编辑导语:在设计生涯中,如何能够提高自己的产出,说出说服他人的理由,并减少改稿率?作者分享了十个产品的细节推导,看看成功的产品是如何做用户体验的,希望大家能够从中有所收获,一起来看看吧。

本期目录
一、【最右】- 拖动到此处关闭
二、【抖音】- 收藏的快捷查看入口
三、【12306】- 回顶部的功能设计
四、【Iphone】- 搜索功能的设计细节
五、【抖音】- 搜索的提示文案
六、【咕咚】- 跑步歌单推荐
七、【饿了么】- 快速返回顶部
八、【咕咚】- 引导解锁训练计划
九、【饿了么】- 收藏的设计小细节
十、【最右】- 插眼的设计细节
一、【最右】- 拖动到此处关闭

1.【使用场景】
用户在收听完音频内容之后一般都会尝试关闭,为了更好地浏览其它评论内容。
2.【设计思考】
设计目标:解决音频模块如何关闭的问题,提升整体的操作体验。
设计方案:在最右的评论页中,用户长按「音频模块」进行拖动时,底部即会出现「拖动到此处关闭」的入口,拖动到该区域即可关闭成功。通过手势设计很好地方便用户操作,提升用户的满意度。
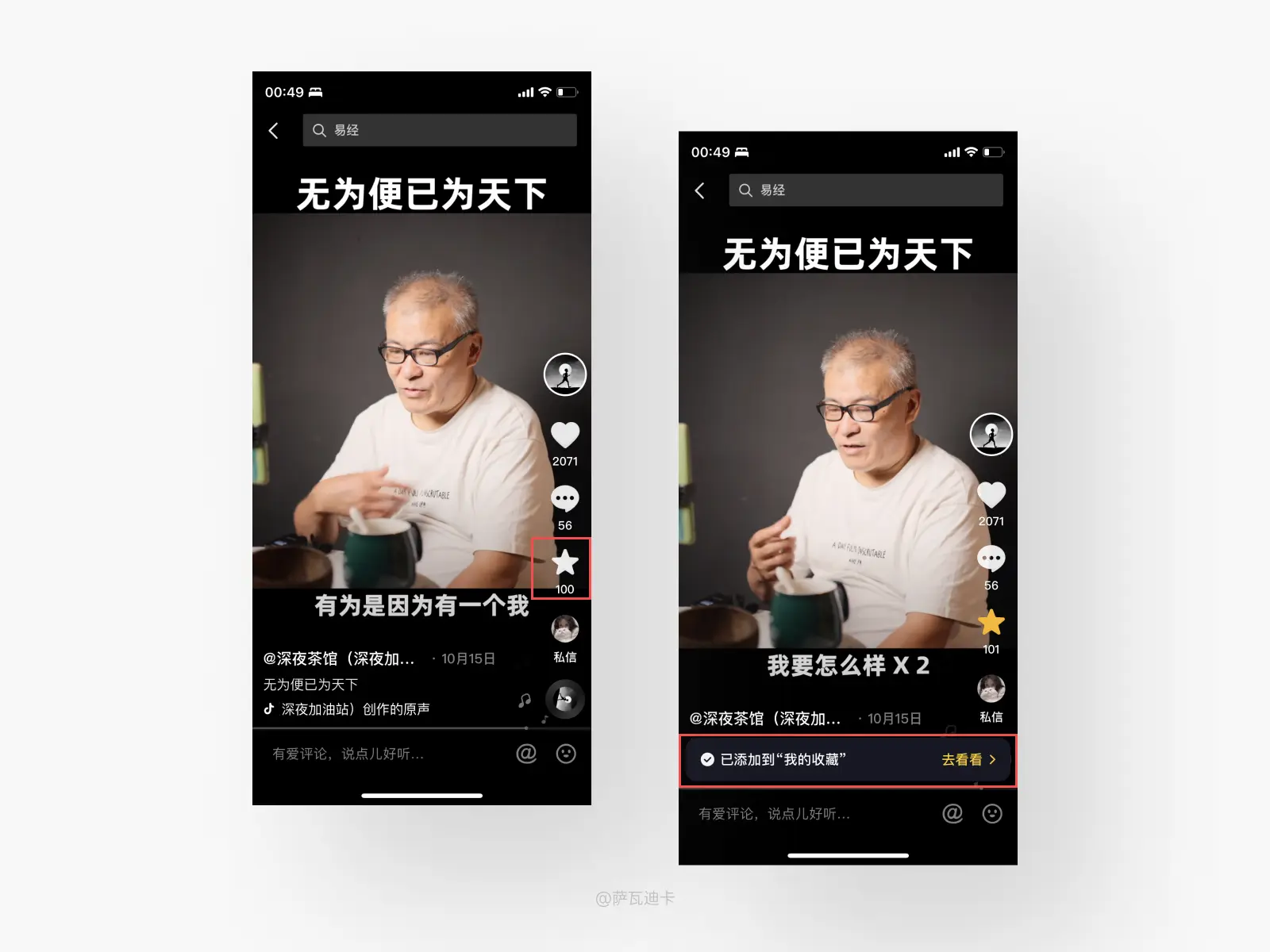
二、【抖音】- 收藏的快捷查看入口

1.【使用场景】
当用户浏览到喜欢的内容时一般会进行收藏,同时也希望可以快速查看到已收藏的内容。
2.【设计思考】
设计目标:优化用户查看收藏的流程,提升产品的流畅度。
设计方案:在抖音中,用户点击「收藏」图标后,底部即出现「已添加到 “我的收藏”,去看看」的快捷入口,这样的设计既提示了用户已收藏成功,也方便用户点击「去看看」查看收藏内容。
三、【12306】- 回顶部的功能设计

1.【使用场景】
用户在购票前往下浏览其它内容时,如果想重新回到顶部,只能通过无限下拉界面至顶部。
2.【设计思考】
设计目标:解决用户返回顶部不方便的问题,提升用户的浏览体验。
设计方案:在 12306 中,用户在首页往下浏览超过「购票模块」的位置时,顶部导航栏中即会出现「回顶部」 的功能操作,点击即可返回到顶部,很好的提升了浏览体验及操作效率。
四、【iPhone】- 搜索功能的设计细节

1.【使用场景】
当用户在 iPhone 中搜索 App 来打开时,有时打开 App 后发现并不是自己想要的 App。
2.【设计思考】
设计目标:解决用户搜索时操作失误的问题。
设计方案:在 iPhone 中,用户搜索完某 App 并打开后,该 App 会顶部会出现「返回搜索」 的操作入口,点击后返回至搜索页。这样的设计方便用户在操作失误时重新搜索并打开自己想要的 App。
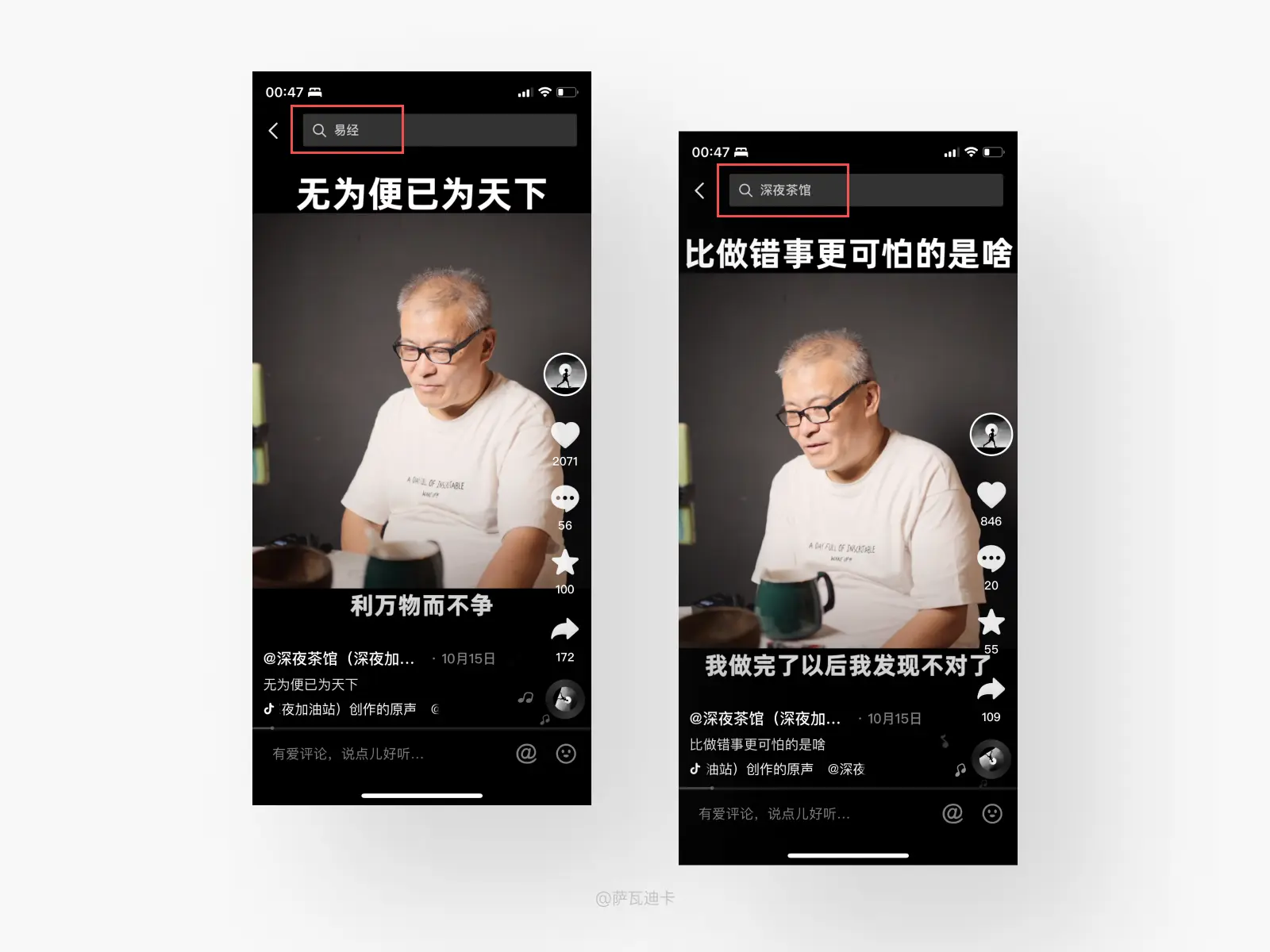
五、【抖音】- 搜索的提示文案

1.【使用场景】
当用户浏览短视频的内容时,有时会由于内容难懂,导致不了解其表达的意思。
2.【设计思考】
设计目标:给用户提供遇到困惑时的解决方案。
设计方案:在抖音中,用户在浏览短视频时,搜索栏内的提示文案会根据短视频的内容显示,切换内容时也会跟随变化。这样的设计方便用户不理解时进行搜索,了解更多的相关信息,解决用户困惑。
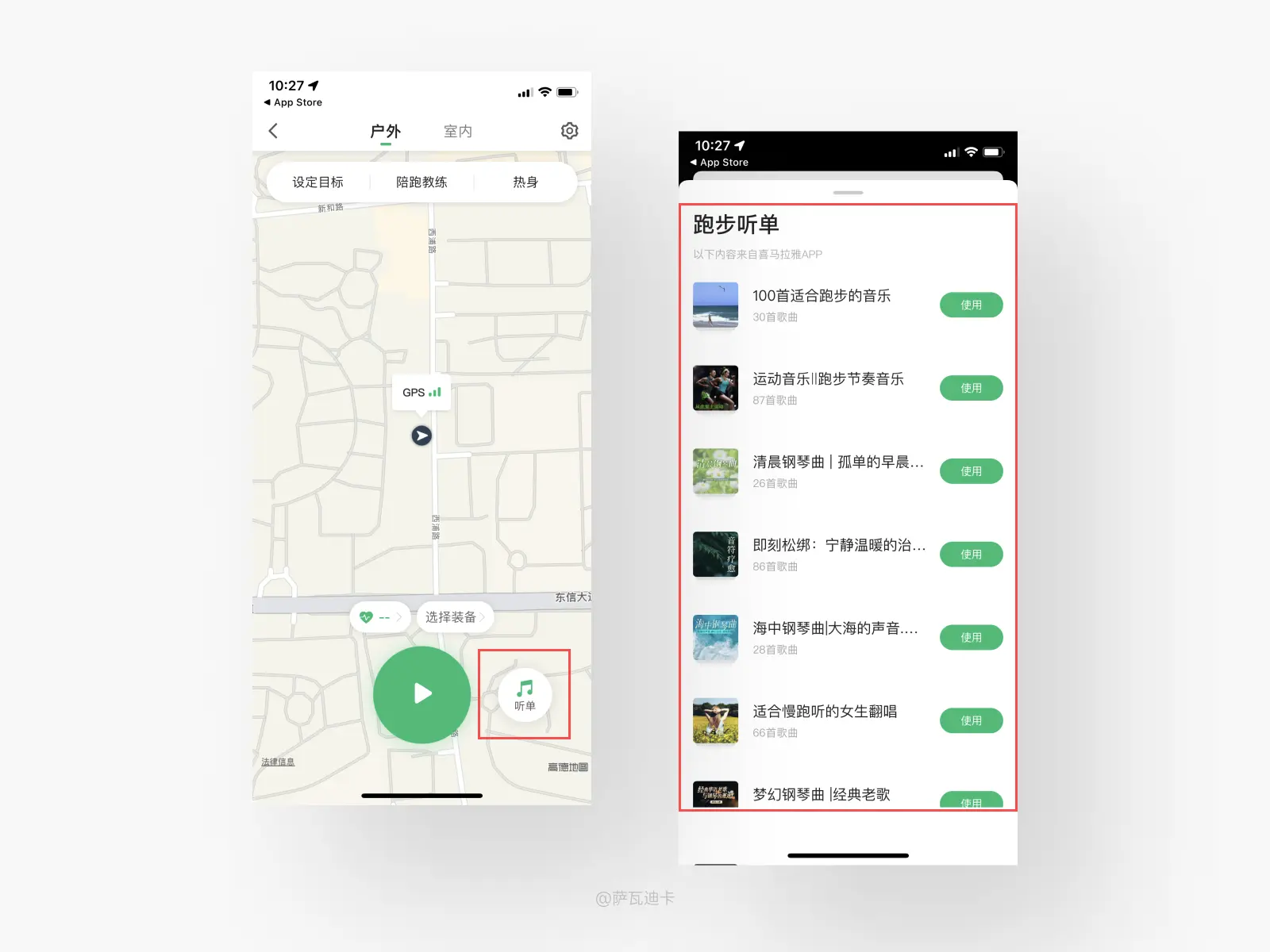
六、【咕咚】- 跑步歌单推荐

1.【使用场景】
用户在跑步的过程中,如果有合适的跑步歌曲搭配,将使跑步的过程不再枯燥。
2.【设计思考】
设计目标:解决用户在跑步过程中枯燥的问题,提升整体的跑步体验。
设计方案:在咕咚的跑步页中,「开始」按钮旁会设置「听单」的功能入口,点击后呈现推荐的跑步歌单,供用户选择。这么设计既使用户的跑步之旅更加轻松,同时也避免了打开其它听歌 App,减少操作。
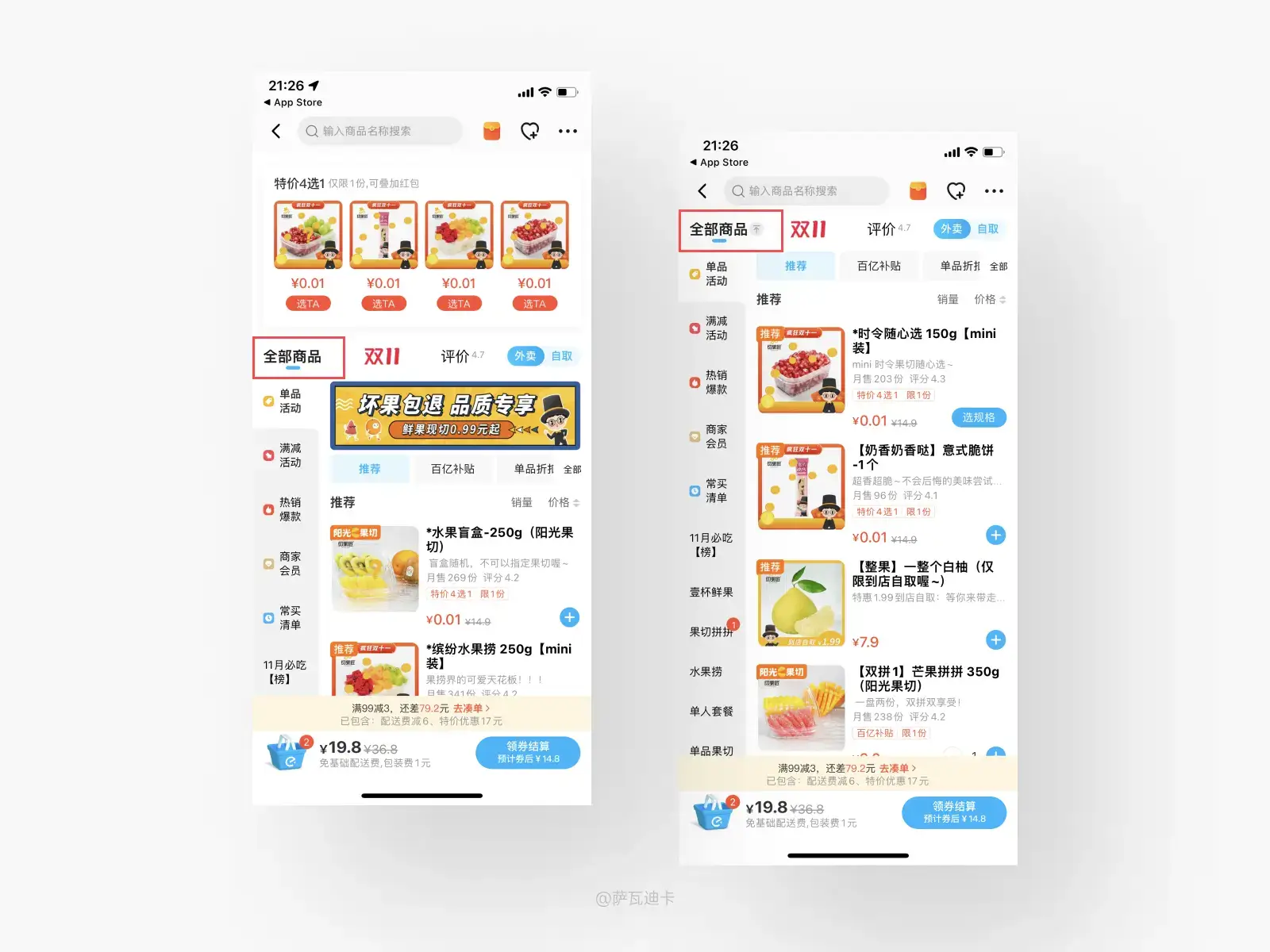
七、【饿了么】- 快速返回顶部

1.【使用场景】
用户在点外卖的过程中往下浏览想点的商品时,如果想重新回到顶部,只能通过无限下拉界面至顶部。
2.【设计思考】
设计目标:提升用户返回顶部的操作容易度。
设计方案:在饿了么的店铺页中,用户往下浏览商品时,顶部导航栏中的「全部商品」旁会出现返回顶部的的图标,点击后即可返回至顶部,很好的提升了浏览体验及操作效率。
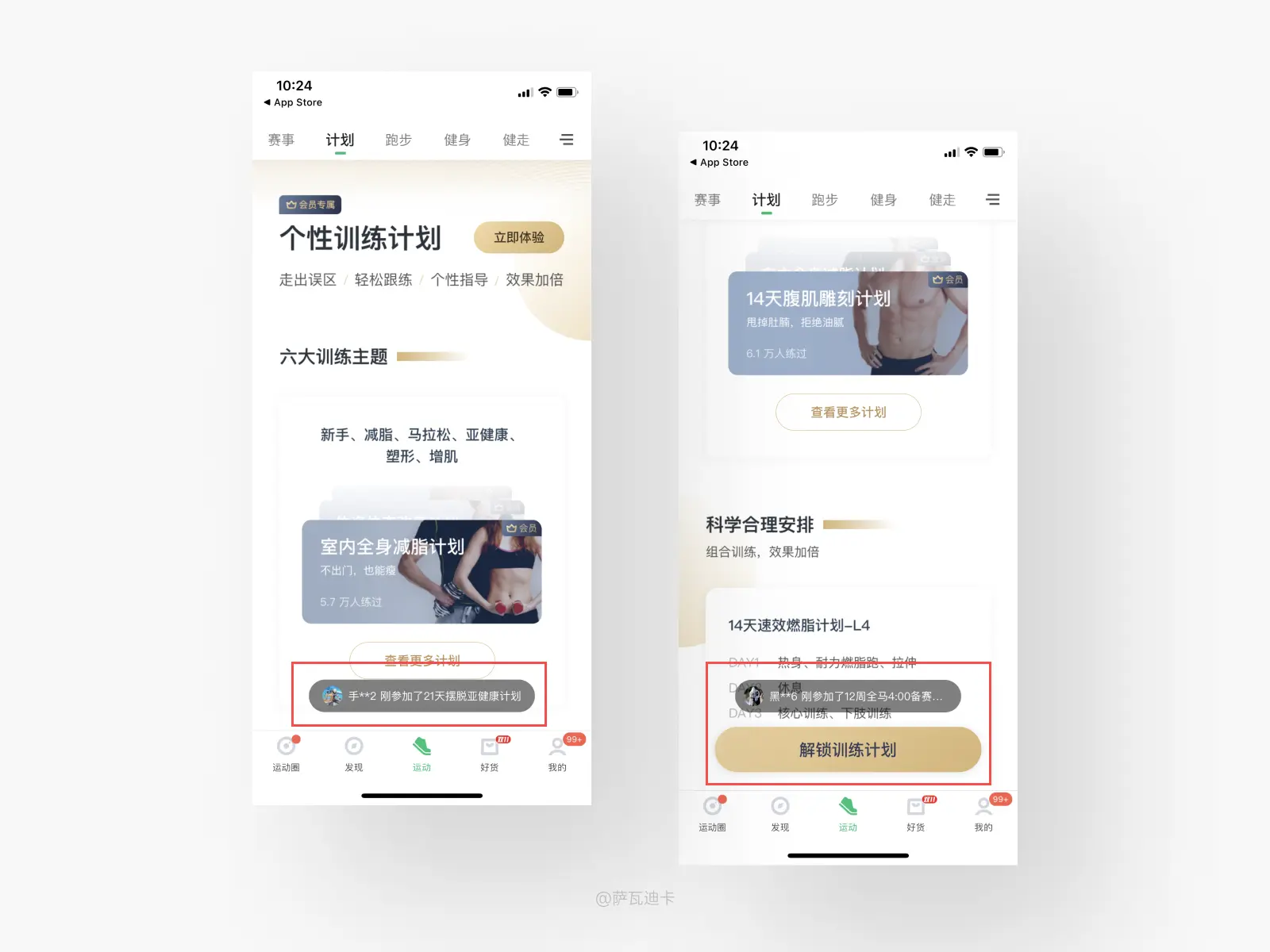
八、【咕咚】- 引导解锁训练计划

1.【使用场景】
用户制定训练计划的过程都不会那么容易,一般都会犹豫不决,需要推他们一把。
2.【设计思考】
设计目标:解决用户在定计划时犹豫不决的问题,提升训练计划的参与率。
设计方案:在咕咚的计划页中,底部会轮播显示其它用户参加计划的信息,从而吸引用户关注。当用户上滑浏览时,底部又会出现「解锁训练计划」的入口,进一步去引导用户参加。
九、【饿了么】- 收藏的设计小细节

1.【使用场景】
一般商家为了让用户收藏店铺,会推出相关的优惠活动给到用户。
2.【设计思考】
设计目标:解决店铺收藏量过低的问题,提升下单率。
设计方案:在饿了么的店铺页中,点击顶部的「收藏」图标,旁边的「红包」图标即会变成「惠」的图标形式,进一步提示用户收藏即可享受优惠活动,同时利用贪便宜的心理暗示用户下单购买。
十、【最右】- 插眼的设计细节

1.【使用场景】
用户在浏览帖子的评论内容时,如果对内容非常感兴趣,他们会多次去查看评论的最新进展。
2.【设计思考】
设计目标:解决多次查看评论时的效率问题,提升操作的容易度。
设计方案:在最右的评论页中,用户点击「插眼」图标,即可从「我的」-「插眼」中进行查阅内容,方便用户后续操作。同时图标上的表情戴上眼镜的设计,以及 Toast 中的插眼人数显示,更好的告诉用户插眼成功和帖子的热度值。
十一、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的产品细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
1 人打赏


