产品设计案例分析:小米商城APP首页全新升级 | 人人都是产品经理
小米作为国内生态系统最为完善的手机品牌之一,它的商城设计也是一直被学习的案例。“品牌电商”和“高端化”,是小米商城设计的两大主题。本文作者对小米商城APP的首页设计进行了分析,希望对你有帮助。

一年多以前,老板们针对小米商城给出了清晰的定位:“小米商城是具有官方属性的品牌电商,在设计上要结合集团战略走高端化路线”。
我主要工作就是小米商城的首页设计,所以在这一年中,一直对商城的首页设计做探索和改版,目前已经到了一个阶段,终于可以跟大家做一个分享,这篇文章准备的时间很长,内容很多,希望阅读的你能有所收获。
一、提炼设计语言
根据最新的产品定位,能提炼出两个重要的信息,即“品牌电商”和“高端化”,若想把这两点落实到产品设计当中,首先就是对这两个关键词有充分且客观的认识。
1. 什么是品牌电商?
京东、淘宝、拼多多是不是品牌电商?肯定不是,他们属于综合类电商,他们销售各种品牌的产品,品牌电商的特征是,只针对一个品牌或集团旗下多个品牌(集团为品牌)的产品进行销售。
综合类电商: 追求性价比,更多的是满足消费者物质层面的需求,购买动机是功能、卖点、价值等利益点。
综合类电商在设计上,贴近用户的心智诉求,就应该注重产品的利益点露出,页面设计上强调热闹的氛围,这样才能进一步刺激用户的消费欲望。
品牌电商: 品牌电商应注重品牌的调性,赋能品牌,用户追求品牌溢价,满足精神层面的需求,购买动机注重品质,以及身份的价值认同感,符合自己的社会属性等。
设计上,不应过分强调利益点,不然会降低品牌的品质感,品牌电商应聚焦商品本身,更多的去解读产品的价值和优势,让用户感到品牌产品的品质。
2. 如何理解高端化?
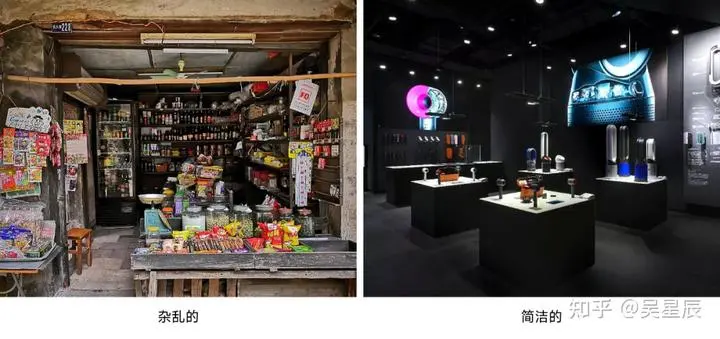
什么是高端的?那首先得明白什么是低端的,从人类发展的客观事实上来看,或从我们普遍认同的价值观上来看,落后往往代表低端,先进则更能表现高端,下面我们看几组图片。



从图片的对比上来看,粗糙、多色彩、杂乱看起来是低端的,精致、单色、简洁更多人会认同是高端的。
最终通过品牌电商的特点,以及高端化设计认识,我总结出4条设计语言:

1)回归产品本身
聚焦产品价值为核心,回归本真,营销信息合理展示。
2)克制的
克制色彩营销的导向, 复杂的设计,助力品牌高端化。
3)极致的
以用户语言,打造产品细节,打磨用户体验,做好服务。
4)有品牌感知的
提取品牌DNA,建立官网心智,打造官方商城优势。
有了设计语言的方向指导,那所有的设计都要依据这四条原则进行设计,接下来看一下案例中如何运用设计原则。
二、案例解析
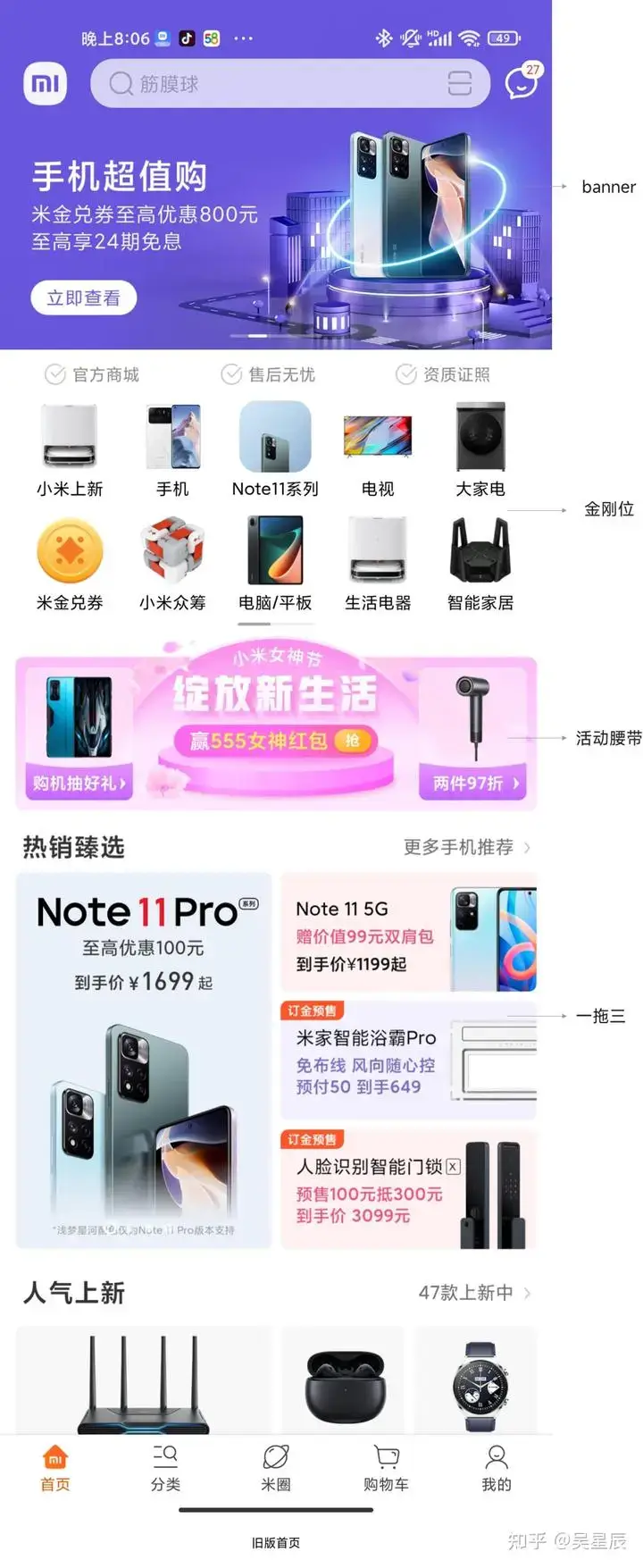
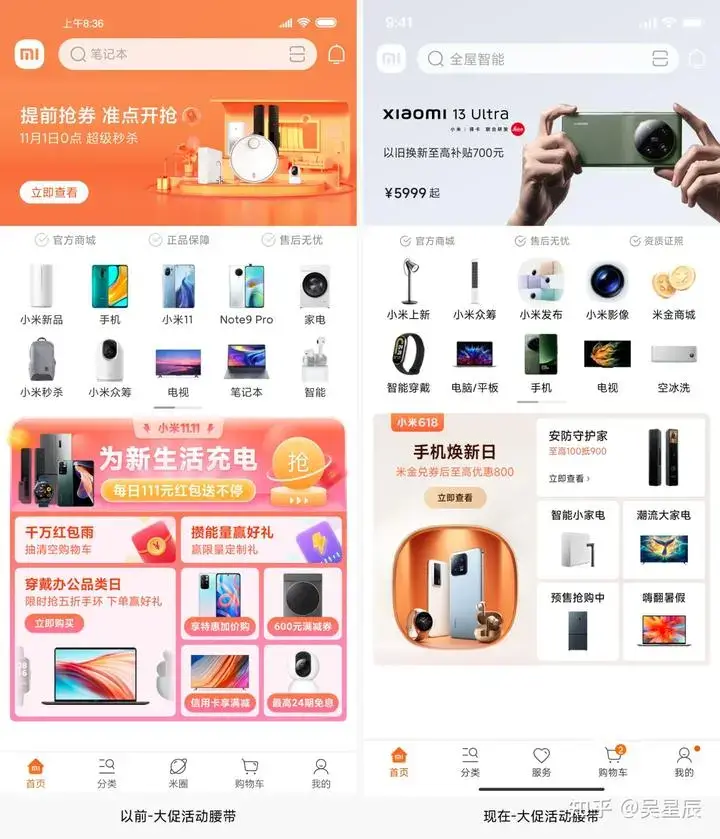
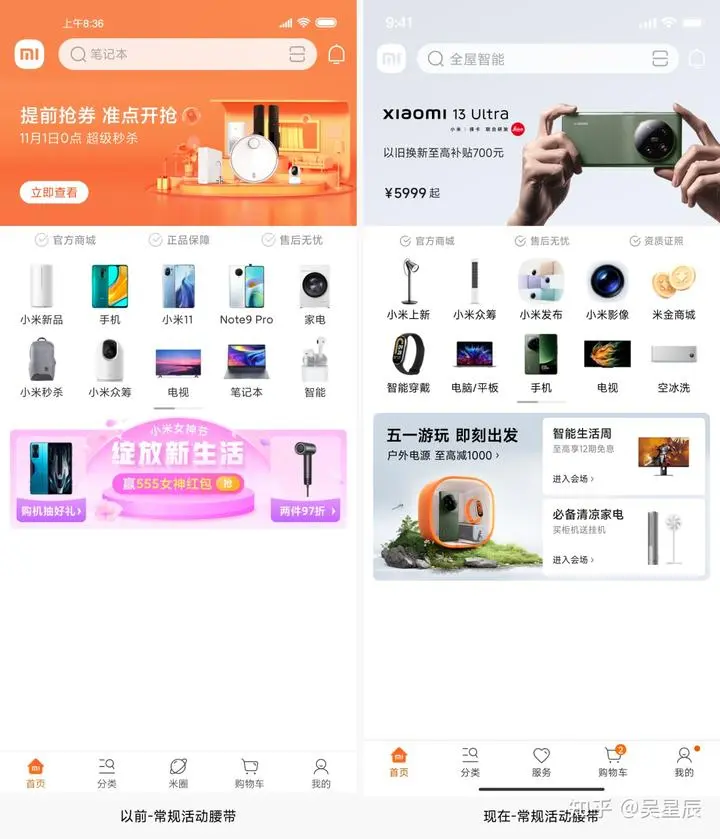
下图是一年前的首页,最直观的感受就是,整体看上去色调很多,图素的饱和度也较高,根据我们的设计语言,对banner、金刚位、活动腰带、一拖三(瓷片区)等、做了一系列的改版,同时还增加了几个模块,接下来我们细讲。

1. banner头图改版
banner图区域结合需求,做了非常大胆的尝试,对头图设定了几种状态,日常状态、活动状态、新品发布会状态。
日常状态: 依旧是轮播banner展示,在图素的设计上,对版式和用色做了规范调整。

色调上不再采用高饱和的图素,板式上去掉了行动按钮,原因就是结合设计语言“回归产品本身”这一理念,去营销化,图素上的信息就展示关于产品本身,图、名称、卖点、价格。
这就是一个品牌电商,在日常展示上,应该有的一种态度,吸引用户的一定是产品本身,而不应该是一个利益点。
活动状态: 当有重要的活动或新品时,会直接把所有banner都下掉,直接把一个加长的活动图素放上去,业务方给起了个名字叫huner,意思就是直接“呼脸上”的意思,逻辑上就是重点强调。

huner展示
根据活动的重要程度,huner的高度会不一样,左图是与哈利波特联名的一款手机,比较重要,所以更大,右图是每月一次的F会员日活动,所以相对较小。
关于活动氛围,在设计上还有一个递进关系,当活动越重要,那huner的底部圆角就会越圆润,因为越圆润的设计越活跃,越活跃的设计活动氛围就会越热闹。

另外有时我也会做一些动效上去,来重点渲染活动氛围,下图所示:
迪士尼联名产品发布会动画:

双11活动huner动画设计:

春节期间年货节huner动画设计:

618倒计时huner动画设计:


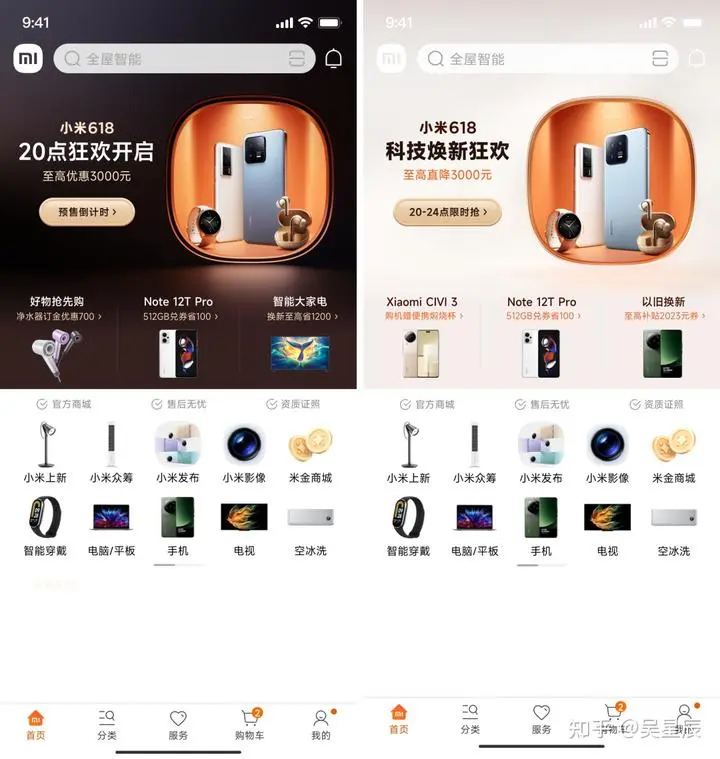
新品发布会/重大节日状态: 这个状态会在huner图中下方增加多个次级活动入口,原因发布会和重大节日流量较高,这样的设计形式,流量聚焦,减少路径,能更好的完成活动目的。

另外在这个样式的基础上还有一种形式,huner下方的坑位会去掉产品图,弱化展示,目的是为了给下方活动腰带更多的流量。

大促期间各个需求组,都希望在首页分到更多的流量,在众多活动中,肯定有主有次之分,放在一起设计形式相同就会平均流量,这显然不是平台想要的效果,所以解决方案就是,通过设计形式来干预流量的走向。
对于一个多业务方的首页,设计上往往还需考量各方利益,不能因为一方,影响另一方,做好权重需求分配,平衡利益,这也是设计师需要有意识思考的问题。
总结: banner头图的改版设计,日常轮播不会存在任何营销信息,保持品牌电商的调性,活动期间根据不同级别的活动,给出级别不同设计方案,活动过多时,通过设计形式干预流量的走向。
2. 金刚位优化
金刚位做了简单的优化,之前最大的问题是,产品的形状各异,都是以最大要求尺寸展示,导致最终的视觉呈现常常不统一。

解决方案下图所示,规范了较为方正的产品和较长产品,不同的呈现尺寸,让视觉尽可能看起来统一。
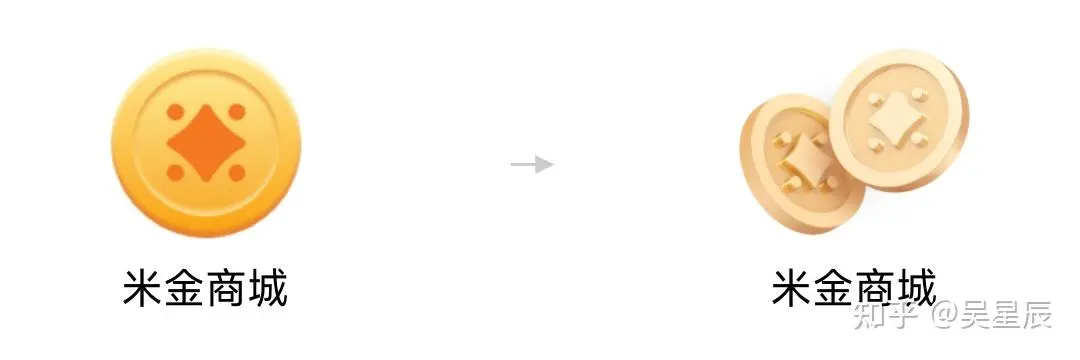
米金商城图标进行了改版,采用写实效果,降低饱和度,尽可能看起来更贴近真实,这样与真实的产品图标会更加契合。

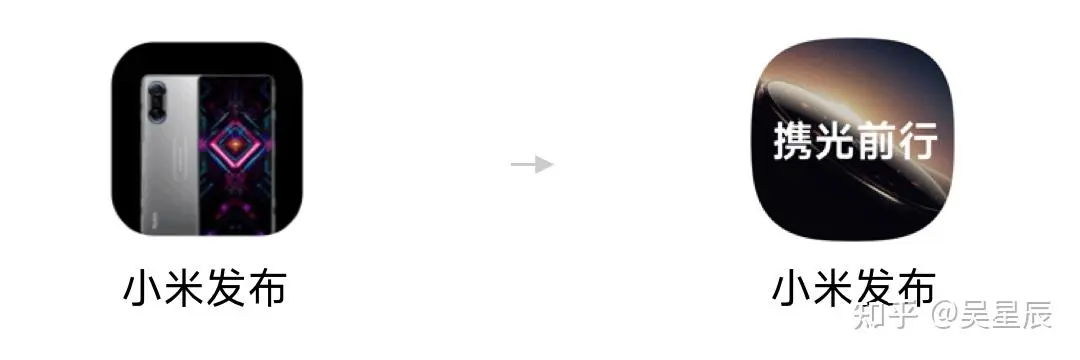
金刚位中“小米发布”的入口,有一个重要的改变,之前一直是一个圆角矩形,现在结合我们的设计语言“有品牌感知的”原则,进行调整。

提取小米logo的超椭圆形状,直接用于图标的呈现,小米发布是一个重流量的入口,所以一直是一个动效状态。

因为“小米发布”是中间位置,图标尺寸保持最大也不会不和谐,较大的展示面积,能把动效内容展示的更清晰。
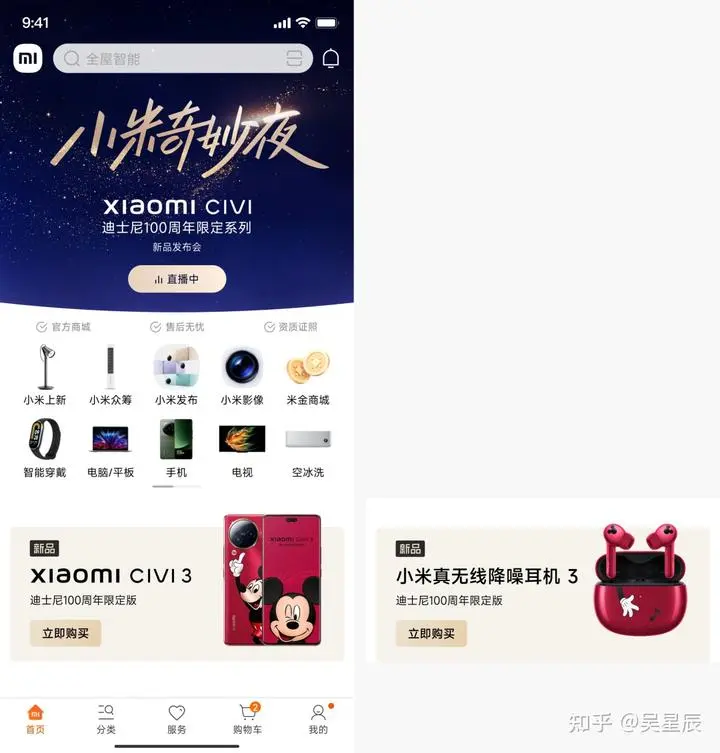
3. 新品大卡
这个内容是新增模块,非常态化呈现,每次会随着发布会新品发布出现,比如老板在发布会上正在介绍一款新品,那小米商城就会随着发布会的节奏,首页首屏出现一个非常突出的新品大卡。

当介绍第二款新品时,新品大卡就会以banner轮播的形式出现,另外有一点很重要,新品大卡的副文案,一定得是卖点,而不能是利益点。
卖点就是展示这个产品本身的亮点,利益点是这个产品有什么优惠,对于刚发布的新品就直接上利益点,有损新品的价值感,不符合我们“回归产品”的设计语言。
所以每次业务方给出的是利益点,我都会提醒他换成卖点,讲明原因,他们通常也是非常认可的。
4. 活动腰带
活动腰带是重运营区域,所以设计形式会常常换样式,不然用户容易视觉疲劳,但任何设计形式,也都是围绕设计语言开展,下图所示,新旧活动腰带对比。


新旧对比很直观的感受就是,变得冷静克制了,场景变得写实了,减少色相了,降低饱和度和明度了,下面我精选了一些近一年中用过的活动腰带。

写实风格的KV能增强商品的品质,也更符合目前的产品定位,从数据来看对比以前也是增长趋势。
对于品牌电商来说,能给用户带来品质感,其实就等于用户对平台增加了信任感,设计促进了用户的信任,那就等于设计赋能了品牌。
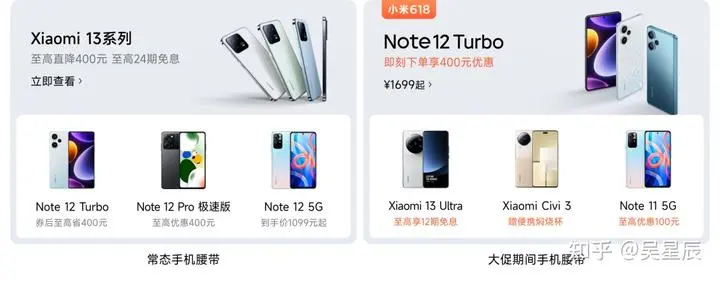
5. 手机腰带
手机腰带也是新增的模块,原因很简单,集团的主营业务就是手机,所以手机要有个专门的模块展示。

手机腰带日常保持冷静的设计调性,大促期间会增加标签和突出利益点的处理。
另外值得说的一点是,手机腰带下面三个手机做到了“千人千面”,不同标签的用户会看到不同的手机推荐。
6. 一拖三(瓷片区)
这个模块的改版非常有讲头,这一年中也是经历了多个版本的迭代,首先看一下最初的设计稿,其实是非常符合当时的产品定位,与之前的活动腰带也非常契合,营销感较重,主打的就是一个热闹。

最初的设计没有问题,符合当时的产品定位,但后来应业务方的需求,加了一个配置标签的功能。
当时告诉运营同学的是,四个卡片中只能加一个,功能上并没有限制只能加一个,后来如上图所示,每个都加,夸张的时候四个都加。
本来就是多色的色块,再加上几个突出的标签,那直接就“花枝招展”了,每个卡片都加标签,就等于没有突出任何一个。
后来公司提出高端化路线,就快速做了一个用不到开发的去色的调整,去掉标签,下图所示,修改尺寸板式需要开发介入。

在用去色后样式的同时,我也在进行需要开发介入的设计迭代优化。
首先分享一下我对改版优化的设计思考,对于改版设计拿到需求后,不提倡直接去找参考,应该先去调研改版的目的,了解业务方的想法。
然后结合产品定位,分析目前的设计存在哪些问题,深入去思考如何改版才能深入人心,这个环节非常重要,不仅能培养独立思考能力和意识,而且也是锻炼设计提案能力的重要方法。
拿到需求直接去找参考不仅是一种“懒”的行为,而且非常容易做很多徒劳无功的工作,因为不了解真正的改版目的,不思考存在的问题,最后难免就是多次的改稿。
在一拖三的案例中,我总结了四个问题:
- 整体看起来非常紧凑;
- 产品图片不能完全展示;
- 大卡片的产品名称字号过大;
- 大卡片的文案居中对齐,不符合现在的设计原则;
问题一: 整体看起来紧凑,其实也并非紧凑,而是如若有一个宽松和它对比,那它就是紧凑的,我先有个方案,再对应给它定义一个问题,当然前提是问题与解决方案是客观成立的。
我坚信宽松一定会打败紧凑,紧凑变宽松会给人一种轻松的清爽感,事实上也的确如此,最后的宽松方案大家都非常认可。
问题二: 产品不能完全露出,导致用户看不到产品全貌,从而会降低点击的兴趣,露出半个产品,这样对用户不仅不友好,而且也是对产品不尊重,所以展示出产品的全貌迫在眉睫。
问题三: 大卡片的产品名称字号过大,甚至大过板块标题的字,常态展示模块不应该出现不冷静的字号,会显得不精致。
问题四: 大卡片的文字排版为居中,居中排版的优点是表现力会更强,缺点是板式结构变得不够整洁,且不耐看,结合我们的设计语言“克制的”能简洁绝不会让它复杂。

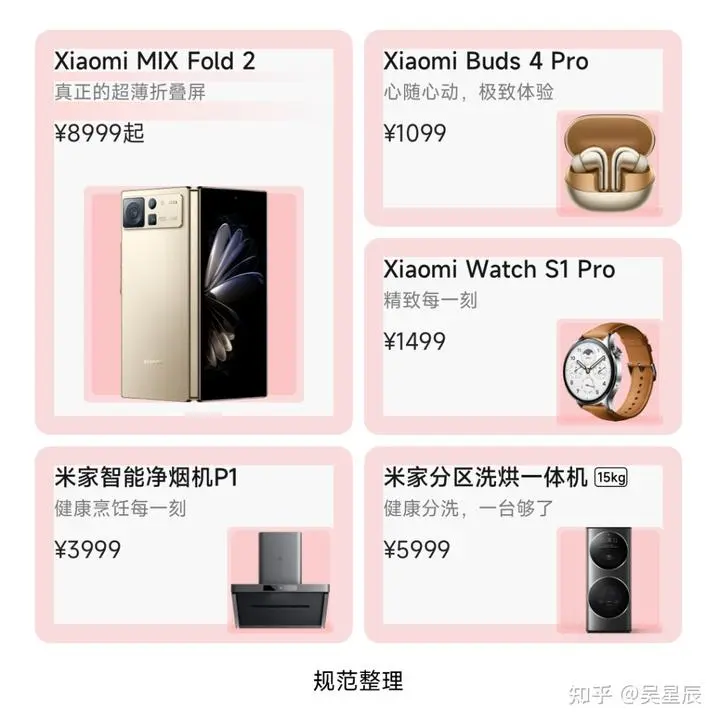
最大的改变是一拖三变成了一拖四,整体看起来不再有紧绷感,虽说增加了模块的高度,但也增加了一个坑位,这对对应的业务方来说也是求之不得的好事。
产品图不在部分露出,每个模块都是对角排版,文字左对齐,且可以展示更长的产品名称,整体看起来较为工整,整齐的设计,带来的就是信任感。
接下来我们看一下规范上的整理,边距上视觉统一,产品名称与卖点的间距是卖点与价格边距的二分之一,即五分原则。
同时卖点与价格的边距与外边距相同,在这种小模块设计中,在能把信息层级分清楚的基础上,UI设计间距越少越好,大小相等的东西都会看起来就会更整洁。
产品图的规范设定与前面的金刚位一样,方正的产品贴合小框大小,较长的产品贴合大框。

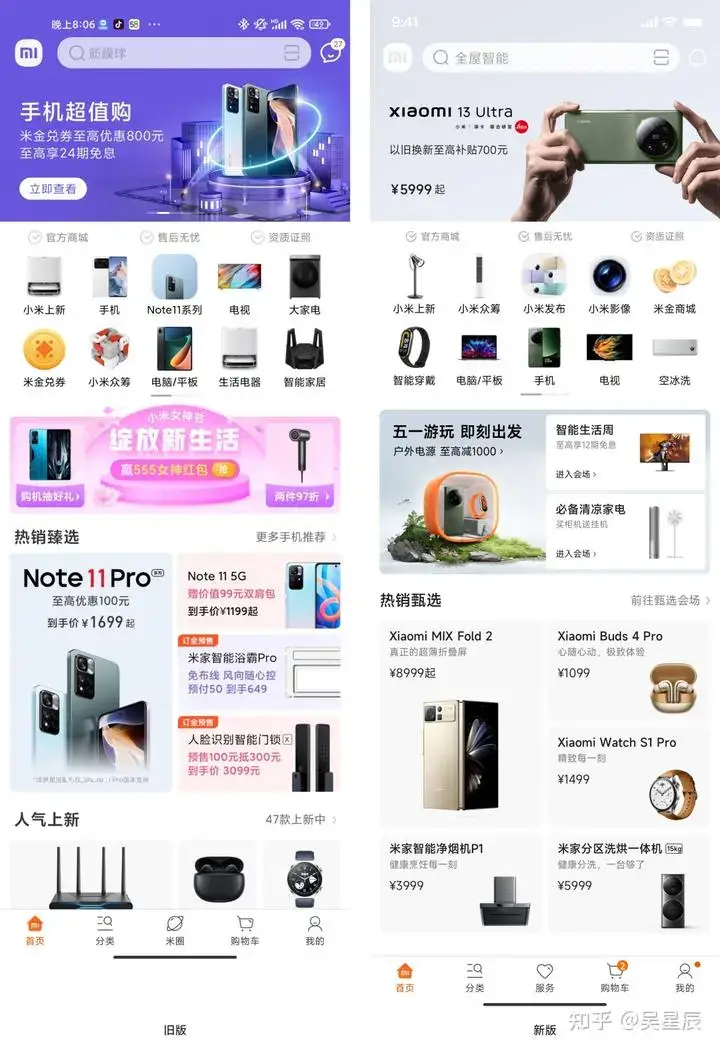
最后整体看一下,小米商城首页一年前后的对比。

总结:
这次首页的改版主要就是根据公司高端化战略和清晰的产品定位,总结得出设计语言,然后根据设计语言进行改版优化。
- 首页banner头图,常态化展示进行了去营销化设计,目的就是渲染品牌电商的品质调性,活动期间做了huner的创新型设计。
- 金刚位的产品图,统一了视觉大小的规范设计,优化图标,融入公司logo的图形元素,促进品牌官网心智的建立。
- 新品发布会直播时,在商城首页实时同步新品信息,通过新品大卡的形式,做到全网购买新品最快途径。
- 腰带风格改变,走品质路线,去繁从简,不同的级别的活动,有不同的设计形式承载。
- 新增手机腰带,同时手机针对不同特征用户做了更精准的投放,做到了“千人千面”。
- 一拖三改为一拖四,卡片信息重新排版,同时也做了去营销化设计,不再出现标签等营销信息。
首页还有会员楼层、省心优惠、新品上新三个楼层,依旧在改版中,上线后再与大家分享。
关于设计语言:
这四条设计语言,是我一年多以前在改版设计产品站(产品详情页)时做的总结,有些原则在这次的首页改版并没有体现,比如“极致的”用户体验服务,但在产品站的改版中有非常多的体现。
对于电商产品最重要的两个板块就是,首页和产品站,首页负责准确的流量分发,产品站负责销售转化,所以产品站的设计也是非常非常有学问,下一篇文章就是产品站的改版,敬请期待。
三、最后
最后跟大家分享一下,这次改版的重要心得,电商首页的每个模块都是一个业务方,设计上要考虑各方利益,不然你的设计很难推动。
设计形式可以影响流量的走向,合理运用会有非常不错的效果。
设计前的深度思考尤为重要,不仅能培养独立思考的意识,也能无形中锻炼设计提案的能力。
专栏作家
吴星辰,微信公众号:互联网设计帮,人人都是产品经理专栏作家。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

