设计决策思考框架|解析功能不可用时的功能入口设计方案和交互体验 | 人人都是产品经理
笔者通过拆解通用解决问题的分析方法,分享设计师做设计决策的通用思考框架。根据设计决策思考框架,总结功能不可用时该如何选择合适的设计方案,做出正确合理的设计决策。

在设计项目中,我们经常会遇到功能不可用的用户使用场景。那么,当功能不可使用时,究竟是选择隐藏此功能入口,还是选择置灰显示,不可点击?或者是高亮显示,点击后反馈不可用?
单独看以上设计方案,无对错之分,然而设计师常常会难以决策,陷于其中。
因此,本文将从点到面,聚焦解决两个核心问题。首先是通用性问题,设计师究竟该如何做出正确的设计决策?其次是具体设计问题,解决功能不可用时,该选择哪种设计方案?
一、如何做出设计决策的思考框架
众所周知,5W1H 是我们解决问题以及需求分析的通用分析方法。然而,设计一定是有目标的,没有目标的设计方案一定是站不住脚的。
所以,在日常设计项目中,我们需要始终遵循以目标为导向的设计方法。也正因如此,设计师要做出正确的设计决策,首先需要明确目标(goal),笔者称之为“5W1H1G”思考模式。
我们把 5W1H1G 置于交互设计流程中详细拆解,并进行对照。5W1H1G,分别指 who (目标用户)、where (场景)、when (时机)、what (操作对象)、why (动机/原因)、how (交互方式)、goal (目标)。
对照结果如下:
- who 对标产品的目标用户、分类角色;
- where 对标用户场景;
- when 对标用户在产品界面上完成用户任务时的接触点和时机;
- what 对标用户在界面上的操作目标对象和用户任务;
- why 对标的是用户需求痛点,包括内在动机和外在客观因素;
- how 对标我们产出的多种交互设计解决方案,用户以什么样的交互方式去完成任务;
- goal 对标的是用户目标和产品目标。
设计决策是针对 how(设计方案)而言的,而设计方案是由其他变量因素 who、where、when、what、why 和 goal 六个因素推演分析而来。
设计目的是利用设计手段(how)解决用户和业务问题,这个问题所属的 when、what 、和why相对是确定的,而 who(目标用户) 、 where(场景)和goal(目标),是设计师在提出设计方案时容易考虑不周的三个方面,其实违背了以用户为中心和以目标为导向的设计理念。
此外,还需要从外在客观因素,即设计方案的可行性、成本与收益进行评估,设计方案的实现成本如何?价值有多大?
综上所述,结合 5W1H1G 的对照结果,要想从多个设计方案中做出正确合理的设计决策,需要从以下三个维度思考判断,分别是who (用户、角色)、where (场景)、 goal (目标)。此外,评判设计方案可行性,一般还需考虑ROI,即成本和价值。
简言之,设计师可以从用户、场景、目标和ROI四个维度进行设计决策。
围绕目标,想清楚当前的目标用户是谁,用户的场景是怎样的,选择成本低价值大的设计策略和设计方案,平衡业务目标和用户体验。思考当前设计方案是否有效解决了用户问题和业务问题,是否能更加有效实现业务目标、产品目标和用户目标。
二、功能不可用的设计决策分析
功能不可用时,功能入口是选择隐藏?置灰显示不可点击?or 高亮显示,点击后反馈不可用?三种交互体验有什么不同?
根据上述提出的设计决策思考框架四要素,我们主要从功能不可用时的用户、场景、目标三个方面进行详细拆解分析。
1. 用户
当功能不可用时,首先需要思考目标用户,主要涉及用户类型、角色用户权限、多账号体系(个人和企业)、付费用户、主客态用户、新老用户、未登录用户。
用户类型
一般平台类型的产品,存在多种用户类型,不同的用户类型具有不同的功能,通常是一组互斥的用户关系,所以在设计功能时,通常针对平台不同的用户类型,展示其对应的功能,对不可用的功能,采用隐藏策略。
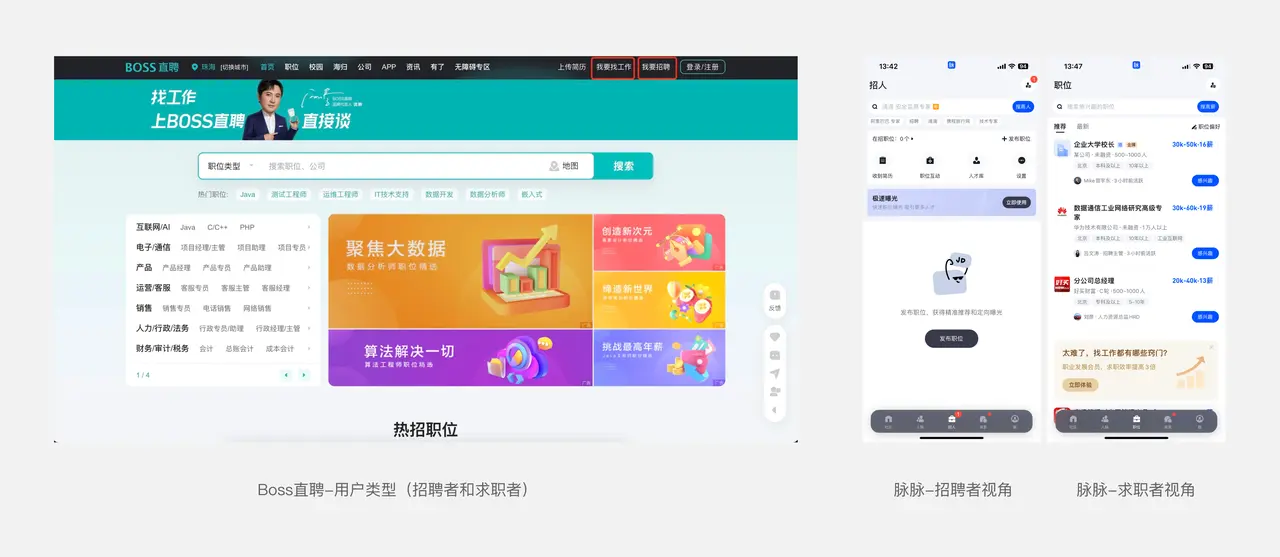
关于对立的用户关系,比如主播达人和粉丝,买家和店铺商家、求职者和招聘方、企业管理者(需审批)和普通职员(需提交相关流程申请)、读者和作者(内容消费者和内容生产者)。
如果不区分用户类型,所有的用户都展示相同的功能,产品会十分臃肿,复杂混乱,用户的认知和交互成本增大,影响用户使用体验。
比如某类型用户会出现很多自己根本用不到的功能,此类用户并没有相应的需求。另外,也会涉及到不同类型用户的数据安全问题。
举个例子:
互联网从业人员找工作,常用BOSS直聘、脉脉等,围绕求职者和招聘方两种用户类型,均存在双边用户关系。在功能设计上,根据以上两种对立的用户类型,分离不同用户的功能,采用AB用户身份切换的交互方式。

用户角色和用户权限
因用户角色无权限原因导致功能不可用,若无申请权限需求,通常采用功能隐藏策略。B端产品面向企业组织服务,用户具有职业属性,会存在多种用户职能角色,不同的用户角色会被赋予不同的用户权限。
例如,协作办公类型产品。用户被细分为超级管理员、管理员和普通成员三类角色。每个角色都会被赋予相应的用户权限。比如,管理员角色,权限最高,可编辑、查看、管理团队成员权限。但是作为成员角色,无管理成员权限。
举个例子:
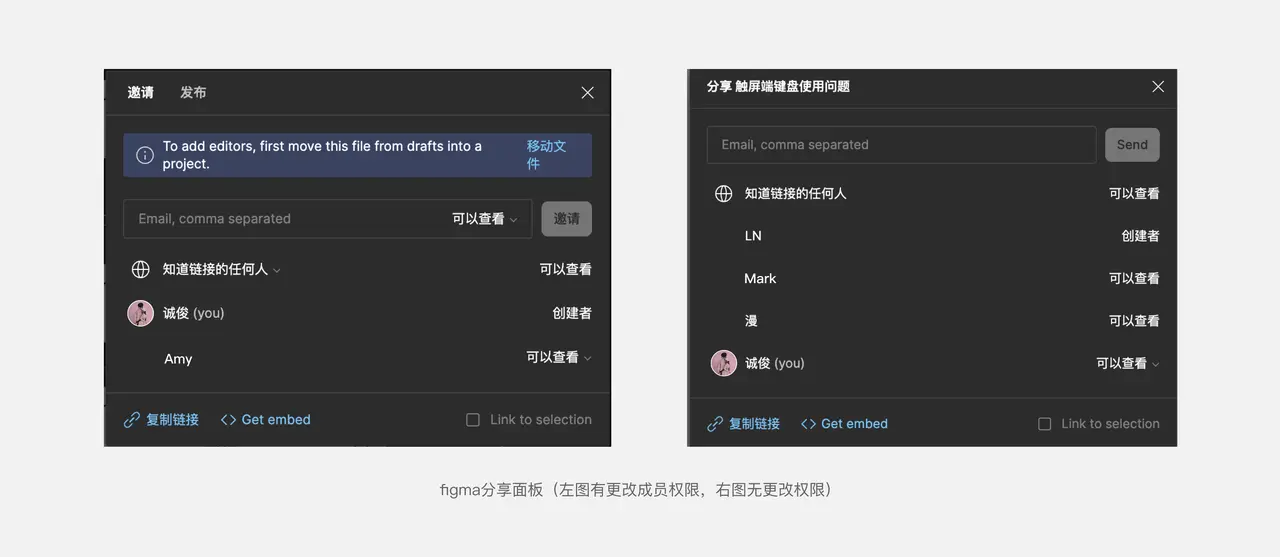
A用户用Figma创建一份文档分享给团队外B用户,B用户没有编辑文档权限,也无法更改其他协作者权限。在分享面板,对于无法更改权限的地方隐藏了下拉指示箭头功能符号,采用的是功能隐藏策略,即去掉了不可用的编辑入口。

同样在评论场景下,也存在不同用户权限。发表评论者用户本人只能删除自己发表的评论,不能删除其他评论消费者用户所发表的评论内容。所以评论的删除功能,除了平台管理员、评论依托的内容创建者和发表评论的用户本人可见,其余评论内容消费者均不可见。
比如用户评论抖音创作者的内容,只能删除自己的评论信息,而且发表评论的用户也没有删除其他人评论内容的需求。
因此,功能不可用时,用户权限不同,可采用隐藏策略。
个人用户和企业用户(多账号体系)
账号分离,权限跟随账号。同一用户可以同时存在个人和企业账号,当从个人账号切换到企业账号,同样会出现由于用户账号权限变更原因导致功能不可用,无访问权限,要求用户切换到可用的账号,这也是采用功能隐藏策略。
普通用户和付费用户
当功能面向的是付费用户,需要普通用户通过付费成为会员(付费用户)后,才可以使用付费功能。
目标用户是平台普通用户,产品目的是促进普通用户付费转化,通常功能不可用采用功能入口高亮显示可点击策略。首先需要向普通用户提前传达付费,其次可通过免费体验等策略刺激普通用户付费,达到付费转化目的。
举个例子:
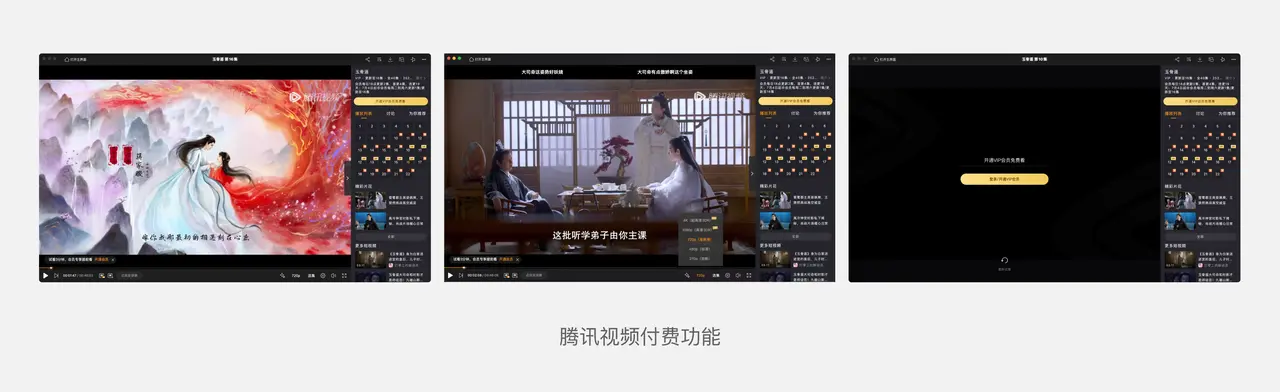
腾讯视频有很多需要开通VIP会员才能看的影视资源,视频清晰度1080p和4k功能,仅限VIP用户才能使用,在界面设计上采用的是功能入口高亮显示方式。
目标用户是平台未付费的普通用户,产品目的是促进普通用户付费转化,用户场景是在免费试看付费影视资源结束后,用户需求是希望能继续看完整的影视资源,更高清晰度的视频画质。
所以,此时功能不可用采用高亮显示可点击,更符合目标用户预期和产品目标。

主态用户和客态用户
在分享场景下,存在主态和客态用户之分。主态用户指分享者本人,客态用户指打开或接受分享者内容分享的用户。
例如,在协同办公分享场景,文档创建者(主态用户),分享文档给协作者(客态用户),同样会涉及上述提到的角色和用户权限。
另外在电商运营活动中,主态用户和客态用户界面信息和功能也是不同的,通常需要分两个不同的用户视角展示交互界面。
因此,用户不同,功能不可用采用隐藏策略同样是合理的。
新用户和老用户
产品一定会存在新用户和老用户,因此在产品设计时需要区分产品的新老用户。
以电商产品为例,一般产品或运营侧会针对新用户做一些运营活动或发放优惠券促进新客购物转化。
当新用户已经购买过商品,不再符合平台制定的新用户规则,则不再享有新客福利,所以新客权益不会面向老客户展示。
这种做法,本质上也是新老用户权益不同,采用的也是功能隐藏策略。
已登录用户和未登录用户
当用户未登录时,某些功能需要涉及用户个人信息或出于产品目的,比如要提升登录转化率,此时需要对未登录的用户高亮显示功能可点击,点击后引导前往登录。
本节小结:
功能显示或隐藏,取决于当前目标用户是否有需求,功能是解决用户需求的。
当目标用户涉及不同用户类型、用户权限相关,如果功能对某类用户不可用时,通常采用功能隐藏策略。
当涉及到付费等转化目的,普通用户转为会员用户,未登录用户转化为登录用户,功能不可用则通常采用功能高亮显示可点击的交互方式。
2. 场景
用户权限场景
因用户的角色不同,所以被赋予的用户权限也会不同。在不同的用户权限场景下,当用户遇到无使用权限导致功能不可用时,功能入口需隐藏。如果特定场景用户有此功能的使用需求,则需要显示功能,引导用户申请使用权限。
无网络等客观场景
由于网络异常原因,导致功能暂时不可用,需显示功能入口,可选择置灰或高亮显示的交互方式。
因为面向目标用户,功能是可用的,只是因为断网导致暂时无法使用,所以只需要向用户提供明确反馈即可。
无网络场景下,为了不中断用户体验产品,减少用户跳出,通常需要缓存数据以提供给用户稳定的界面体验,保证在无网络时,用户依然可以使用部分功能或消费已缓存的内容,提升用户体验。
比如在线协作产品。如果是支持离线编辑,会存在部分功能在无网络场景下依然可用,部分功能需要依赖网络返回数据才可用。针对这样的无网络场景,用户不知道哪些需要网络才能使用,哪些不需要网络也能继续使用。
所以,为了减少用户思考和交互成本,避免用户无效点击不可用的功能入口,通常选择置灰的视觉反馈方式,不可点击,不执行数据请求。只是置灰显示,但是用户并不知道什么原因,因此还需要提供用户如何解决。通常会同时提供常驻的无网络信息反馈。
如果是PC端,非网络等客观因素导致,比如新老数据未同步导致功能暂时不可用,通常使用hover 触发不可用的功能入口,tooltip展示不可用的原因。
从用户体验角度看,一般不建议功能入口置灰显示还支持可点击并结合全局提示反馈,这样会转移用户注意力;从技术角度看,依赖于网络的功能,本身是无法进行数据交互的,所以也无法支持点击。
付费转化场景
付费转化是通过付费功能点刺激普通用户转化为付费用户的应用场景。结合付费转化目标,在付费场景下,付费功能需要高亮显示。
数据加载中场景
避免用户在数据未加载完成时再次进行操作,连续重复请求相同数据导致错误。所以数据加载中场景,功能入口需即时响应用户请求,提供加载过程反馈样式,置灰显示功能,不可点击,从而避免因界面无响应而造成的连续无效交互,增加用户交互成本,影响用户使用体验。
功能预热场景
功能未上线场景,提前预热,通常置灰显示,起到功能预热和信息传达目的。
未满足使用条件场景
因未满足条件,导致功能暂时不可用,可选择使用功能入口置灰显示且不可点击的交互方式。
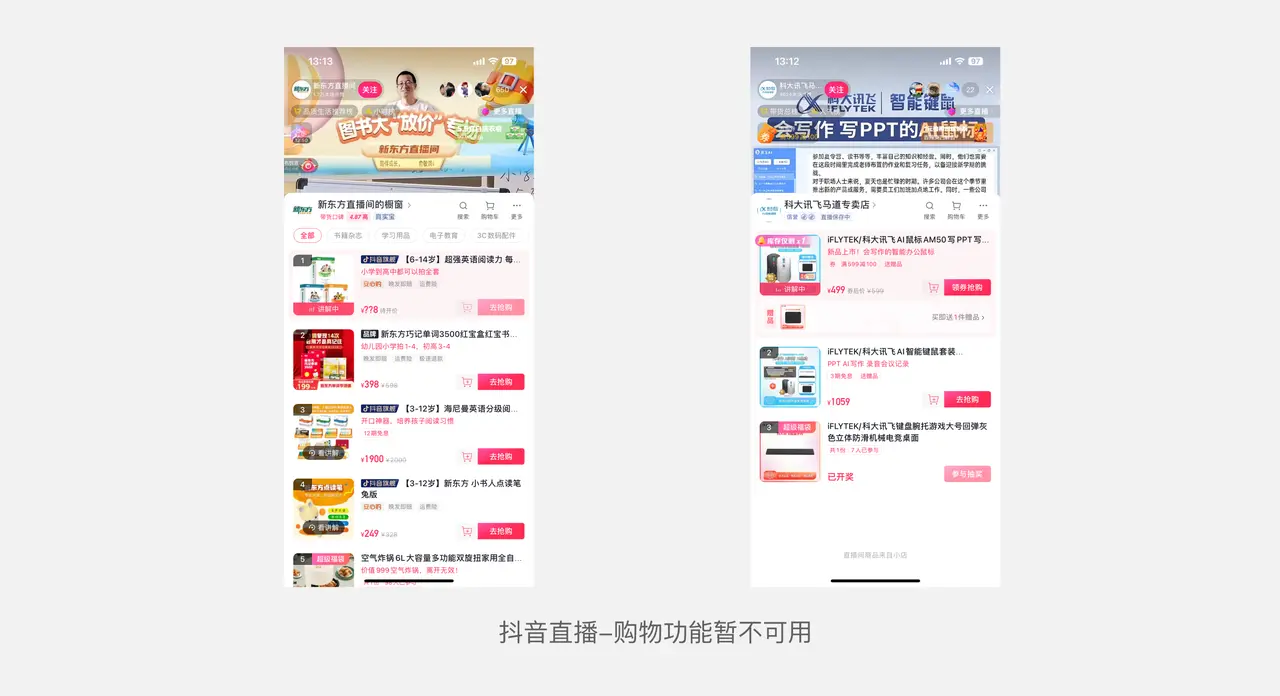
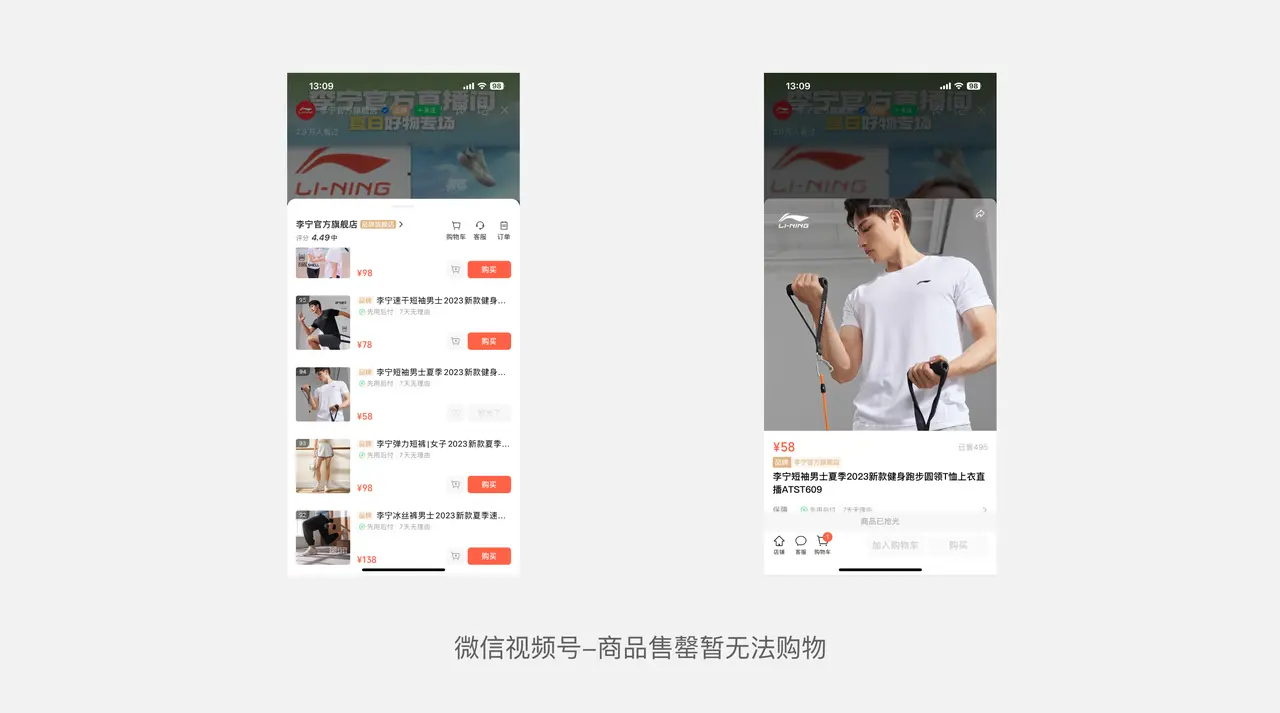
例如,抖音直播间购物场景。商家为了刺激直播间观众购物,降低购物决策时间,使用饥饿营销(限时或限量抢购)策略刺激用户下单,会在后台开启或关闭某商品的购买功能,导致用户在短时间内无法购买。
由于购买是电商购物交易的核心环节,购买按钮必须要显示,但是因商家设置的相关购物条件导致购买功能暂时不可用,所以购买按钮以置灰的方式显示,不可点击。

在商品售罄场景,同样会出现购买功能不可用的情况。功能不可使用时,需提供明确反馈和解决方案,因此当出现商品售罄,购买按钮需置灰不可点击。
电商平台为了提高商品销售额(GMV),会充分利用在商品详情页的用户流量,给用户推荐更多相似商品,不中断用户的购物流程。如果用户对当前商品非常感兴趣,可提供到货提醒功能,保证用户对当前商品的购物路径形成闭环,提高用户购物体验。

此外,还有未填写必填项时,导致无法提交表单数据的场景。一般情况下,表单字段只有1个的情况下,「发送」按钮会选择置灰不可点击的交互方式,目的是限制用户先填写必填数据再提交,减少用户交互成本。
当表单字段较多时,通常「发送」按钮需高亮显示,支持点击并校验字段,目的是防止用户漏填字段信息,同时帮助用户精准定位是哪个字段未输入字符。
未登录场景
当用户未登录时,有些功能必须要用户登录才可以使用,但功能高亮显示可点击。微信小程序平台规范,明确要求不能强制用户登录才能使用小程序,所以在小程序或一些App,用户未登录也可以使用产品,登录后置,仅在必须要登录时触发登录条件判断。
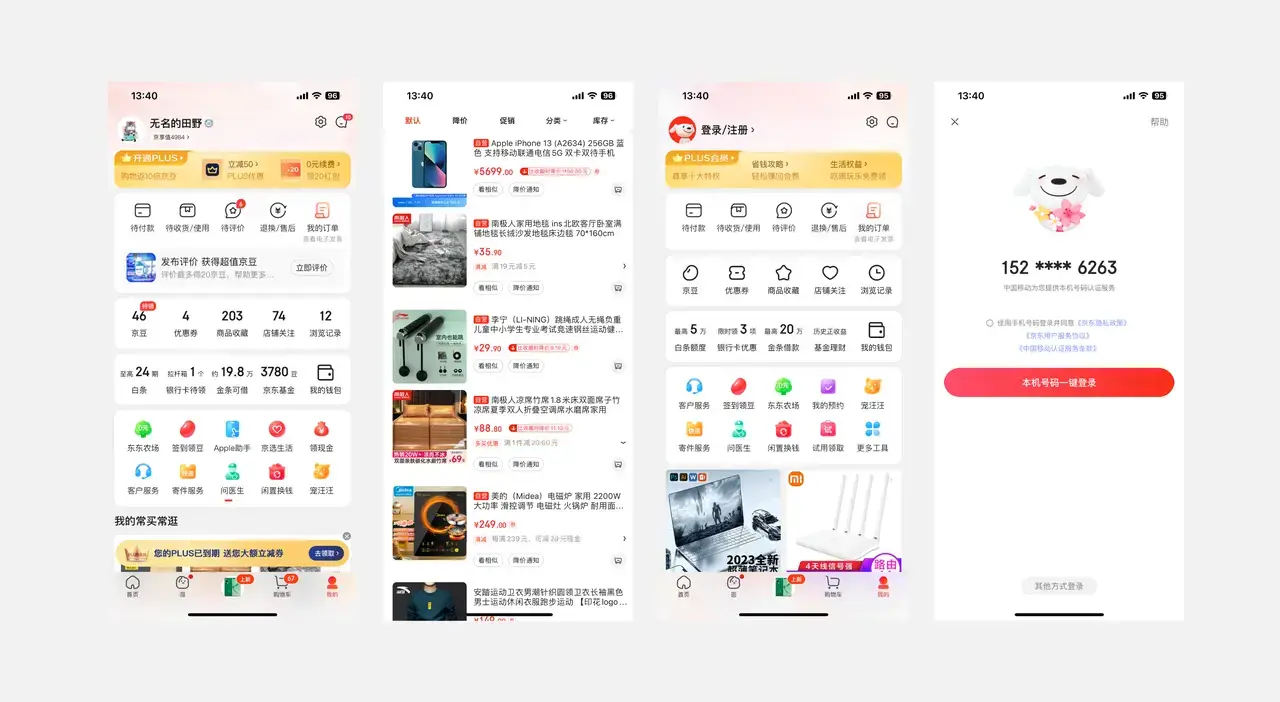
例如,在电商购物平台,用户未登录也可以先查看商品。但是涉及到用户账号体系时则未登录的访客必须要注册或登录。比如京东App,收藏商品,收藏必须要跟个人账号绑定,否则用户无法查看自己收藏的商品。

再举个例子:
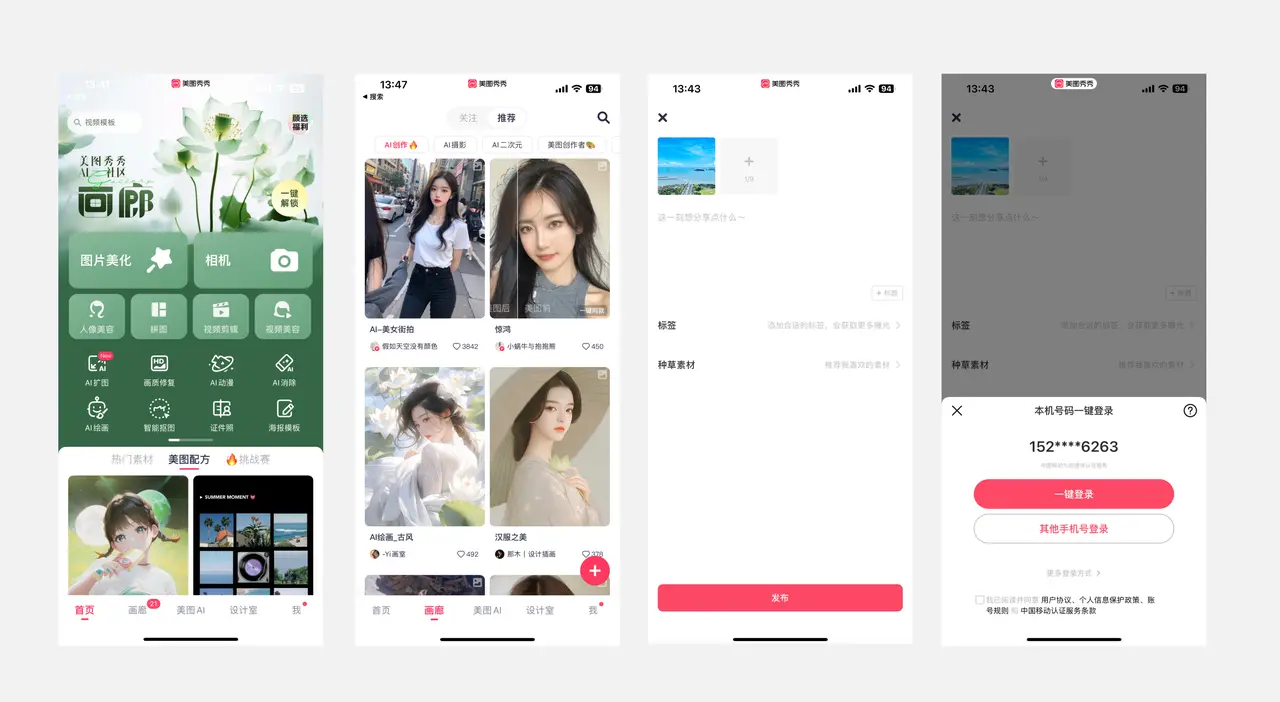
美图秀秀是一个工具产品,用户未登录也可以正常使用修改和拍照等基础功能。从产品商业化的发展来看,必须要将未登录用户留在产品内,通过流量变现,因此在涉及照片存储时必须要登录。

本节小结:
功能不可使用时,需明确向用户提供即时反馈和对应的解决方案;
从转化目的出发,功能不可用时需要高亮显示可点击;
3. 目标
当功能不可用时,需要结合产品目标确定交互方案。比如前面提到的用户登录转化和付费转化等场景,面向的用户群体相同,产品目标是提高转化率,则必须要显示功能。
在用户和场景篇章已论述过,此处不再重复讲述。从转化目的和场景视角看,功能不可用,需高亮展示且可点击。
三、功能不可用的交互体验区别
当功能不可用时,通常会有以下三种交互方式:
1. 功能隐藏
隐藏不可用的功能,降噪,简单易用。当产品涉及多边用户关系,即存在完全对立的多用户类型,需根据不同的用户类型展示对应的功能。
简言之,功能跟随目标用户。 从目标用户的需求场景出发,避免某一类用户出现一堆无用的功能,减少冗余无效功能。
例如招聘网站,存在招聘方和求职者对立的一组用户类型,因为招聘方和求职者的需求完全不同的,所以发布求职信息功能只能面向招聘方展示,而求职者的需求场景是查看招聘信息并应聘,因此面向招聘方和求职者的功能是不同的,区分用户类型展示对应用户的功能,可以简化产品,降低功能噪音,让复杂的产品简单化。
同理,电商购物平台存在商家和消费者相互对立的用户类型,各自需求不同,因此商家和消费者的功能一定是不互通的,需针对商家或消费者隐藏不可用的功能。
综上,功能显示或隐藏,本质是看功能解决的是什么用户的需求,因此功能需跟目标用户走。
2. 功能置灰显示,不可点击
功能显示,一定是针对目标用户有用的,如果是置灰不可点击,一定是当前目标用户遇到特定限制条件导致暂时无法使用功能。
置灰显示是一种视觉反馈方式,通过视觉的方式告知用户当前功能无法使用,可以更快速反馈用户,减少用户交互成本和思考成本。
用户无需反复尝试点击不可用的功能,除了反馈,还需要提供用户帮助,在功能不可用时该如何让功能可用。所以当因客观条件导致目标用户不可用某功能,需使用「反馈+提示帮助」的交互方式,体验更佳。
3. 功能高亮显示,可点击
从目标出发,功能不可用时,需要高亮显示可点击,不会中断用户体验流程。比如电商产品未登录场景,为保证未登录用户购物体验流畅,即使面向未登录用户,功能不可用,依然会高亮展示功能,只在需要用户登录的后置关键场景强制登录。
四、写在最后
本文主要总结设计师如何做出设计决策的思考框架,利用5W1H1G,重点从用户、场景、目标和ROI四个维度进行判断。 同时,利用上述设计决策思考框架四要素中的「用户」「场景」「目标」,提炼总结功能不可用时的一般性规律。
功能不可用,显示或隐藏?可根据笔者提出的“功能追随目标用户”原则判断。 即,功能面向的目标用户是谁,是否有解决用户问题。当涉及多边用户关系且完全对立的用户类型,通常采用功能隐藏策略,需要根据不同类型的用户展示对应的功能。
目标用户相同,由于网络等客观因素导致功能暂时不可用,可以选择置灰显示不可点击,或者高亮显示可点击。 如果是从目标出发,涉及转化率等产品目标时,通常选择高亮显示可点击,否则,建议选择「反馈+提示帮助」的交互方式,即置灰不可点击。
专栏作家
诚俊,微信公众号:UX设计研究所。人人都是产品经理专栏作家,金山软件交互设计副总监,曾任职腾讯、京东、苏宁、同程旅行。关注电商、直播、O2O、云计算、企业数字化、协同办公等领域,擅长产品体验和增长设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

