
随着用户需求的变化和产品竞争压力的加剧,设计师需要具备更多元的视角和创新的思维方式,以帮助产品在激烈的市场竞争中脱颖而出。
本文上篇将从微小的体验改进、差异化的产品定位两个维度,通过多个案例探寻在不同市场竞争阶段(红海、蓝海市场),如何通过创新思路提高产品竞争力。


看似简单的细节中,往往蕴含着创新的潜力和机会,本节主要探索通过细致入微的观察和创新的思考将普通的交互提升到令人惊喜的维度,将平凡的细节如何变得不简单。
当产品已经占据了一定市场份额后,这些方法能够帮助我们进行微小创新获得微量的市场增长和口碑。也是大部分设计师日常工作精进的方向。


同样能力的产品,往往在细节设计中拉开差距,有时候我们会看到一些非常切合用户痛点的案例引发用户口碑传播。
1.1.1 消除问题

比如QQ中非常著名的设计“一键消除小红点”,优雅的解决了用户信息过多,想要“一键清除”的诉求。与在页面上增加“一键清除”固定按钮的设计方案相比,长按拖拽的交互不仅解决了误触问题,还通过动效增加了消除行为的趣味性。
1.1.2 洞察独特诉求

OPPO的闹钟除了支持选择工作日还支持选择单休、大小周及本周休息情况,契合用户特殊诉求的同时做到了体贴周到。
1.1.3 顺延直觉
著名的《Don’t make me think》中,作者强调产品要让用户无需思考就可以使用。符合直觉的体验需要设计师对用户行为进行细微洞察。

在iOS便签中,用户点击小圆点后任务会标记为完成状态并随后消失,但仔细观察可以发现这个消失有约1s的延迟。这里考虑的场景是,若用户误触点击勾选了某个未完成的任务(如左图),此时下意识做出的直觉行为就是再次点击取消勾选(如右图),而这里的延迟消失正好给予了用户纠正和思考的空间。
1.1.4 提前预测
预测主要通过增加系统判别条件,以达到减少用户操作流程的目的。常用的手段有环境/人群(活跃度、圈层)/行为/意图的预测。

华为Mate 40曾推出“智感支付”,支付时无需打开支付软件,其通过前置摄像头识别扫码盒,预测用户需进行,自动弹出支付页面。
1.1.5 可采取的思考方法
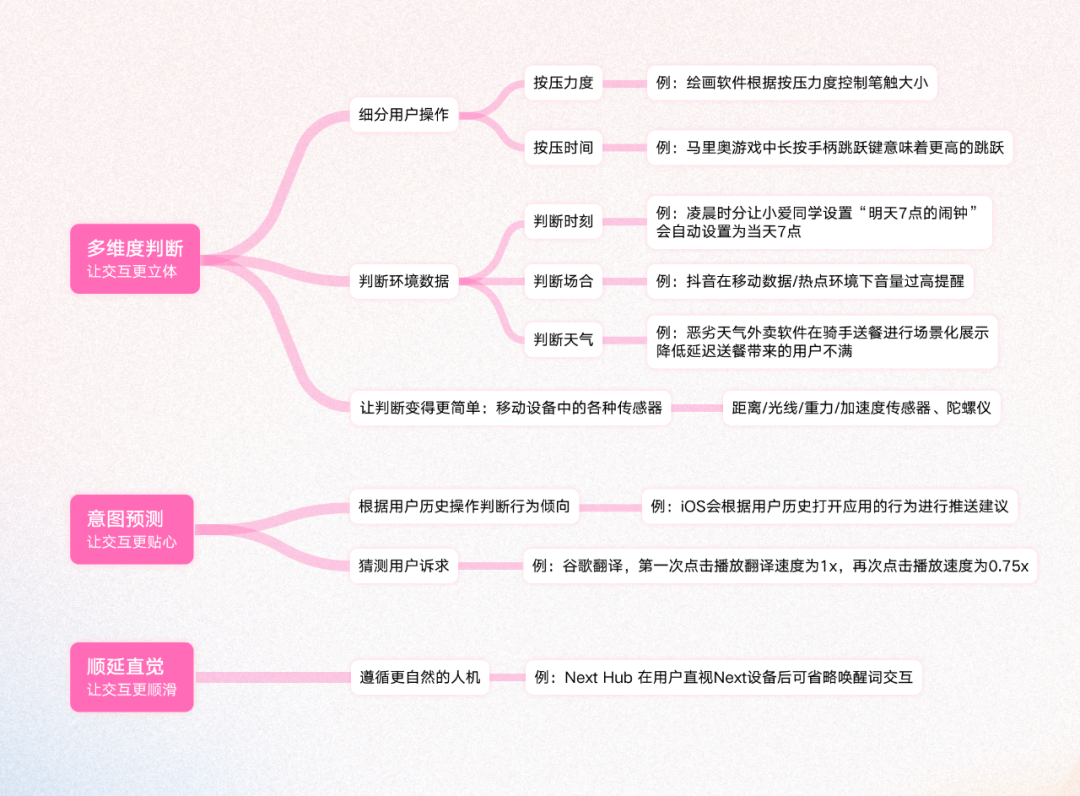
可通过增加更多维度变量判断、意图预测、顺延直觉的方式深挖体验细节,以下是部分场景及案例:


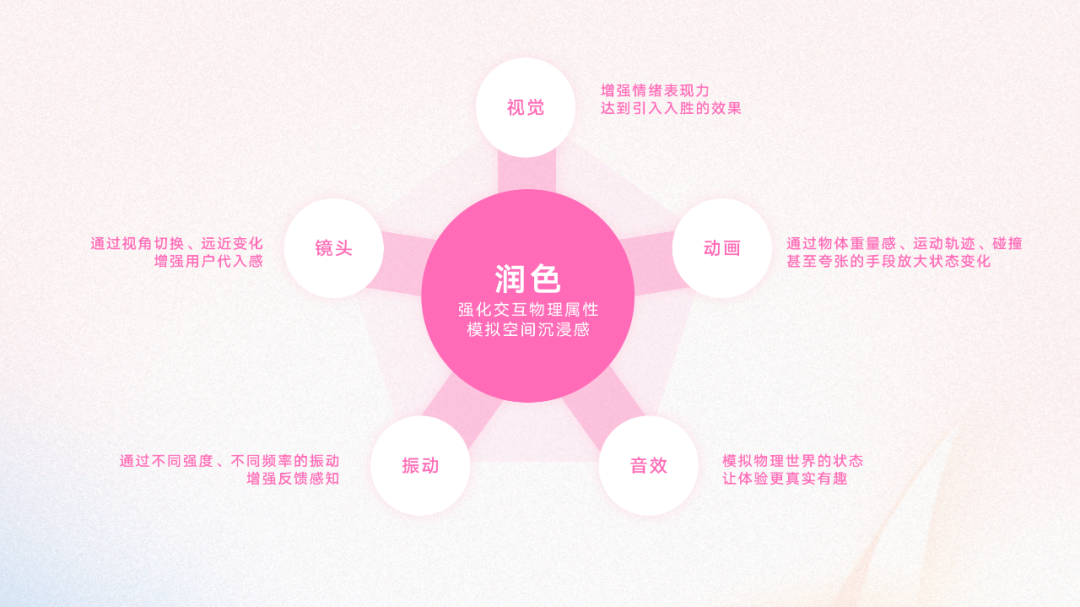
润色(Polish)的概念源自于游戏设计,其核心是强化交互的物理属性,或模拟空间交互的沉浸感,让体验更真实。这也是在细节设计时设计师常考虑的方法。
1.2.1 动画强化状态变化
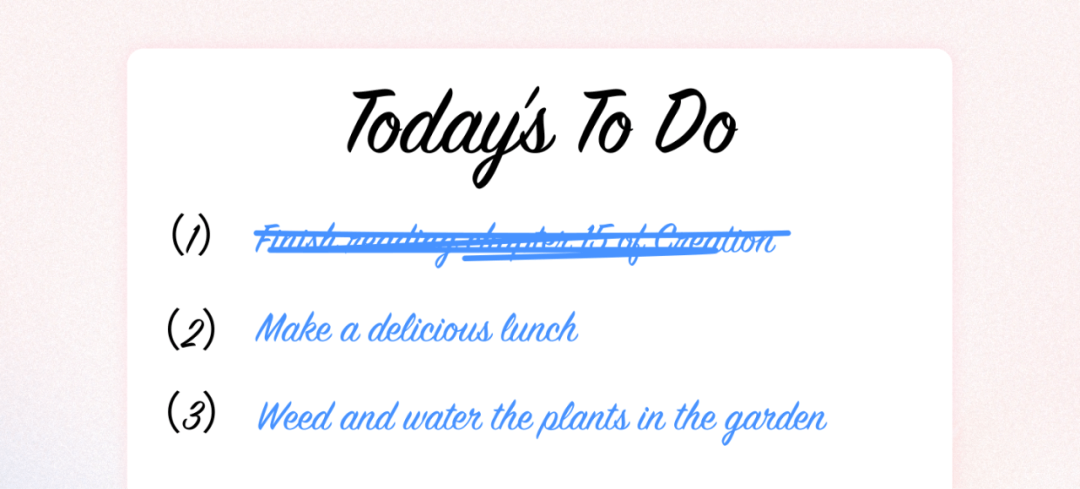
提供待办事项备忘功能的APP很多,通常这些产品都会提供一个勾,当用户完成了一项任务,点击勾后该事项就被删除掉了(就像前面提到的iOS便签一样)。而当用户完成了一个特别艰巨的任务,如果是在纸上操作,我们会用笔在记事本上用力划掉,以表达情绪的满足感。

21年获得Apple Awards 设计奖的Not Boring Habbits中,设计者想要强调这样的感官体验。Habbits APP中通过一整个按钮突出“完成”行为,并且强化了点击完成的反馈 —— 用户可以获得一块积木。
1.2.2 音效强化真实反馈
Not Boring系列产品还是很好的结合音效进行设计的案例。
Not Boring Weather通过音效强化用户对天气的感知,启动APP后会立即根据当下的天气播放声音,让天气变得栩栩如生。此外用户点击界面元素时也会有独特的音效反馈,音色模仿了钢琴弹奏的效果清脆而动听。
(建议调大音量观看)Not Boring Weather
Not Boring Calculator则试图模拟老式计算器的效果 —— 按下按键后会获得音效反馈,这让很多孩童乐于将老式计算器当作一个玩具。点击Calculator中的数字、进行计算都可以获得有趣的音效。
(建议调大音量观看)Not Boring Calculator
1.2.3 振动增强真实交互感知
振动通常用来在电子设备体验中模拟物理现实的反馈。
复古胶片相机FIMO 在开关盖更换胶卷、按下快门、调节焦距时会使用不同强度的物理振动模拟真实使用相机时的感受。
1.2.4 可采取的思考方法
在完成基础的体验设计后,设计师可通过增加视觉、动画、音效、振动、甚至镜头变化达到状态强调、增强空间感知、延伸感官体验的目的,增强产品交互行为的感染力。


如何从顶层出发找到创新,这样的思考仿佛更容易帮助我们找到创新的可能性。毕竟与消除差体验、面临趋势变化时做应对相比,找到一条连接未来的新路是在激烈的竞争环境中更为重要的。
这里重点讲Airbnb、Arc Browser两个案例,分别介绍如何通过价值创新、追踪用户需求迁移、放眼未来趋势找到差异方向,最终产生创新的方案的故事。

价值创新的核心在于提供差异化的价值主张,同时追求使用较低的成本创造较大的用户价值,满足用户的独特需求和期望。它是推动产品持续发展和保持竞争优势的关键要素。
通过创造行业从未提供过的元素来提升买家(用户)价值,同时注重降低成本,最终可以创造新的竞争空间,实现产品从红海竞争到蓝海竞争的跨越。

2.1.1 Airbnb的初期发展故事
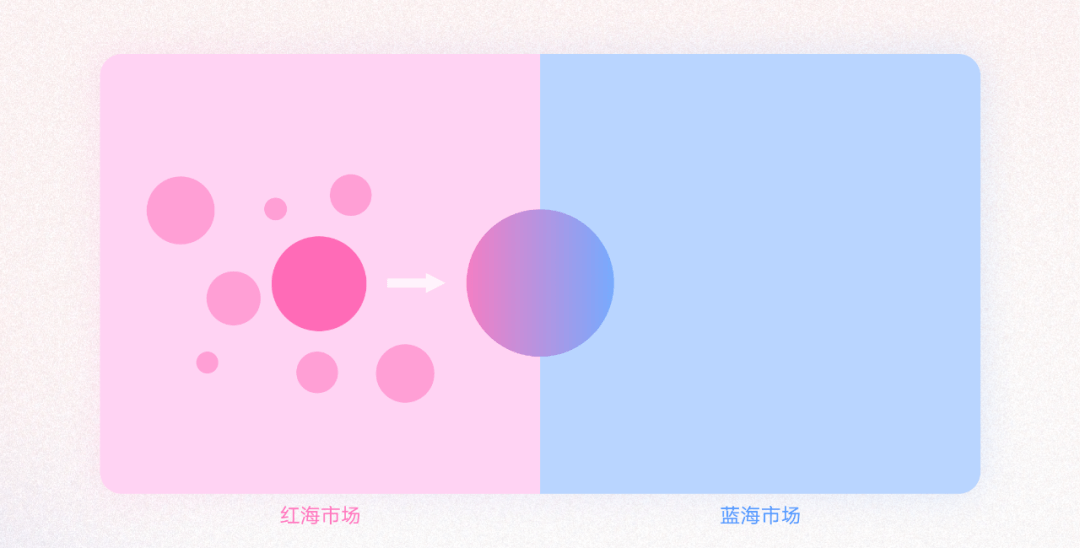
时间回到08年,当时两位创始人经济窘迫,合租房又面临房东涨价。此时当地即将举办一场设计师会议,附近的酒店已被预订完。两位创始人想将家中空余床位提供给参会的设计师,并且提供早餐服务,Airbnb的想法就此诞生。

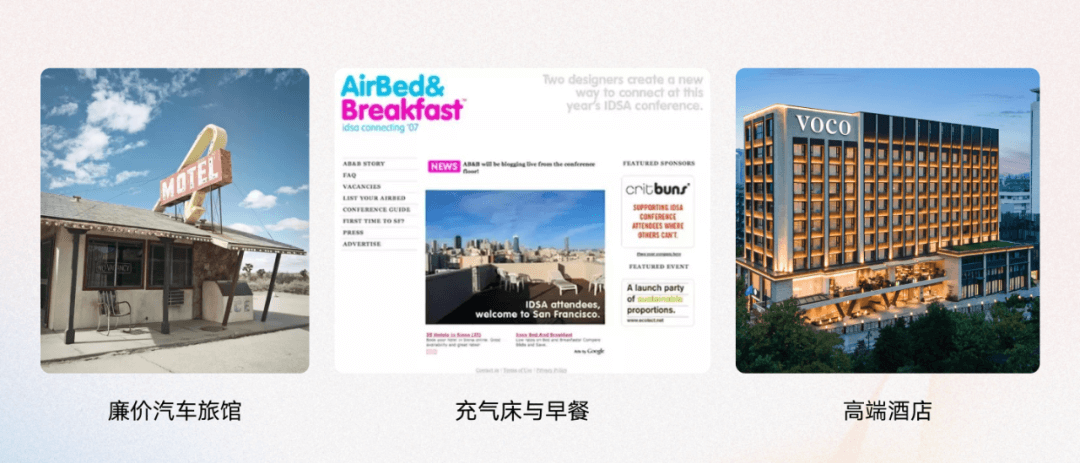
在那个只有高端酒店和廉价汽车旅馆的年代,Airbnb给用户提供了第三种选择。并且相比于传统酒店行业,Airbnb采取了低成本的平台模式,无需持有实体房屋资产,只将房东和租客联系,并收取双方佣金。
虽然创业起初困难:人们往往不敢住在陌生人家里,但Airbnb凭借具竞争力的价格、独特的房屋资源、灵活的住宿选择和强调信任感的设计赢得了用户认可,并迅速增长。

Airbnb的信任感设计:23年夏季改版中的全新房东小档案

房屋独特性一直是Airbnb的核心:22年Airbnb夏季改版中重点突出了全球奇屋
2.1.2 可采取的思考方法
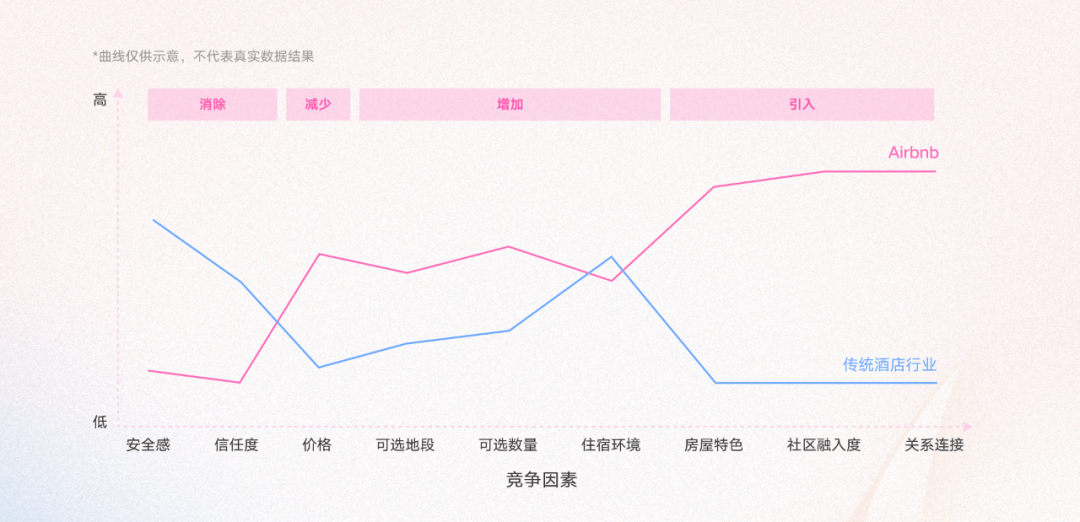
「蓝海画布」模型可以帮助我们了解、定义产品的优劣势。使用时需要定义该行业的5-12个竞争因素作为图表横轴,然后绘制出产品和竞争对手在这些竞争因素中所处位置,看看需要消除、减少、提高和引入哪些竞争因素来创建产品。

以Airbnb为例,降低用户的不信任感是产生订单的关键。此外突出平台房屋特色、建立人与人之间的关系连接是Airbnb可以不断扩大的差异化优势。

通过追踪用户诉求变化带来的长期影响,确定产品未来发展方向,以帮助产品在新的竞争市场和环境中仍然保持优势。

2.2.1 Airbnb在疫情期间的举措
20年初爆发的疫情让Airbnb的传统短租业务受到了很大的冲击,它在8周内失去了近80%的订单,很多人都觉得这家公司一定完蛋了。但Airbnb采取了一系列的措施自救,甚至顶住了压力完成上市。
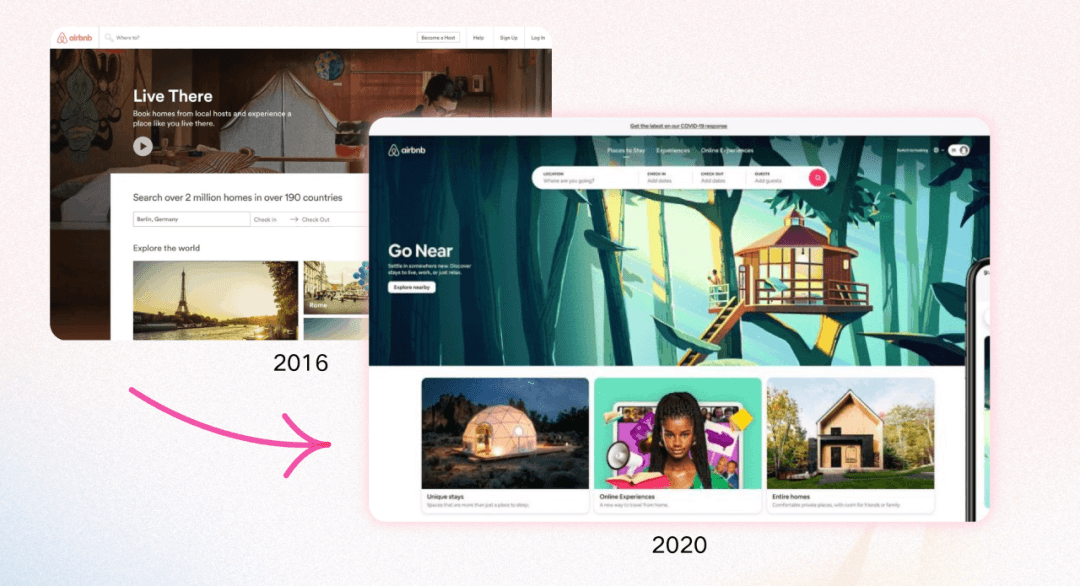
起初Airbnb发现疫情虽然导致前往热门旅游城市的订单大大减少,但人们变得更愿意前往知名度较低或者在更近一点的地方住宿。20年,其网站首页挂着超级大的Banner,引导用户Go near。

随着疫情的持续,Airbnb发现越来越多的用户采取旅居的方式远程办公,同时人们的旅行时间安排不再那么严格,数据上的体现是:Airbnb的平均房客旅行时长增加了15%,20%的订单来自住宿时间超过1个月的房客。
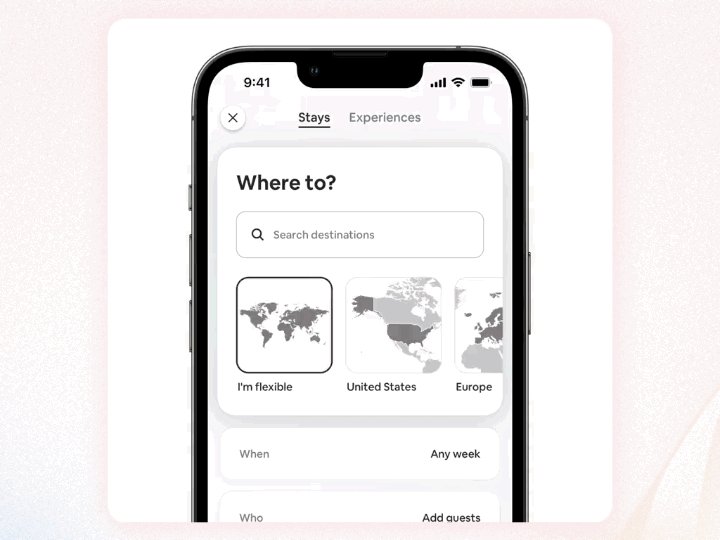
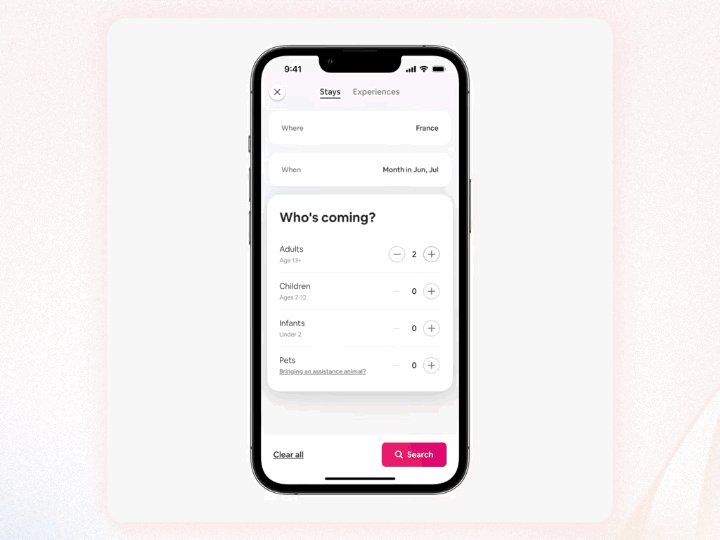
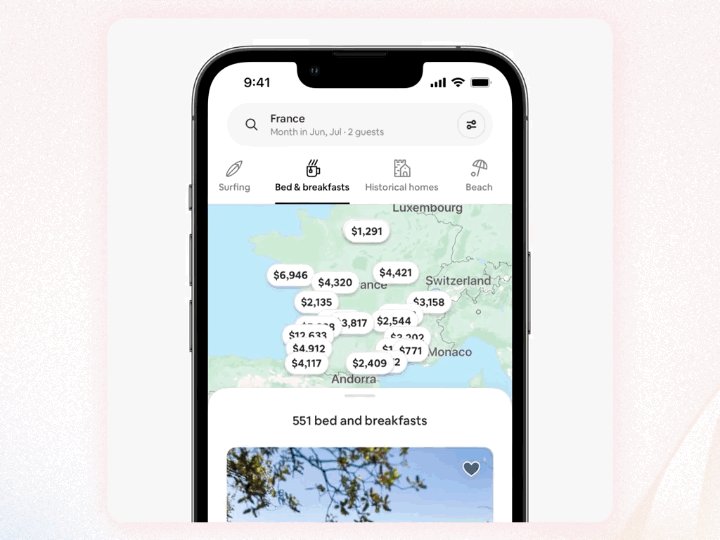
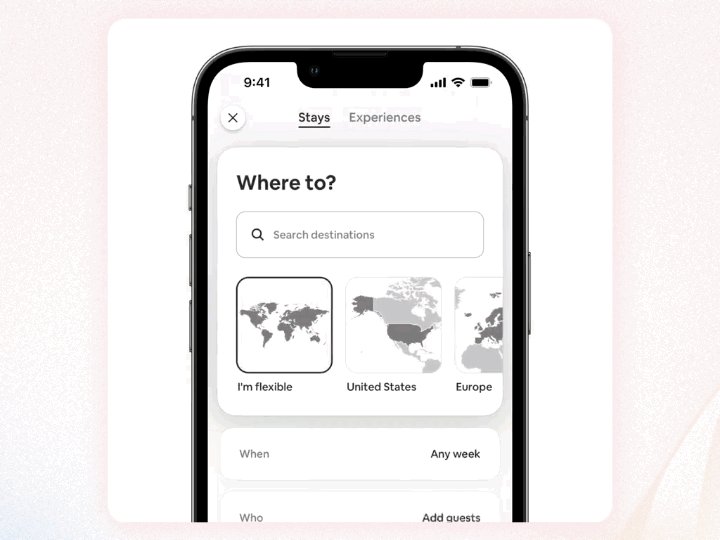
为迎合用户从短租到中长租的住宿需求变化,Airbnb采取了更灵活的搜索,让用户可以在不设置具体日期的情况下按逗留时间进行搜索,比如:用户可以选中一个广泛的地区,选择6、7月,然后搜索任意一个周末的房源,灵活制定自己的出行计划。

一个更现实的问题是,当更多用户有住宿超过2周甚至一个月的诉求时,可能会出现许多房源并不包含整整两周的空房的情况,为此Airbnb 提供了拆分住宿的功能,鼓励用户在一段时间的假期中预订不同的房间,构建更丰富的旅行体验。

2.2.2 可采取的思考方法
(1)定量研究:数据分析追踪用户诉求迁移
常用的方法有:宏观(关注业务核心指标、用户分层),微观(围绕核心动线建立漏斗、重要模块详细数据)

数据分析可以帮助我们更准确地洞察用户的不同需求和行为模式。帮助我们发现不同群体之间的差异和共性,识别出用户诉求的迁移方向。
(2)定性研究:用户访谈挖掘潜在需求
定性研究可以帮助我们了解用户生活习惯,产品真实使用场景,挖掘用户隐性需求。
常用方法:用户定向访谈、焦点小组

通过锁定未来趋势和产品愿景,结合当下市场情况、用户习惯推导可落地方案。在产品初期,可以通过放大核心理念差异产生的设计创新为产品找到忠实用户。

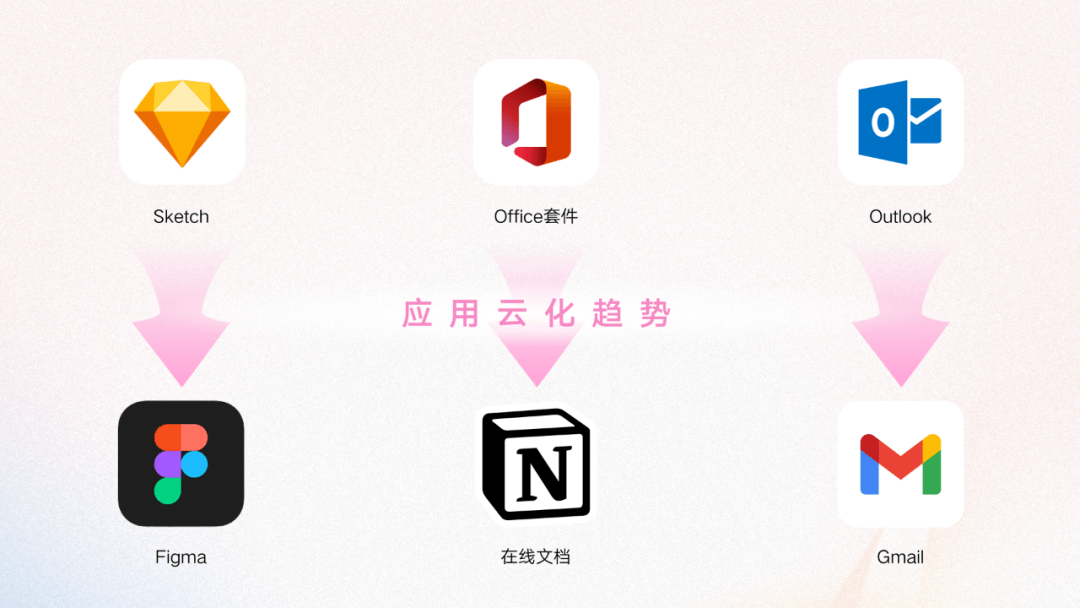
2.3.1 Arc Browser的平台思维
在Chrome浏览器占据高达65%市场份额的今天,Arc Browser凭借极具创新性的解决方案成为了浏览器市场中一颗备受瞩目的新星,积攒了一批忠实粉丝。
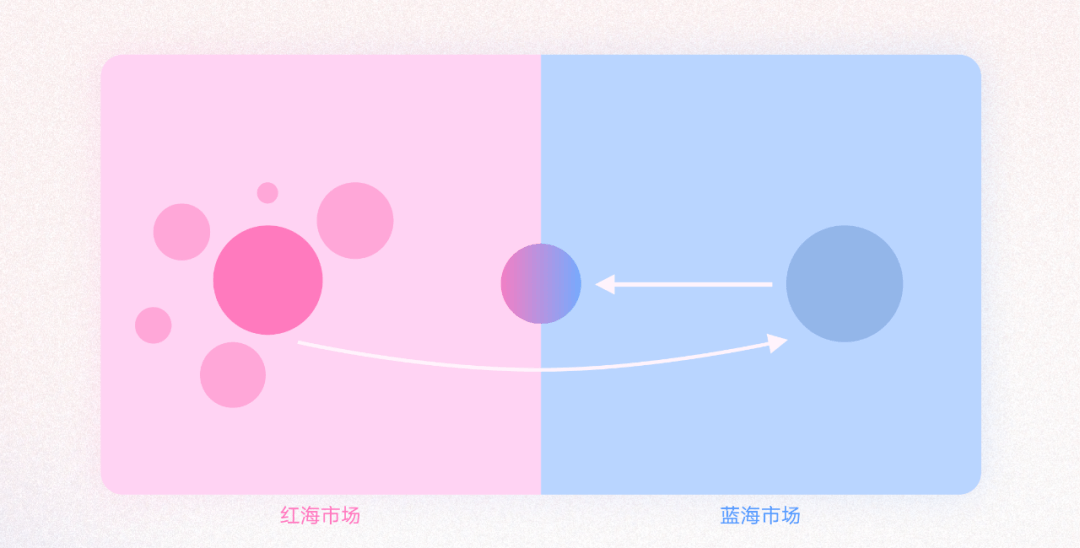
Arc观察到了这些年PC应用逐渐呈现应用云化趋势,典型的案例是用户逐渐从本地的Sketch、Office套件、Outlook等产品转化到了Figma、Notion 、Gmail这些以web技术为核心的产品。因为web技术具备跨平台、跨操作系统,云上协同,存储和同步等优势,开发者们也更乐于开发基于web技术的产品。

根据这一趋势,Arc Browser 笃定未来人们会将更多的时间花费在浏览器上。基于此,Arc希望自己不是一个单一的浏览器应用,而是去做能够灵活调度所有的产品的平台。
为了提供更便捷的浏览体验,Arc重新设计了标签栏体验。
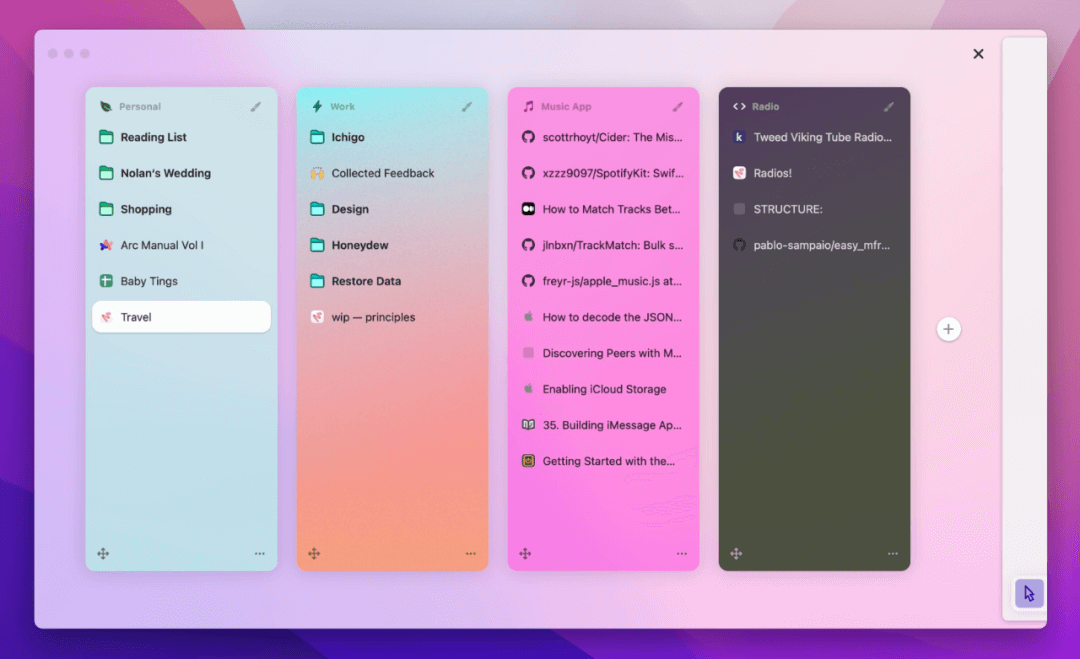
相较于其他浏览器动不动就塞满的标签栏,Arc采取「Space」 的方式进行标签分类,用户可以将满足工作、学习、娱乐等不同场景诉求的网页保存在不同的Space中,并且可以通过修改Space的名称、图标和配色在情景之间构造视觉上、进而是心理上的区隔,将工作和生活或是不同工作项目、临时杂事彻底分开。

Arc 可建立多个Space分区
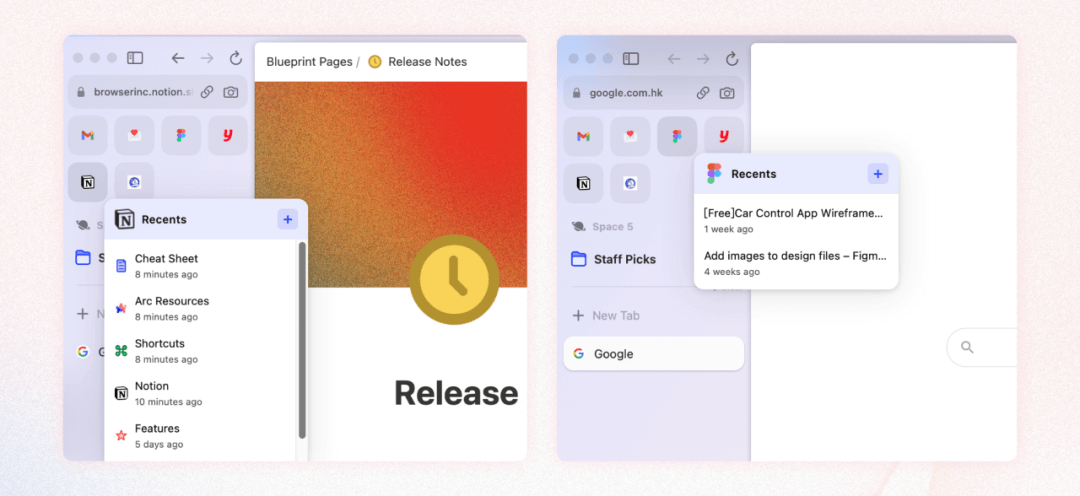
为减少用户在网页中跳转的次数,Arc 还特别定制了Gmail、Outlook 日历、GitHub、Figma、Notion等常用产品,支持快捷访问最近历史 ,甚至直接显示Google Meet中距离下一次会议的时间。

支持常用网址内的快捷访问

日历工具显示距离下一场会议的时间
点击链接打开的「临时页面」等设计都让用户谨慎地开启新的标签页,降低标签堆积风险。

用Arc打开临时页面
2.3.2 可采取的思考方法
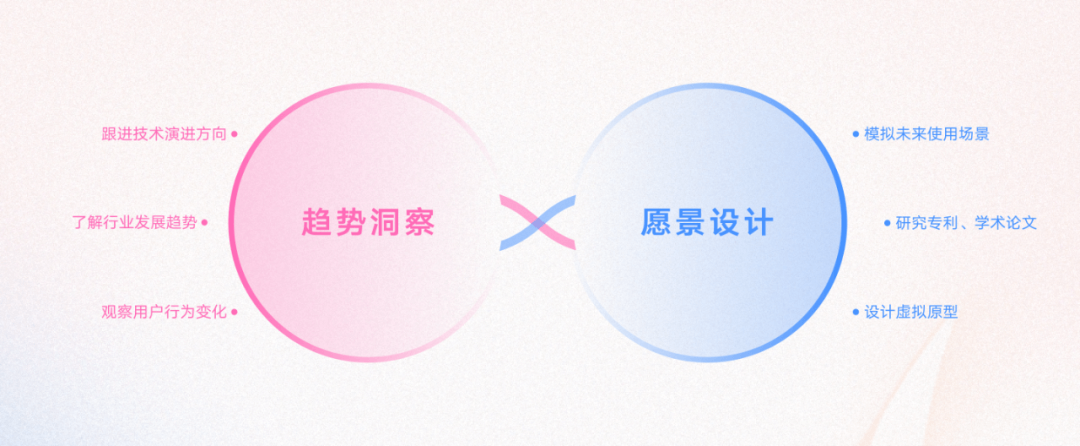
(1)趋势洞察
通过观察和研究行业发展趋势、技术演进方向以及用户行为的变化,能够为产品的长远发展提供方向,帮助产品发现并把握未来的机会。
(2)愿景设计
以未来为导向,设想产品在未来的应用场景和用户体验,勾勒产品的长远愿景。可以为团队提供明确的目标和方向,推动创新的实现。
通过着眼于技术变革方向、未来趋势,勾画产品长远愿景,并结合当下情况建立产品差异化能力,然后进行逐步迭代。

在文章的下篇,我们将一起探寻如何重塑习以为常的体验、抓住结构化创新进行突破性革新,进而通过创新思路提高产品竞争力。

PS: ISUX 开通微信粉丝群啦!
欢迎扫码加入一起聊设计
(入群暗号:ISUX)

以下ISUX文章,你可能也感兴趣
▽

凝集腾讯设计优质内容
更多精彩分享请关注
▼

