从爱奇艺和网飞首页流量分发设计,看中外产品差异
原创 Echo Echo 的设计笔记;)
Echo 的设计笔记
微信号 uxecho
功能介绍 交互设计师,专注于分享有价值的内容
5 天前
收录于话题
第 130 篇原创文章
今年的第 17 篇原创
长视频平台中,国内代表爱奇艺,国外代表网飞。
两大产品的首页流量分发设计的差异性,反映出国内和国外在公司战略和产品设计理念的不同。
接下来通过爱奇艺和网飞首页流量分发设计,看中外产品差异。本文大纲如下:
1、什么是流量分发?
2、如何做流量分发?
3、流量分发如何最大化?
1、什么是流量分发?
通过一定的设计策略,将用户的流量合理的分配到其他各个地方,从而达到产品的设计目标,提升流量最大限度的转化,获得更大的商业化价值。
减少流量的浪费,提升流量的转化。一般情况下,流量分发最重要的衡量指标有:用户使用时长和留存率。交易类通常指标有:人均客单数、GMV 等。
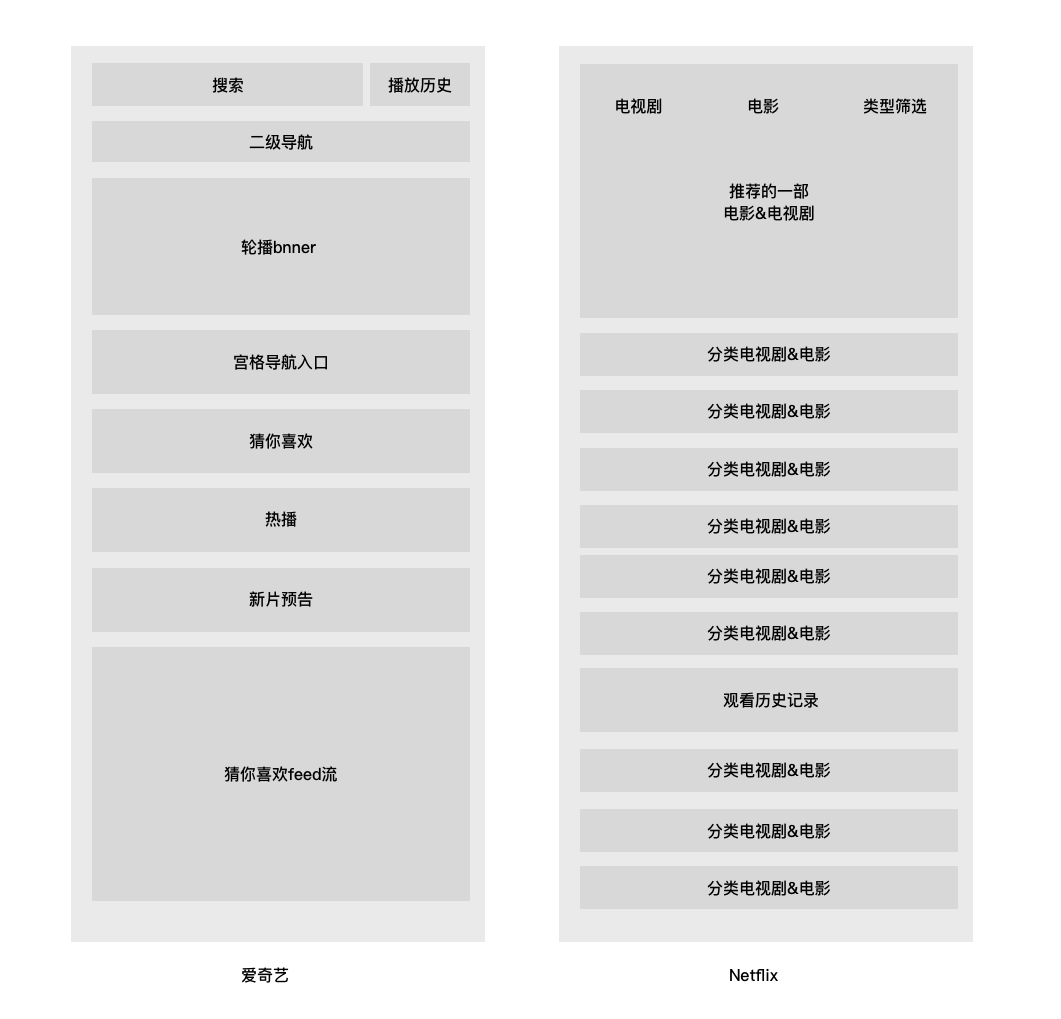
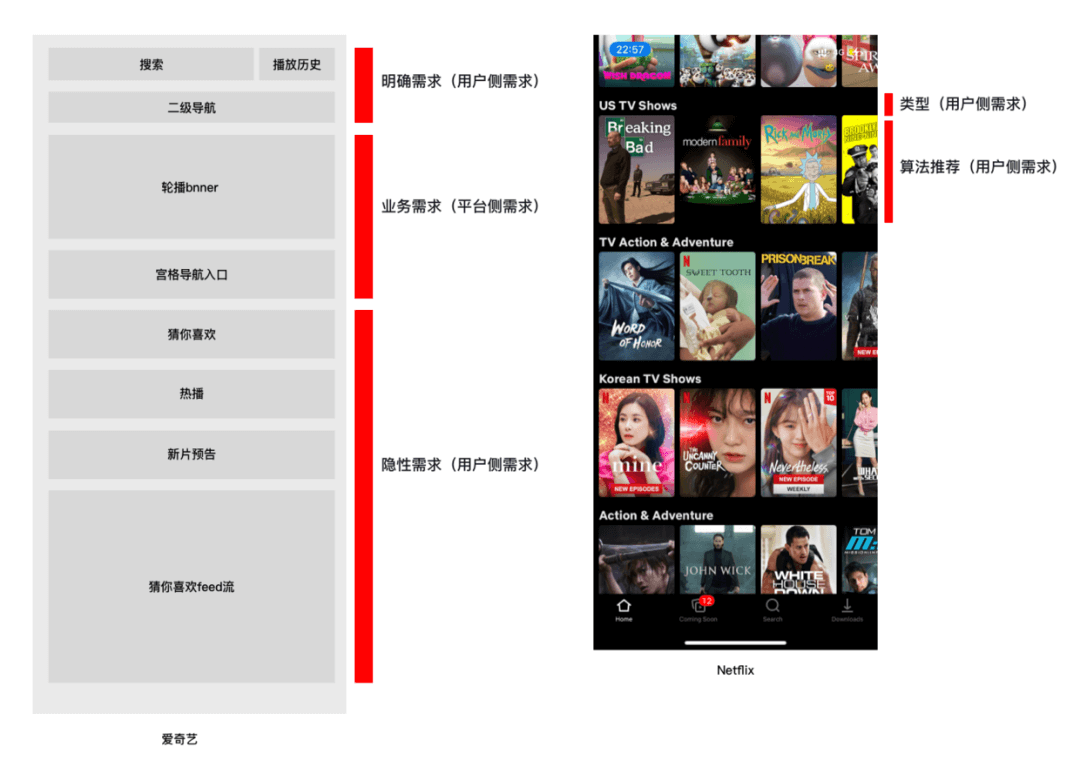
下图为爱奇艺和网飞首页功能结构图。

爱奇艺首页, 重要的分流模块为:搜索、二级导航、猜你喜欢、热播、feed 流。
网飞首页, 重要的分流模块为:顶部为大类型筛选、各个分类的电影 & 电视剧、观看历史记录。
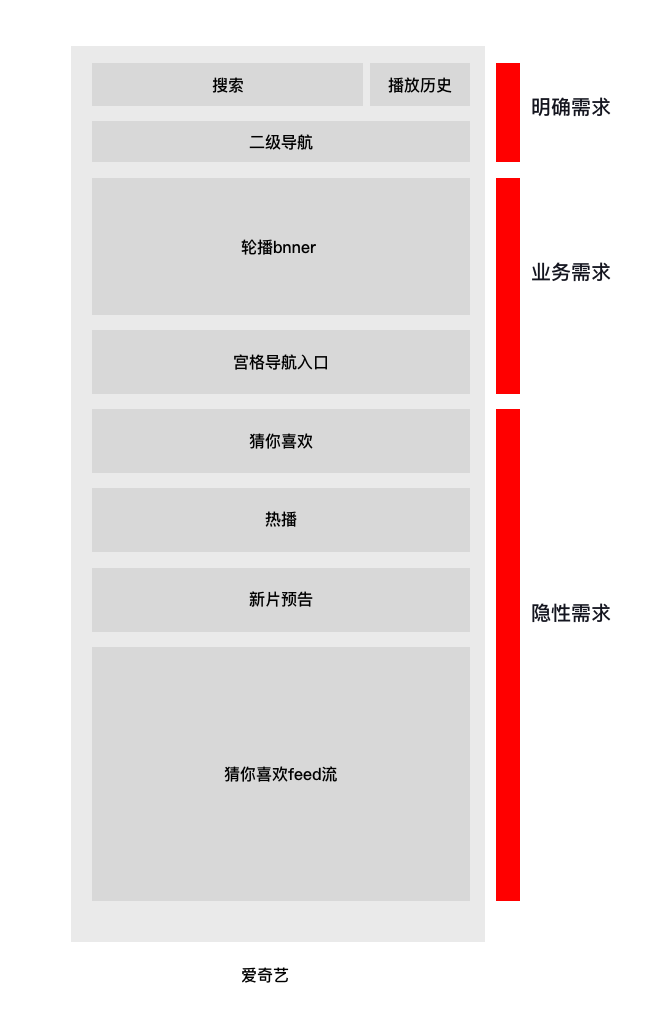
爱奇艺首页分发逻辑由明确需求、隐形需求和业务需求三部分组成。

明确需求:用户有明确目的,例如通过搜索关键词找内容;通过播放历史,继续之前的观看;通过二级导航,查找喜欢看的类型。
业务需求:满足平台业务扩展,通过 banner 和宫格导航入口,为其他业务提供流量导入。
隐形需求:提供用户潜在想看的内容,例如猜你喜欢,热播、新片预告等。
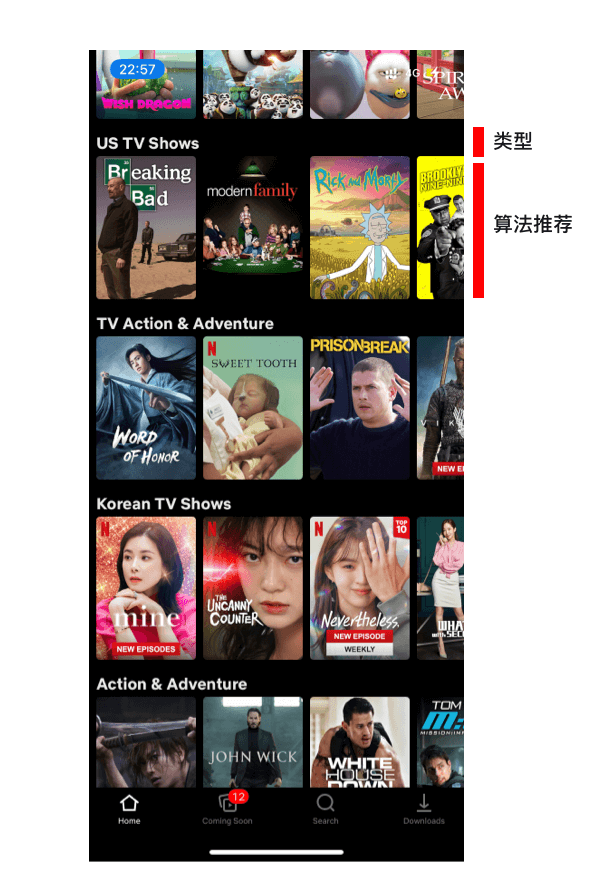
网飞首页分发逻辑由分类和算法推荐完成。由明确需求和隐形需求两部分构成。

列表展示的分类,通过算法推荐用户可能感兴趣的内容资源。
但是在网飞的首页中,用户寻找内容效率不高,单个分类占据高度偏高。
网飞首页没有平台业务需求的设计,单纯的展示内容资源。首页结构单一,视觉美观,但屏幕效率低。
2、如何做流量分发?
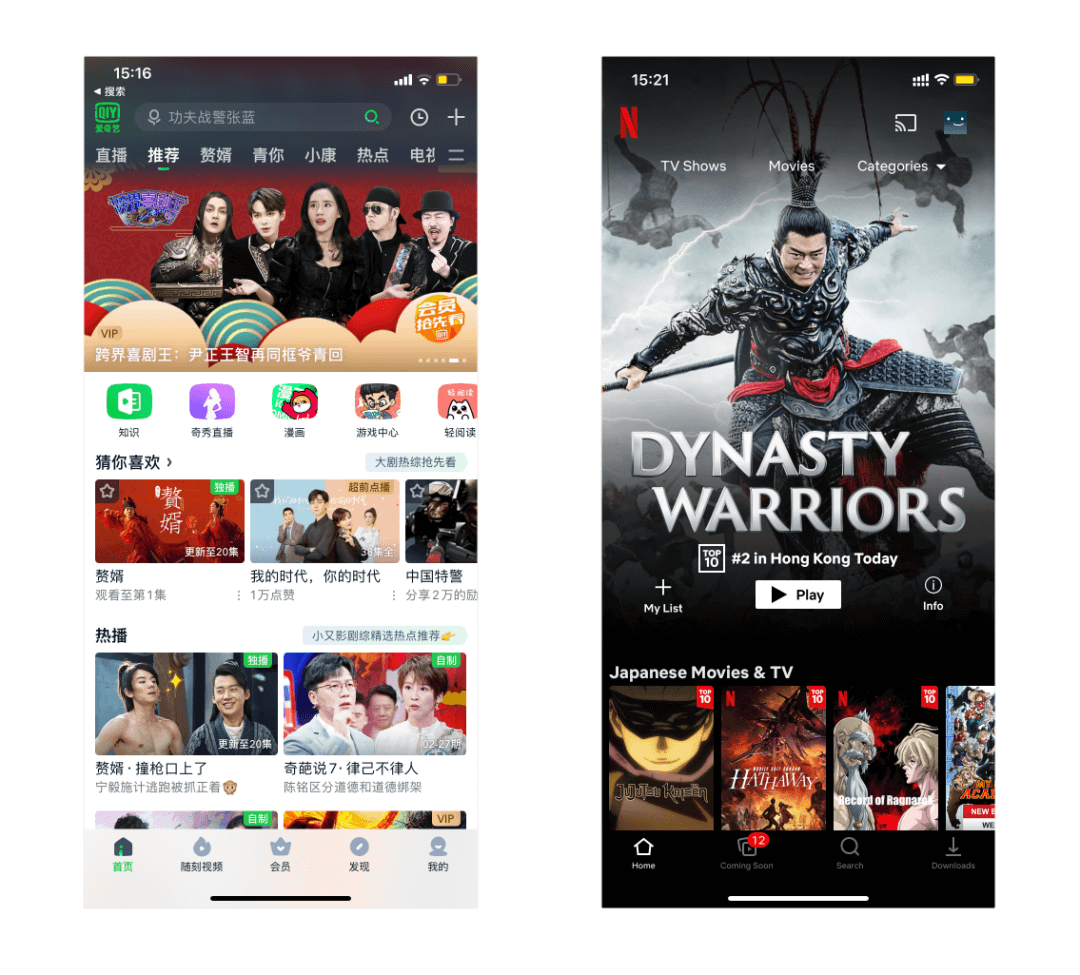
下图左边为爱奇艺,右边为网飞。

从首页可以看出,爱奇艺平台内容包罗万象,犹如航空母舰一般。除了电影、电视剧、综艺直播外,还有小视频、漫画、阅读、付费知识。
爱奇艺试图打造一个全能型的娱乐平台,将所有的用户人群都纳入到爱奇艺平台中,以此降低获取新用户的成本。
网飞更加专一且专注于核心业务,努力生产更多的自制剧和电影。网飞的业务也只有电视剧、动漫和电影。网飞试图打造更深更坚固的原创视频内容护城河。
流量分发通常有两方面构成:
1、用户侧需求:提供用户消费想看的内容
2、平台侧需求:引导用户消费平台扩展业务
从下图可看出,爱奇艺同时满足用户侧和平台侧需求。而网飞则基本满足用户侧需求。

爱奇艺的商业模式主要靠会员加广告。网飞则完全依靠会员收入,整个平台没有任何广告,通过服务用户,完全为用户侧服务,通过高品质视频服务和口碑,吸引用户开通会员,从而成为忠实用户。
由于国内视频资源竞争过大,版权费用过高,单纯的会员费用并不足以支撑爱奇艺的商业运转,从而平台侧变现需求大。
网飞仅依靠单一的列表样式,支撑庞大流量分发,在这一过程中,算法推荐功不可没。同时欧美用户对于信息的处理能力不如国内用户,所以整个首页结构异常简单。
国内产品竞争过于激烈,手机屏幕曝光展现寸土寸金,为了避免流量的浪费,单位面积屏幕效率要求高。
然而在资本市场,网飞从流媒体公司中脱颖而出。市值 2376 亿美元,公司已盈利。
爱奇艺市值只有 104 亿美元,公司还在持续亏损中。
3、流量分发如何最大化?
首页设计如何验证流量分发最大化?这里有一套可验证的思路,整体分两步。
1、通过公司业务战略定义每个业务的权重值
2、计算所有用户操作的权重总值
3、优化首页,得到最大权重值
以爱奇艺为例。如果用户通过首页点击观看视频个数的权重是 1,引流到新业务的权重是 2,切换二级导航的权重是 1,搜索的权重是 2。
通过现有界面,统计所有用户的操作权重,得到总值。然后不断地调整首页方案,对比用户权重总值,从而使得流量分发最大化。
以上只是个简单的验证思路,工作中远远比这个计算复杂很多。
总结
中外产品差异:
1、国内竞争大,要求效率最大化,首页单位面积的屏效要求高,所以国内设计内容密度大。往各个重要业务导流需求大。
2、国外用户对信息的处理能力偏弱,产品结构要求简单,对屏幕效率要求低。
3、国内在做产品需求时,首先想到能给平台(产品)带来哪些收益,这也不是说是错误的,毕竟公司生存是第一位。而国外产品一般都想着如何给用户带来收益。
4、商业化方面,中国商业化思路过多,会员多种类型,很多地方开了会员依旧无法享受服务,需要再付费。国外付费服务大多很纯粹,付费之后,不会再有额外付费业务。
以上就是关于爱奇艺和网飞首页流量分发设计,看中外产品差异性。如果你有其它意见和建议,欢迎在评论区留言。
资料下载
点击 **在看 ,公众号后台回复:【大礼包 **】
即可获得以下内容:
12 套大厂 sketch 组件库
3 套设计规范文档
5 套 figma 组件库
3 套 photoshop 组件库
4 套 Axure 元件库

var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); }

