概述
2021 年初,设计中心的 WeGame 设计团队对产品的品牌概念、界面视觉、交互体验等进行了全面的升级,这次视觉升级将伴随游戏内容扶持、客户端体验优化等举措一并推出,向玩家传达 “活力、趣味、多元” 的品牌调性,为玩家带来更轻、更快、富于氛围感的产品体验,重塑 WeGame 在玩家心中的形象。
此次视觉升级的其中一个重点,是包括「刷新品牌调性」、「重塑品牌系统」、「深化品牌应用」等内容的品牌视觉升级,另一个重点是本文将讲述的客户端改版,致力于给玩家带来全新风格感受的同时,让产品战略得到更好的承载。
前方多图预警,建议在流量充足的环境下阅读。

我们围绕 “活力、趣味、多元” 的品牌调性,确立了客户端 “更轻更快” 的新体验目标。在这一背景下,我们搭建出了一套新的更为轻快、轻盈的视觉系统;有了磨砂玻璃效果和智能配色效果的实现助力,商品的多样性和品质感得到提升;而新版本的介绍页面,也围绕新版本 “专业而不失亲和力” 的气质变化,为玩家呈现出充满电影式沉浸感的页面浏览体验。

从 2017 年底产品转型以来,WeGame 如今已经快 4 岁了,算上转型前的 TGP 时期,产品已经更新迭代了 7 年。

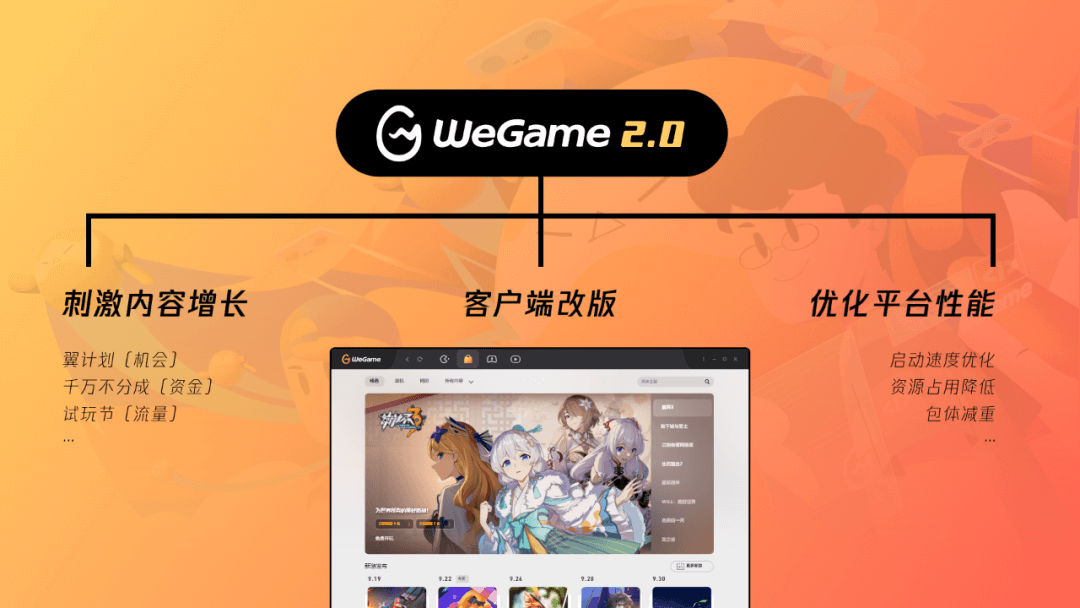
在 2021 年初,产品再一次迎来了大变化,产品团队联合设计中心的 WeGame 设计团队,对产品做了一次全面升级。升级战略主要体现在以下三个方面:
一是在供给侧刺激内容增长:面向开发者推出 “千万不分成计划”、“翼计划” 等一系列内容,举办 “游戏之夜”、“试玩节” 等一系列品牌宣传活动;
二是在消费侧优化平台性能,给玩家带来更轻更快更好玩的游戏体验;
三是本文重点讲述的客户端 UI 改版,在给玩家带来全新风格感受的同时,让前两方面得到更好的承载。


改版初期,围绕新品牌定位 “与游戏人同行” 和新品牌关键词 “活力、趣味、多元”,我们希望此次新版本能够带给玩家更为年轻化的感受。因此,我们提炼出了此次 UI 升级的“年轻化设计” 方法,来帮助产品构建新的“精神内核”。

总的来说,年轻化设计的思路由表及里,从表层的视觉呈现,到内容表达,再到最深层的用户情感这三个层次,逐层进行构建,在视觉呈现方面,为产品注入新活力,在内容形式方面,传递玩家所认同的价值观;在用户情感方面,拉近和用户之间的距离。

结合年轻化设计方法,我们从「产品战略变化」、「用户消费价值观」、「平台自身气质」等多个方面搜集资料,寻找设计突破口。
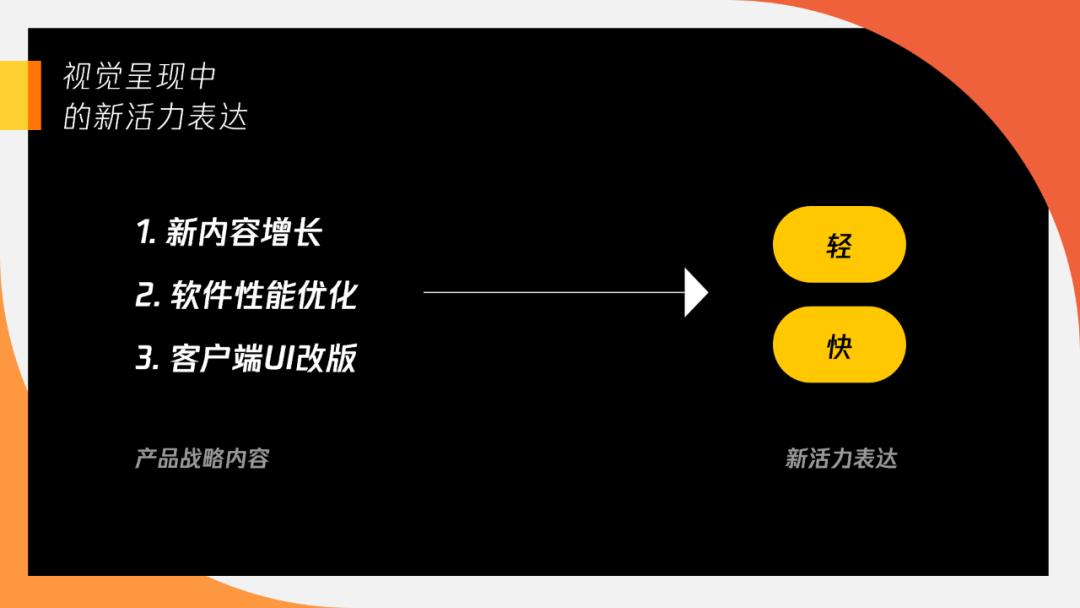
产品战略方面,新游戏引入和技术优化,为这次产品升级注入了新的活力。其中,新游戏的引入,让玩家对平台提升了一定关注度,技术优化提升了玩家的游戏体验;而这两项举措的内容,都需要通过这次客户端改版传递给玩家,因此我们选取了 “轻” 和“快”两个关键词作为视觉呈现中新活力表达。

用户消费价值观方面,除了在视觉呈现上体现出轻和快,在内容形式上需要传递用户认同的消费价值观。游戏玩家多为 “Z 世代” 的互联网原住民、他们追求游戏的品质,注重游戏画风,玩法和创意,在审美和喜好上更为多样;作为新兴的消费力量,他们的喜好是趋向多元化的:注重内容品质,追逐新鲜感。所以,结合用户的消费价值观,我们选取了 “多元化” 和 “品质感” 作为呈现内容形式的关键词。

平台自身气质方面,以往的产品调性走的是专业化的路线,多使用硬朗的机械风格来体现专业性,而旧的产品定位 “发现更大的游戏世界” ,所呈现出来的姿态更像是引领者,多少会给人带来高冷感,少了一点亲和力。因此,我们结合改版后的产品定位“与游戏人同行” 来看,平台和用户之间的关系应该更像是陪伴者,气质上需要少一点高冷,多一点亲和,这样更能拉近和玩家之间的距离。

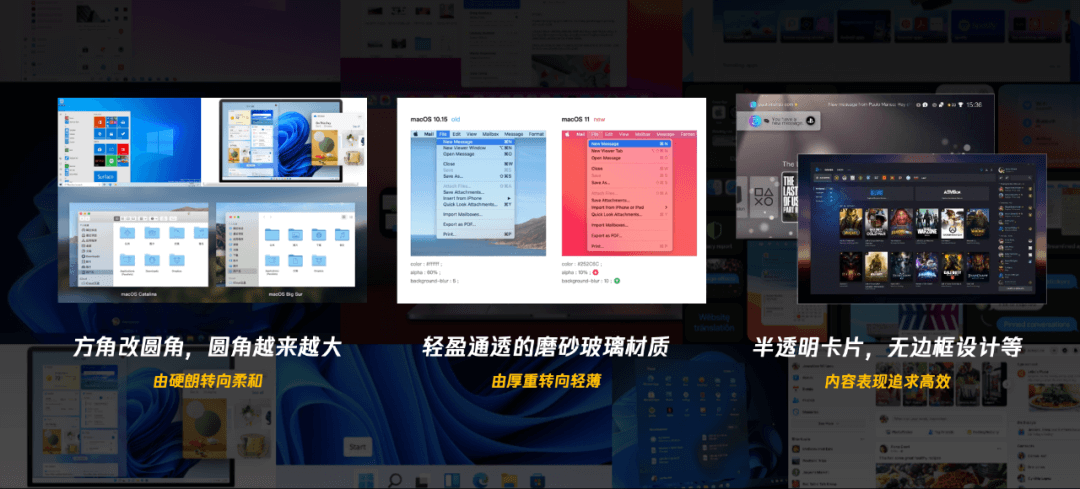
与此同时,我们还深入分析了操作系统和游戏平台竞品的 UI 风格演变,近些年操作系统界面有呈现出由硬朗转向柔和、由厚重转向轻薄,内容表现越发追求高效等趋势,具体表现为:
- 框体由方角改圆角,圆角越来越大;
- 去掉多余装饰,通过半透明卡片、无边框内容设计来呈现轻盈感;
- 磨砂玻璃拟态广泛使用,且透光度越来越高。
在此之前,磨砂玻璃拟态也经常在游戏主机、平台界面中,用来营造沉浸感强烈的大空间。

综合以上的分析,我们梳理出了轻和快,多元化和品质感;专业和亲和力这三组关键词,构成客户端改版的视觉定位,并推导出了相应的设计策略。接下来,我们将从「更轻更快的感官体验」、「多样化和品质感的内容表现」、「专业有亲和力的产品介绍」三个角度,来讲述改版的心路历程。

“轻量化” 交互探索
随着 WeGame 产品功能的逐渐丰富,无论从视觉感官上、还是使用体验上,客户端变得越来越笨重。改版前的用户调研结果显示,作为 PC 端软件来说,WeGame 在电脑资源的高占用,软件使用卡顿等性能方面的问题。设计团队在这次改版中所面临的挑战,是怎样把信息清晰且高效地传达给玩家,最大程度为玩家带来良好的游戏体验。

为了让客户端看起来和用起来更加 “轻”和 “快”,我们以“减厚度,去包围,整合内容,聚焦关键路径” 为优化思路,尝试了多种布局方式。无论是减少顶部框架厚度,还是采取包括游戏列表和导航在内的悬浮式结构,所有的改变都是为了让界面更 “轻” 更“快”地呈现。
建立视觉系统
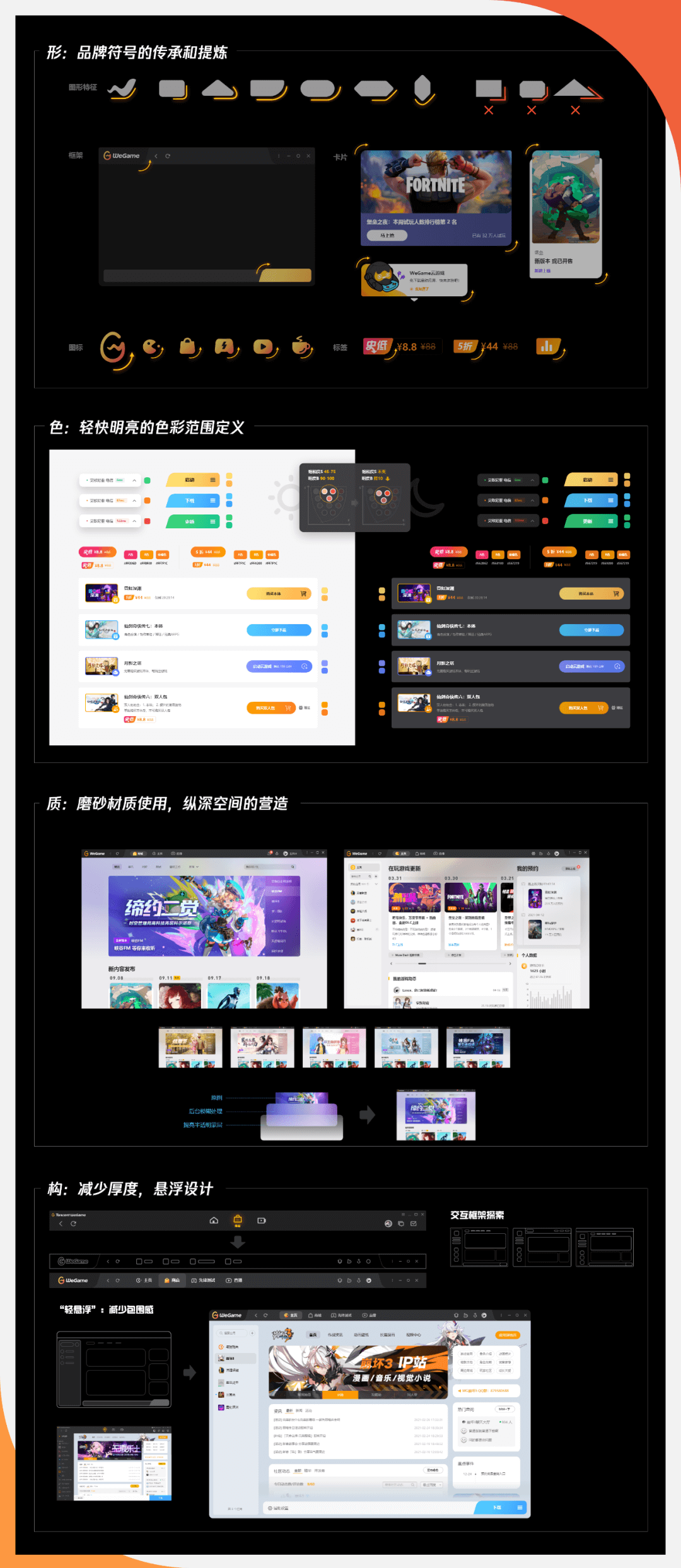
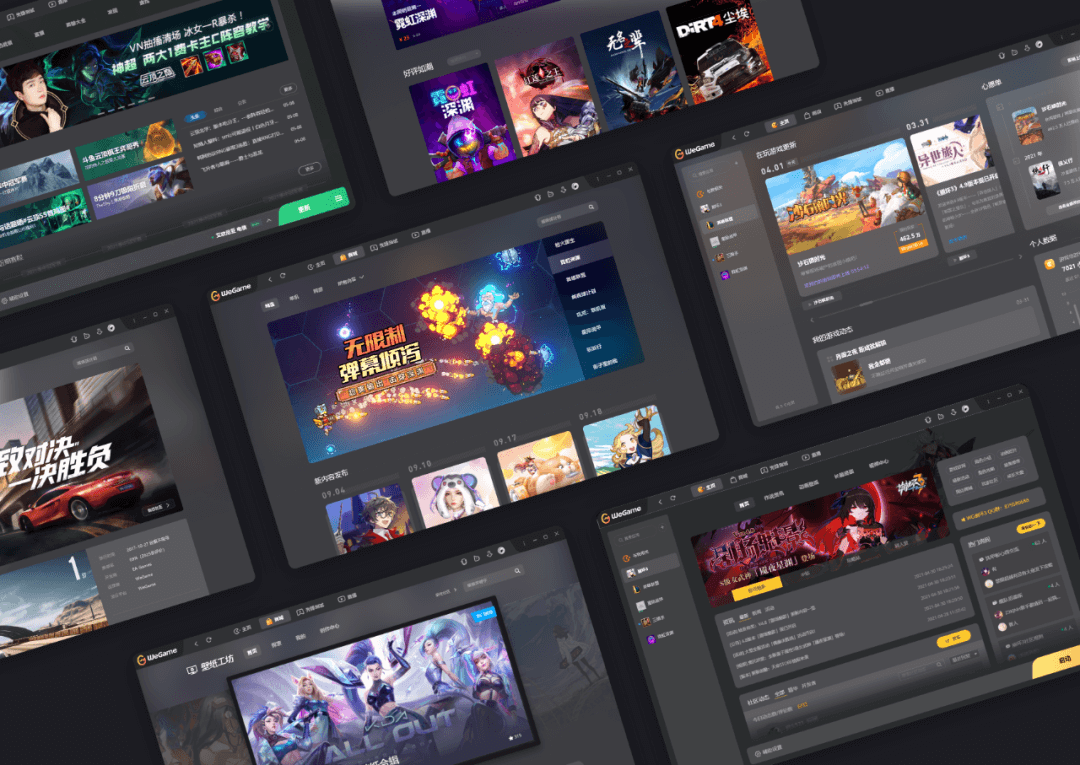
我们搜集了大量的参考图从中汲取灵感,并将它们按照形、色、质、构四个方面进行分类梳理,提炼出视觉共性,搭建出一套新的更为轻快、轻盈的视觉系统。

首页访问提速
优化商店首页的加载速度,无疑是让玩家 “感受变快” 的必要工作。设计中心的 UI 开发团队分析发现,因为首页样式无按需引入,首屏所加载的样式资源存在较多无覆盖样式资源,影响了首屏渲染效率。我们通过 Chrome 调试面板以及网络资源加载流程分析,优化了页面样式脚本资源大小,降低了页面渲染时间。


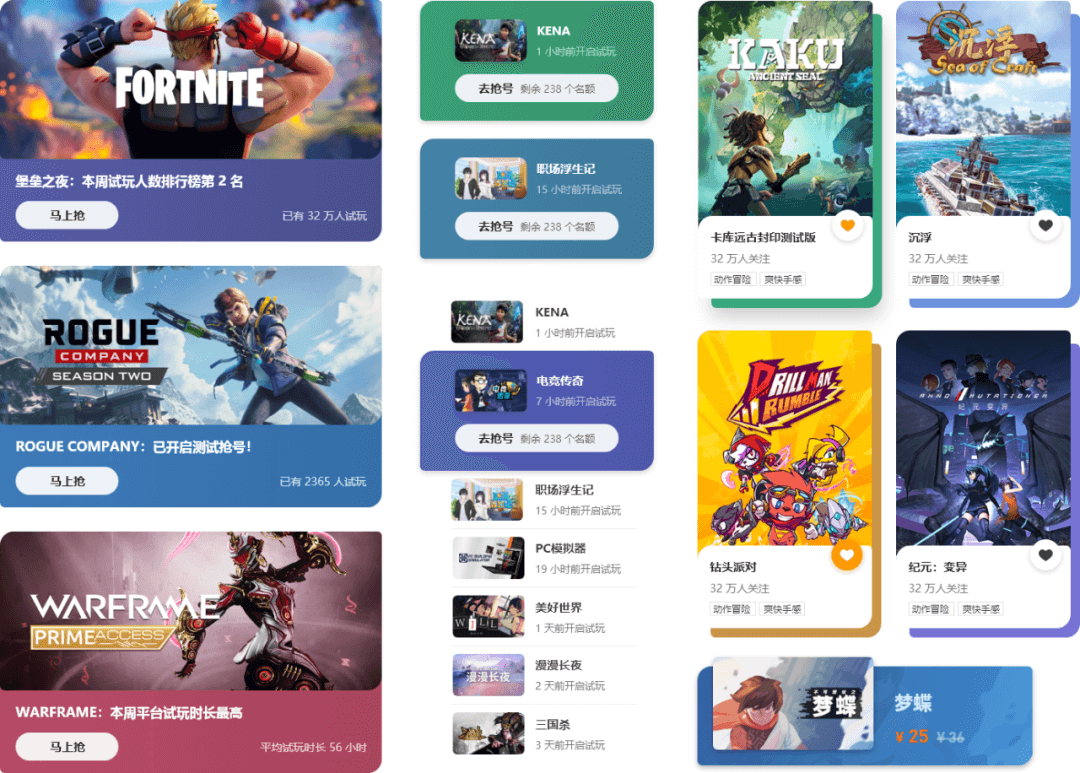
我们在主要业务场景中,运用大面积的磨砂玻璃效果和丰富的主题化配色,来提升整体多样性和商品的品质感。
磨砂玻璃效果应用


(商城首页磨砂玻璃背景效果呈现)
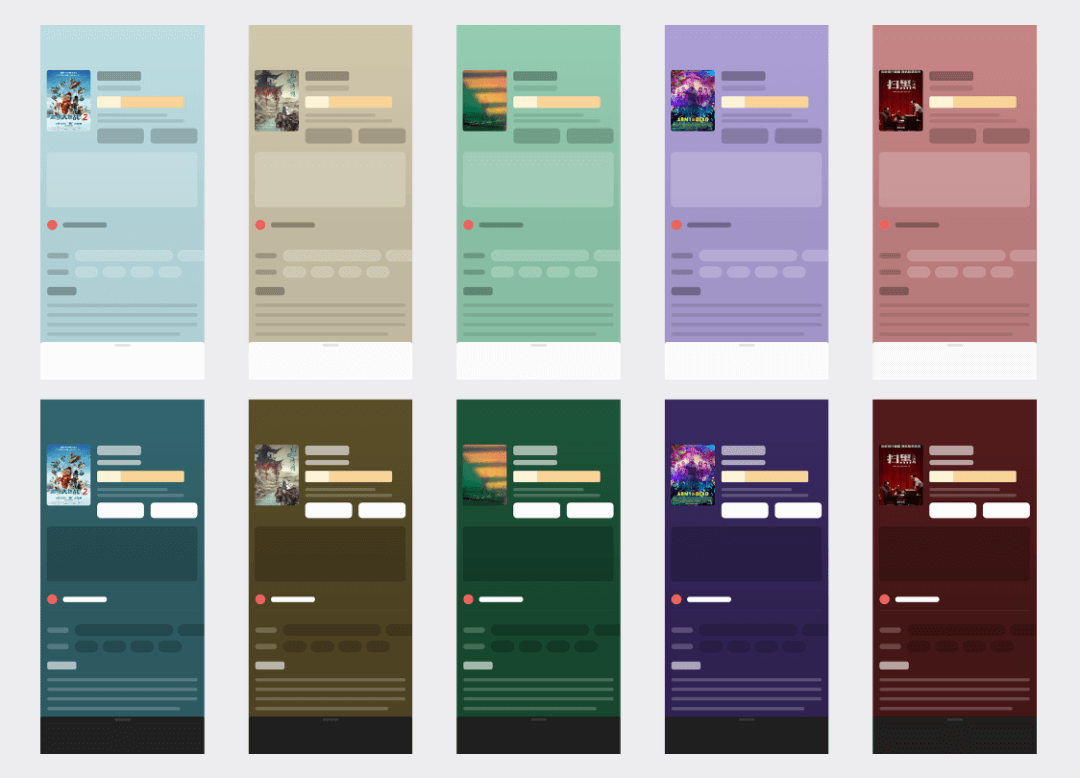
主题化配色效果应用:


在官网的产品介绍页面设计中,我们通过梳理游戏玩家对产品的核心诉求,将需求可视化为连续性强的互动式页面,并使用贴近玩家的语言,拉近品牌和玩家的距离。
(WeGame 官网新版本介绍页效果呈现)

这次改版中也遇到了一些技术实现难点,设计团队为此进行了取色算法研究、可视化模型预研等,为技术团队提供了切实可行的实现方案。并且,在不增加额外开发工作量的情况下,为技术团队提供了技术验证和评估的案例,最终成功推动效果落地。
难点一:实现透光磨砂玻璃效果
众所周知,磨砂玻璃拟态效果应用于界面中,往往能达到增强页面的空间感,营造整体视觉美感的目的。前几年在 iOS 系统和游戏主机系统里就已经实现了这样的效果,但在 PC 端的设计中却极少有人使用。主要原因是现有的 PC 客户端技术框架在实时渲染模糊效果时,会导致软件会占用大量的电脑资源,十分耗费性能。

问题主要体现在:网页端虽然可以通过样式 filter 与 back-drop 属性来实现,但经过我们的测试,在设计全屏通栏图片的模糊处理上,会存在图片尺寸越大,浏览器模糊渲染性能的消耗就越大的问题。如果仅为了增加透光磨砂玻璃效果而增加页面的性能占用,则会和我们的性能提升的目标相违背。
因此,设计团队根据不同的场景提出了相应的解决方案,在页面的浮层较小的区域,我们直接使用 back-drop 样式进行模糊:

而在全屏背景的处理中,我们提出了 “预渲染” 的概念来解决这个问题。
通过我们的分析发现,设计中使用磨砂玻璃效果的场景大多为界面的背景,往往以界面主体图片作为模糊对象,如果提前将主体图片在后台系统中使用模糊滤镜处理成模糊图,并与相应的清晰图片关联;用户访问页面时,模糊背景图跟随主体图片一起加载。并通过在背景中叠加一个 “基色 + 半透明遮罩” 的页面框架,模拟出自然光透过磨砂玻璃材质的效果。

因背景区域尺寸较大,为降低性能损耗,减少卡顿,我们连同开发团队提供了后台图片模糊 “预渲染” 服务:对图片尺寸缩小后进行模糊,能保证效果的同时不会过多增加性能的损耗。
同时这样的解决思路,也能满足产品 “深浅模式” 功能的切换:通过改变“基色”,即可根据相应场景切换页面主题色;我们通过制作「新版本 demo 模型」,帮助进行技术评估和验证,并成功推动了效果落地。

(demo 实际交互效果展示)
难点二:实现游戏主题化自动配色
游戏平台中各式各样的游戏海报是展现游戏特征非常重要的内容,我们建立的智能配色方案,能够更好的帮助图片呈现出和谐丰富的主题化效果。
设计中心团队和自动配色技术的邂逅,并不是源于此次改版升级。在 2019 年,我们在商店的详情页改版中接触并了解到了图像取色技术,并初步实现了批量自动生成主题化页面的功能。

经过两年的沉淀,我们研发出一个定向调色算法,总结出主题化自动配色的方法。期间,为了能将主题化自动配色的方法在产品团队中便捷地落地,我们通过研究图像识别技术、参考业内竞品效果等,理清并完善了自动配色在项目中的流程。目前,针对不同团队的资源情况,提供以下解决方法:
自动配色基本流程:
上传图片 — 提取主色 — 调整色彩参数(饱和度、明度)
实现流程 1:(无管理后台)
方案设计 — 自动化配色流程引入 — 颜色与图片合并输出
实现流程 2:(有管理后台)
方案设计 — 页面开发 — 自动化配色工具引入 — 输出颜色映射参数
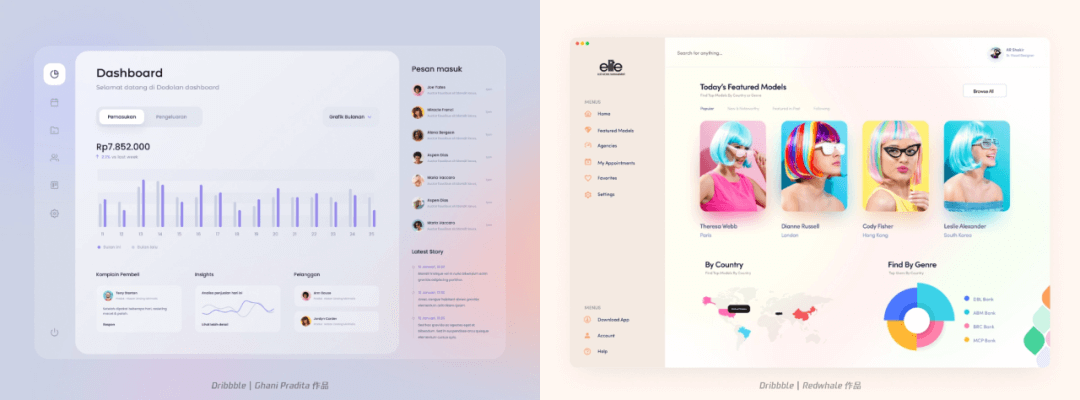
根据我们的方法输出的效果,与业内竞品的效果进行对比(如下图),不仅能够更好地实现同样效果,还更加灵活易用,极大地降低了设计师的使用门槛。

到目前为止,我们基于设计中心的产品,逐步完善了更多使用场景。
除了在商店各个模块中实现彩色卡片样式,设计师在聊天房间的设计中结合「模糊预渲染方法」和「自动配色方法」两项技术,提出了根据封面进行主题化定制的设计方案(如下图),有效地提升了游戏房间整体氛围感和玩家沉浸感。

除了在 WeGame 项目中实践,自动配色方法也在公司内的其他项目中得到了推广。截至目前,我们帮助掌上 WeGame、掌上英雄联盟提供了新的设计思路,实现了根据内容变化的主题卡片效果:

另外,腾讯视频设计团队参考了我们的方法,搭建出了一个服务于运营活动的页面批量生成系统:

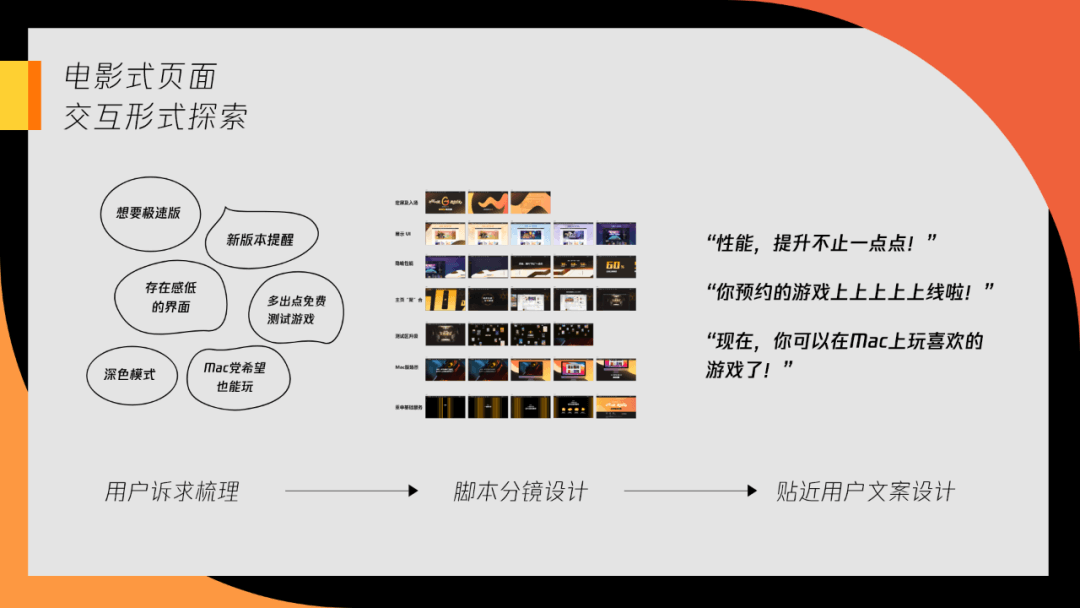
难点三:实现电影式页面交互形式
WeGame 官网中的新版本介绍页也是这次改版项目的一个重要场景,它承载着面向玩家宣传新版本特性的功能,拉近玩家距离的重要作用。
不同于以往常规的、功能铺陈,这次我们尝试了新的电影式页面交互形式去表达玩家诉求,这对于创意设计和页面实现技术都是一次有效的探索和提升。
创意设计方面,我们针对玩家最为关心的体验,设计脚本分镜,将玩家的核心诉求可视化;
技术实现方面,我们结合前期网页滚动视差动画的实践经验,通过分析竞品,推导实现原理、寻找可用的技术类库,实现了更沉浸的滚动交互体验,并针对多设备场景做了适配方案。




在未来,设计团队仍然会持续努力,希望为大家带来更为优质的游戏体验。
新的一年,一起同行!
《与游戏人同行 - WeGame 2.0 视觉升级 -(品牌篇)》
腾讯 P&P Design,公众号:腾讯 PPdesign与游戏人同行—WeGame2.0 视觉升级(品牌篇)


