成熟期租房体验设计进阶
原创 环铁艺术家 58UXD;)
58UXD
微信号 i58UXD
功能介绍 58 同城用户体验设计中心
1 周前
收录于话题
设计沉思录 115
UI 设计 22
01
背景
随着租房产品越来越成熟,功能搭建越来越完善,我们不再是从 0-1,而是从 1-∞,如何提供更好的用户体验,妥善处理产品成长过程中不断出现的新问题,为产品加分,助力业务成长,成为当下的设计重点。更高的界面细节设计质量不仅是各大产品体验设计的追求,更是拉开与竞品之间差异的关键一环。
02
目前面临的问题
功能的不断增加伴随着产品呈现形态越来越多,每个业务形态都有自己的特点,单一的容器已经承载不了不同业务的需求。
体验设计进入细耕时代,页面经过不断的推敲打磨,怎么才能做得更有亮点更加分?
随着用户体量的庞大,平台知名度的提升,难免会出现一些影响租赁和谐的发房者,这些影响和谐的发房者会给一部分租客带来不好的找房体验,破坏平台形象,降低租客对平台的信任度。在产品侧不断加大整治信息质量时,设计层面能做些什么帮助产品提升品牌形象呢?
产品概念不断增加,安选、品牌公寓、房屋委托等概念不断进入租客视线,伴随着用户更加下沉,大量的名词使用户理解有困难。
03
如何从设计角度解决问题
为了解决这些问题,我们打磨了大量体验细节
1. 让找房更有秩序
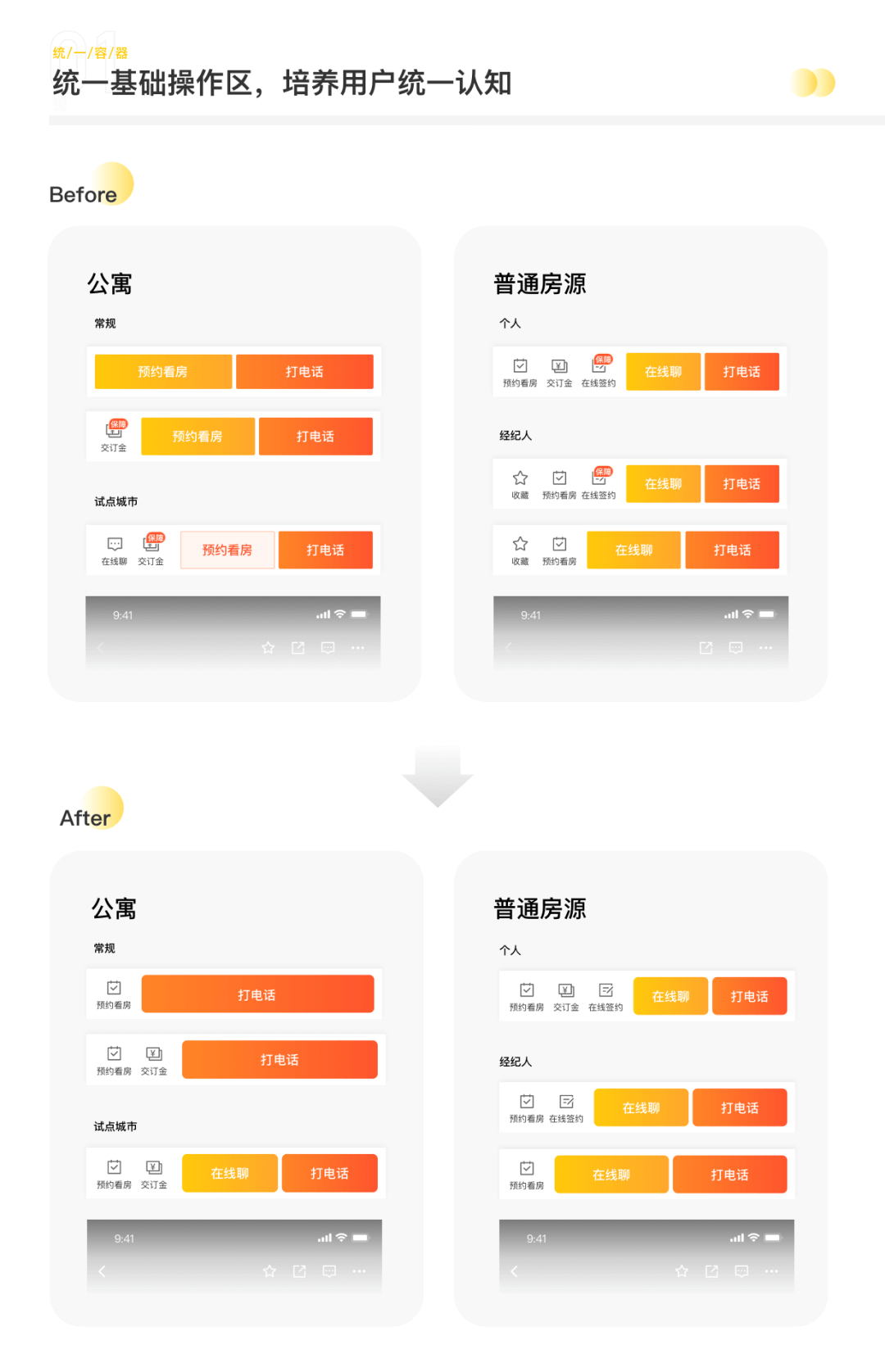
成长期考虑更多的是最适合产品侧重点的设计,但当进入成熟期考虑的更多是讲究秩序和规律,培养用户统一的认知和习惯。
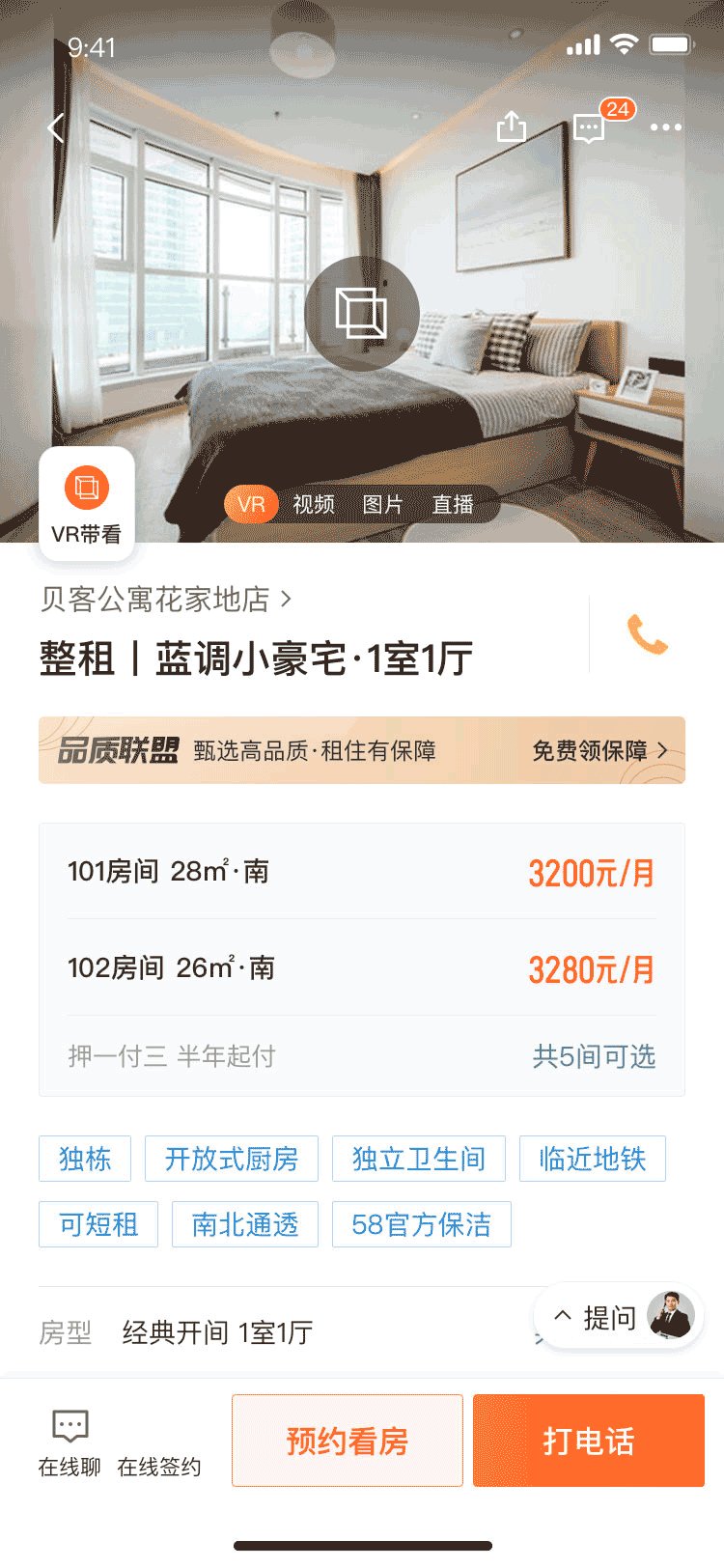
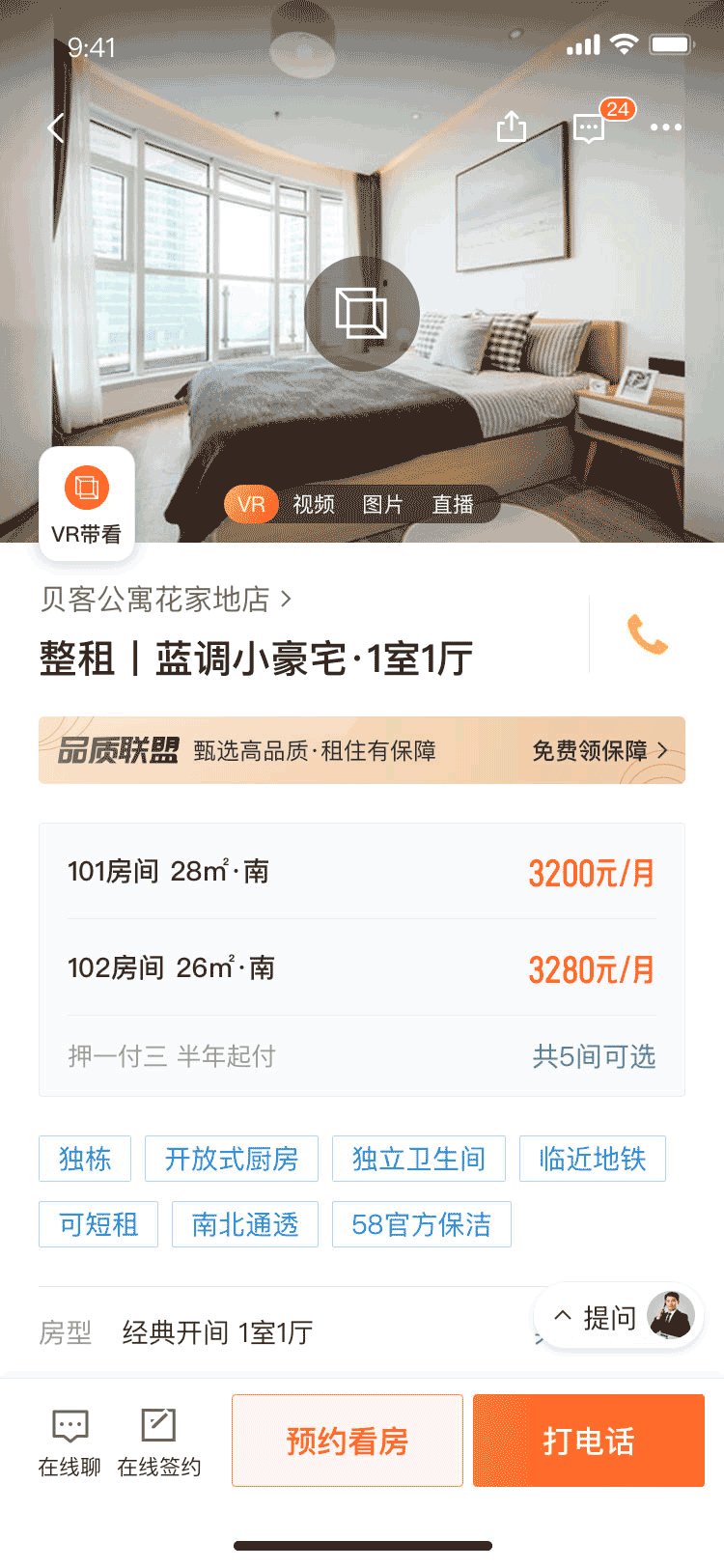
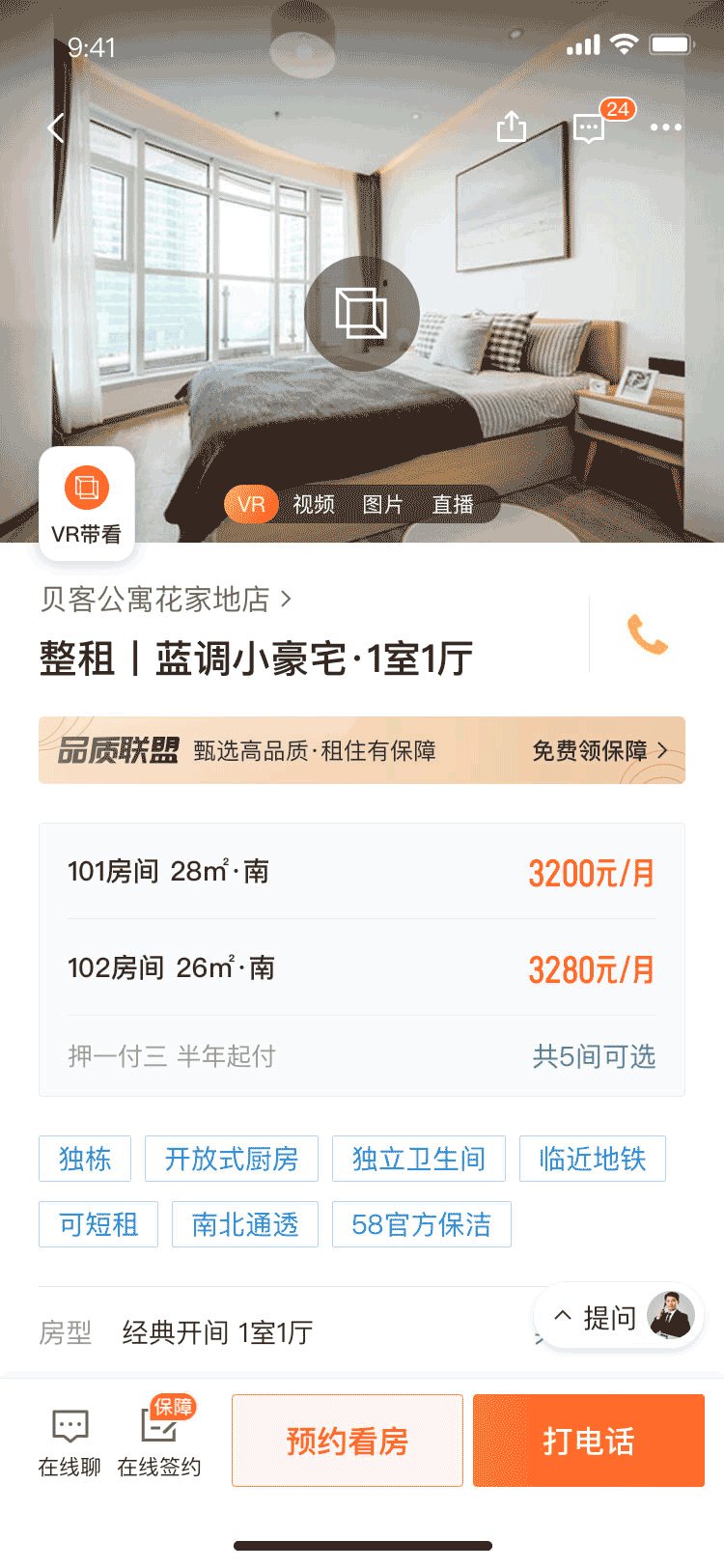
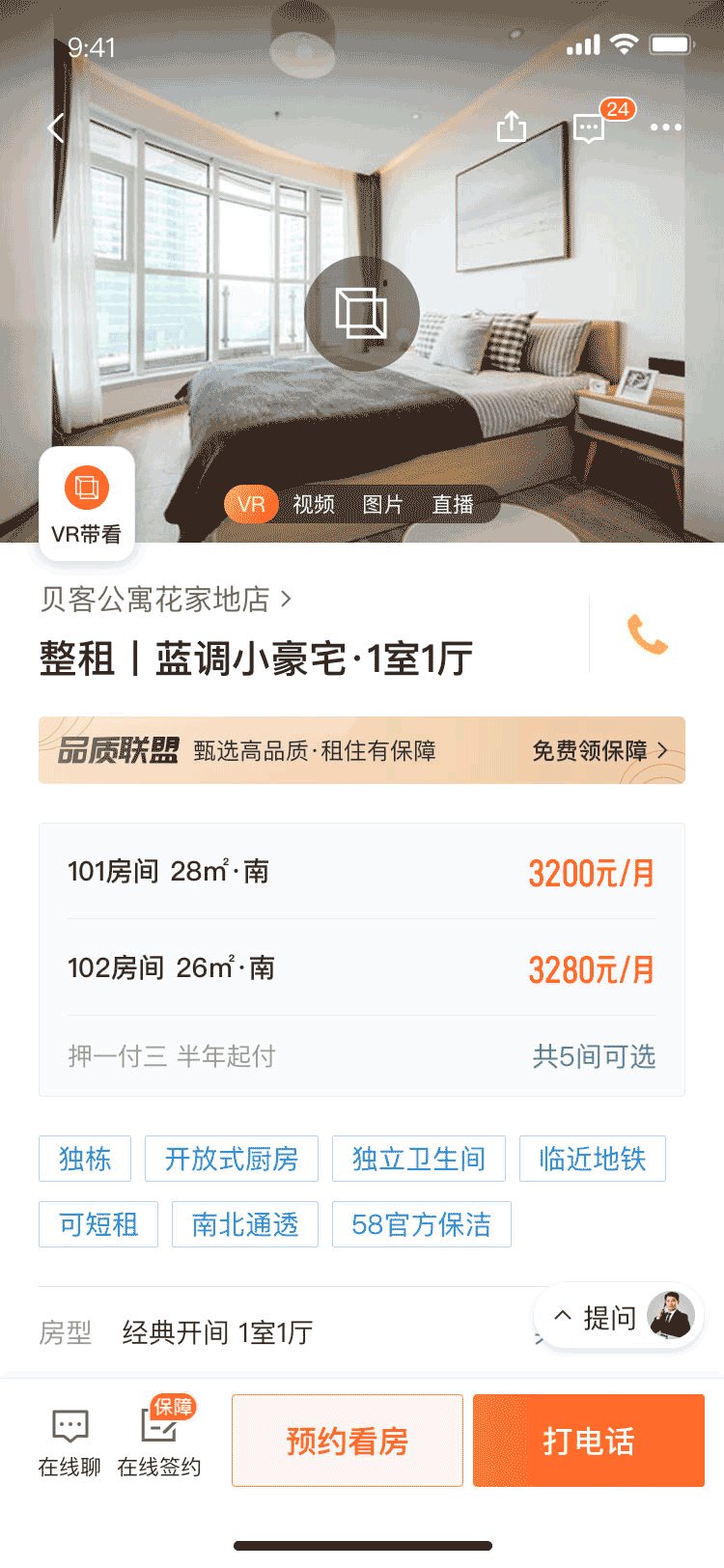
租房业务下有很多不同的类目,包括个人房东房源、经纪人房源、品牌公寓房源,一般对于相同的功能可以会有多种不同的表达方式,不同业务可能也有不同的理解,比如对于公寓来说预约和电话是最常用可以带来线索量的操作,微聊开通量很小,所以在底部操作区的入口表达上会有所侧重,虽然都是符合平台规范标准的,但产品作为一个整体,面对和服务的用户是相同的,在用户查看不同房源的时候,我们应该尽量提供连贯一致的体验,不同的底部操作区会给用户造成查找使用负担,增加理解成本,统一功能入口样式和位置后的底部操作栏可以让用户更加明确,避免了产生误操作的可能。

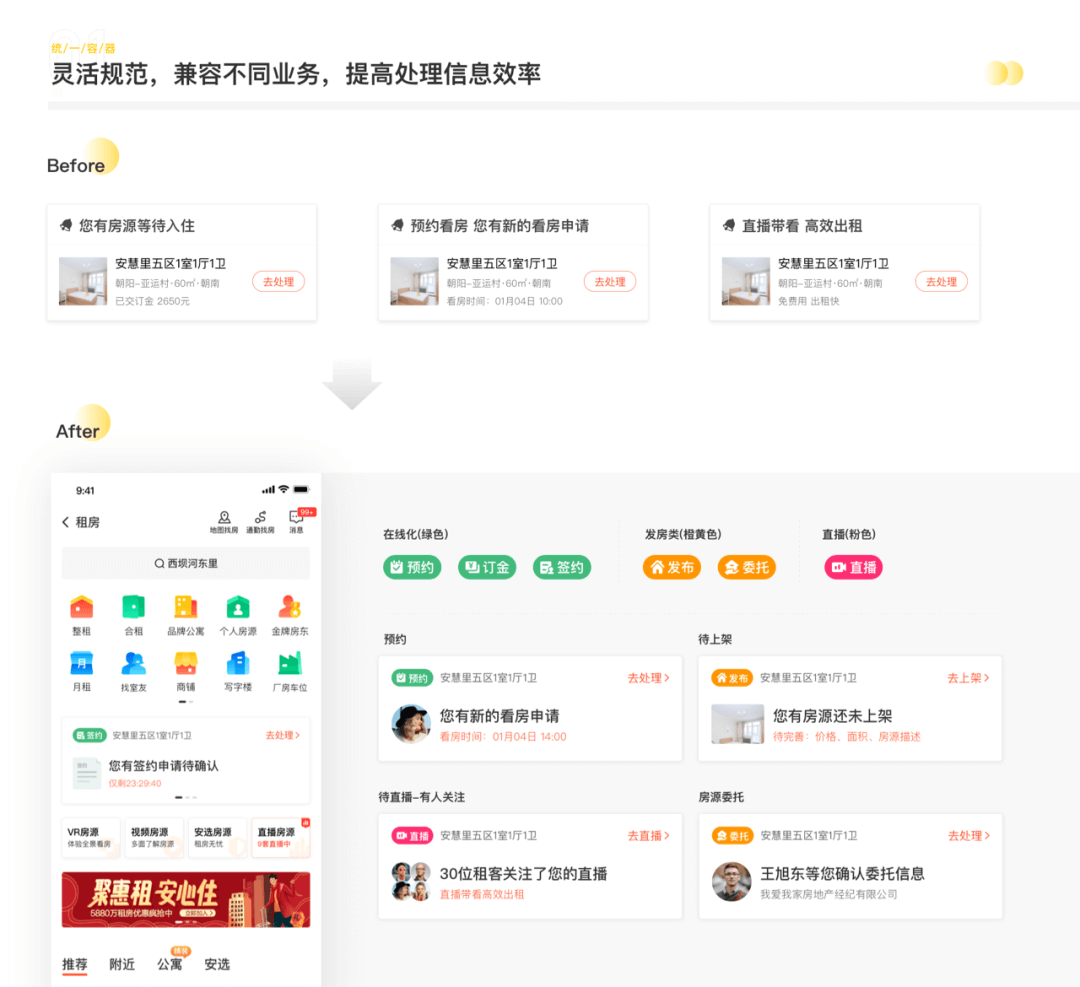
在租房和出租过程中,租客和房东会产生大量的线上连接,大类页是触达效率最高的页面。通过预约、订金、签约等线上化业务产生的连接具有一定的时效性,为了提高租客与房东之间的连接效率,将大类页的通知卡片由只能处理一条增加到可同时处理多条,之前固定的模板很难区分出不同业务之间的关键差别,盲目的统一并不能从根本上提高用户间的连接效率,所以需要在保持各内容的核心差异化基础上改变原来的模板,建立更灵活的规范,兼容不同业务,使内容在统一场景下分发,培养用户稳定的处理信息习惯。

2. 让找房更加生动有趣
体验发展的趋势中,无论是交互反馈还是图片、信息等都是趋于由静态向动态发展的,巧妙的使用动效可以让界面更有活力,也能帮助达成一定的商业目标。
在找房中,地图承载了地点找房、通勤找房、画圈找房等功能,由于地图上元素很多,所以用户在查找关键信息的时候会变的相对较困难,在静态的界面中增加动效,能快速吸引用户的注意力,让用户在信息较多的页面中快速关注到。

恰到好处的动效,不仅能够吸引用户的眼球,还让界面更加活泼生动,充满生命力,能够拉近和用户的关系,为找房过程增加一丝趣味性。
大类页底部 tab 作为重要触点,给用户传递的理念和信息在整个租房体验中具有不可替代的重要性,增加切换时的动效,流畅的反馈可以提升用户的操作体验,自然过渡的同时不过分干扰操作。

适当的增加动效还可以帮助我们达成某些业务目标,为了促进用户使用线上签约来保障租住权益,尝试增加了签约入口的微动效,在房源浏览一定时间后再出现,吸引用户注意,提升点击转化,而不是一进入页面在用户还没有了解房源详情时就出现,盲目打扰用户。动静较小不会特别扰乱用户,但是足够引起用户的注意。

虽然吸引用户提高点击是一个很重要的商业价值需求,但是也需要谨慎使用,避免在一屏中出现多个动作幅度相似的动效,不然只会分散用户的注意力,使用户产生焦虑和困扰。动效是为用户使用产品的核心体验服务的,合理使用动效能最大程度的发挥动效的优势。
除了动效之外,我们还计划打造租房 IP,进行情感化设计探索,更具亲和力的与用户进行沟通,拉近与用户之间的距离,产生情感联结,传达品牌理念,促进品牌好感度的提升,关于租房 IP 的设计尝试正在进行中,如何将 IP 形象与产品界面更好的结合在一起,为用户营造轻松有趣的租房体验,一直是我们研究的课题。
3. 让找房更可信
58 租房一直以来存在部分信任危机,在一些用户心目中的形象一直不够好。为了提升用户的信任感,设计层面的表达可以归结为三点:提升品牌调性、加大保障透传,增强用户掌控感。
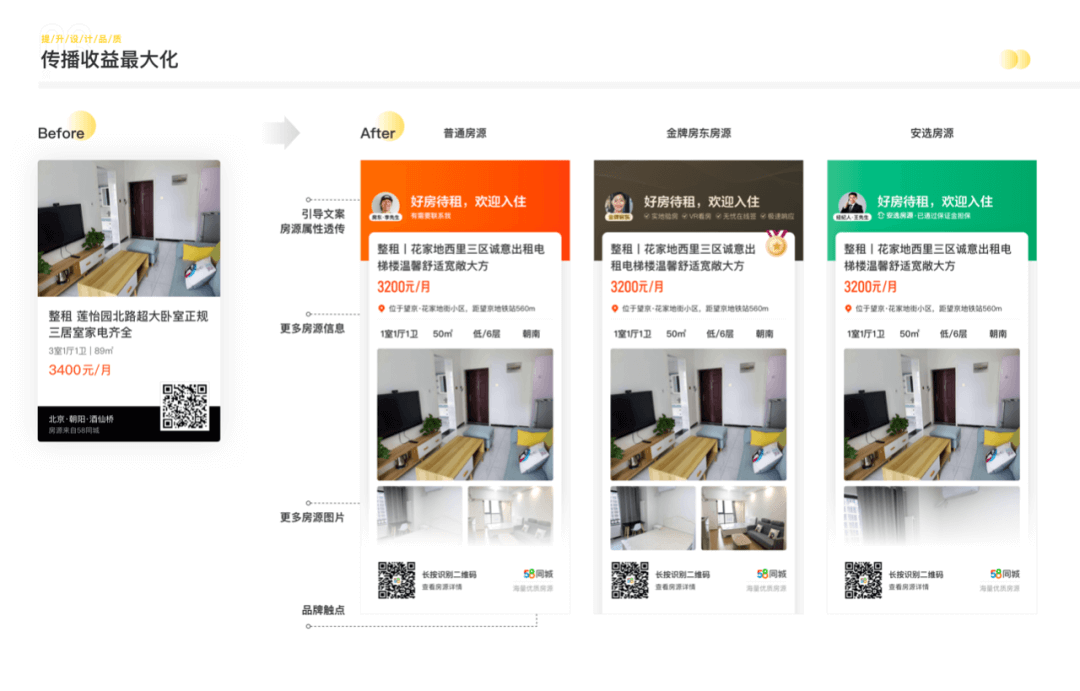
提升品牌调性: 可以树立更优质的品牌形象。如同货架上的商品,那些图案好看,包装精美的都会被打上大品牌的标签。在对外形象的传播上,房源分享海报是重要的传播手段,简陋的旧版海报对信息的传达和品牌的传播都起不到很好的正向作用,对此进行了针对性的优化,一屏中加入更多房源关键信息,具有引导作用的话术,不同房源属性的透传,以及品牌触点,可以最大化的提高传播收益。

建立统一的品牌形象,打造租房视觉语言,进行整体视觉升级。提取租房的品牌基因,将其图形化应用到界面中,以房屋轮廓为基础元素,作为背景的点缀元素出现,渲染整体氛围,形成统一的品牌符号。

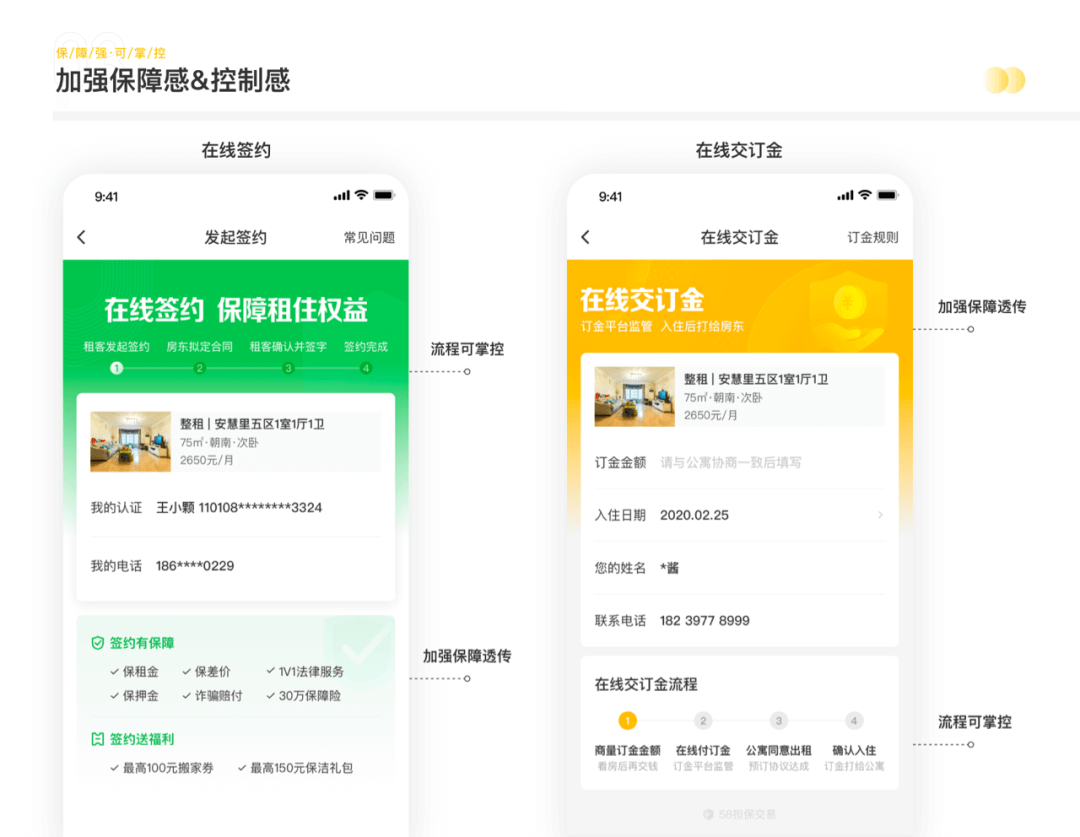
加强保障感的透传: 吸引用户通过有保障的方式租房,签约整体采用绿色作为签约的品牌色,塑造更加安全可靠有保障的形象,同时加大保障透传,引导用户通过线上签约来保障租住权益。
增强控制感: 每个功能的流程明确告诉用户,增强控制感。让用户对每个节点心中有数,对于未知的事情更了解更可控可以加强用户对平台的信任感。

4. 让找房更简单,从用户的角度出发,跳出固有产品思维
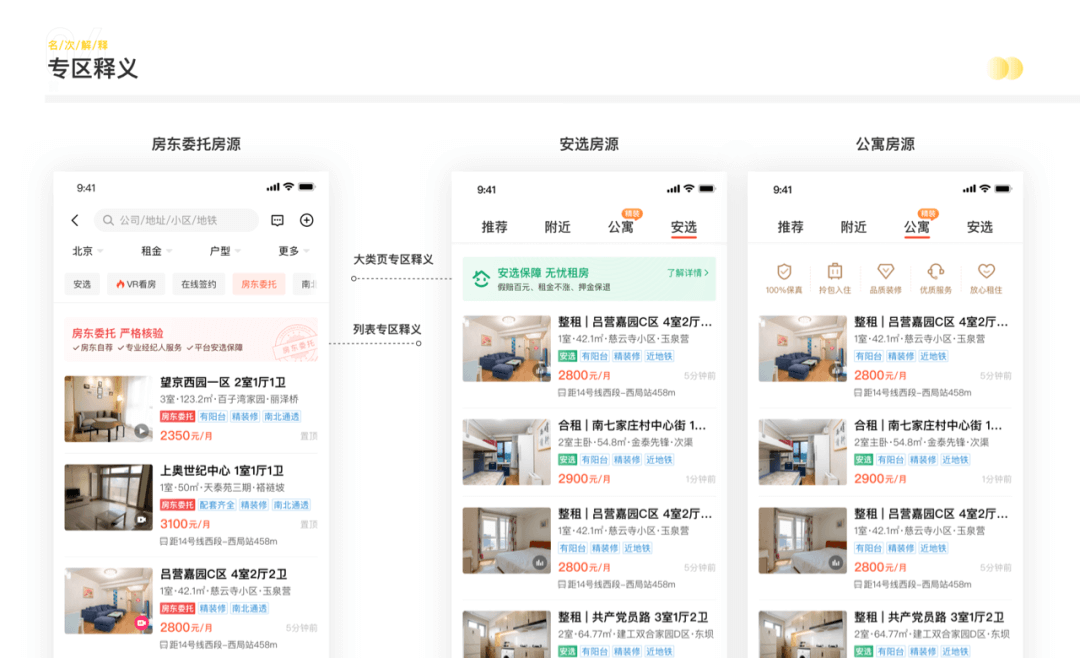
平台不断推出的各种房源概念,虽然产品和设计都懂,但是用户不一定懂且学习成本较高。为了便于用户对各种名词概念的理解,对下沉用户群体更加关怀,在合适的节点增加名词解释,更直白简单的告诉用户房源属性,解决不同类型房源带给用户的困惑,帮助用户理解委托、安选等概念,快速决策是否符合找房要求。

04
总结
不是每个设计师都能够从 0 到 1 建设产品,大多是为已经成熟的产品做持续优化和迭代,当产品不断成长丰满时,不要只专注于功能的迭代,功能不断建设所带来的新问题也需要格外关注。
通过设计细节上的反复打磨,希望最后呈现给用户更舒适高效的找房体验,好的体验可能不是一步到位的,但可以不断变得更好。

🙋一起聊设计 🙋♂️
高质量,学知识的设计行业群
设计行业一手资料
设计大厂最直接内推
定期大咖直播
0 门槛扫码进群!
期待与更多优秀设计师一起成长🤩


var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); } (function(){ if (navigator.userAgent.indexOf(“WindowsWechat”) != -1){ var link = document.createElement(‘link’); var head = document.getElementsByTagName(‘head’)[0]; link.rel = ‘stylesheet’; link.type = ‘text/css’; link.href = “//res.wx.qq.com/mmbizwap/zh_CN/htmledition/style/page/appmsg_new/winwx531a40.css“; head.appendChild(link); } })();

