在日常工作中,我们可能会经常会在产品或业务同学汇报时看到「LTV」和「CAC」等数据,但可能并不清楚这些数据和自己有什么关系,亦或不清楚手中的项目对业务有什么助益。本篇文章将以 “58 到家 App” 举例,说明设计如何辅助业务提升 LTV,实现设计之于业务的价值。
LTV 全称 Life Time Value 生命周期总价值,是指用户终身价值,是公司从用户所有的互动中所得到的全部经济收益的总和。一个用户从注册到卸载,整个生命周期为公司带来的全部利润。

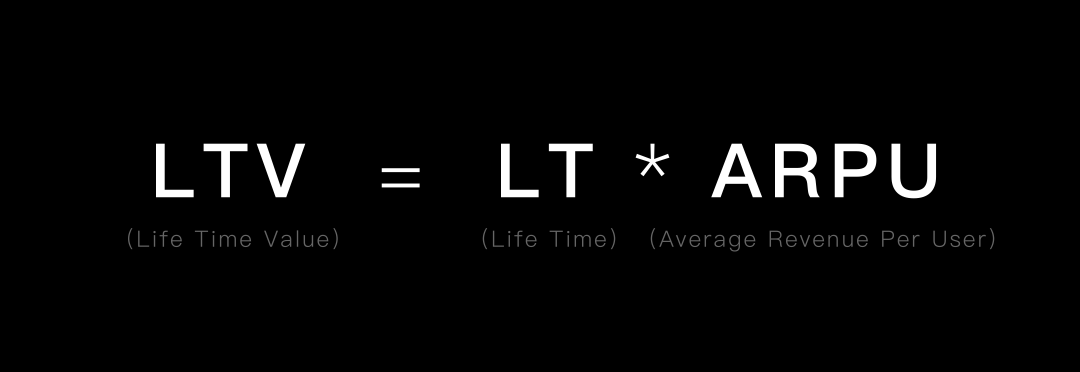
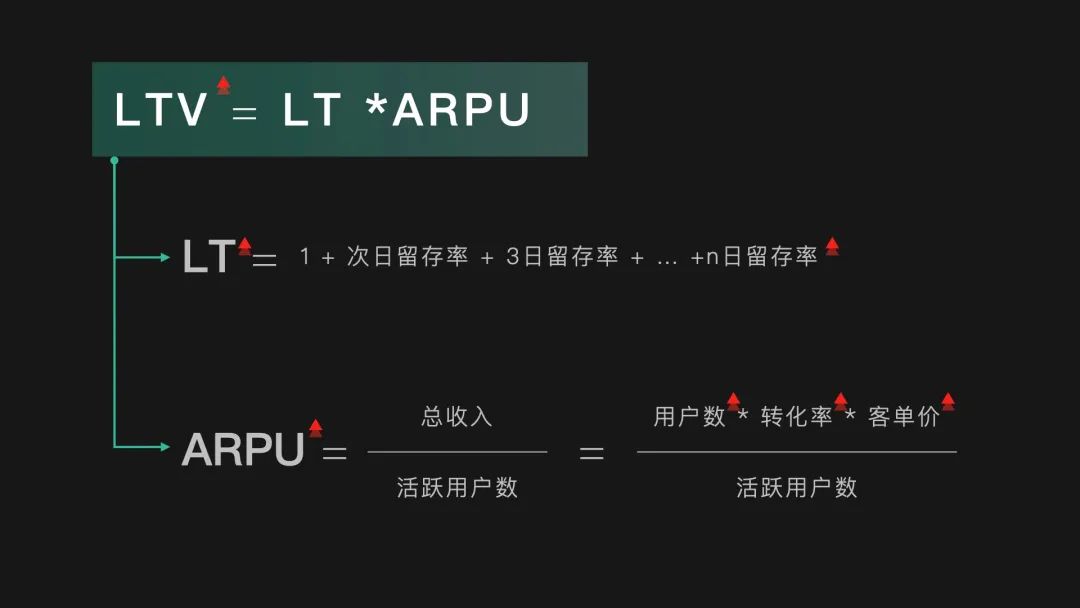
LTV 的计算方法为:LTV=LT * ARPU
· LT(Life Time)为用户的平均生命周期,是指一个用户从第一次到最后一次使用产品之间的时间段。
· ARPU(Average Revenue Per User)即每用户平均收入。
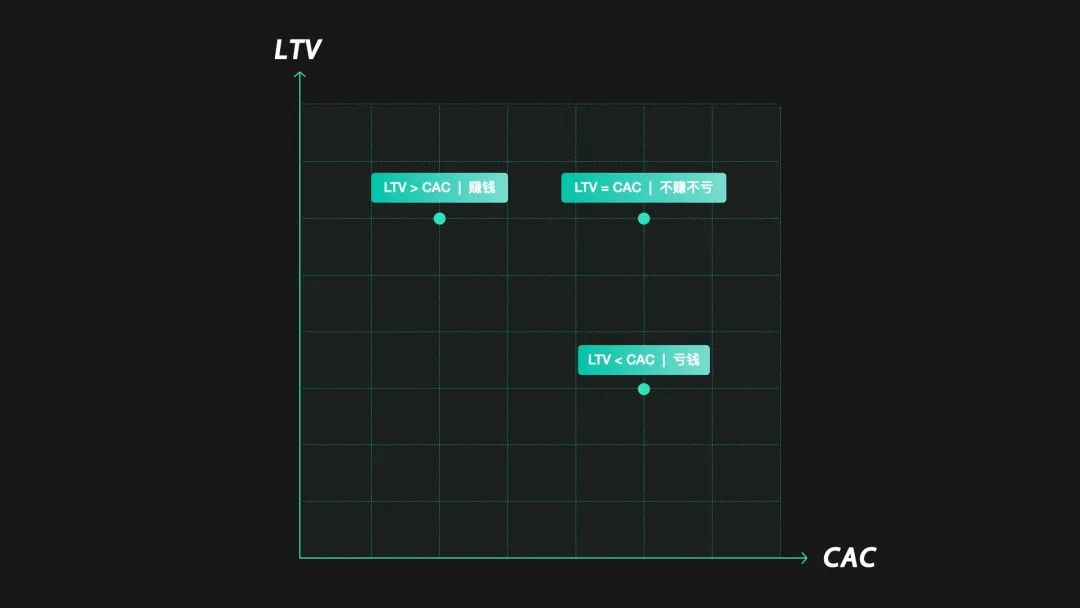
我们可以用 LTV/CAC 的值去判定产品的发展情况以及是否有潜力。市场普遍认为:
· LTV>CAC 时: 产品是有发展空间的,一般有明确的变现方式,这时市场可以继续推广自己的产品,吸纳更多的用户;
· LTV<CAC 时: 要么是产品还在初期发展,要么就是商业变现失败的,应该重新审视产品的发展;
· LTV/CAC=3 时: 产品是最健康发展的(小于 3 说明转化效率低,大于 3 说明在市场拓展上还太保守)。
注:CAC(Customer Acquisition Cost)意思是 “用户获取成本”,即你花多少钱获取了一个新用户。

58 到家 APP,为 58 本地服务业务线今年 8 月上线的全新产品,融合了主站、到家精选、家庭服务 3 项主营业务。在这上线的几个月内,我们的业务同样也通过 LTV 和 CAC 测算对这款产品进行了衡量和评估。
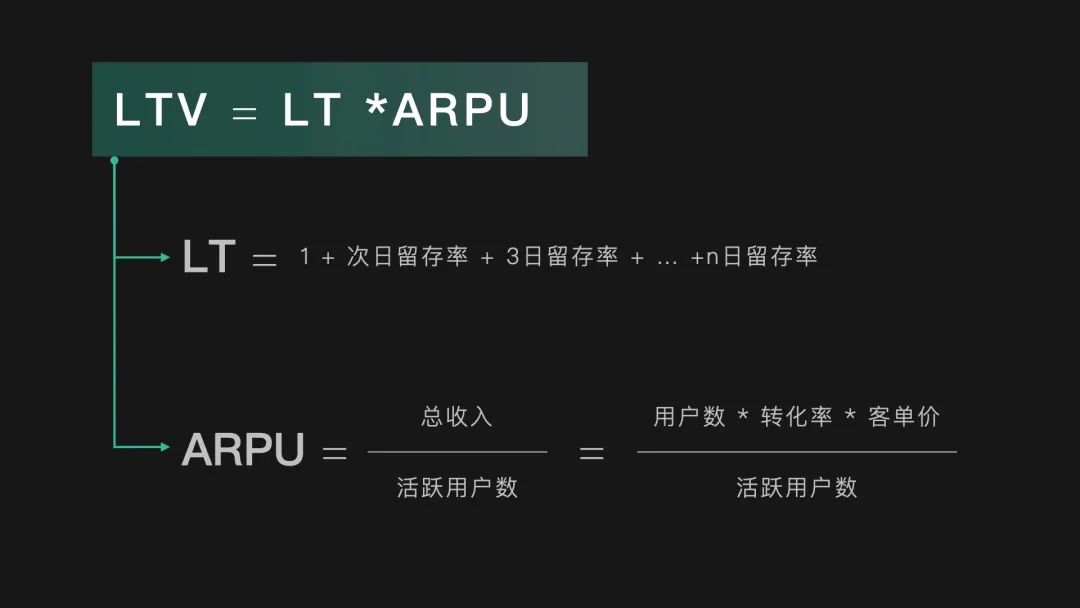
前文提到 LTV=LT * ARPU,那么我们将公式继续往下拆解:
· LT(平均用户生平周期) \= 1 + 次日留存率 + 3 日留存率 +…+n 日留存率
· ARPU(每用户平均收入) = 总收入 / 活跃用户数 = 用户数转化率客单价 / 活跃用户数

我们即可推导出和产品设计相关的 4 个关键数据指标:【留存率】【用户数】【转化率】【客单价】,当这 4 个指标中的某一个或某几个指标有所提升时,整个产品的 LTV 值就会有所提升。

有了关键数据指标后,如何找到提升的抓手呢?我们本次将以提升【留存率】和【转化率】为例详细讲述。
· 留存率
首先,必须从 “冰冷” 的数据和公式中抽离出来,从产品设计的角度看 “活生生” 的用户真实场景和 58 到家产品:
58 到家业务范围为生活服务类,核心业务为家政服务(含保洁、保姆、搬家、维修等),用户的需求频次较低,相对来说使用时间跨度长、频次低,产品本身有不易留存的属性。
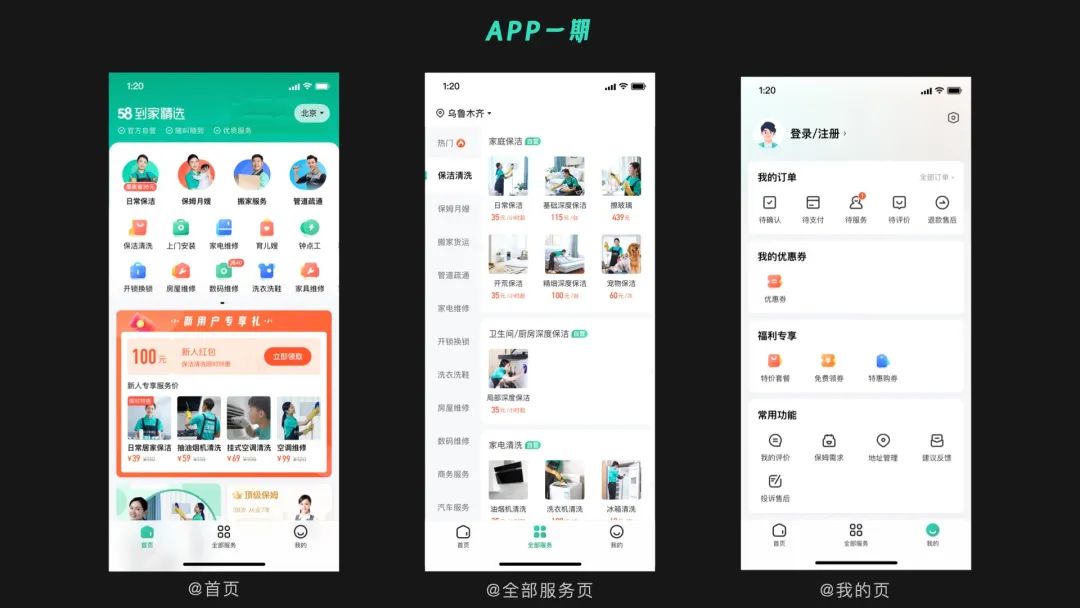
app 一期上线的功能相对简单,除了服务类目、服务内容展示、外无其他功能。

我们希望突破低频的需求,制造高频触点,让用户即使在没有需求的时候也 “想来 app 上看一看”。app 被打开的频次越高,页面曝光越多,用户转化的机会便越大。
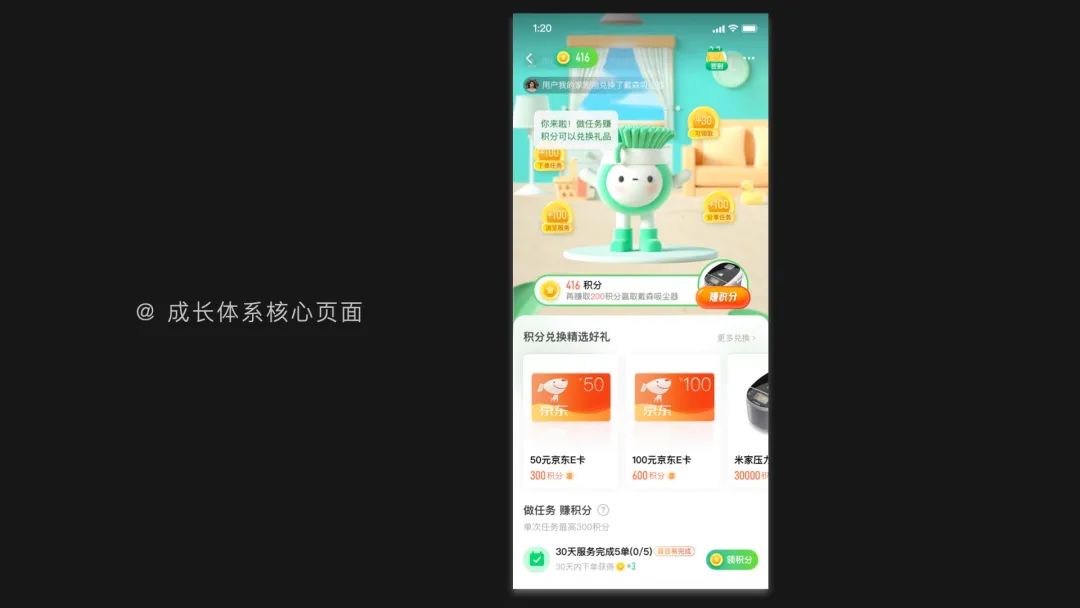
目前市面上的产品所做布局为:携程增加「社区」、咸鱼制造「圈子」、淘宝打造「逛逛」等。通过产品与设计同学的讨论及分析,我们结合了产品自身的特性,确定布局成长体系(即任务中心:通过领取并完成任务赚取一定积分,换取京东卡、优惠券等奖励)。

从用户 “初次打开成长体系页” 到“参与其中”再到“不停地过来” 贡献 app 留存的闭环当中,我们便可锚定到对应的设计目标:「提升吸引力,吸引用户进入」「降低门槛 & 提升刺激点,引导用户发生互动」「设置刺激点和行动点,吸引用户再次过来」

· 转化率
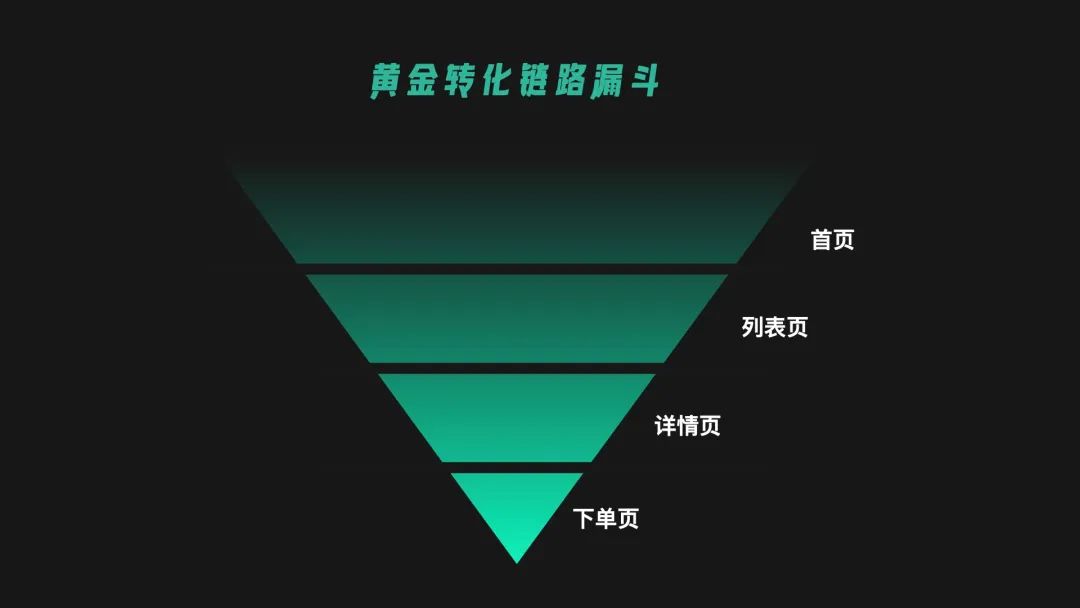
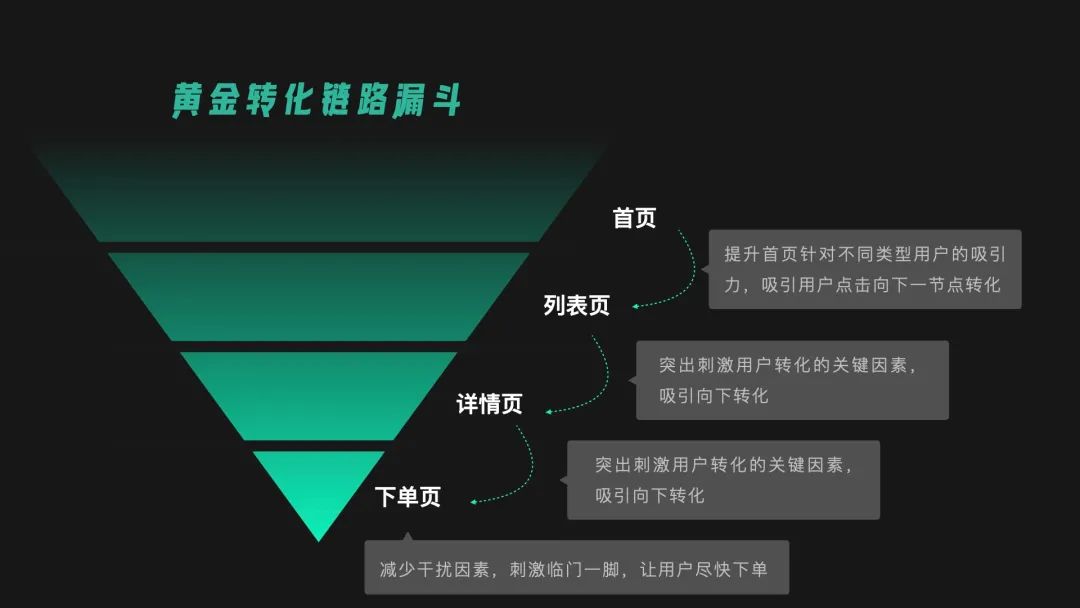
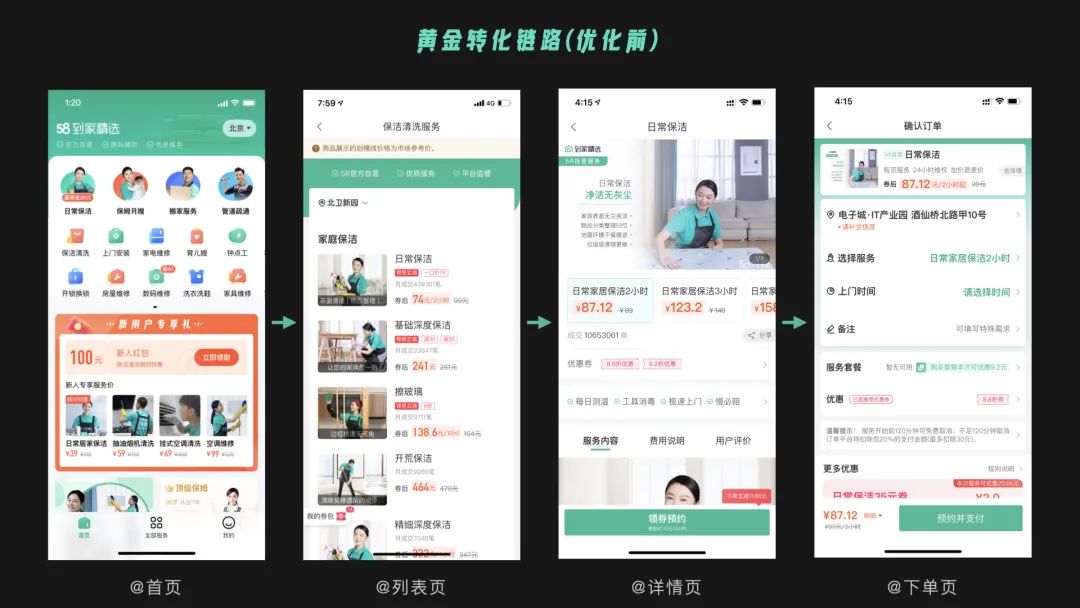
58 到家 app 中的黄金转化链路为【首页 👉 列表页 👉 详情页 👉 下单页】,每个节点的转化率波动都会影响到总体转化率。

我们可以将转化率的提升拆解到各个节点中,由此设计目标就变得清晰起来:「提升首页针对不同类型用户的吸引力,吸引用户点击向下一节点转化」「列表页与详情页中,突出刺激用户转化的关键因素,吸引向下转化」「下单页中,减少干扰因素,刺激临门一脚,让用户尽快下单」。

· 提升留存率 — 成长体系设计优化
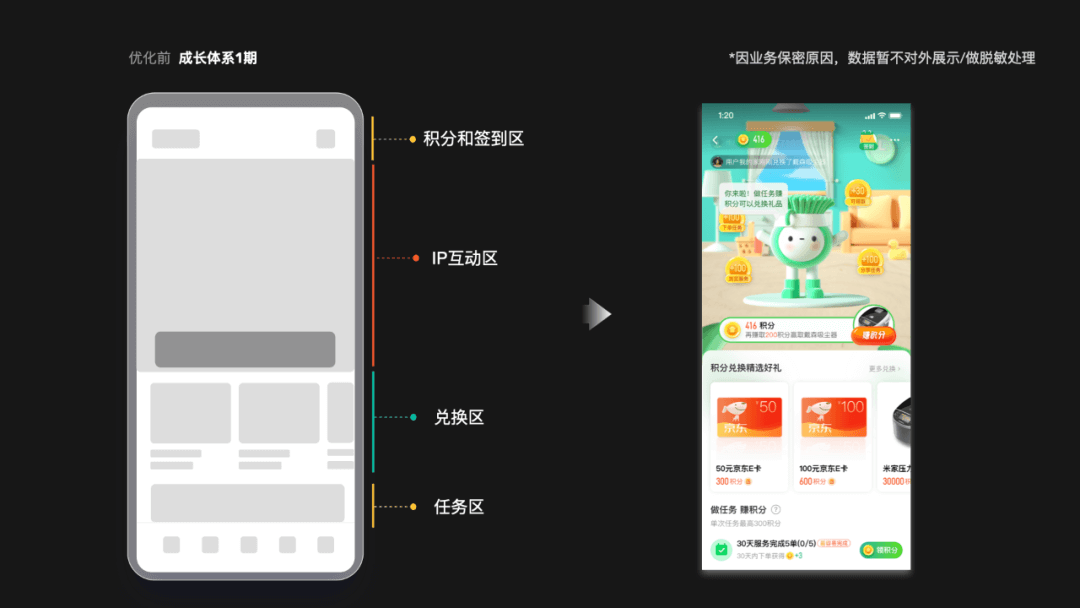
成长体系一期,我们快速尝试利用品牌 IP 形象打造了积分体系。用户可以通过签到、做任务获得积分兑换商品,从而持续回到 app,希望最终达到促活留存以及品牌宣传的目标。

一期页面整体分为互动区和任务区,并配合每日自动签到,希望提升用户在 app 内的活跃和召回。但是从一期数据来看,不管是对比竞品,还是对比主站的留存和活跃,效果提升并不明显。所以,光“有”并不够,任务中心需要变得更“有用”:我们想让新用户愿意来,页面也接得住留得下。那么我们具体是怎么实现的呢?
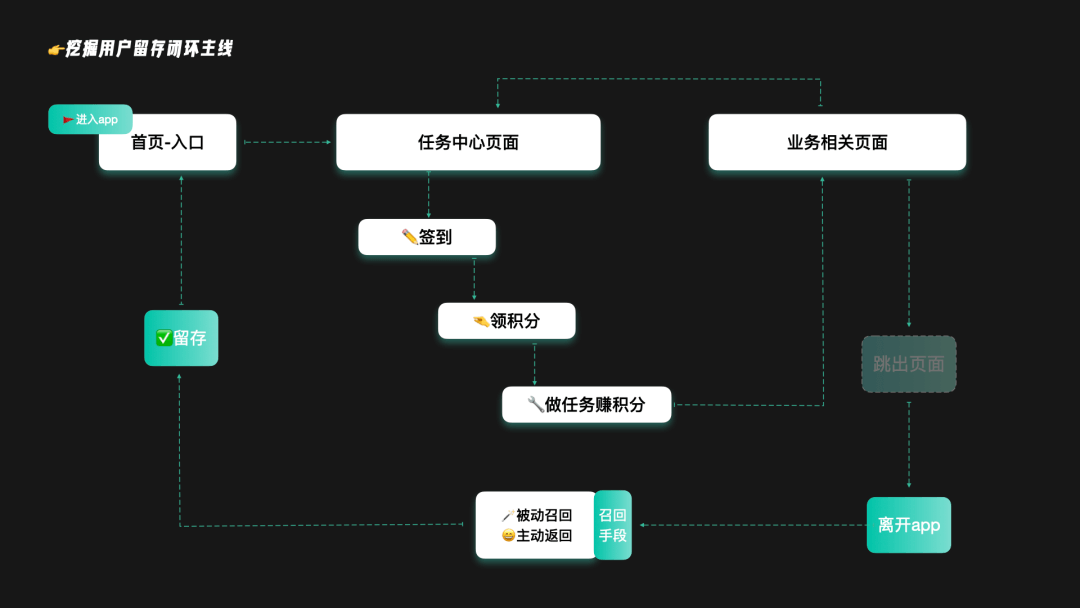
1. 挖掘用户留存闭环主线
面对涌入的新用户,从来到走,我们首先找到了一条留存的核心闭环主线。

这是我们所期待的留存路径,但是很明显用户并没有按照我们预想的进行。问题到底出在哪里?
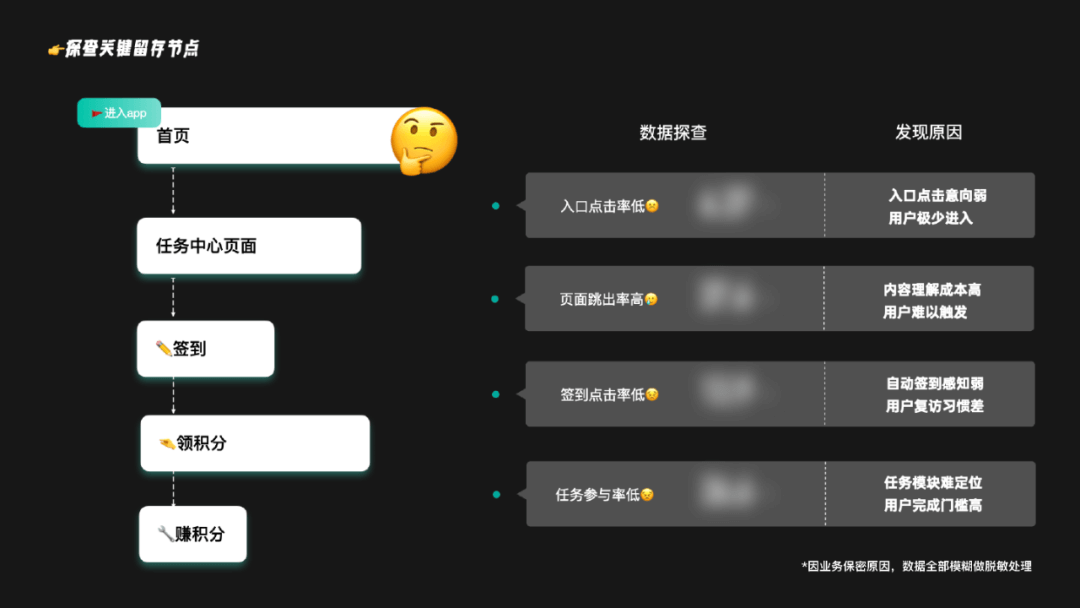
2. 探查关键节点问题
针对这条留存路径上的关键节点,我们根据浏览和点击数据,发现异常数据,分析背后的原因。

问题主要集中在四个节点:
【首页 - 任务中心】入口点击率低,用户进不来;
【任务中心 - 签到】页面内复访低,用户没习惯;
【签到 - 领积分】页面跳出率高,用户不触发;
【领积分 - 赚积分】任务参与率低,用户难行动。
3. 对症优化解决方案
**·通过入口强化激活用户流程 **

针对入口点击意向弱的问题,我们在「首页底部 tab」「首页顶部快捷入口」以及「个人中心」将任务中心的核心利益外露,如 “积分换奖励” “领 e 卡” “每日福利”。整体通过增加入口,强化样式,吸引用户点击进入,达到快速激活用户流程的目的。
· 通过引导锚定延长用户路径
App 内现阶段以新用户为主,因此将新用户快速拉入留存路径中获得更多操作和停留,才有可能更好养成用户习惯,便于后续进行召回,为此我们做了两方面优化。

1)增加了新手引导: 首次发放新手积分锚定,制造奖从天降的快感,减少沉没成本带来的首次跳出
2)强化后续停留动作: 在后续引导用户点击任务金币并强化赚积分行动按钮,均可定位至到底部任务区,从而养成得积分 - 收积分 - 赚积分的良性留存循环。
· 通过签到升级吸引用户行动
作为任务中心的留存核心功能,原有的自动签到弹窗虽然便捷且操作成本低,但随之而来的是用户的放弃成本降低和签到认知变弱。用户无法有效感知奖励和对应兑换操作,更难以养成长期签到的习惯和形成后续的转化。

所以我们对签到模块进行了升级:
1)自动变手动签到: 取消原有的自动签到弹窗和顶部的签到入口,将签到区外移至任务区顶部,压缩原有的兑换区。提升屏效的同时将签到节点可视,强化签到按钮效果,帮助用户快速完成签到操作并加强用户参与感。
2)增加特殊签到节点: 在 3、7 天节点设置仪式感奖励,在激起用户好奇心的同时将期待拉高,给用户一个再来的理由
3)多处强化召回: 首日签到后由简单的气泡提示变为签到成功弹窗,提示后续奖励节点;关闭按钮文案变为【开启签到提醒】【明日再来】行动按钮,引导开启签到 push 且加强文案心理暗示,达成用户主动复访。
· 通过细节优化激励用户参与
任务中心一期功能基本完全但缺失大量体验细节,且直接影响着用户在留存路径中的每步转化。所以我们走查整理了大量细节体验问题,在 UI 同学的动效支持下,细节优化显著提升了各个留存节点的数据。

1)任务金币锚点下滑,定位对应任务后缩放动效吸引用户点击,用户参与效率高
2)区分可领取与任务锚点金币,划光效果吸引及时收金币,引导后续操作
3)消失后收入积分内,积分展示区更清晰展示,增强获得感
4. 留存效果
通过 3 步探索 4 个节点的设计优化,任务中心各节点的向后流转效果均达到了大幅提升,整体页面留存也有了翻倍,为整个 app 的留存活跃提升贡献了绝对的正向效益。
· 提升转化率 — 黄金转化链路优化
58 到家的核心转化链路为【首页 👉 列表页 👉 详情页 👉 下单页】

1. 首页转化能力提升
从用户角度看,首页为用户接触到 app 的第一个页面,不同的用户带着不同诉求涌入,首页所展示的内容直接关系到用户的点击意愿。我们按照用户行为大致将用户分为 3 种类型,分别为:
· 目标明确型用户: 进入 app 时有较为明确的找服务诉求(关注搜索框 + 头部 4 个主营 sku)
· 半目标型用户: 进入 app 时有较为模糊的找服务意向(关注金刚区模块,仔细分辨寻找)
· 闲逛型用户: 进入 app 时无找服务意向,或已经购买完成某项服务之后在中随意浏览(关注 feed 流及推荐内容 / 推荐商品)

为了提升首页的点击率,我们针对不同类型用户做了对应的模块优化。
· 针对目标明确型用户:
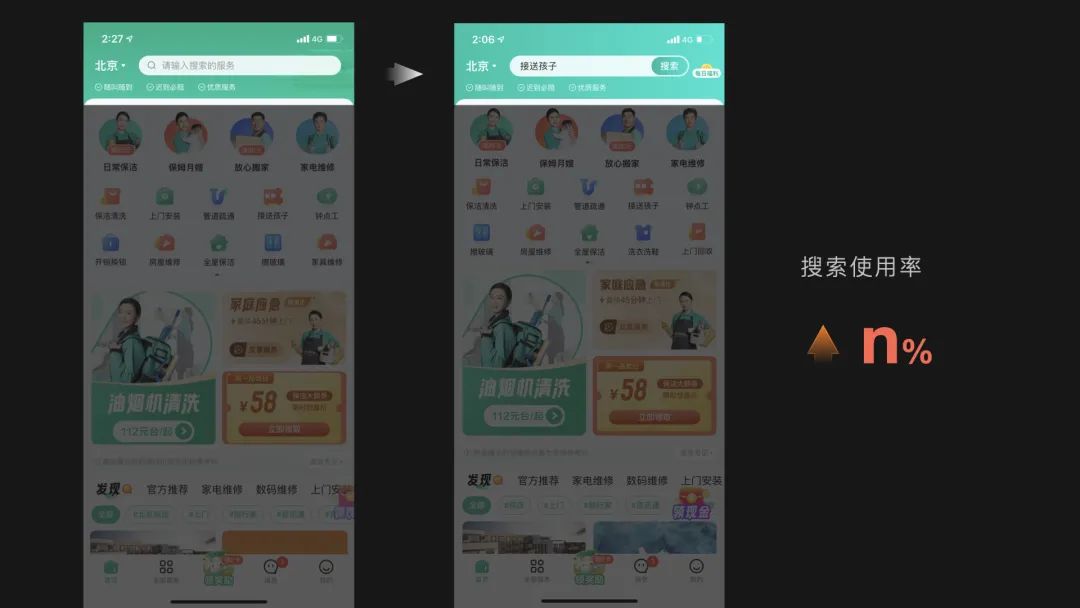
1)将搜索框内的文案设计为快速吸引用户的钩子:拉取高频搜索词,在搜索框内反向聚合成滚动文案。
2)将行动指示器 “搜索按钮” 外露:以实心按钮的设计样式突出 “搜索” 文字。
3)简化搜索路径:当点击搜索按钮时,直接将滚播词作为搜索词填充,无需进入搜索页,可直接进入到搜索落地页中。

上线后首页搜索模块的CTR 提升了将近一半,效果非常显著。
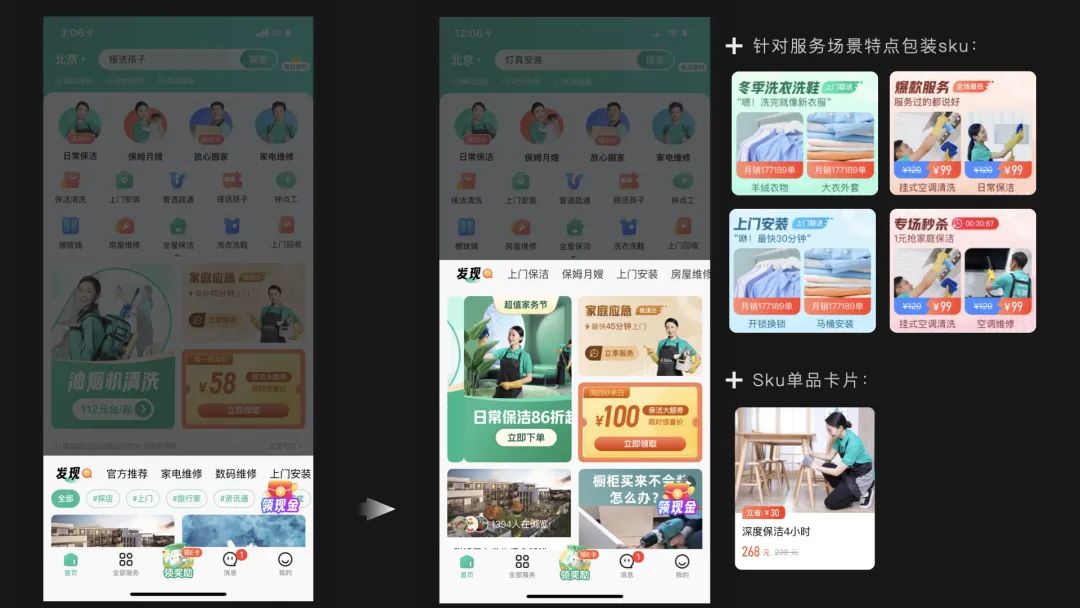
· 针对闲逛型用户:
1)将 feed 对应的 tab 上移:让用户更强地意识到 feed 模块的存在。
2)丰富 feed 内容:增加针对服务场景特点包装 sku 的模块,激发用户消费诉求;增加 sku 单品卡片。

上线后首页 feed 模块CTR 提升了一半以上,点击卡片下探之后的转化率也提升有较大幅度提升。
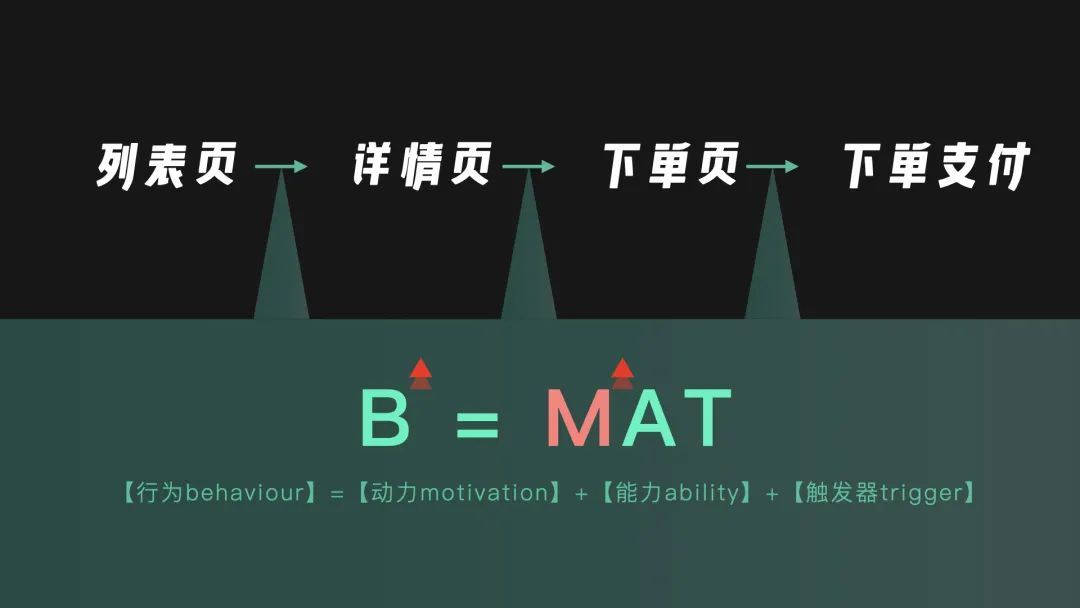
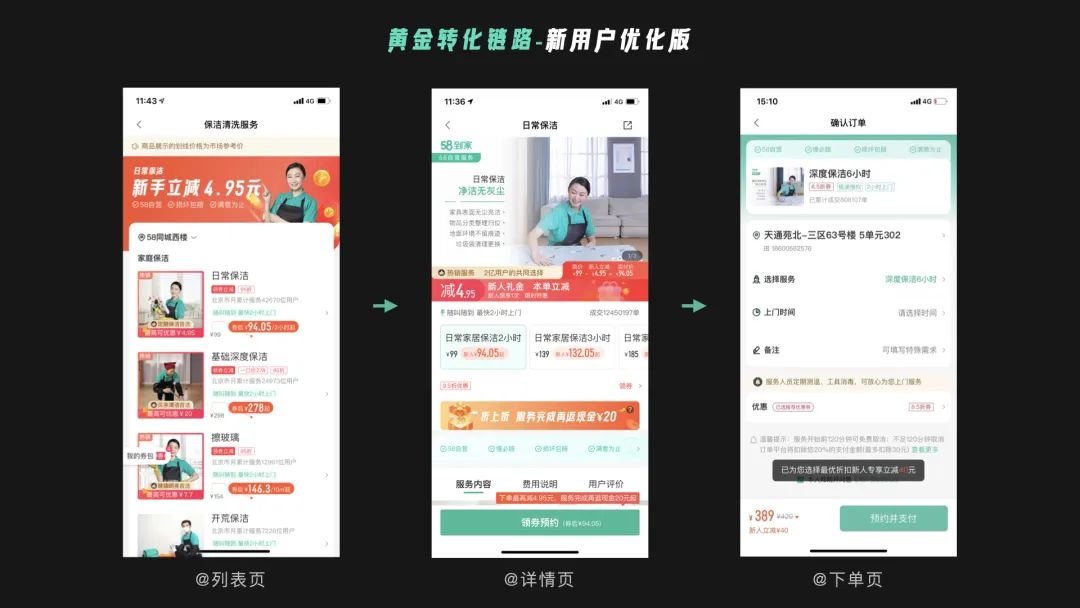
2. 列表页→详情页→下单页转化能力提升
依据经典的福格模型 B=MAT,想要让用户有点击的行为可以提高其点击动力(即 Motivation)。基于此,我们的思路便可聚焦为 “找到用户下单决策的关键点,不断加码,刺激用户走向下一节点,直到购买完成”。

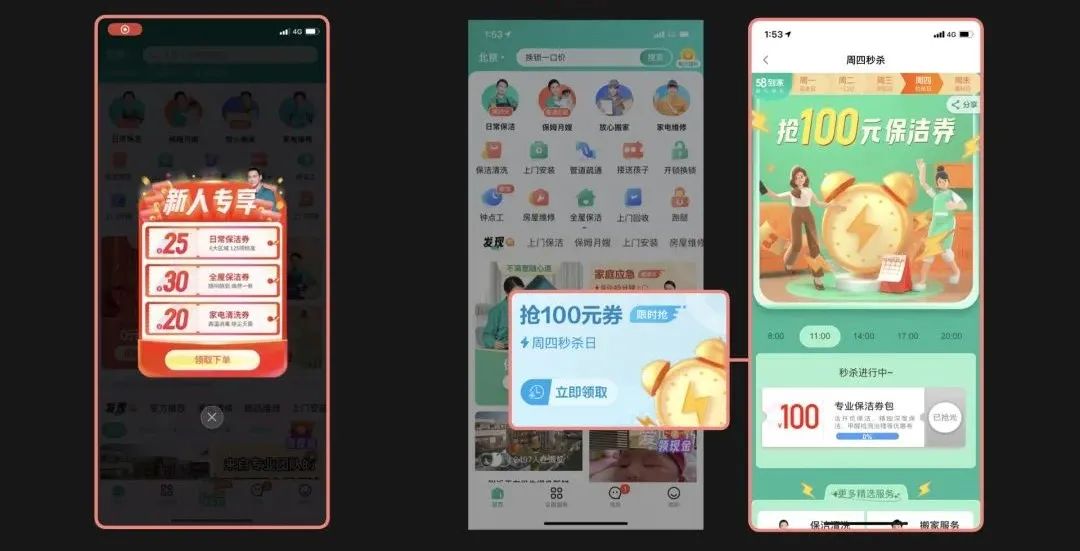
在前期的用户调研报告中显示,用户在挑选及下单过程中时较为关注价格及优惠信息。58 到家虽然业务模式已趋于成熟,但 app 目前正处于初期阶段,因此和市面上绝大部分的产品一样,为了拉新和转化产品投入了一部分资金用于新用户的优惠补贴、活动补贴。

但我们也同样从数据中发现,虽然在新 app 中给到了特殊补贴,但在后续路径中,和 58 主站中到家模块以及 58 到家小程序的转化情况相比,并没有十分出色。经过和产品同学的多轮讨论后,我们首先拿新用户做尝试:
1)在下单过程中贯穿活动信息,强化优惠感知,加码刺激点。
2)在所有价格出现的地方,都不断强化 “这是 app 给新人的特殊价格” 概念。

上线后整个【列表页→详情页→下单页→下单】链路转化率有大幅提升。
最后做一个简单的总结:设计师如何通过设计手段提升 LTV(用户终身价值)?
STEP1 //LTV 拆解:LTV=LT*ARPU。
STEP2 //推导出关键指标:留存率、用户数、转化率、客单价。
STEP3 //回归产品本身和用户使用场景,找到抓手:成长中心、黄金转化链路。
STEP4 //基于抓手锚定并与产品对齐设计目标:
· 成长中心优化 —[提升吸引力,吸引用户进入] [降低门槛 & 提升刺激点,引导用户发生互动] [设置刺激点和行动点,吸引用户再次过来] 。
· 黄金转化链路优化 —[提升首页针对不同类型用户的吸引力,吸引用户点击向下一节点转化]【列表页与详情页中,突出刺激用户转化的关键因素,吸引向下转化][下单页中,减少干扰因素刺激临门一脚,让用户尽快下单]。
STEP5 //根据设计目标,结合数据洞察 / 竞品调研 / 用户调研 / 专家走查的方式,输出对应设计方案。
STEP6 //上线验证,关键指标均有正向提升。
STEP7 //从关键指标反推回 LTV,带动 LTV(用户终身价值) 提升,实现设计为业务助益。
最后的最后,关于 “用户生命周期价值 LTV”,虽然可作为产品决策的参考,但绝对不是唯一的决策依据。

🙋 一起聊设计 🙋♂️
高质量,学知识的设计行业群
设计行业一手资料
设计大厂最直接内推
定期大咖直播
0 门槛扫码进群!
期待与更多优秀设计师一起成长🤩