
心理学家唐纳德诺曼在《情感化设计》中分析到:“情感化设计是旨在抓住用户注意力、诱发情绪反应,以提高执行特定行为的可能性设计。” 而氛围设计作为情感化设计的延伸,时下的 **使用场景非常广泛。**
▲ 心理学家唐纳德诺曼《情感化设计》
所以一般在什么场景下我们可以营造氛围感呢?
#01
节日氛围🧨
每年氛围感最强的时间就非各大节日莫属,除了大街小巷中的张灯结彩,在我们每天使用的小小屏幕里,设计师们也都使出浑身解数把我们的屏幕装点起来,在原本冰冷的网络世界里把生活中的节日氛围感拉满。其中最早开始在互联网上营造节日氛围的就是谷歌的 logo 了。
LOGO 设计
1997 年谷歌就开始为圣诞节、火人节、万圣节等各大节日设计特别款的节日主题,因为反响很好,之后便一直沿用至今,也作为各种纪念日和活动的首页宣导。

▲ 谷歌 2011 七夕节 logo

▲ 谷歌 2018 圣诞节 logo

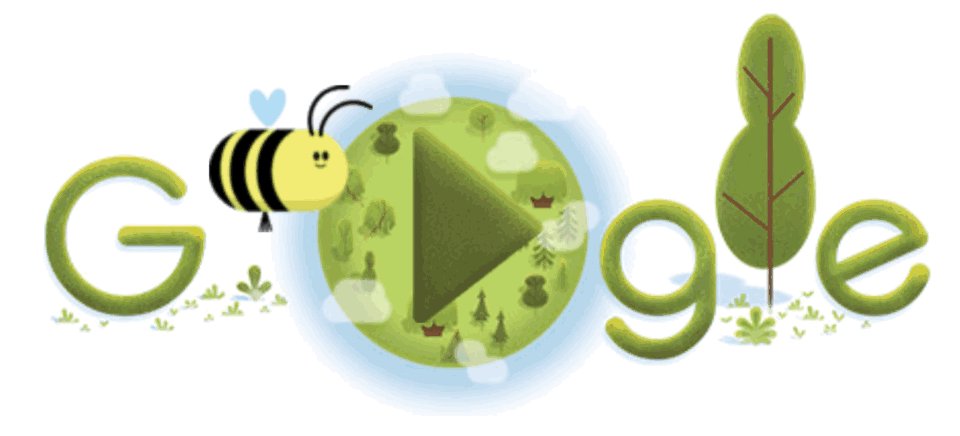
▲ 谷歌 2020 年地球日 logo
2020 年谷歌的地球日 logo, 除了装饰以及动效之外,加入了拓展介绍和互动小游戏等元素。
随后国内外各大公司也相继开始沿用,每到重大的节日,有着纪念意义的特别节日版 logo 也成为了节日氛围营造的最直接小窗口之一。

▲ 雅虎 2021 原住民月 logo

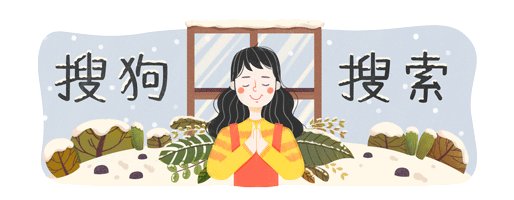
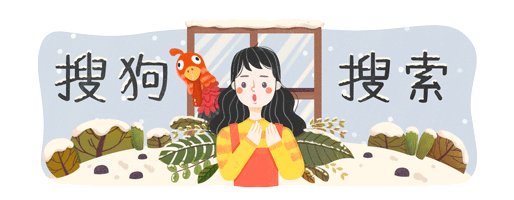
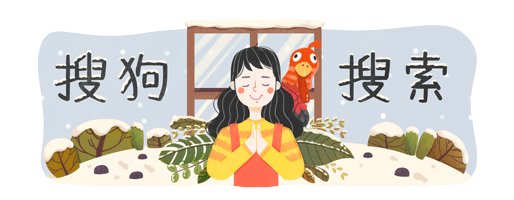
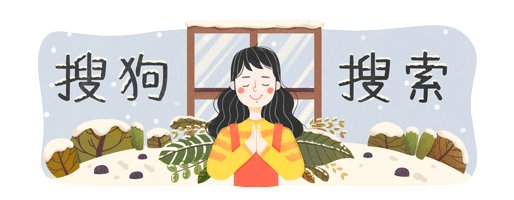
▲ 搜狗 2017 搜索感恩节 logo

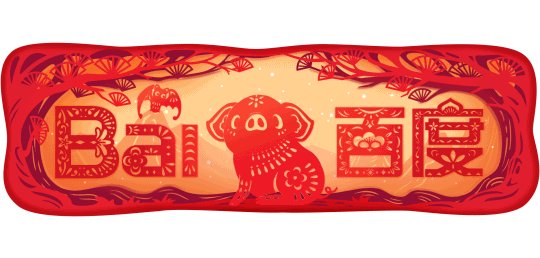
▲百度 2018 春节 logo
▲ 百度端午节 logo

▲ 百度母亲节 logo
界面设计
除了通过小小的 logo 营造氛围,设计师们也在界面设计中增加氛围感元素,增强用户的节日沉浸感。
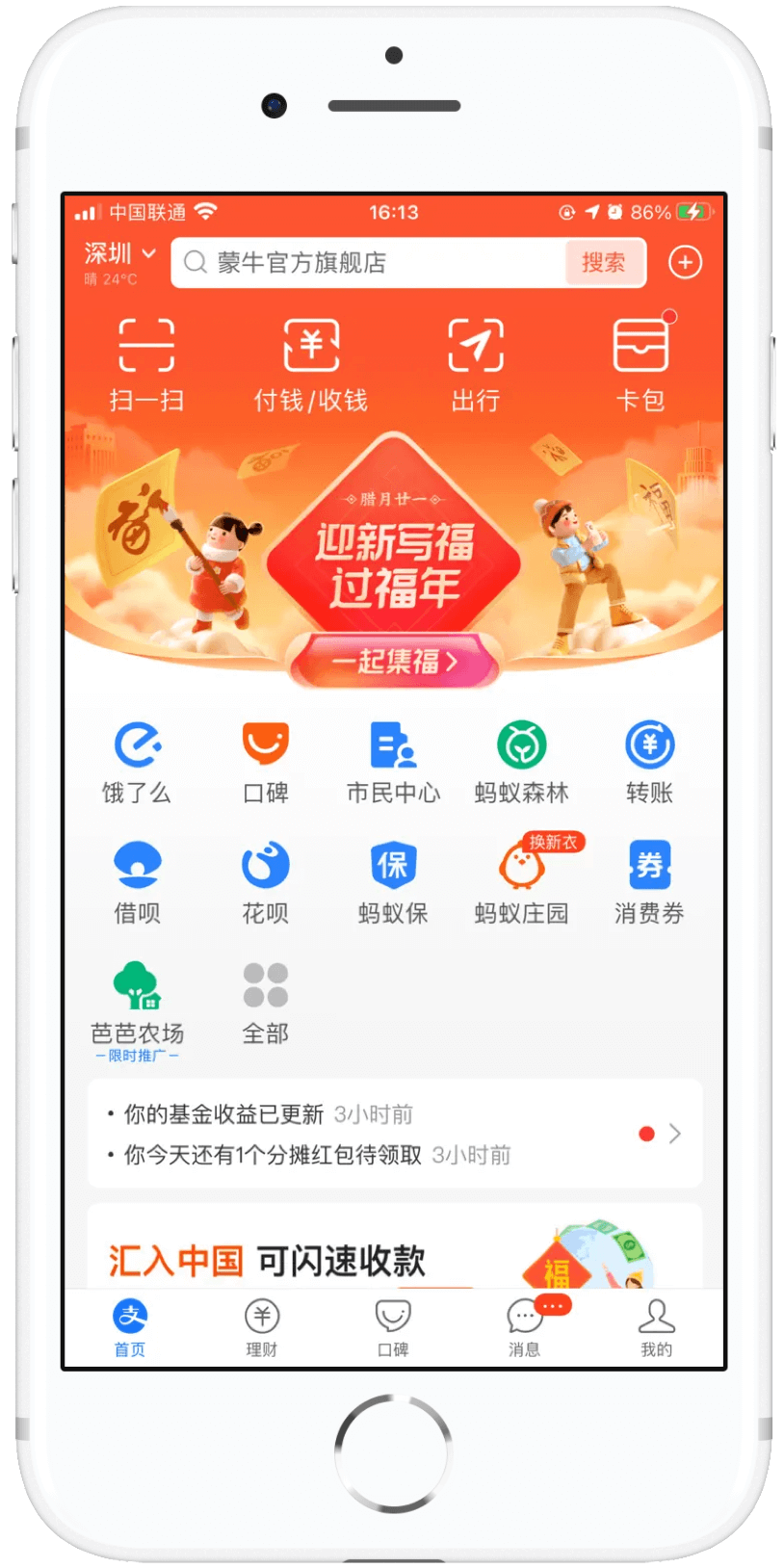
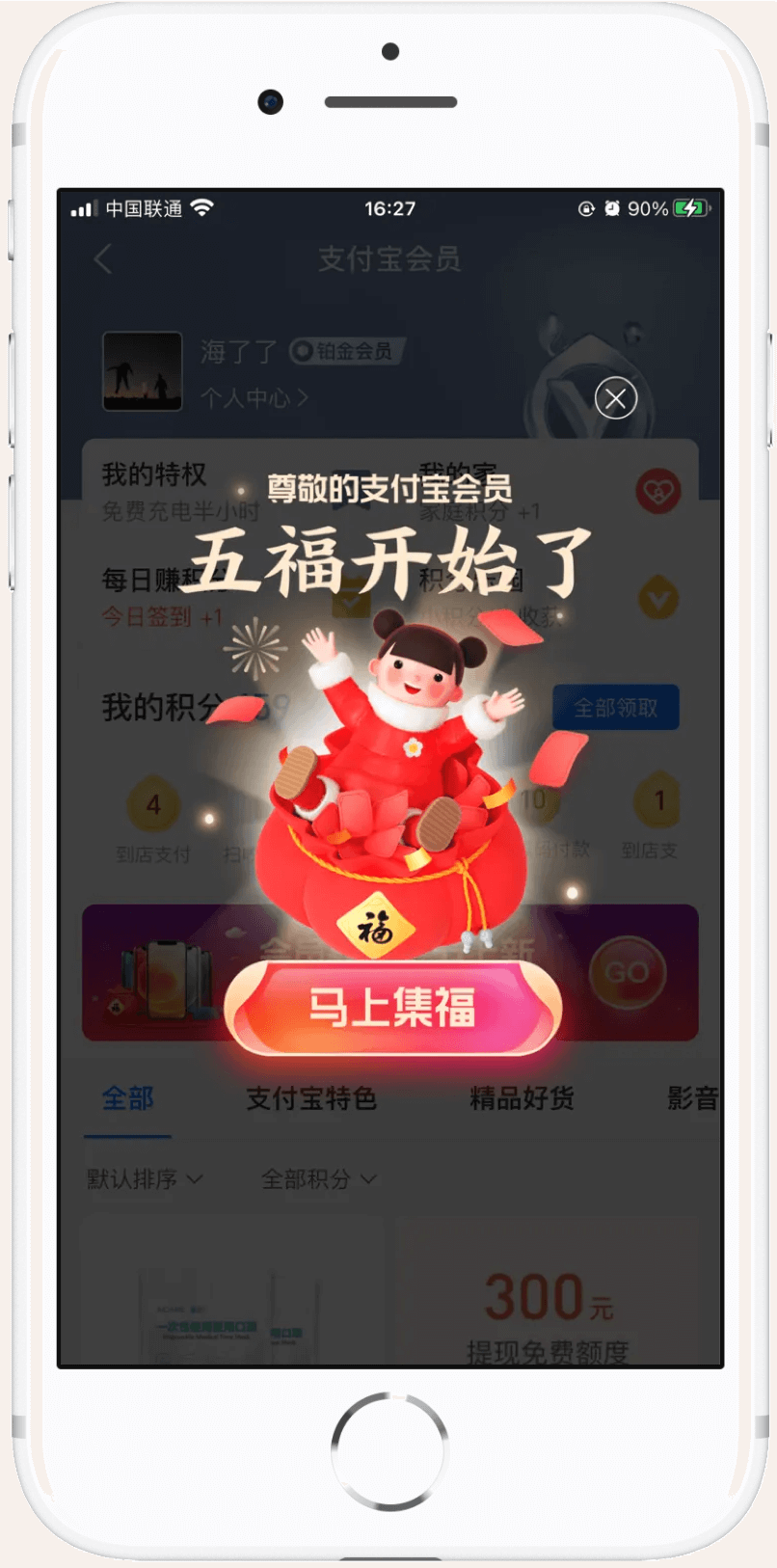
支付宝 2020 年中国新年集五福活动首页及活动弹窗,营造过年氛围的同时也作为节日特别活动的入口。


▲支付宝 2021 新春集五福特别版
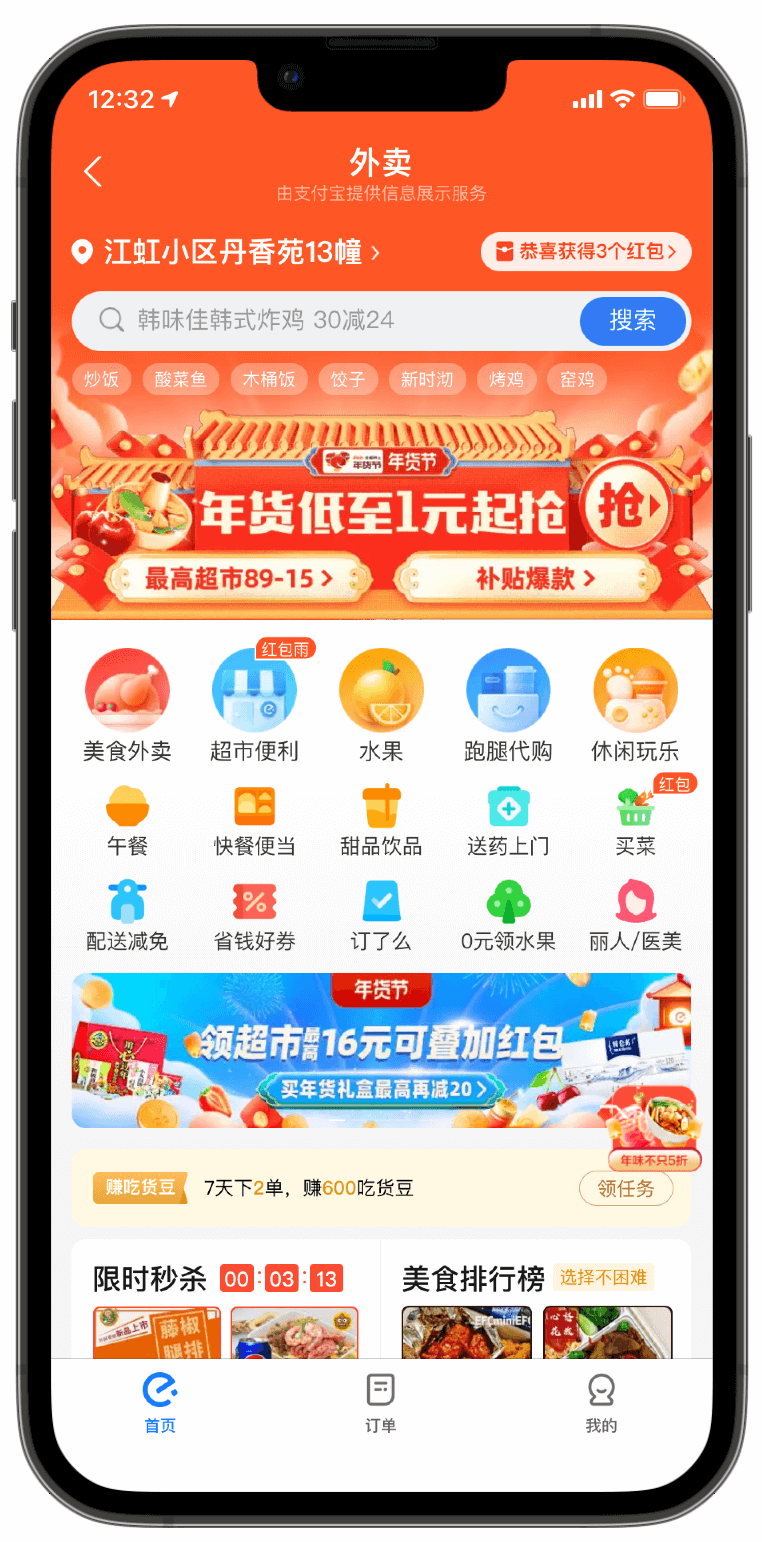
饿了么年货节和夸克端午节特别版面


▲ 饿了么年货节(左) 夸克端午节(右)
#02
用户个性化反馈🎉
除了各大节日的氛围宣传,对用户专属的参与行为做出个性化的情感氛围反馈也会让用户记忆深刻。例如使用一周年纪念、生日特别版、提交成功庆祝等,给用户更私人的情感链接反馈,更容易形成持久的用户记忆和感情链接。
庆祝特殊日期
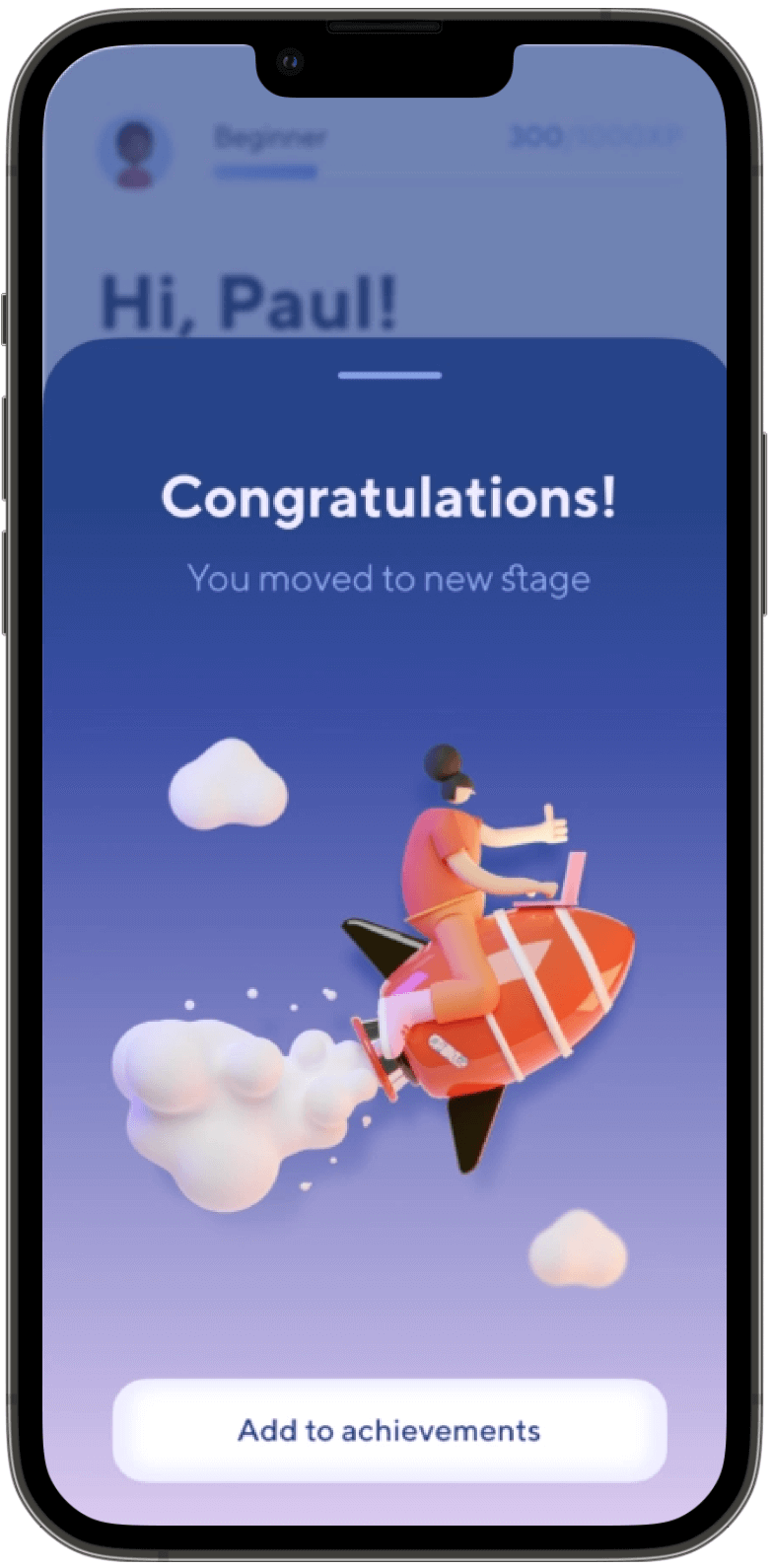
Lyst 订阅一周年及飞猪会员成就页面,配上庆祝蛋糕、匹配会员的人物形象和整体画面的视觉色调,形象的庆祝用户使用产品的时长及积分成就纪念。


▲ 韩国 Lyst 软件(左)飞猪会员界面(右)
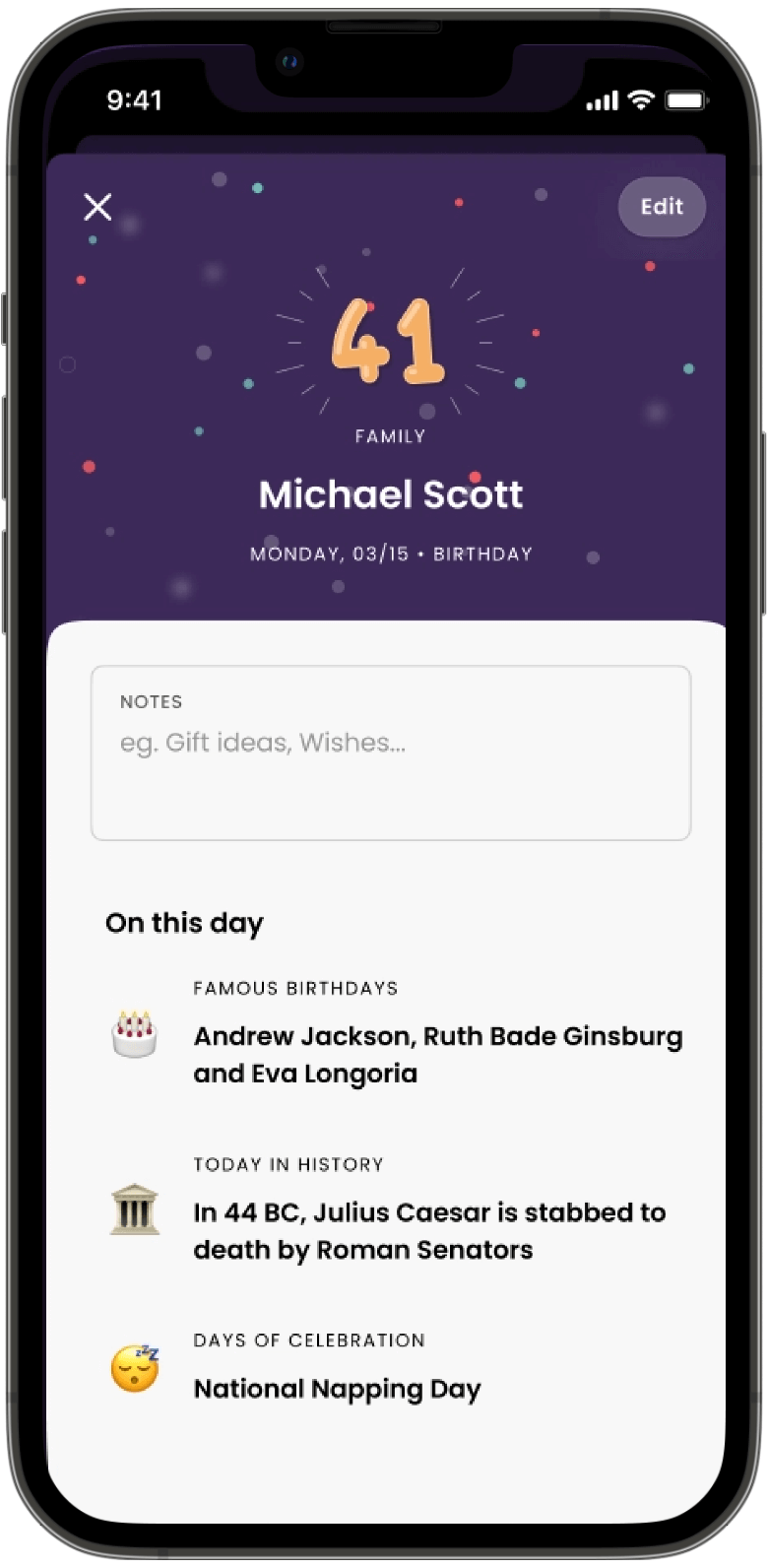
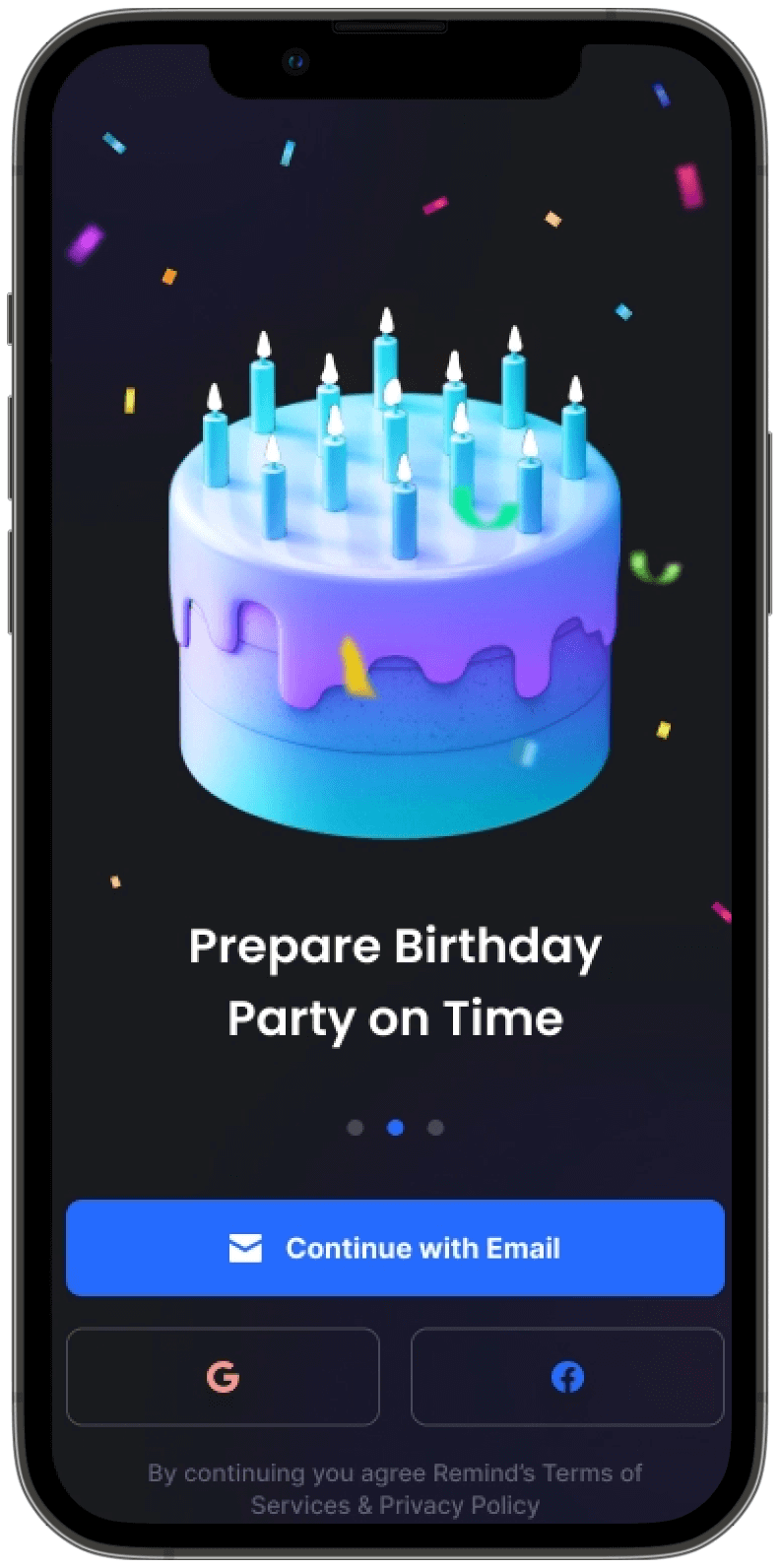
Big Days 纪念日软件及 Remindr 活动日历软件节日形象提示界面,配上氛围彩条和彩灯,提醒并一同庆祝用户的纪念日。


▲ Big Days(左) Remindr (右)
用户的行动触发反馈
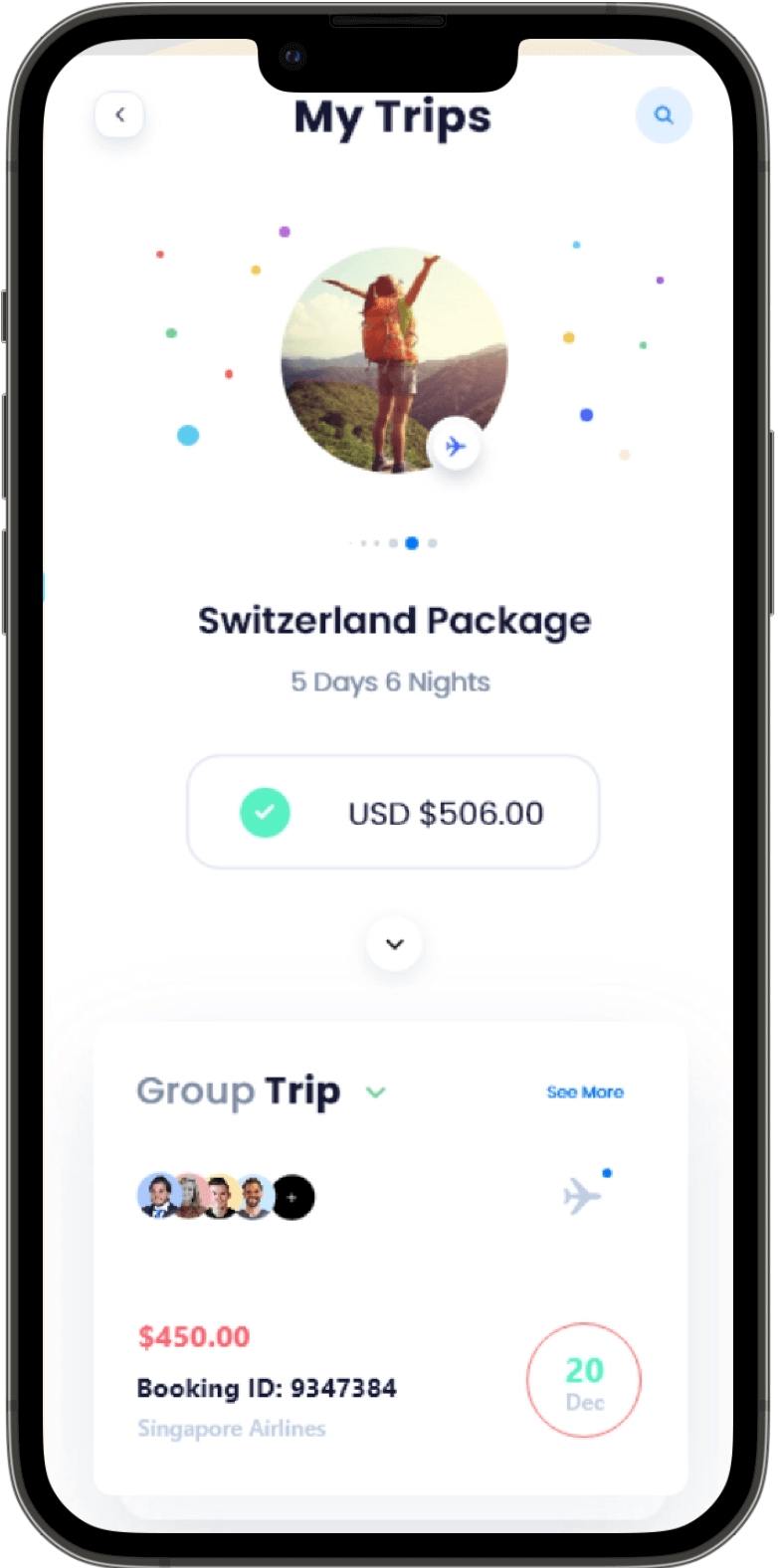
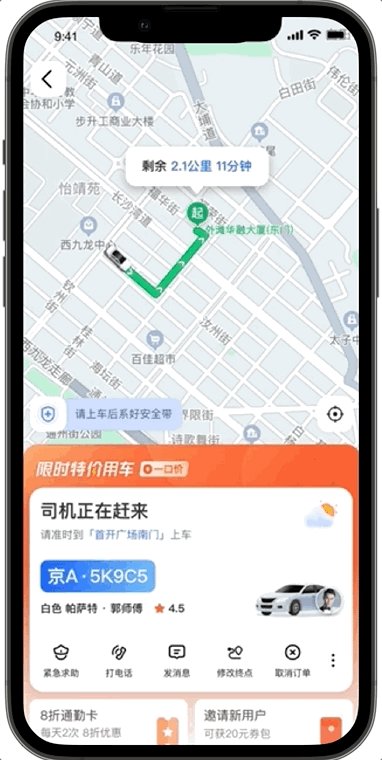
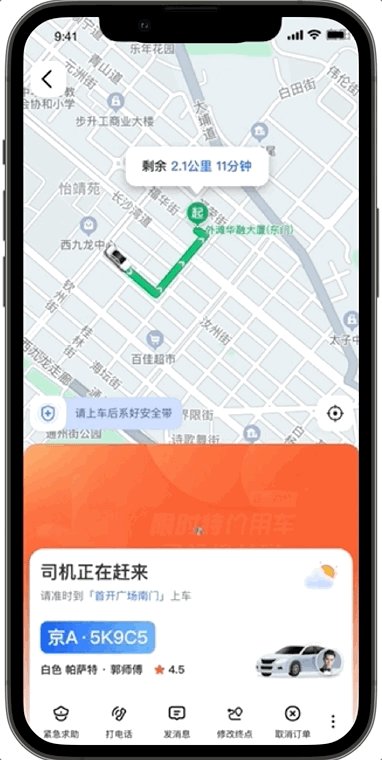
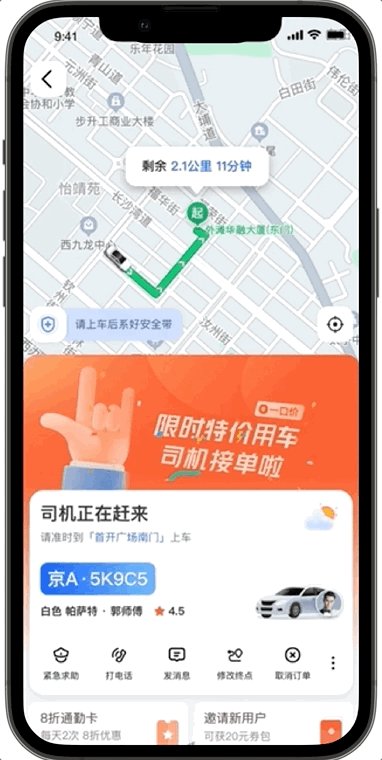
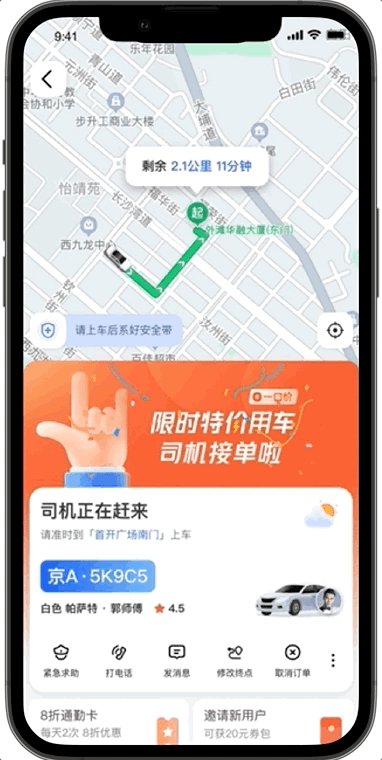
旅行软件 Travel 和高德打车在成功预订后用烟花一同庆祝成功预订好的未来的旅行时刻,增加用户对未来旅行的期待和兴奋。


▲ Travel (左) 高德打车(右)
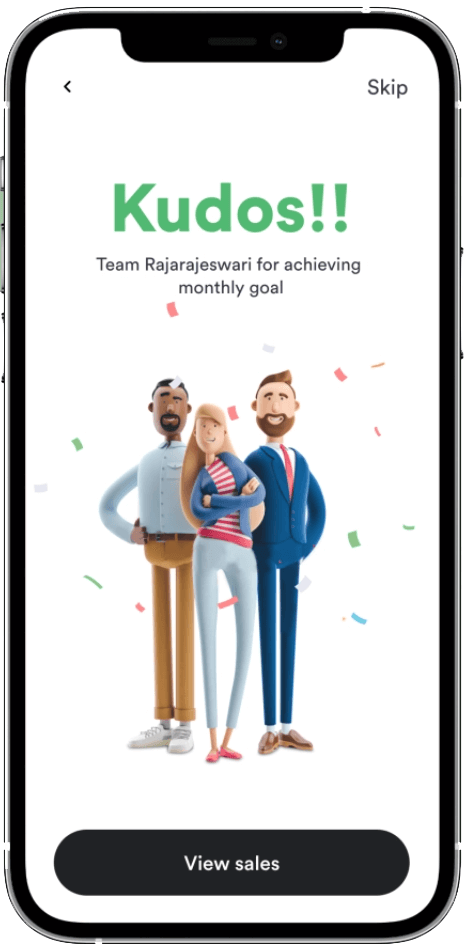
Clearstep 及 Orizon 团队管理软件任务完成庆祝页面,通过队友形象和纸烟花庆祝工作完成时刻。


▲ Clearstep(左)Orizon (右)
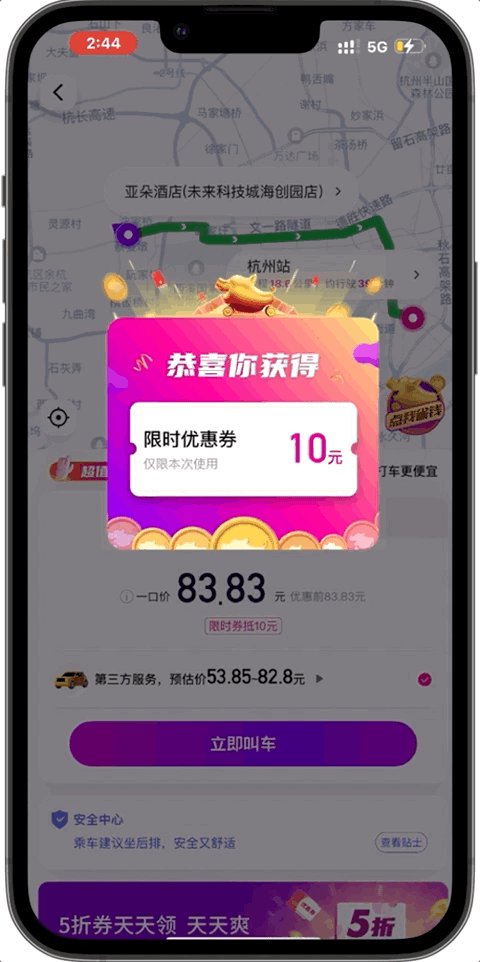
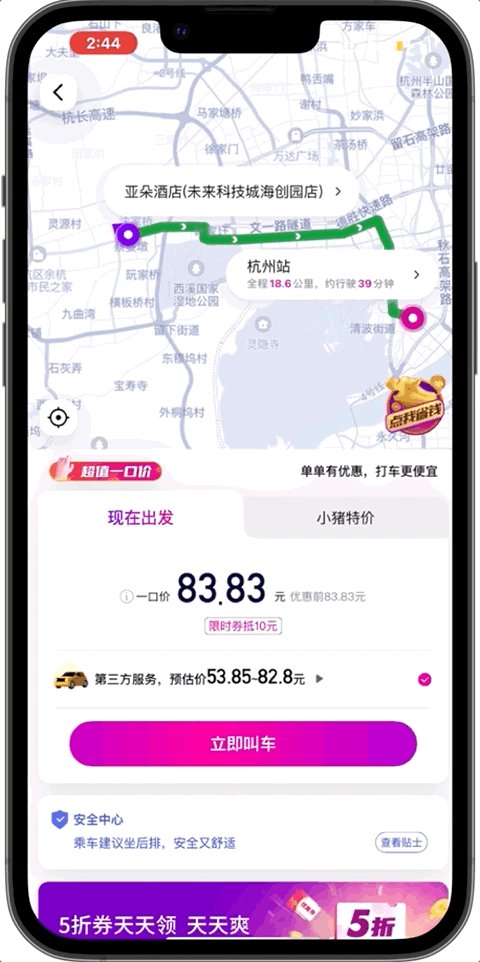
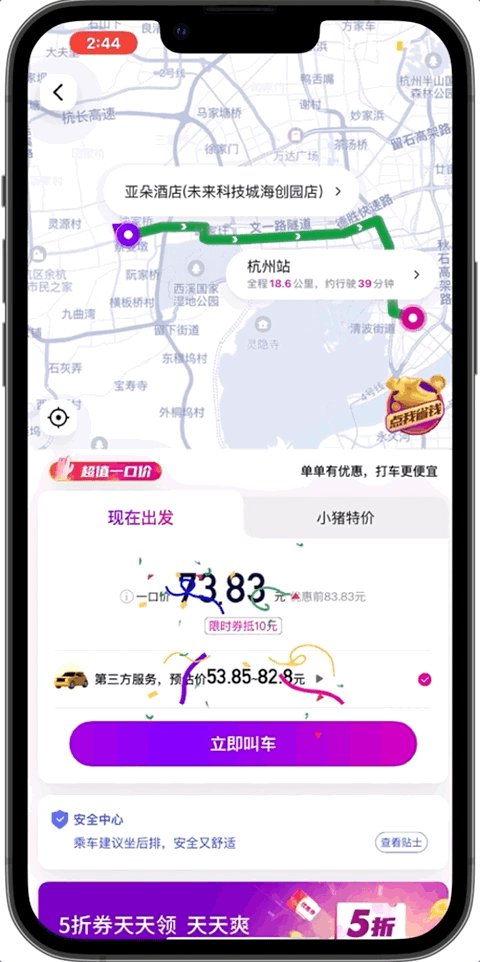
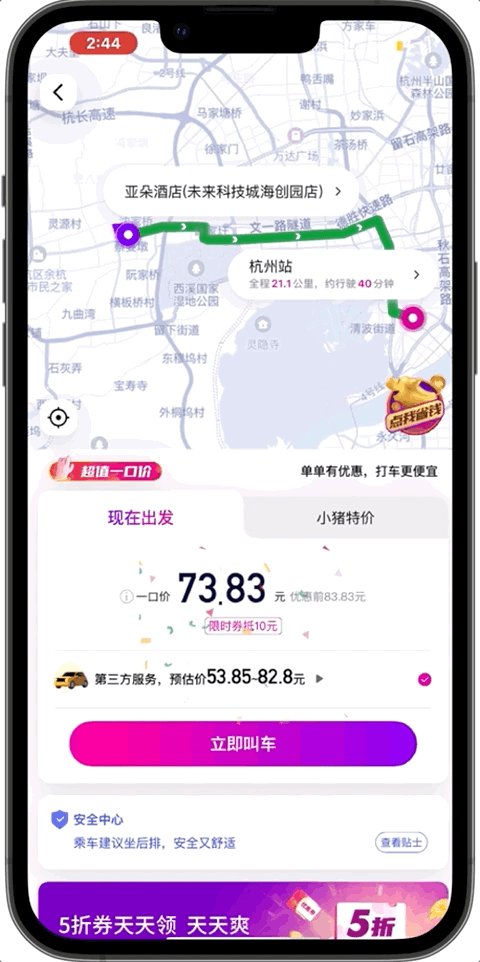
天猫与花呗的领券活动界面以及花小猪的成功使用抵价券页面, 用户点击消费券使用后会触发金币掉落和小礼花庆祝低价时刻。


▲ 天猫 X 花呗活动(左) 花小猪打车(右)
饿了么在地图上显示骑士位置,Uber Eats 下单后的食物准备动画展示进程,营造食物正在被紧锣密鼓准备的氛围,仿佛正在直播用户食物的被准备和在路上的流程,让用户在等待时对过程一目了然,同时也增加对食物的期待。


▲ 饿了么(左) Uber Eats(右)
看了这么多,
回归电商场景下氛围感可以如何使用呢,
来看看今年的双十一狂欢节设计吧!
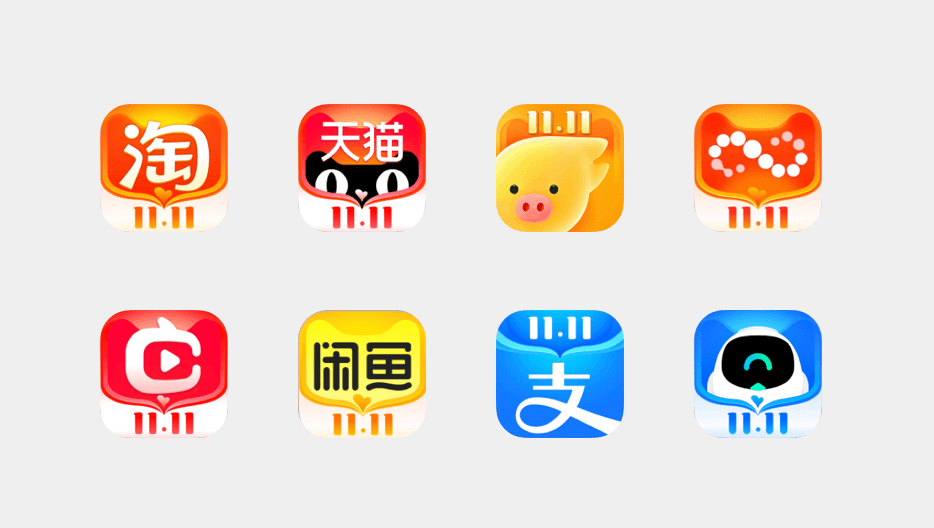
双十一期间阿里系 icon 集体穿新衣

▲ 双十一期间阿里系产品 icon
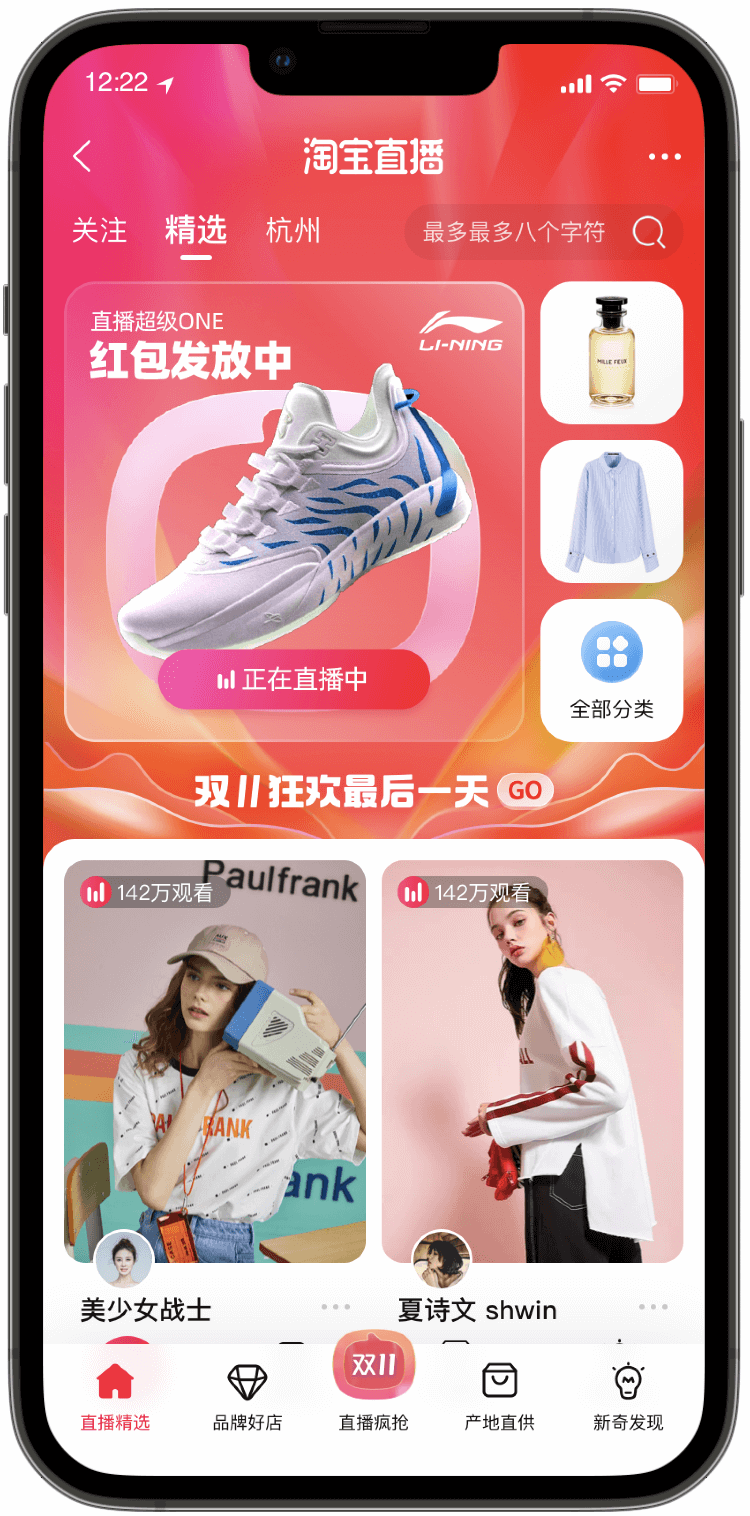
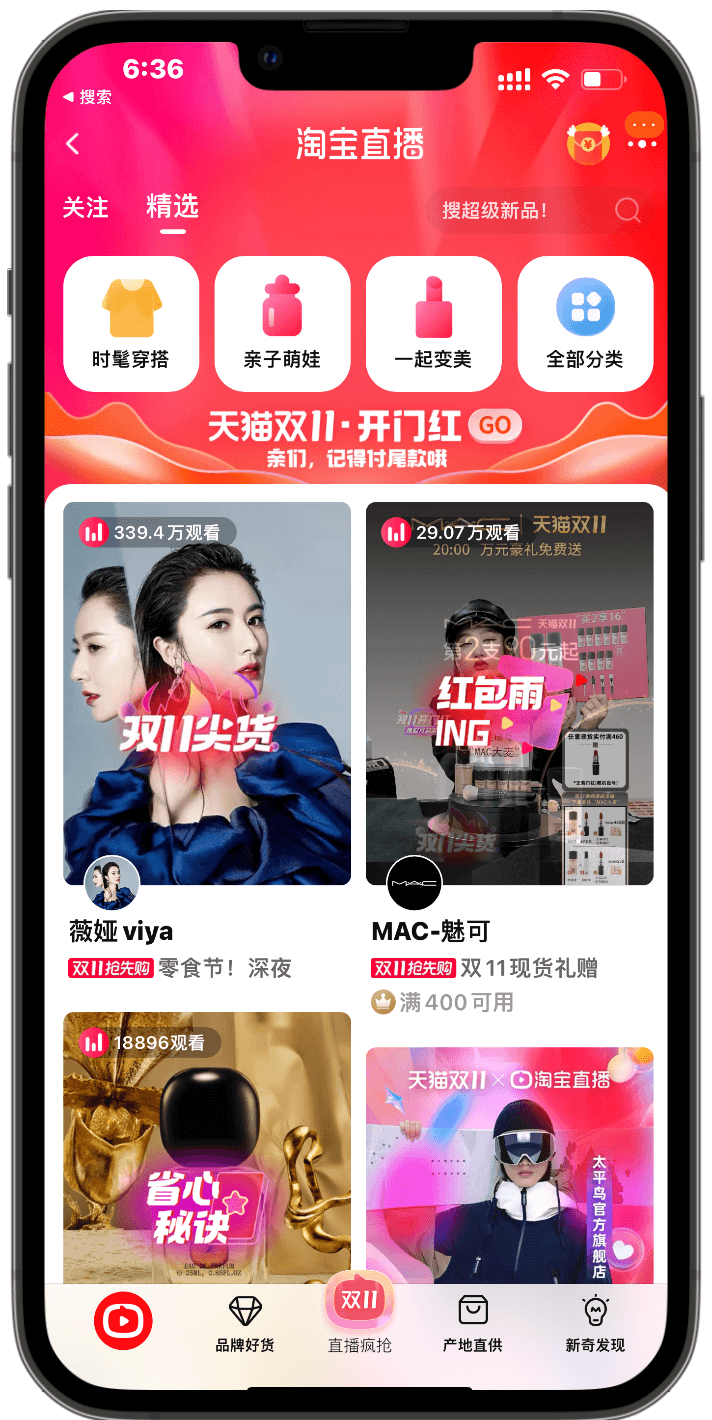
手淘首页及直播首页使用统一背景色营造活动火热氛围


▲ 手机淘宝首页(左) 直播页双十一节面(右)
直播封面贴纸和界面上下环绕氛围贴纸,搭配心智宣传,让整个直播间界面都热闹了起来。



▲ 直播间封面(左)直播间界面(右)
直播间倒计时卡点开抢时弹出的礼物氛围感动画。强视觉提醒大家活动开始的时刻已经开始啦,就像比赛时的倒数提示,提示引导大家即刻就可以开始操作加入购物车下单定金商品。


左右滑动查看更多
▲ 双十一直播间动画
大家看完是不是都意犹未尽想点赞、转呢!
好的氛围在对应的环境中能给用户带来更好的体验感、沉浸感和新鲜感,并帮助用户快速熟悉产品调性,拉近与用户的友好度和熟悉度。
从最初简单的 logo 节日氛围的延伸到更多内容与互动的赋予,氛围感对于用户体验的加成,能给予用户新鲜感和情感上的沉浸体验。
新年近在咫尺,让我们来一起期待今年会有什么酷炫的氛围设计吧~🎉🎉🎉
编辑:加油
////// END //////
淘宝设计,一个服务于全球亿万消费者体验的设计团队,致力于让设计触动人心,让商业美而简单。欢迎加入我们,公众号后台回复 “招聘”,了解最新招聘信息。