技术原理
记录图片内像素点的色值,基于一定阈值去计算每种颜色的占比,从而将占比最大的颜色记录为主色。
通过调整阈值可以修改合并颜色的精细度,可以图片的色彩按面积占比依次排列。
存在问题

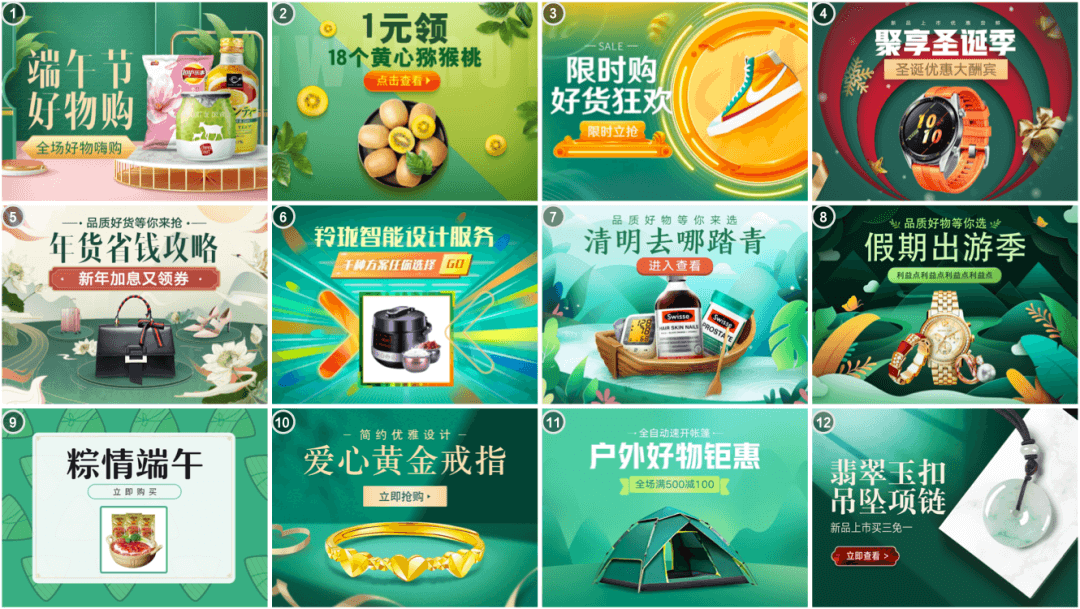
仅取占比最高颜色判断图片主色会存在一定问题,如左侧方案都可视为主色是绿色(忽略商品颜色),但:
跟主色影响相当的重要副色会被忽略, 如图 1、2、3、4;
当主色是偏黑白灰的颜色时,副色起更重要作用,此时无法体现, 如图 5、9
点亮色重要,但占比少容易被机器忽略, 如图 10、11、12
主副比例相近时无法体现风格差异(和谐 / 活泼 / 强烈), 如图 1、2、3、4;
当主色占比大时,也可能因为占比少的颜色不同而呈现截然不同的风格, 如图 6、7、8 与 10、11、12
综合起来,可以发现难点主要集中在:
一、如何准确识别配色方案(有效色面积不同有可能会被机器忽略;有效色数量不确定)
二、如何通过色彩关系确定风格(作为配色方案打标推荐的补充)
色彩原理
由于需要系统自动识别,因此在定义阶段,就要使用系统可识别的数值来定义。目前在计算机可识别的色值体系,最常用的是 HSB/HSV、 RGB 与 CMYK。

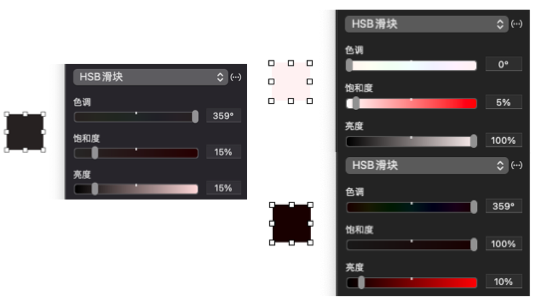
【颜色三要素 HSB/HSV】
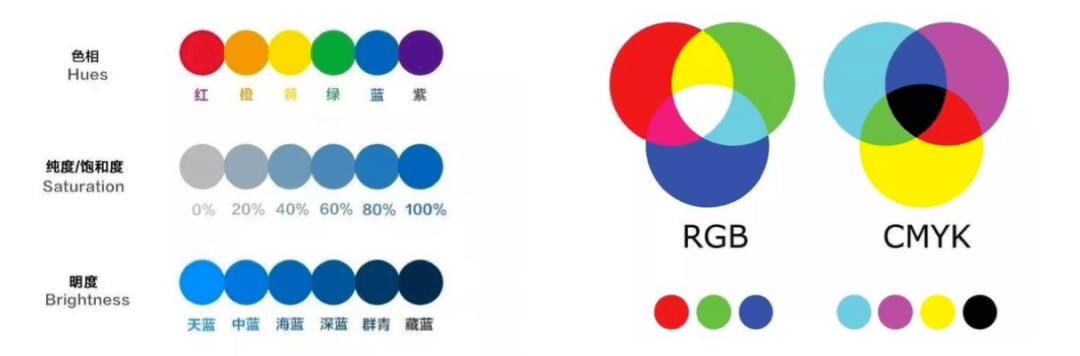
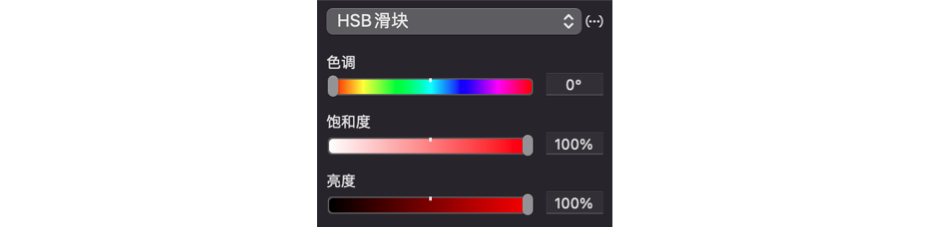
HSB 色彩图案是基于人们对色彩的心理感知而产生的色彩图案,HSB 模式对应的媒介是人眼,是日常应用最广泛的色彩理论体系。HSB 数值在计算机中,色相体现为角度,最高为 359°,纯度和明度体现为百分比,最高为 100%,分别表现为最鲜艳和最亮。

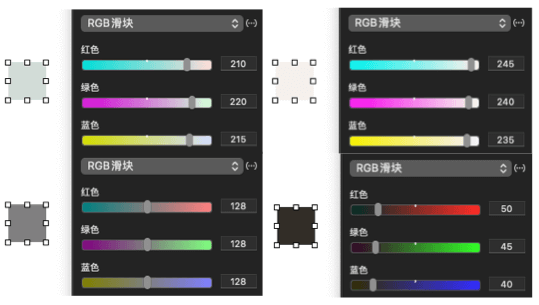
【计算机常用色彩模式 RGB 与 CMYK】
RGB 主要用来设计用于发光屏幕的内容,由发光三原色红绿蓝混合而成,它的模式只有加色,即几种颜色混合得到另一种颜色。 CMYK 用于不能自发光的载体的内容设计,主要是印刷物。它们是通过光的反射才能被我们感知。 由于羚珑提供设计服务的主要场景主要是 RGB 模式,此处只讨论 RGB。
RGB,分别对应 Red 红色、Green 绿色、Blue 蓝色,每个颜色等级从 0~255,可以组成 1670 万种颜色,其中任一种颜色都有一个六位由数字字母组的的十六进制颜色编号可以代表,其中 R、G、B 三个值分别控制前两位、中间两位、右侧两位字符。
三种色彩体系可以相互换算(RGB 与 CMYK 的换算可能会导致失真但此处不考虑 CMYK 因此暂不产生影响),因此可以通过控制 HSVRGB 六个数值中的单个或多个来对色彩进行筛选。
色彩关系与配色原理
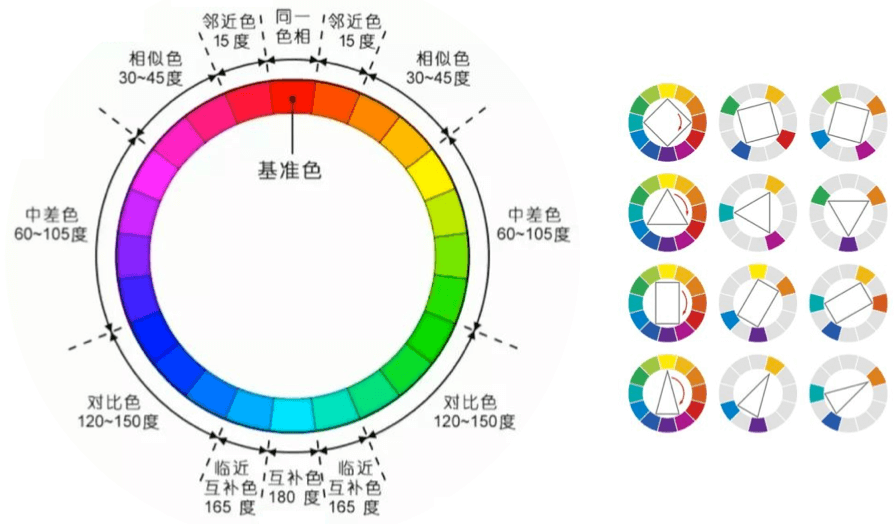
在色相环上可以根据两个颜色之间的角度差(H 值差)来判断颜色的关系。根据颜色的关系,可以决定配色的风格效果。

解决方案
其实通过调整阈值的方式也可以达成获取配色方案的目标,但阈值过大容易让重要但占比少的颜色被机器忽略。因此有了以下方案的探索。
- 获取颜色占比排序:
根据颜色的占比将获取的颜色一次排序(暂取前 10 位)

- 提取灰色系:
由于后续的颜色处理主要以色相维度为考量,而在灰色系尤其是深灰色中,色相的差别不易被肉眼区别,因此把灰色系先作为一类颜色提取出来。而此处有两种处理方式:
【方案一】当饱和度和亮度都较低时,色调的影响很弱。因此,排除饱和度低于 5,或亮度低于 10,或饱和度 + 亮度之和低于 30 的颜色,记录其占比。

【方案二】当 RGB 值相当时,颜色体现为灰色调。因此,排除 RGB 值最高差值低于 10 的颜色,并记录其占比。

完成后,可以把灰色系提取出来合并成为一个组。

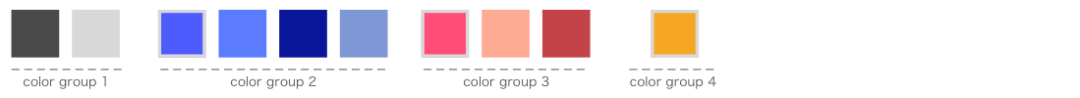
- 合并相似色:
排除灰色系颜色后,占比最多的颜色为基色,获取其色调上的邻近色,合并为组并记录其比
例:

同理处理余下颜色:

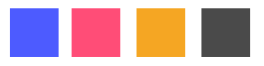
以分组合并计算比例并排序,以组内占比对多的颜色为该组关键色,可以得出该设计的关键色及比例,这样就可以避免占比比较少的黄色被忽略。

- 根据各组占比及关键色关系确定风格标签(待探讨):
① 以分组合并计算比例排序,占比最多的组的关键色为主色。
② 将分组占比一次相加,直至占比超过一定比例(比如 70%):
当只有 1 组时,定义风格为:【纯色】
当有 2 组颜色,相似色为【简约】,中度色为【和谐】,对比色为【明快】,互补色为【激烈】
当有三组或以上,定义风格为【缤纷】
具体方案还有需要验证和细化的部分,其中基础原理的介绍部分引用了一些网上的图片资料。
如果有对设计智能生成和设计智能推荐感兴趣的同学,欢迎随时与我们探讨交流。
https://mp.weixin.qq.com/s/k1OIaR2R_a1XtC70NhNvAw

