本文约6017字,阅读时间约20分钟~
01
引言
如何运用科学的思维与美学的呈现来提升体验进而助力业务增长是我们持续思考的问题。此次分类排行页改版是一次一级页面的重焕新生,同时也是设计对科学美学融合的探究实践。在此过程中通过用户研究、数据分析、竞品分析等方法挖掘问题,运用类比分析、体验地图、画像研究等方法解题,最后通过体验度量模型及上线数据验证,获得了相对理想的数据结果。本次设计复盘将整个设计过程中的设计思考,思路亮点等抽炼聚合,希望能为大家后续的设计工作带来不一样的灵感启发。
02
项目概述
vivo游戏中心为玩家提供游戏下载激活全链路服务,玩家在找游戏的过程中,按用户诉求主要可分为三类,分别是明确目的用户,半目的用户,以及无目的用户。产品通过不同的功能、页面来满足不同诉求的用户,如明确目的用户诉求主要通过搜索页满足,无目的用户通过首页瀑布流推荐满足,而半目的用户,则主要通过平台的分类、排行页来满足,也是本次改版的主角。接下来我们依次对分类、排行页进行设计总结。

03
分类页体验优化
在优化开始前,我们首先要对当前页面存在的问题有一个系统全面的认知,于是我们对线上分类页进行了问题的走查聚焦。通过体验走查、竞品分析、敏捷用研、数据分析等方法,梳理得到需优化的核心问题。
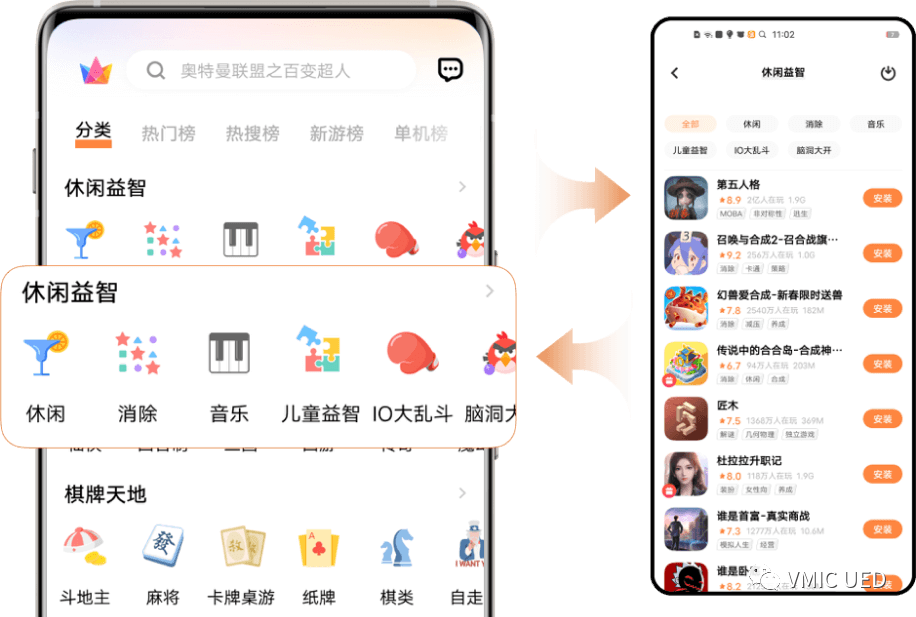
问题一:分类页整体布局不够清晰,层级复杂低效。
通过体验走查、敏捷用研发现:当前页面结构下,用户的操作路径存在反复切换跳转的问题,使用效率低;二级分类露出不完全,需要横滑查看。无论是对无目的用户、明确目的用户还是半目的用户来说,该操作的使用成本都较高;同时,分类页作为“排行”一级tab下的首位二级tab,与用户预期相左。数据分析发现:用户找游戏路径复杂,pv、uv折损高,点击分类后会跳转而非直接曝光游戏,有多重二次转化,分类进入二级页折损大概在60%(50w——4w)。

▲布局不清晰,层级复杂
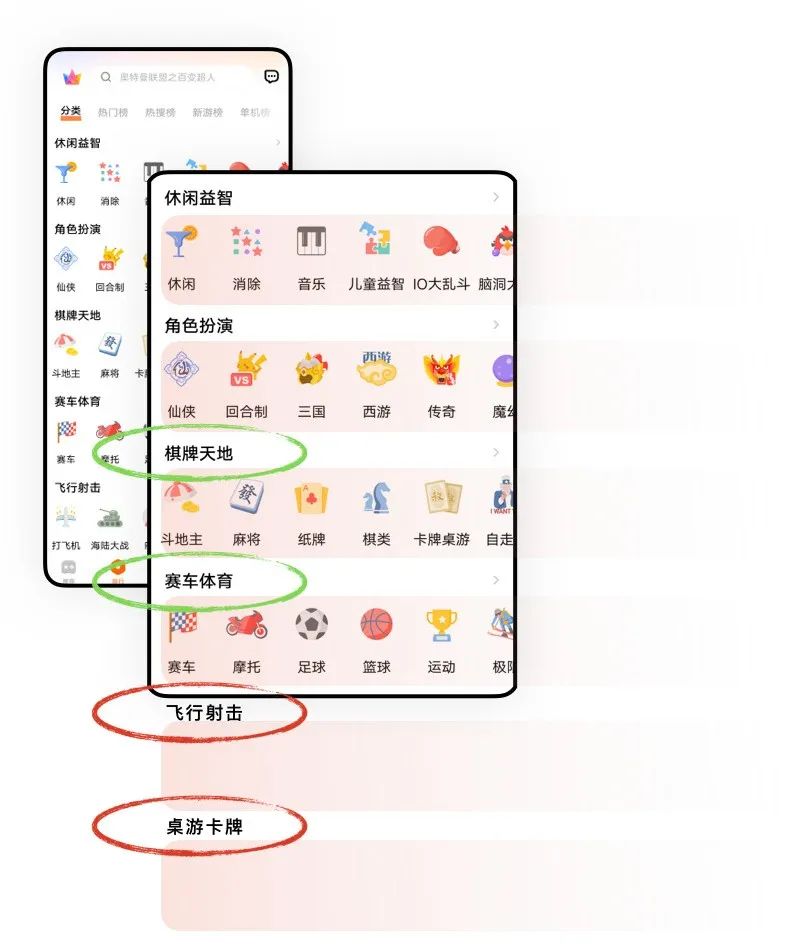
问题二:内容供给不符诉求。
通过之前的敏捷用研还发现:当前分类页中许多分类无法露出,用户找标签成本高。拉取相关数据发现:现有的分类外显排序和用户的使用情况并不匹配,访问量高的标签排序靠后;有些大类下面的二级分类,部分二级分类访问量较低,需要对外显分类进行删减。观察用户路径发现:用户进入分类页时无法第一时间选择合适分类,因而继续下滑页面浏览以寻找心仪的推荐分类。用户除了常规分类,需要场景化运营化的游戏合集来提供更多惊喜的选择。

▲外显分类排序同用户诉求不符
问题三:视觉陈旧、不符认知。
从收集的敏捷用研的用户反馈中继续提取得到:部分分类的图片指意不明,与分类名联系不上,增加用户理解成本。同时,视觉样式陈旧,与中心其他一级页面风格差异明显。

▲用户反馈
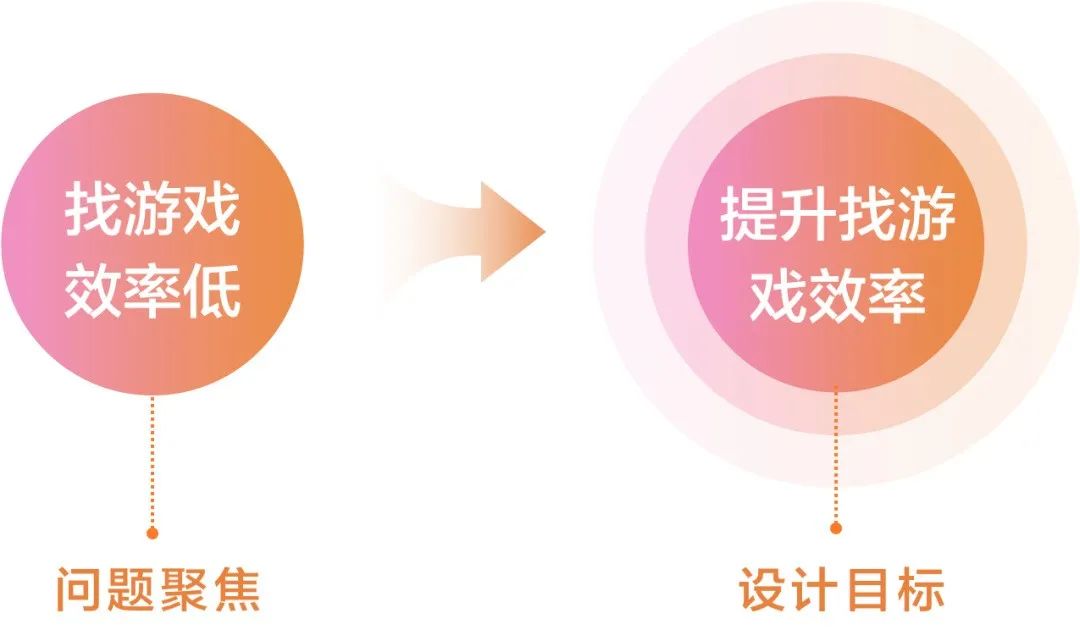
通过对以上三大问题总结分析发现,页面布局结构的复杂、内容供给不符合用户诉求以及视觉呈现偏离用户认知,最终都极大影响了用户在找游戏过程中的“效率”。所以总结起来,我们发现,分类页当前最急需解决的核心要点,是“效率”问题,即用户找游戏的效率低。所以设计核心要做的,即提升用户在分类场景的找游戏效率。

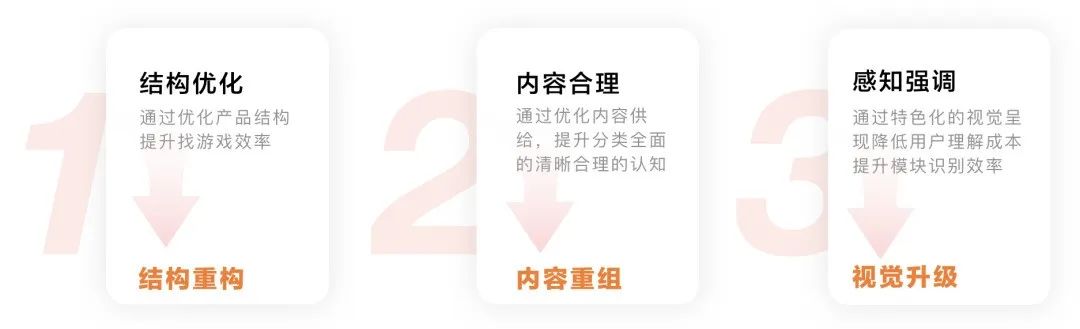
拿到这个命题,接下来设计又是如何解题的呢?设计从三个方面入手,分别是:
STEP1: 设计更加扁平易用的结构,使分类更加全面简洁,减少用户使用时的折返**;
STEP2: 优化内容供给及呈现,提升分类全面的清晰合理的认知;
STEP3: 通过特色化的视觉呈现突出强调内容,降低用户理解成本,提升模块识别效率。**

STEP1:结构优化
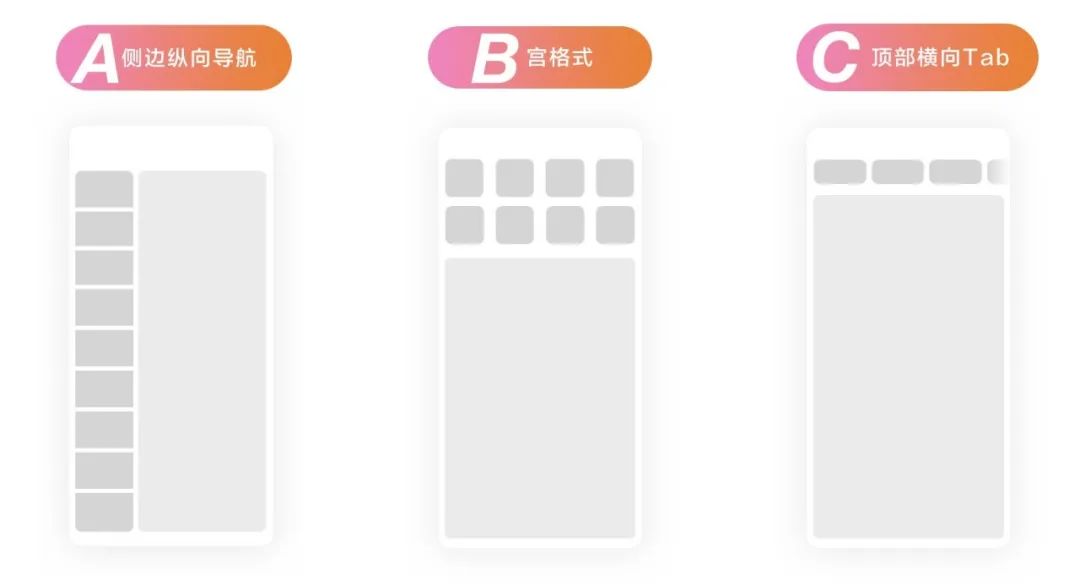
页面的结构优化,主要通过两个核心抓手进行,即竞品走查、聚类分析。我们首先针对分类页的结构框架,对市面上的同类及非同类竞品做了走查分析,又对走查分析的大小竞品针对框架结构做了进一步的聚类分析。抽炼得到了目前市面上在分类页比较通用的三种结构,分别是:侧边纵向导航式、宫格式、顶部横向tab式。

【侧边纵向导航式结构】:特点是分类的曝光浏览效率高,适合用在内容多而全的场景,可拓展;列表式组织更容易扫描和切换;劣势是内容展示受挤压,信息多且重点不突出,选择成本高,对于有模糊目的的用户来说,效率不高;比较适合用户诉求相对模糊,需要来回切换。

▲侧边纵向导航结构
【宫格式结构】:特点是用在二级页作为内容列表的图形化形式呈现或是一系列工具入口的聚合;劣势是无法让用户在第一时间看到内容,选择压力较大;一般适合用户非常明确想要什么,不需要频繁地来回切换。

▲宫格式结构
【顶部横向tab式】:特点是游戏浏览效率高;劣势是分类的曝光效率低,适合模块少的场景,横向布局的拓展性较弱,能够放置的条目也是有限的;适合横向分类少,单一分类的内容更垂直丰富的场景。
▲顶部横向tab式结构
随后我们对游戏中心产品的用户特点及定位进行了分析。中心主要为半目的用户,可能同时对几种类型的游戏都感兴趣,行为相对模糊;同时又喜欢丰富齐全的内容方便自己挑选。其次,我们的产品作为游戏分发平台,游戏本身的分类边界没有鱼肉蛋奶、瓜果蔬菜等那么清晰,但又非常繁多分散,横向类目广,因此需要呈现全面,便于切换。
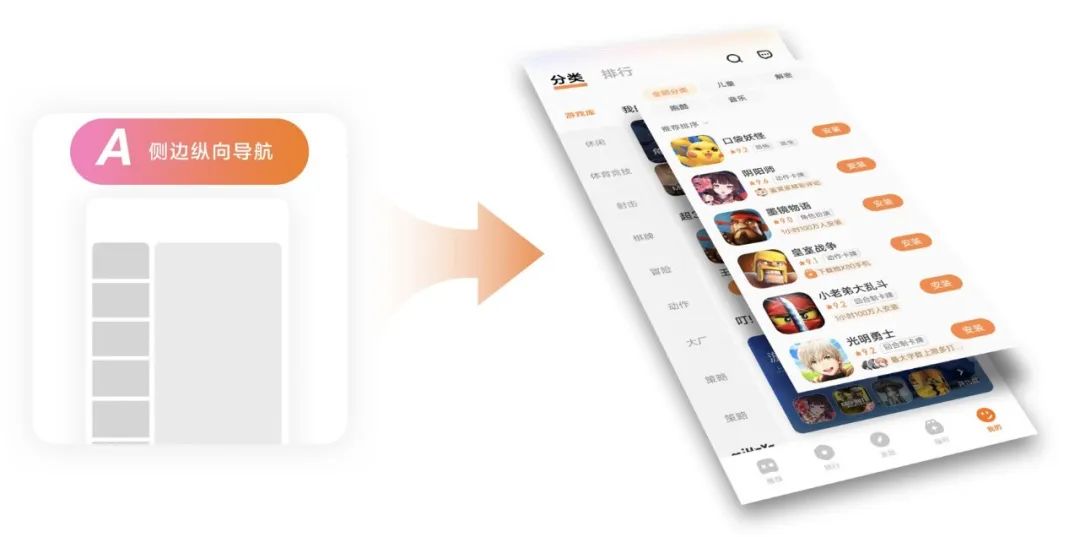
所以适合游戏中心分类页的产品结构特点是符合“全面易找,浏览高效”的。结合上述归纳的三类结构,侧边纵向导航的结构是最符合游戏中心的定位及特点的。

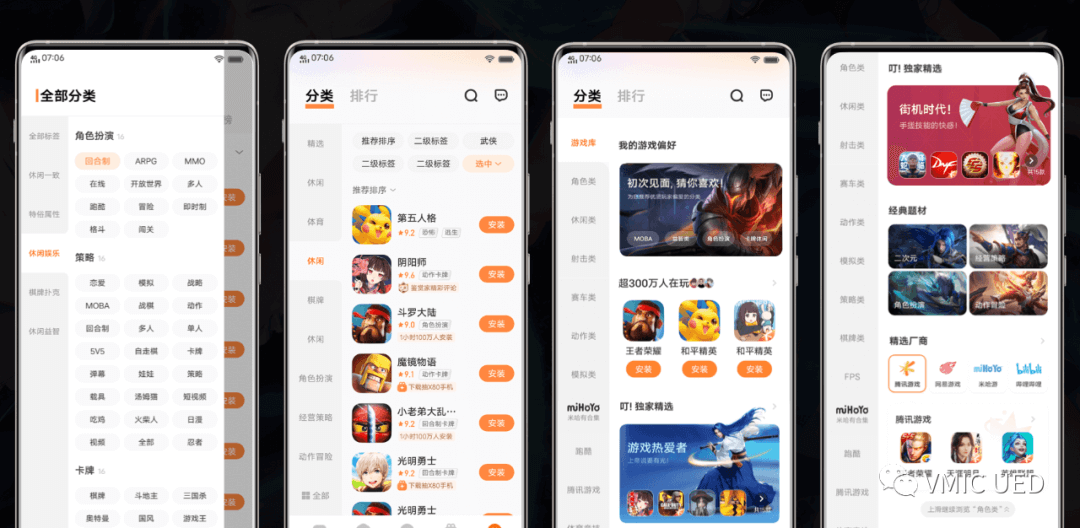
于是我们将新结构赋予分类页,同时将中心第二tab的一级tab拉升为“分类/排行”,结构更符合用户认知与流量分配,新结构将纵向拍平,便于用户频繁切换类目,减少了用户折返。新版上线后,在数据结论上,新的结构相较旧版结构:扁平化的页面结构提升用户使用效率提升了57%;链路架构前置提升分类页页面曝光uv69%;新分类结构样式促进用户探索,带来分发效率提升14%,次留率提升66%,验证了前面的分析思考。
STEP2:内容合理
接下来,是对分类供给及认知方面的优化。我们同样做了竞品走查分析,在走查过程中,我们发现,在内容供给方面,大多竞品倾向于直接外显展示最细分类的聚类类别,扁平化趋势明显。各家都在尝试进行热点关联、借助其他平台、kol造势建立吸引和信任。竞品也都不同程度添加了一二级筛选维度。
设计通过两个方面进行切入,分别是分类认知提炼/聚类、专属偏好内容推荐。
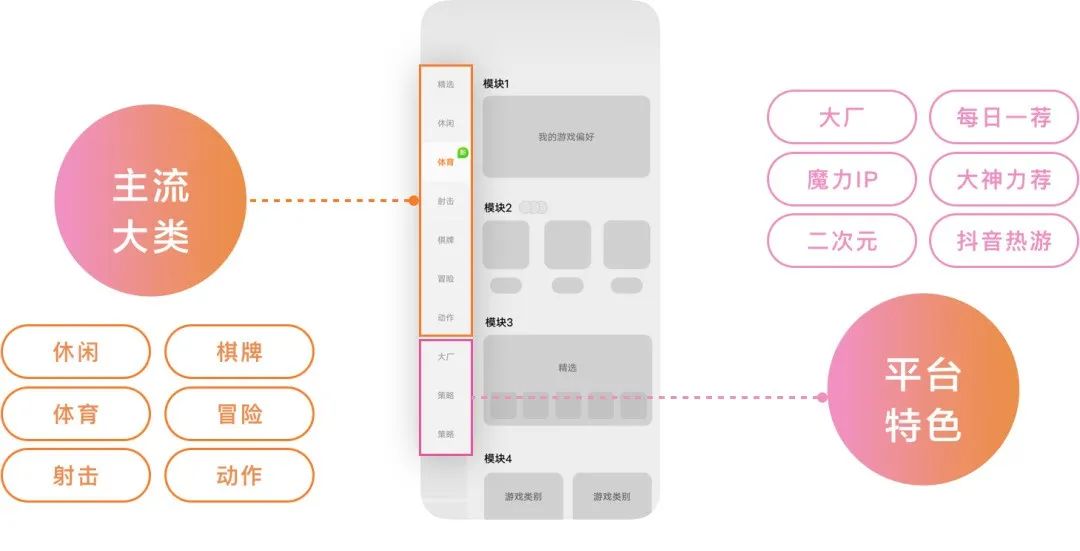
首先是分类认知提炼/聚类。我们对分类标签提炼,结合用户认知对分类标签重新做了归类拍平。在敏捷用研跟竞品分析过程中,挖掘用户在真实分类场景下找游戏的认知模型,发现用户更倾向通过一些游戏领域熟悉的游戏大类来找游戏,竞品也倾向于直接外显展示最细分类的聚类类别,不让用户进行多层级的分类选择,同时对于一些具有平台特色的分类内容很感兴趣。于是我们针对标签分类对游戏领域市面上的头部竞品做了类比分析,通过归纳总结得到了两个分类内容供给的方向,一个是符合用户共性认知的“主流大类”,另一个是满足用户对于特色潮流诉求的“平台特色”分类;

▲标签分类拆分重组
“主流大类”标签则是根据主流竞品共识的分类维度,将旧版的复杂分类标签拍平,筛选得到6大类通用维度,简化标签层级,直接外显用户常用的颗粒度细的标签,减少理解和跳转成本;“平台特色”标签则是根据平台的能力结合时事热点及玩家喜好,和运营确认新增IP、厂商、抖音热游等非常规的特色分类,制造新鲜感,激发用户探索分类的兴趣。
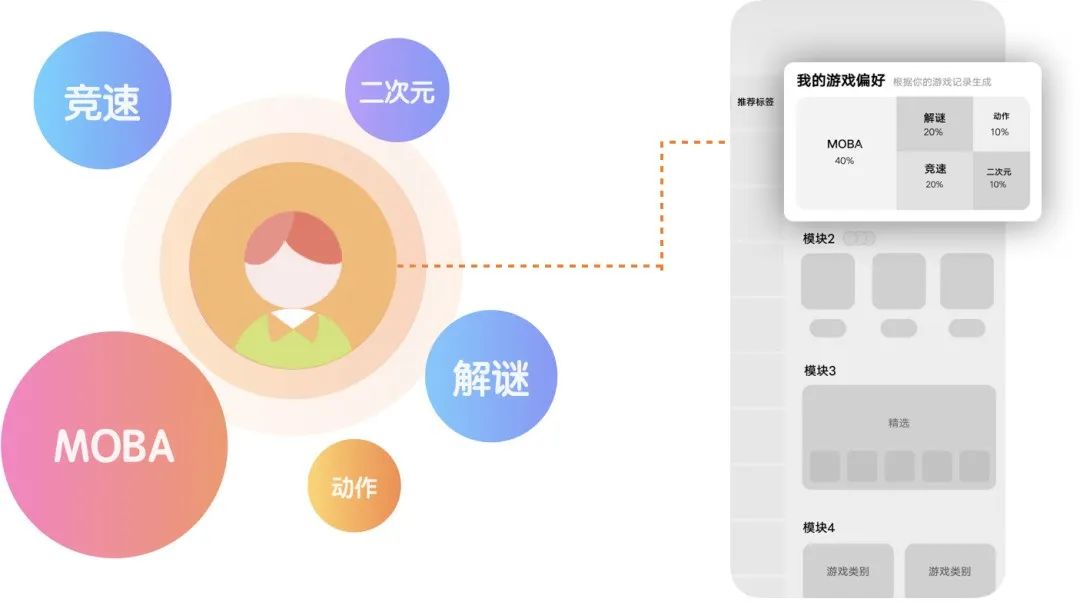
接下来是第二个方面,专属偏好内容推荐。分类页从功能层面,业务规划了内容供给位,给用户推荐一定的内容,于是设计拿到该命题时需要思考:如何将内容更好更贴切的推荐给用户,让我们给的是用户想看的呢?我们决定通过个性化专属推荐,即依据用户各自的习惯偏好提供分类推荐及个性化内容,千人千面提升分类匹配精准度,默认tab突出用户的个性化偏好,并进行相应偏好游戏的混合推荐,希望提升用户对推荐模块的兴趣以此提升点击转化。

▲个性化内容推荐
STEP3:视觉优化
页面视觉上,我们通过提升模块品质、提升吸引力、优化信息呈现,让用户快速获取核心信息,以提升识别效率。
先从产品设计角度总结问题:老版本分类页经历了较长时间沉淀,视觉表现陈旧,品质感低,且与游戏中心产品其他改版后的页面在设计一致性上有很大差异。
从用户视角总结经验:分类排行的核心用户有四类,“自我享乐型玩家”“尝鲜型玩家”“潮流追随玩家”“硬核炫技玩家”。除了一些特殊喜好,用户在游戏品质、新鲜感方面有共通的追求。


新版分类页新增了五处个性化推荐模块,视觉设计师将其作为重点去打磨,解决了两个核心的问题:
1:通过差异化的容器设计,提升模块品质感。
2:通过设计手段优化运营效率问题,以提升模块内容迭代频率,以千人千面的展示效果,让模块给予用户持续的新鲜感。

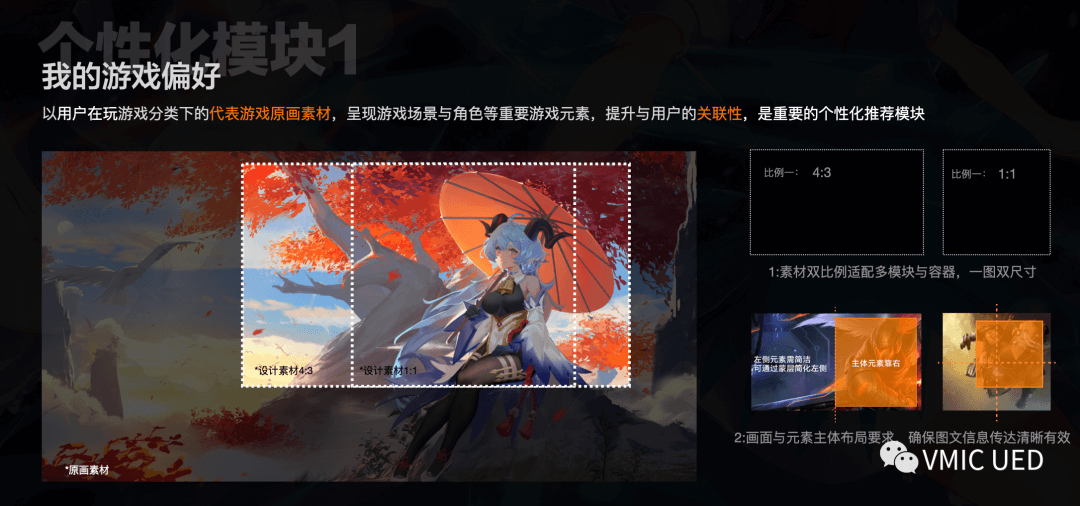
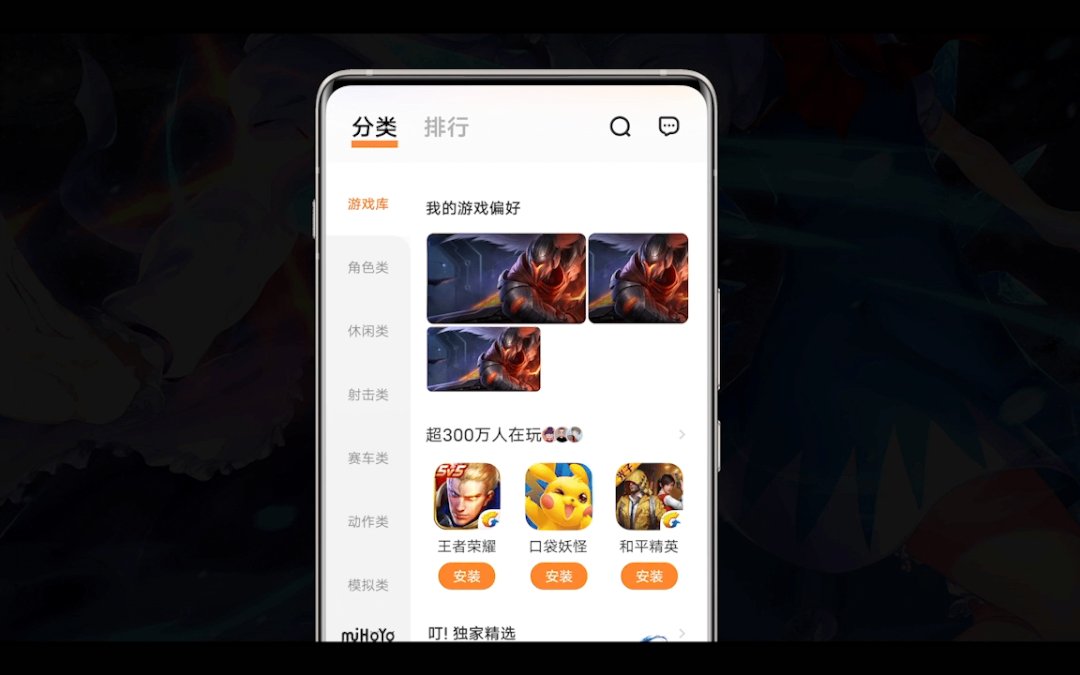
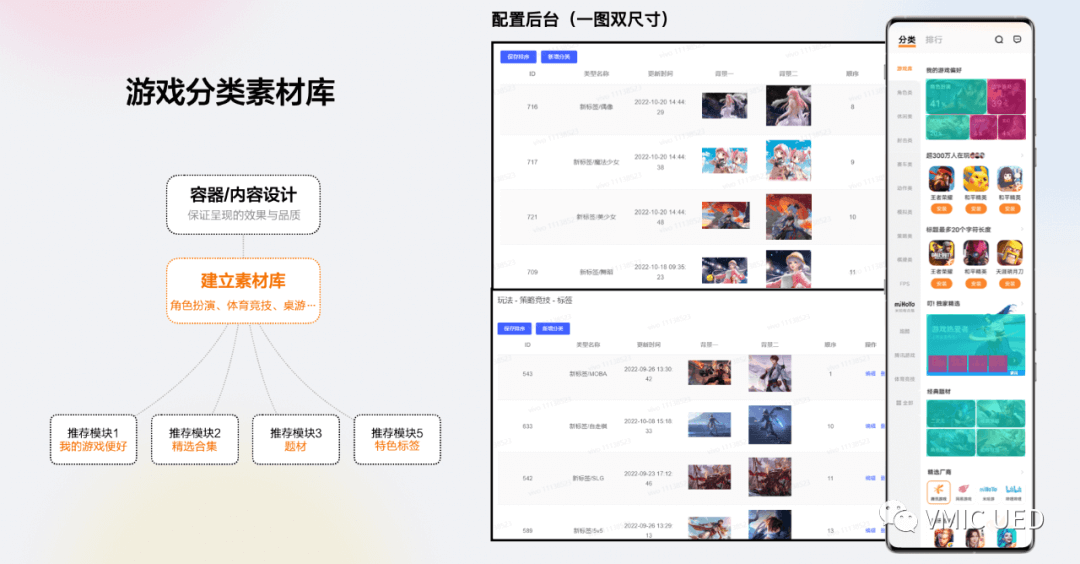
我们以用户在玩游戏分类下的、且具代表性的游戏原画素材,通过规范画面布局、一图双尺寸的方式进行处理,将原画素材处理成所需的设计素材。

如下图所示,物料会有明确的安全区域规划,将核心元素置于合适的区域,以4:3和1:1的比例截取后成为我们所需要的设计素材,并应用在无法获取用户偏好数据时的默认状态。
▲无法获取用户便好数据时
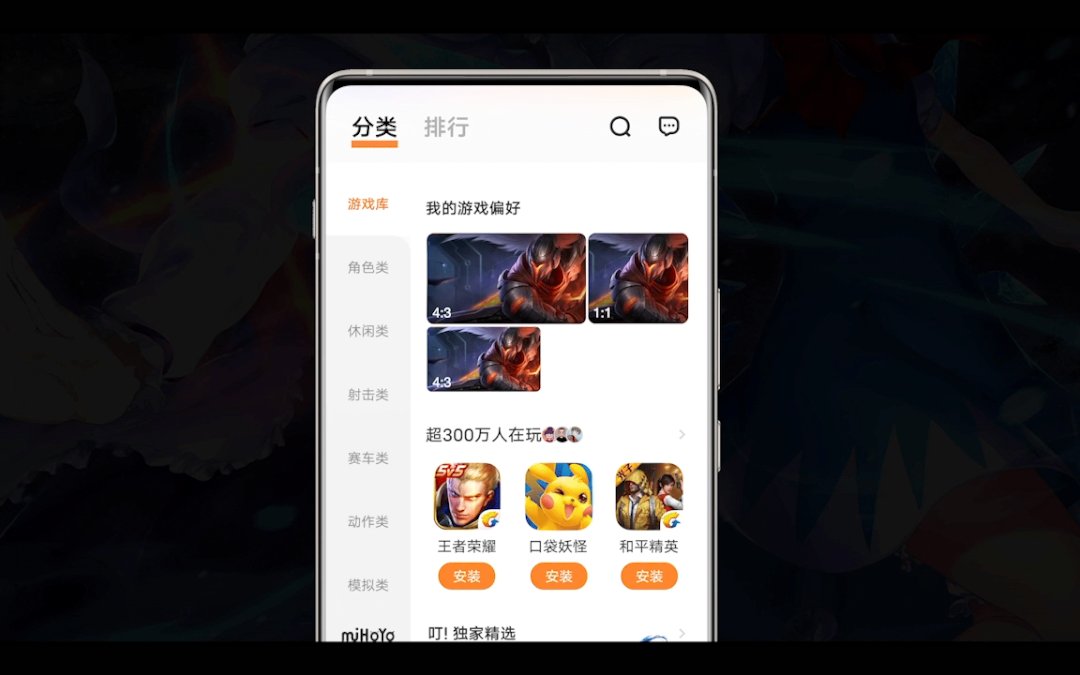
当我们已拥有用户偏好数据时,4:3与1:1的素材以一图双尺寸的方式满足各类场景。

▲一图双尺寸对多场景的适应
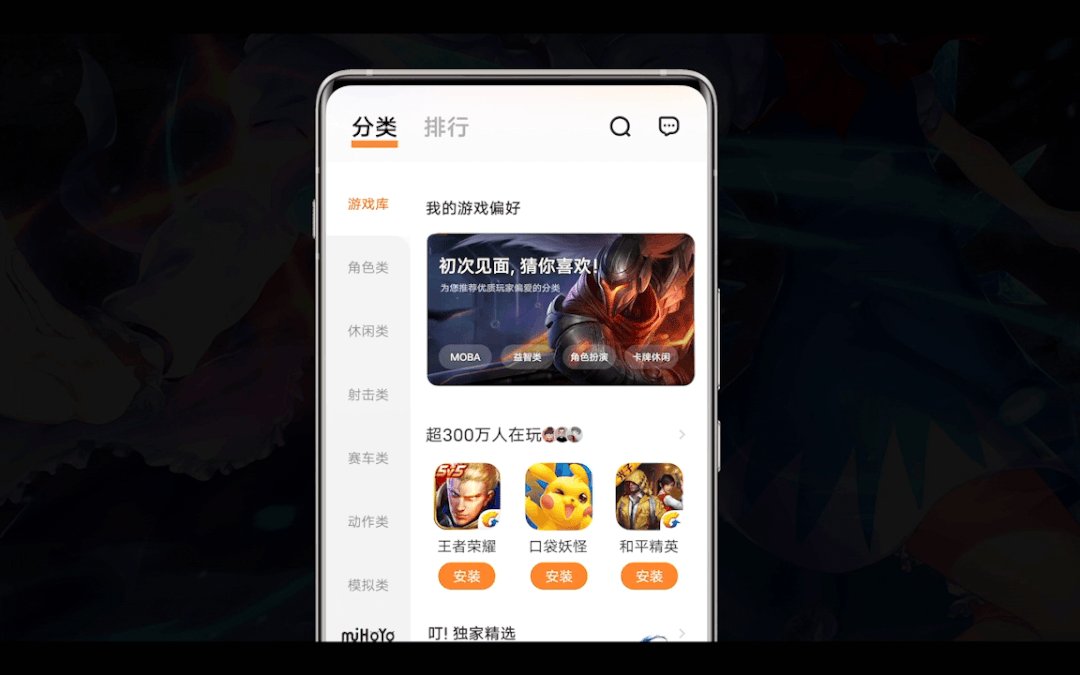
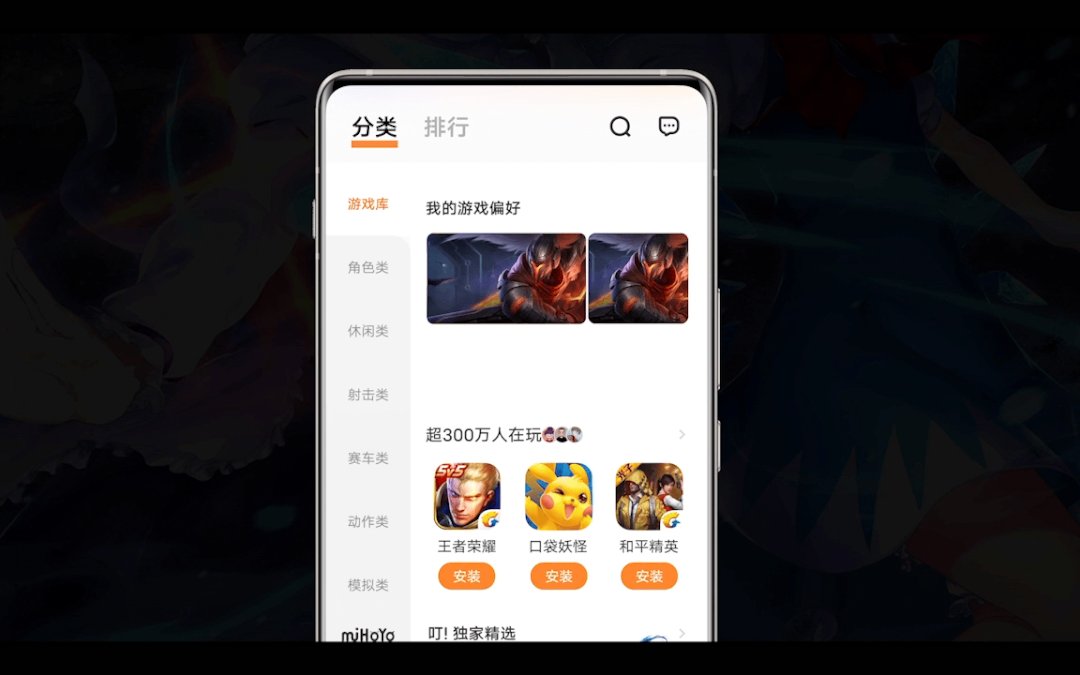
通过后台素材库的更新,同一分类的游戏会随时间、用户的不同,呈现出千人千面的效果。

▲千人千面的游戏封面
第二个例子是个性化专题,是二屏的核心模块,
同样以某一游戏分类下的代表游戏素材为主作为视觉重心,吸引用户注意,但在容器设计与表现形式上,通过分层的定制化效果、动效等提升模块品质感和吸引性。

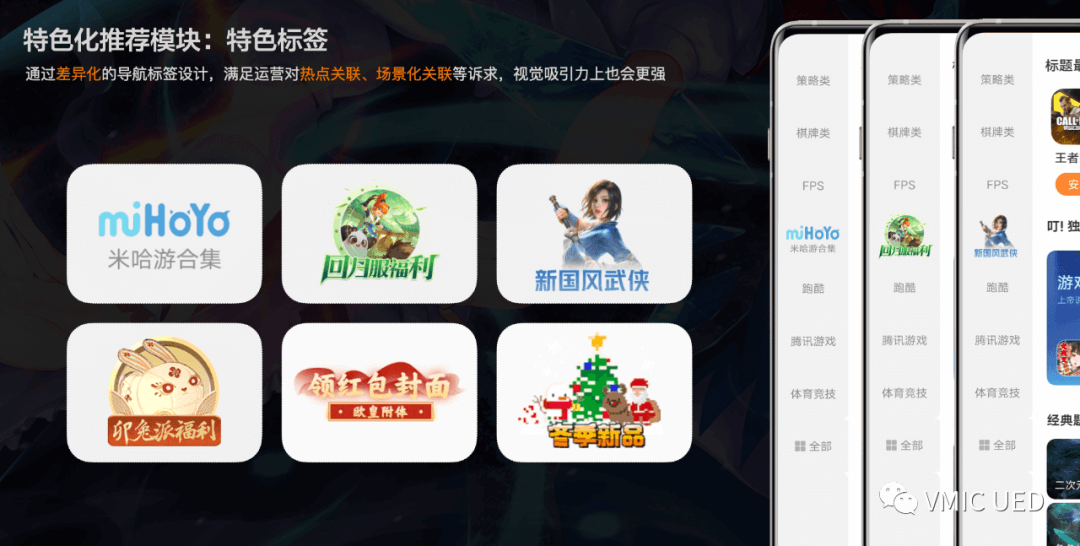
在侧边导航上,通过差异化的导航标签设计、根据用户游戏行为、实时热点事件、节日、话题、情怀等进行推荐,在视觉上,也会有更多有趣、差异化的设计,给到用户更多维且有趣的找游戏体验。

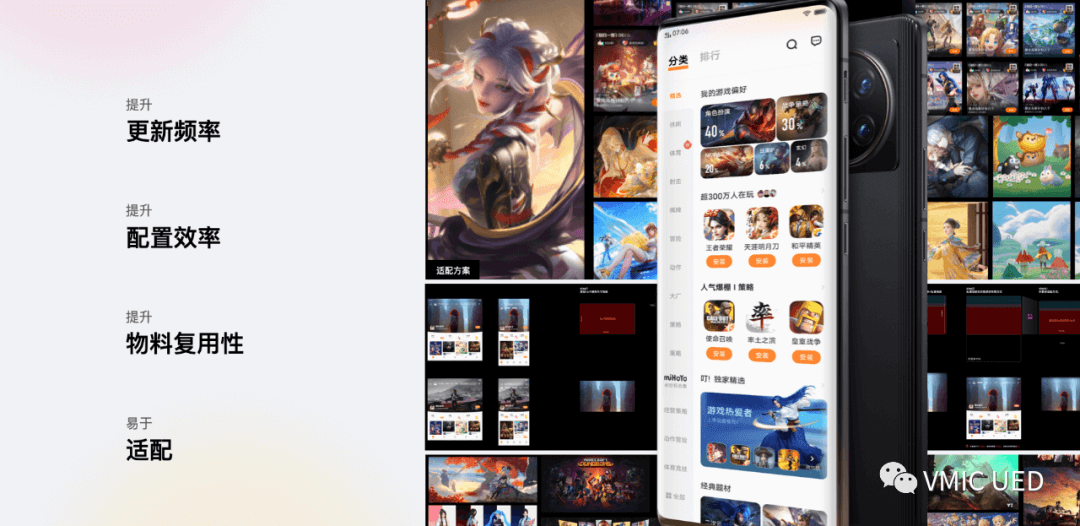
以上解决的是品质问题,但游戏中心有大量的游戏原画与设计物料,需快速更迭以保证内容持续的新颖性,将物料的复用性、多尺寸、多屏幕的适配通用性全都考虑在内,以降低容器对物料绝对尺寸的依赖。

我们协助运营沉淀物料,建立物料素材库,素材库内的物料以一图双尺寸的方式作为源头供给到各个模块,这种方式保证了素材的复用性,并覆盖了分类页90%以上的需要配图的场景,提升了运营和CP的配置效率。

总结来说,视觉设计在本次分类页改版中,除了基本页面的处理外,核心还是针对重点推荐模块的品质和效率两方面进行了优化,给予用户更丰富有趣的体验,帮助产品提升效率,最终助力分发指标的提升。

数据验证
新版的分类页上线后我们接入了体验度量模型,并针对性做了核心指标的体验评估。新版在“使用体验”、“界面设计”、“操作体验”三个宏观体验维度中相较于旧版本分别提升了约10个点。在“吸引性”“信息充分”“易理解”等二级指标中也分别有约8~15个点左右的提升,也一定程度印证了在本次分类页的信息设计上,大家一些设计思考方向的正确性,顺应了用户的体验。同时,分发量以及对于大盘分发量、渗透率的贡献都有了相对较大的正向提升。
03
排行页体验优化
接下来我们来看同为半目的动机用户服务的排行页的核心问题是什么,设计又是如何解题的。首先,需要思考排行解决的用户需求场景跟核心是什么。我们做了敏捷用研及同类非同类竞品分析走查。
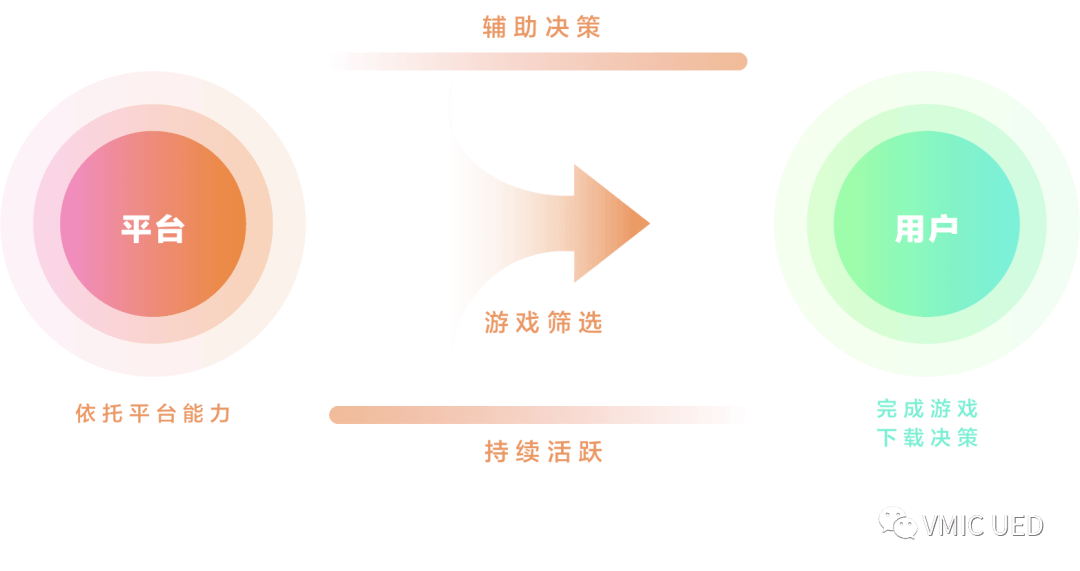
排行榜其实渗透在我们生活的方方面面,比如大众点评、豆瓣评分等,通过对用户的敏捷用研及对排行榜底层逻辑思考总结发现,排行榜是以某种维度进行高低排序的产品形式。“某种维度”反应供给类型,底层逻辑代表用户需求的洞察。所以排行页的定位是利用平台的能力信誉来帮助用户更快的进行游戏的聚焦排序辅助决策。而使该飞轮良性循环的核心则是基于平台的公信力。所以排行的本质在于公信力的塑造。

我们决定通过两点策略来达成,第一点是平台特色与记忆点带来的客观感知,第二点是专业资源整合降低信息不对等。那对于设计来说,该做些什么呢?那就是——从设计的角度对“公信力”做可解释性。设计通过两点策略来达成,即:认知契合、感知传达。

STEP1 —认知契合
首先来看第一部分,认知契合,设计侧的核心聚焦决策因子相关内容的重构设计。
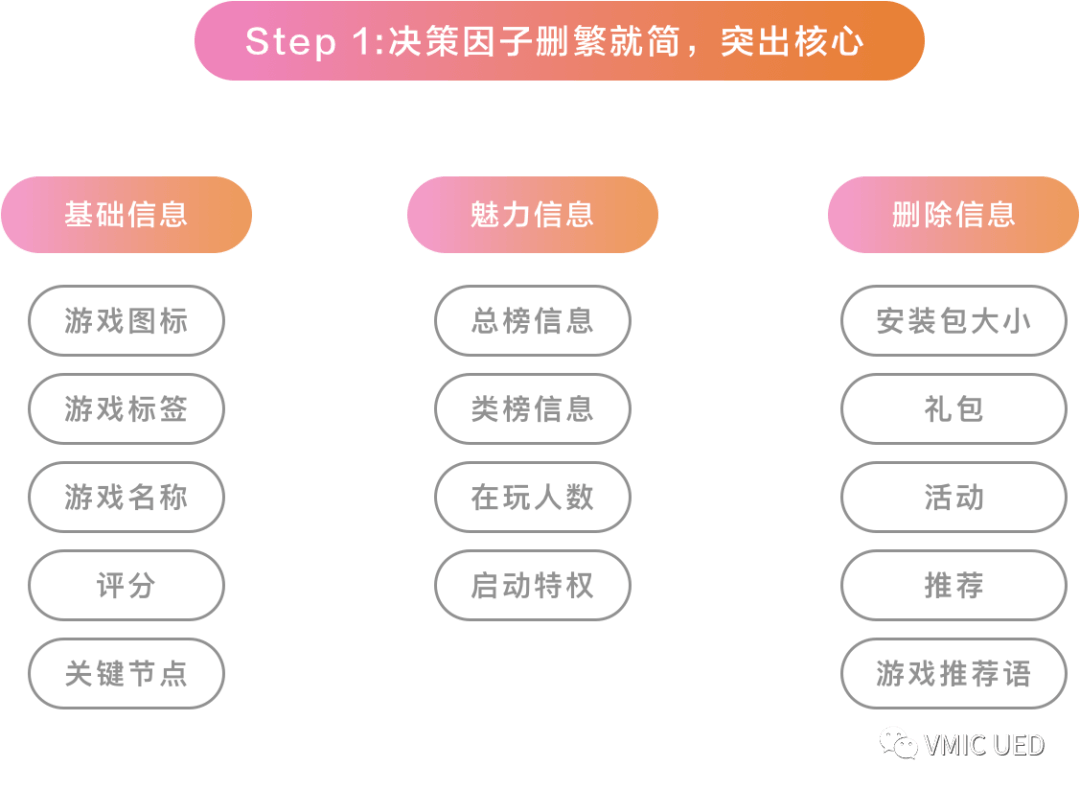
第一步是将决策因子删繁就简,突出核心。线上游戏分发模块信息较多,存在同类信息冗余、决策价值低的问题,所以首先将线上在跑的所有因子进行穷举罗列,重新组合归类。

第二步是增加体现与榜单排序规则对应的信息因子,如“3000万人已预约”等体现热度的信息,“每日一荐”等体现游戏精品的信息,以及“鉴赏家推荐”等体现口碑的信息。

以保证决策因子同榜单在认知上的契合,从而提升榜单的置信度。
STEP2 —公信力感知
我们通过优化榜单供给和决策因子完成了底层内容的供给。这之后还面临一个问题——如何对排行榜的公信力进行感知传达设计?
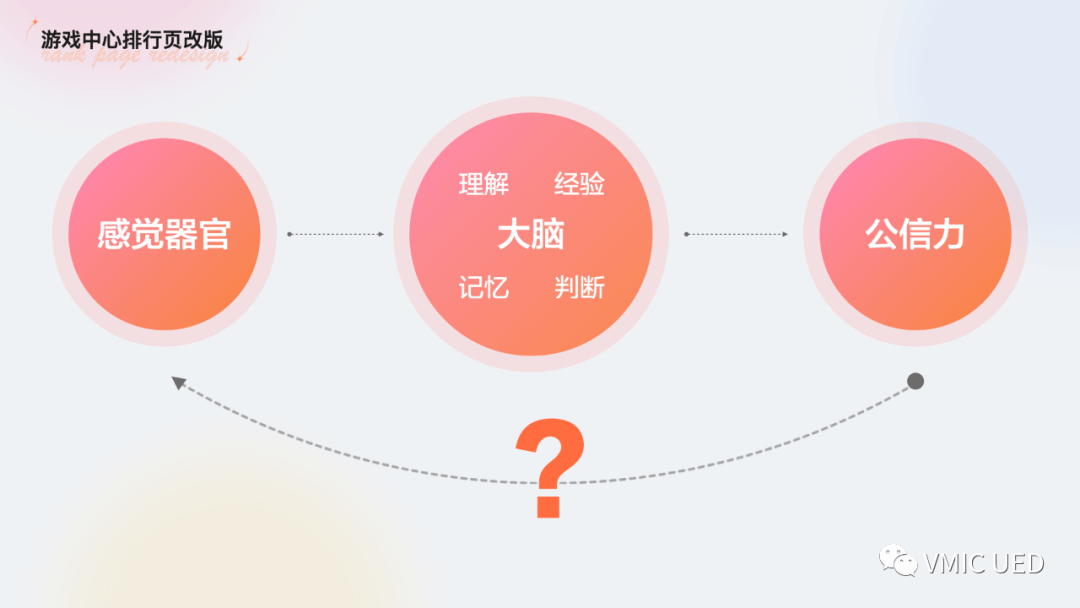
感知,指的是人们获取外部世界信息被头脑的加工产生心理映射,这种映射即是“体验感受”。基于此,我们可以用逆向思维去反推:用户是基于什么样的经验、理解去判断产品的信度?进而指导设计的表现手段。

我们首先对“公信力”进行关键词解读。从平台、视觉、内容等维度拆解,得到了三个设计关键词——“官方”、“权威”、“真实”。
【一、怎么做官方?】
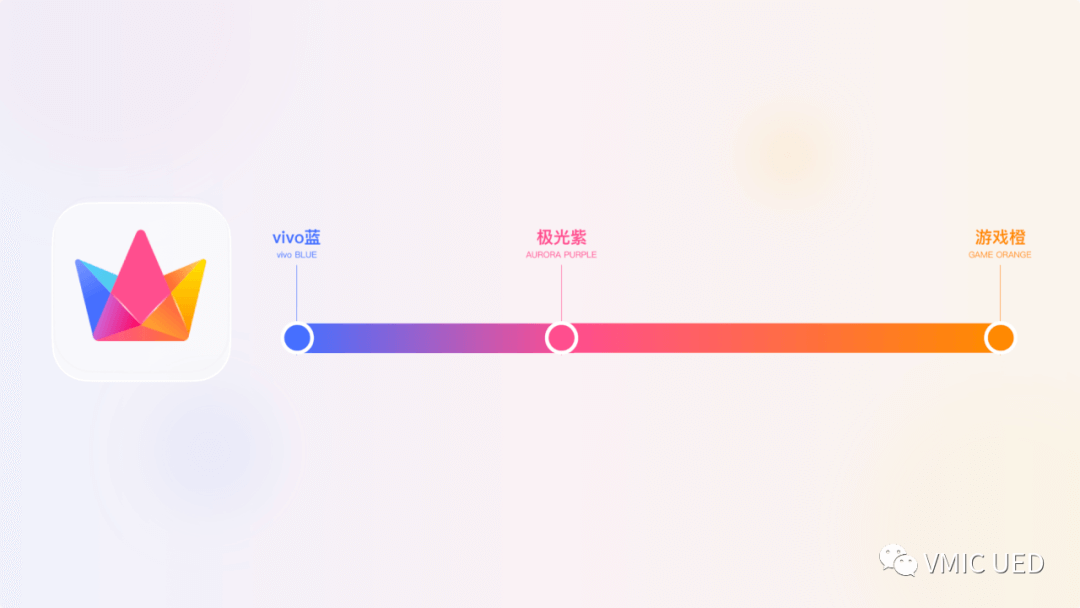
将Origin OS的新系统风格(vivo官方)与游戏中心品牌升级风格(游戏中心官方)结合。在新视觉语言体系下,刷新页面的控件样式、色彩体系,精简表达样式以突出新的设计叙事语言。

图:origin os

图:vivo游戏品牌三色
【二、怎么做权威?】
用户往往会因为具有“仪式感”的事物而引起心理上的情感变化,例如:玫瑰花代表爱情。所以,我们选择额外增添一些“非必要”的视觉元素来引起用户心理上“权威性”的感受变化。

图:玫瑰花
需要注意的是,“官方”与“隆重”两者在视觉上的比重差异会造成用户对产品的理解心智不同。因此,需要根据不同场景来平衡两者的调性。
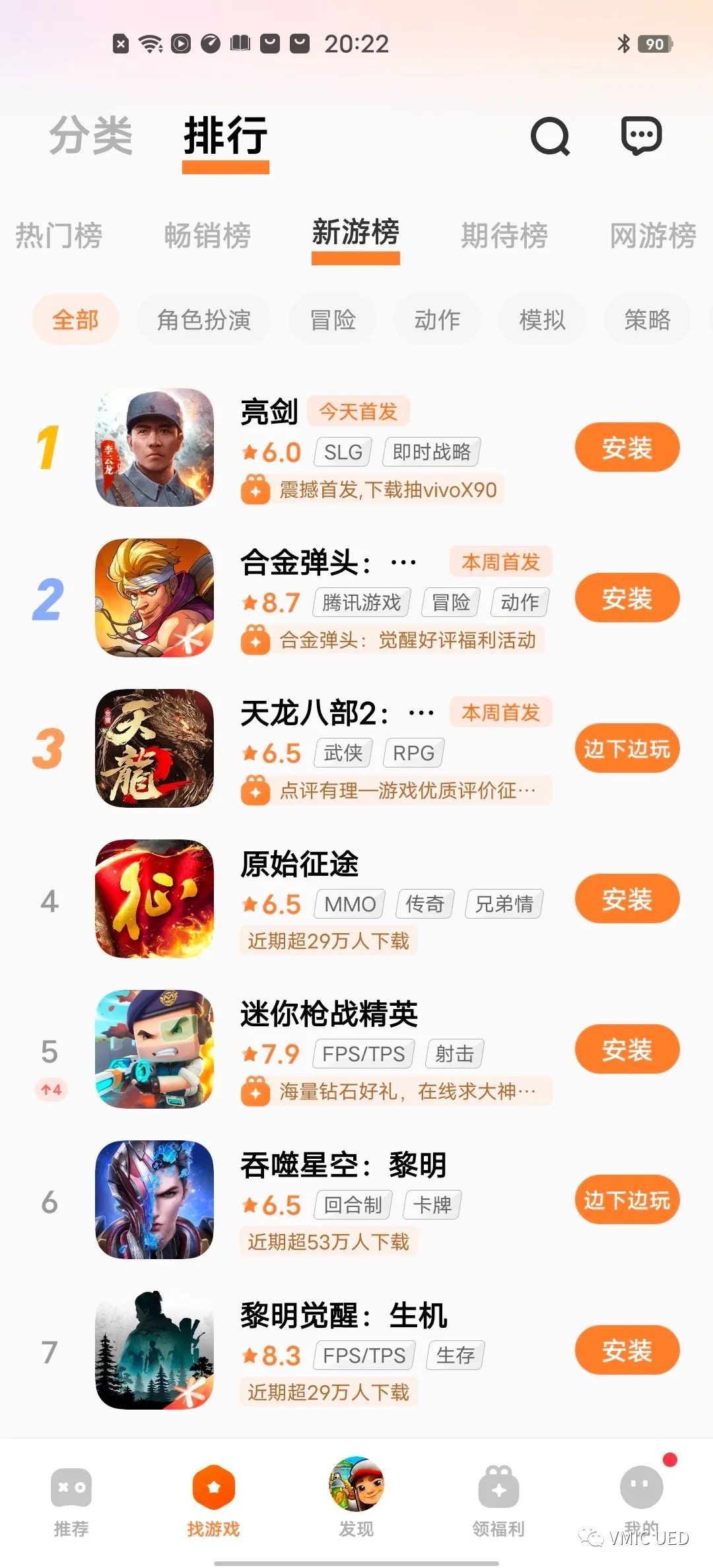
如下图(左)为游戏中心的一级页面。由于用户天然认知vivo游戏中心为官方平台,在整体设计上我们以延续Origin OS风格与游戏中心品牌元素为主,用克制美学传递品牌基因,以平台官方性为权威背书。
如下图(右)为第三方独立页。我们需要对外强调“vivo游戏中心”的平台属性,设计融合了中心代表色和代表图形来打造浓烈的榜单氛围,并加以刻画动效、字体等细节突出品质。

图:一级页面 & 三方独立页
【三、怎么做真实?】
最后,我们利用动效手段将榜单规则可视化显露出来,传递出平台榜单排序的真实性、专业性。

图:进入自动刷新 & 手动下拉刷新
数据验证
新版排行页上线后,同样做了核心指标的体验评估。结论反馈,“使用体验”、“操作体验”两个宏观指标有了一定提升,二级指标都有了不同程度的提升。同时,对于权威感知层面做了专项对比,在用户侧体验感知中相较旧版本有15个点的提升,这也充分验证了前面设计对于权威感的设计思考及透传。项目数据结果上,新版头部游戏CTR高于老版本,也验证了增加魅力词在排行页对用户点击有正向作用。
04
总结
我们以设计正向解题的角度,同大家分享了游戏中心分类、排行页的体验优化设计思路、方法。作为用户体验设计师,洞察用户需求,并合理运用科学方法、美学手段赋能产品体验提升是我们的使命,未来,我们还将在此道路上持续深耕,进行更多的探索创新,不断改善产品深度体验,在产品体验优化的道路上,让我们一同探索前行。
以上就是复盘的全部内容,感谢大家阅读,也欢迎交流~
vivo互联网中心UED团队微信公众平台
- 为美好而设计 -
编辑|王皓然、邱义东、葛超宇

