前些年关于“拟物化”还是“扁平化”的争论的喋喋不休,当各路声音渐渐平息了以后,我们会发现围绕这一公案我们还是有一些可以共识的看法,比如拟物化和扁平化本身并不是一件非黑即白、泾渭分明的事情,有些业内惯用的方式未必是“正确的”,再比如“黑猫白猫,能抓住老鼠的就是好猫(用户喜欢,能够在最短的时间识别到信息与功能的层级关系,并能意识到自己接下来要做什么)”;现在,这只“好猫”就是我们今天要提到的“卡片式“设计。
在现如今三大系统平台:苹果、谷歌、微软的交互界面中,“卡片式”都已经算作最主流的设计语言,它足够简单、整洁,灵活且易于扩展,是设计师在信息呈现方面的不二之选,我们这篇文章正是在这一背景下结合产品设计的视角来看看“卡片式”是如何影响“内容”呈现的。
在桌面Web2.0的时代,与用户产生互动的界面主要是由一个个“页面”构成,建立页面之间联系的是“按钮”、“文字链”及“面包屑”,面包屑像现实中的导航一样,为用户揭示出网站的层次结构,能够非常直白的向用户传达:『我所处的位置,我还能去哪,以及我该如何探索未到访的领域』,是用户了解网站背景信息的重要途径,彼时对于面包屑和页面层级设计相关的讨论也是甚嚣尘上,到现如今移动设备的时代我们已经很少能看到面包屑的存在,在电商领域,早期电商APP中最主流的导航工具是“分类”功能,现在也已经被“搜索”或“逛式浏览”两种形式所取代,我们不难发现:业内对于页面层级和导航类功能的关注变少了,我们不再担心用户使用APP 的时候会有”迷路”的事情发生,为什么会这样?

我所观察到最直接的变化来自页面层级的消失:过去从进入网站到找到你想看的信息,普遍要有多个层级的页面点击(甚至会超过 10 层以上),如今我们常用的APP 首页就有商品流、内容流,用户基本不需要进详情页便能浏览到足够的信息;所以这一趋势的背后,是页面逐渐被卡片所替代成为承载信息的『容器』,卡片又是如何兴起的?
时间回到2009年的CES发布会,彼时已经步入颓势的Palm发布了他们第一款手机Palm Pre,以及配套的手机系统WebOS,我们现在熟悉的多任务后台管理的交互正是来自WebOS的创意。

负责手机功能演示的WebOS 设计主管 Matias Duarte向大家介绍了WebOS和传统操作界面的差异:
“和过去看到那种铺满窗口的电脑桌面不同,你可以把它想象成是一个卡片场景”;
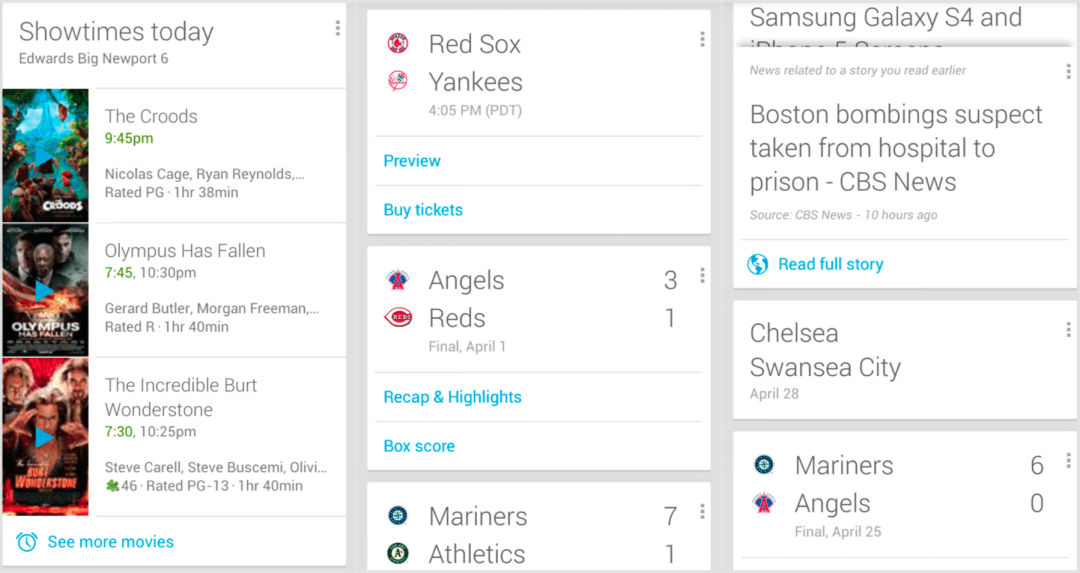
按下home键,手机中还在运行的程序会变成一个个微缩版的窗口,你可以拖动改变他们的顺序或者点击进入其他运行中的程序,这种设计震撼了当时业界,可惜的是搭载着WebOS的Palm Pre手机叫好不叫座,没能止住plam的颓势,WebOS系统被惠普打包卖给了韩国LG,应用在其智能电视产品上,此后Matias Duarte入职Google,受他的影响这种借助卡片实现信息承载、任务管理的交互形式,很快便应用到了之后的多款谷歌产品中,从谷歌核心产品“Google Now”开始,卡片成为信息的重要载体,随后的Google+、Google Play Store和Google 地图的产品迭代中都先后引入了卡片式设计。

时任Android 用户体验主管的 Matias Duarte对媒体说:
“我们并没有发明组织信息的新方式,我们实际上使用了一种最古老的图形和信息设计方式——名片、电话卡、贺卡、扑克牌。它们有着同样的展现方式,因为它们都反映出相同的设计问题。”
从古老的事物中汲取智慧,一如知名游戏制作人小岛秀夫从原始的“绳索”与“棍棒”两种工具中体悟出的人类的“对抗”与“连接”,“绳索”拉近人与人之间的距离,当你借助绳索这样的工具搭桥铺路你会收到系统和其他玩家的点赞,虽然在异步联机的系统下你并不能实时的看到其他人,但是这样朴素的点赞系统却能够通过制造出”陪伴感”激励着所有玩家,这也是小岛秀夫在游戏哲学上的升华,很多复杂的命题总有着最“简单”的解法,2014年的谷歌I/O主题演讲中正式提出了“Material Design”,Material指的是可以摸得着的实体物料, Matias Duarte在大会上讲”这次我们有向纸墨学习”,而谷歌的学习成果被他们称作为:“魔法纸片”。

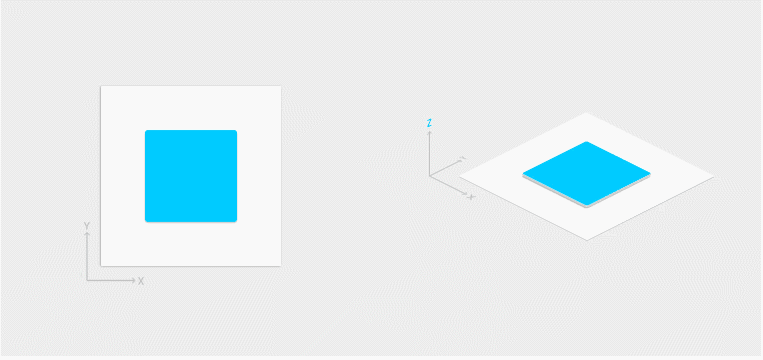
魔法纸片的“魔力”体现在既保留对现实隐喻的部分,又不必受到现实材料的约束,比如谷歌团队从纸张中学到的并不是纸的纹理和质感,这些只是流于表面的拟物表达,他们借助纸张的层叠、分离以及自由的伸展变形来体现“纸”的魔法特性;谷歌的设计师分享过这样一句话:“没有限制就没有设计”,限制有时候意味着可能性,每个卡片都有着四个边界,它却不像过去的卷轴或网页只能以固定“横”或“竖向”两个边界拓展,这给了信息展示方面极大的想象空间。

卡片除X\Y轴以外还有参照现实世界中的Z轴(纵深)的表达
卡片式的设计从本质上说是一种新的设计思路,它突破了传统的先定框架再填内容的设计范式,每个卡片都是独立的单元,将作用不同的卡片根据需求自由组合填入框架中,生成卡片的集合,话题清单都是由这种方式组合而成,可以想象将这样的信息结构带到任何设备中都是成立的;Matias提到过“移动的概念已经终结”,他判断说“为不同设备开发各自独立的应用”这样的开发路径已不再符合时代需求,未来不同尺寸的设备更应该像是一块块屏幕,一款应用完全可以在不同设备间具备普适性。
这里归纳了一些卡片式设计对内容带来的改变:
1、框架服从于内容
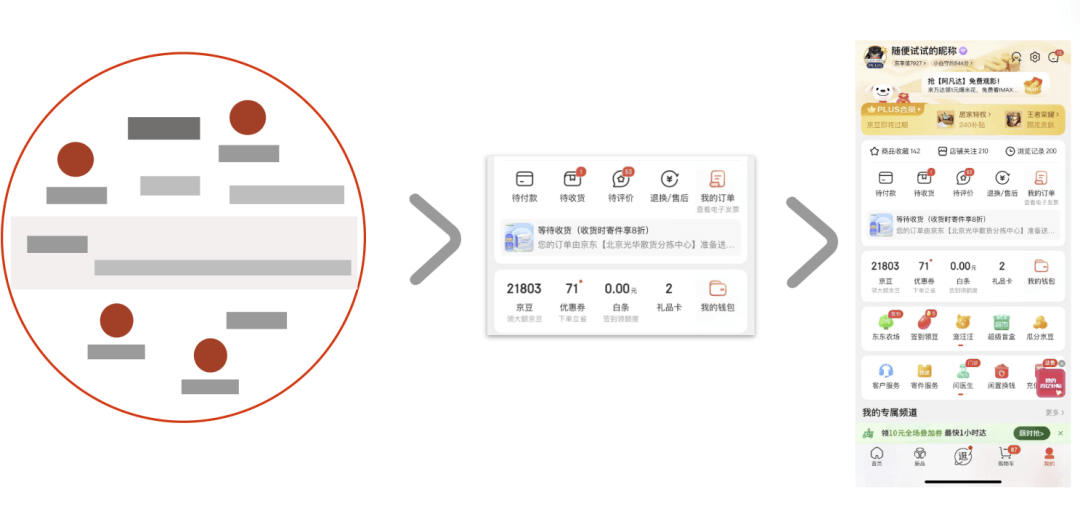
首先我们对“电商内容”先有个系统性的梳理,我认为内容分四个阶段:内容在生产环节可以视为“产品”,流通环节可以视为“商品”,再到消费环节成了“用品”,最后是消费后的环节可以被视为“废品”,内容在电商平台面向用户时,通常同时具备“商品”和“用品”两种属性,即相对应的我们在展示层主要考虑为内容的“流通”和“消费”去做设计,在电商的货架中分发的商品和内容不再需要具体的区分,卡片给了内容很便利的前置分发能力,内容消费可以直接在分发渠道中实现,所以要求内容的信息密度要可控,有更强的可读性,因此一般而言卡片更适合展示偏碎片化的内容,纯文字的内容因为信息密度太高仅仅适合一些专门阅读的场景,不适合用卡片承载;卡片作为内容的承载单元有着很好的独立性,同一界面中可同时容纳多个卡片,卡片之间既可以保持独立又可以串联分组形成主题、清单式的内容集,单个卡片的尺寸有着很高的自由度,可以根据内容素材的类型、界面展示的要求来确定尺寸,当相同类型的内容出现字数、图数量上的偏差时,卡片可以通过自动裁剪来实现兼容,如需要保持卡片不变或缩小卡片,可以将超出内容隐藏。

2、非线性阅读
卡片可以在任何位置凭空出现,这意味着卡片在排列顺序上并不一定遵循着某种规律,甚至有可能因为错乱不一的尺寸、动画,形成一种“失控感”,而这正体现了卡片式设计从自然中习得的新思考,拿我们我们常看到双列Feed流举例,双列卡片高度通常是非对称的,看似参差不齐却保持着一种松弛感,这里卡片之间的相互作用非常和谐,像是在人潮的行进中却始终可以保持着人与人的距离;卡片不同于过去内容承载单元的另一个特征是:卡片可以自升级,就像嵌入式系统的OTA升级一样,在Feed流中,假设用户与某个卡片产生互动,被点击的卡片通过局部刷新可以延伸出新的卡片用作个性化推荐,或者通过翻转卡片能形式直接在原卡上更新内容,这样用户的浏览动线不再只有线性持续滑动,卡片的自升级使得用户在浏览动线上有了新的机会。
3、空间的整理
卡片另一大优势是适用性,卡片可以完美适应多设备多屏幕不同环境下的信息展示,这一点是毋庸置疑的,另外被广泛讨论的是卡片与空间关系上的思路,这方面基本是围绕卡片对空间利用率方面的讨论,比如利用抽屉、“二楼”向可视界面以外去借空间,或者卡片的融合、打散,多个卡片可以合而为一,一个卡片也可以拆成多个,与内容结合举例说:一段完整的视频可以用一个独立的卡片呈现,同样的视频还可以利用小卡片拆分成多个视频切片;

我还想提到一点跳出对界面利用的思考,用户浏览 APP 时通常会有一条主线程,这是用户在使用 APP 时的第一情境,但假如用户此时增加一个使用情境:在看视频的同时,一边浏览信息,此时哪个动作是主线程便不再重要了,重要的是用户获取信息的单位时间密度成倍增加了,这是用户在当代信息焦虑环境下的特殊需求(就像视频的倍速播放),通过“卡片式的层叠”便可以制造两个阅读情境,还有什么可能呢。

最后和大家分享一本书《编木拱桥》,这是一本涵盖了技术史、社会学等多学科的巨著,书中一开始介绍了四个故事,从罗马的凯撒皇帝到达芬奇再到日本的园林和宋代张择端的《清明上河图》,四者之中都共存着一段关于木质拱桥的记事,这种木质拱桥是用巨大的方木通过交织关系结合到一起,互相支撑互相制约的架起来的,其中基本没有用到铆钉之类的连接工具,通过这本书我们发现这样精巧的设计并不是某一地区的文化特产,它最早很可能源于全世界不同族群的人们对于自然界的观察,体现了人类在面对具体问题的时候,是怎样最大化利用身边可利用的一切材料、组织和技术来进行实践的,正如今天人类对于卡片式设计的探索很可能才刚刚开始。

