编辑导语:图标设计是看着很容易,但是实际上做起来并不是如此。掌握图标设计的一些细节,能够确保设计出来的图标达到像素级完美。那么,如何强化图标设计的细节?作者总结了 12 个关键点,与你分享。

大家好,我是 Clippp。今天为大家分享的是「图标设计关键点」。图标在页面中的尺寸很小,不怎么起眼,却包含着太多的设计细节。作为通用的视觉化语言,把握住其中的设计关键点至关重要。
之前有分享过关于图标设计的一些文章,介绍过图标的风格:9 种醒目的 UI 图标,带来出色的用户体验;不同尺寸和风格的图标如何设计:如何选择合适的图标?来看这份图标类型和风格汇总。大家可以快速回看~
这次分享一些更为关键的图标设计细节,确保设计出来的图标能达到像素级完美。
一、清晰

大家先想想图标在 APP 里的主要作用是什么呢?可以作为功能和信息的提示标识,引导用户的操作。而且我们通过看图获取信息的速度要比阅读文字获取快得多,图标作为一种通用化的视觉语言,让页面更容易被阅读。

图标代表的隐喻越准确,就越容易被用户准确识别。
二、简洁

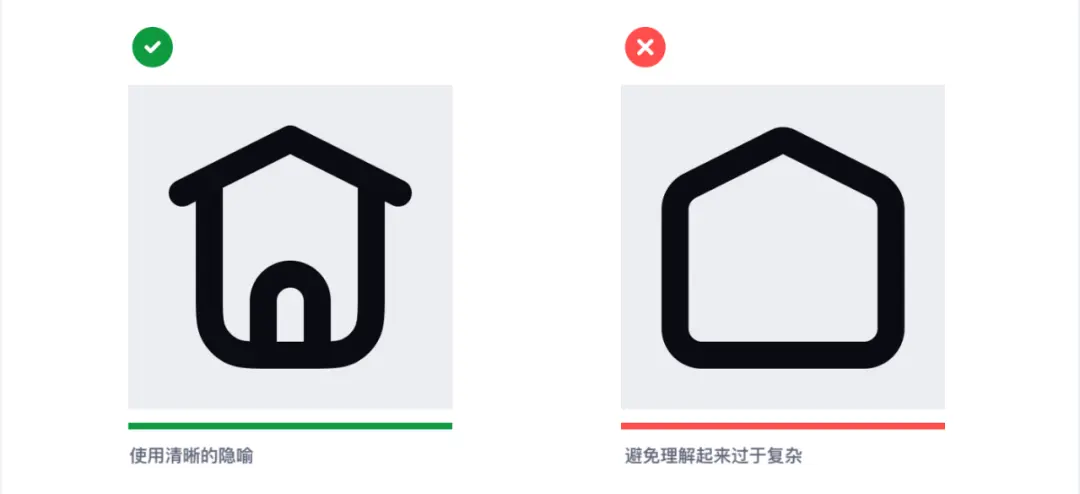
图标本身的尺寸就特别小,如果在里面掺杂着大量没必要的装饰性元素,会让图标的阅读变得很困难。可以通过使用尽可能简单的设计元素来创建图标,保证形状的简洁易懂。

如果在设计过程中发现图标变得很复杂,大胆尝试去做减法,删除不必要的细节,只留下最重要的部分。
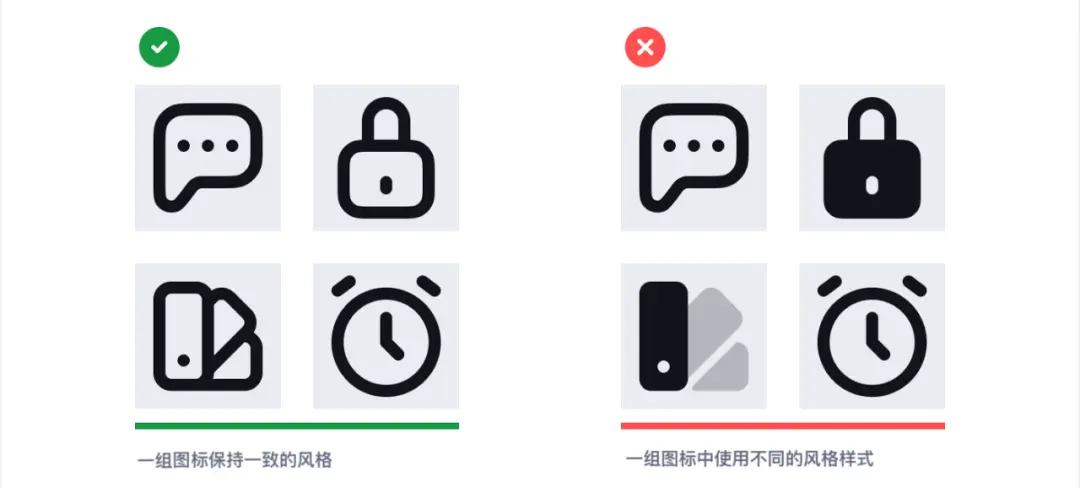
三、风格统一

在 Dribbble 中搜索 “icons”,会看到很多不同风格的图标样式,但同一个集合中的图标都会保持统一的设计风格。

不同风格的图标可以在设计中穿插使用。例如在 APP 底部导航中,使用线形风格的图标作为基本状态,点击选中时可以变换为面性风格,用来区分不同的状态。
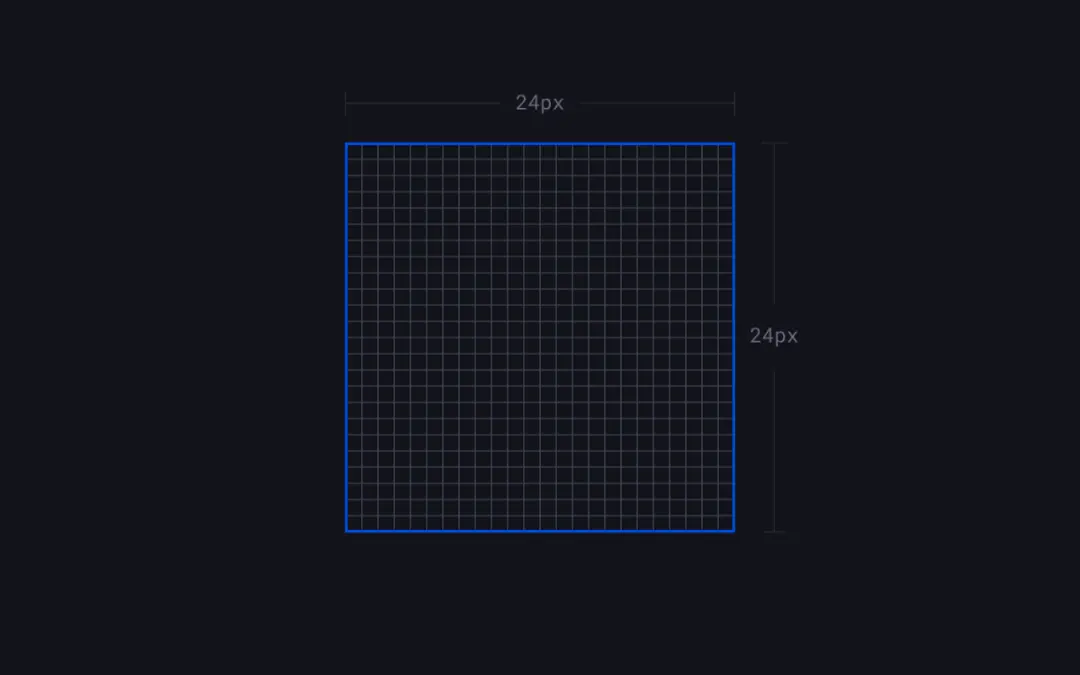
四、基础网格

网格有助于我们建立一个明确的尺寸规范,常见的网格尺寸有 16×16、24×24、32×32、48×48、64×64、96×96。

所有的图标都将建立在基础网格之上,图标的每个部分都应该放在像素网格内。
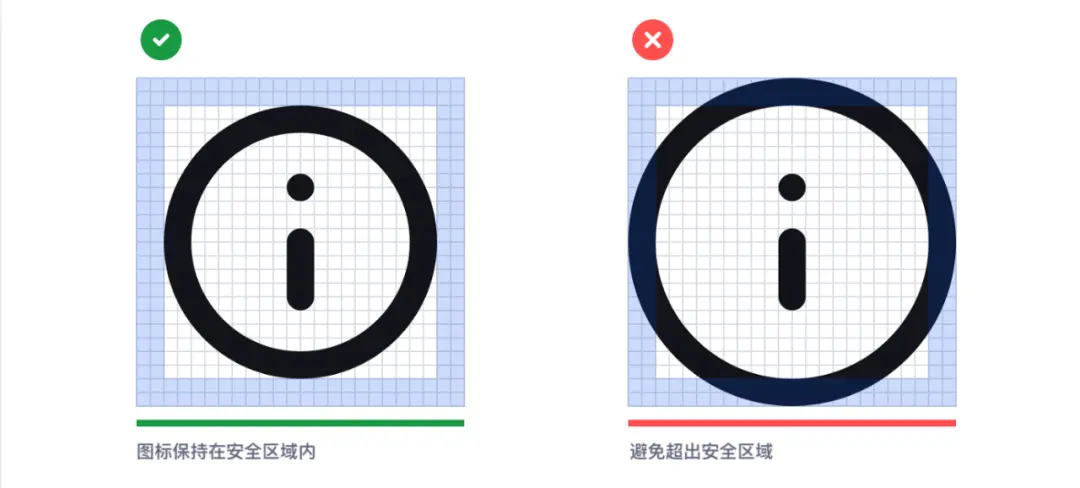
五、安全区域

图标的主体部分应该保持在安全区域内,这种情况适用于大多数的场景。安全区域可以作为设计建议,而不是一项必须的规则,如果有需要,我们完全可以在安全区域外扩展图标的形状。

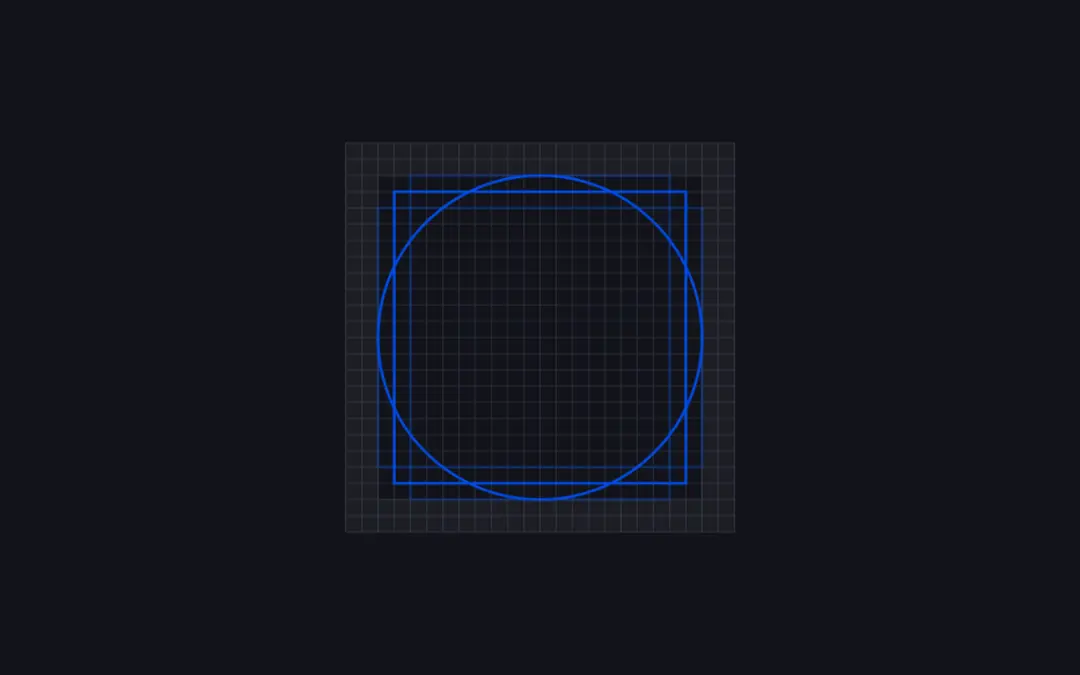
六、关键形状

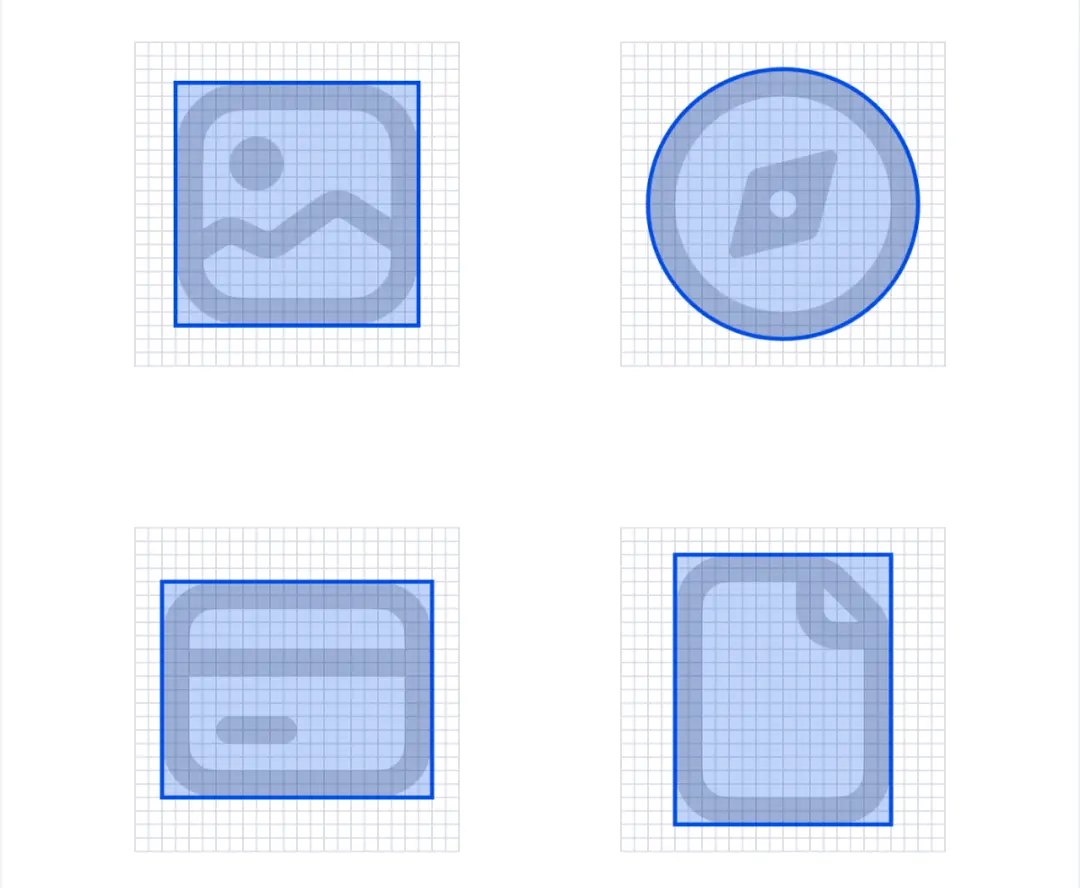
如果想让一组图标放在一起看起来很和谐,那这些图标的视觉权重应该保持一致。在设计前首先确定图标的基本形状,例如圆形、正方形、矩形等,能有效帮助我们确定图标的比例关系。
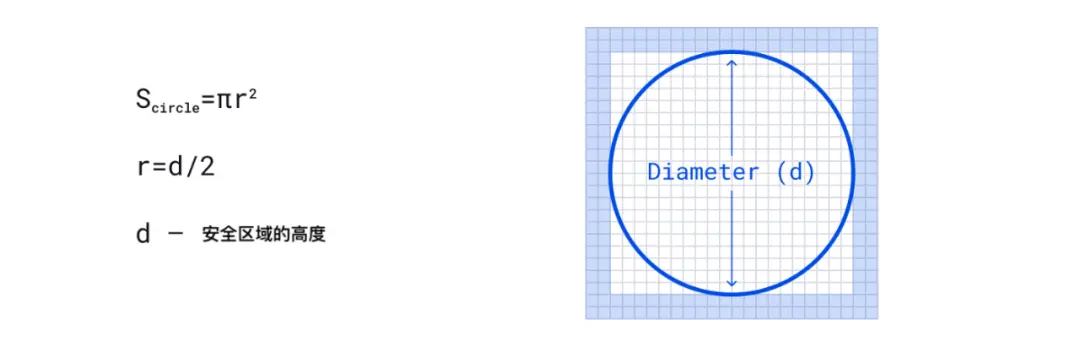
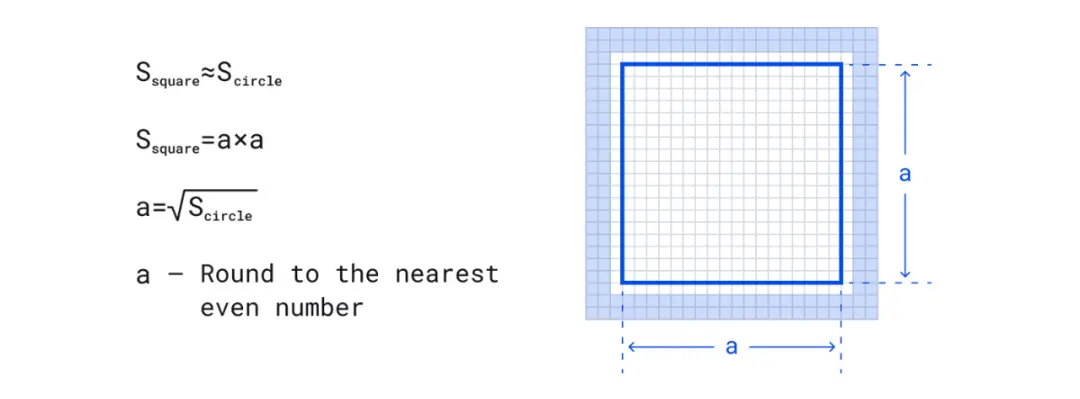
可以用数学面积公式来计算一下不同形状图标的权重,找出近似值。来吧,先从圆形开始:

在这个例子中,直径 d 是 20px,半径 r 是 10px,圆的面积约等于 314px²。把圆的面积开个根号√,方形的边长 a 大约为 17.7px,四舍五入到整数,那么边长 a 为 18px,接下来算算方形的面积:

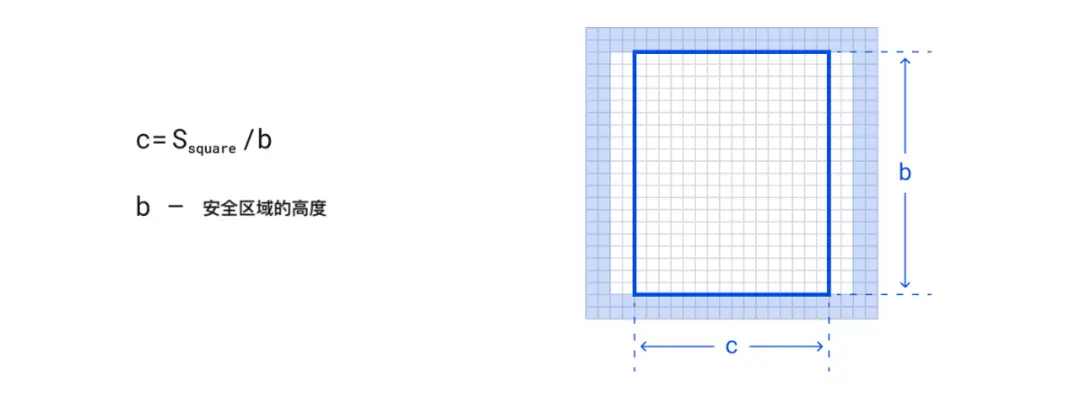
边长 a 为 18px,方形的面积为 324px²。最后算一下矩形的面积:

边长 b 为 20px,边长 c 为 16px。最后我们根据这些科学的尺寸设计一组相对和谐的图标:

七、描边宽度

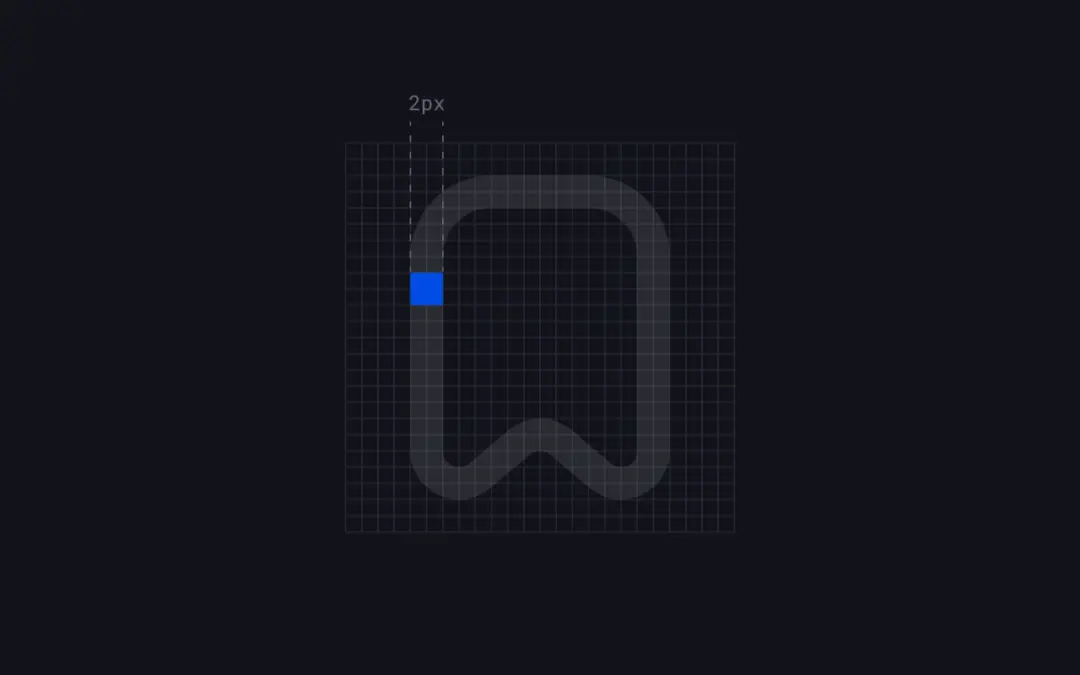
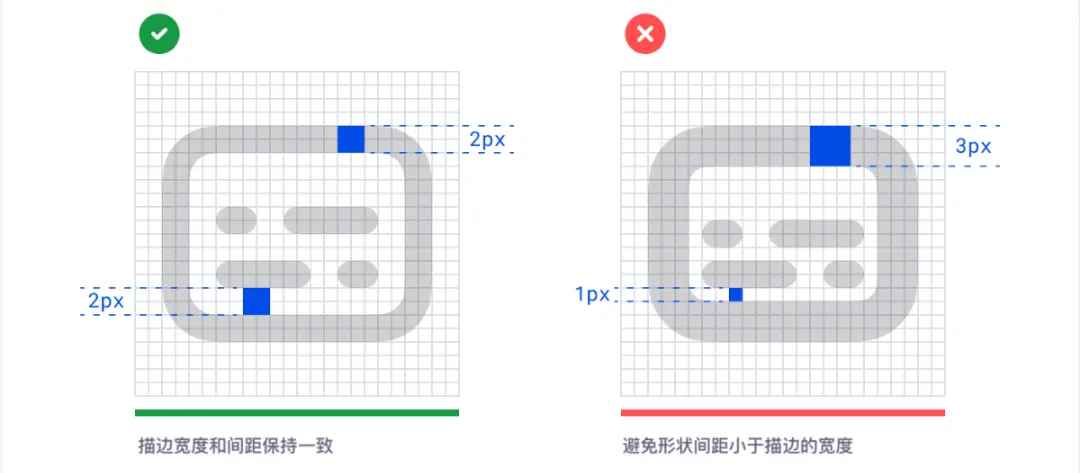
除了保持相同的视觉权重,图标的描线宽度也应该保持一致,达到像素级统一,这里我建议描边使用整数值,这样更便于设计。

另外,不要忘记元素之间的最小间距,应该大于或等于描边的宽度。
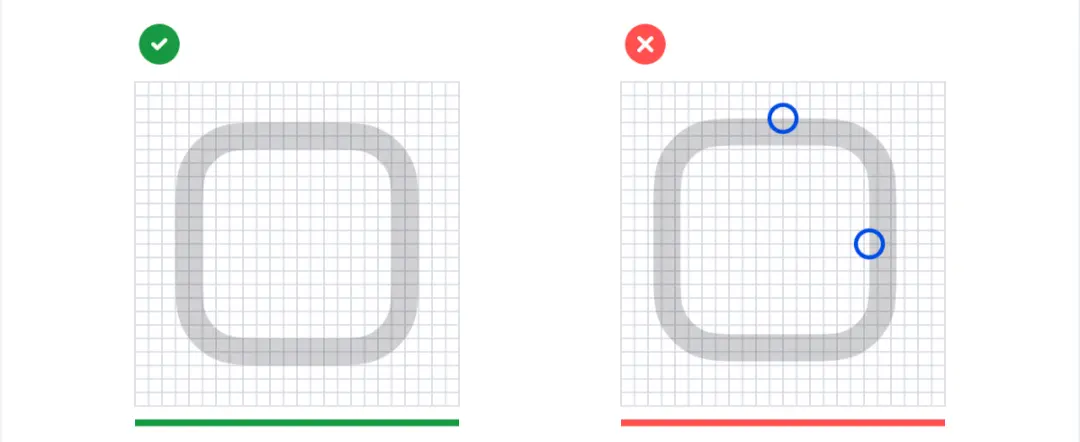
八、圆角

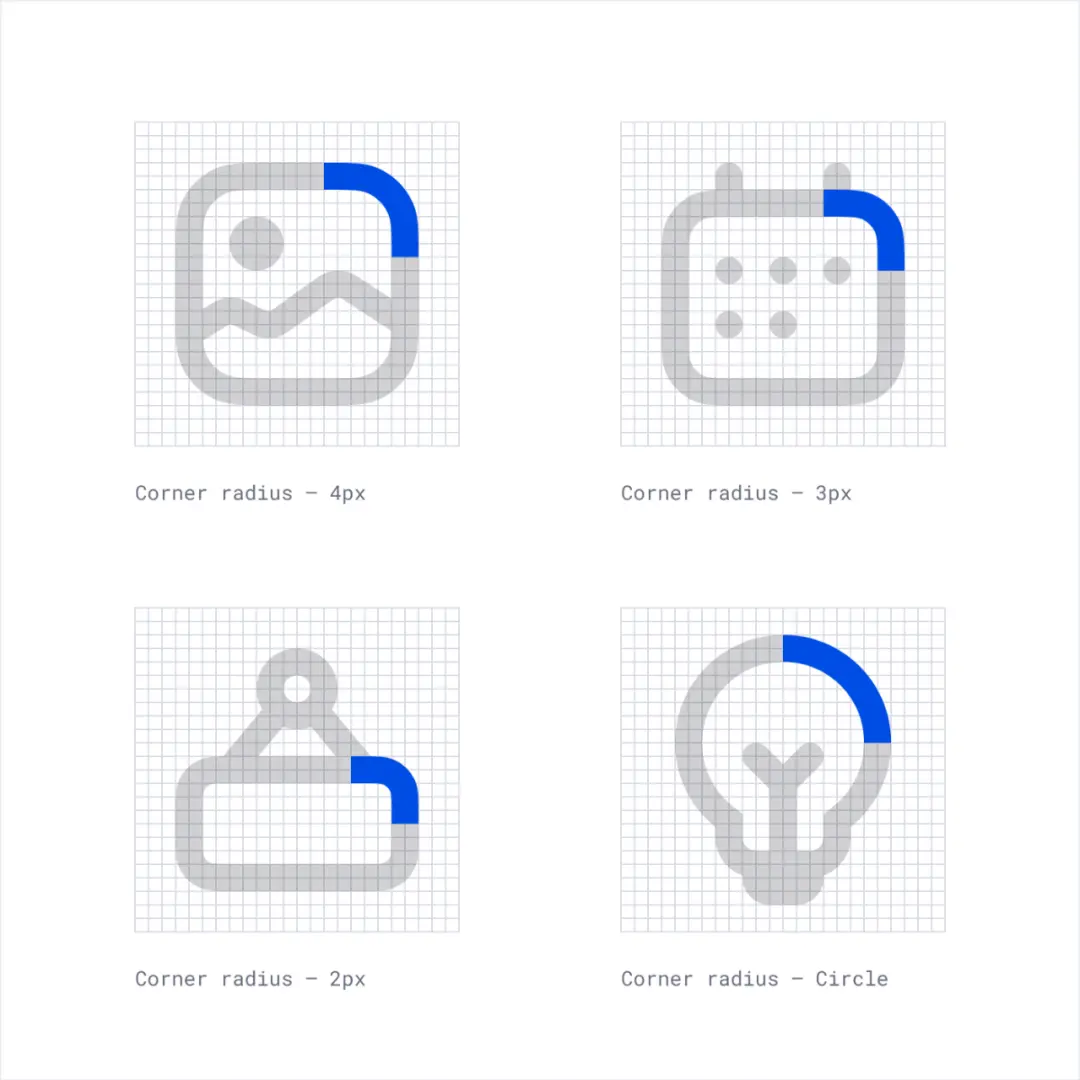
图标的和谐还在于边角的统一。尖角不用说了,保持统一的垂直 90 度就可以。这里需要重要说的是圆角,不能所有的形状都使用同一个圆角度数,而是要根据图标形状的不同灵活调节圆角度数。

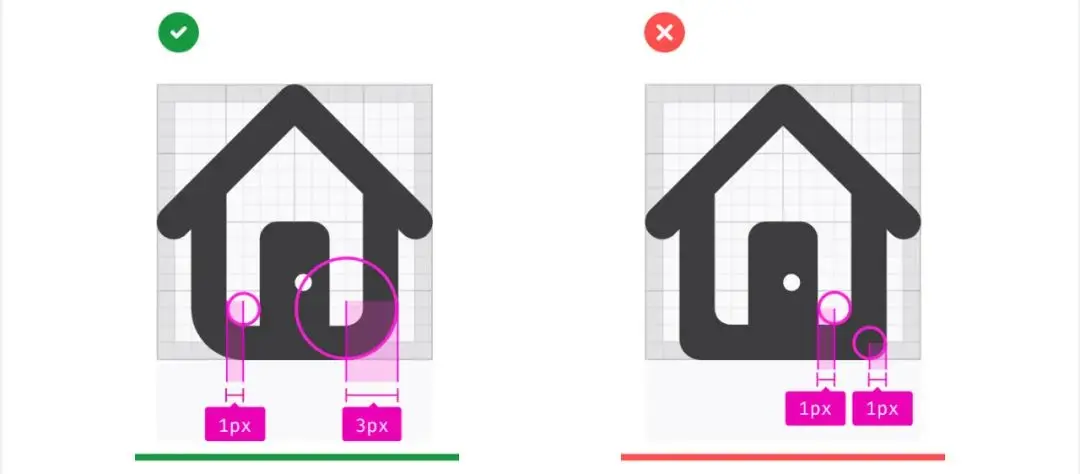
例如一个图标有里外两个平行的圆角时,不能里外都使用 1px 的圆角,这样会让图标看起来不统一。
正确的做法是让外面的圆角更大,设置为 3px,里面的圆角为 1px,让图标看起来更和谐。

根据对象大小,设置不同的圆角数,保证视觉统一。
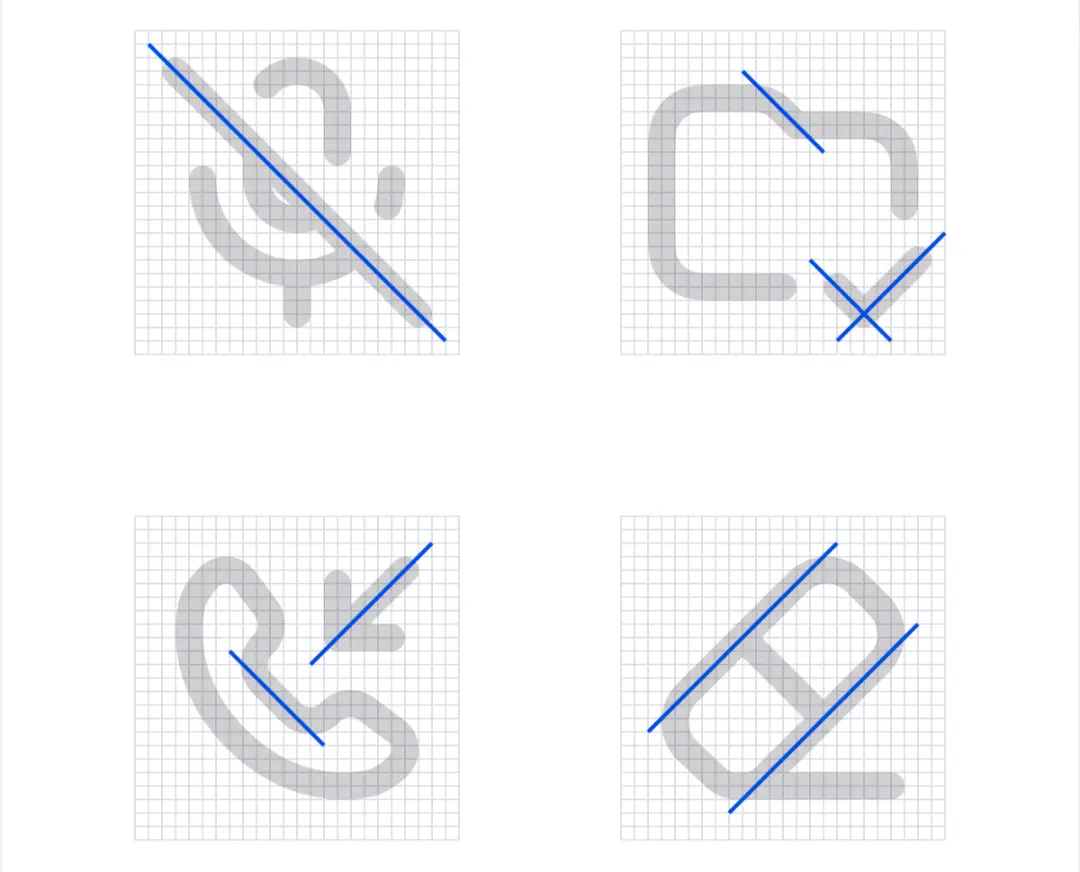
九、角度

同一组图标保持相同的倾角设计,可以让图标看起来更统一。

图标中所有倾斜的线条都限定为 45 度角,会让图标看起来更严谨和规范。
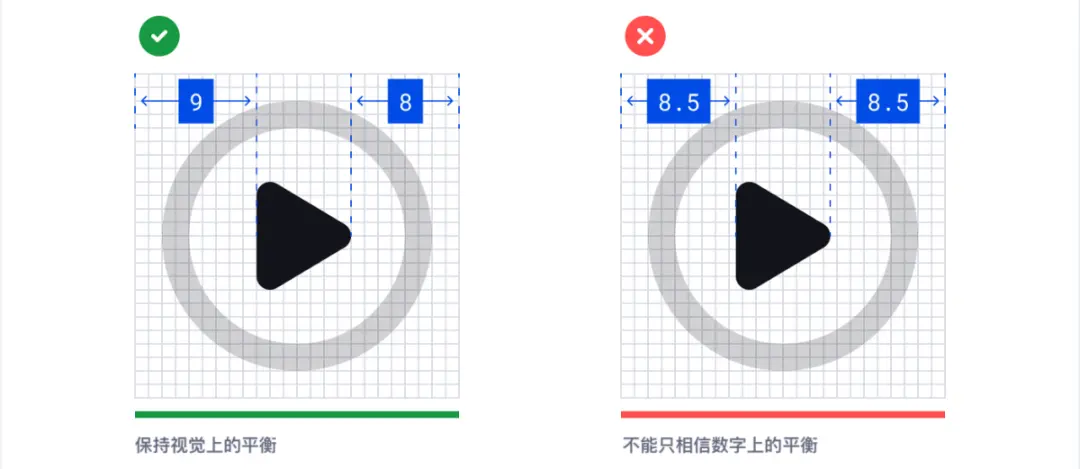
十、视觉平衡

在设计图标时,既要利用作图软件把握严格的对称和尺寸标准,也要注意多用眼睛去观察图标的视觉平衡,保证图标看起来很统一。

最典型的情况就是绘制 “播放” 图标时,使用软件去调节三角形左右两边的完全对称,图标看起来反而会有点不平衡,看着感觉离左边近,离右边远(右图)。在这种情况下,我们就要在对称的基础上,将三角形向右移动一点,来保证视觉上的平衡(左图)。
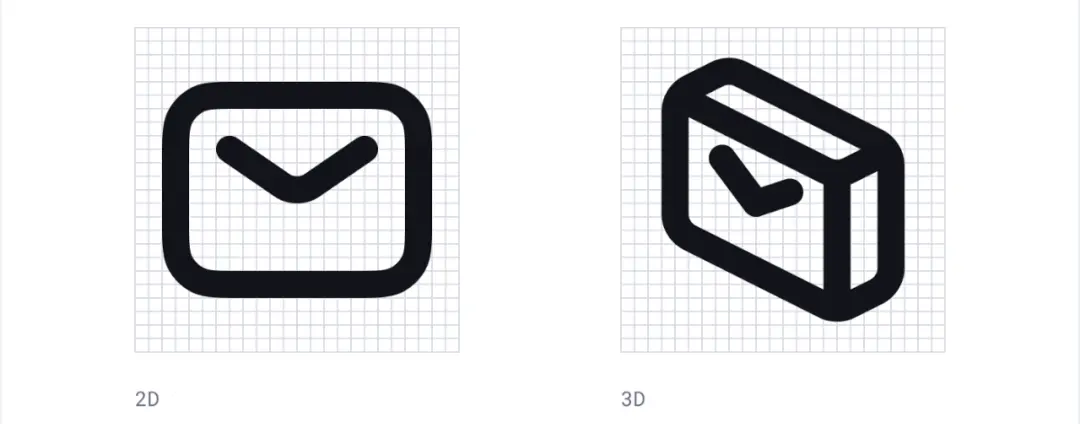
十一、透视 (2D/3D)

除了扁平的 2D 风格图标外,也可以考虑使用 3D 风格的图标样式,让图标的体积感和空间感更强。

无论使用哪一种,同一组的图标要保持统一的样式,比如要用 3D 样式,那么这一组 3D 图标要使用相同角度的透视。
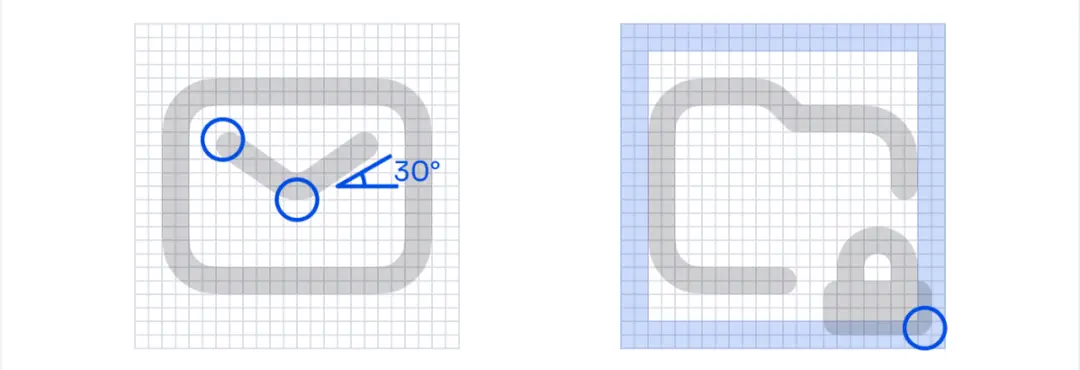
十二、设计常识

上面提到了图标设计的很多规则,在日常设计中建议大家将这些规则作为指导。但是任何规则都有例外,如果有必要,我们可以打破规则。

左边的图标使用了不同的圆角和角度,来保证图标像素级的完美;在右边的图标中,右下角的图形虽然超出了安全区域,却保证了整个图标的平衡。
十三、结论
图标设计是看着容易,做起来却很难的一类设计,把握这些关键细节能让我们的图标设计水平提升更多。
#专栏作家
作者:Clippp,微信公众号:Clip 设计夹。每周精选设计文章,专注分享关于产品、交互、UI 视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
给作者打赏,鼓励 TA 抓紧创作!
1 人打赏


