若你正在 MacBook 上阅读此文章,一旦感到对文章不感兴趣,你便可以按「⌘ W」轻松关掉这个网页。这就是快捷键的力量,方便又快捷。
快捷键的重要性体现在以下几个方面:
• 提高效率
使用快捷键可以快速执行操作,避免频繁使用鼠标操作,从而提高工作效率。
• 减少手部疲劳
频繁使用鼠标操作容易导致手部疲劳,而使用快捷键可以减少鼠标操作,从而降低手部疲劳的风险。
• 增强操作的精确度
使用快捷键可以快速准确地执行操作,避免误操作,提高操作的精确度。
• 提高工作流程的连续性
使用快捷键可以快速切换不同的操作,提高工作流程的连续性。
由此,我们建议将快捷键体系引入到 PC、Pad、TV 等领域的设计中。
1
快捷键的分类
快捷键有 2 种类型:
• Accelerators
• Access Keys(访问键)
1.1 Accelerators
狭义上的快捷键指的就是 accelerators。
大多数 accelerators 由以下 2 部分组成:
• Modifiers
如 macOS 中的 ⇧、⌃、⌥、⌘ 等按键。其中,⌘、⌥ 相当于 Windows 中的 Ctrl、Alt。
• Primary Keys
如 ⌫、→、F3 及所有字母、数字、标点符号等按键。也被称为「Non-Modifiers」。
一个罕见的例外是 Esc,它是单键组成的 accelerator,用于关闭临时 UI。
Accelerators 还有长按自动重复的特点。如:长按「⌘ Z」,其会被识别为「连续撤销」指令。
1.2 Access Keys
Access keys 是用于将焦点移动到特定元素并触发操作的快捷键,且仅在当前窗口中有效。
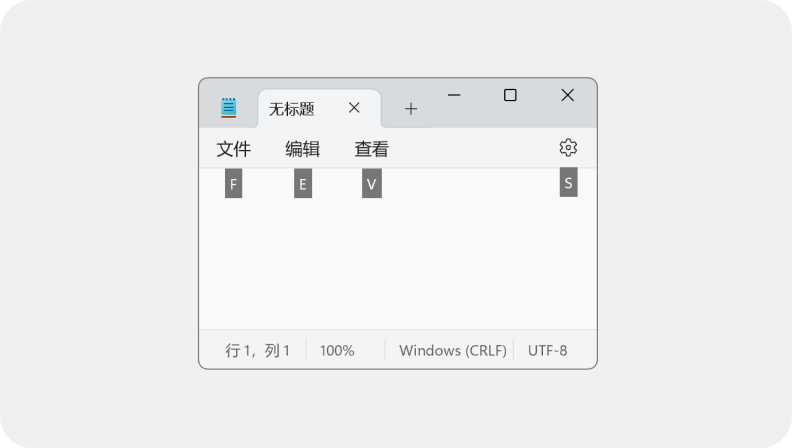
在 Windows 中,按住 Alt 键即可在界面中通过 key tips 知晓当前可用的 access keys。如:在下图所示的案例中,按住 Alt 键的同时再按「E」,即可展开「编辑」选项。

可见,access keys 只能用于访问屏幕中的可见元素,而 accelerators 则可以访问所有的元素。
不过,目前 access keys 缺乏标准化且学习成本较高,导致其运用得不够广泛。因此,本文将不再展开讨论 access keys 的设计。
2
设计原则
出色的快捷键体验需遵循以下设计原则:
• 可被发现(Discoverable)
•没有冲突(Conflict-Free)
•令人难忘(Memorable)
2.1 可被发现
若希望用户能发现快捷键,并通过反复使用而成为「高级用户」,我们需要将快捷键有的放矢地展现出来。
我们可以在如下位置展示快捷键:
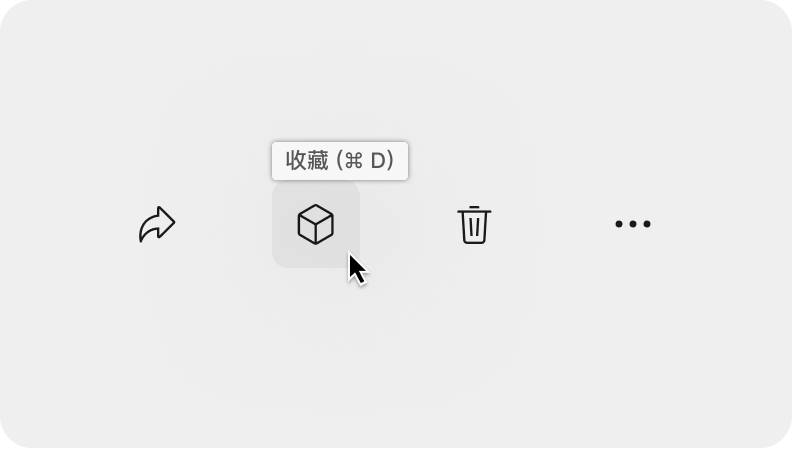
•Tooltips
是展示快捷键最为通用的位置。

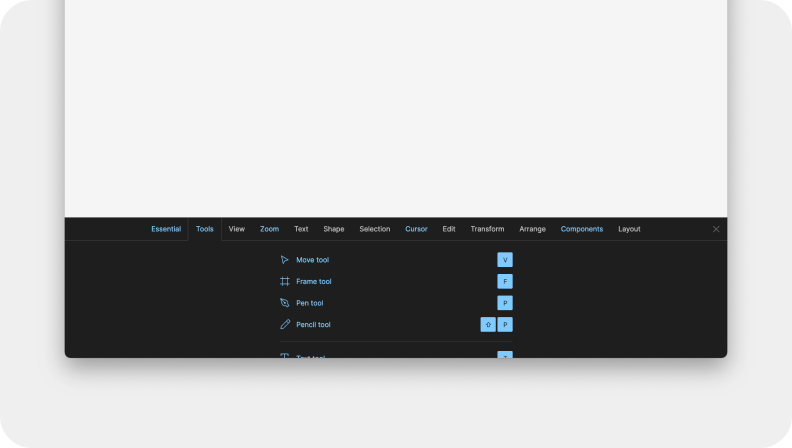
•Shortcut Interface
是 visionOS 和 iPadOS 中展示快捷键的理想位置。用户可长按 ⌘ 唤起 shortcut interface。

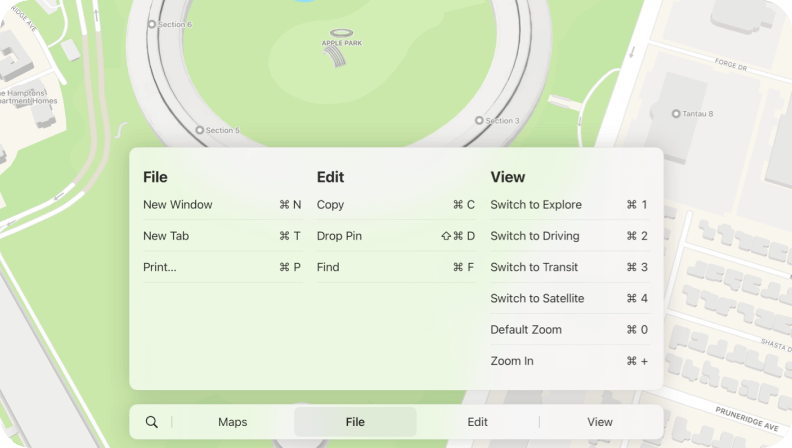
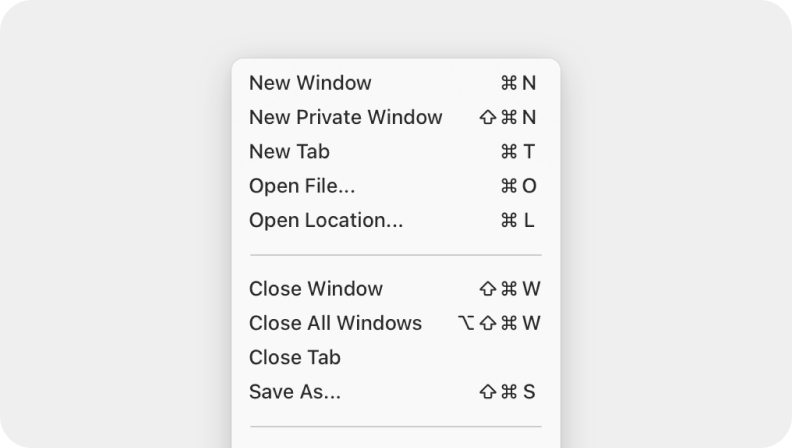
•Menus
是 macOS 中展示快捷键的理想位置。

•帮助页面
可以用自定义的页面灵活地向用户展示快捷键体系。

2.2 没有冲突
避免与系统标准快捷键、业内常用的快捷键方案冲突。标准化的快捷键体系能让用户快速上手。如:很多用户会不假思索地用「⌘ F」来尝试搜索。
2.3 令人难忘
好的设计应具有隐喻,以方便用户记忆理解。如:「⌘ F」中的「F」就是「Find」的首字母。
3
设计步骤
3.1 确定需求范围
应仅为应用中最常用的操作设计快捷键。设计太多的快捷键可能会让用户望而生畏,还会增加与系统标准快捷键及其他应用的快捷键冲突的可能。
3.2 确定 Primary Keys
我们建议尝试如下方式确定 primary keys:
• 映射动词
如:「⌘ F」用于「Find」,「⌘ C」用于「Cut」。
还可以使用更为复杂的键盘组合(面向高级用户),如「⌘ G D」用于「Go to Dashboard」。
• 映射视觉
如:「⌘ 1」用于「前往第一个标签页」,「⌘ 9」用于「前往最后一个标签页」,「⌘ ↓」用于「滚到列表末尾」。
• 考量手感
优先使用单手也能轻松完成的按键组合,即优先使用靠近 modifiers 键的按键。
此外,若多个快捷键常常被前后使用,也应考虑到操作的便利性。如:常常在一起使用的「Copy」「Paste」的「C」「V」比「C」「P」更易于连续使用。
• 参考业内已有方案
如:图像处理应用 Pixelmator Pro 的快捷键设计就大量参考了 Photoshop,这使得 Photoshop 的用户迁移到 Pixelmator Pro 的成本得到了大幅降低。
3.3 确定 Modifiers
严格地来说,不同的 modifiers 有着不同的语义。如在 macOS 中:
•⌘ 有着「命令」的语义;
•⇧ 有着「直接」的语义;
•⌥ 有着「切换」的语义。
但随着时间的流逝,其语义已不再深入人心。因此,我们建议:
• 使用尽可能少的 Modifiers
由此保证快捷键的按键组合足够简单,从而帮助用户记忆。如:能用「⌘」就不用「⇧ ⌘」。
• 依优先级选用 Modifiers
如在 macOS 中,modifier 的优先级排序为:「 ⌘ > ⇧ > ⌥ > ⌃ 」。如:能用「⌘」就不用「⇧」。
此外,在界面上展示快捷键的按键组合时,应沿如上 modifiers 的优先级逆序展示。如:「⇧ ⌘ P」不应被展示为「⌘ ⇧ P」。
3.4 其他要点
•快捷键不区分字母大小写。优先展示大些字母,因为常规键盘上的字母即为大写。
•尽可能保证跨平台统一。
•避免使用这些字符:@ {} [] \ ~ | ^ ‘ < >
•在 Windows 中,避免使用「Ctrl + Alt」组合。因为,在某些语言版本的 Windows 中,此组合相当于用于生成特殊字符的「AltGr」。
4
结语
设计优良的快捷键体系可以提高用户的工作效率、减少学习成本,从而让用户更愿意使用你的应用。我们希望能有更多设计师能参与到设计快捷键的工作中来,为「专家用户」的诞生佳架桥铺路。
现在,你可以按「⌘ W」和这篇文章说再见了。
参考文献:
《Keyboards | Apple Developer Documentation》
https://developer.apple.com/design/human-interface-guidelines/keyboards#Specifications
《Guidelines for Keyboard User Interface Design|Microsoft Learn》
https://learn.microsoft.com/en-us/previous-versions/windows/desktop/dnacc/guidelines-for-keyboard-user-interface-design
《Do 90% of People Not Use CTRL+F?》
https://blog.mozilla.org/metrics/2011/08/25/do-90-of-people-not-use-ctrlf/
— The end —
本文仅代表作者观点
如需转载,请注明来自WeDesign

Boren
小确幸之光