
一、前期分析
1.1. 项目背景
— PLUS未开通会员项目的背景有以下几个关键点 —
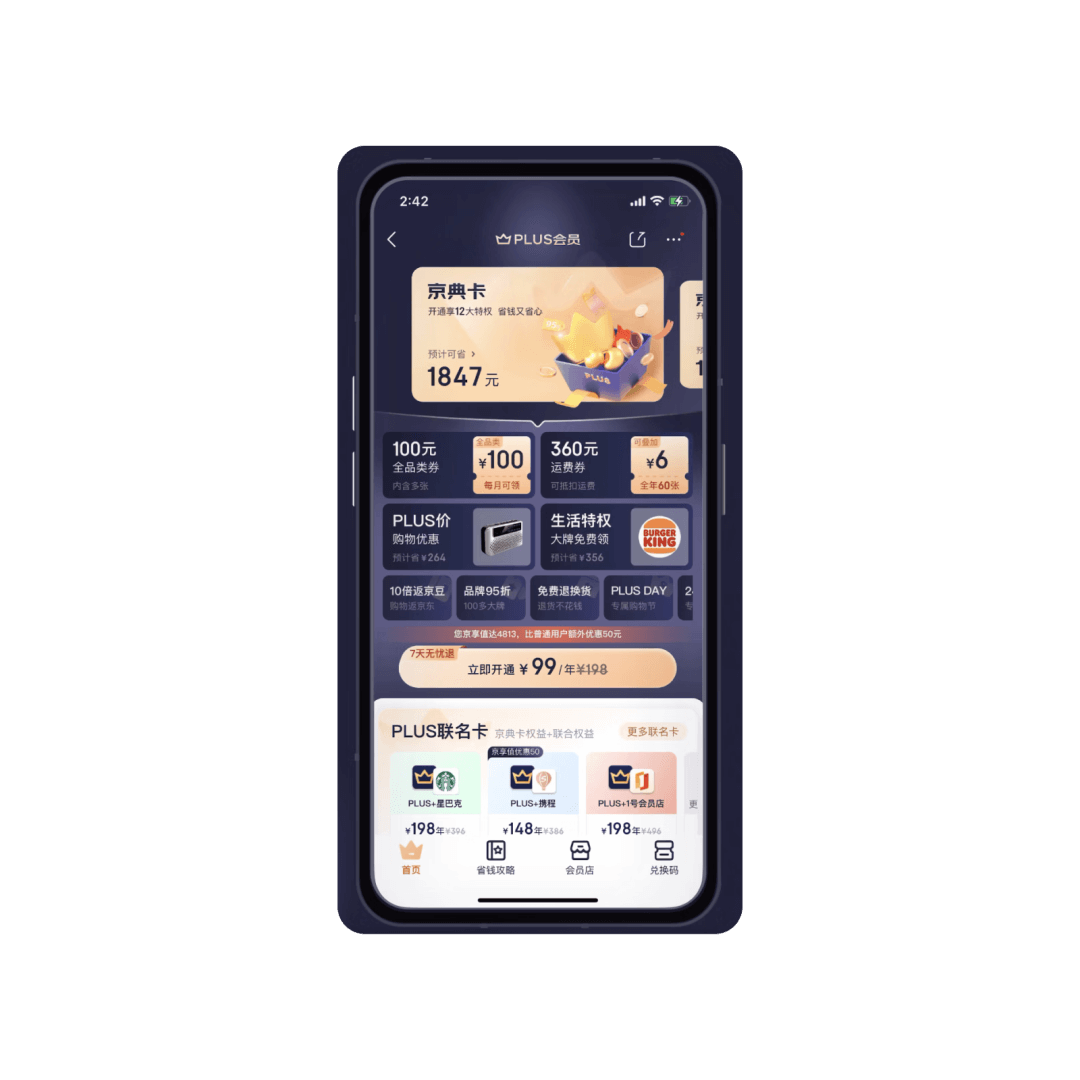
1· 未开通会员频道”首屏”做为开卡转化的核心阵地,80%的流量集中在首屏,却没有很好的发挥首屏价值。
2· PLUS长期沉淀已有更多卡种,在主频道内没有呈现。
3· 未开通频道长时间未做视觉升级,因此需要进行体验设计优化,从而提升开卡效率。

1.2. 业务诉求
— 首先明确核心诉求 —
在于提升频道首屏的开卡率
— 接下来拆解诉求 —
频道外露多卡种
权益组织形式重构
交互视觉体验升级
优化开卡链路
基于以上这几点去促使用户更快决策助推到业务核心诉求从而提升首屏开卡率。

1.3. 现状分析
明确业务诉求后,相应对频道页面的现状进行分析,整合来看有以下6点。
卡种选择单一且无核心价值传递
会员权益形式表达不清晰,撩拨感弱
权益露出无权重差异
转化链路层级长
联名卡视觉样式老旧且框架较高
与正式开卡页面视觉风格不统一

二、设计预研
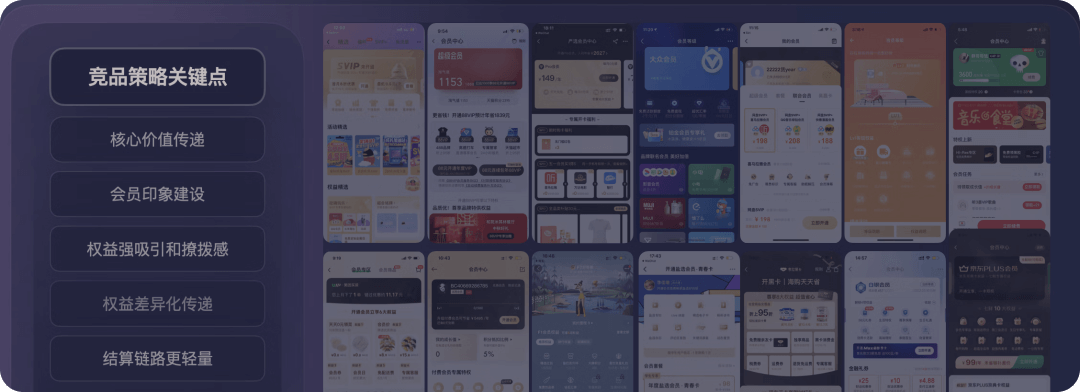
对自身问题有了拆解后,接下来对淘系、零售、O2O相关竞品进行调研, 提炼竞品的一些相关优势策略点。正所谓“他山之石可以攻玉”。

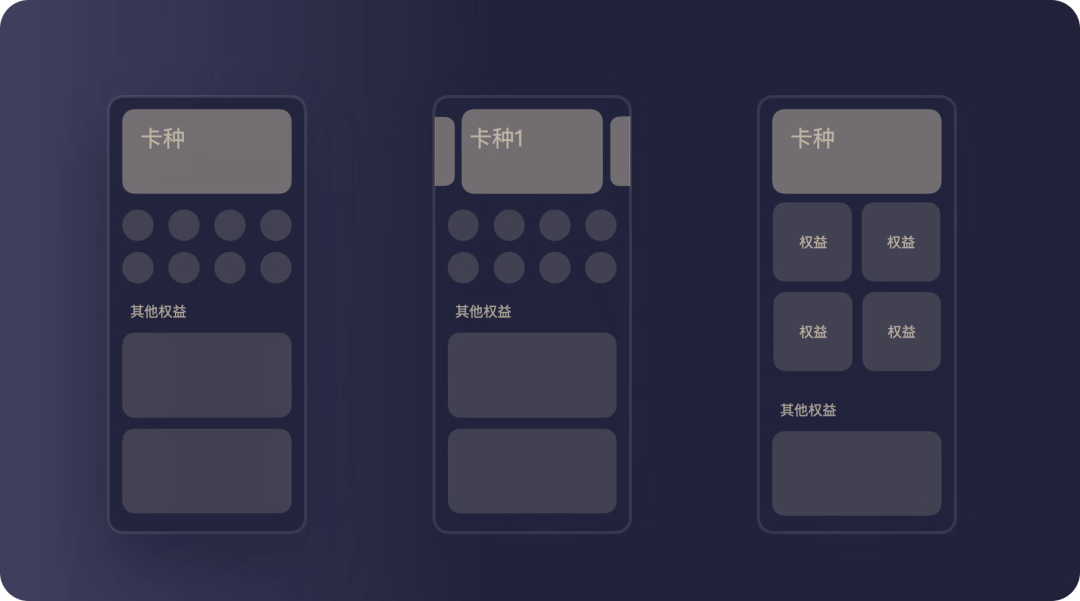
— 并且罗列归纳了竞品的几种布局方式 —

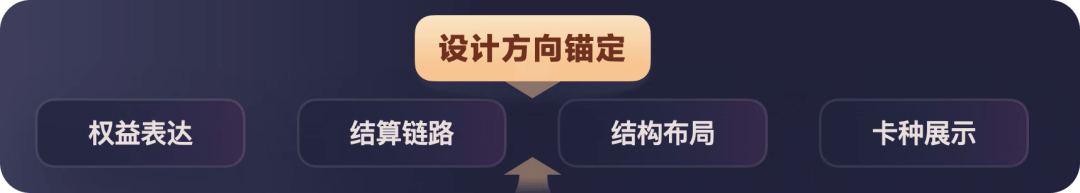
因此,基于对自身现状的分析,和对竞品的分析,我们将本次体验设计升级的策略主要锚定在 权益表达、结算链路、结构布局、卡种展示 四个关键点。

三、设计推演
设计推演拆分为发散和收缩两个部分
飞机稿发散
发散阶段围绕 结构布局 和 卡种展示 进行发散.
- 1 - 结构布局发散了 包裹式布局 和 分段式布局

- 2 - 针对卡种展示,分别发散了 传统tab切换 和 卡片轮播 以及 卡种场景化探索。

- 3 - 由于有多种卡种,因此在卡种发散的过程中针对于 不同卡种的用户感知,也进行了相应的探索。
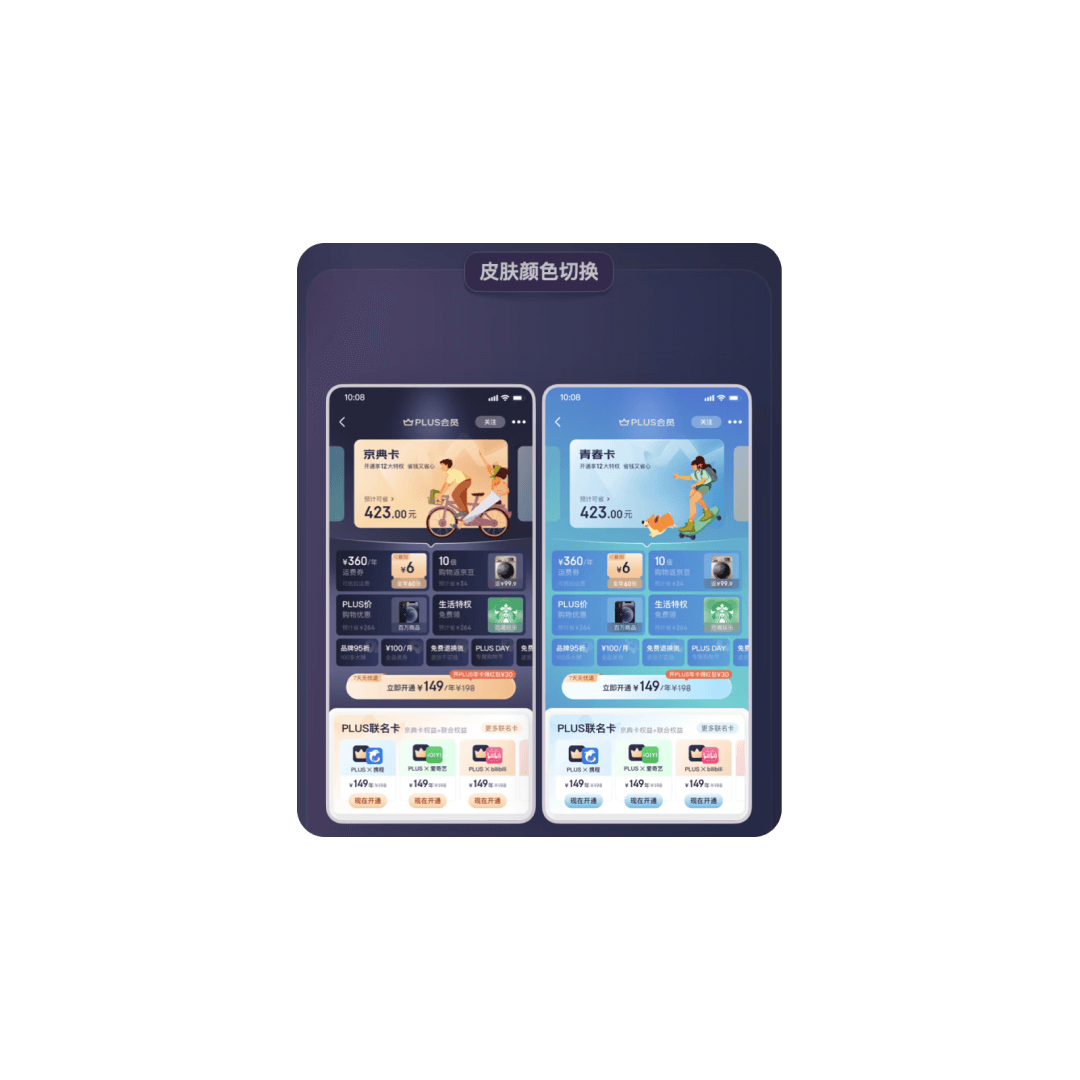
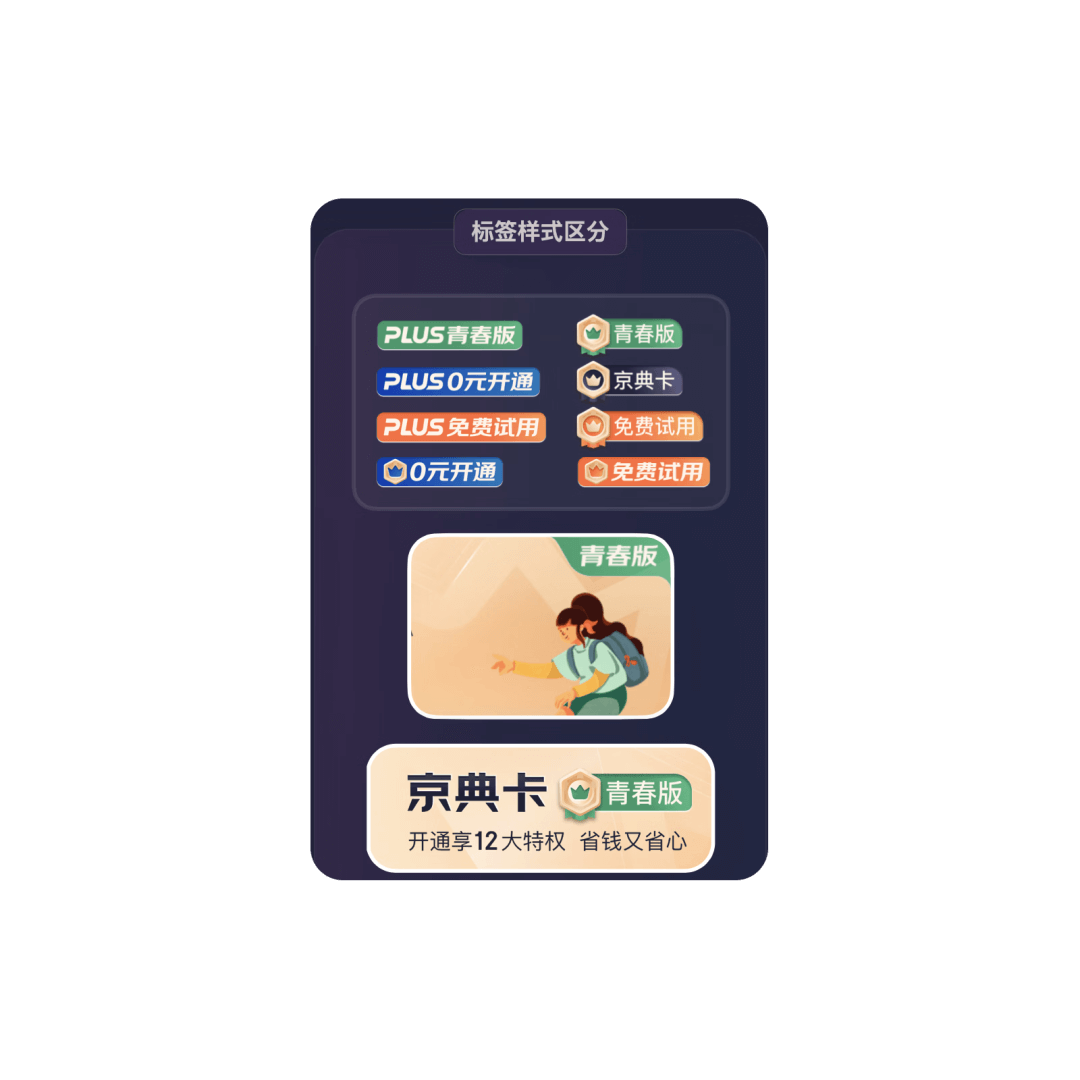
比如 强感知 的皮肤颜色切换、卡面图形切换,次强感知 的标签样式区分。

3.1 强感知 的皮肤颜色切换

3.2 强感知 的卡面图形切换
3.3 次强感知 的标签样式区分

收缩-策略推演
最后的方案收缩落地,我们主要围绕前面提及的四个方向进行策略拆解,首先是权益展示。
1·权益展示
分为三个点:
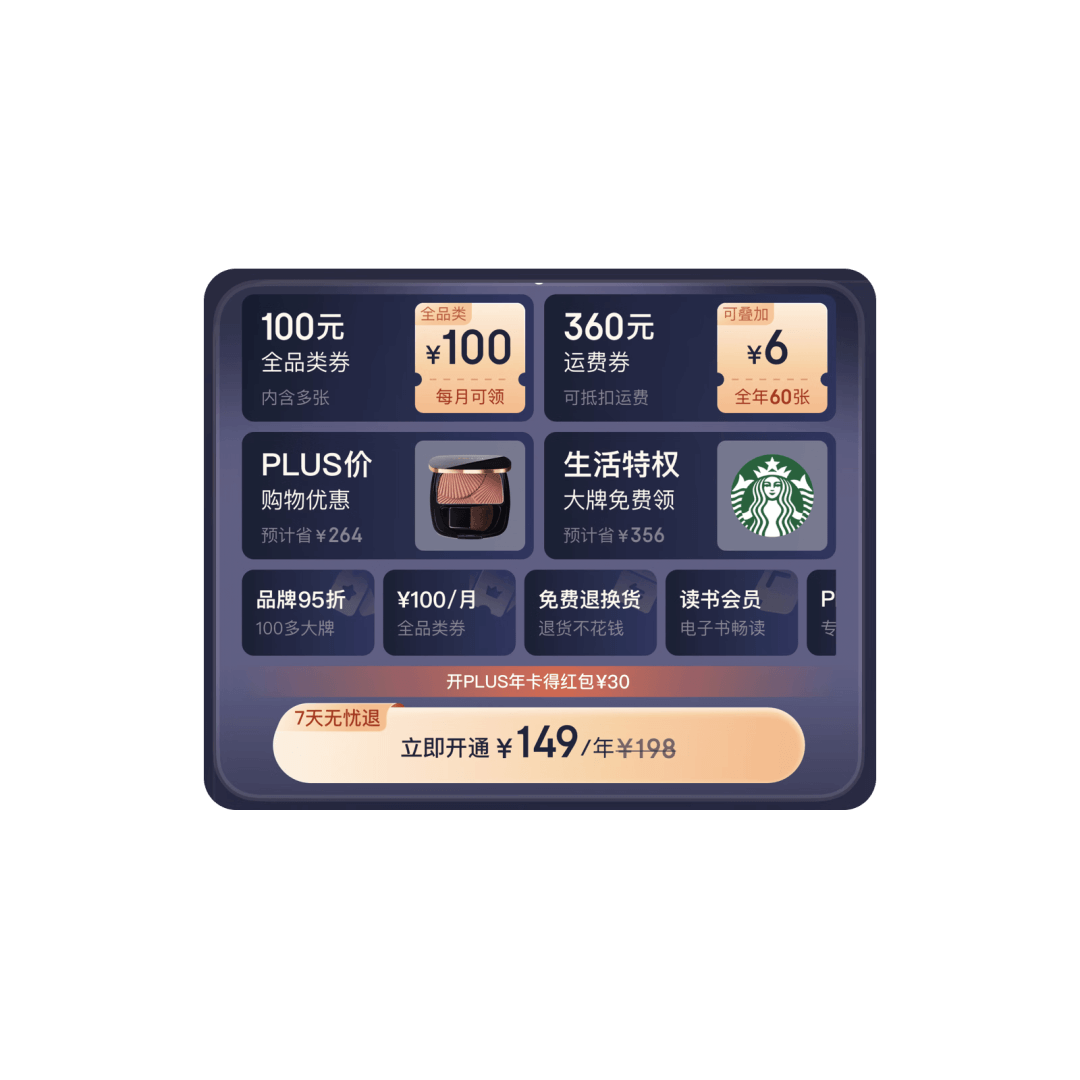
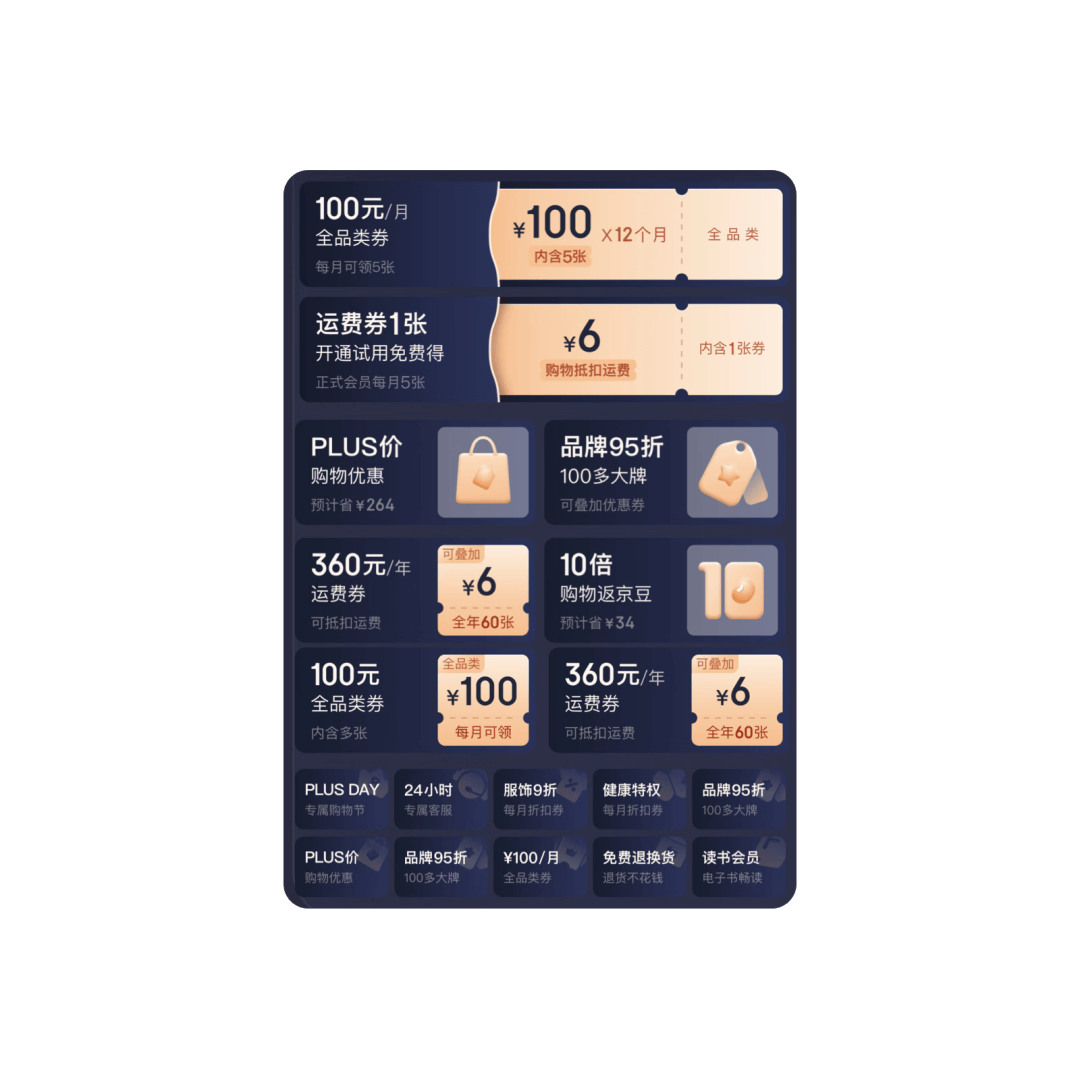
1· 是进行主次权益的权重差异,助力用户决策。

2· 会员权益显性露出,强化关键信息,以及sku的轮播露出,打造强撩拨感。

3· 最后组件化输出模块,后台灵活配置上传,节省开发成本。

2·结算链路
1· 摒弃了以往全页面跳转形式,采用浮层收银台的方式,减少用户在页面间跳转带来的迷失感,从而达到简化支付路径的目的。
2· 其次视觉整体优化。保证视觉一致性传递。

3·结构布局
1· 整体采用分段式布局结构、使模块更聚焦,提升首屏的秩序感

2· 分层展示便于开发还原。【前期UI评审阶段和开发做好沟通,便于开发判断使用什么实现方式,从而做到又快又好的还原设计稿(皆大欢喜❤️)】

4·卡种展示
1· 多卡种滑动保证卡种外露的同时 引导用户操作。

2· 卡面微动效,强化PLUS的 品牌心智和用户感知。

3· 卡面氛围,最终采用3D打造的效果,彰显plus品牌的尊贵感知,助力用户决策。并且拓充氛围坑位的运营属性,可配置氛围延展plus会员卡的情感化表达。
4· 卡面上进行不同卡种slgan的透传,进行价值传递,进一步助力决策,比如京典卡:开通享12大特权,省钱又省心;免费试用:开通享8大特权,免费试用30天;0元开通:开通享12大特权,多用多省少用不亏。

5· 联名卡整体视觉减负。

数据验证
本次首屏设计体验升级,在组内同学、产品和开发的共同的努力下,最终测试上线,通过测试版本追踪数据,我们也得到了相应正向的反馈(这里就不放数据啦😊)。
复盘整个设计过程,依然有待后续优化和持续验证的相关点,比如 “免费试用会员由原先的首屏曝光露出迁移到TAB滑动切换展示,相应数据下降,未来业务目标锚定在该模块数据后,
设计测该如何优化?以及保证PLUS整体品牌一致性的前提下,如何精细化探索不同卡种的差异化。

