原文标题:How (and should?) we stop the infinite scroll
原文作者:Daley Wilhelm
编者注:FEED流已成为线上内容平台的标配,在某些层面上也有着负面的评价。作为设计师,我们该如何应对这一挑战?这篇来自国外体验设计专栏UX Collective的优秀文章梳理了FEED浏览体验的发明历程以及应用场景,从多个角度分析优缺点,并给出现阶段可实施的优化手段,让我们一起来看看吧。
无限滚动的体验是糟糕的吗?作为设计师,我们应该如何在体验易用性和人性之间取得平衡?

在很多线上社交和内容平台,无限滚动已经成为标准配置。在使用TikTok时,除了“累了吧,放松一下拇指。”的提示引导用户放下手机,刷视频FEED是没有明确的停止按钮的,但这个提示也常常被用户忽略。TikTok真的希望用户放下手机吗,如果用户真的控制使用时长,为什么要提供用户一个不断持续、永无止境的、完全按照用户喜好定制化的内容流呢?
不久之前,社交媒体的信息流也曾是有终点的。用户能够滚动到页面的底部,或者再次看到已经浏览过的内容。Facebook和Instagram的信息流是按时间顺序排列的,你可以看看朋友们的最新更新,然后跳去其他应用程序或者干点别的。而现在因为无限下拉,内容流变得没有尽头——你可以看到朋友们的更新、大数据算法认为你感兴趣的内容,以及更早的内容穿插交替出现。这样就能保证你可以不停地刷、刷、刷。
我们——无论是用户还是用户体验专业人员——大多认为这种做法是正常的。在注意力经济的时代,能抓住用户注意力的时间当然越长越好,对吧?
但无线滚动带来的技术和社会问题比它能解决的还要多。
什么是无限滚动
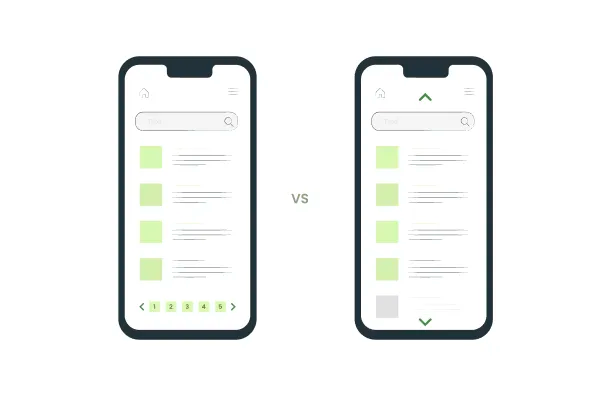
分页加载和无限滚动

我们所知道的无限滚动是由Aza Raskin在2006年发明,他当时在一家名为Humanized的用户体验公司工作,他同时也是播客“Your Undivided Attention(全神贯注)”的联合主持人之一。
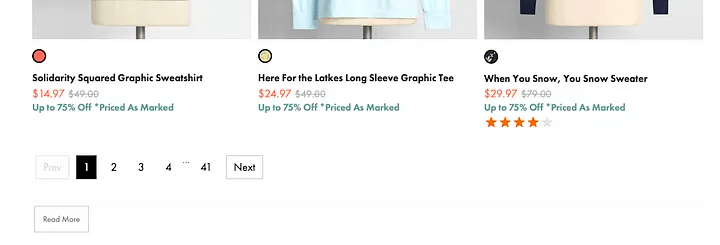
他想创造一项新的技术去替代大家所熟悉的翻页操作,也就是浏览的内容被分成多个页面,通过在底部的分页器控件去特定页面。我们在一些电商平台的网站上仍然可以看到这种体验,就像下面的例子一样。

分页使得用户需要主动点击翻页,这似乎不是什么大问题。但滑动下拉明显比点击操作更简单,也不需要等待加载,特别是手机等移动设备的触摸屏操作。如果用户在翻阅内容时翻到了第12页,相比无尽的信息流,他会更容易意识到所花费的时间。
尼尔森·诺曼认为,无限滚动降低了交互成本,并且增加了用户参与度。无限滚动让内容浏览永远没有尽头,用户无需等待加载和复杂的交互操作,就有更多的内容可以浏览,如果出现烦人的广告,轻轻一划就能让它消失。
无限滚动的优点
提供无缝、连续的内容
干扰最小化 = 跳出率降低
适合移动设备体验
降低操作成本
提高用户参与度
这一切都促使了用户在使用无限滚动体验的应用上花费更多时间。再次强调,注意力经济需要抓住并维持用户的注意力才能赚钱。但作为设计师,一些负面因素仍需要我们去关注和思考。首先是无限滚动的在技术方面的问题。
技术上的不友好
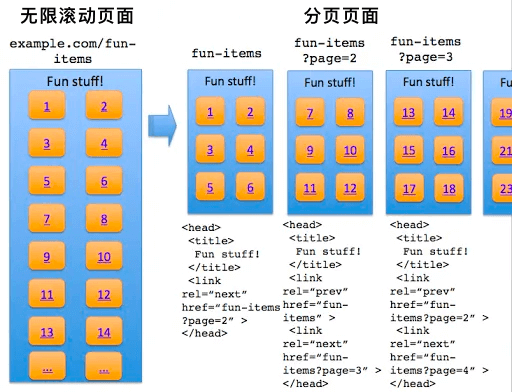
搜索引擎优化(SEO)不太喜欢无限滚动。就像Google Search Central Blog所写的:网络爬虫不能很好地模仿人工用户的行为,比如滚动下拉或点击加载,所以爬虫无法获取信息流中的所有内容,这会导致这些内容无法出现在Google的搜索结果中。要使无限滚动的页面符合“搜索引擎友好”,必须将其转换为分页组件的页面。

对于用户来说,在FEED流中重新找到某个已经看过的内容是困难的。我们都有过这样的经历,上滑试图回忆起我们在哪里看到过某个帖子。除非加入收藏,否则我无法找到半小时前刷过的TikTok。
对于可以无限加载内容的信息流,显然需要大量的数据加载。如果网速不好或者是被困在没有WiFi的咖啡馆,这可能意味着用户要盯着加载了一半的页面,感到挫败地不停试图刷新。
FEED流也给无障碍设计(如屏幕朗读功能)的可用性带来了挑战。在FEED流页面中,屏幕朗读功能可能只能识别并朗读页面的顶部。一般来说,搜索栏和返回等全局导航控件都会被固定在页面的顶部。但在FEED中,不存在所谓的导航和页脚,依赖无障碍功能或者是使用外置键盘的用户不可能顺利地使用常规的命令找到他们想要的功能。

无限FEED的缺点
对SEO不友好
很难重新找到曾经浏览过的内容
页面加载更有负担
无障碍体验的支持问题
卡顿的体验
用户会一直刷刷刷,停不下来
我们为什么无法停止刷刷刷

还记得Aza Raskin吗?他就像小说中的弗兰肯斯坦博士一样,后悔自己的发明。2019年他在一条推文中说道:
“从无限滚动中得到的一个教训是:极致的易用并不意味着对用户或人性最为有益。”
一条标记着“#社交媒体成瘾”标签的推文下,有这样的评论:“无限滚动的创造者Aza Raskin在设计这个功能时抱着高尚的意图。如今Raskin认为每天我们浪费在无限FEED中的时间相当于20万人的寿命。”

滑动是不假思索的,甚至是无意识的。通过不间断的微量多巴胺刺激,用户保持在手机上持续地滑动。FEED流会根据你的兴趣和喜好进行个性化定制,令你一直保持兴奋。我的 TikTok 会随着我当下沉迷的内容逐渐变化。如果我想了解彩绘玻璃,TikTok 每隔几分钟就会向我推送一段彩绘玻璃艺术家的视频。时间悄然溜走,而我沉迷其中。
让人上瘾的设计
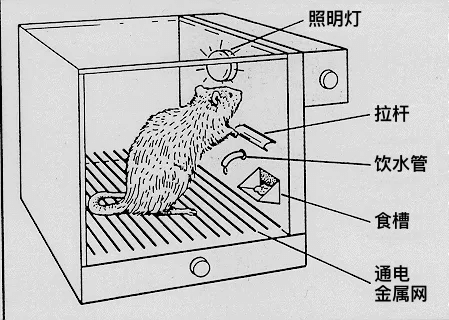
无论是否应用无限FEED的设计,社交媒体平台都令人上瘾。每个从事用户研究的人都知道心理学家斯金纳(B.F. Skinner )和他那听起来可怕的“斯金纳箱(Skinner Box,直译为剥皮箱——译者注)”。别担心,被放入这个盒子的老鼠没有被剥皮,而是被用来进行行为研究。斯金纳从中得出的发现在那之后的几十年里,被应用于全球各地的商业实践中。

简而言之,这些实验基于操纵性条件反射的,也就是利用奖励和惩罚来鼓励或阻止某行为。当老鼠按下一个杠杆时,要么给予奖励,要么给予电击。奖励使它们可能再次按下杠杆,而电击使它们不太愿意再按下杠杆。现在人尽皆知的道理,但是斯金纳的实验成果是理解现代人类行为的基础。
社交媒体的运作基于斯金纳的实验,也就是利用积极反馈加强平台预想中的行为。老鼠按了一下操纵杆得到了奖励,所以他们不停地按下杠杆。与社交媒体的相似之处是显而易见的: 我们浏览我们的订阅源,寻找能引起我们兴趣的令人愉快的帖子。并不是所有的帖子都很有趣,但是我们会继续滚动来寻求多巴胺的刺激。
上瘾和焦虑

社交媒体和赌博很像,按下刷新按钮就像拉下老虎机的拉杆,用户像期待胜利的奖励一样,期待刷到与自己共鸣的有趣内容。特里斯坦 · 哈里斯(Tristan Harris)曾担任谷歌(Google)的设计伦理学专家,也是播客“Your Undivided Attention(全神贯注)”的另一位联合主持人。他研究发现惊喜的奖励刺激着我们不停地重复之前的行为,更令人担忧的是,它甚至会改变大脑的结构。
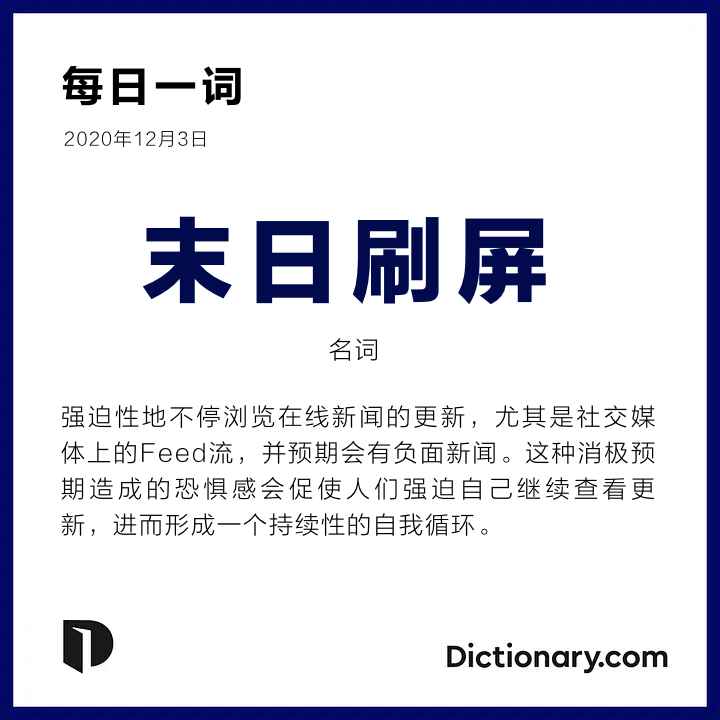
挪威的一项相关研究认为,社交媒体不仅会让人上瘾,还会增加焦虑和抑郁的概率。用户被吸引到他们的订阅的内容中,这些内容往往反映出世界上最糟糕的情况。听说过末日刷屏(doomscrolling)吗?这是指在社交媒体或新闻网站上不断浏览负面、令人沮丧的新闻或信息的行为。24小时中报道的新闻很少是令人愉快的。用户浏览了几个小时的新闻可能全是关于森林大火、大规模枪击事件、令人发指的犯罪案件等等不幸的悲剧。让大脑长时间沉浸在这种内容中对心理健康没有任何好处,大数据算法带来了对未来的悲观和恐惧的情绪,将大脑中的负反馈回路进一步加强。

对商业收益有好处,但对人不好
“如果你不为产品付费,那么你就是产品的一部分。”ー杰伦 · 拉尼尔
浏览社交媒体到底浪费了多少时间?真的相当于20万人的寿命吗。这真的很难被量化,但仍是需要被认真思考的问题。坦率地说,简单易用又让人上瘾的无限FEED流确实显著增加了社交媒体的使用时长,这对TikTok和Facebook的股东来说是好消息,但这对用户来说是有益的吗?还是对社会有好处?我们是不是应该限制无限FEED流?

作为设计师,我们需要思考设计将如何影响人们,而不是仅仅将底线放在对商业利润的关注上。在理想情况下,我相信设计师会坚守自己的首要责任是为用户负责,而不是为利益服务。
我们必须在收益至上,比如让用户永远不停地刷刷刷,与设计伦理的之间找到平衡。从设计伦理的角度出发,我们首先要弄清楚人们究竟在无限FEED流上浪费了多少时间,以及下列三个问题:
长时间使用社交媒体,将如何影响用户的心理的?
我们怎样才能让每个人都能无障碍地使用?
如果无限FEED流将带来不健康的后果,如何防止用户过度沉迷?
如何限制用户的刷刷刷
既然大量的相关研究和证据都表明,像TikTok这样无限滚动的FEED流并不是消磨周六夜晚最健康的方式,我们该如何让用户停下来?对此,有几个设计解决方案。
增加【加载更多】按钮

“加载更多”按钮不会在页面自动加载内容,是一种分割内容同时避免翻页的方案。这对无障碍体验的辅助功能也更友好。点击这个按钮的操作成本并不高,但为用户提供了一个停下来的合理节点。
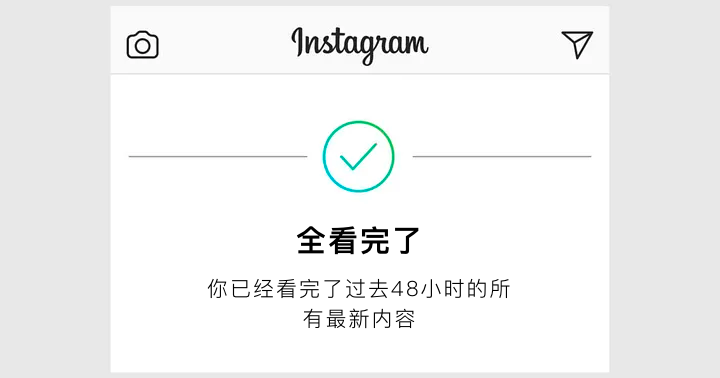
到头了!

我知道这个方案存在一些争议。当用户已经按照时间顺序浏览完了所有更新、推荐和相关用户等所有内容的时候,提示内容流的底部。这是个让用户逛逛网站其他板块或者放下手机出去走走的机会。
时间统计和提示

尽管我文章中对TikTok持怀疑态度,但我还是要赞扬他们尝试限制用户在这个应用上的使用时间。在名为“数字健康”的工具中,用户可以自行设置屏幕时间的上限。大多数操作系统,比如iOS,都有类似的功能限制屏幕时间和那些容易令人沉迷的应用。
考虑什么对人们最好,而不是对商业最好

避免末日刷屏(doomscrolling),不健康的社交媒体习惯,以及自我矮化不仅仅是用户的责任。技术的设计者首先需要考虑将对人们产生的影响。我们可不想像Aza Raskin一样,眼睁睁地看着我们的创造物肆虐,浪费20万人的生命。
无限FEED流有无限的力量

自2006年以来,无限FEED流成为社交媒体标准的原因有很多。无缝连续的内容浏览体验提高了用户参与度。在注意力经济中,只要能保持用户的眼睛停留在屏幕上,就赢了,所以像TikTok、Instagram和Facebook这样的平台借此获得了巨大的成功。
然而,这些连续的内容源也有一些技术陷阱。无限FEED流并未针对SEO技术进行优化,用户很容易迷失在内容流中,很难再次找到曾经浏览过的内容。内容的无限加载,增加的页面负载可能给网络带来压力。
在心理健康方面,上瘾的无限信息流迫使用户一直刷新滚动页面到拇指疲劳。无限加载的FEED流被设计成让用户像赌博机前的赌徒或斯金纳盒里的老鼠一样,寻找更多多巴胺的快感。社交媒体的无限FEED流造成的时间虚度以及末日刷屏(doomscrolling)加强了大脑的负反馈回路,增加焦虑和抑郁的风险。
Aza Raskin从无限滚动的发明者转变为致力于批评技术影响的播客主持人。我们应该积极创新,但我们必须考虑到这些创新可能为人带来的影响而不仅仅是收益。
我们的思考:让设计更有温度
本文探讨了FEED流在商业收益上获得巨大成功的背后,用户在身心健康和生活方式上的负面影响,以及相应的改进举措。
作为设计师,我们致力于解决问题,为用户带来更好、更愉悦的产品体验。而只着眼于关注用户或商业收益,可能带来意想不到的负面后果和棘手的问题。我们正身处于AI技术代际变革的时代背景下,重大的科技发展往往带来生产力和生产关系等方面的显著变化,需要我们思考全新的设计框架和方法。我们应当意识到我们所掌握的知识和创造力,拥有着将产品体验导向积极影响的力量。
让设计为科技赋予积极的温度,让优质的体验惠及更广的人群。
原文链接:https://uxdesign.cc/how-and-should-we-stop-the-infinite-scroll-66141fcb0768
本文来自UX Collective专栏,MEUX仅做内容分享,如有疑问请查看原文;图片来源于网络属于原作者,如有侵权请联系我们删除。
更多精彩作品展示,请关注「百度MEUX」小红书账号869010907
感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。
也欢迎加入MEUX,交互/视觉/用研
可投简历至meux-talent@baidu.com
(注明信息获取来源如:公众号)
以下文章,你可能也感兴趣
⬇️

