编辑导语:用户体验对于一个产品来说,有着至关重要的作用,贴心的产品体验感受会让用户爱上这款产品,反之,会放弃使用这款产品。本文对十款产品的相关设计做了一个评测,作者分享其对于这十款产品的设计场景以及思考,一起来看看吧。

本期目录
一、【Iwatch】-Iwatch 的文本输入
二、【闲鱼】- 切换城市的设计形式
三、【QQ】- 有趣的晚安动效
四、【闲鱼】- 选择问卖家的高频问题
五、【支付宝】- 裂开了的碎屏动效
六、【Safari】- 关闭其它标签页
七、【Safari】- 长按出操作弹窗
八、【得到】- 贴心的进度拖动条
九、【得到】- 只看作者回复的留言
十、【知乎】- 个人创作内容搜索
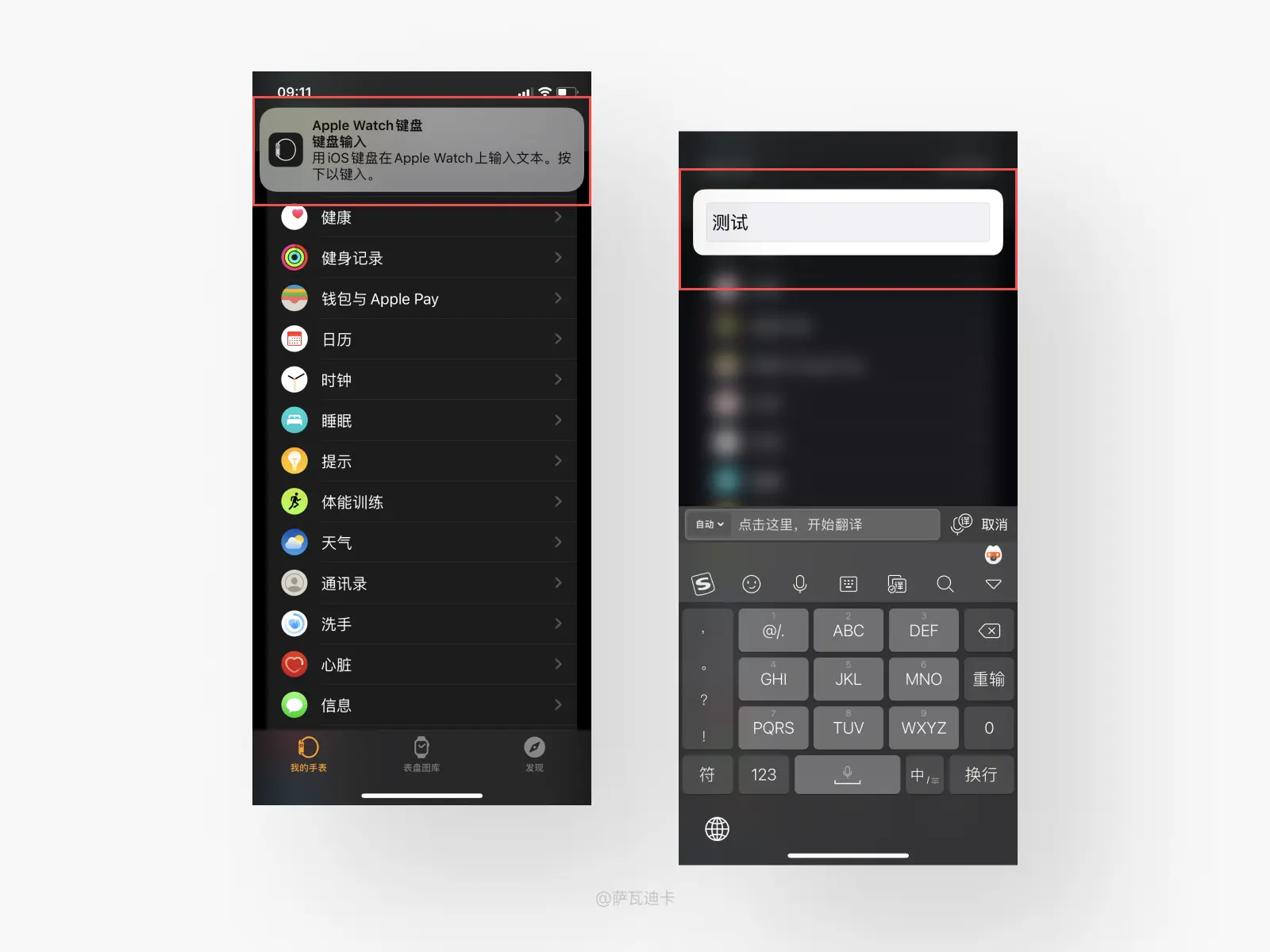
一、【Iwatch】-Iwatch 的文本输入

1.【使用场景】
用户在 Iwatch 设备上输入文本时,由于屏幕过小经常会输错或者输入的体验不佳。
2.【设计思考】
设计目标:解决 Iwatch 的输入体验不佳问题,优化文本输入的交互形式。
设计方案:当在 Iwatch 上进行文本输入时,相连接的 Iphone 上会弹出「用 IOS 键盘输入文本」,点击输入之后即可同步到 Iwatch 上,很好的提高了文本输入的体验与操作效率。
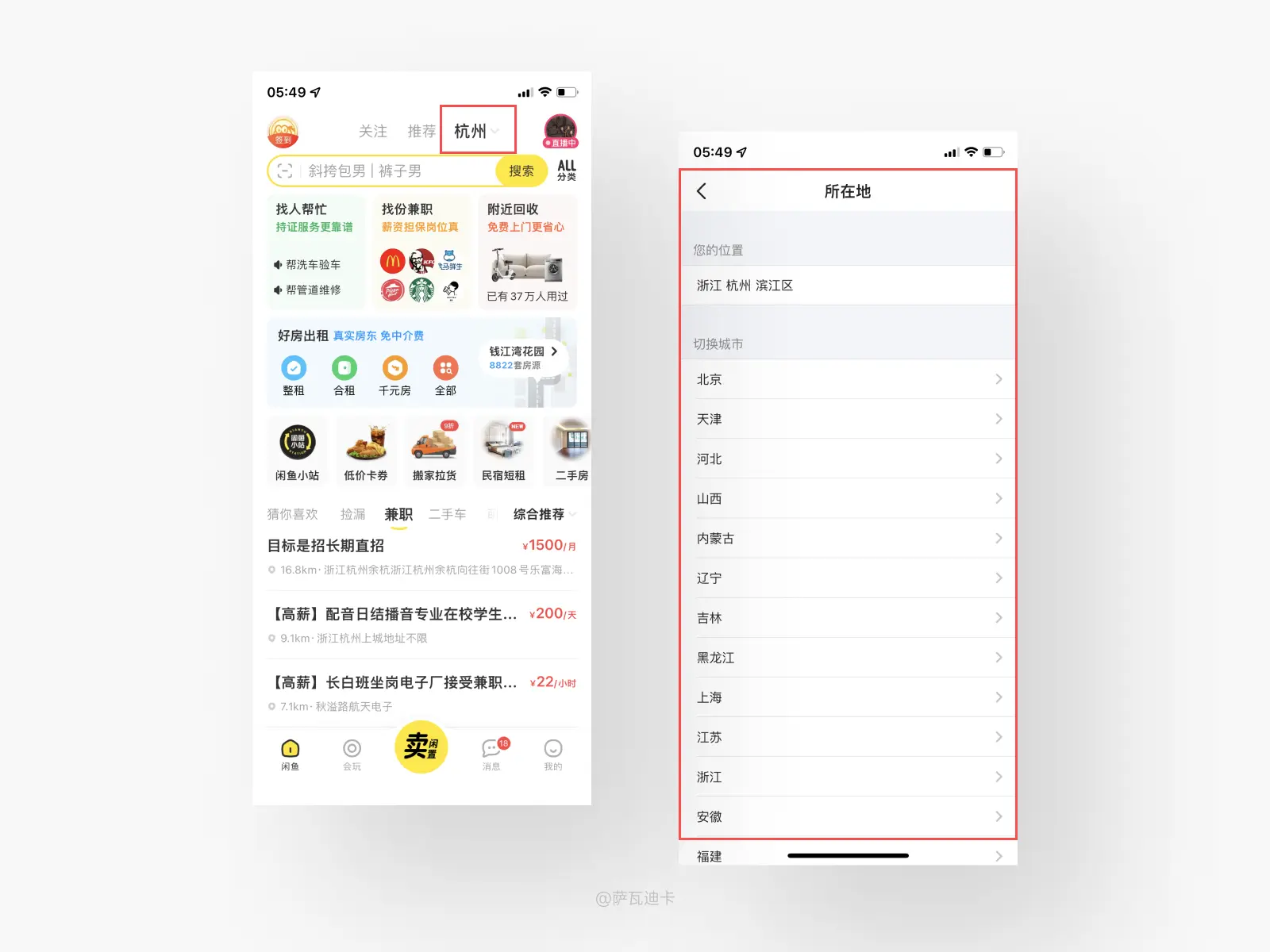
二、【闲鱼】- 切换城市的设计形式

1.【使用场景】
产品在设计的过程有时会遇到信息布局等问题,导致功能无法很好的被设计还原。
2.【设计思考】
设计目标:解决功能设计呈现问题。
设计方案:比如在闲鱼中,切换城市时,在城市旁增加「下拉图标」,可以引导用户点击,点击后即可跳转到选择城市的页面。这么设计既解决了设计呈现的难题,也不影响选项栏的统一性。
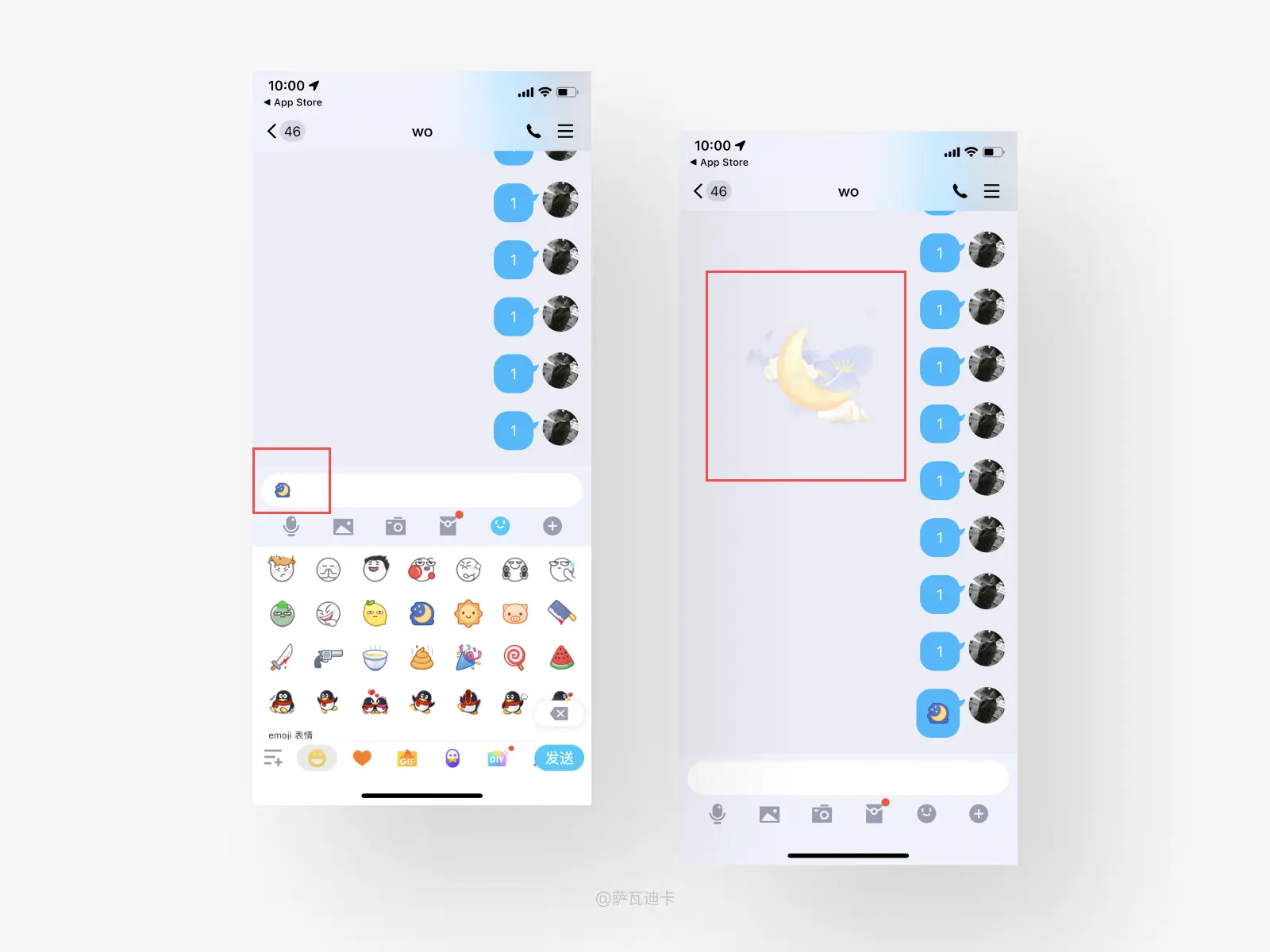
三、【QQ】- 有趣的晚安动效

1.【使用场景】
用户在聊天时发送文字或者表情时,如果想提升聊天的枯燥感,可以增加惊喜的瞬间。
2.【设计思考】
设计目标:解决用户聊天时缺乏惊喜的问题。
设计方案:在 QQ 聊天时,发送「晚安」的表情时,会出现更加生动的月亮动效,让用户在聊天的过程中增加一丝惊喜,很好的提升聊天体验。
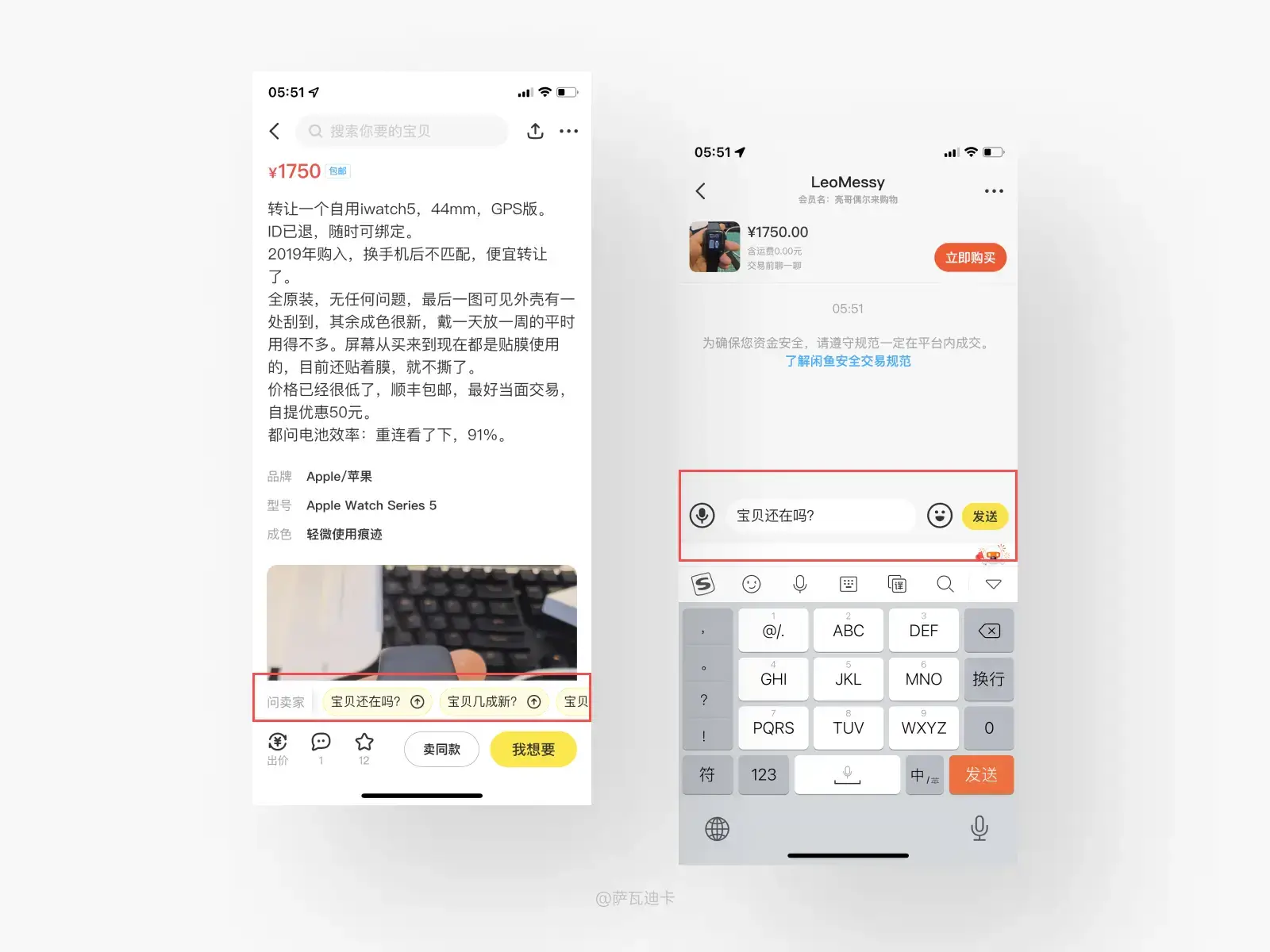
四、【闲鱼】- 选择问卖家的高频问题

1.【使用场景】
用户咨询产品去问不同的卖家时,通常都会问一些常见的问题,如果手打的话影响用户效率。
2.【设计思考】
设计目标:解决用户反复填写高频次话语的问题。
设计方案:在闲鱼商品详情页的「问卖家模块」中,可以选择某个高频词的问题,点击之后直接出现在输入框中,很好的提升了用户问卖家的效率。
五、【支付宝】- 裂开了的碎屏动效

1.【使用场景】
用户在使用手机时经常会由于不小心操作导致屏幕摔碎,从而让自己破费。
2.【设计思考】
设计目标:解决用户手机碎屏时的开销问题,引导用户购买碎屏险。
设计方案:在支付宝中,输入「我裂开了」,手机即会出现碎屏的动效,以及手机碎屏险的添加保障入口。这样的设计很好的提醒用户购买碎屏险来保障自己的利益。
六、【Safari】- 关闭其它标签页

1.【使用场景】
当用户在 Safari 中打开多个标签页想要关闭时,如果一个个关闭的话既费时又力。
2.【设计思考】
设计目标:解决无法一次性关闭多个标签页的问题,优化标签页关闭的交互模式。
设计方案:在 Safari 中,长按某个标签页即可弹出操作弹窗,点击「关闭其他标签页」即可关闭其他所有标签页,避免了一个个关闭时的麻烦,很好的提高了用户的操作效率。
七、【Safari】- 长按出操作弹窗

1.【使用场景】
用户在使用 Safari 浏览器时更多的是想希望有个良好的操作体验。
2.【设计思考】
设计目标:解决操作无亮点的问题,优化 Safari 的基础交互模式。
设计方案:在 Safari 中,长按底部 Tab 栏的某个图标,即可出现给用户快捷操作的「操作弹窗」,很好的减少了用户的操作步骤,提升效率。不过长按这个交互形式不容易被用户发现。
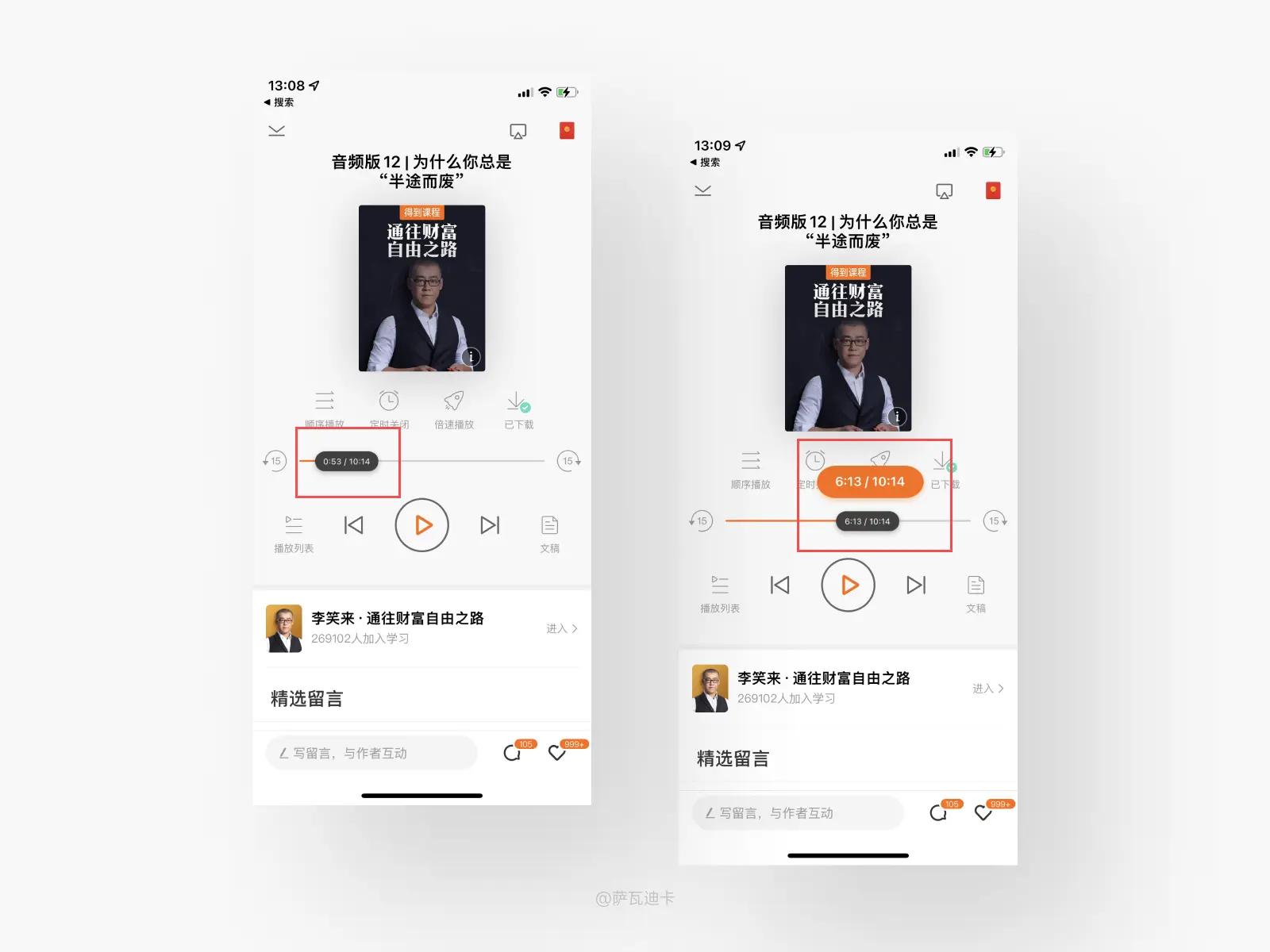
八、【得到】- 贴心的进度拖动条

1.【使用场景】
用户听音频想要快进时,在拖动的过程中经常由于手指的遮挡,无法确定快进的节点。
2.【设计思考】
设计目标:解决进度拖动条操作体验差的问题,优化在拖动过程中的交互模式。
设计方案:在得到 App 中,用手指拖动进度条时,正上方会出现放大版的进度信息,方便用户查看拖动的具体节点,很好的解决了进度条操作体验差的问题。
九、【得到】- 只看作者回复的留言

1.【使用场景】
用户在浏览时通常喜欢看作者回复的有价值的留言,不过经常会由于留言条数过多,无法及时看到作者回复的内容。
2.【设计思考】
设计目标:解决无法及时看到有价值的留言的问题,优化留言显示的分类形式。
设计方案:在得到 App 中,留言页会出现「只看作者回复」的功能开关,打开之后只展示作者回复过的留言信息,很好的帮助用户查看到更多有价值的留言信息,也提高了浏览效率。
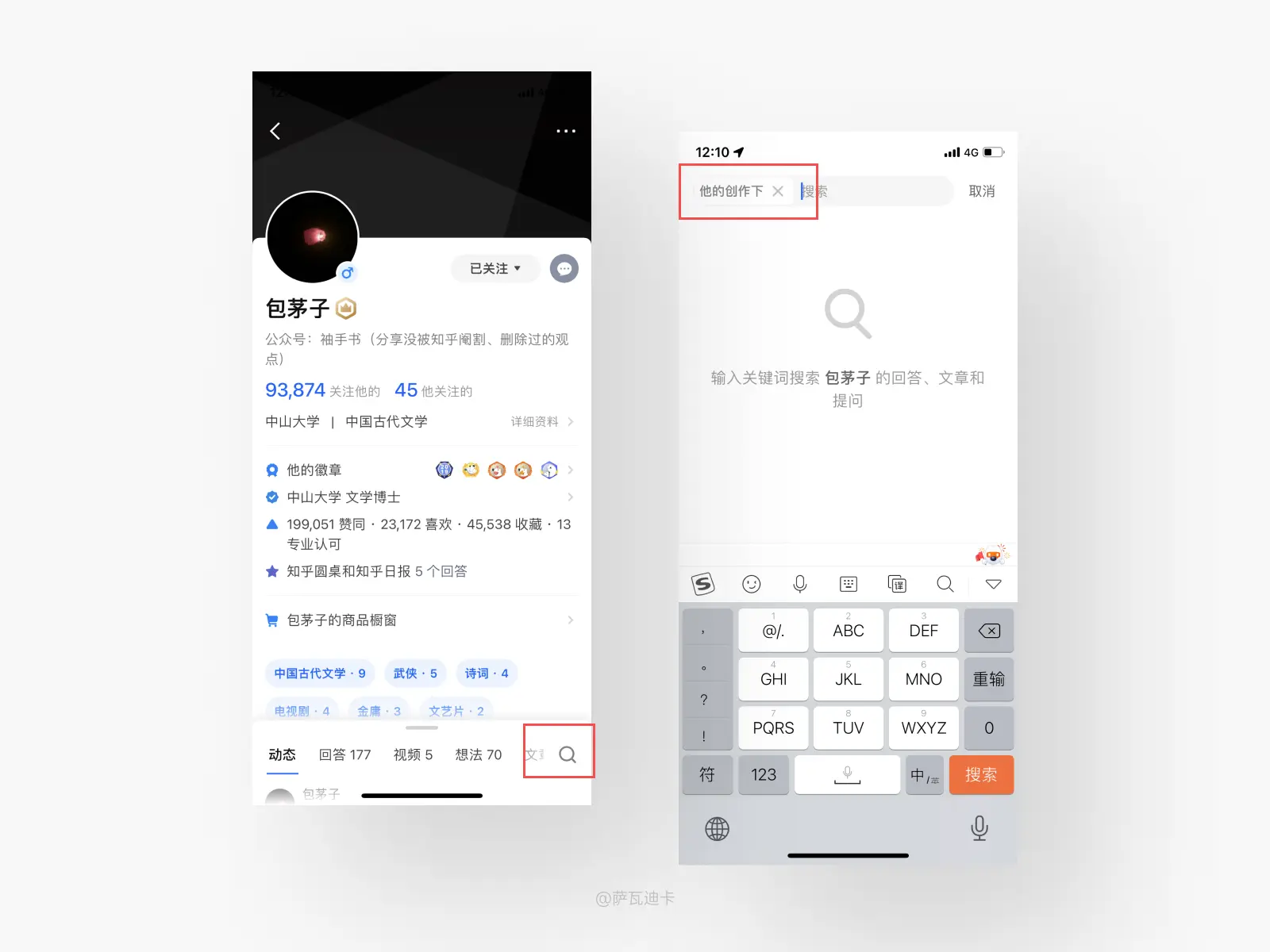
十、【知乎】- 个人创作内容搜索

1.【使用场景】
用户经常会看到喜欢的内容后去关注该创作者,关注后想继续看相关内容,若没有搜索功能,会非常影响查看的效率。
2.【设计思考】
设计目标:解决用户查看相关内容不便的问题。
设计方案:在知乎的个人页中,点击右下角的「搜索」功能,即可进入搜索页,同时搜索栏会提示只可搜索「他的创作下」的内容,方便用户精准的搜索相关内容,很好的提高查看效率。
十一、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的产品细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
1 人打赏


