编辑导语:用户体验对于一个产品来说,有着至关重要的作用,贴心的产品体验感受会让用户爱上这款产品,反之,会放弃使用这款产品。本文对十个产品的相关设计做了一个评测,作者分享其对于这十个产品的设计场景以及思考,一起来看看吧。

本期目录
- 【小鹏】- 置顶重要操作
- 【瑞幸】- 默认选择最佳定制
- 【小鹏】- 关注并私信
- 【小鹏】- 预约表单填写
- 【12306】- 快捷查看订单信息
- 【安逸花】- 上滑跳转其它页面
- 【抖音】- 正在直播的提示设计
- 【网易云音乐】- 自定义首页
- 【瑞幸】- 多消息通知形式
- 【小鹏】- 有趣的主题换肤
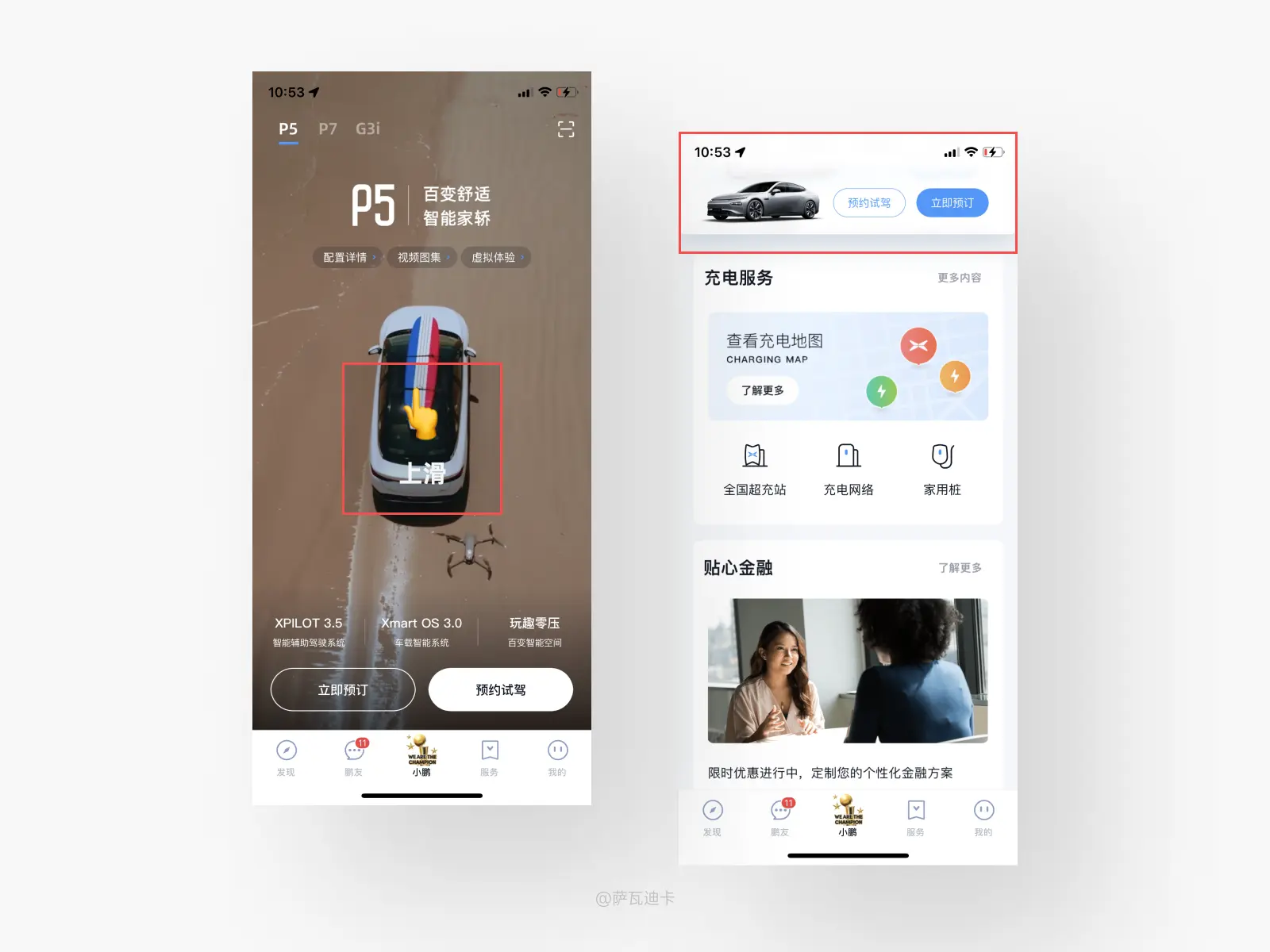
一、【小鹏】- 置顶重要操作

1. 使用场景
用户在预订汽车之前,一般都会先去了解汽车的各方面内容,觉得满意才会预定购买。
2. 设计思考
设计目标:解决用户浏览时无法直接点击预订的问题。
设计方案:在小鹏汽车详情页中,用户上滑浏览汽车信息时,当超过一屏后,界面的顶部始终会出现「预订及试驾」的重要操作入口,方便用户浏览后可直接点击,很好地提升浏览体验及入口的点击率。
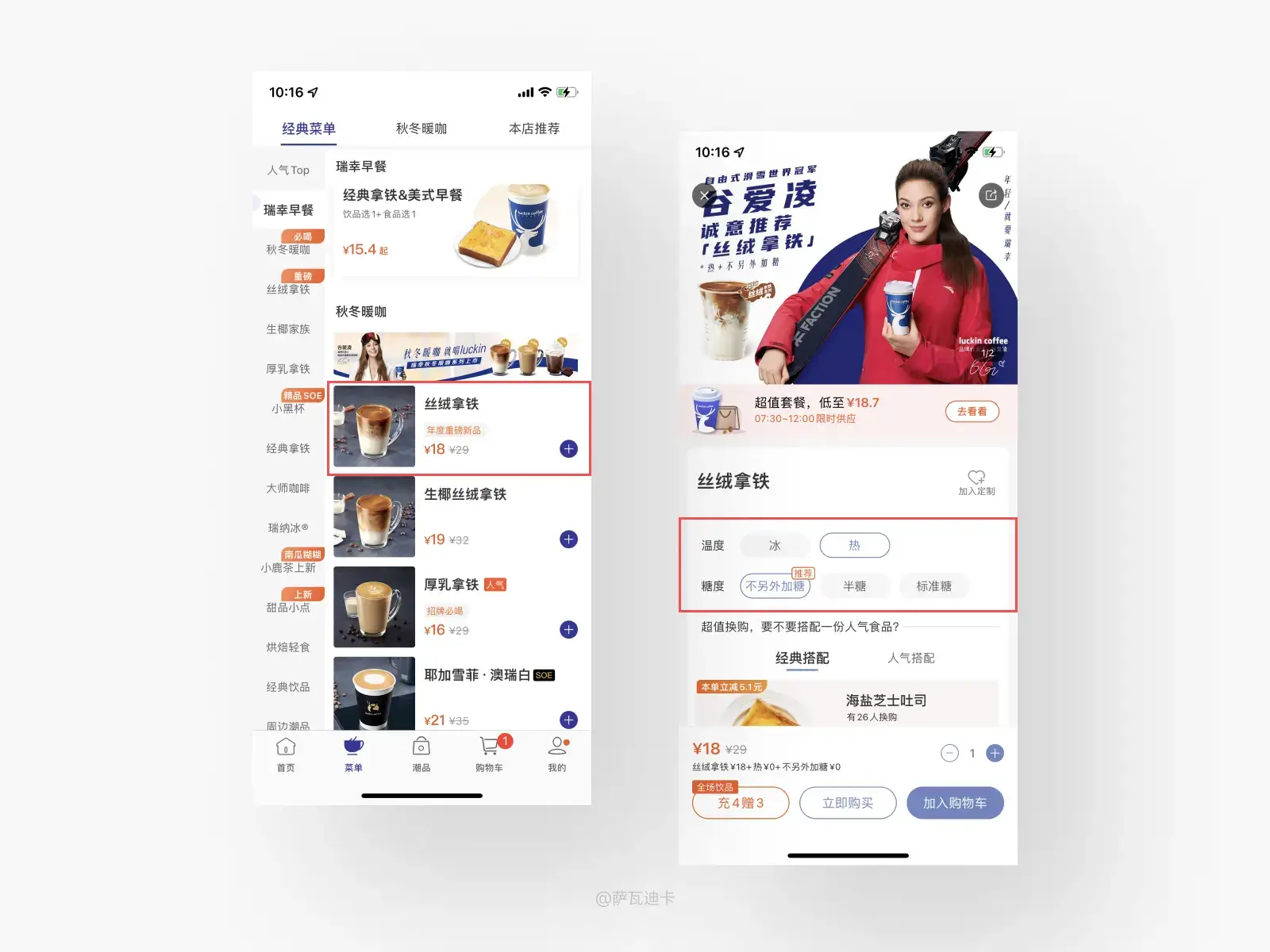
二、【瑞幸】- 默认选择最佳定制

1. 使用场景
用户在购买咖啡的时候,一般都会根据自己的口味进行定制化选择咖啡的温度或者糖度。
2. 设计思考
设计目标:帮助用户定制化咖啡,提升购买时的效率。
设计方案:在瑞幸中,用户购买某个咖啡后,都会默认选择推荐的温度以及糖度。很好的帮助用户做出选择,避免用户纠结,提升购买效率,同时保留「加入定制」功能,方便用户自己定制咖啡。
三、【小鹏】- 关注并私信

1. 使用场景
用户在浏览动态时关注作者之后,一般都会想更进一步去了解内容或者认识作者。
2. 设计思考
设计目标:优化关注后的操作流程。
设计方案:在小鹏中,用户点击作者头像旁的「关注并私信」,即可在关注的同时跳转到聊天界面,减少了私信咨询的的操作路径,避免了多步操作,更好地提升使用的体验及效率。
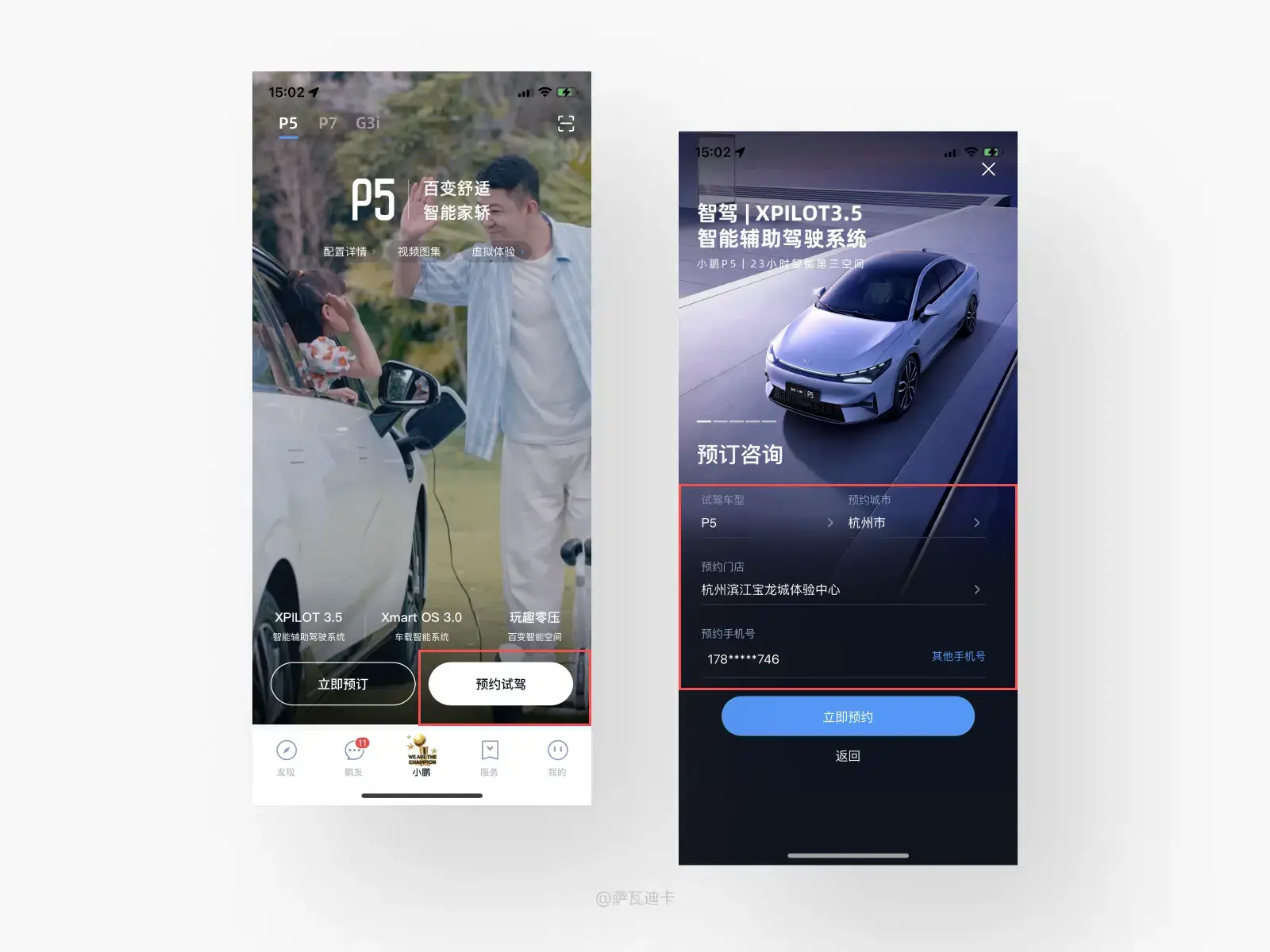
四、【小鹏】- 预约表单填写

1. 使用场景
用户在预约试驾时需要先填写预约咨询的表单信息,才能进行预约。
2. 设计思考
设计目标:解决用户需手动填写表单信息的问题,提升预约的用户量。
设计方案:在小鹏中,用户点击「预约试驾」后进入预约咨询页,系统会自动根据你的账号信息及当前地理位置帮你选择预约最近的门店,避免了用户手动填写表单,很好地提升了预约的效率。
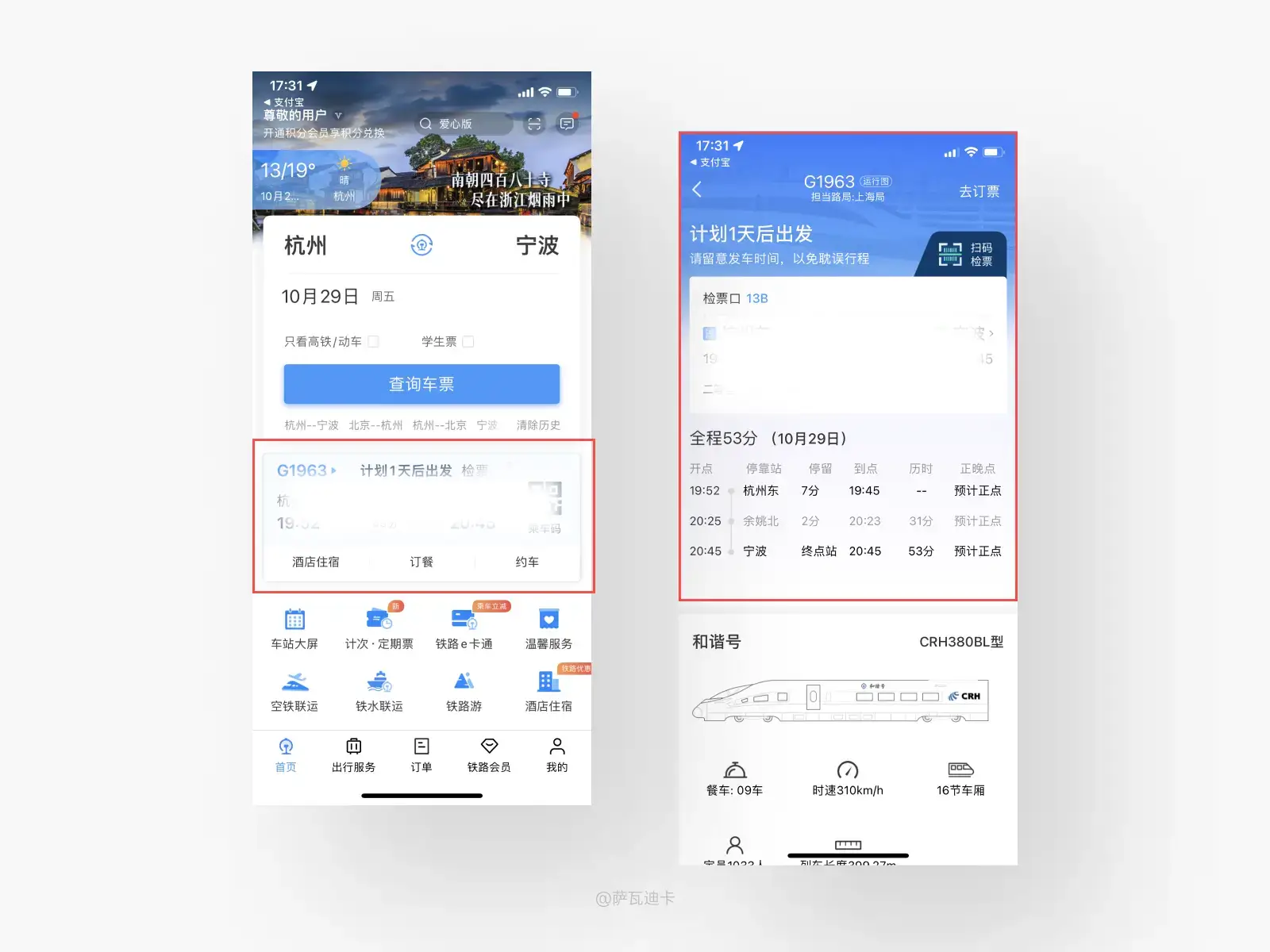
五、【12306】- 快捷查看订单信息

1. 使用场景
当用户提前购买好高铁票后,如果想查看详细信息需要进入订单页面查找,过于繁琐。
2. 设计思考
设计目标:解决用户查看高铁票信息操作复杂的问题。
设计方案:在 12306 中,当用户购买好高铁票后,首页即会出现该订单的快捷查看入口,展示用户最关心的信息,同时点击后也可查看更详细的内容。很好地减少了操作步骤,提升了用户的查看效率。
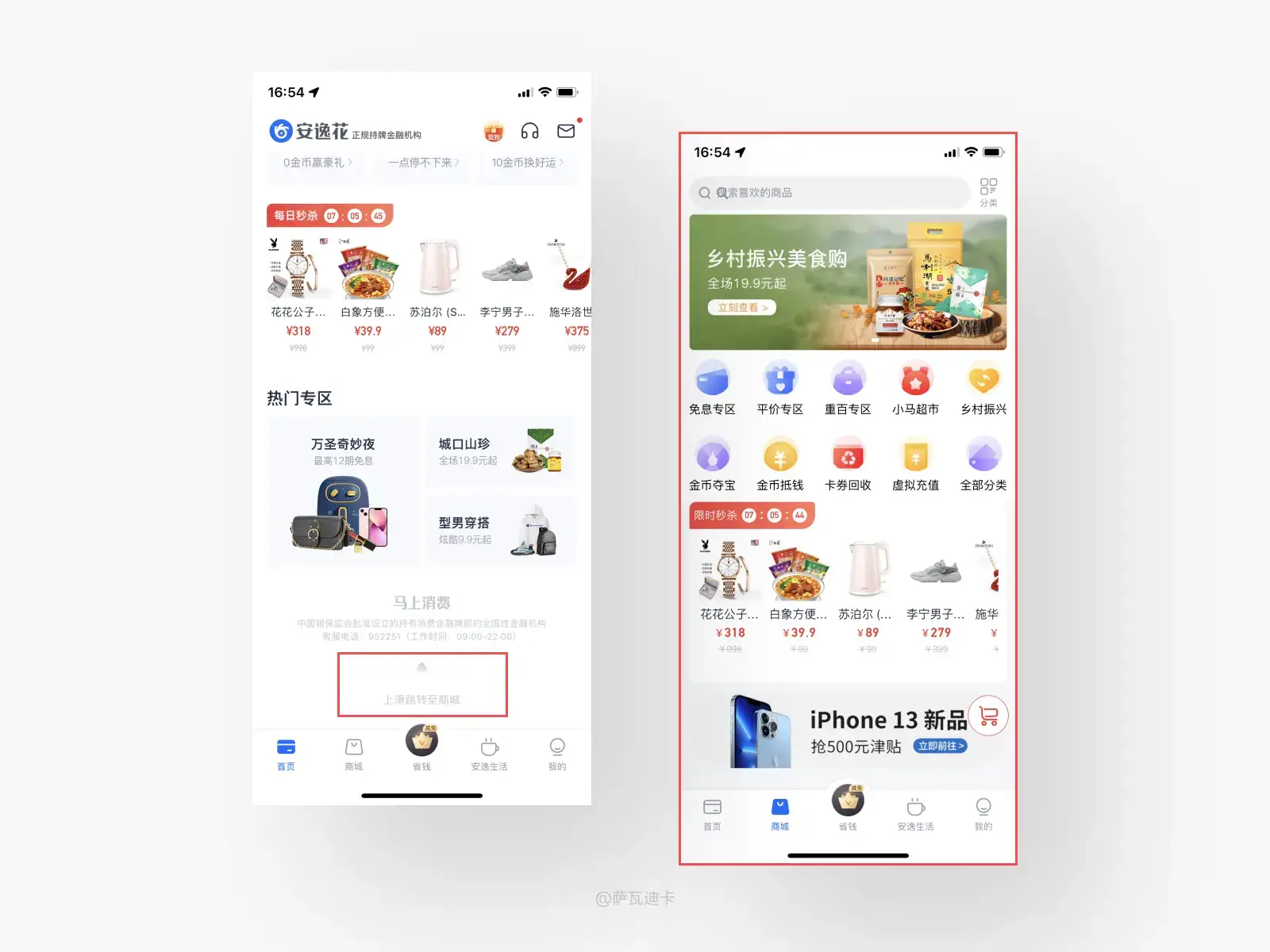
六、【安逸花】- 上滑跳转其它页面

1. 使用场景
当用户浏览某个页面至底部后,一般都会继续浏览其它页面来获取自己想要的信息。
2. 设计思考
设计目标:解决用户浏览过程中界面切换的问题。
设计方案:在安逸花中,当用户在首页浏览至底部时,会提示「上滑转至商场」,上滑后即可跳转到商城页面,方便用户继续浏览。这样的设计既不打断用户的浏览节奏,也提升了商城页面的浏览量。
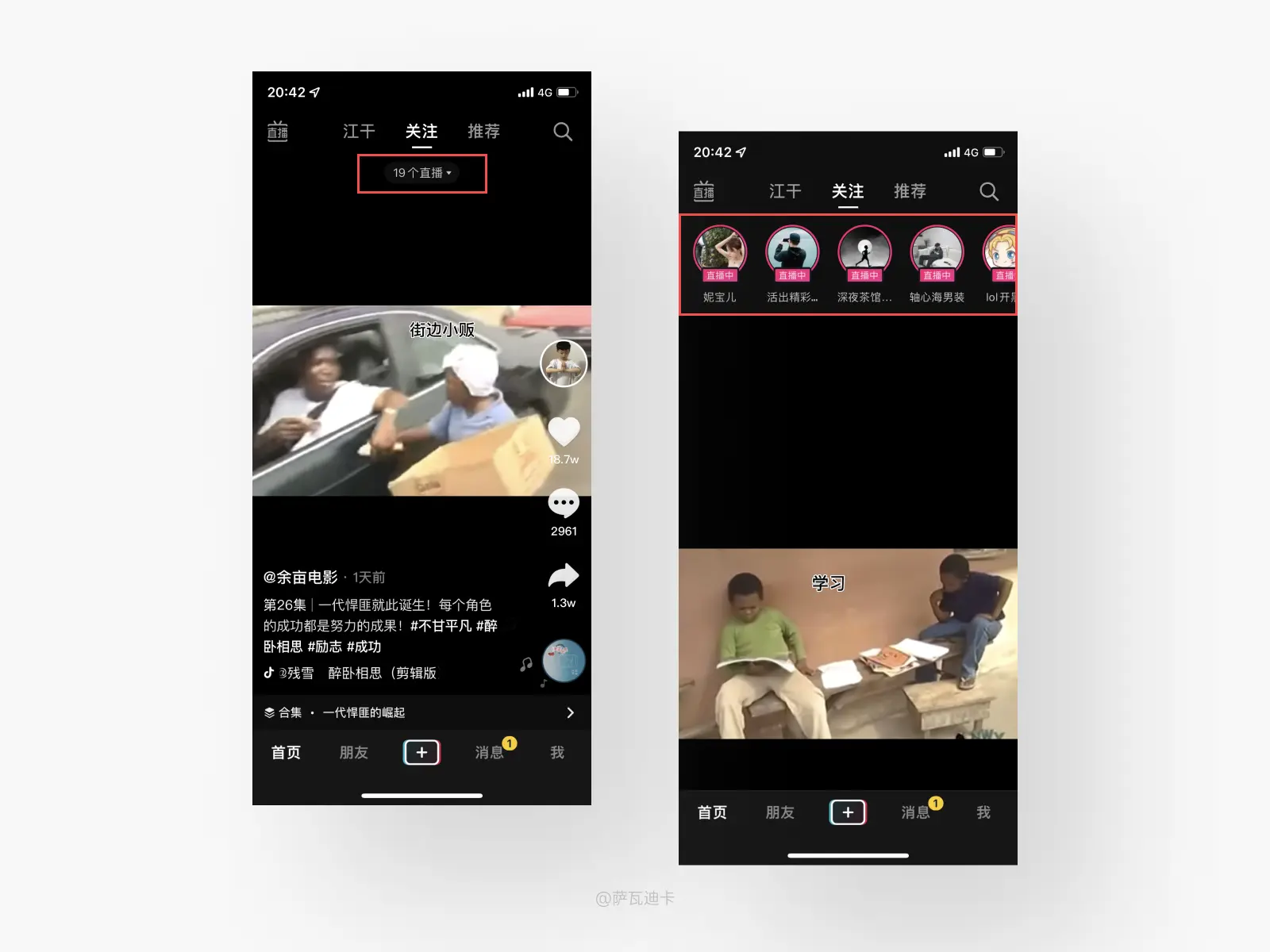
七、【抖音】- 正在直播的提示设计

1. 使用场景
用户在浏览已关注用户的视频内容时,往往也喜欢看他们的直播内容。
2. 设计思考
设计目标:解决用户直播时提示不足的问题。
设计方案:在抖音中,当用户在已关注的界面中浏览时,顶部会出现「xx 个直播」的提示,点击即可展开全部的直播用户信息,这样的设计既不会影响用户浏览其它视频,同时也做到了提醒用户。
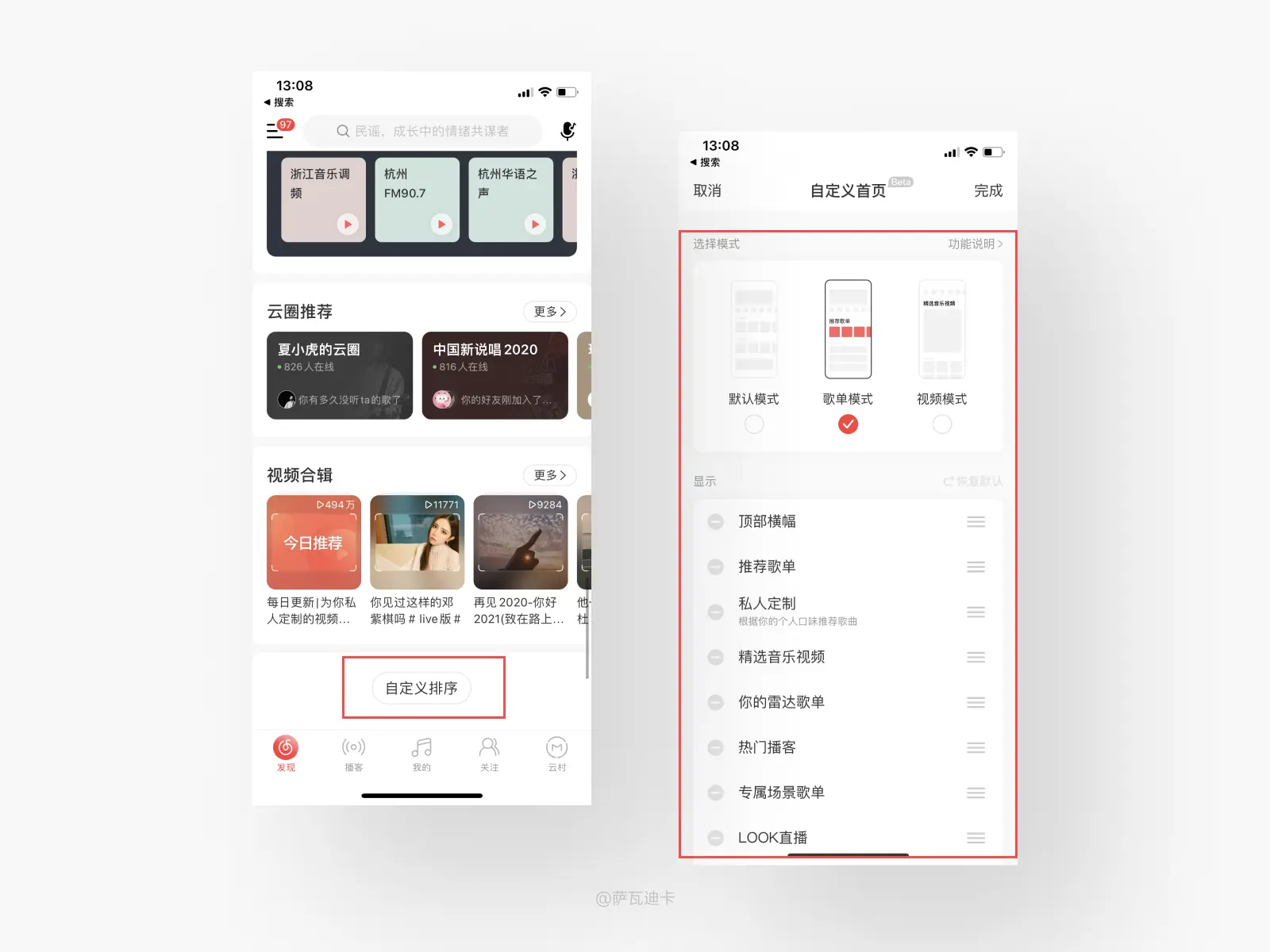
八、【网易云音乐】- 自定义首页

1. 使用场景
每位用户在听歌时,对歌曲内容的推荐都会有所不同,有些爱好歌单,有些喜欢 MV 等等。
2. 设计思考
设计目标:解决不同用户对内容推荐的需求问题。
设计方案:在网易云音乐中,用户下拉到底部,点击「自定义排序」进行个性化布局,可选择默认、歌单、视频模式,也可调整模块顺序。这么设计可更好地为用户呈现优质内容,同时提升听歌体验。
九、【瑞幸】- 多消息通知形式

1. 使用场景
用户在购买咖啡的时候,看到有价值的消息内容时也会促使自己下单。
2. 设计思考
设计目标:解决消息通知如何呈现的问题,优化多消息时的交互模式。
设计方案:在瑞幸的菜单页中,当出现多个消息时,会对消息进行每隔 3 秒的轮播,以及通过「下拉」图标能展示所有的消息通知,方便用户查看。同时通过消息内容更好地促使用户下单。
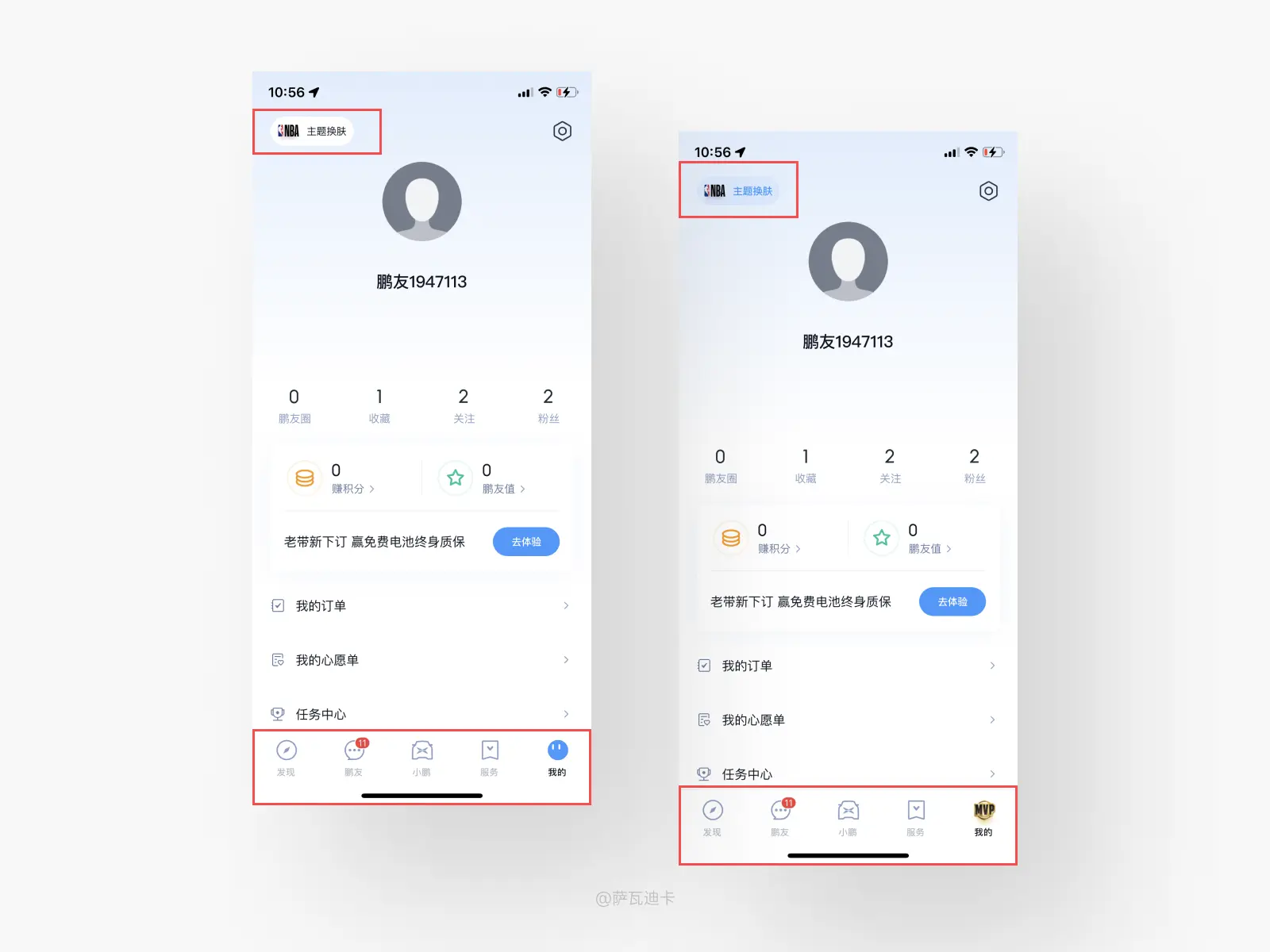
十、【小鹏】- 有趣的主题换肤

1. 使用场景
小鹏汽车官宣与 NBA 达成合作关系后,双方需要更好地彼此做好品牌宣传。
2. 设计思考
设计目标:解决在小鹏中如何融入 NBA 品牌形象的问题。
设计方案:在小鹏中,用户点击「主题换肤」后,底部的 Tab 栏图标即会变成与 NBA 相关的元素图标,通过这样情感化的设计既可以吸引用户,也很好地帮助 NBA 做好品牌宣传,符合双方的合作关系。
十一、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的产品细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
http://www.woshipm.com/pd/5201290.html

