随着工作年限的增长,对设计的要求越来越高,也越来越注重设计的细节。
不知道大家平时在关注界面视觉的同时,有没有关注过界面用语,也就是我们常说的文案。大家应该经常可以看到,在一个应用中,可能因为模块多,导致的文案杂乱不统一的情况。
接下来我会分文案调性、基本原则、数字和用词、标点和文本超长这五个部分来写,文中多以图示,阅读起来应该比较轻松的。
文案调性
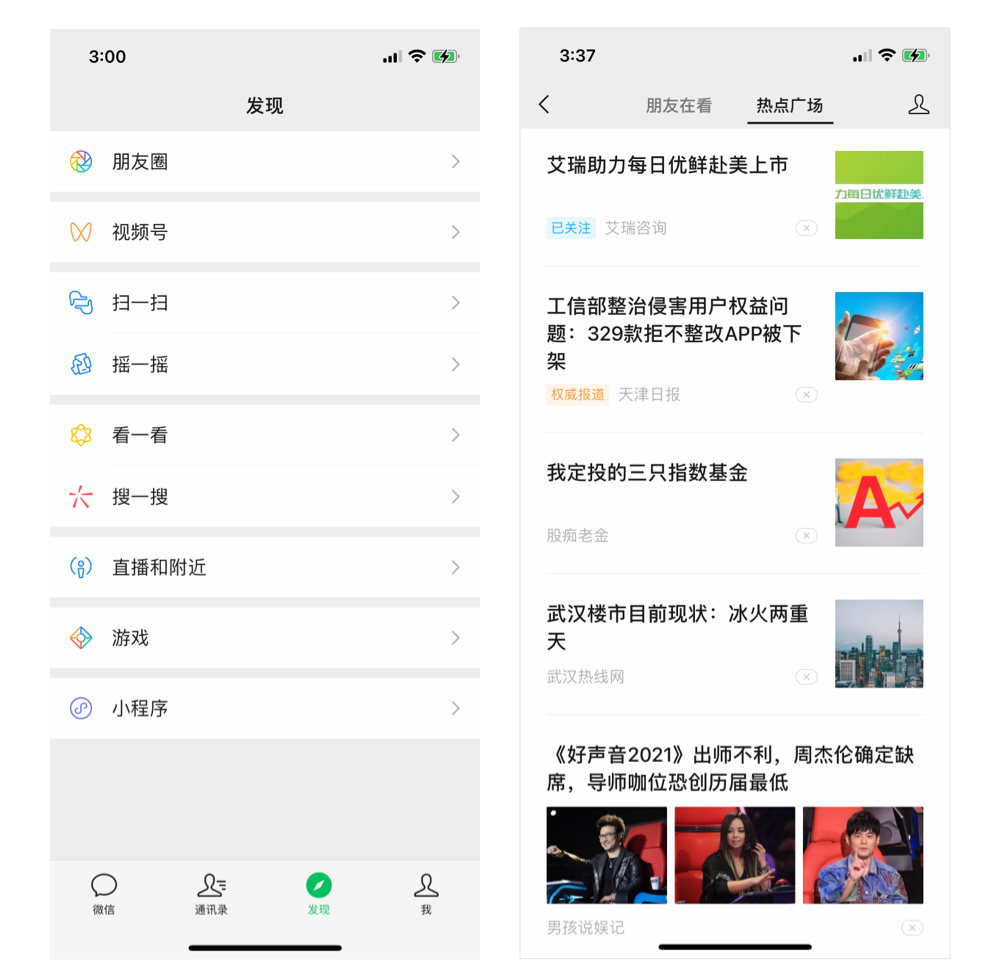
大家都知道品牌调性,那语言文案也一样,文案调性根据品牌调性而来。一个应用可以只有一种语调,也可以有多种语调,比如:正常功能页面使用沉稳语调或者高冷语调,运营类页面使用活泼语调。
沉稳
适用场景:内容 / 功能 / 说明 / 提示(大部分)
句尾无语气词,问句后多用语气词 “吗”

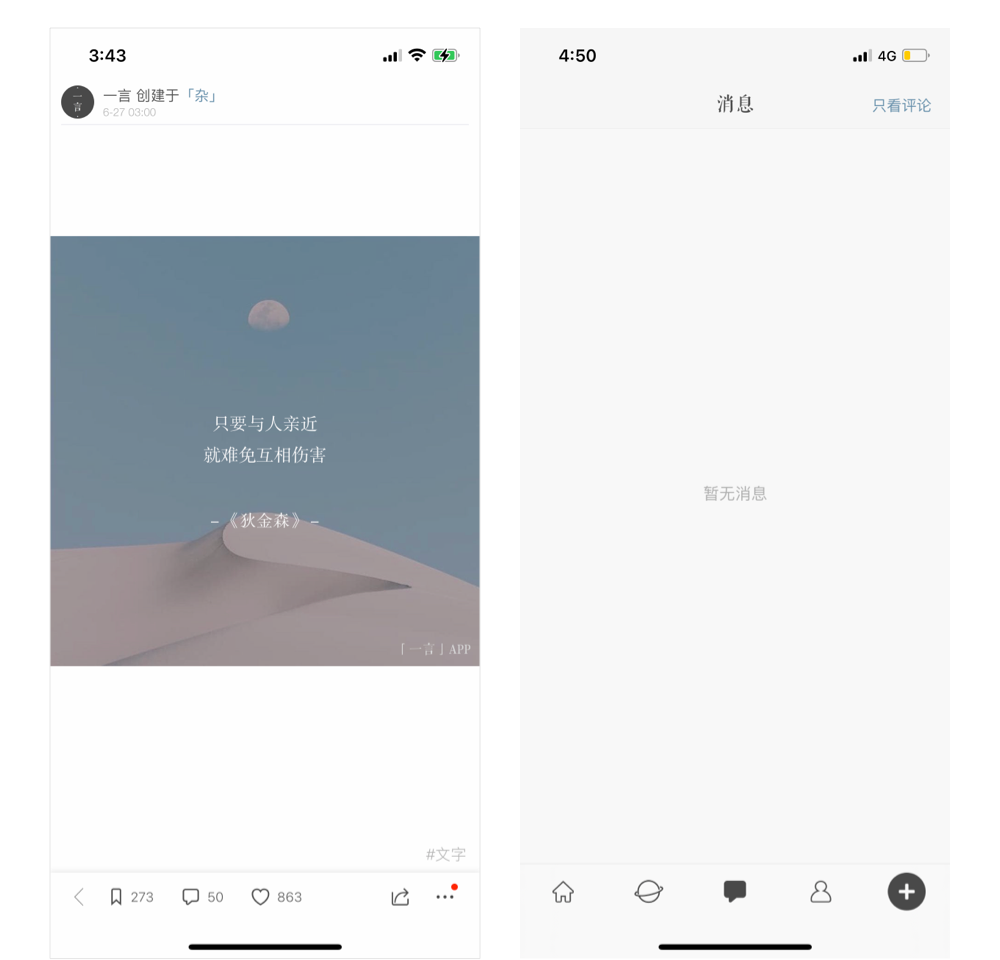
高冷
适用场景:文艺 / 格调 / 高端
句尾无语气词,界面留白较多

活泼
适用场景:运营 / 活动 / 情感化
句尾语气词:哦 / 吧 / 呀 /~/^ - ^

基本原则
基本原则是文案规范的指导思想,只有基本原则的方向正确,才能做好一个应用的文案规范。
一致
指称一致

描述一致

引导一致

提示一致

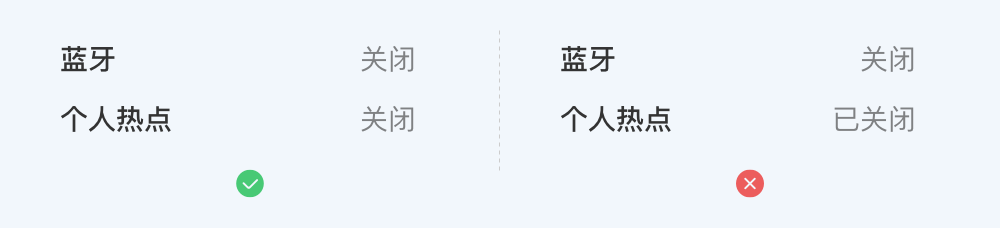
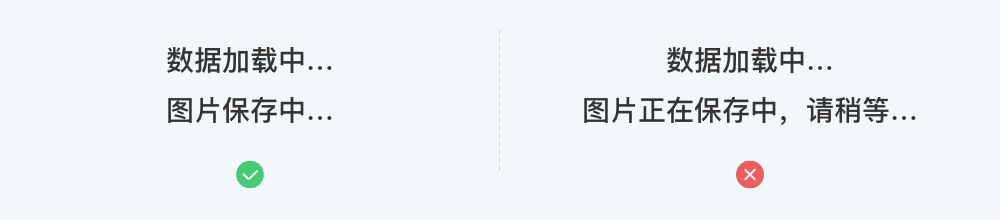
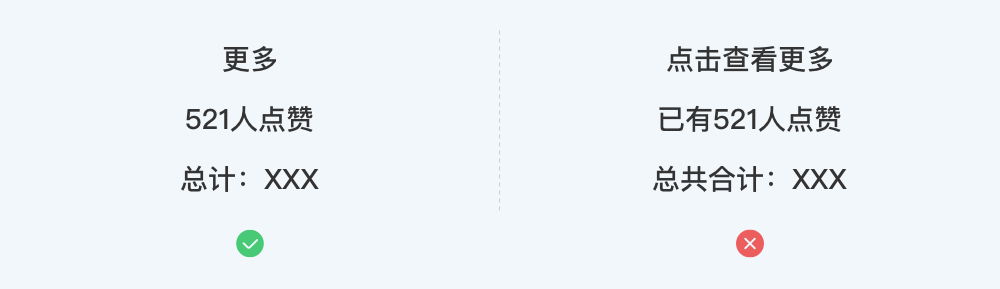
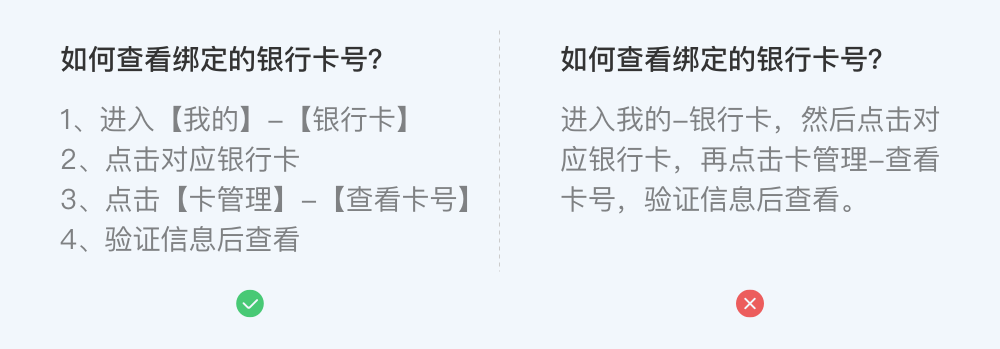
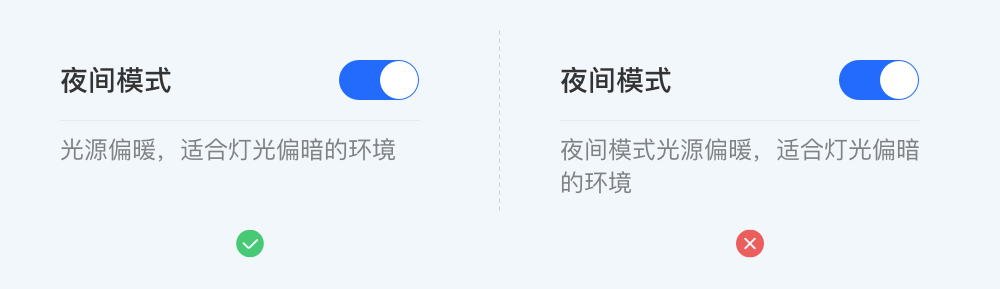
简洁
用词精简

条理清晰

不重复信息

友好
温和得体

准确
描述准确

灵活
灵活生动

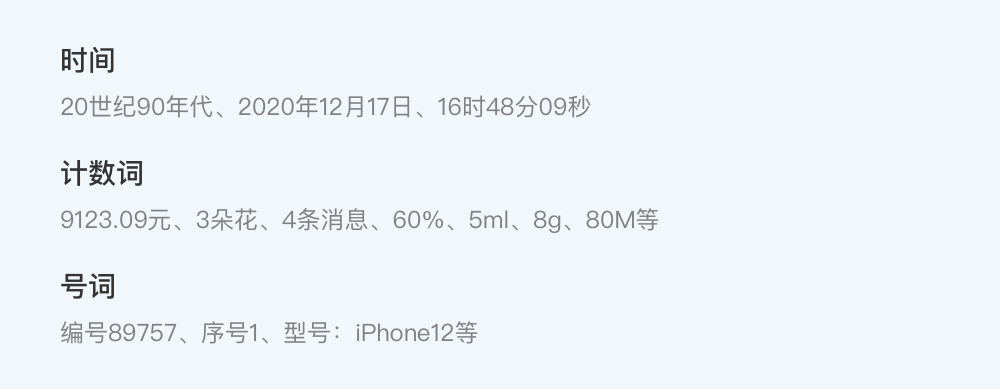
** 数字和用词
数字 **
使用阿拉伯数字情况

用词
容易出现不专业的用词情况

标点
逗号 / 分隔符
逗号表示句子内部的停顿。分隔符一般指半角的逗号,用于比较大的数字区隔
,/ 100,000,000
句号
用在句子的结尾
。
分号
并列句之间,一般用分号
;
顿号
并列的词或词组之间用顿号
、
感叹号
在表示警告、提示及惊讶里出现,避免感叹号连用
!
问号
用于询问或表示疑惑等不确定
?
引号
重要功能名称使用引号,引号必须在同一行
“ ”
冒号
用于提示称呼语后面
:
括号
用于详解及注释部分
()
省略号
界面通常只用三个圆点表示省略号,且在文字水平线下方
…
连接号
表示连接,指向,界面一般使用半角符号
-
书名号
表示书名、手册、报纸、音乐电影等名称
《》
超长文本
文本超长的情况在界面中很常见,对于超长文本的处理,我们需要根据文本的重要性来制定规则,规则和处理方式如下,大家可根据具体情况选择不同的解决方式。
重要文本:准确 > 完整 > 美观
普通文本:准确 > 美观 > 完整
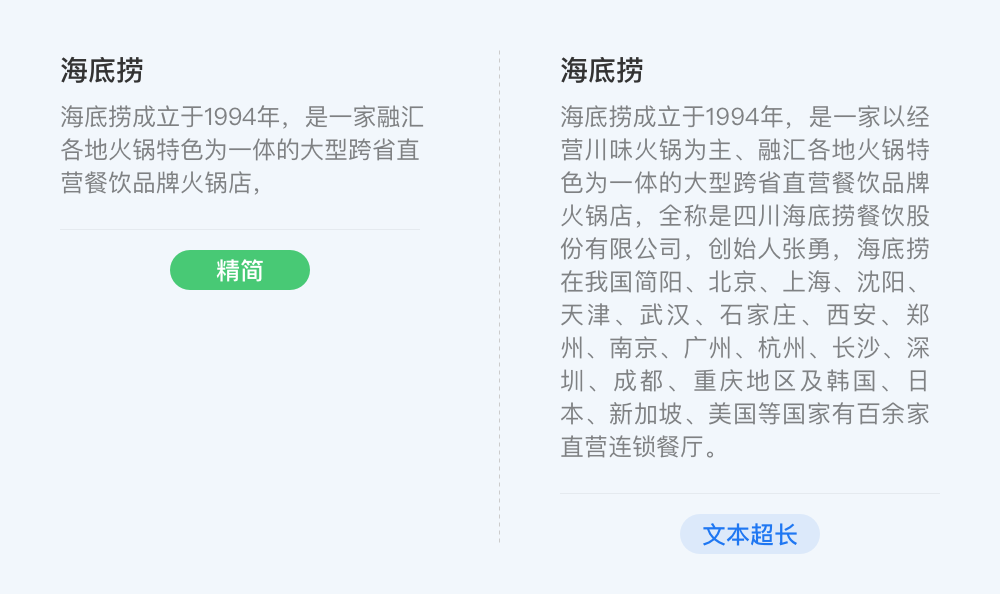
精简文本
保证用户能理解的前提下,对不重要的文本进行精简

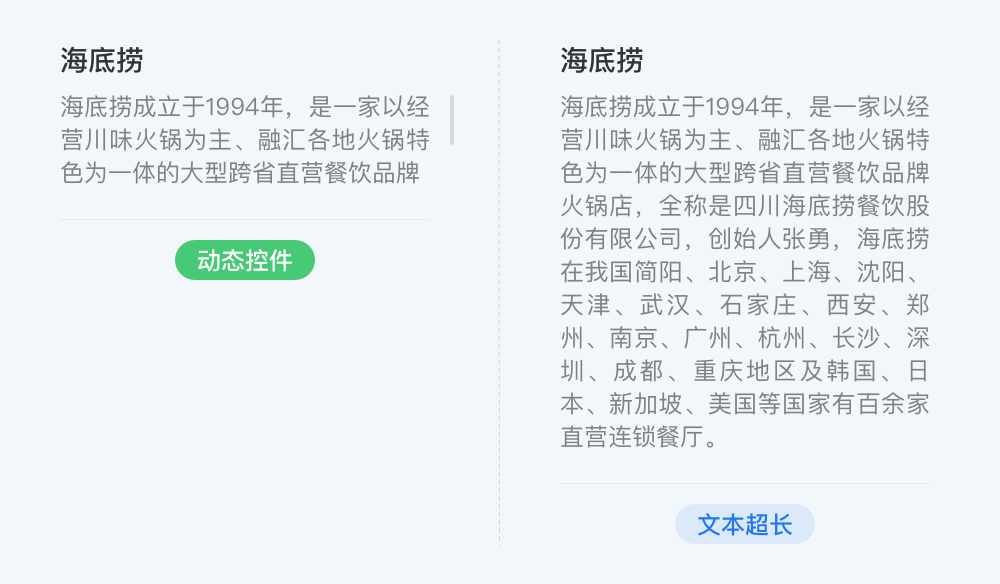
动态控件
在一定的区域内进行滑动来展示超长的文本

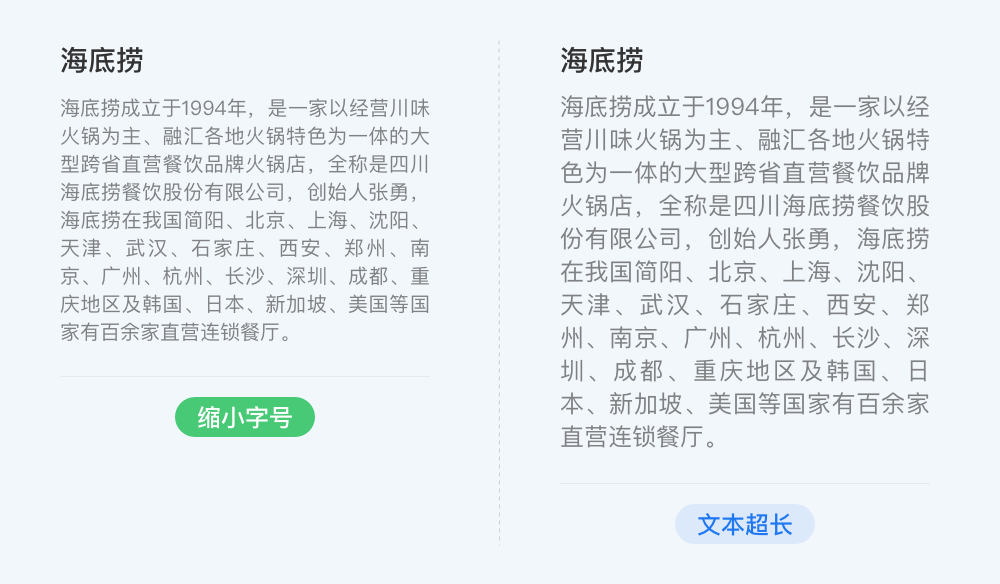
缩小字号
保证大多用户能看清的情况下,适当缩小字号

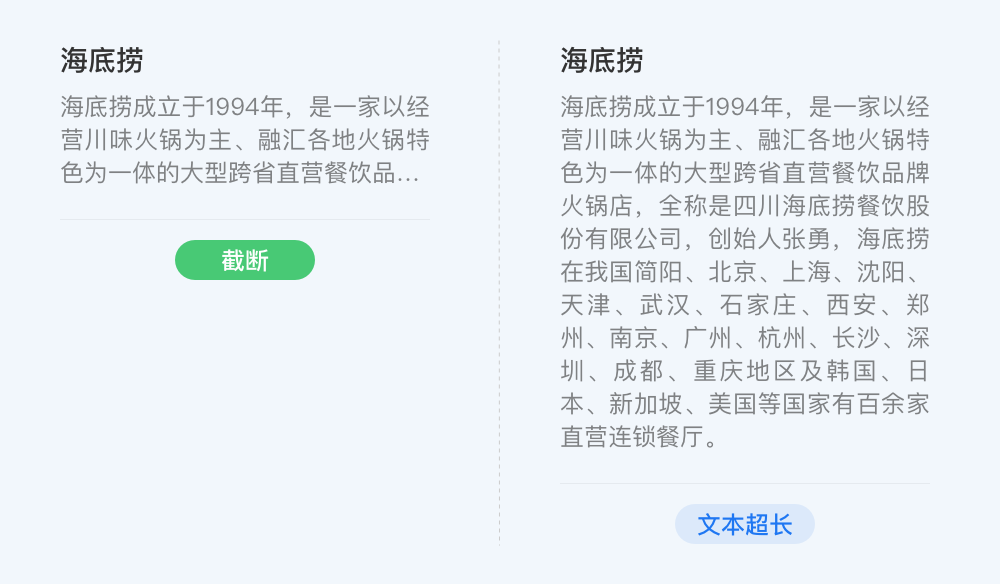
截断
显示不下在末尾 “…”,通常用在不是特别重要的文本上,或者是可点击查看详情的

文中列举的场景并不是覆盖全部应用,只作为一个大纲参考,要做好一个应用的文案规范,还需要大家根据具体情况去制定更为详细的规范。
大家觉得有帮助的话,记得点赞噢~
https://www.zcool.com.cn/article/ZMTI2NzIxNg==.html

