

2020 年 3 季度数据显示,我国移动端在线视频渗透率已经稳定超越了 75%,短视频渗透率也已超过 70%,随时随地使用手机观看视频的方式正逐渐取代 PC 端和电视端时代的观看习惯。在视频消费规模快速增长的趋势下,QQ 浏览器作为提供视频消费的平台,如何为用户提供更优秀的视频观看体验成为了一个重要的课题。
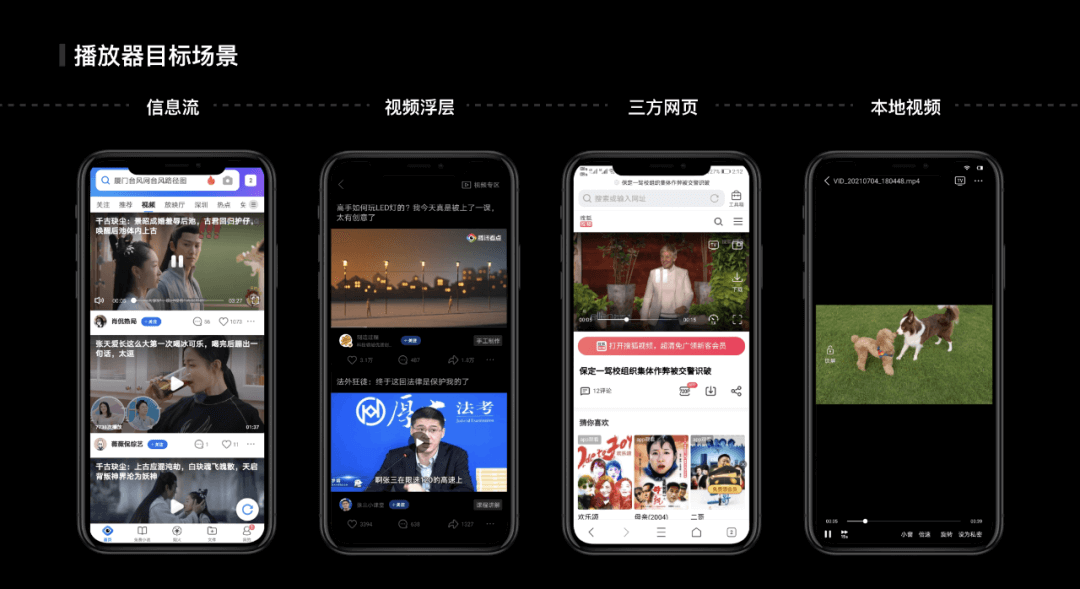
在 QQ 浏览器中,我们为用户提供了丰富的视频播放功能,以及三种播放模式,分别是:全屏模式、悬浮模式以及小窗模式。接下来和大家分享我们在升级版播放器的设计过程中的四点思考。

设计思考 1:
如何让功能布局贴近用户使用习惯 提高功能的易用性
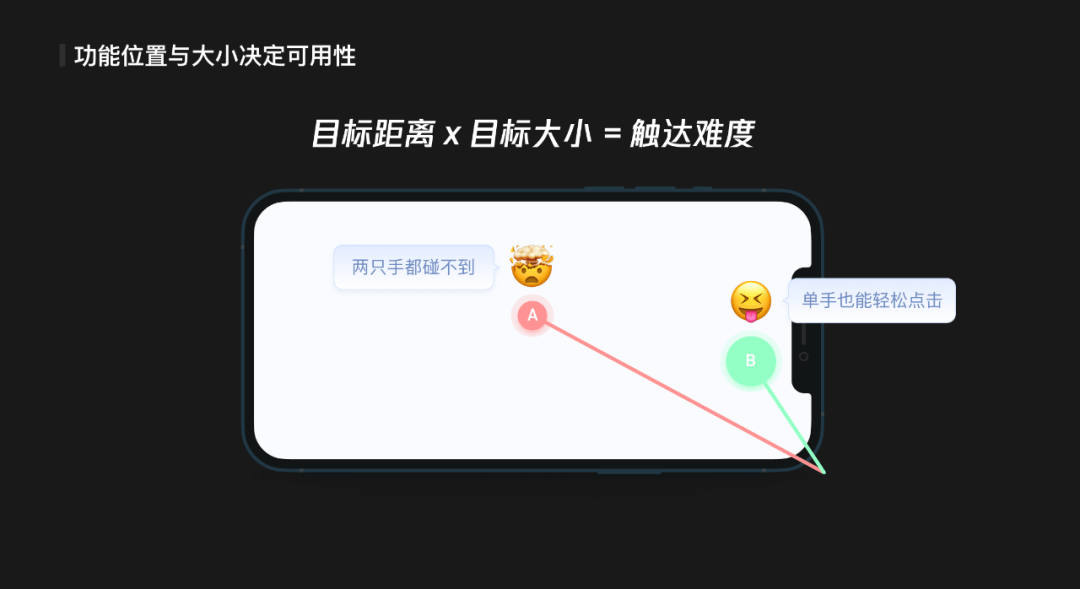
横屏播放能够提升观看视频的沉浸感,但横屏状态下对功能布局的挑战也变得更高。根据菲茨定律,手指到目标的距离 (D) 和目标的大小(W),决定了用户完成操作的耗时和难度(物理交互成本),大且近的目标让用户能够轻松触达,反之将给用户留下「难用」的印象。

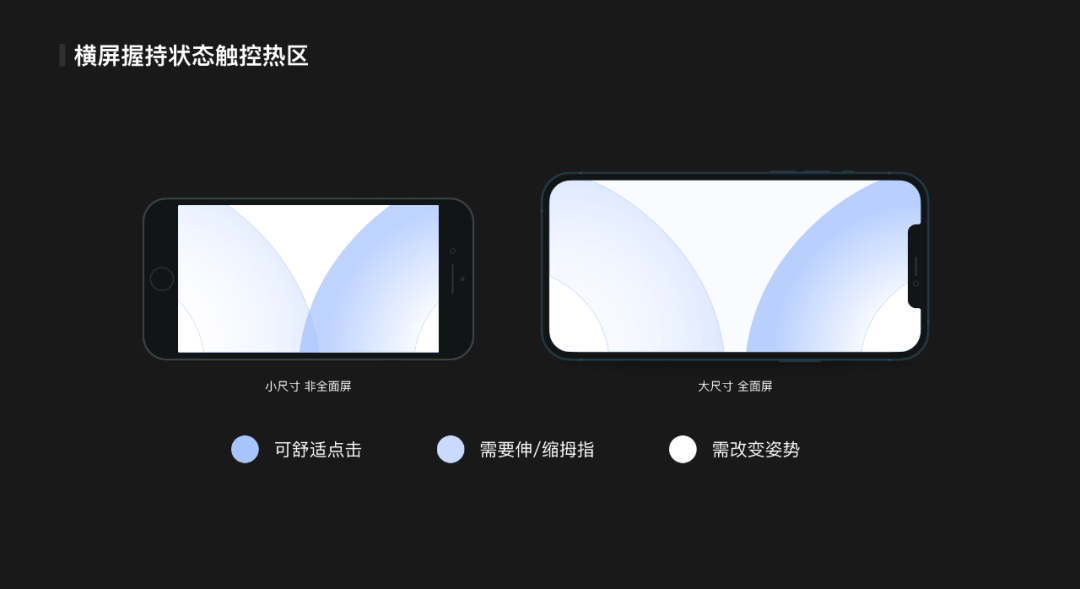
触控热区是一个人机工程学概念,Steven Hoober 在 2013 年发表的研究中定义了握持时手指舒适的操控范围,团队通过 1300 余次的实地观察,统计了大众用户使用移动设备的操作方式,研究发现约 75% 的点击行为是由拇指驱动的。Hoober 指出为了获得舒适的人机体验,应将重要的点击目标放置在「触控热区」中,但此研究仅针对了手机竖屏操作,我们无法确定横屏场景是否同样适用。因此我们通过用户调研去了解用户在横屏观看视频时的操作习惯,定义横屏观看视频时的触控热区范围,目的是保证播放器界面的可用性并让用户愿意去主动探索播放器的优质功能。

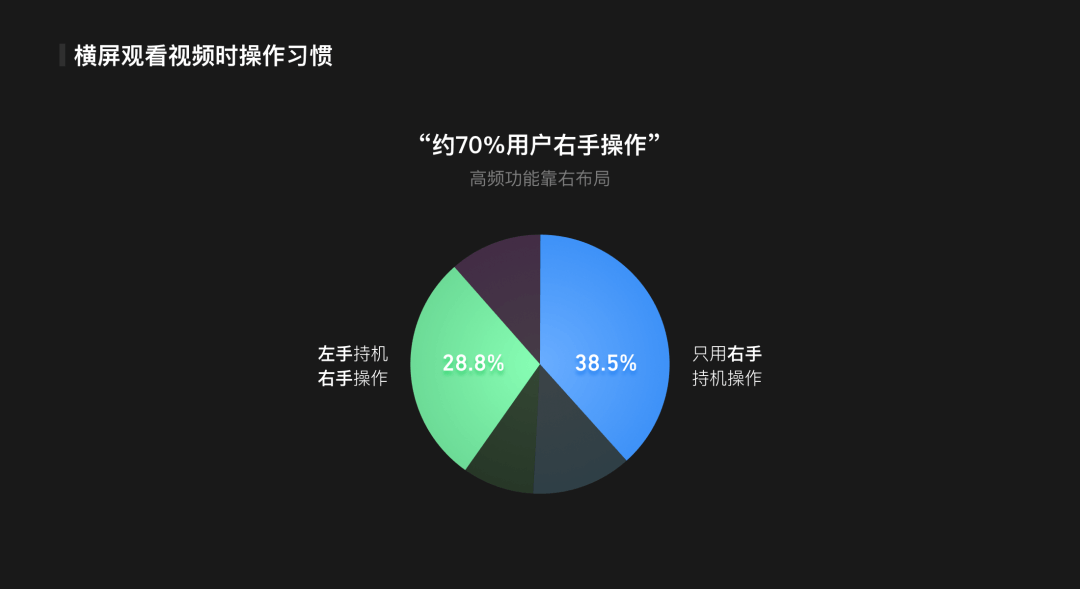
在调研结果中我们发现:全屏观看视频时,约 70% 的用户习惯右手拇指操作,且有一半的用户单手持机,与 Hoober 的研究结果基本吻合。这就意味着我们应该将用户高频使用的功能入口布局在屏幕右侧。虽然左侧同样存在触摸热区,但因左手持机的用户较少,所以使用频率较低可以考虑布局在屏幕左侧。需要注意的是,人的因素(手的尺寸、行走或静止状态、握持姿势)和机器因素(屏幕尺寸、重量、造型)都会导致热区范围波动,所以触控热区指的是人机交互中的触控参考范围,而不是恒定的某块区域。

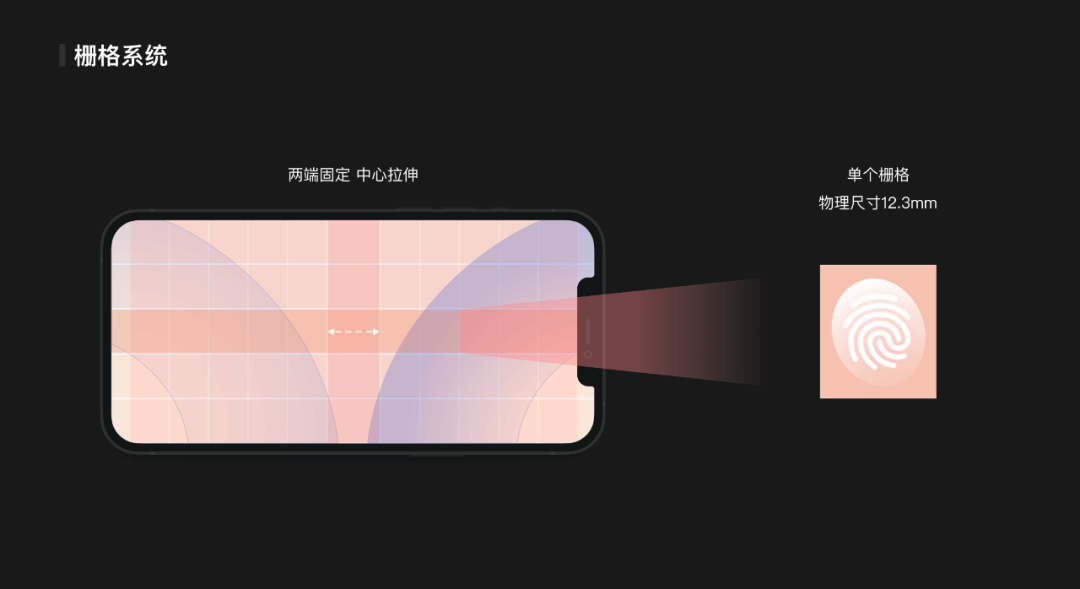
根据上述提到的触控热区,我们进一步引入栅格系统来细化新版播放器界面布局,由面及点地规划功能按钮位置。考虑到拇指能够触达的触控热区不会随着屏幕尺寸缩放,播放器栅格采用 “两端固定,中心拉伸” 的适配逻辑,保证功能按钮在大屏手机上也能够轻松触达。此外,拇指和屏幕的接触面积普遍在 8-12mm 之间,我们将单个栅格的宽度控制在 12mm(以 iPhone X 屏幕尺寸为例),避免按钮误触影响操作体验。

结合触摸热区和建立栅格体系,我们划定了三类功能区域,分别容纳高频、中频、低频的操作按钮。这种布局规则能够让用户在维持姿势舒适的情况下触发更多常用功能,同时也能够帮助我们验证接下来手势设计的可用性。

设计思考 2:
符合自然隐喻 灵活自由切换
QQ 浏览器平台内共有三种窗口尺寸,分别是小窗模式、悬浮模式以及全屏模式。窗口大小对应着用户对内容的专注度。我们希望设计一组通用的手势,让播放器能够在三种形态中自由切换,以满足不同专注程度的观看需求。

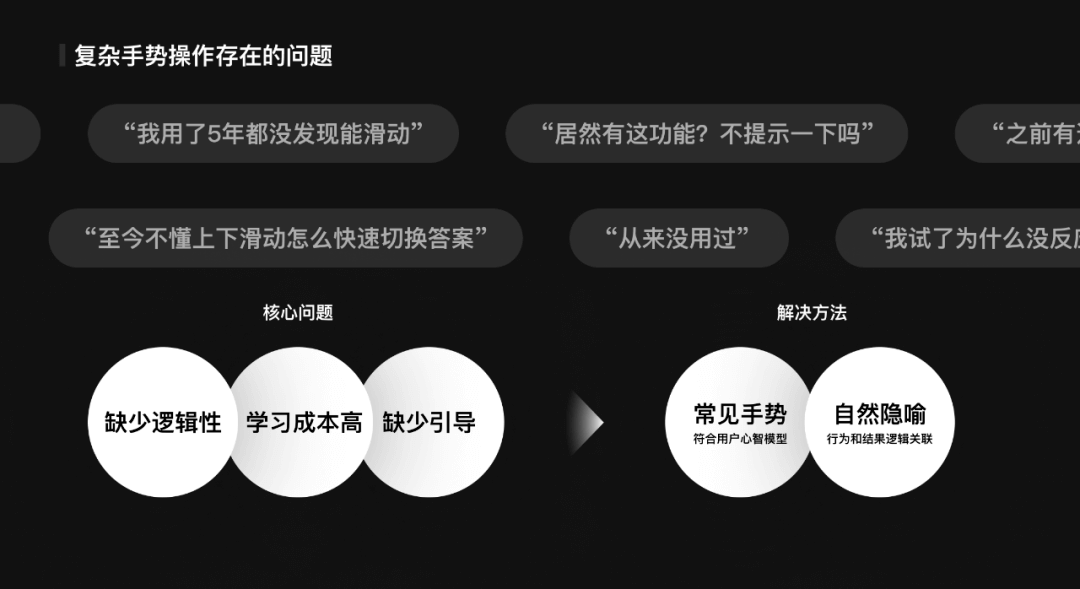
在研究手势操作案例时,我们发现其实很多手势功能的使用率并不高,有相当多的用户从来没有使用过除单指滑动和点击之外手势。其原因是手势相对于点击操作更复杂且缺少视觉引导、学习成本高,很多用户甚至从未发现手势操作。那么我们应该怎么设计手势操作达到我们预期的设计目的呢?这种情况下,我们恰恰可以将用户常用手势作为设计切入点,建立符合用户心智模型的手势,降低手势操作的发现和学习成本。

最终我们选择了用户最常用的双指缩放手势,控制窗口逐层放大或缩小。

设计思考 3:
优化现有手势 打造操控爽感
新版播放器增加了长按多级倍速功能,用户长按屏幕热区可以根据需求自由选择观看速度。在这种差异化功能的设计时,我们思考如何提升操控的快感、爽感。
在保证可用性的基础上,我们尝试在操作反馈的细节里继续打磨。切换倍速时档位热区会跟随用户的手指停留亮起,在此之上又给每次拨动添加了轻度的振动反馈,既能明确感知当前的状态、又能加强用户的操控感。

设计思考 4:
洞察用户需求 强化隐私认知
隐私保护是浏览器产品为用户提供的服务,我们在设计播放器的时候也在思考如何将隐私保护服务向更深、更细的场景拓展。通过对用户的行为观察,我们发现非独居的年轻人在家看视频突然受到父母、室友打扰的时候,会有关掉视频保护隐私的动作。从这个场景,我们延展思考到其他移动视频播放的场景,大多是相对独立,但不是密闭的空间,例如合租房客厅、地铁、工位等等,用户都有在突然受到外界打扰,快速关闭视频窗口保护隐私的需求。
为了满足用户快速退出播放窗口的需求,同时减短复购路径,在新播放器的全屏场景下设计引入了双指下拉的手势,通过双指下拉既能关掉当前播放窗口,秒回浏览器首页。被关掉的播放内容会保留在多窗口中,点击即可恢复观看。

总结
播放器是内容的容器,一切功能都是为营造沉浸观看的体验而服务,交互设计当以「内容优先」为原则,保持设计上的克制,不断打磨产品细节。


