情感化设计,由唐纳德·诺曼在 《情感化设计》 一书中完整提出,书中其由浅入深的将情感化设计分成了三个层次:本能层、行为层、反思层。相关的概念你可以在文章:案例锦囊|「情感化」设计优秀案例(一) 中阅读。
接下来,我们就从案例中分析,作为设计师该如何在这三个层次中做好情感化设计 ——

1. 本能层 —— 感官刺激
对于本能层,设计师可以在符合功能需求的前提下,尽力给用户带来听觉、视觉、触觉的感官刺激,促成用户与产品的 “一见钟情”。
案例 1 作为一款国民级应用,支付宝出行功能下的每个 icon 都做得很用心,小动画让交互更有趣:

案例 2 Airbnb 在北美登录界面的长按钮,按钮的颜色会随着鼠标移动而产生变化,让交互感受更加深刻:

案例 3 语雀 App 在生成长图进行分享和转发时,有不同的卡片样式可以选择,图案随机像开盲盒一样,促成用户尝试分享:

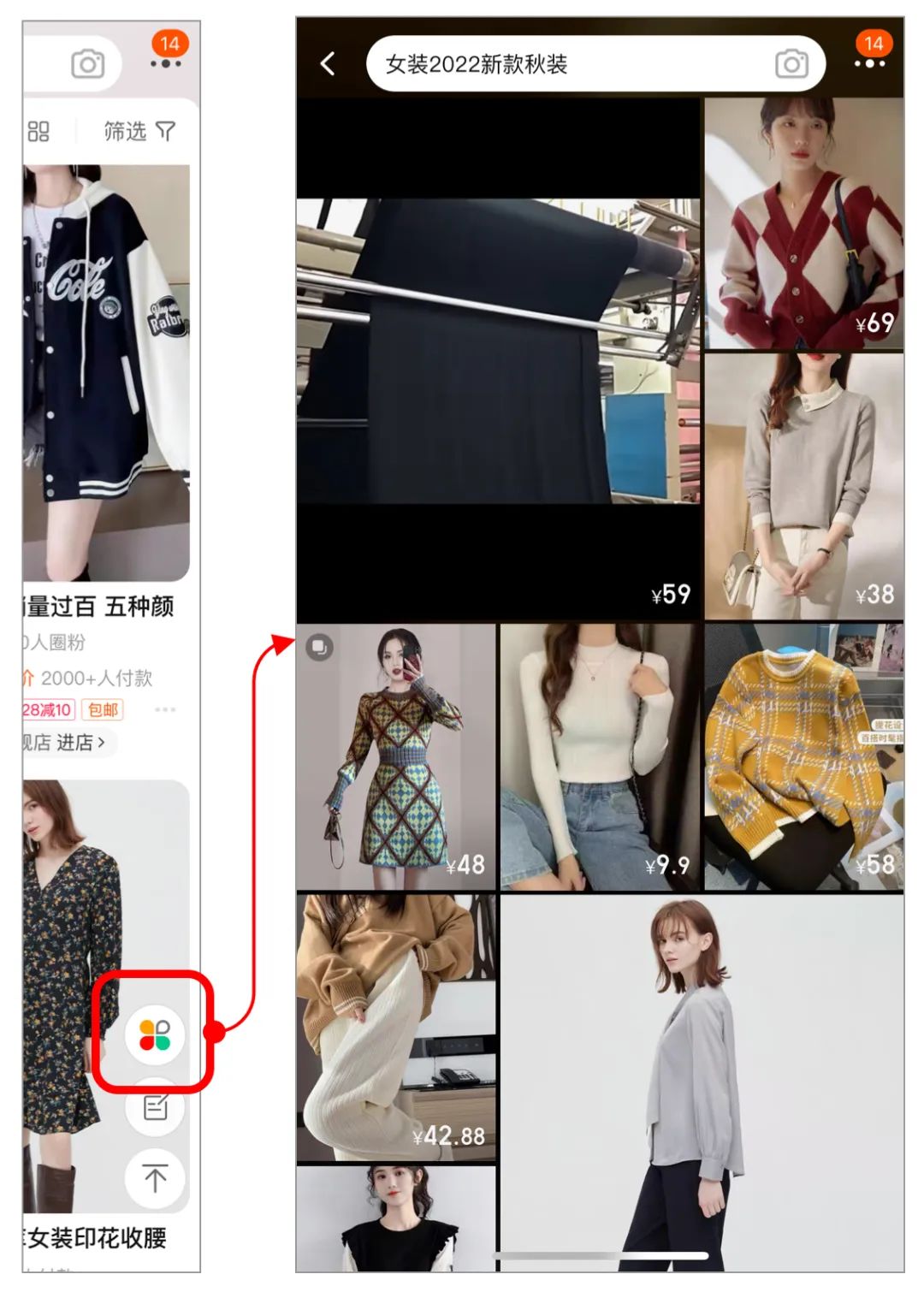
案例 4 在淘宝搜索商品,可以看到页面右下角的“花瓣图标”,点开后是拼接图效果来展示商品。每个小图可以是视频,也可以左右滑动翻页,视觉展示效果明显,挑选商品也更加方便:

案例 5 在互联网时代,表达哀悼也有了新的方式,很多产品都使用首屏去色黑白化,来缅怀领导人的离去:


- 行为层 —— 细节引导
对于行为层,设计师需要对用户的行为进行预判和引导,利用细节处理打动用户,让用户对产品产生信任感和依赖感。
案例 1 使用 “微信读书” 在读到一本书的 50% 的时候,页面顶部会显示剩余阅读量,并会根据你之前的阅读速度估算剩余时间,鼓励你继续读:

案例 2 高德地图利用树木和楼高的数据,配合天气太阳角度的计算,在夏天时为选择骑行的用户提供有林荫和楼阴的“清凉导航路线”:

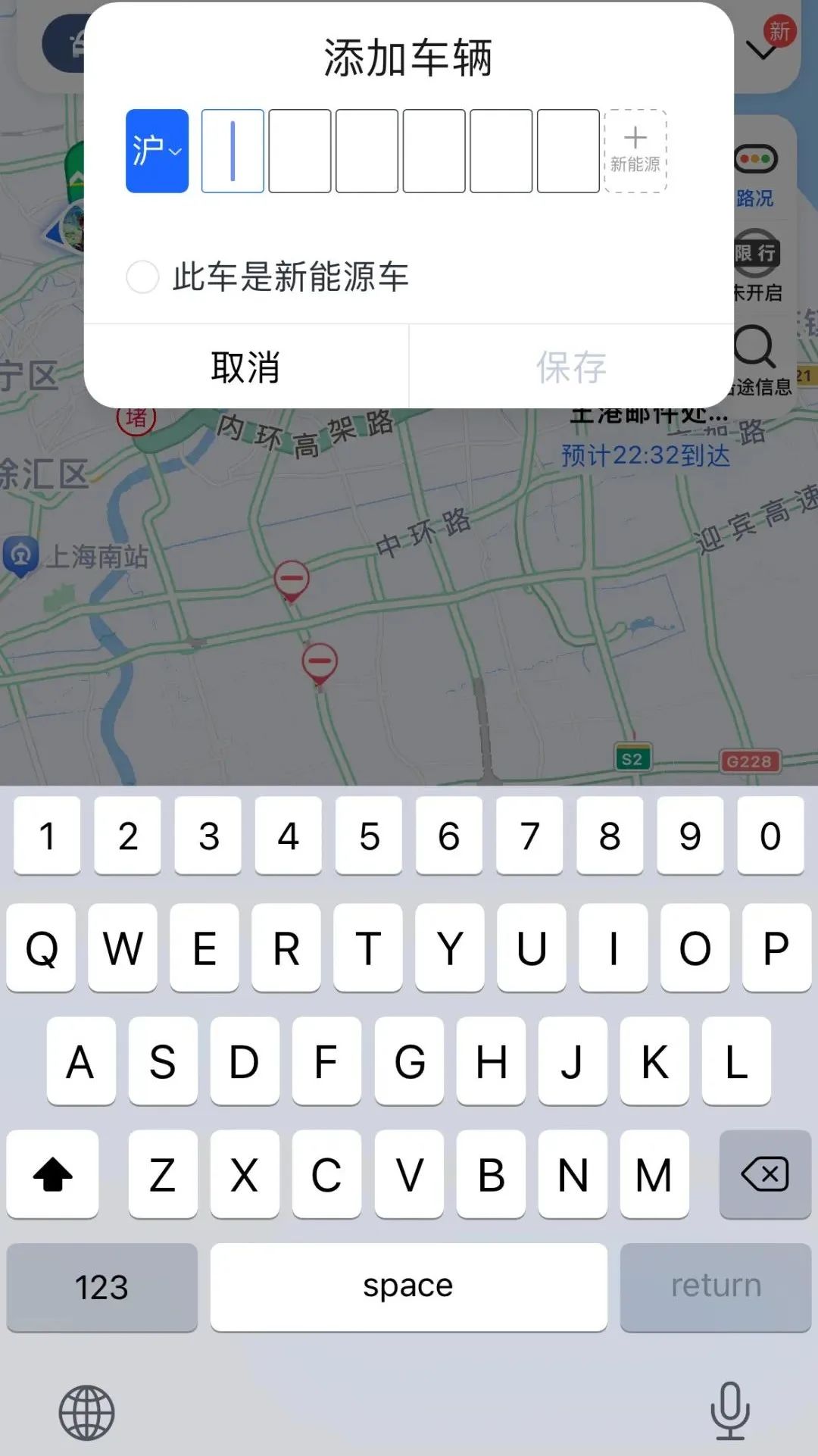
案例 3 在一些车辆限行的城市,高德地图增加了“添加限行日提醒”功能,根据不同城市有定制化的规定。在添加车牌号时,键盘默认开启大写字母和数字组合,方便用户输入:

案例 4 微信的搜索推荐,会用一些小脚标来吸引用户点击,比如“互联网精英都在看”,应该是根据文章阅读的用户画像来做的精准推荐:

案例 5 美团外卖在用户给订单打差评时,会自动开启匿名开关,保护用户的隐私:

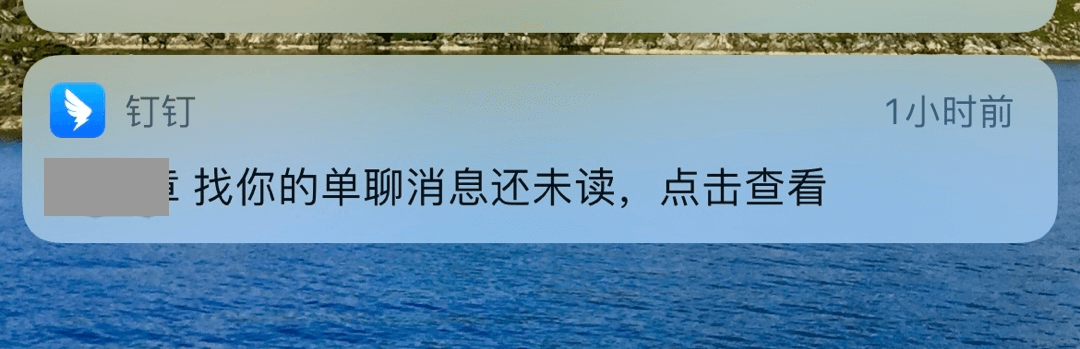
案例 6 钉钉会在你长时间(约 3-4 小时)未读某人发的单聊消息时,再次发出通知提示,避免你错过重要消息:

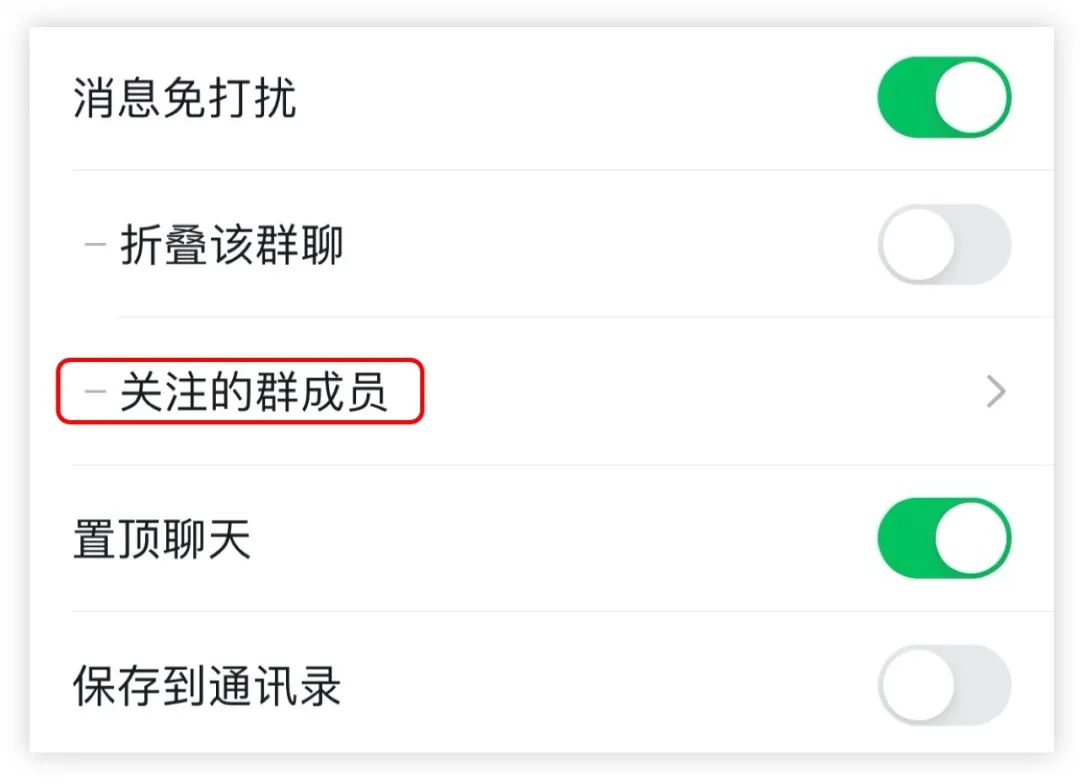
案例 7 微信群聊天,大家通常都会设置“消息免打扰”,但也很可能会错过很多重要信息。微信可以在群聊设置中选择关注的群成员,这样这几个被你关注的群成员在说话时候,你就可以接到通知提醒:


- 反思层**
对于反思层,设计师要调动用户最深层的记忆和感知,将视觉效果、产品功能和用户认知紧密结合,形成用户对于产品和品牌的深刻认知。
案例 1 英雄联盟的微信广告植入别具一格,将游戏用语、社群平台和用户很好的连接到一起,你只要发送 “亚索,听我口令…” 这段口令,就会唤起动画效果和小程序:
案例 2 饿了么的搜索推荐,使用滚动条状态,并配有古灵精怪的形容词,还会有 IP 形象不断的加词加戏:

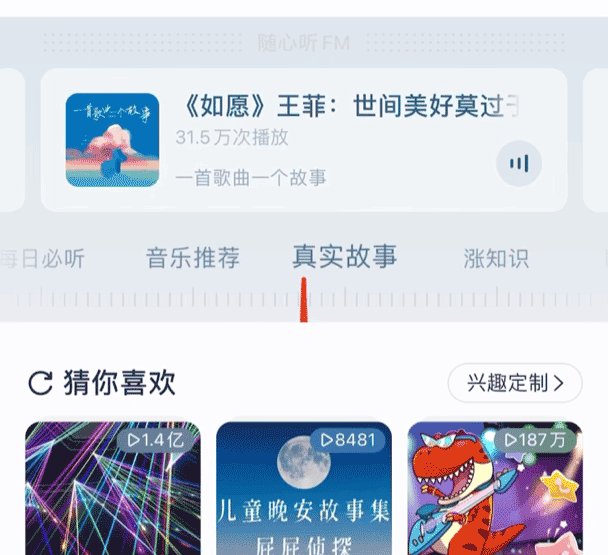
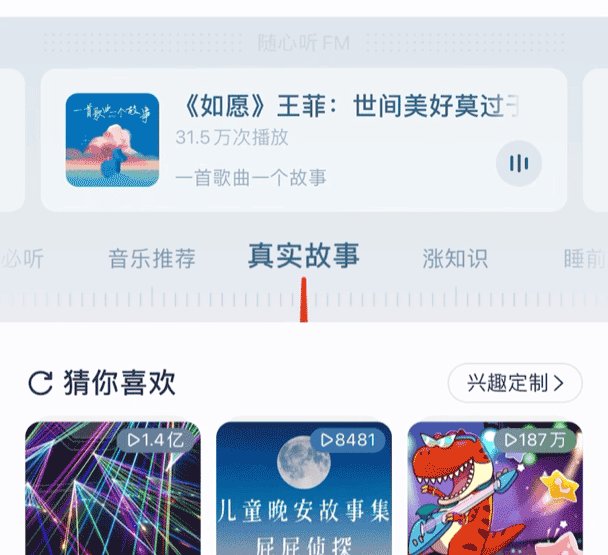
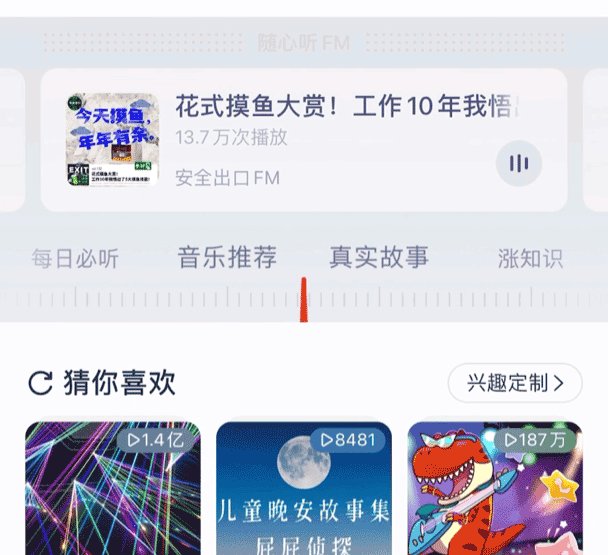
案例 3 网易云音乐的播客功能,在切换主题内容时使用的是模仿老式收音机调频的方式,有趣的是,你能感觉到手机随着滑动调频而产生明显的震动感:

案例 4 花小猪 App 为了缓解用户等待平台派单时的焦虑感,将等待进程设计成红包进度条样式的样式,等的时间越长红包越大,让用户舍不得离开:

案例 5 Google 浏览器首页的 Logo 涂鸦变体经常会和实际事件相呼应,比如在某年的月食日时曾使用过的涂鸦小动画,点击后则会跳转到与月食知识相关的百科页面:

还没看够?😊 你还可以看看我们往期与交互设计案例相关的内容:
在公众号后台回复「好设计」看更多设计案例!
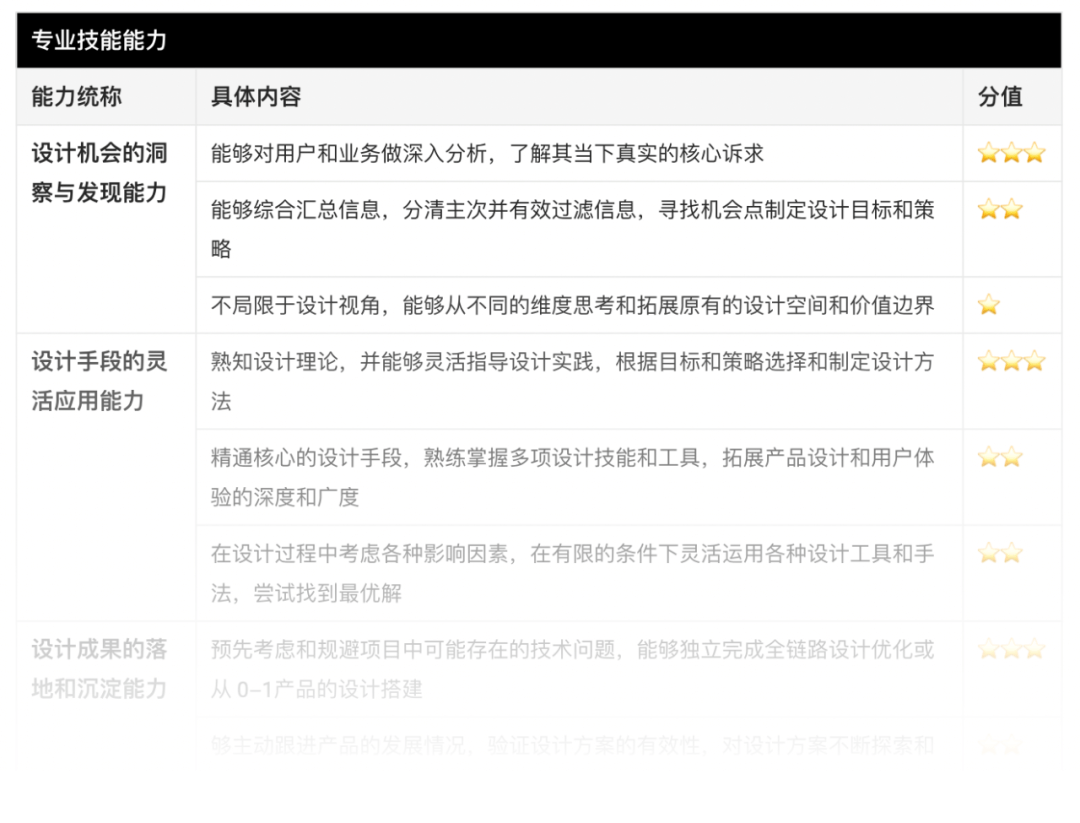
年末啦,为了方便大家更好地了解个人的设计能力水平,我将体验设计师应该具备的“核心能力”整理成一张自测表单,你可以根据表单上的内容评估自己的能力,并进行专项能力的练习与提升。公众号后台回复“核心能力”,可以看到表单: