本文约5904字,阅读时间约20分钟~
**
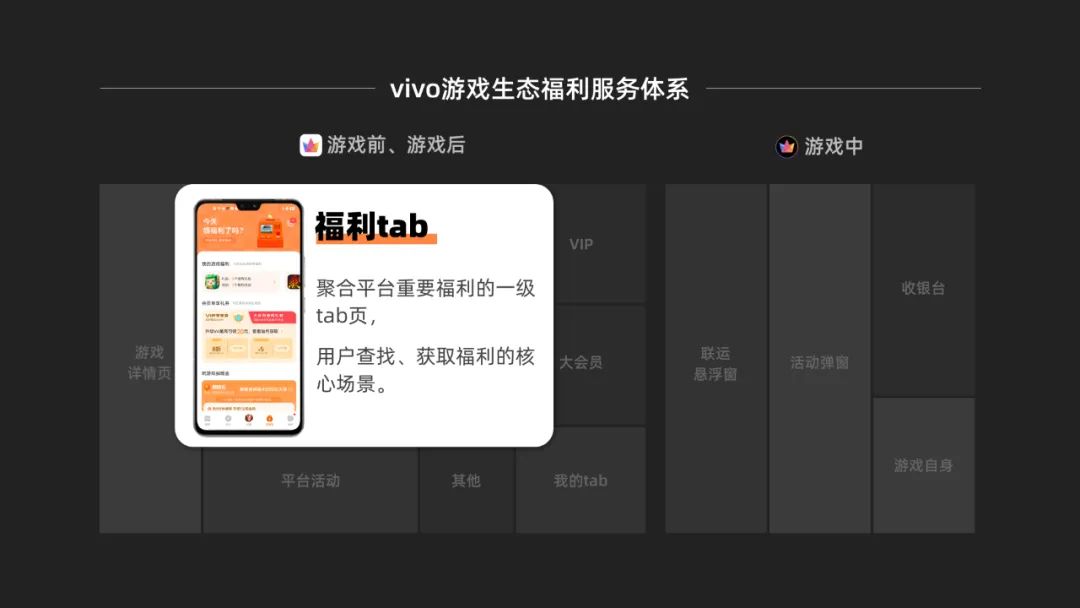
vivo游戏中心作为给用户提供游戏全生命周期服务的官方平台,“福利”是其三大核心服务能力。在整个vivo游戏生态内,我们通过多场景、多触点为用户提供福利内容与服务,其中福利tab作为聚合平台重要福利的一级tab页,是用户来查找、获取福利的最核心场景。

作为UX和UI设计师,我们该怎么利用各自专业优势,通过科学与美学的系统化设计方法,为用户打造一个更具吸引力,体验更好的游戏平台福利聚合页呢?
**
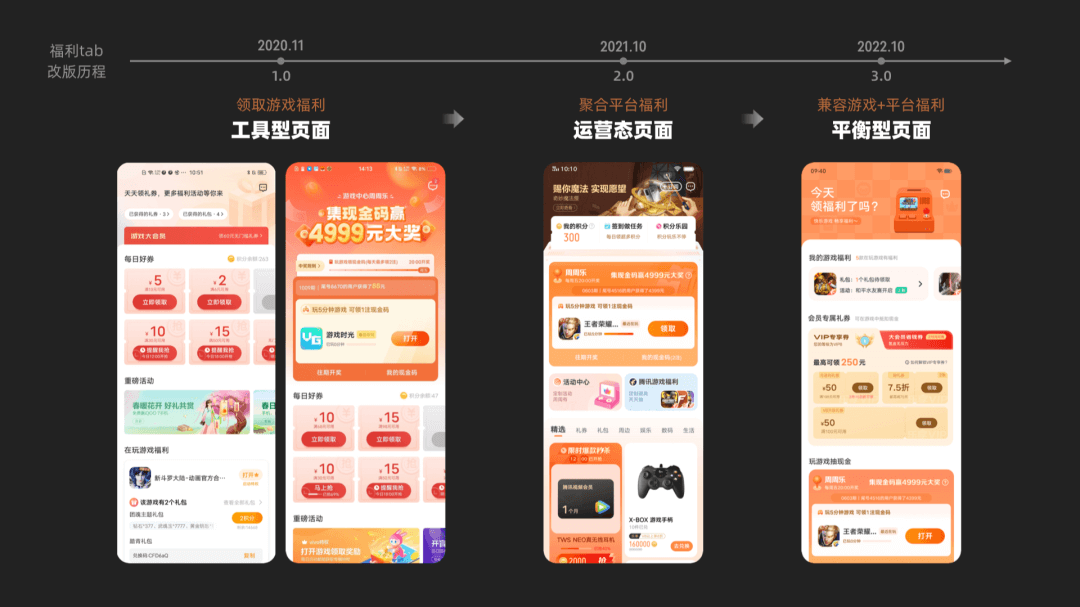
从20年开始,我们把“福利”单拎出来聚合成一级tab页总共经历了2个版本——1.0版本的领取游戏福利的工具型页面、2.0版本的聚合平台福利的运营态页面。但是福利tab的业务诉求始终没有变,就是希望通过福利把用户吸引过来,之后培养用户的使用习惯,进而产生对整个游戏中心的后向行为和平台依赖。
22年我们进行了福利tab3.0改版,通过收纳更多福利内容,丰富用户来找福利的场景,打造一个兼容游戏福利和平台福利的平衡型福利聚合页,并把用户活跃规模和高价值用户占比定为本次改版的业务指标。

设计目标
我们从游戏平台福利聚合的页面定位和用户需求场景出发,制定了本次改版的设计目标:
感知维度-清晰传递游戏属性下的福利聚合心智,同时提升福利tab的整体吸引力
使用维度-提高用户对各福利信息的获取效率,促进用户行为转化

围绕设计目标,接下来我们将从不同设计维度发力,推导并产出最终方案。用户对福利聚合场景的感知并唤起了解的兴趣,既离不开内在的「框架布局与内容组织」,也和外在的「页面调性设定与视觉呈现」有关;当用户进入到某个功能或场景时,我们希望从「信息设计和行为设计」的层面,让每个福利模块都清晰好用。


**分析要收纳什么福利
既然要在一个页面呈现vivo游戏平台重要的福利,那首先要了解有哪些福利供给可供选择,以及去梳理对应福利的目标人群是谁;有什么特征属性;谁来提供(通常提供方有各自的业务诉求和目标);用户通过什么方式来获得等等。
比方说,“礼券”这种福利主要针对的是付费用户;用户在游戏付费时可抵扣现金使用,所以深受我们的高付费价值(中高V)用户青睐;通常它由我们的会员业务或用户运营业务投入成本来提供;用户可以通过VIP等级提升来免费领取,或开通大会员和参与游戏的运营活动来获得。
STEP2.**
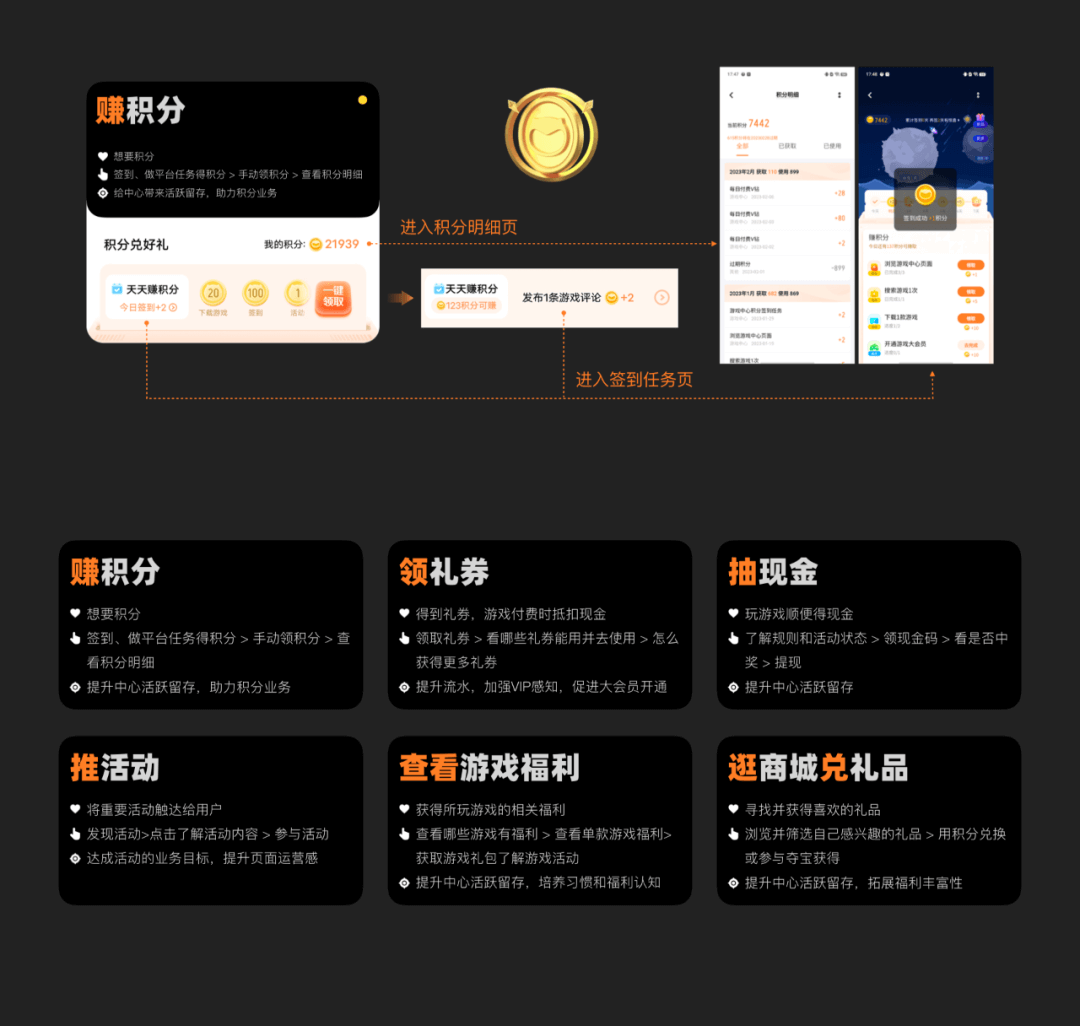
有了福利供给,接下来需要将每种「福利内容」和「产品能力」进行打包重组,生产对应的功能模块。每个模块还要充分考虑用户使用场景和业务诉求,采用“动词+名词”的形式作为我们构建单个模块用户心智的原则。
比方说用户的诉求是获得积分福利;而“签到”和“做平台任务”都可以帮助用户得到更多积分,同时也可为平台带来更多的有效活跃行为;用户有了积分之后,查看积分的收支情况便成了他的附带需求,因此我们将相关的福利内容和功能包装成“赚积分”模块。
按照这个思路,我们构建出了整个福利tab的6大福利模块——“领礼券”、“赚积分”、“抽现金”、“推活动”、“查看游戏福利”和“逛商城兑礼品”。

STEP3.**
在布局整个页面时,我们从「用户」与「游戏」的相关性出发,将游戏平台最和玩家息息相关的福利放到用户一进来就能看到的位置,之后再放置其他的福利拓展内容。制定好模块顺序后,还要根据本次改版的侧重点,进行视觉比重的调整。

1、页面头部
作为用户进入福利tab的第一视觉重心,我们提供了2种功能形式:常态氛围下传递游戏中心福利聚合的定位与心智;同时在特定时间节点承接平台重磅福利活动的推广。
2、我的游戏福利
我们基于用户最近的游戏行为排序,将每款游戏的礼包数量和活动内容作为吸引点,用户点击直接定位到该游戏详情页的“福利子tab”,完成从「游戏福利聚合」到「单游戏福利查找与获取」的连贯操作。
3、会员专属礼券模块
此模块收纳「VIP」和「大会员」两种会员业务所提供的礼券,让拥有相应身份的高价值用户可以快速感知、获取对应礼券,同时也能强化用户对平台礼券的认知。
4、玩游戏抽现金
它是游戏中心长期运营的平台福彩活动,我们将其固化成具体的功能模块,适当弱化之前的活动氛围、精简信息,从而达到提升整体运营感的目的。
5、积分兑好礼
作为页面尾部的福利内容拓展,我们将用户赚取积分的相关功能和礼品商城整合成一个模块,不仅实现了“积分”入口和出口的闭环,也能促进用户通过做各种平台任务和游戏付费来获得自己偏好的礼品福利,体验流畅便捷。
STEP4.
**
在一个页面收纳上述这么多的福利,一屏空间是无法完全展示的,因此我们希望从「用户行为牵引」的角度引导用户在有限的空间内去发现更多福利。我们总结了3个方法:
1、提供提醒与快速直达的能力,激发用户下探可能
针对沉在页面底部的“积分”和“礼品”福利,当用户有可领的积分或商城上架了新的礼品,我们通过snackbar的形式完成场景化触达,用户如果感兴趣即可点击直达对应的功能模块完成下一步操作。
2、聚合同类内容,拓展横向空间
针对不同的游戏福利,我们统一结构化信息和展示规则,让用户通过横滑的形式在模块内完成查阅操作。
3、提前透传信息,引导用户切tab曝光不同内容
在会员专属礼券模块我们有2个维度(VIP、大会员)的身份礼券,针对不同用户默认展示其中一个tab,并且用气泡的形式将另外tab的隐藏内容做提醒和曝光,引导用户切tab查看详细内容。

最终通过以上四个步骤,在新版福利tab的框架结构和行为动线设计下,我们合理的引导了用户对页面整体的认知节奏,提升流量分配效率。

**
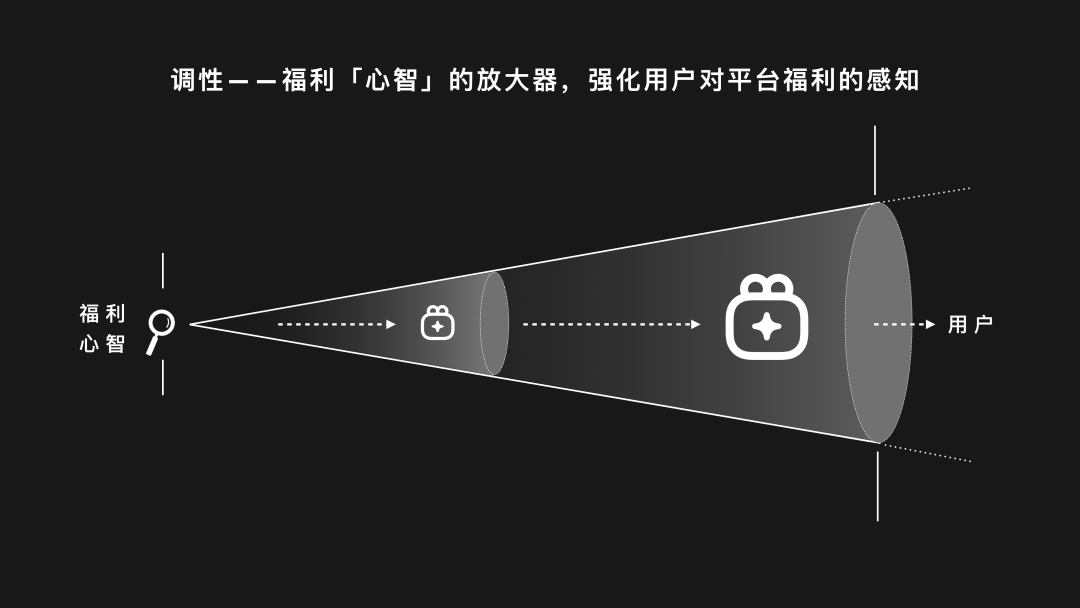
页面调性是业务特征的外化表现,「福利」作为区别于游戏「分发」和「内容」的差异业务,我们希望在兼容游戏中心整体风格的前提下,通过差异化的调性设计,去做游戏福利「心智」的放大器,以更显性的表达方式强化用户的福利感知,这是调性设计的主观因素。

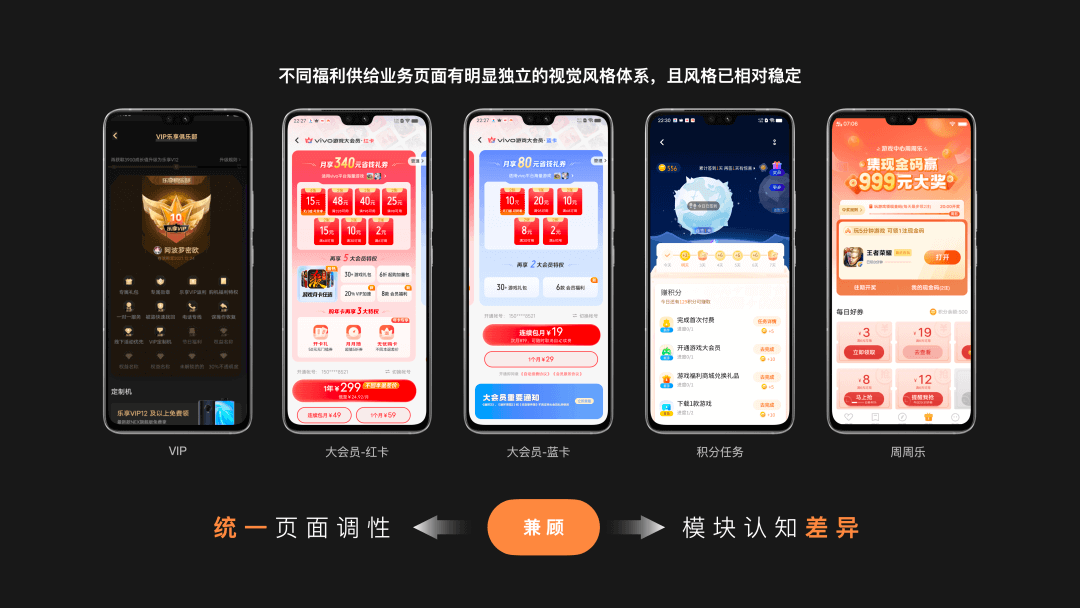
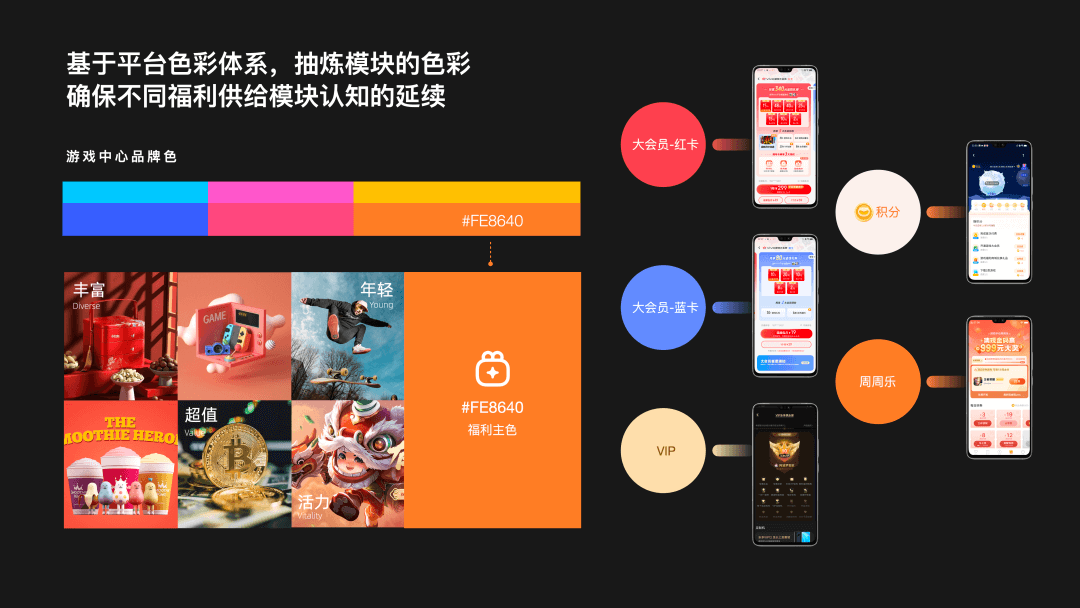
客观因素,在开始设计前,我们分别对VIP、大会员、积分、周周乐几类核心福利供给业务的页面进行视觉风格摸底。不难发现,不同业务模块有着明显独立的视觉风格体系。新版福利页要将这几类福利聚合在一个页面上,我们需要通过调性来统一页面的风格,并兼顾各个模块的认知识别。

**
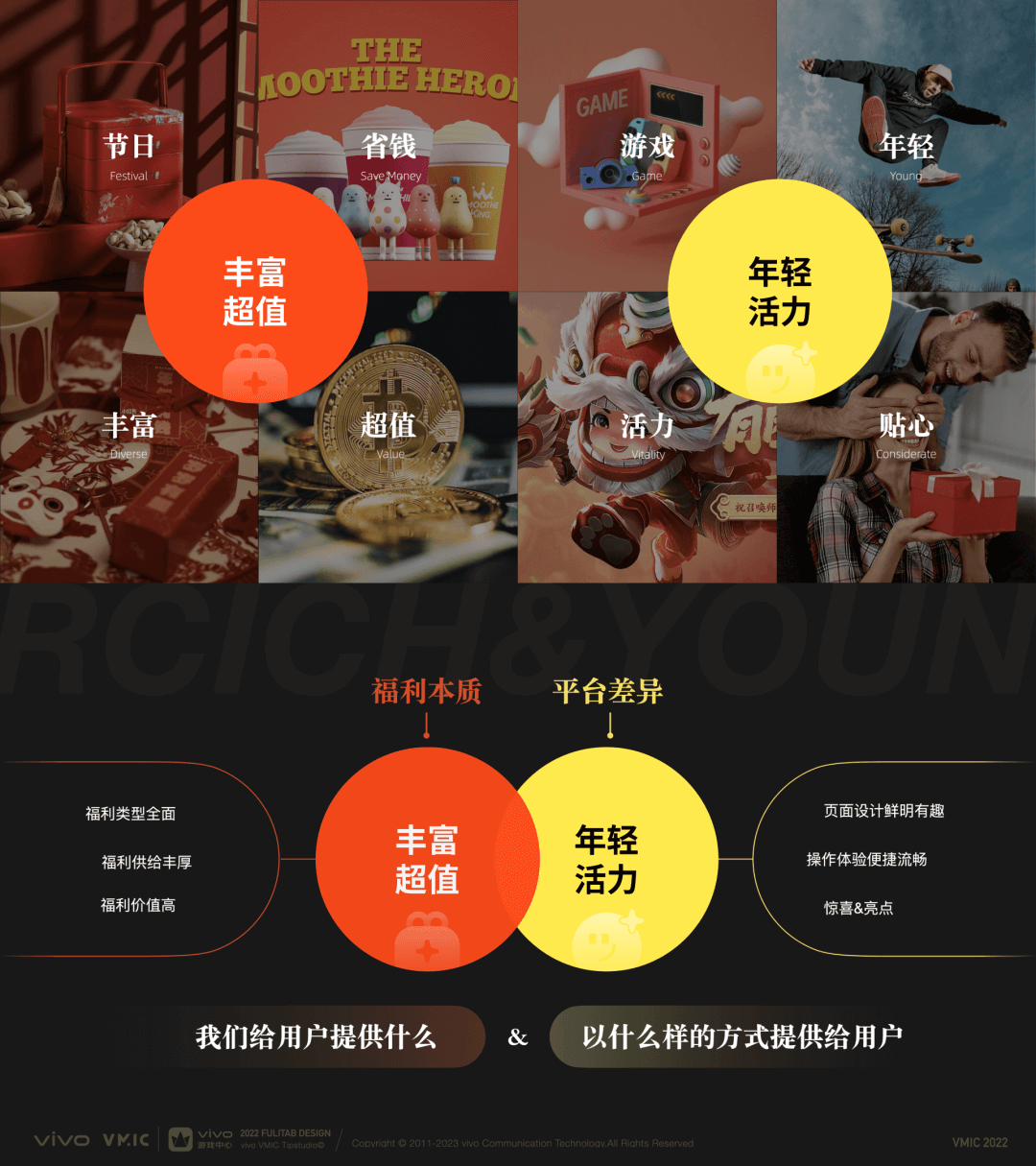
设计师和与业务同学结合业务特性与vivo游戏中心的品牌理念,明确了「丰富超值」「年轻活力」的游戏中心专属福利页调性。
「丰富超值」是福利的业务本质,它表明了我们为用户带来的价值,多样的福利类型、丰厚的福利内容。而「年轻活力」则是我们区别于其它竞品平台的差异,以更有趣、好玩的方式将福利与用户进行互动连接。

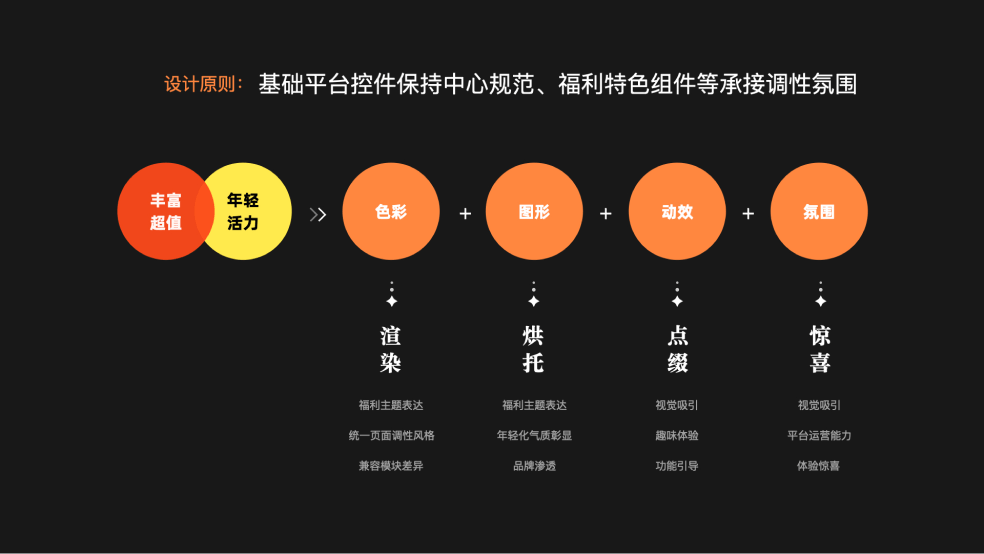
明确了心智调性,遵循“基础平台控件保持游戏中心OriginOS规范,福利特色模块承接平台专属福利调性氛围”的设计原则,设计师通过色彩、图形、动效及页面氛围几个维度,为用户打造一个「丰富超值、年轻活力」的游戏福利聚合页。

01**.
**
我们将不同业务模块的色彩抽炼出来,通过不同的色彩来帮助用户快速识别福利类型。

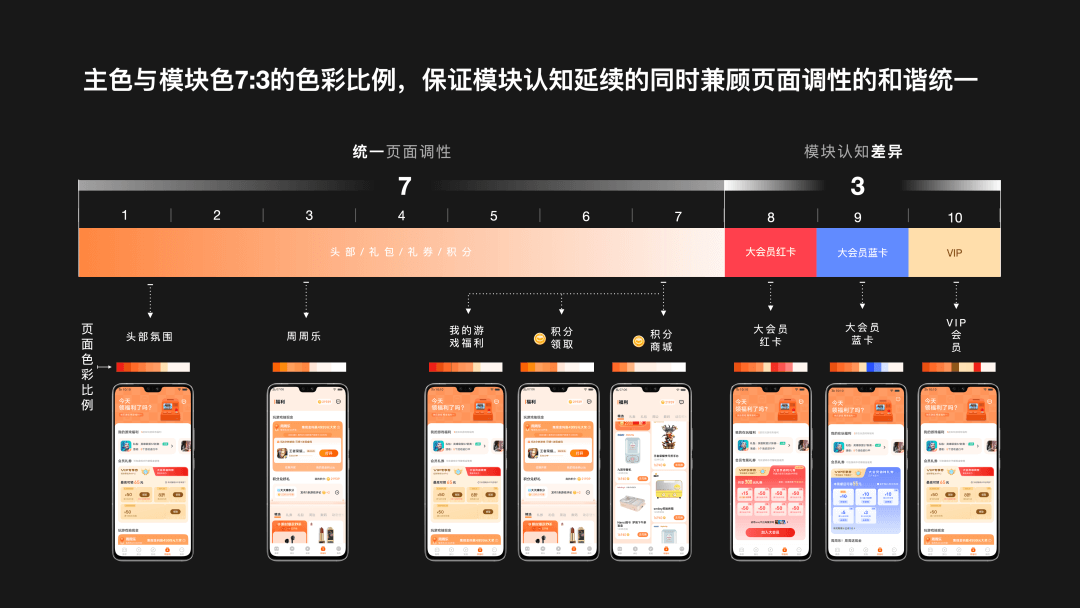
页面色彩比例
将主色与模块色以7:3的色彩比例进行划分,保证不同福利模块认知延续的同时,最大程度去平衡整体页面调性的和谐与统一。

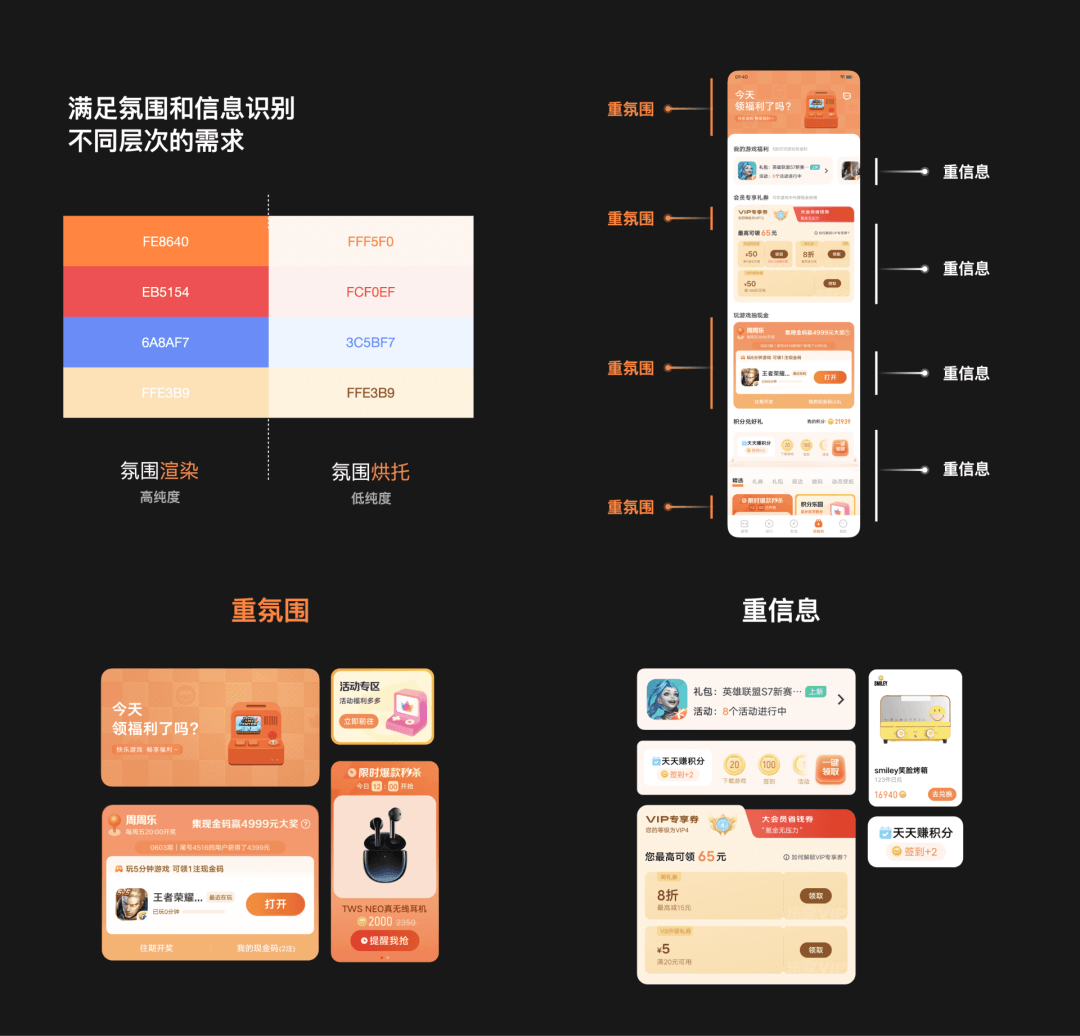
色彩细分
将不同模块按照「氛围」和「信息」两个维度划分为「重氛围模块」和「重信息模块」。在「重氛围的模块」,应用高纯度的色彩,进一步放大氛围的渲染;而在「重信息模块」则使用低纯度色彩,保证信息的有效识别和阅读的舒适性。

信息识别校验
信息的识别是用户福利领取和使用的前置环节,为了确保「重信息模块」氛围下信息的可识别性,我们通过《WCAG 内容无障碍指南测试》对氛围底色和文字颜色进行测试和校准,保证信息识别万无一失。

02.图形
Banner
头部Banner是用户进到福利页的第一视觉焦点,我们要将页面的业务定位和福利感知第一时间传递给用户。围绕「玩游戏领福利」的主题把游戏机与喷钱枪通过动效进行组合,向用户传递「玩游戏,福利源源不断」的心智。同时,细看会发现,我们把福利类型与游戏机进行结合,游戏机喷涌出的元素巧妙对应平台福利类型,如会员礼券、游戏礼包、积分金币、周周乐现金红包以及游戏中心的品牌icon。


彩蛋
除了凸显福利心智,我们还希望在头部对游戏中心的品牌有一定的体现。改变以往直接贴牌logo的方式,这一次我们做了更软性和有趣的传达。在游戏机屏幕的画面里我们隐藏了一个品牌的彩蛋,将小V和游戏中心品牌元素经过像素风格的转译处理,与超级马里奥这款经典游戏进行联动,调动用户的记忆共鸣,同时促进品牌感知。

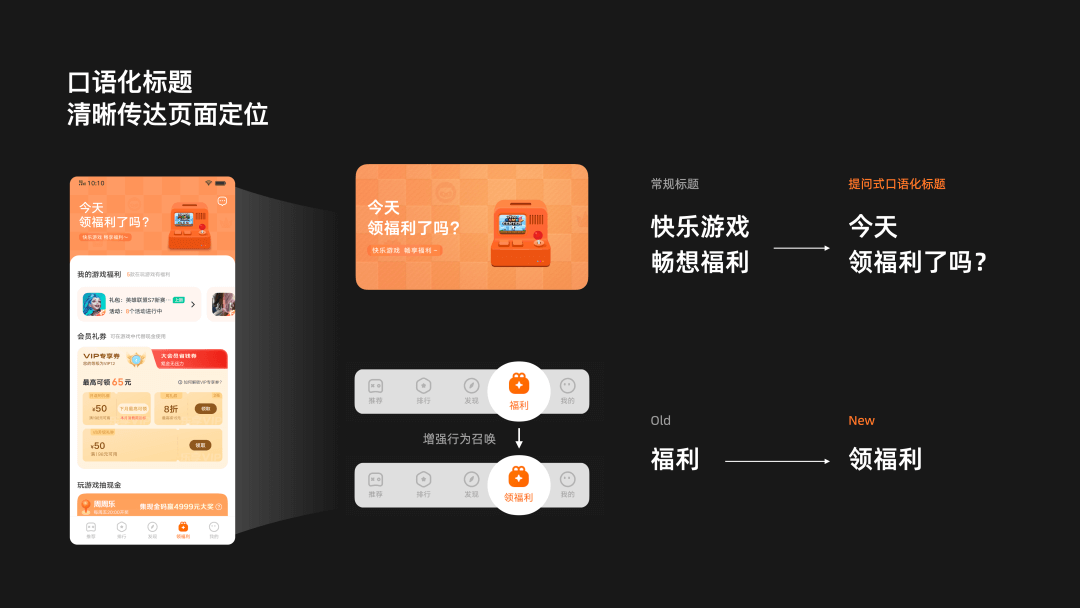
标题—口语化标题传达页面定位
文案的表达是一种很容易被我们忽略的设计手段。一个人的说话方式或语气,是其内在性格的外化表现,我们希望给用户建立「年轻」的游戏福利心智,因此改用「今天领福利了吗?」这样口语话的标题来传达页面的定位,另外采用问句的形式在语意上与用户形成交流互动,让用户潜意识形成每天来福利tab领福利的心智。
另一方面,我们把福利tab页面底tab的 名称由原先的「福利」改为「领福利」通过「领」这个动作加强对用户的行为召唤。

03.动效
页面不同场景的动效融入,提升视觉吸引与活力感知
例如「底tab新版本引导动效」,提升视觉吸引力和强化福利多的感知;积分领取的动效,既是用户领取积分后的操作反馈,也能够帮助用户理解目前所获积分的总额;VIP模块增加的扫光动效,提升VIP福利的尊贵感知,以及前面介绍过的顶部banner的动效。这些活跃在页面各个模块的动效,一方面辅助功能引导,提升视觉吸引力,同时也无形中丰富了整体福利tab体验的层次感。


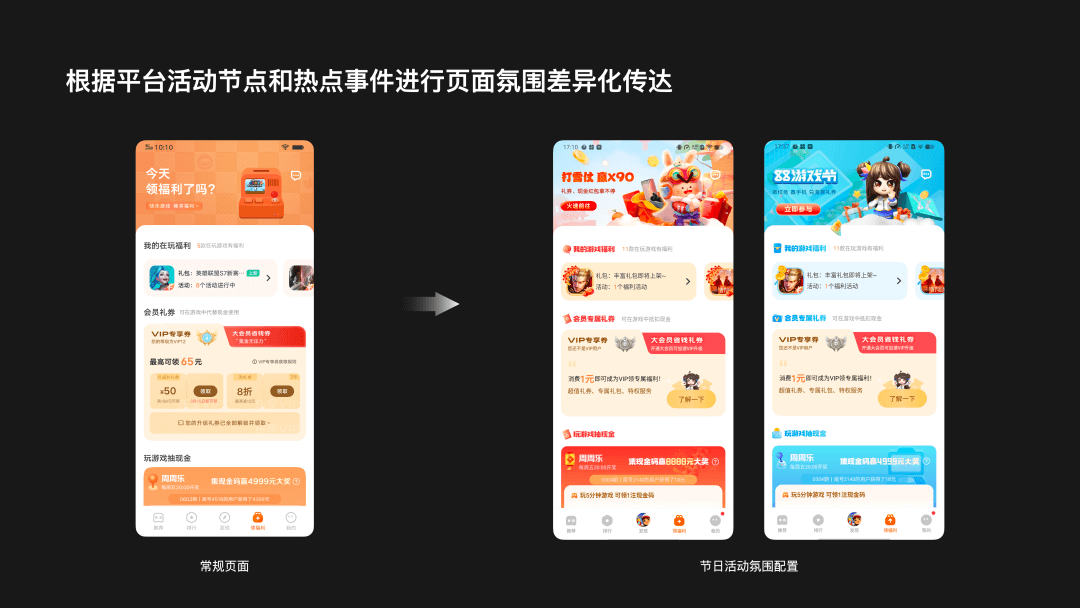
04.节日氛围
节日是营销活动的重要节点,增加节日氛围功能,运营能够根据平台活动节点和热点事件的需要,对福利tab进行个性化的氛围配置,为用户带来常看常新的视觉惊喜。

裸眼3D视觉呈现

本次在头部氛围上,我们尝试通过物料分层结合陀螺仪技术,做了裸眼3D的体验尝试,我们把banner图层按照前景、中景、后景进行拆分,让「前景」与「后景」根据用户手持手机的角度呈相反方向进行一定区间内的运动,而「中景」则作为前后景的视觉参照物,位置始终保持不变。然而就在这动与不动之间,图像在我们的视网膜上产生了神奇的视觉反应,也就是我们常说的视觉裸眼3D。

以上就是调性部分的内容,我们通过色彩渲染、图形烘托、动效点缀、及氛围惊喜为用户打造了一个丰富超值、年轻活力的福利聚合页。


前面,从「整体宏观」的角度介绍了福利tab的框架和调性,但想要更深层次的串联用户和福利,需要聚焦到每个模块的使用维度。
接下来,我们会借助「会员专属礼券」和「福利商城」两个模块来讲述:如何通过「信息设计」和「行为设计」给用户创造更好的福利使用体验!
**01.
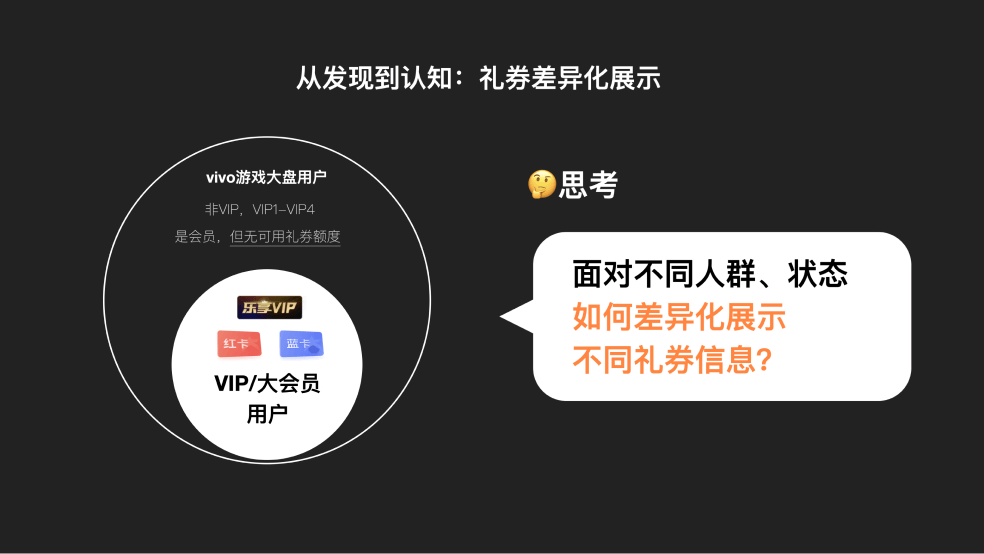
会员专属礼券是为vivo游戏平台会员发放的礼券福利,不同身份等级所享受的福利不同。

1、沟通更清晰-礼券差异化展示
首先,我们将用户从「是否能够领取平台福利」进行划分:
对于无法享有平台福利的用户去告知最低解锁等级及破冰引导,为其了解VIP和大会员的价值做好认知铺垫;

对于V4以上的用户-遵循“等级越高、福利越多”的原则,外显其享有的礼券资产,并支持模块内直接领用。

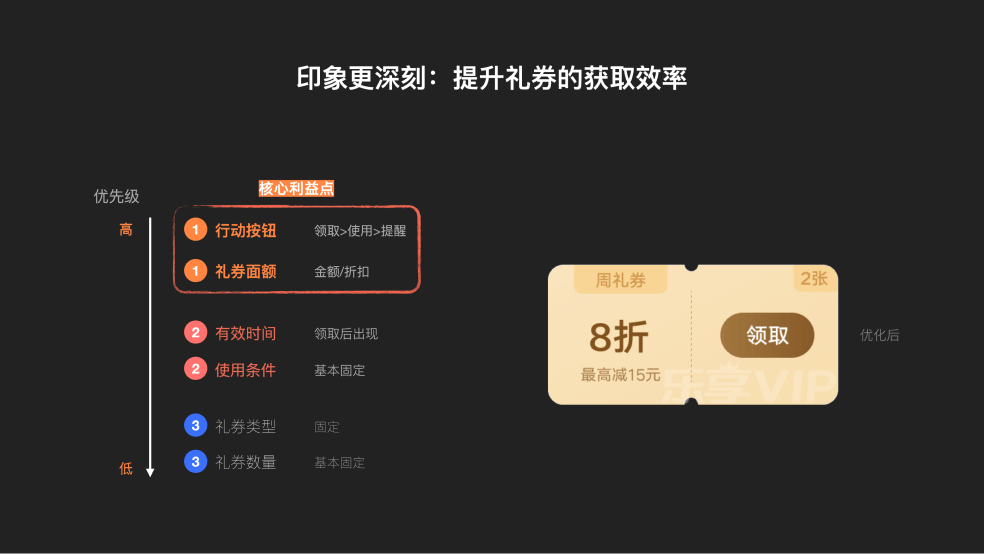
2、印象更深刻:提升礼券的获取效率
VIP的礼券样式繁多,但在福利聚合场景需要建立统一的礼券结构,提升用户对礼券认知的一致性。

我们将礼券内的信息按照优先级「行动按钮和面额」>「使用场景、数量」从高到低排列,帮助用户快速识别礼券价值及类型,让用户看一眼就有印象!
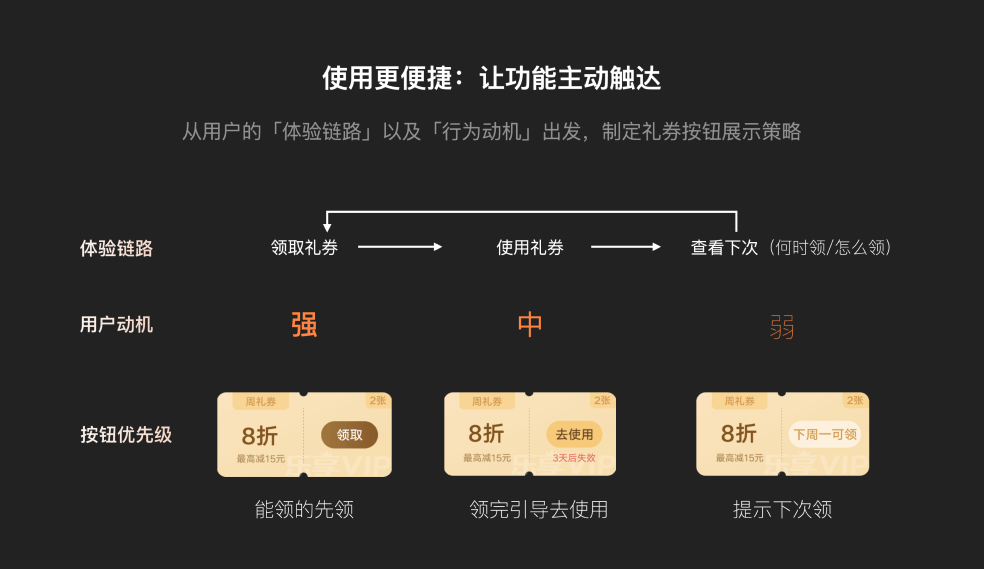
3、使用更便捷:让功能主动触达
最后,对应用户行为制定按钮的展示策略:「能领的先领」——「领完后引导去使用」——「用完了提示下次何时领、怎么领」,使礼券的核心任务更加直观明确,让功能主动触达用户!

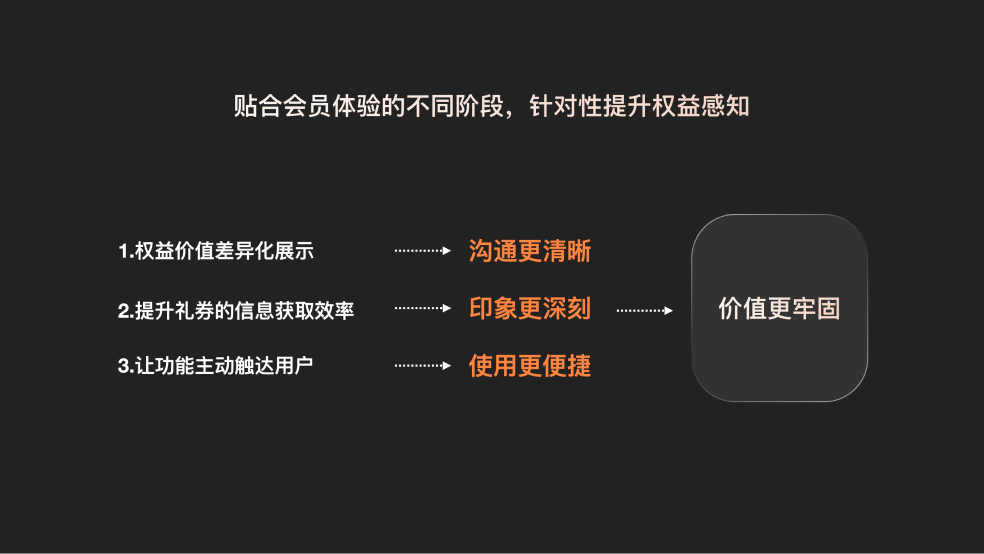
简单回顾一下会员礼券模块的设计过程:
沟通更清晰-贴合会员不同阶段,分人群进行权益差异化展示
印象更深刻-从用户视角做信息减负,突出礼券价值
使用更便捷-精准识别礼券状态,辅助决策
通过这三步,完成了礼券模块价值感的塑造,用户对礼券的感知也更加稳固!

**02.
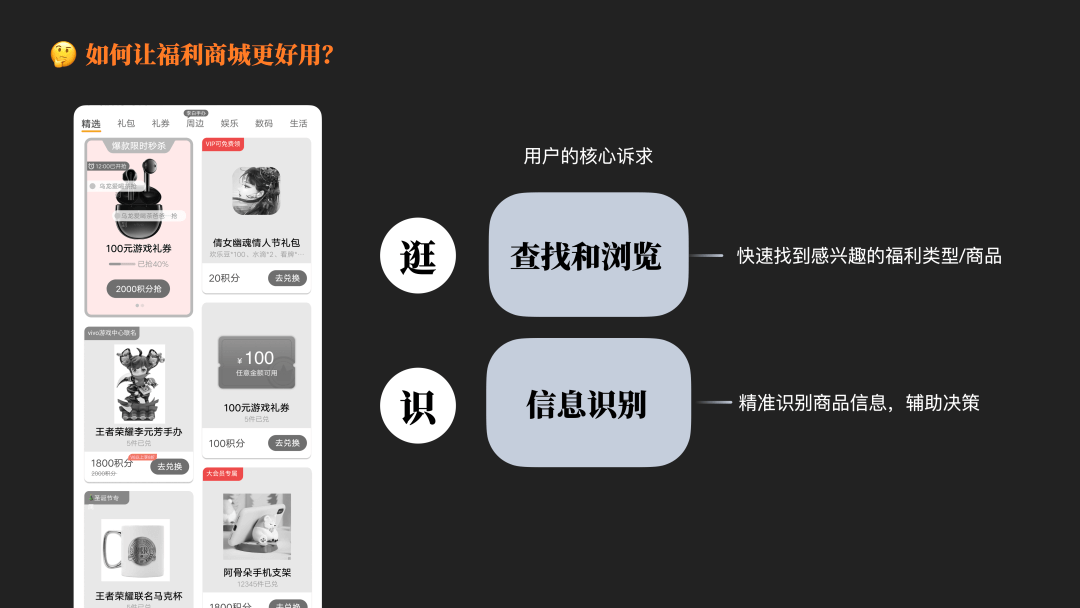
福利商城位于福利tab的尾部,是平台福利供给的延伸,需满足用户的个性化福利偏好,因此高效的查找和信息识别是用户在该场景的核心诉求,于是我们将商城的设计目标聚焦为:
更好逛-提供良好的查找和浏览体验
更易识-精准识别商品信息,辅助决策

商城如何更好逛?
用户可在信息流中逛起来,快速筛选感兴趣的礼品类型;通过「运营标签」发现礼品的上新或折扣信息。尾部的「礼品心愿单」既帮助平台收集了更多的用户礼品偏好,也能作为用户缓解情绪的出口。

礼品如何更易识别?
用户在礼品兑换时更关注:商品是什么?以及怎么获得?我们通过视觉比重的合理分配和和信息层级对比,优先划分出礼品主图、价格、行动按钮等高优先级信息的卡片结构;同时,将已兑件数、礼品标签、历史已兑等次要信息按照F型的视觉动线排布,辅助用户决策。

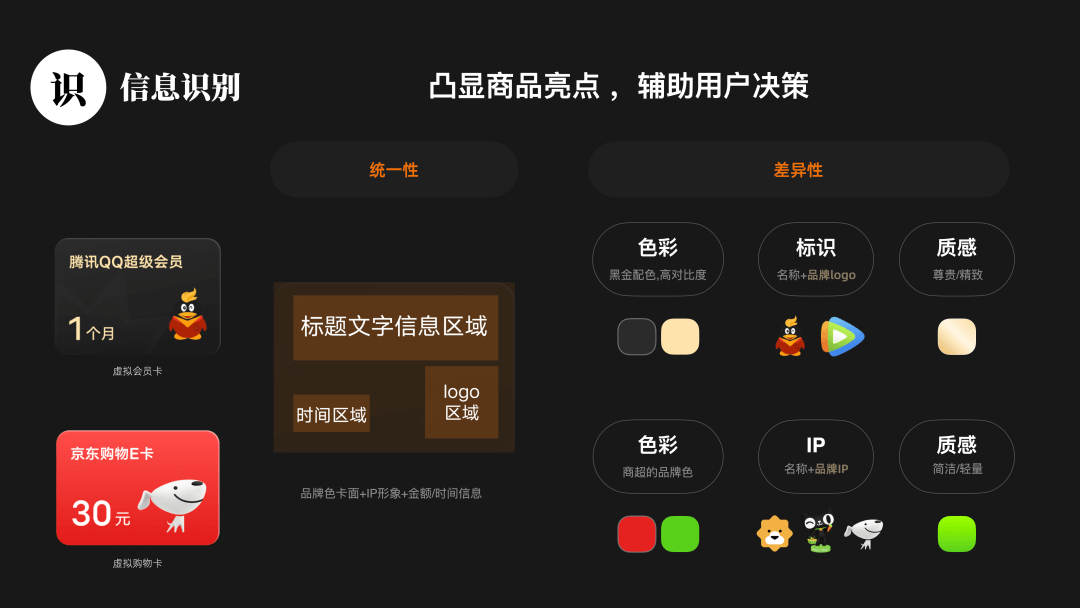
此外,就像大家日常购物中会注重商品的品牌、实用性、美观度等等,线上礼品主图对用户吸引的点也是多方面的,那如何平衡不同礼品的统一性与差异性?

以会员卡和购物卡为例:
「会员卡」选取高对比度的「黑金」作为为卡面背景,叠加高光来提升品质感和精致感。
「购物卡」提取「商超品牌色」作为卡面背景,简洁的纯色使卡面信息更易读,并结合大众熟知的IP形象,唤起用户对商超购物卡的认知。

「盲盒类礼品」外显角色IP及场景图,提升礼品吸引力。

最终,我们完成了福利商城在「查找浏览」和「信息识别」上的蜕变升级;同时,不同类型的福利礼品既具有主图的共性结构,也凸显了各自礼品的特色卖点,完成了从混杂到统一、有序、且各有特色的变身。


项目上线后,我们怎么验证新设计的方案是否达成了本次改版目标?怎么评判新版福利tab的体验到底怎么样呢?
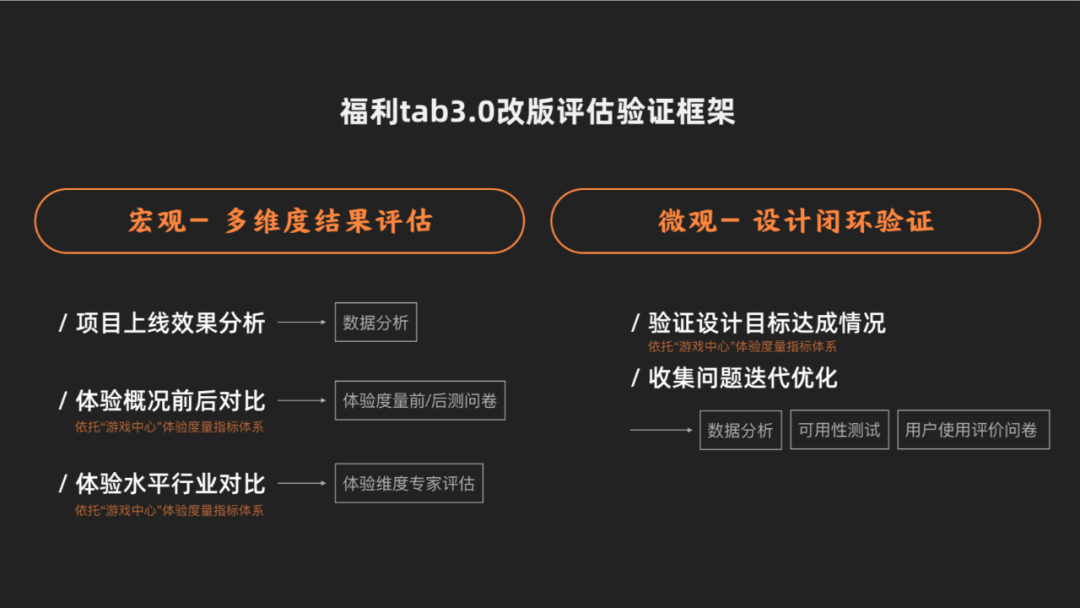
早在设计之初,我们就建立了一套多维度、系统化的改版评估框架,并拉通了数据和用研同事帮我们做分析研究,同时也收集整理了对应的可优化问题放在后续版本中进行迭代,从而让福利tab的用户体验越来越好。

从整体上线数据来看,新版福利tab对游戏中心大盘的促活作用和页面渗透率有所提升;福利tab用户中大会员、VIP等高价值用户占比增长明显。
我们还针对改版前后两个版本进行了体验度量的前、后测分析,评估体验概况方面的变化。从问卷结果来看,大盘用户整体满意度为86%,VIP8+用户满意度提升明显;所有用户NPS均高于35%。在体验度量指标评价方面,“信息易理解”、“操作简单”、“操作步骤短平快”这3个核心指标用户评价较高,且各类用户中分数均高于80%。
**
本次福利tab3.0改版,设计侧基于游戏平台福利聚合场景的特殊性和改版目标搭建了全新的页面框架,建立“丰富超值、年轻活力”的视觉调性,并对每个功能模展进行信息和行为两个维度的设计创新与表达,最后通过科学、系统的评估手段分析验证我们的设计方案,最终取得了令人欣喜、满意的结果。
希望本文中的设计思考和方法能给大家在工作中做类似场景的设计时,带来不一样的思路和启发。
vivo互联网中心UED团队微信公众平台
- 为美好而设计 -
编辑|Derrick、Hom、Sennie

