iPad 交互探索设计系列:iPad 不是大号的 iPhone
[
](http://www.jianshu.com/p/d1d89ed69098) 已关注
ipad 交互设计探索系列又更新啦,很多新手在设计 iPad 应用时都会陷入一个误区,把 iPad 作为大号 iPhone 来看待,甚至移植 iPhone 的大屏适配版本。今天我们就来纠正这个错误的认识,帮助大家入门真正的 iPad 应用设计。

1. 所谓的 iPad 大屏适配版
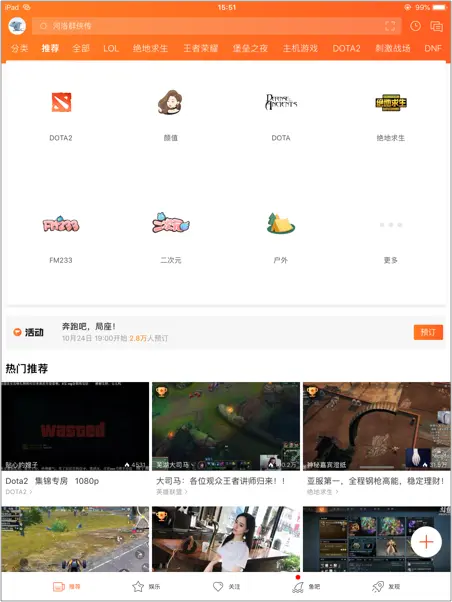
基于开发成本考量,很多 iPad 上应用都是直接移植了 iPhone 的大屏适配版本,甚至连 iPad 的横屏适应都不支持,仅支持竖屏查看。例如某直播平台,只能竖屏打开,如果在打开前正在横屏操作 iPad,那么必须先把 iPad 旋转到竖屏查看;如果要全屏观看直播,那么又要旋转回到横屏。
这样的大屏适配版本在操作上会有一定的不适感,因为日常 iPad 的使用以横屏为主,突然切到竖屏,再切回到横屏不会像手机那样方便,毕竟相比手机,iPad 做得再如何轻薄,尺寸、重量始终都比手机要大。当然,有一种应用的适配版在 iPad 上没有任何问题,那就是游戏应用,因为多数热门的游戏应用无论在 iPhone 还是 iPad 上,都以横屏呈现为主。

2. 为什么 iPad 不是大号的 iPhone?
因为 iPad 的操作习惯、系统特性和 iPhone 还是有差别的。
2.1 操作习惯 & 屏幕大小
就操作习惯而言,前面的 iPad 交互设计系列也提到了 iPad 常见的握持方式,iPad 还是以双手握持,横屏为主,毕竟,横屏更能发挥 iPad 大屏优势,提升在 iPad 上的游戏、观影、绘画、选购等操作体验。
所以,单纯照搬 iPhone 的大屏适配版,不是为了 iPad 而设计,而是单纯为了占据 iPad 的流量入口罢了,谈不上真正的为 iPad 开发一款应用。

2.2 主从页面
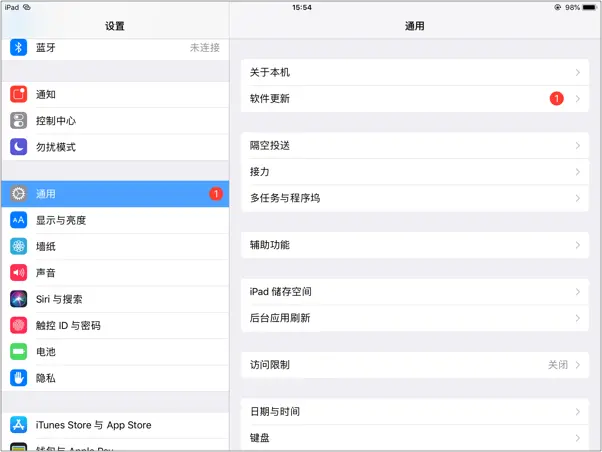
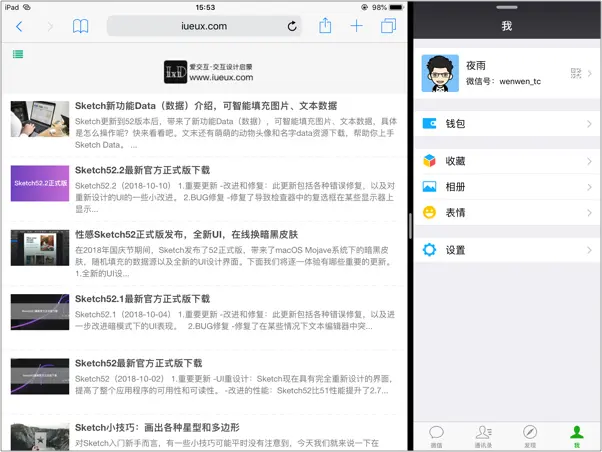
iPad 和 iPhone 有显著差异的第一个特性就是主从页面,什么是主从页面呢?我们打开 iPad 的 “设置” 就可以看到,在横屏的前提下,左侧是主页面,右侧的空间可以跟着展示左侧页面相关联的次要页面。

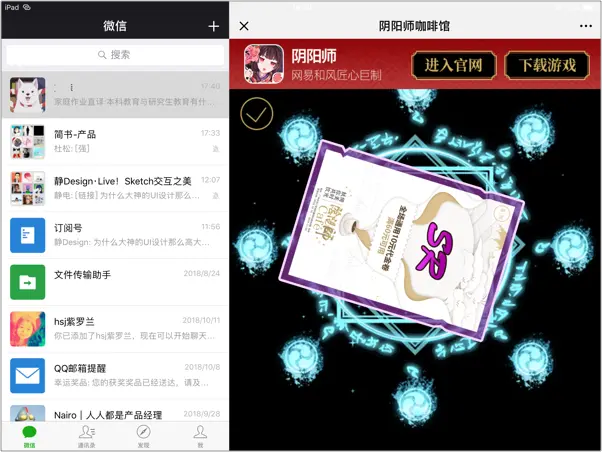
主从页面充分利用了 iPad 的大屏特性,可以简化一些高频的切换操作,例如微信聊天,可以直接在主页面切换到任意聊天对象,而无需像手机一样经历无数次 “返回” 操作。

2.3 分屏操作
分屏操作依旧利用了 iPad 的大屏特性,让多线程任务变得可能,一边浏览网站、一边和微信好友聊天都没有问题。而且分屏查看两个不同的应用时,还可以通过拖拽的方式把其中一个应用的数据拖到另外一个应用里面,例如把系统相册的图片拖到邮箱中进行发送。(当然,好像在某手机上也有类似的数据交互,但没有大屏 iPad 用得爽:-D)

2.4Apple Pencil 和 AR
其他在 iPad 上的特性还有针对 iPad Pro 系列的 pencil,可以像笔一样在 iPad 上书写或者绘画,iPad 通过压感屏感受用户的力道而做出不同的笔触反应;以及在 iPad 上最新的 AR 应用,可以脑洞开发很多更具创意的产品。
所以,如果要为 iPad 设计一款更好用的应用,以上这些特性都要了解,一定要记得,iPad 不是大号的 iPhone,也不是笔记本电脑的缩小版,它是另外一款独立的电子产品。

推荐阅读:
精品(超过 1000 赞):干货:让你全方位学习成为一名交互设计师(1.6 万字诚意之作)
iPad 交互设计系列:

