- 友情提示,前两章是对设计系统的知识梳理,如果只需 figma 创建组件库教程的可直接跳转到第四章。
- 1.1 巴别塔的故事
- 1.2 设计系统概念的萌芽
- 二、设计系统的今生
- 2.2 协作模式升级为 “敏捷开发”
- 三、 互联网中设计系统概念
- 二、 对设计系统认知 5 点误区
- 一、 国外的系统推荐
- 二、 国内的系统推荐
- 2.3 中后台组件库平台
- 2.4 阿里巴巴三件套
- 2.5 你不知道的 Layui 平台
- 2.6 我自己归类的设计组件库
- 三、 为什么说组件库是设计系统的核心
- 一、 figma 软件的四大优势
- 二、 组件库的原子理论
- 2.1 组件理论的起源
- 2.2 五个层面各指什么元素
- 三、组件的基础知识
- 3.1 创建组件的方法
- 3.2 组件的父级和子级
- 3.3 编辑组件
- 3.4 追踪组件
- 四、管理创建的组件


近几年来,许多企业都在关注设计系统,我也有幸参与了公司设计系统的改造升级。一提起设计系统,你会想到什么?是设计组件?设计规范?方法论?还是页面模板?可能有 80% 的设计师并不一定清楚设计系统的具体含义。
本文就围绕这段时间我对设计系统的认识和体会,谈一谈「设计系统」的话题。

*文章中出现的工具名单以及网址出处,我会汇总到文章结尾,供大家学习使用。
友情提示,前两章是对设计系统的知识梳理,如果只需 figma 创建组件库教程的可直接跳转到第四章。

一、设计系统的前世
============
谈到过去的设计系统,我先给大家讲个故事。
1.1 巴别塔的故事
也许有人不太熟悉巴别塔,我简单介绍一下,巴别塔是《圣经 · 旧约 · 创世记》第 11 章中的一个故事,故事是这样的起初人类想要建造一座可通天的塔,在建造过程中上帝为了阻止这一计划,破坏了人类的语言,人类因为无法沟通,在建造后期困难重重,最终建造巴别塔的计划不了了之。
早期语言统一前: 由于人类语言交流的效率较高,在建造塔基的时候是规则、坚固、统一的。
后期语言混乱后: 由于语言交流不畅,在建造塔顶的时候显得杂乱、荒芜、无秩序。

通过巴比塔的例子,我们可以看到,自从人类的语言被打乱后,整个后半部就会变得混乱,即使只看其中一部分保持之前的基本要求,但由于彼此之间不能听懂对方的语言,后期是不可能进行搭建的,更可怕的是后期搭建也没有什么可能修复。
反观我们的产品初期由于产品体积小的原因,很多开发任务和组件都可以掌握,但随着人员规模的不断扩大,业务量的不断增加,产品后期研发人员沟通混乱的情况也越来越多,造成在产品迭代过程中状况百出,如果在错误的产品上进行迭代,很有可能最终导致整个生产线的死亡。
在设计领域我们也一直在寻找更统一的生产和协作语言,来消除我们在协作中面临沟通中的信息损耗。巴比塔就像我们的研发的产品,而设计系统就像研发人员之间沟通协作的语言。**

1.2 设计系统概念的萌芽
最早的设计系统的概念出现于 1919 年,在 1919-1933 年包豪斯运动 (The Bauhaus Movement) 时期,由路易斯沙利文提出的 “形式的跟随功能”(Form Follows Function) 理论,主张设计师应该将 “组件” 与“模块”的概念应用到工业和建筑设计中。

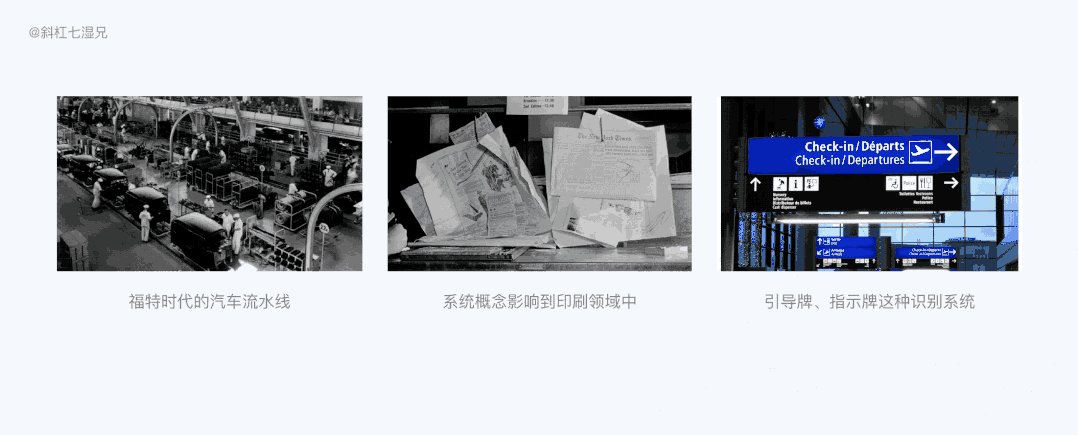
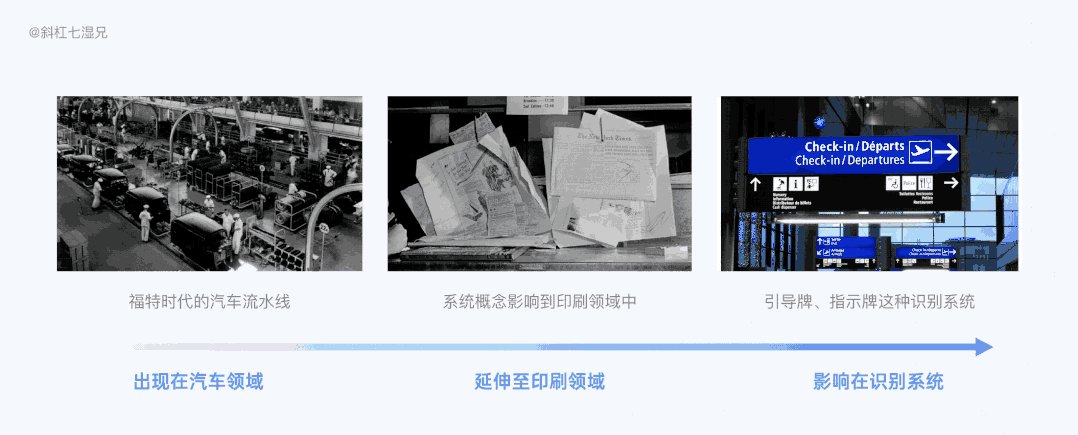
受其思想的影响,在福特时代,汽车业的 “流水线式” 思维已经把生产流程模块化,进而提高生产效率,形成了强大的美国汽车工业。
回顾设计本身,从模块化印刷系统开始,再用简单的规则,在大城市里建立庞大的识别系统,如机场指示牌,导航板,这些都能提高效率。

这种 “组件” 和“模块”的概念,一直影响着数字产业中的 UI 设计师,从最初的视觉语言发展到现在的设计系统。
至于在互联网领域中是怎么形成的,咱们就来看看设计系统的今生——设计系统在互联网中的进化。
二、设计系统的今生
设计系统形成体系是离不开 “开发语言的升级和协作模式的进步的”。 那开发语言是如何升级,协作模式是如何进步的呢?不着急我们往下看。

2.1 “开发语言” 进化为 “JavaScrpi”
设计系统诞生的目的,是为人类更好地沟通我们的语言,就像 “巴比塔” 的例子一样,都是为了解决我们语言的不通的问题。
在 1990 年代(90 年代中期),越来越多的人使用互联网和个人电脑,随着互联网 web(网页)的发展,人们已经不满足枯燥信息传单的网页,在上网过程中追求更高质量的用户体验。

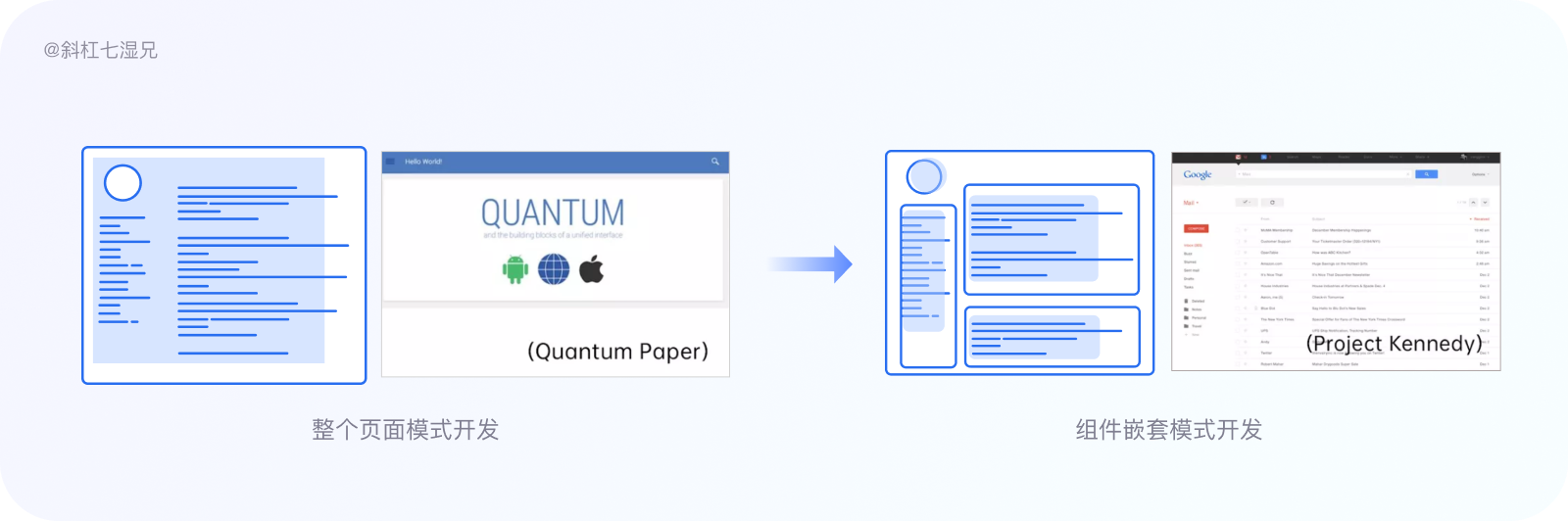
当时的 web 网页多是由 HTML 技术实现出来的,在 1994 年发布了关于 CSS 技术的第一个提案——为开发人员提供了一套小部件和模式的工具包(基于网页解决方案的前端工具包,供设计师和开发人员使用),去提升用户体验。但是即使使用了 CSS 技术,在 Web 网页上还必须是整个页面构建的,在实现上设计还是有局限的。

直到 2002 年 JavaScrpit 技术的出现与应用,允许开发者构建组件而不进行页面的构建,大大提高了网页布局的灵活性,使整个网页布局变得更加方便、快捷,极大地提高了网页的美观度和用户体验。正因为开发语言的升级,万维网联盟 (W3C) 这样的组织也得以建立。

2.2 协作模式升级为 “敏捷开发”
仅仅是开发语言的升级,要解决日益庞大而复杂的产品需求是远远不够的,比如许多想要解决像阿里巴巴、字节跳动、滴滴打车这样的国际化、多平台产品需求的企业,不仅要开发适应多平台的开发语言,还要优化设计师和开发者之间的协作模式。

a 瀑布开发协作模式
一开始,传统的软件开发是基于 “瀑布协作模式”,从产品需求到产品开发再到产品维护,每一阶段设计者和开发人员都有需要完成的工作任务,就像福特时代的模块化生产线一样。
这种协作模式虽然提高了开发效率,但也存在着缺点,因为是流水线的协作模式,一旦流程中出现问题,就要进行 “返回操作”,回到上一段去做修改,如 90 年代的微软开发系统就是这样,要纠正产品中的问题,流水线的步骤就要从头走一遍,将系统刻入光盘,再通过电脑读写升级系统,从需求到任务分发最长可能要一年多的时间,再通过电脑读写升级系统,又需要一年多的时间,所以两者之间产生难以逾越的沟通协作效率低下的问题。

b 敏捷开发协作模式
正是因为 “瀑布协作模式” 这种协作效率低下的问题出现,全新可以提升协作效率的“敏捷开发协作模式“应运而生。
敏捷开发的宗旨是提高团队成员的协作效率,消除设计师和开发成员之间的沟通障碍,让设计师和开发成员有更多的时间去做自己领域的事情,即使是出现了问题在各自领域进行修改,比如现如今的苹果系统的升级只需要通过云端进行系统的升级。

*软件开发协作模式一共有四种,分别是瀑布式开发、迭代式开发、螺旋开发、敏捷开发,大家了解即可。

三、 互联网中设计系统概念
我们把目光聚焦在互联网中设计系统概念,设计系统在今天的环境下受到众多企业的青睐,一方面 **离不开 “开发语言与协作模式” 的发展,另一方面又 **解决了员工协作难的难题。** 实际上设计系统帮助我们解决了以下三个工作中的问题:
3.1 帮助解决互联网工作中的问题
前面我讲的 “设计系统解决了员工协作困难的难题”,那到底是哪些难题呢?我归纳如下:
· 重复工作效率低: 当我们在接一个重复工作需求时,我们需要找到以前的设计稿,把以前的结构整合到新的设计稿中,这对设计师来说不亚于再做一个设计稿。
· 用户体验不一致: 如此多相似却完全相同的功能在生产环节中又会产生第二个问题,用户体验不一致。例如在某些产品上使用粉红色的主题色,查阅设计稿,就会发现很多不同的粉红数值出现在产品上。
· 产品难以迭代: 当模糊的规范和组件在线上开发的大量环境中出现时,产品的迭代会非常困难。那就是我们的产品经过多次的升级,错误的代码相互依赖,给我们的迭代制造了很大的障碍。

设计系统的意义:是为了在设计我们的产品时消除信息损耗。一方面减少我们出错的机会,另一方面提高开发效率,让这些信息拥有更多的灵活性和扩展性。

3.2 互联网设计系统的概念定义
在 Alla Kholmatova 撰写的《Design System》一书中,有一段是对设计体系的描述:“设计体系” 是指服务于数字化产品设计的一系列具有内在关联性的、组织有序的设计模式与实践方法。 这句话中有三个关键词是定义设计系统的。
数字化产品:指信息、计算机软件、视听娱乐产品等可数字化表示并可用计算机网络传输的产品,比如网页、APP、车载产品等。
模式: 指产品界面中可重复使用的元素,包括按钮、文本框、图标、配色、字体、功能流程及交互行为等。
实践: 指关于如何在团队中创造、完善、使用和分享研究的设计准则。

简而言之,设计系统是通过一系列有条理的、相互关联的模式和共享的实践来实现数字产品的目标。在数字行业互联网领域中,设计系统就是一系列可用的组件以及他们的使用指南的组合。

3.3 设计体系 & 设计系统的区别
国外的 “Design System” 在中国的互联网中有两种称呼分别是设计系统和设计体系。一开始我也对这两个叫法感到困惑,我参考了国外的资料,现在来谈谈设计体系与设计系统的区别。
体系概念: 英文为 structure,泛指一定范围内或同类的事物按照一定的秩序和内部联系组合而成的整体,是不同系统构成的系统。
系统概念: 英文为 system,形容若干部分相互联系、相互作用,形成的具有某些功能的整体。

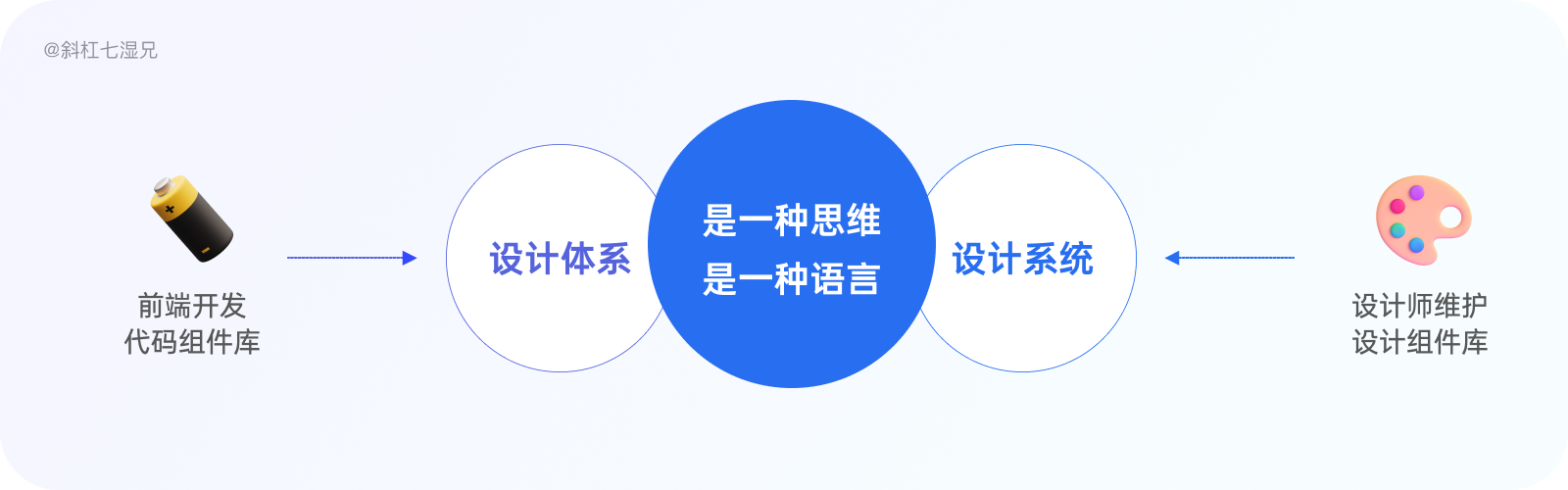
由于这个概念是从国外传到国内的,前端开发则翻译为 “体系”,而国外的设计师翻译为“系统” 两者在本质上的意义并无差别,只是职位不同叫法不同而已。具体地落实到表现层上的产物就是前端开发人员维护的开发组件库和设计师维护的设计组件库。
无论是设计者所称的系统,还是前端开发所谓的体系,最为重要的是要理解 “Design System” 的概念不单单是一堆 UI 组件,更不是 UI 设计或者前端开发单独完成的事情,而是应该理解为 “是一种思维,设计师与前端开发沟通的一种语言,正是因为有这种语言的联系才能促成优秀产品的诞生。

我们总结一下设计系统的概念~


一、 设计师眼中的设计系统都有哪些
====================
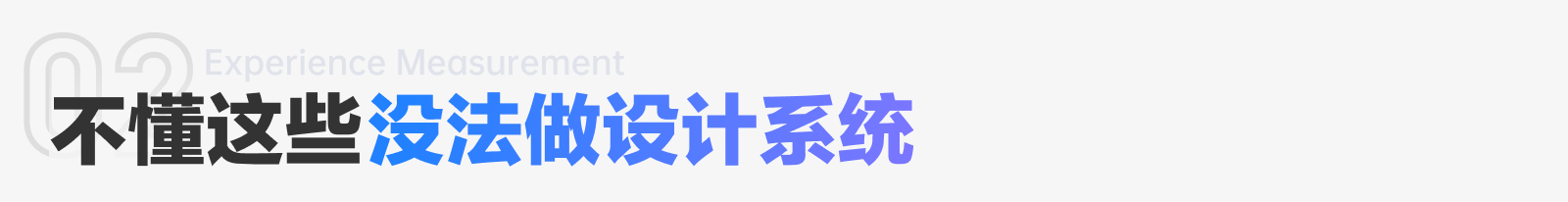
为了给用户带来良好的用户体验,设计系统是其中的一个重要环节,一组基本设计体系大致包括风格、内容、基础、组件、模式 5 大部分,其中的基础与组件又是我们身为设计师接触最频繁的两个部分。

1.1 风格
谈到风格,相信大家都不会陌生,像设计语言一样,设计原理讲的都是风格问题。许多设计系统网站上,都可以看到企业对设计系统风格的标注说明。
风格应用在创建界面或其他设计交付物阶段的时候对视觉参考和设计原则的品牌风格的指导。风格部分主要承担着两个主要的任务:
· 对内部: 对设计师来说需要自己梳理产品应该具有什么样的风格个性,产品外观为什么要设计成这种风格 (风格)。
· 对外部: 对于外部用户来说,如何将企业品牌形象有效地传递给用户是风格的使命。
总之,好的品牌风格能够对内辐射产品定位,对外辐射企业的宣传推广。 很多设计系统中都会有对风格的定义,像国外的苹果设计系统的风格语言定义为 “完整,一致,简约”,国内的贝壳设计系统风格语言定义为 “生长、触摸、关联”。

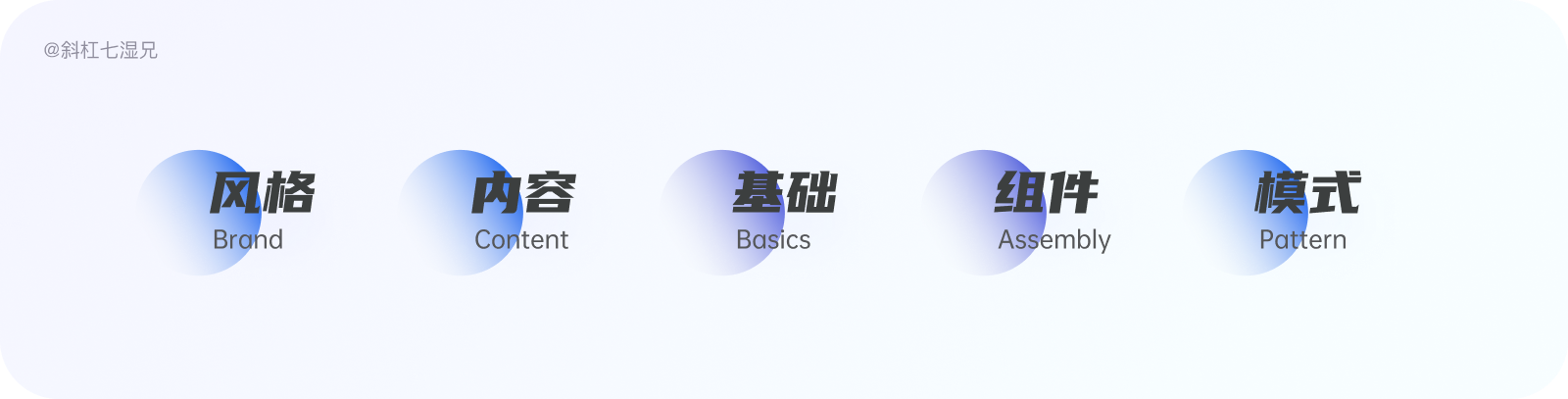
一些企业在产品手册中会强调 “一致性” 的设计原则,比如美团外卖这款产品,不管是线下的物料宣传还是线上产品,都大量采用了 “黄色” 这个颜色,为团队设计提供清晰的设计指导,让用户的感官标准一致,感受到 “一致性” 的设计理念。

1.2 内容
内容指的是我们在产品界面中使用的文案,也就是人们常说的 “微文本”,一些影音产品还会注重其文案的语气、语调,并根据用户的属性为设计成员编写词汇用法表,避免设计文案时给用户带来的焦虑情绪。
许多产品在内容设计上都花了不少心思,比如即刻 APP 的弹窗设计,新版本的弹窗则用更有趣、更易懂的文案 “保存并继续” 来取代枯燥乏味 “一下步” 的文案,并且跟随一小段 “请根据提示引导完成后续操作” 的提示,清楚地引导用户进行操作。
再比如哔哩哔哩这款产品,在输入密码的场景中,根据用户输入密码的场景选择了合适的表达方式,当用户输入登录密码时,产品的吉祥物就会将眼睛捂住,这样的设计不仅能很好地表达产品的个性,也能传达产品的温度。

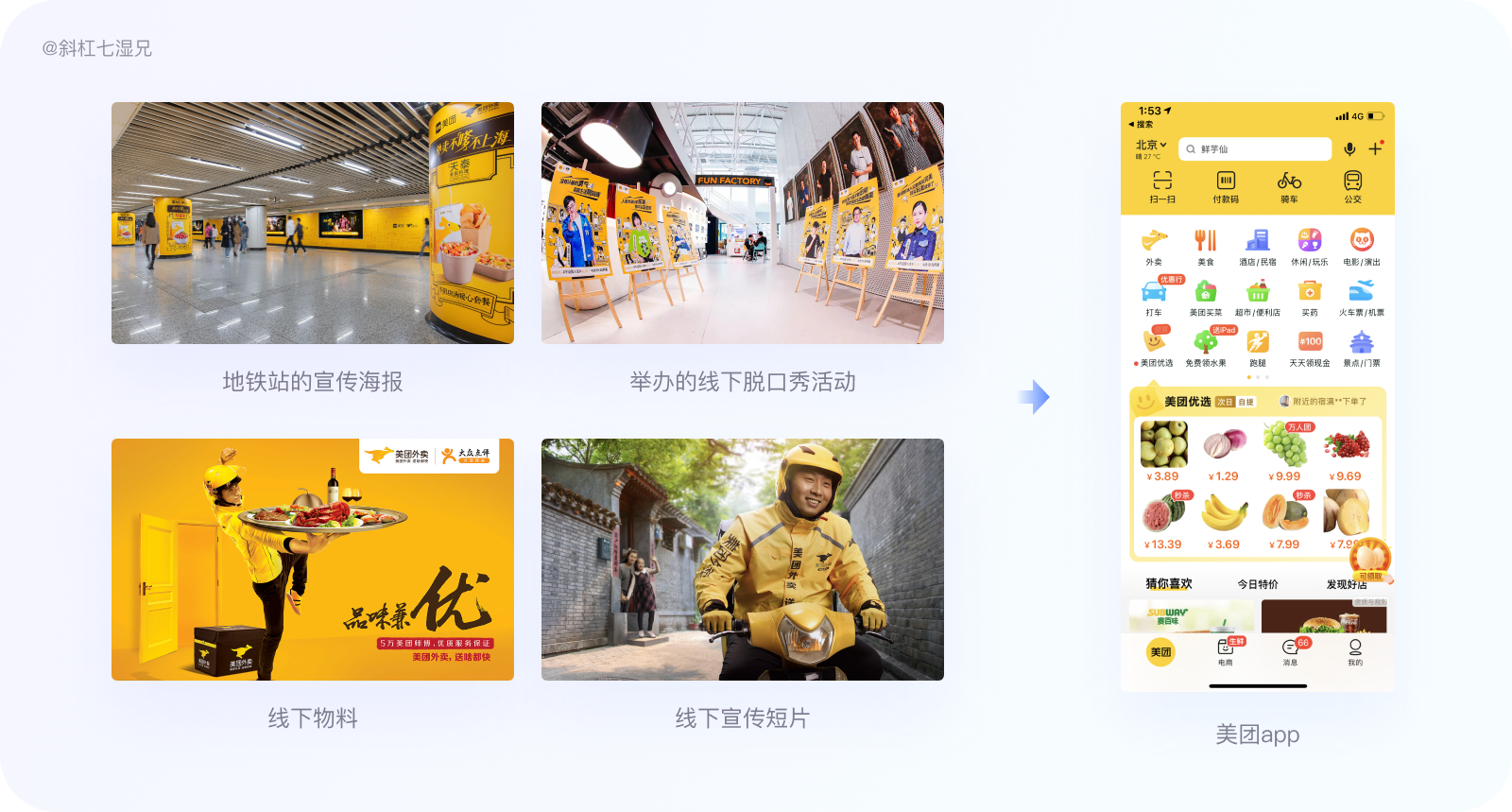
假如你认为内容的改版仅仅是提升体验,那么你就错了,有这样一个典型的案例会给企业带来巨大的收益,比如在 Google 酒店搜索中,一开始用 “Book a room (预定房间)” 这个词来吸引用户点击,随后的改版中将 “Book a room (预定房间)” 修改为 “Check Availability (查看可用房间)” 后,成功地将这一功能的交互点击率提升 17%。所以说内容(微文案)改版不仅仅提升用户的体验,还可以给产品带来数据的提升,从而带动企业收益的增长。

1.3 基础
基础可以理解为是设计表现层当中最小颗粒度的合集,简单地理解就是将一页中的元素不断地拆解,拆解到无法拆解的状态之后,剩下的元素就是 “基础”,比如字体、颜色、图标、布局 (间距)、声音、动效等等。

“基础” 的搭建马虎不得,因为他是最小的构件,应该用最科学的方法来设计。例如在搭配颜色这个元素时,我们可以采用拓展公式计算方法、手工叠加、公式计算、色彩曲线工具等方法来设定精确的色值。

1.4 组件
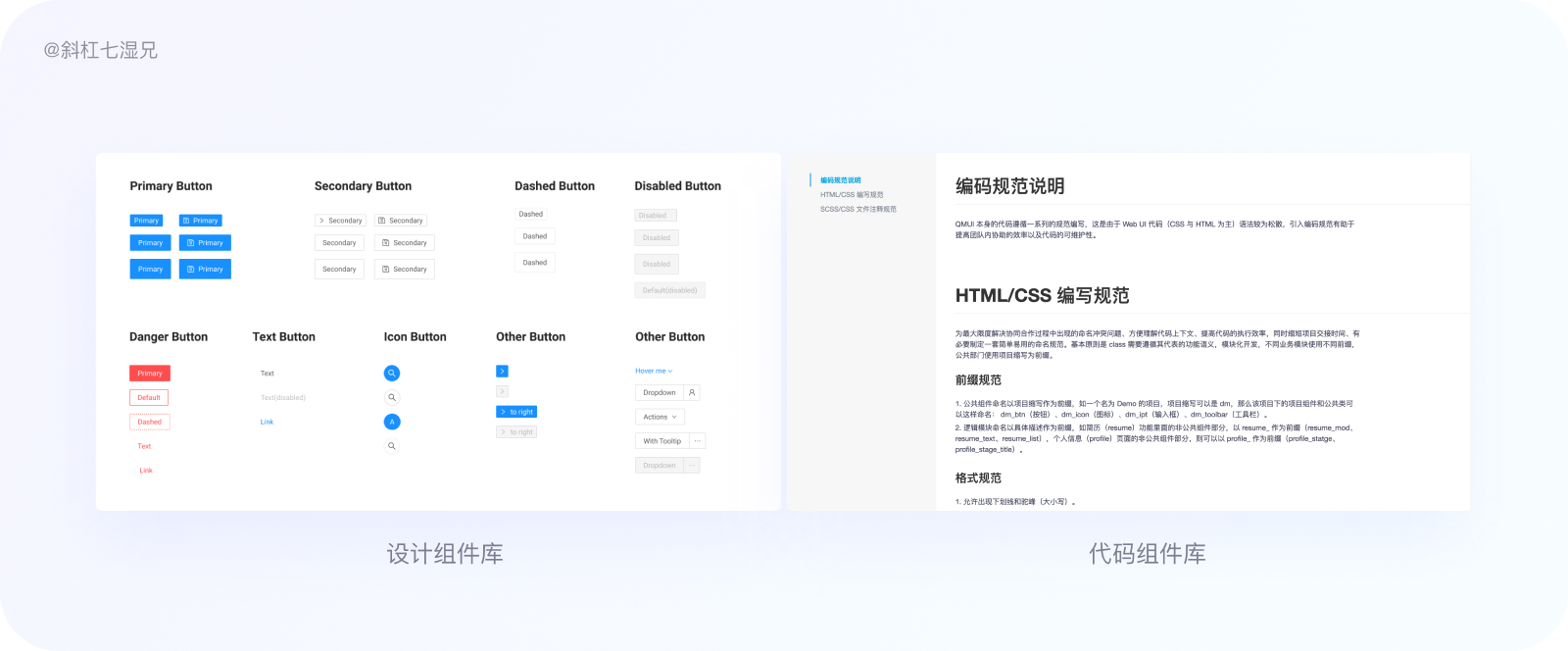
组件也称之为组件库,组件库是身为设计师接触最多的事物,也是设计系统的灵魂所在了,主要可以分为设计组件库和代码组件库这两个大部分。

设计组件库相信大家都不会陌生,这里我推荐两个工具网站semantic-ui.和tetrisly,尤其是 tetrisly 它包含 Sketch 与 Figma 的组件使用很方便。

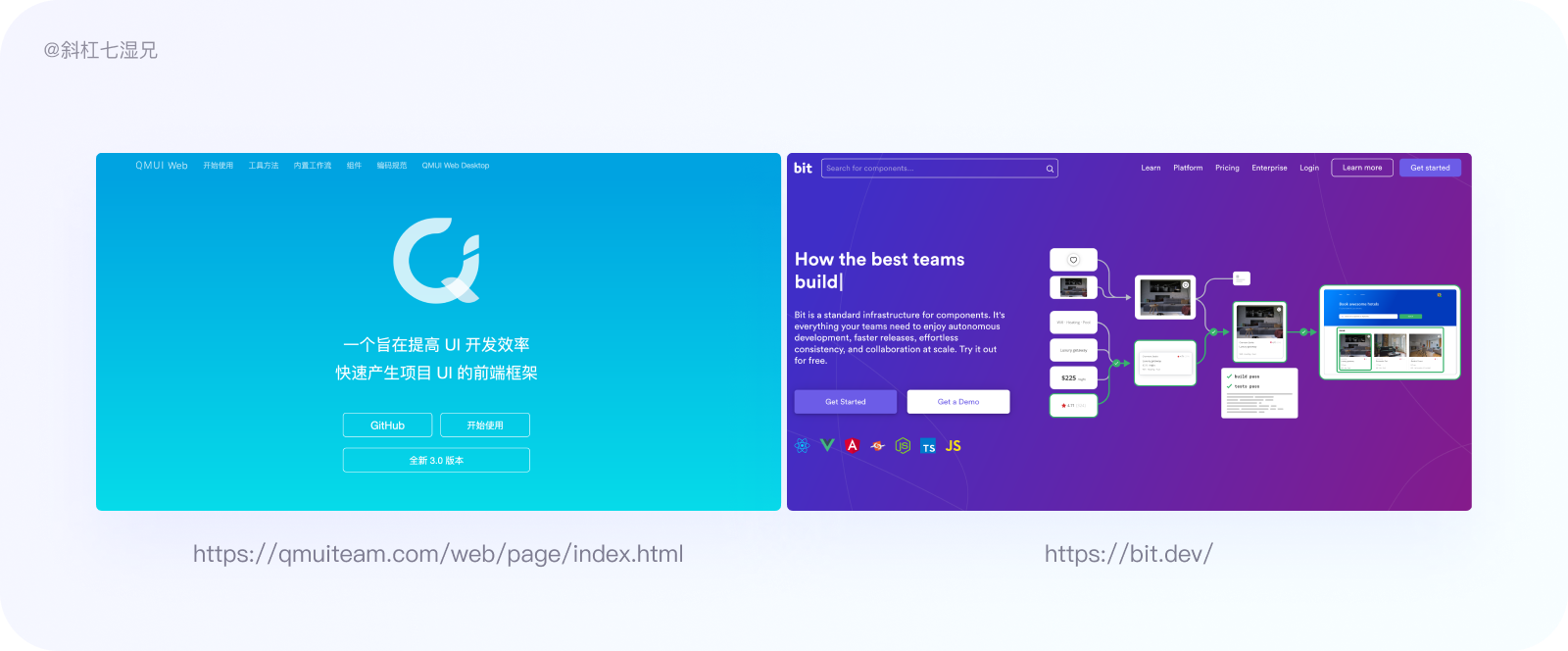
代码组件库主要是前端开发人员使用,会有一些代码规范的说明。这里我推荐QMUI 工具和Bit.dev两款工具。

重点推荐 Bit.dev,这是一种由第三方组件构建的平台,他有一个叫做组件共享的功能,即当鼠标悬停在一个组件上时,会产生高亮状态,以提示该组件的名称、版本和父区域。

假设鼠标点击按钮此组件时,还将跳转到相关联页中显示这些按钮组件的范围,有兴趣的同学可以体验一下。

一套完整的设计组件库一般是由公共组件和业务组件构成的,它和设计系统一样,只是作为参考的规范使用,组件库也是要根据业务进行微调整,需要不断地进行优化的,所以并不是一尘不变的。

随着业务和产品的数量增多,公共组件库的数量也一定会增加,因此搭建组件库时候有两个问题特别值得注意:
注意点一: 在组件库搭建时候尤其要注意公共组件库的使用效率问题,如果使用率较低的组件总是出现,那么公共组件库就会很臃肿,所以要及时去除不通用的组件保留常用组件。
注意点二: 公共和业务组件并不是越多越好,盲目地追求 “大而全” 一定是不可取的,要时刻提醒自己 “合适的组件库要比全面的组件库更为重要”。

1.5 模式(规范)
模式这个词大家刚一听到可以会有点陌生,其实早期在《1975 NASA Graphics Standards Manual》 手册中模式这一概念产生。现在也常被人称呼为感知模式或者是设计规范。
对此大家不必了解得那么深入,一句话就可以概括了“为了避免重复造轮子,就搞了几个通用的流程,以保证产品开发流程的效能问题”这里的模式可以被简单地理解为习惯使用的解决方案,即设计团队给用户在我们的产品中完成一系列操作的使用说明书,它可以是一个模型或者用户的习惯。

比方说,发送语音时我们都要按住按钮,进行语音记录,如果我们对产品有类似的语音对话功能,可以直接使用微信的交互逻辑,不用自己发明新的交互逻辑,这样做的好处就是降低用户的学习成本。看一下华为鸿蒙设计系统,就会有关于交互手势规范说明的注释。

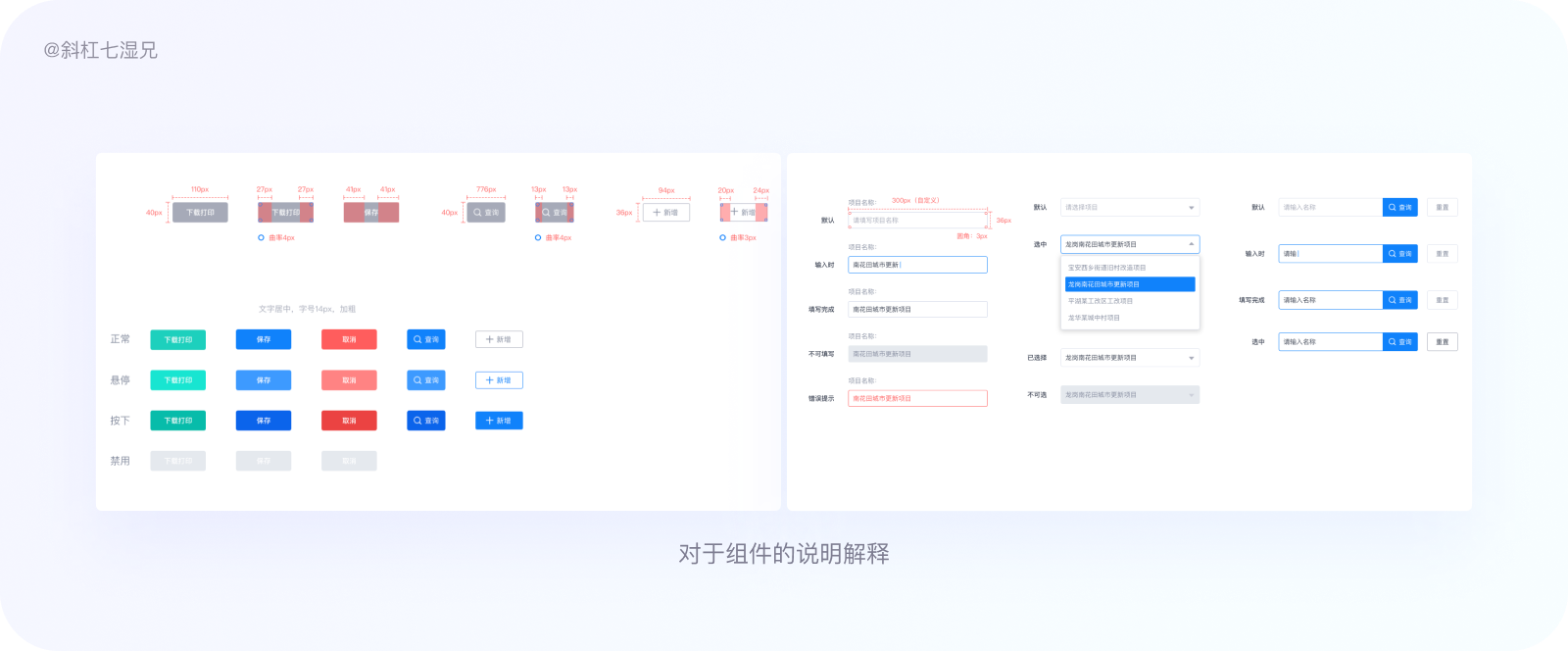
当然了模式其实也包括对组件的交互说明,比如我建立一个按钮的组件就会把按钮的尺寸、交互状态等信息编辑成文档用于对设计组件库的说明。

二、 对设计系统认知 5 点误区
很多新手认为,设计系统像是一个新华字典是万能的,其实不是的。有 5 点常见的认知误区,我觉得还是有必要聊一聊。

2.1 设计系统并不是设计规范或组件库
那些说自己完成了设计系统的开发的人员都是把设计规范或者开发组件库理解成设计系统的人。80% 的人都会将设计系统简单地理解为模式(设计规范)或者组件(开发组件库),这种理解是片面的,设计系统并不是单纯的指某一类内容,准确的来说他并不是只包含设计规范和开发组件库。 比如像Bootstrao 这样的开发组件库开源网站就不是设计系统,因为他缺少对产品风格、内容、模式的定义。准确地来说,设计系统是包含模式(设计规范)、组件(开发组件库),如图
**_
为什么会这样呢?主要的原因就是模式(设计规范)、组件(开发组件库)和设计系统三者的目标是一致的,都是可以解决提高设计产品一致性、提高设计效率、降低与前端开发沟通成本这三个问题,所以容易搞混淆。
如果把三者中从功能的角度对比看,只有设计系统是带有实施的方案的性质,而设计规范具有指导性质,而组件则是构建其规范的元素。

2.2 设计系统并不缺乏创造性
有人会提议设计系统为了提高效率都会做规范性的说明,那是不是设计系统一旦实施就会给抹杀掉产品的创造性呢?这得分两个角度看:
角度一: 不好的设计系统只会照猫画虎不会考虑从产品业务和用户体验的角度出发去设计 “设计系统”,当然会抹杀掉创造性。
角度二: 但是好的设计系统往往会促进产品的创造性,因为好的设计系统都是围绕解决问题而出发,产品的问题根据时间的推移会层出不穷,那能解决产品问题的设计系统又怎么会缺少创造性呢?所以说要严格执行设计系统的内容这样企业搭建的设计系统才不会缺乏创造性。

2.3 设计系统不是由设计师独立完成
设计系统是一个庞大的关系网络,是需要来自不同角色支持和参与的,这里包括前端、UI 设计、品牌设计、动态设计、 用户研究等。并不是由一个人或者是几个人独立完成的,设计团队的成员都应积极参与。
大家都参与到设计系统的搭建,最重要的意义就是有助于提高对设计系的认知,从而帮助设计系统执行落地。有一次我就是一个人制定了设计系统中的规范,只是单纯把规范发给其他设计人员,可想而知,其他设计人员自然不会使用规范,对里面的设计元素没有加深理解,最终项目呈现不是很理想,所以设计系统并不是一个人完成,也不能让一个人去完成。

2.4 设计系统不是每个企业都需要的
设计系统是需要迭代优化的,这是非常繁琐耗时的项目。设计体系专家 Nathan Curtis(2015)和 Salesforce 的 Jina Anne(2015)提出了独裁模式、集中化模式与联盟模式三种模式适应不同规模的企业。
对小规模的公司: 比如只有几个人公司,团队可能根本就不需要设计系统。如果强行使用设计系统的话只会让开发模式变得不够敏捷,影响产品上线时间。
对成规模的公司: 起初,设计系统只需要几个人抽出部分时间兼职维护(独裁模式);后来需要指派专门的人来全职维护(集中化模式),直到最后会组建出一支由设计师,工程师和产品经理组成的大团队来不断改进和维护(联盟模式)。
所以说,设计系统不是每个企业都需要的,不管是大公司还是小公司搭建设计系统时候,选择自己适合的方式最为重要。

2.5 设计系统不是一尘不变的
Corinna 在 2018 年发表的 “为什么我们的模式库不再使用原子设计” 一文中,也提到了原子设计在落地时的局限性,他提到,过度地依赖层层递进的关系,会导致整个系统会变得极其复杂而难以维护,一旦开始使用,后续的迭代和重构成本会非常高。
设计系统是随着团队和用户的需求不断变化的,所以说设计系统是动态地不断需要不断更新升级,为解决更多产品问题而存在的,我们需要花时间去维护更新,使之越来越完善,越来越高效。 比如大型的设计系统都有更新日志,记录那个阶段做了哪些更新。


通过以上两个章节对设计系统的学习,相信大家在脑海中对设计系统应该会有一个全面的认知,其实构建一套设计系统也很简单,就四个字 “开眼 & 借鉴”。
开眼: 我们需要将设计系统作为设计师的学习工具,学习如何设计系统,探索最佳实践和原理。
借鉴: 世界上最好的公司已经推出了最好的设计系统,聪明的设计师们知道如何利用设计系统 (经验) 借鉴与自己产品相似的部分来应用于自己的工作流程。

整体来看,在设计体系上,国外在这方面都是先铺开的,但是随着这几年国内互联网的蓬勃发展,很多国内的设计团队也开始构建适合他们自己企业业务的设计系统,下面我们来看看国内国外有哪些值得我们学习的系统。
一、 国外的系统推荐
在国外系统有很多,像苹果 HIG 设计系统, IBM Carbon 设计系统, Salesforce Lightning 设计系统, spectrum 设计系统、Adobe Spectrum 设计系统等,这些优秀的设计系统都为企业的各个产品提供了指导,这里我推荐三款比较有代表性的系统:
·Google: Google 是一家专门从事与互联网相关的服务和产品世界一流公司。我推荐的这个地址不仅包括 Material Design 系统还包括谷歌字体的详细说明,值得收藏。
·Airbnb: Airbnb 爱彼迎是全球民宿短租公寓预订平台,是少数设计师创业成功的公司,从 30 多人的小团队到服务 190 多个国家,涉猎多国语言,可以在这个系统上看到一些适配国际性的设计方法,比较出名的有 lottie 、情绪版、插画组件库等内容。
·Windows: 微软设计系统包括人机界面布局、控件、样式及资源下载,最大的特点就是全面,通过开源组件生态系统可以帮助在 Web,Windows,iOS 和 Android 平台上创建一致的目标。

1.1 语言指导的设计系统
Altassian是澳大利亚的一家软件公司,它将其设计系统分为「品牌」,「营销」和「内容」。其中我最为推荐的就是关于里面「内容」的描述。
比如我们在做文案比较多的设计时候完全就可以参考他们的内容规范,进行有针对性地设计,从而提升用户的使用体验。

1.2 电商类设计系统
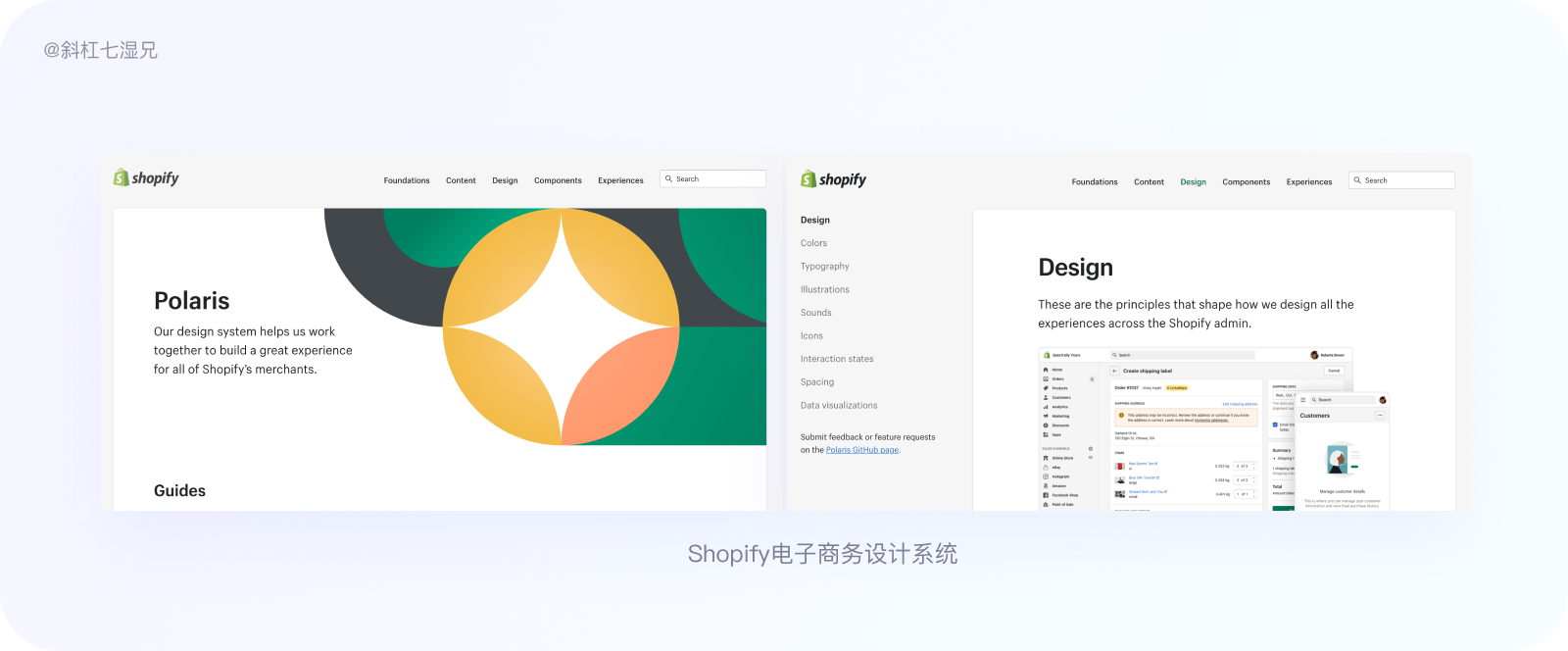
Shopify作为一个电子商务平台的加拿大,为全球 1,000,000 家企业提供支持。设计系统中包括对颜色、板式、交互、数据可视化内容的说明,如果你做的项目是电子商务类型的 Shopify 可以着重研究。

*值得一提,国内的电商公司一点也不逊色于国外,像阿里巴巴和京东这类电商巨头公司,不仅有自己的设计系统,研发出自己的电商工具,比如阿里巴巴的鹿班和京东羚珑工具,这里为国内研发人员点个赞。
二、 国内的系统推荐
目前,国内的互联网企业率先开展了技术上的大量投资和新的资源配置,开始把设计系统作为提升内部效率的重要工具之一,比如鸿蒙设计组件库、有赞设计系统等。
·鸿蒙: 华为不用多说中国民族企业,针对于鸿蒙手机系统他们开发了设计规范的说明,倾向于中国本土化的设计,很值得学习和借鉴。
·京东: NutUI 基于京东 APP9.0 设计语言结合零售众多的应用场景打造更加标准化的设计系统,可以搭配https://jdrd.jd.com / 这个工具一起使用。
·视图:是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。很多巨头互联网公司都有使用在国内算是通用性比较高的设计系统。

2.1 两个国内小程序开发平台
不仅如此还有为微信小程序这类生态产业单独开发的设计组件库,如百度、微信小程序开发平台。

2.2 三个车载操作系统平台
还有最近大火的车载系统的设计系统,比如阿里 AliOS 车载小程序开放平台、百度车载生态开放平台和谷歌驾驶生态开放平台。

2.3 中后台组件库平台
今年是 B 端市场大火的一年,常规的设计组件库我就不推荐了,我就推荐两个我觉得作为工具使用最好的三款组件库。
这里我比较推荐有赞的设计系统,有赞企业不用多数垂直服务于大型 B 端产品,结合他们的设计系统,体验他们的产品,你将学到很多 B 端设计知识。

2.4 阿里巴巴三件套
阿里巴巴集团作为国内互联网大型企业,在设计系统一直走在前列,这里我推荐三个阿里集团的设计组件库:饿了吗,阿里云后台,蚂蚁金融。

2.5 你不知道的 Layui 平台
很多企业在做中后台业务时候都是以 Ant Design 组件库进行参考模版,设计自己的组件库的,但是我发现很多设计都不知道 Layui 这个网站,要只知道 Ant Design 和Layui 需要结合使用才能发挥最大效能。
举一个例子,即使设计稿全部使用了 Ant Design 的组件库搭建,在产品上线时候会发现最终的产品的用户体验并不完善,这时候 Layui 就派上用场,因为 Layui 当初建立的时候就是在 Ant Design 基础上根据蚂蚁自己的业务需求提炼、组合、封装的组件库,也就是说 LayuI 不仅有组件库还有其交互功能的演示功能。
做组件库最重要的就是要针对公司不同的业务类型,沉淀出不同级别的组件,而 Ant Design 和 Layui 搭配的使用才能让组件使用起来更加顺手,所以在做组件库时候不能只盯着 Ant Design 也要学会像 Layui 一样,理解业务需求搭建符合业务需求的组件库。
·Ant Design: 企业级的设计系统,很多公司项目都在使用,适用于所有人,通用的原子级别的组件库(比如一个输入框一个按钮)。
·Layui: 试用于了解组合的区块级别的组件,比如一整个表单的样式、一个按钮的交互状态。与其类似的开源网站还有一个 “Ant Design Pro”,有需要的同学可以自己体验。

2.6 我自己归类的设计组件库
我自己在语雀上面归类了 20 多种设计组件库,有需要的同学可以使用,地址是https://www.yuque.com/u2043315/ykhmxk/gqhfv5

另外我还找到了两款国外的开源工具,这两个网站里面包括了全球几乎可以叫得上名字的设计系统,有需要的小伙伴可以收藏起来。

三、 为什么说组件库是设计系统的核心
3.1 组件是最好推进设计系统的解决方案
其实前面我讲到了设计系统并不是简单的 “开发组件库或者设计规范”,但是大家要知道“开发组件库或者设计规范(以下简称公共组件)” 是我们身为设计师接触最多的一个工具,那是因为我们正享受在以构建一个以公共组件为驱动方式的设计系统的潮流中。

像是谷歌的 Material Design 系统、微软的 Microsoft Fluent、华为的鸿蒙设计系统等都是因为这个原因而兴起的。

3.2 设计师和开发提高协作效率的沟通方式
设计师和前端开发之间的同步,几乎是每个设计系统在实现过程中最为头疼的事情了,虽然设计系统建立了一套标准的沟通语言,但是还缺少一套沟通的方法,而组件库就是这个沟通的方法。
举一个例子,设计师给一个设计稿是由 8 个元素拼装成的,但是前端开发觉得需要 10 个元素才能拼装成功。虽然沟通语言是一样,但是沟通方法不一样(也就是设计师和前端的实现方法不一样),但是把已经封装好的组件当作沟通方法的话,设计师和前端开发看到的将不是元素而是一个个的组件,那实现出来的产品在信息框、视觉表达、交互体验都一致,这一点和建立设计系统的初衷是一样的。把封装好的组件当成沟通方法,这种做法的好处主要有两点,第一点就是可以保证用户体验是一致,第二点就是可以 **提高开发效率。**
保证体验一致: 可保证开发出来的产品在设计风格和交互体验上都保持一致,对于设计师进行设计效果的还原也方便许多。
提高开发效率: 方便设计师和开发人员之间的交接协作效率,从而帮助系统剔除重复不必要的组件提高开发产能效率,使开发更加便捷。

3.3 国内的平台也很重视
如果你打开浏览器就会发现现在网上的文章大多只是关于以 “消息通知、清算系统、结算系统” 等功能模块教大家如何建立 “组件库” 或是 “设计规范” 的教程,可见组件库的重要性。

在互联网中经常会听到 “前台、中台、后台” 的概念,很多人会和设计系统的概念相混淆。


对于设计系统,我们最熟悉和常用的应该就是设计组件了,即 UI kits,包括输入框、按钮、文字、链接、下拉菜单等等。作为构成一个界面的最小元素, UI kits 可以理解成这些最小元素的常用集合体的称呼。 下一步,我将使用 figma 这个软件,教大家如何使用 Component 的功能。
一、 figma 软件的四大优势
在 Sketch 的时代,团队设计师的协作方式是通过一个本地的 Sketch 规范文件,以复制粘贴的方式来复用一些元素和控件,但是随着项目的不断发展,设计师之间的协作也越来越多,使用 Sketch 软件管理组件库的协同不及时的问题就暴露了出来了。
1.1 Sketch 协同困难
Sketch 软件管理组件库的方式很难及时地通知协同的同事,需要口头通知或者在工作群中告知大家更新了新组件库文件,很多手头上多条业务线并行的设计师常常会忽略更新组件库的通知,造成组件库不同步,更有甚者需要在长长的聊天记录中寻找更新的信息,费时又费力。

1.2 Sketch 通知不及时
也许有人会说,Sketch 有个自动进行提醒功能,一旦有更新,就会在右上角显示一条提示信息,设计师只需要点击提醒,下载最新组件文件即可完成更新。但是这个功能在强大的 figma 软件面前还是显得微不足道。

1.3 figma 是多人协作利器
正是因为 Sketch 的短板,设计师迫切需要一款云协作软件来降低通信和协作成本。多人协作算是 figma 的特色功能,可以在自己的操作界面实时看到别的角色是在做什么操作。

1.4 figma 的社区(练习场功能)
在 figma 的社区,世界各地的设计师分享他们自己的设计源文件,可以看到很多设计效果是如何实现的。
figma 每一次功能更新在社区里面都会有 play groud,相当于将每一次更新的功能变成一个个小案例,经过自己的实际操作后,更新的功能其实也就学会了,可以应用到自己的实际工作之中,非常实用。

1.5 四大优势总结
figma 作为一款划时代的产品,我总结四点优势:
· 它以多人协作为核心功能,主打线上多人协作;
· 无论你是 Mac 还是 windows 系统都可以使用;
· 不管是界面设计还是原型制作都可以做到;
· 还有强大的社区资源可以借鉴。

二、 组件库的原子理论
2.1 组件理论的起源
一谈到设计组件库,就不得不说 “原子设计理论”,这套理论是在 2013 年,由前端开发工程师 Brad Forst 在《Atomic Design》一书中提及的概念,在化学世界中,所有的物质都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成宇宙万物。

2.2 五个层面各指什么元素
原子设计理论的出现就是为了帮助我们去搭建设计系统,Brad Forst 从化学学科类吸取知识,认为设计组件应该 5 个层面内容构成:原子、分子、组织、模版和页面,通过这 5 个层面构建一张产品界面。
原子: 指的是最小的单位,比如颜色、字号、图标等。
分子: 指由两个或多个原子组装而成具有功能性的组件,比如搜索框、tab 栏等。
组织: 指分子和原子组成的更大组装体,比如详情模块、内容信息区域等。
模版: 指区域模版构成的页面模版,比如产品的详情页、列表页、异常页等。
页面: 指模板在设计师和工程师的协作下,变成实际的页面。


三、组件的基础知识
在 Sketch 中组件的功能是 “Symbol”,在 figma 中则是“Componer”,其功能是一样的只是两款软件的叫法不同。以下是我整理“Componer” 四点基础知识。
3.1 创建组件的方法
在 figma 中创建组件有两种方法;
第一种: 鼠标选中将要组件化的元素,这时顶部工具栏由一个功能键变成了两个功能键,点击 “Greate Componer” 的功能键,元素由灰色边框变成紫色边框,即创建成功。

第二种: 鼠标选中将要组件化的元素,按快捷键 “command+option+k”,即创建成功。*我比较推荐使用第二种方法,毕竟快捷键可以提高我们做图的效率。

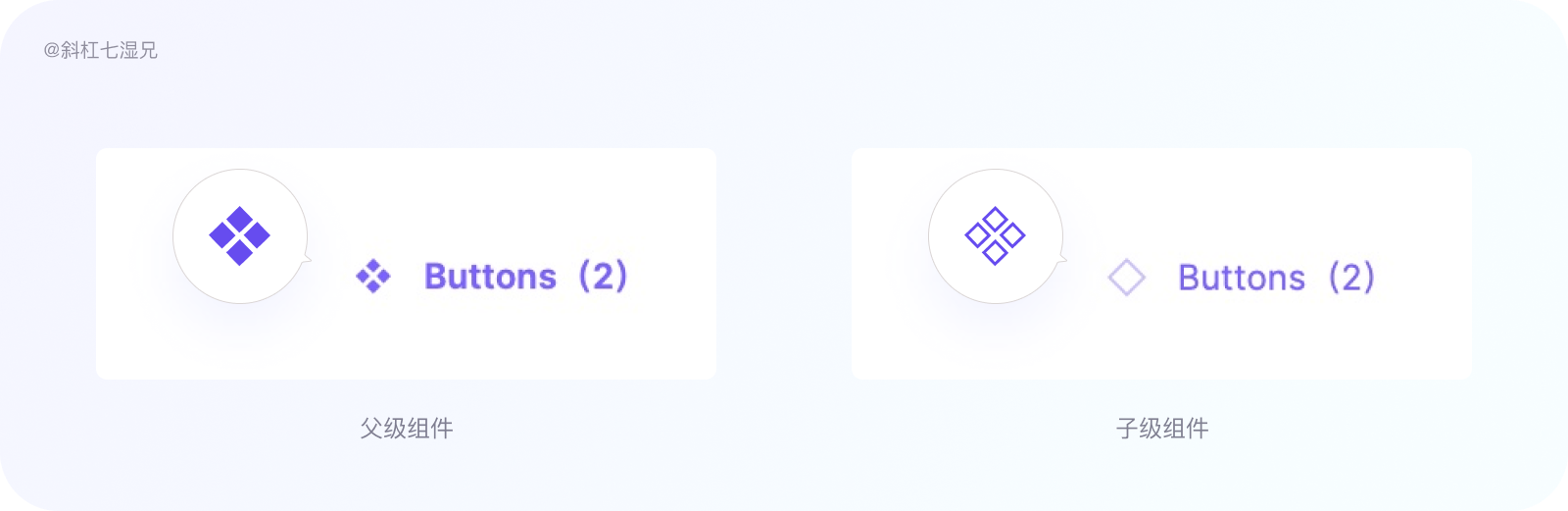
3.2 组件的父级和子级
组件有两个级别,我们可以根据图标的样式进行区分,四个实心菱形样式的图标就是父级、一个空心菱形样式的图标就是子级。

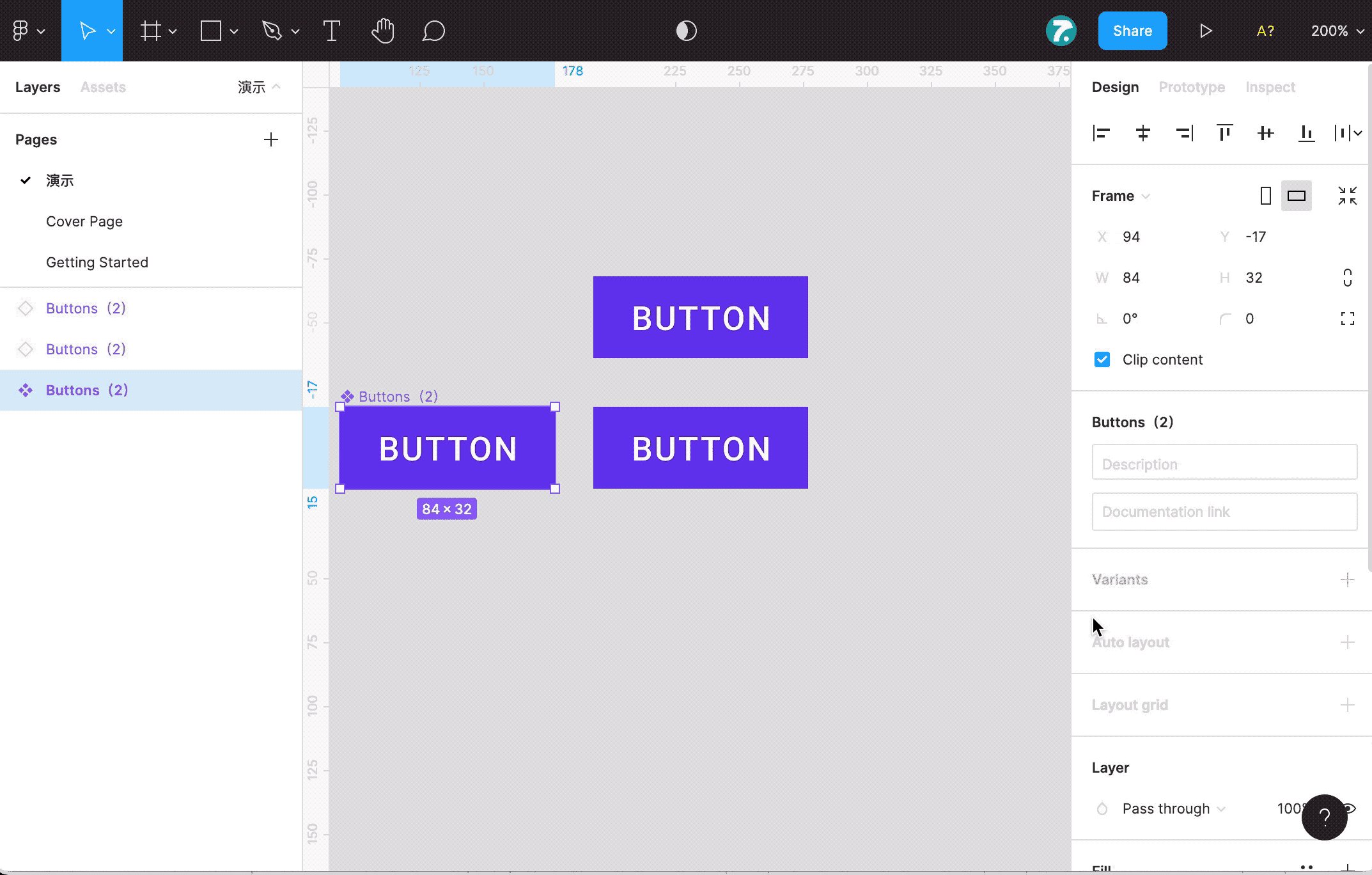
将父级组件变成子级的组件有两种方法:
第一种: 按住已经组件化的元素,按住 “option” 鼠标不放,将父级元素拖动到空白处,就会出现子级元素。
第二种: 或者是按快捷 “command+d” 也会在旁边出现一个子级组件。

3.3 编辑组件
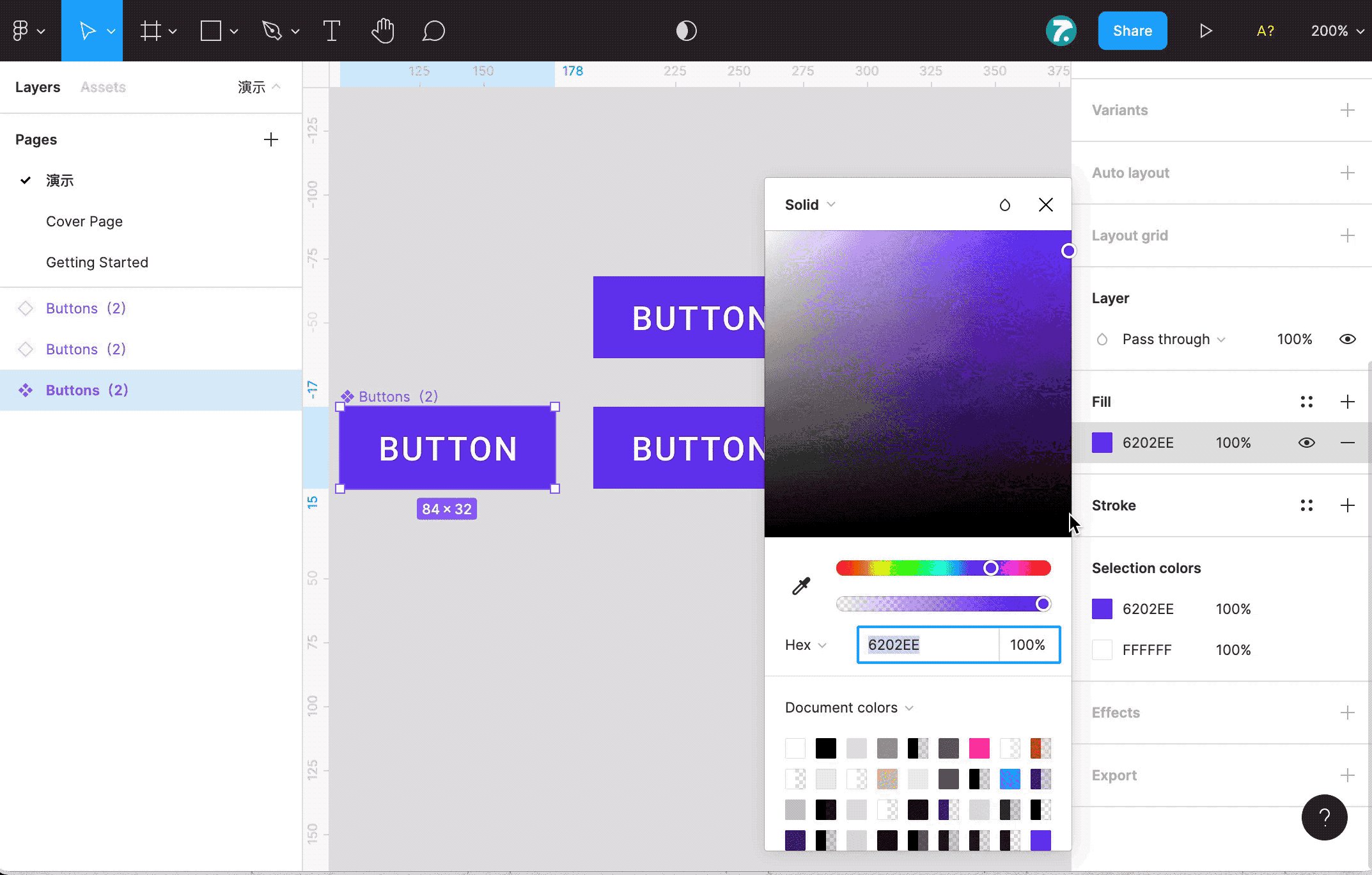
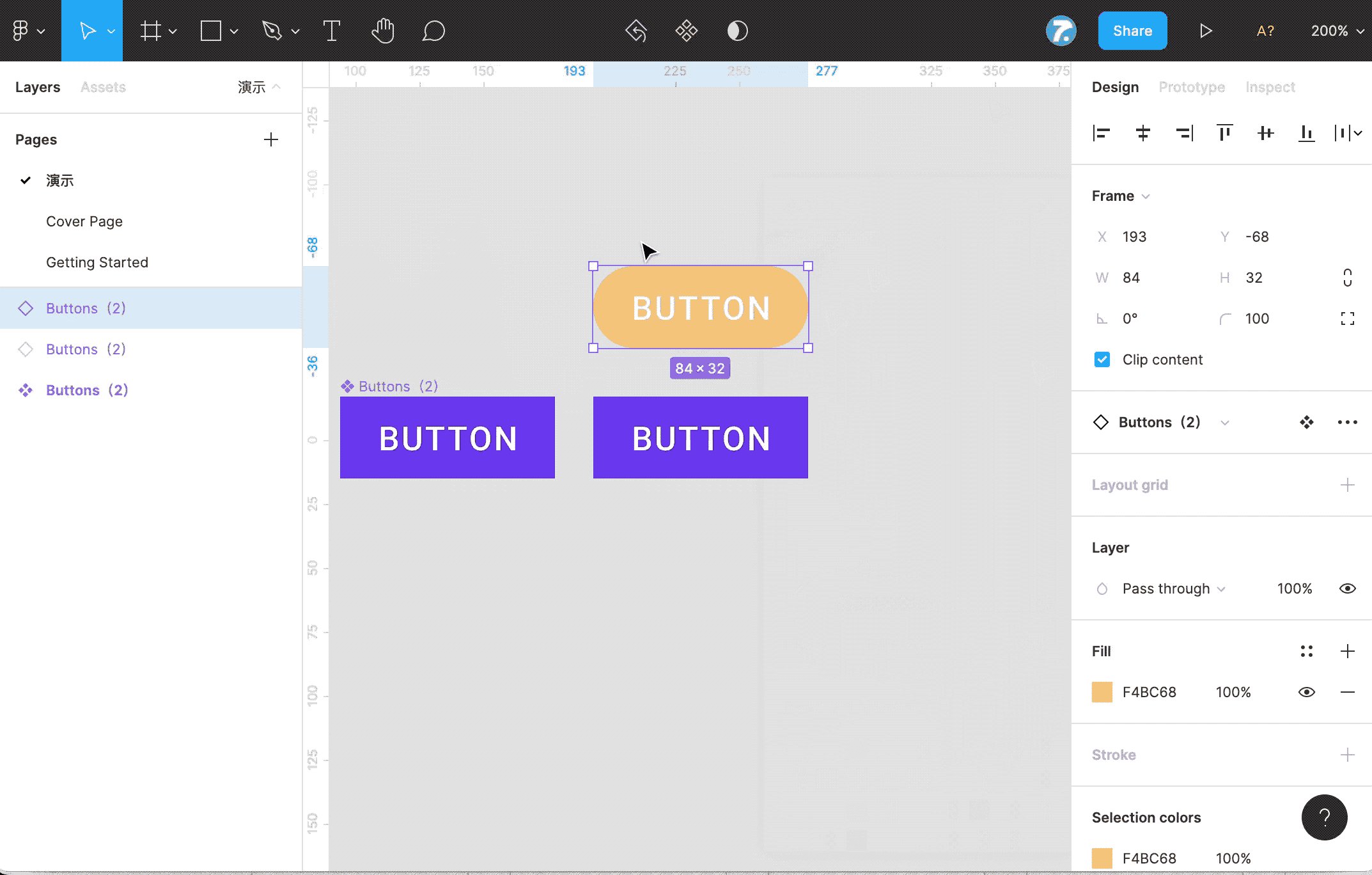
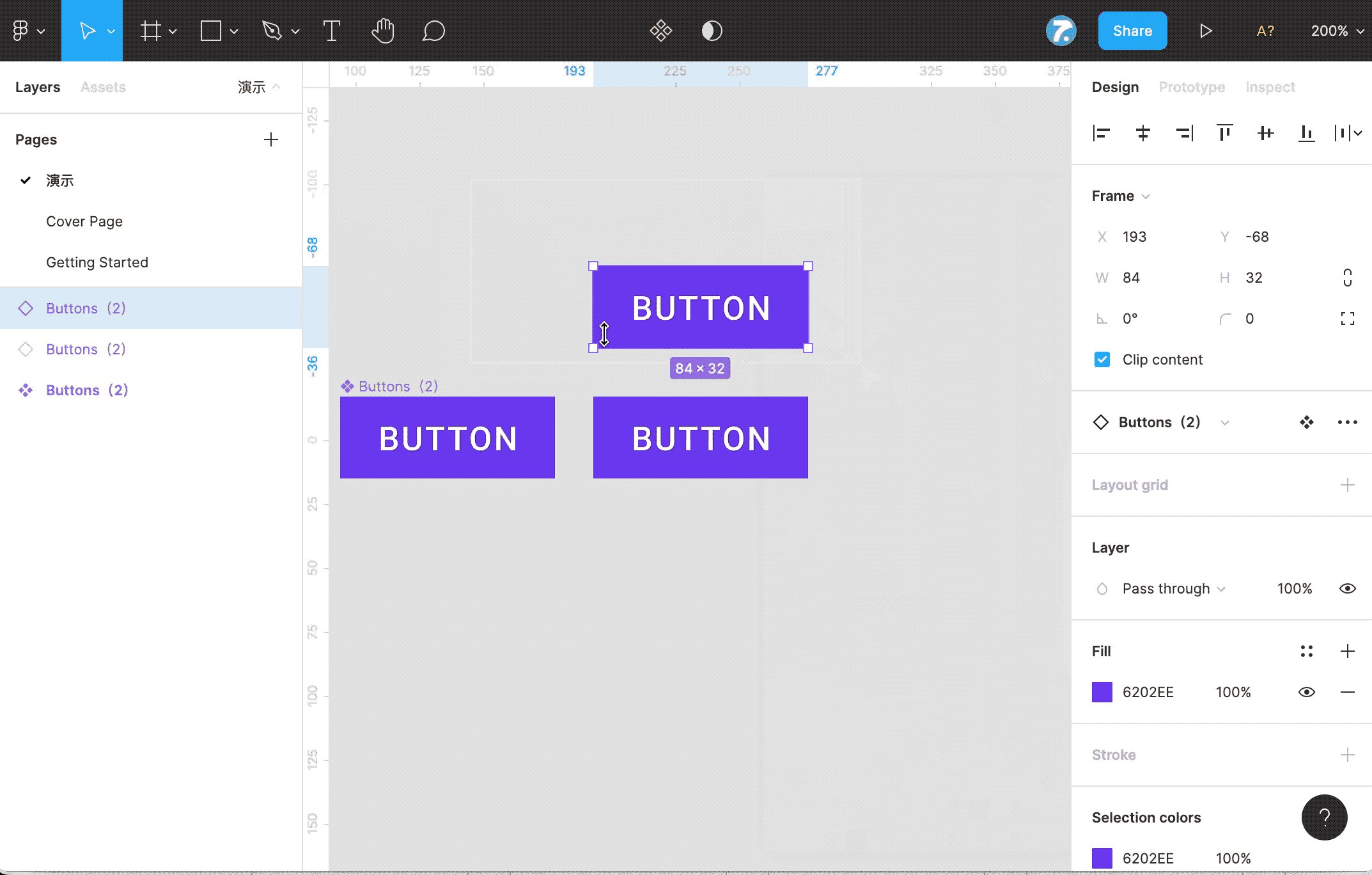
正是因为父级的组件是可以覆盖子级组件的样式,当我们去更改父级里面一个元素,比如是颜色,那子级里面的元素就会跟着改变。

但是子级组件的更改样式,父级的组件将不会受到影响,比如我更改子级组件的圆角度由 0 改成 100,你可以看到父级组件样式没有受到影响。

除了这个关系,子组件也是可以清除样式的回归到父级组件最原始的样式,比如选中子级组件为他更改颜色和圆角度数,点击 “resrt overrrides” 即可去除所有组件样式。

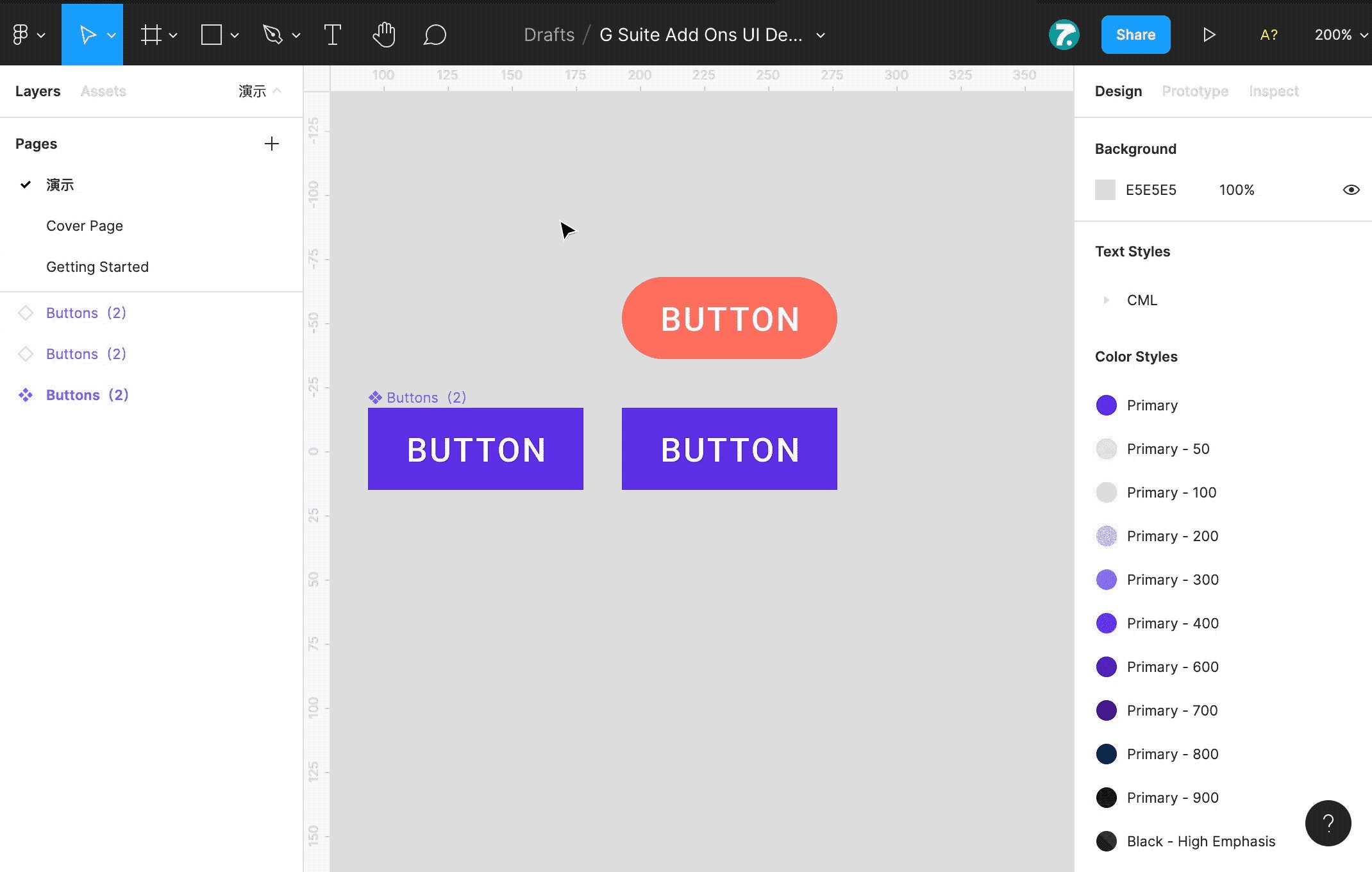
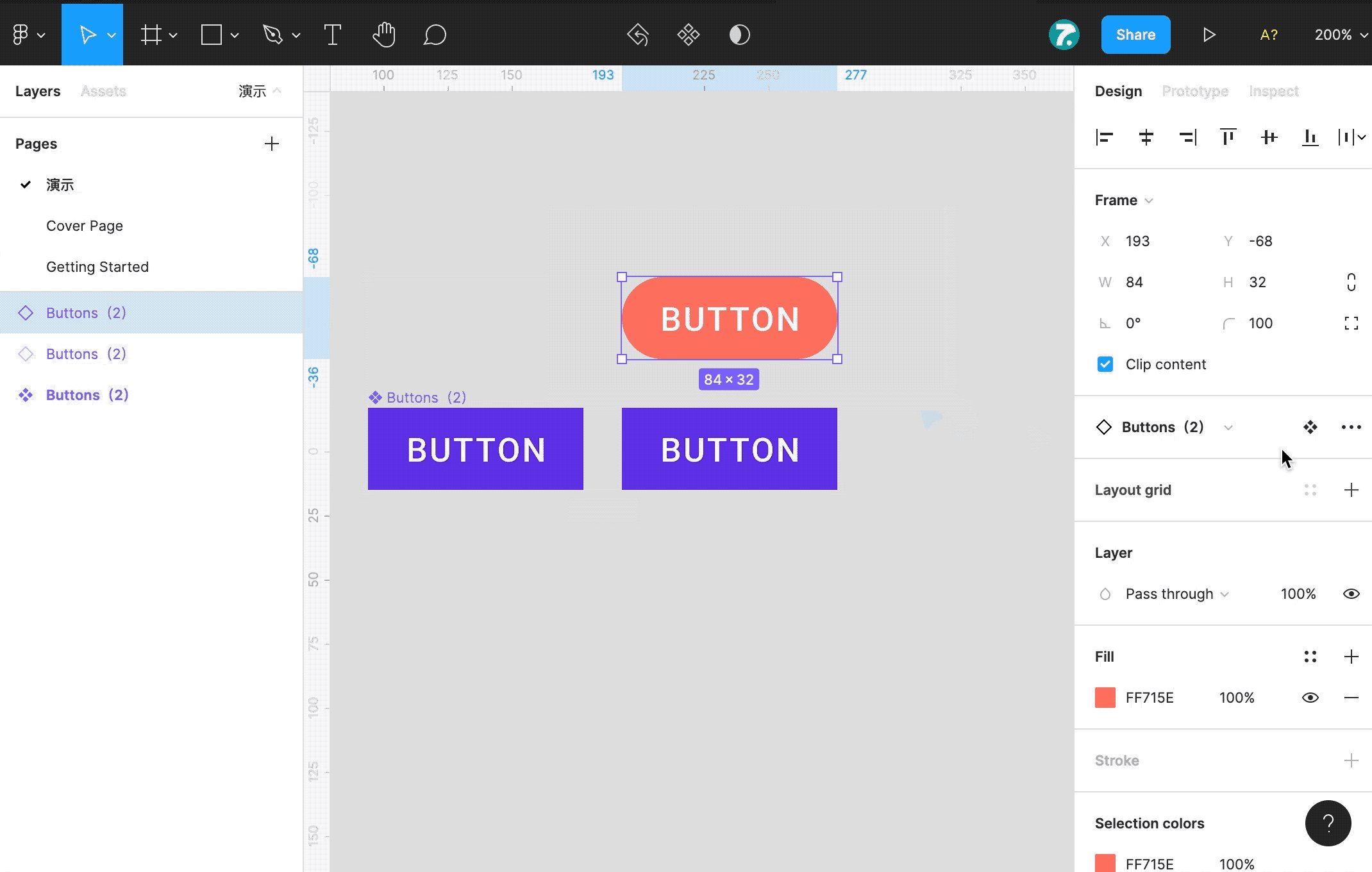
当然,新的样式也是可以同步到之前老样式的组件,只需要选中新样式的组件,点击 “push overrides to main component”,之前所有的组件将采用新的样式

取消组件状态的快捷键也是有的,只要按住 “command+option+b” 就可以了。

假设你的老板对弹窗界面的按钮样式不满意,要求由直角改成圆角,这个时候只需要更改父级别组件的圆角,页面中所有子级组件将统一都改成圆角,大大地提高了工作效率。

3.4 追踪组件
追踪父级组件这个功能不怎么常用,但是还有必要声明一下,选中子级组件,点击右侧 “go to main Componer” 即可。

四、管理创建的组件
组件的基础功能都讲清楚了,接下来对组件管理的知识点进行讲解,我个人理解这一部分也是很重要了,因为我以下讲解的四个部分内容是环环相扣的,只有做好前一步下一步才可以顺利进行。

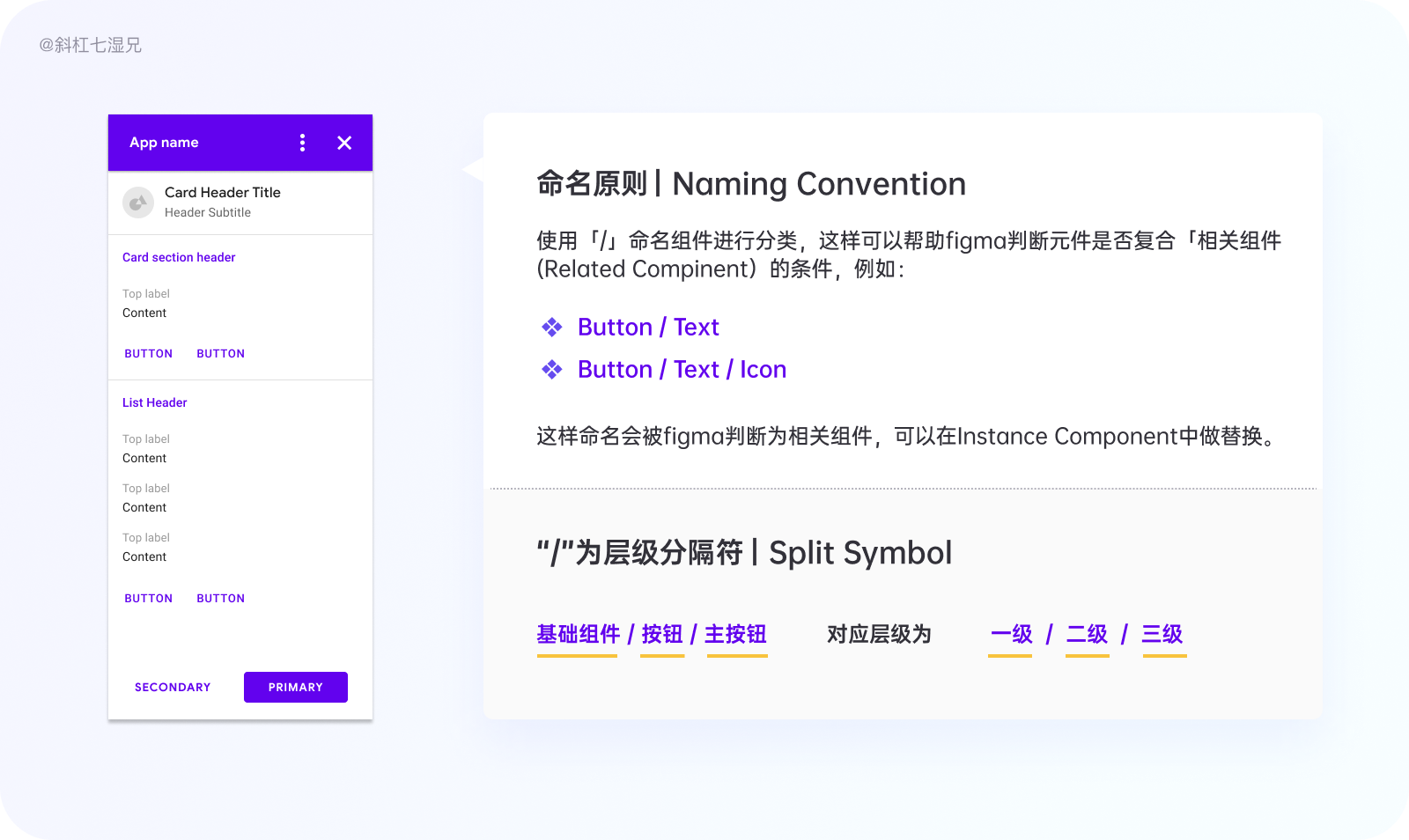
4.1 组件的命名
首先就是大家容易忽略的问题,很多人对组件的命名没有规律,以至于在第二步调用组件的时候困难重重。
我建议使用「/」来为组件命名,用于给组件进行分类,这样可以帮助 figma 判断组件内元素的层级,如图

命名好了之后,可以点击 “assts” 输入你命名的组件名称就可以找到组件了。比如我搜索“icon”,就可以找到所有命名为 icon 的组件了。

这里有一个技巧,如果你在创建组件的时候,在 “component” 这里对这个组件进行了简短的文字描述说明,点击 “assts” 搜索的时候组件的旁边就会出现气泡弹窗,弹窗的内容可以让你清楚地知道组件是干什么用的,针对于组件数量特别多的系统,很好用。

4.2 组件的嵌套
当我们把元素都制作成组件后,就可以进行组件的嵌套了也就是“巢状元件”,也就是说一个组件可以包含另外一个组件。 比如下面这个按钮是 icon 和文字构成的(紫色是父级、蓝色是子级),在父级中我们可以随意地更改 icon 的数量,来改变子级的样式。

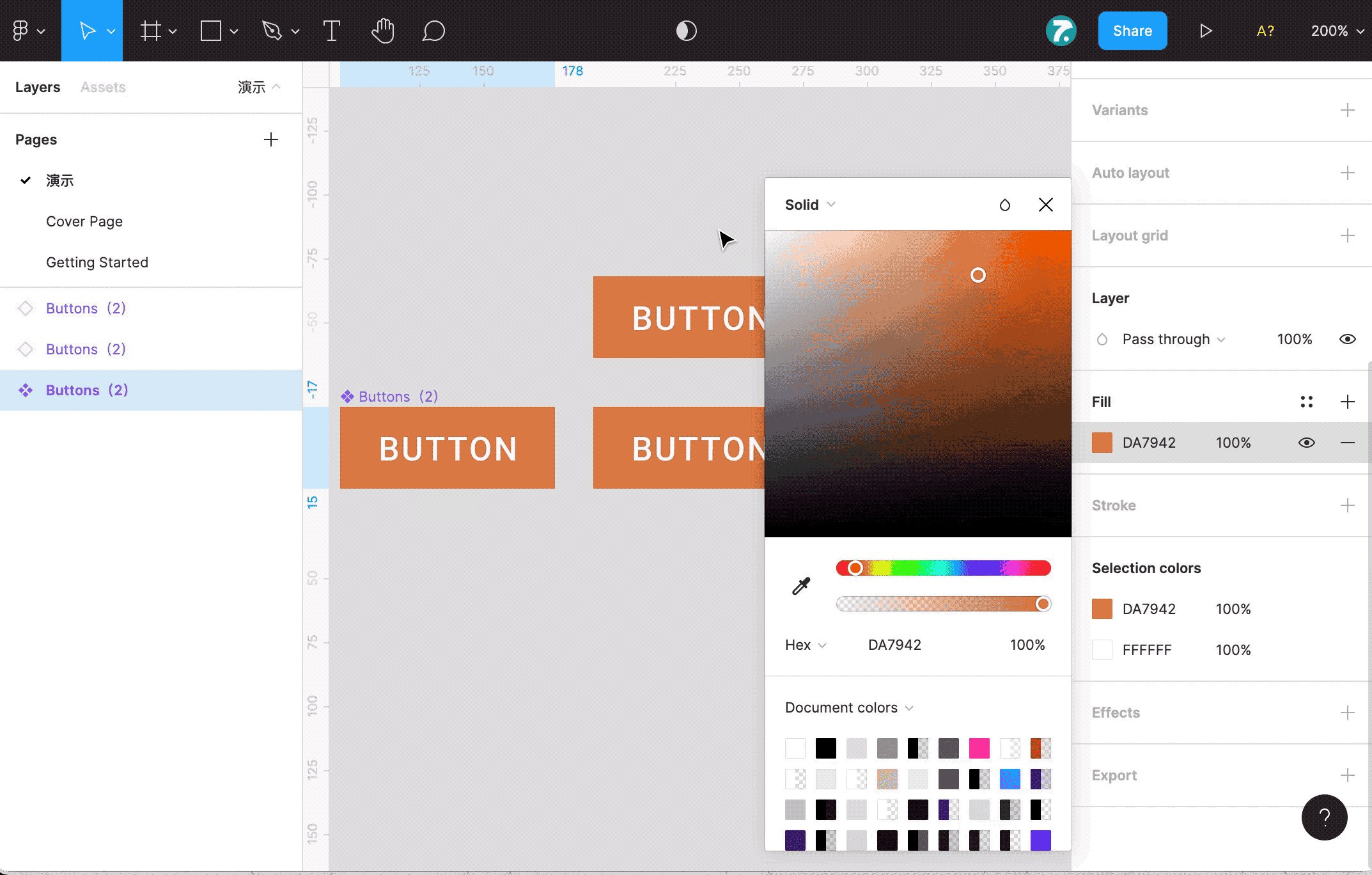
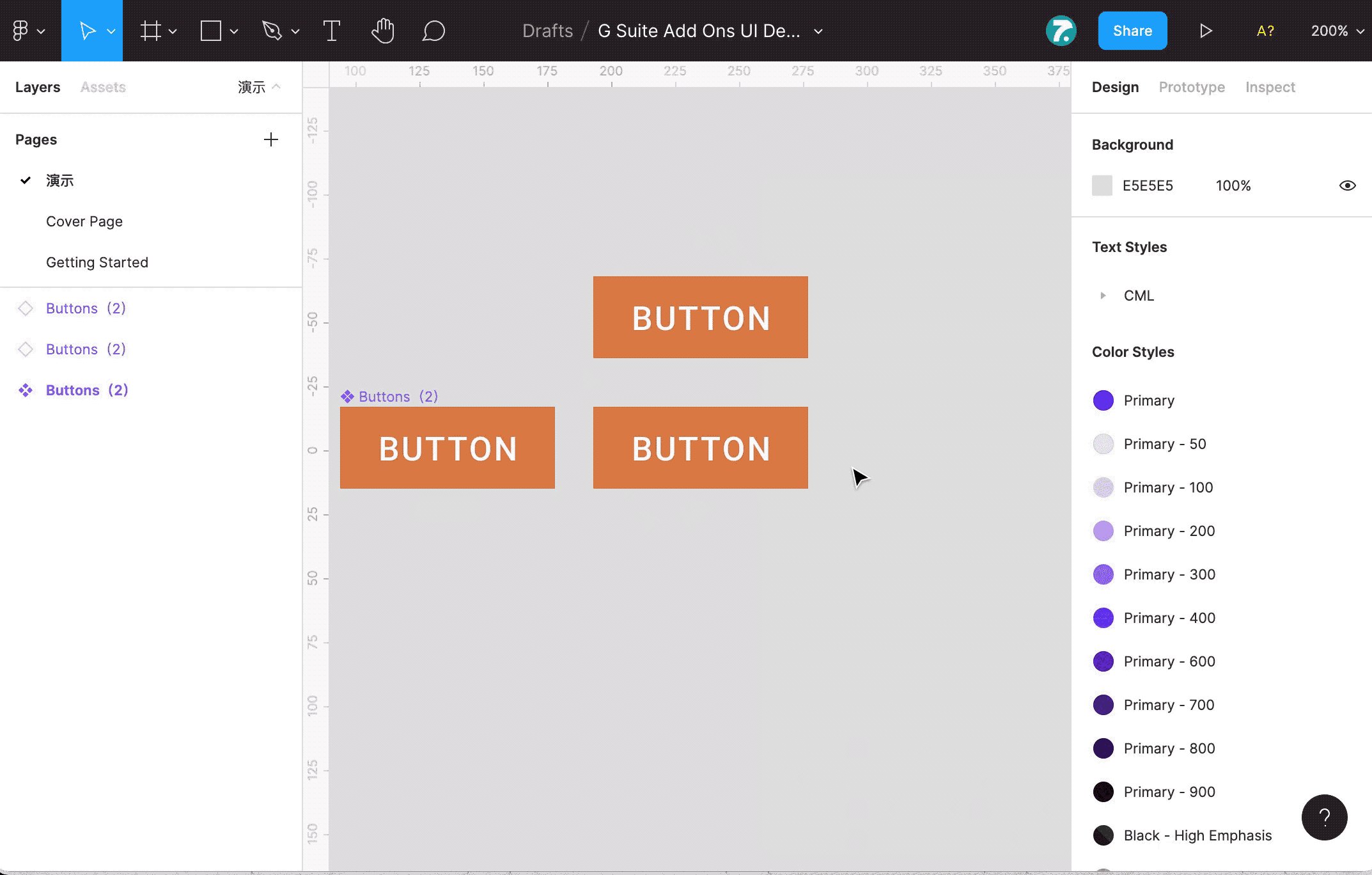
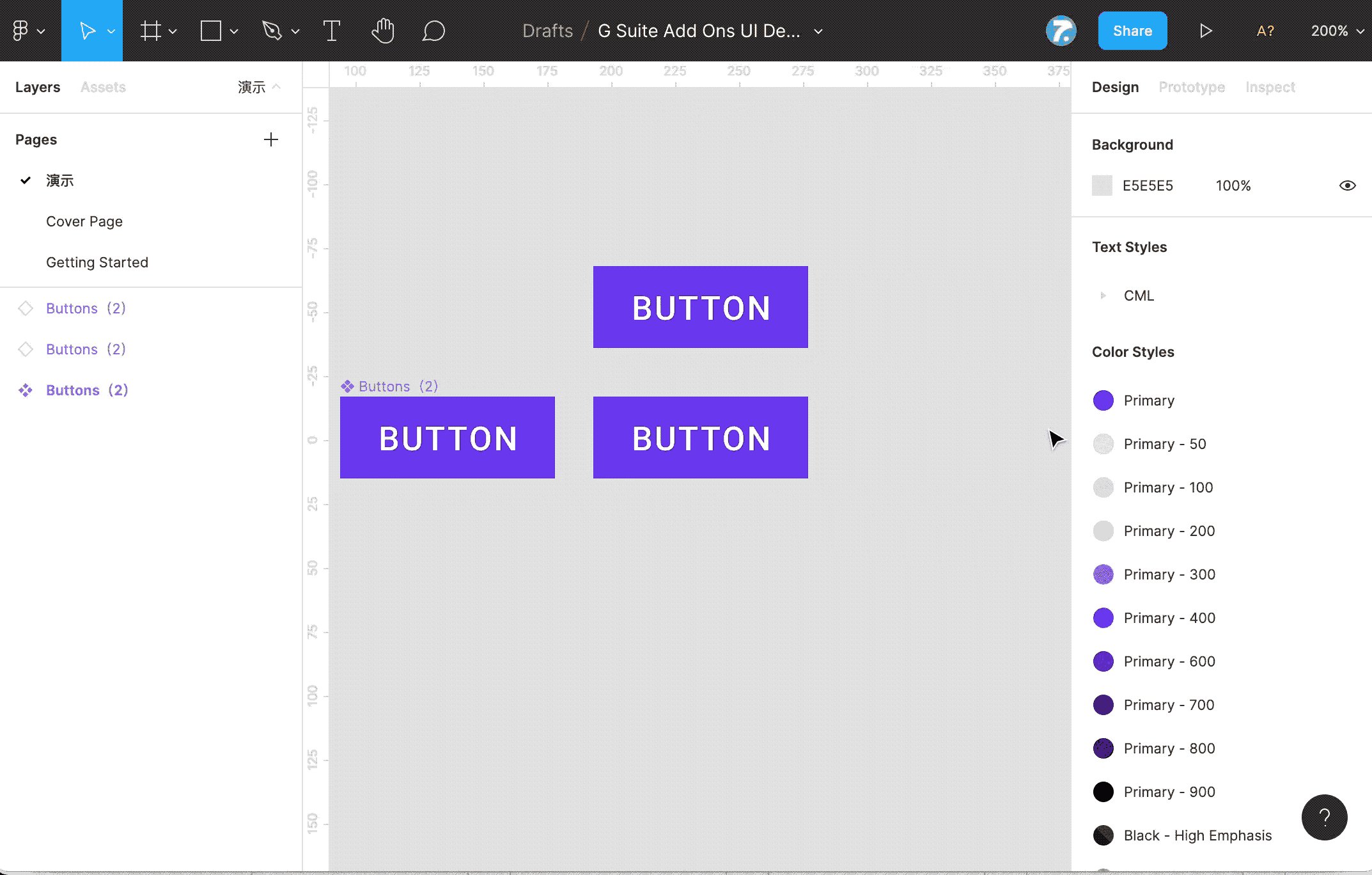
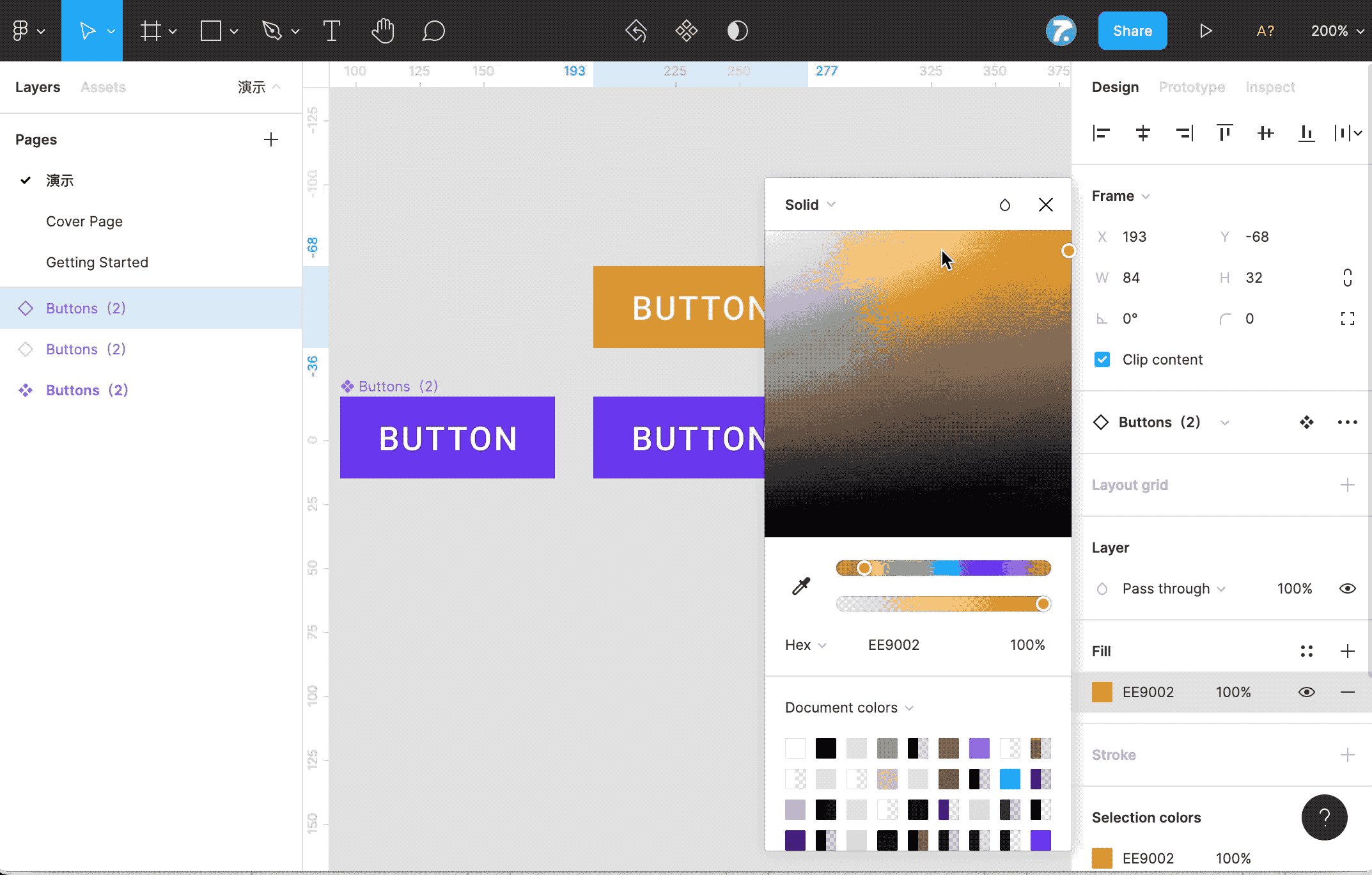
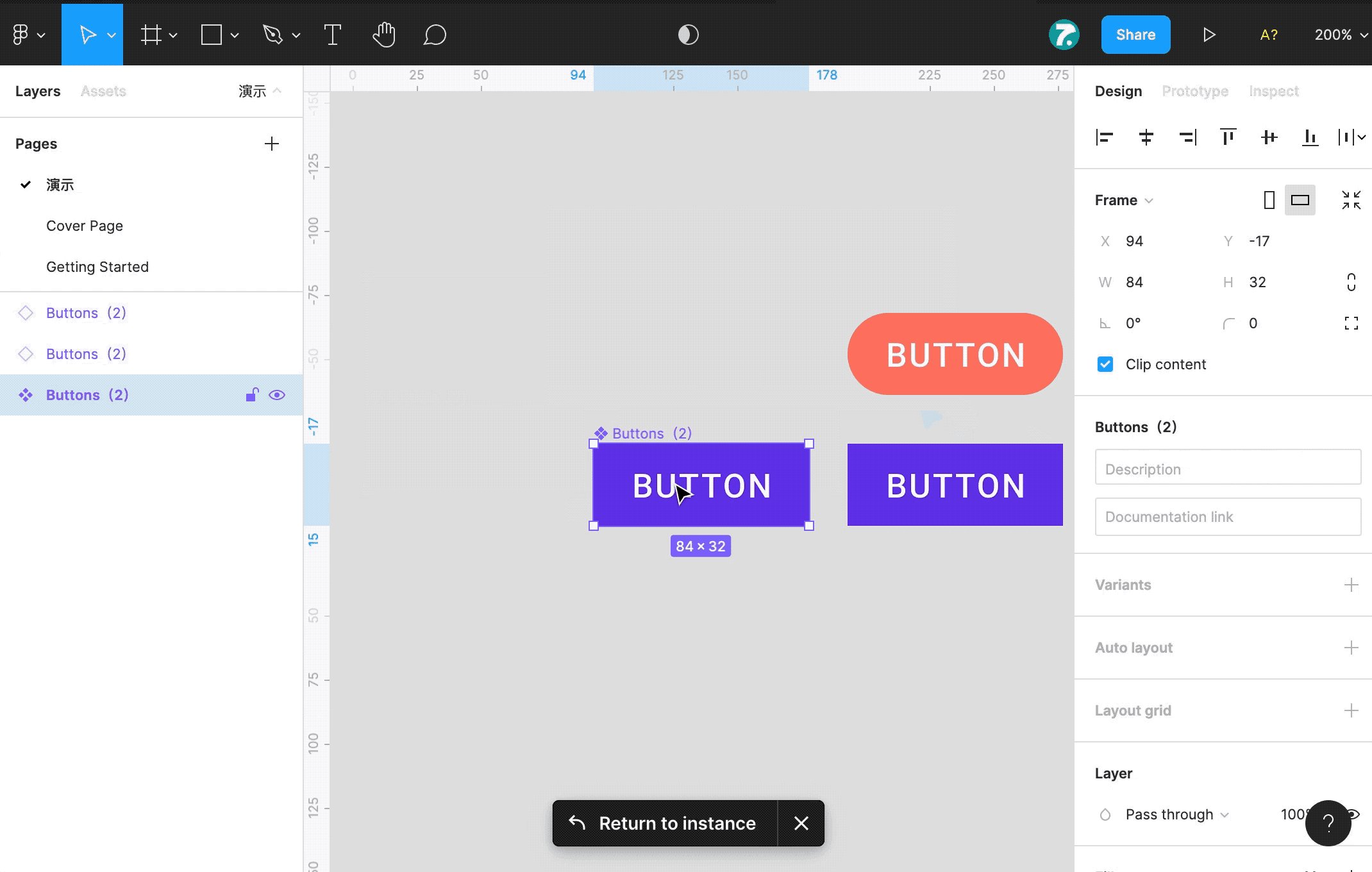
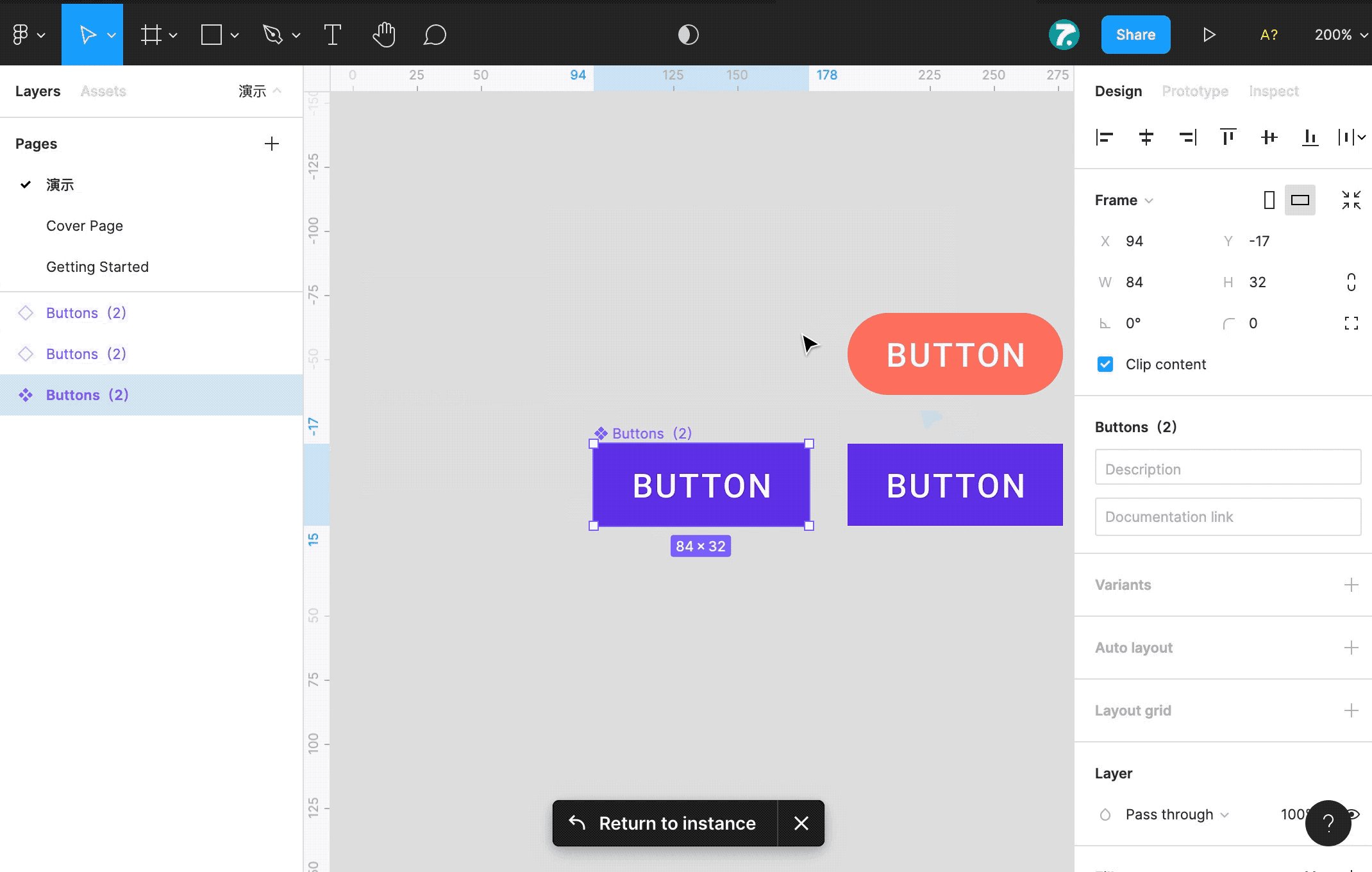
4.3 组件的替换
正是因为有前两步规范的组件命名和组件嵌套,我们在搭建页面时候可以轻松自如地根据组件的命名,随意地替换组件的样式。

或者是在一个按钮组件的基础上,根据 icon 的命名替换成符合需求功能的不同按钮。

比如下面这个场景中的 tab 栏,将按钮将由两个替换成一,或者是更改主题颜色等等业务需求都可以通过组件替换功能去实现。

总结
=====
最后,设计系统需要根据团队、项目的实际情况灵活运营,切勿生搬硬套。
文章很长,感谢您的耐心阅读~
参考文献
[1] 《设计体系:数字产品设计的系统化方法》
[2] 《Atomic Design》,Brad Frost,2013.
[3] 《设计体系指南书》
[4] 《B 端设计师可能被组件库取代吗?》
https://www.sohu.com/a/491754986_121124366
[5] 《设计要知道 - 入局车载的最好路径,高质量十问十答!》
http://www.woshipm.com/pd/5151304.html
工具网站
https://www.yuque.com/u2043315/ykhmxk/gqhfv5
我整理了 13 家企业的设计系统以及 7 个学习设计系统的网站,分享出来供大家学习使用。
老规矩,资料在公众号,需要的话免费拿走,获取方式:关注 “斜杠 7 湿兄” 公众号,发送文字“1733”,获得获取方式~
下期预告《设计必看|私域营销设计的流量密码》

