
在新零售场景下围绕“吃”的消费升级和“懂生活”的营销互动体验设计方法与创新从未停止。通过盒马小镇以及多种线上线下一体化的营销互动方法进行试点,调动品牌IP一起参与,为用户打造的一个体验鲜美生活的互动小天地。
01.盒马小镇的升级探索
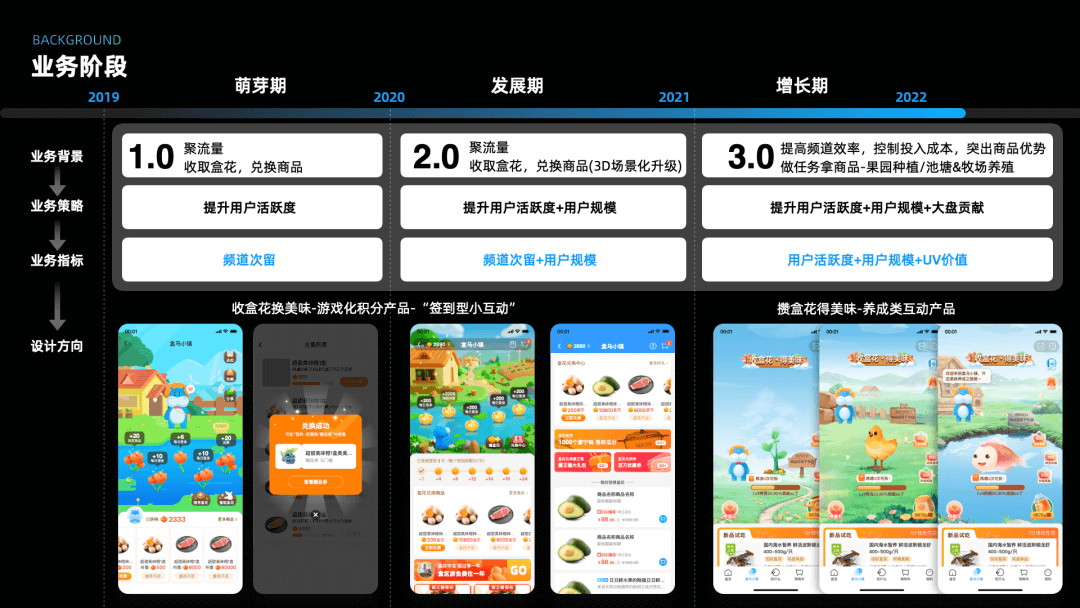
盒马小镇从游戏化积分产品(签到领盒花)升级成养成互动(种植/养殖)的玩法转型,短期的挑战是如何提升用户规模和次留;从长期使命上来说,盒马的自营属性互动产品如何做业务转型后的价值探索,才能持续让小镇对大盘业务做贡献。

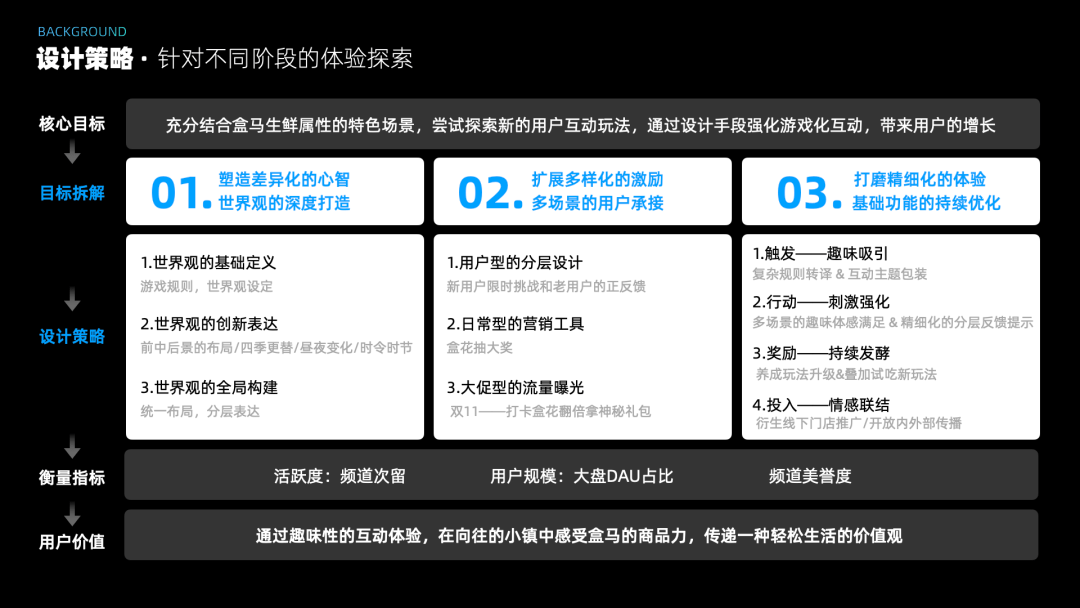
基于业务目标与用户诉求,拆解出对应的三个设计策略,希望通过在3.0现有的世界观上继续进行深度打造游戏化的方式赋能业务,持续让用户在使用产品过程中获得更多的趣味性体验。

02.塑造差异化心智·世界观的深度打造
对于设计而言,世界观就是为游戏化互动各方面(美术风格,系统玩法,剧情故事等)的设计提供依据。由此,小镇开启了新的故事篇章,让向往的生活触手可及,为小镇的居民打造一个充满自然气息的家园。
在盒系星球岛屿上,有一个盒马小镇,小盒马正在辛勤地劳作。盒花在波光粼粼的小溪中流淌,阳光洒在水面上,小鸭在河边悠哉地游走,小盒马撒着饲料钓起了鲜活的鱼儿,开心地跺起了脚。又是一年丰收季,池塘旁的果园也已经硕果累累,小盒马每天浇灌着果树,收获了满满一篮子的果实。远处传来了牛儿“哞哞”的声音,小羊正吃着嫩草,小盒马在给喂着饲料,收获着热呼呼的鸡蛋。
1.空间
地域板块分布:水系洋流——农场大陆——牧场大陆——码头摊点——山脉隧道
空间结构分布:前景植物——中景主场景——远景山海天
场景元素分布:季节植物——建筑装饰物——农作物——动物——虚拟货币盒花

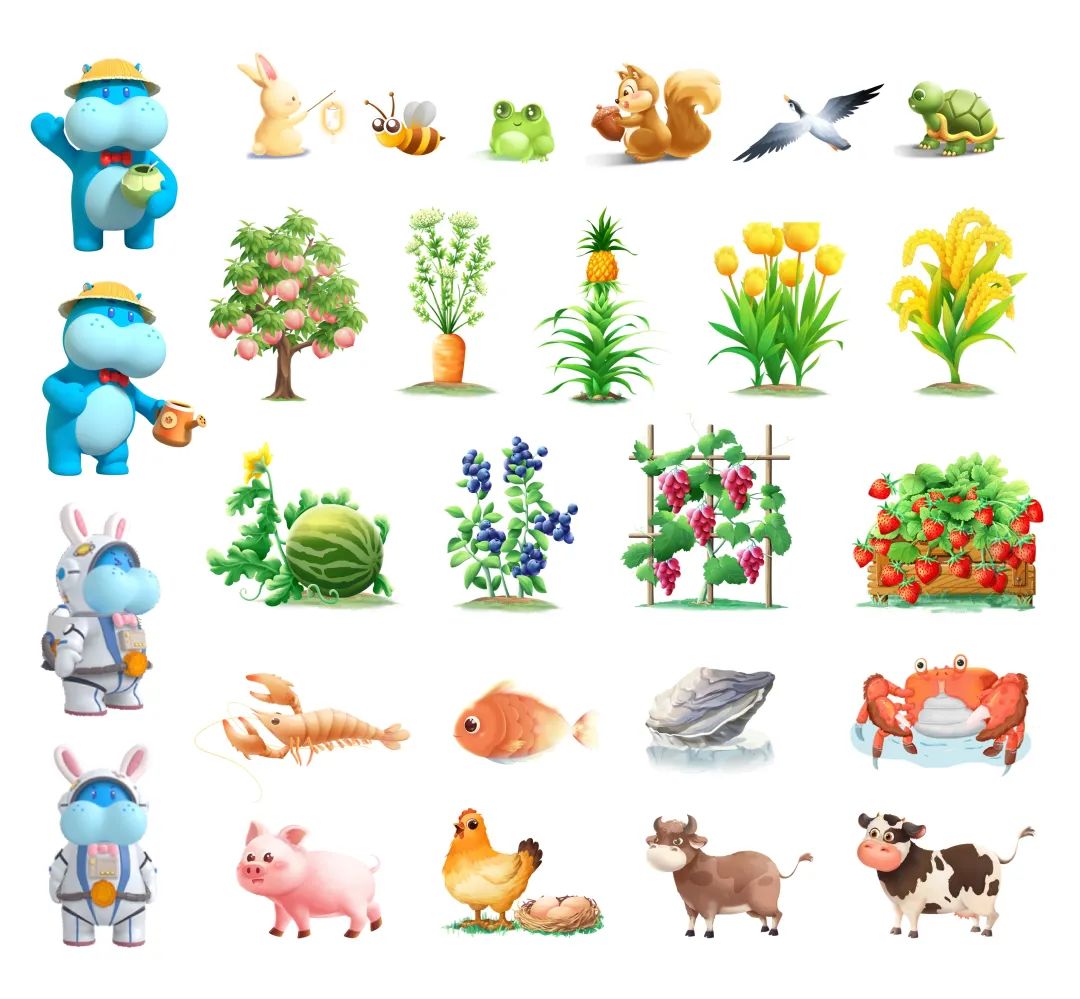
2.物种
主人公【盒马】: 盒马IP拥有不同的互动动作、限定的特殊服装
作物【池塘水产|农场果蔬|牧场畜牧】: 通过扩充作物品拓宽用户群,同样场景下的水产或畜牧商品品类的价值感更高,反向提升用户的选择率,同时增加的丰富程度
背景动物: 根据不同的季节或节日,自然场景中的特殊动物

3.时间
时间感知来源于小镇世界现实与虚拟的映射,遵循四季更迭和早中晚的自然规律,增加了小镇视觉场景的差异性,提高了游戏本身的趣味性和丰富程度。
一年四季:花团锦簇的春——烈日海滩的夏——金秋红叶的秋——红梅飘雪的冬
昼夜交替:清晨的旭日初升——傍晚的黄昏余晖——夜晚的星月交辉

4.文化
传统节日期间,来小镇度过不同的节日,限定场景更加营造了节日的氛围,增强用户在小镇的情感链接,同时带来惊喜感,解锁更多特殊的限定场景和特殊心情日记。


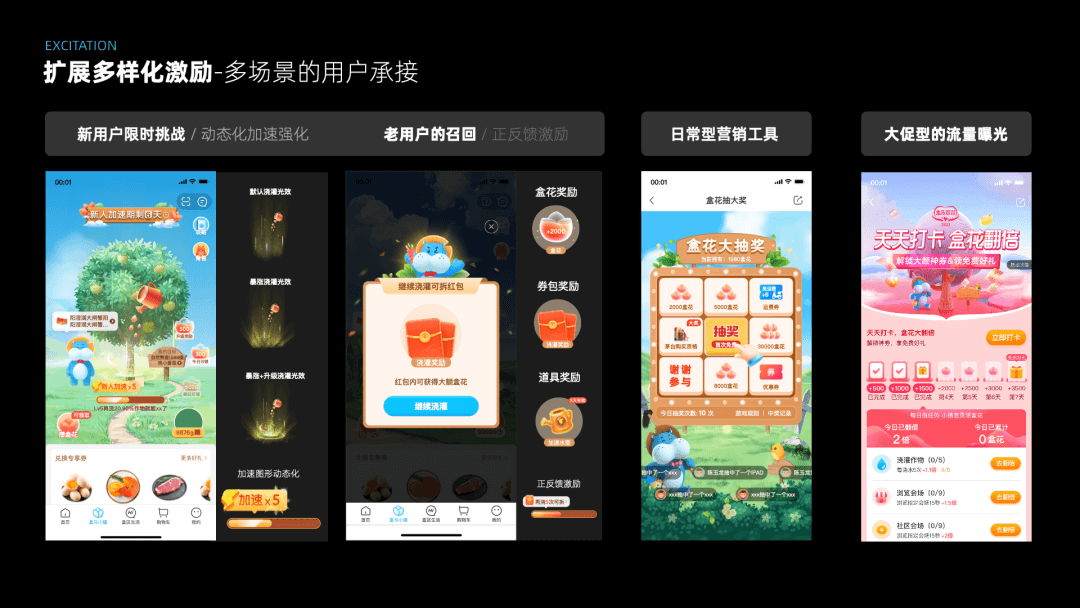
03.扩展多样化激励·多场景的用户承接
所有互动的营销产品中基于留住用户的目的都有对应的激励体系进行权益分发,通过趣味性和精细化的设计不断解决用户痛点进而提升用户的体验。在盒马小镇的这个养成类互动产品中,将激励分为用户、日常、大促三种类型。
1.用户型的分层设计|新用户限时挑战和老用户的正反馈
围绕提升新手种植转化和次留目标,设计上通过在选种阶段上突出盒马的商品力表达,增加短周期限时种植的标签。拆解新人短周期种植挑战任务通过权益下发刺激用户行为加码,激励用户种植欲望和养成行为的持续性。
在老用户互动过程中,通过PUSH能力上的倒计时时间提醒内容类型补充与任务扩充触达沉睡用户。在游戏过程中增加正反馈机制进行沉睡用户的召回。
2.日常型的营销工具|盒花抽大奖
在日常小镇运营中,用户积攒的盒花需要提供更为高频的盒花消耗场景,同时达到提高盒花的价值感知和玩法的趣味性,在复用营销的抽奖能力底层基础上打造一个转盘型的盒花抽大奖的场景作为日常营销工具的玩法表达。
3.大促型的流量曝光|盒马双十一
在临近大促期间,我们在盒马小镇的日常运营基础上进行互动玩法加持,通过“任务”+“抽奖”的玩法,借助双十一期间的流量红利,通过限时加码促成用户行为转化,从而帮助小镇完成拉新&促活的目标。

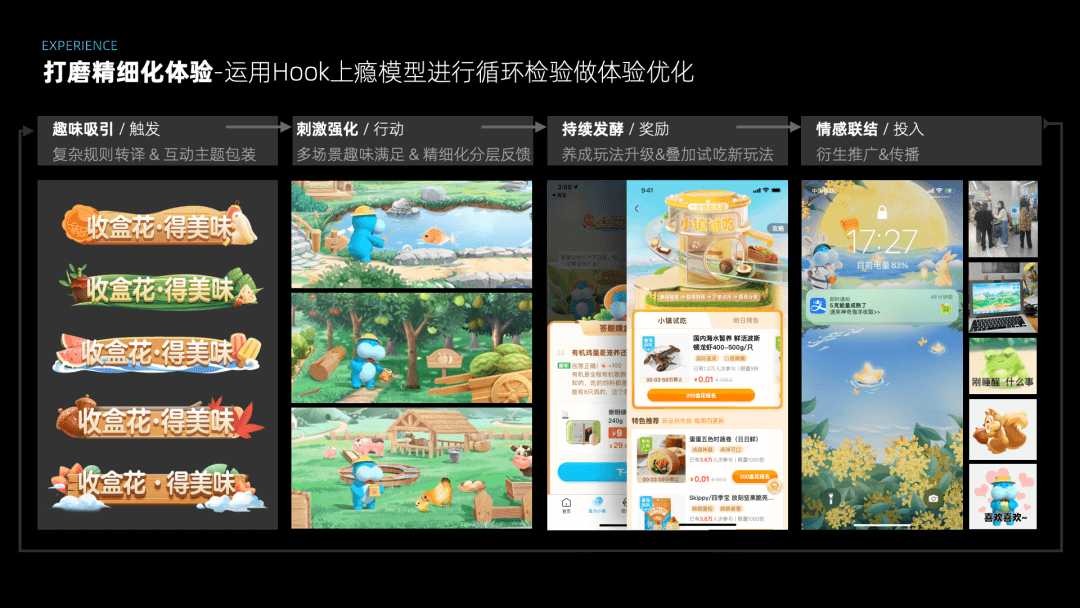
04.打磨精细化体验·基础功能的持续优化
在设计上运用HOOK上瘾模型进行检验,通过设计手段对基础功能进行持续性的打磨和优化,实现用户从触发-行动-奖赏-投入闭环是否完善,进而带动整体用户活跃。
1.趣味吸引|复杂规则转译 & 互动主题包装
在设计上通过趣味世界观的设定,在触发阶段过内部因素将“做任务拿商品”的业务诉求转译成“收盒花得美味”的趣味互动心智,并且结合流畅、趣味、生动的动效方式降低互动认知门槛,进行趣味性场景包装。
2.刺激强化|多场景趣味满足 & 精细化分层反馈
在场景中根据商品进行场景分类,让用户产生自己尝到亲手种植出来的劳动果实的美味,刺激用户的既得利益和成就感。
针对用户在互动过程中的行为路径进行精细化的分层反馈承接,在小镇的互动场景主要使用通栏浮层承接任务等列表型内容;在升级、签到、激励等场景中使用弹窗面板进行图文信息展示与场景说明;在其他一些高频信息告知上通过弱提示的提示类型进行展示;通过以上三种不同的分层提示加强反馈感知,多维度提升用户互动参与感。
3.持续发酵|养成玩法升级 & 叠加试吃新玩法
在用户持续养成互动的过程中新增时令换种、下单任务、每日问答等多个支线玩法持续刺激用户,强化玩法过程中的奖励表达,让用户多路径得到自我奖赏的外在奖励。
同时叠加试吃的营销玩法,利用盒马特色商品力,将“1分钱尝鲜试吃”的心智深化,通过权益的激励表达升级小镇试吃玩法,传达小镇试吃是盒马新奇特商品传递给消费者的一个阵地。

未来可以在精神奖励以及社交属性上,结合八角模型细分内在驱动和外在驱动的设计拆解已达到业务目标的实现和用户的自我认同感和成就感的满足。
4.情感联结|衍生推广 & 传播
盒马小镇将线上互动玩法在线下门店进行展架物料的定点宣传,也在逐步尝试线上线下一体化的营销互动方法进行试点,以达到带来双端用户增长的目的。并且将盒马小镇的主场景衍生成更多周边,将设计元素最大价值化利用的同时为未来线下IP的衍生推广进行铺垫。
用户浇灌喂养的付出的时间精力也会转化为用户的沉没成本,可以刺激用户每日持续的参与。在情感投入上随着作物成长,会让用产生真实的操控感和成就感,反哺用户更持久的互动投入。

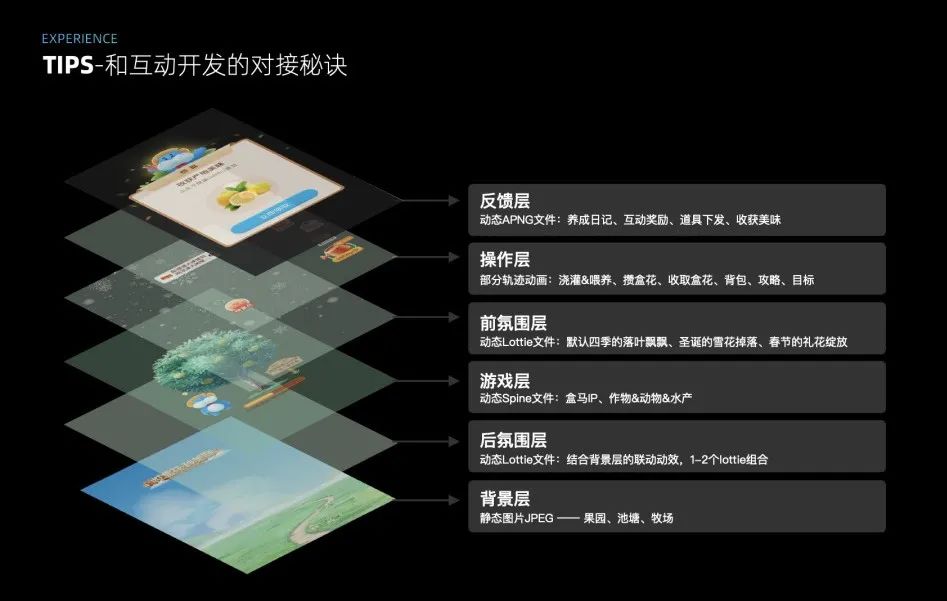
05.TIPS:技术贴·互动开发的秘诀
针对元素绘制的问题,目前我们使用的集团Eva引擎来实现的,为了最大层度的复用前端现有组件能力,在页面机构设计上采用分层实现的方案,整体分为六层(背景层、后氛围层、游戏层、前氛围层、操作层、反馈层)。互动场景和元素素材包太大并且内存占用高是很容易导致app崩溃,静态图片不同的动效效果需要使用的还原方式不同,以下针对不同的动画类型进行了素材处理。

1.静态素材处理
静态图片我们会从PNG格式改为JPEG格式,能保证还原度的基础上可以减少一大半的资源包大小,解决对应的加载白屏时间长。部分页面素材在压缩的基础上,单独小图进行合并成为雪碧图,并且用EVA引擎开启页面素材预加载。
2.动态态素材处理
“SPINE”
在动态素材针对不同场景元素进行动画实现方式的多类划分,其中动物和水产的动效使用SPINE格式进行骨骼动效的设计,用 EVA引擎渲染,他会把动效元素的切图原件拆分成零件,每一个部件的动效代码来控制速度。
“LOTTIE”
在主场景标题和升级和发光的动效输出lottie格式,通过插件将动画导出一个ZIP包,上传ZIP包获得一个JSON文件,调用对应平台的LOTTIE PLAYER加载动画资源,并控制动画播放/暂停等就可以在IOS、ANDROID、WEB上运行,动画通过代码实现,是矢量的,可以高保真的还原夜晚星空、升级发光、波光粼粼等各种炫酷AE动效。
“APNG”
在一些微小的动效元素上使用的APNG格式代替原有的GIF格式,对比GIF的优势在于动图边缘光滑,不会有锯齿和颗粒感,在动效设计上从AE中导出PNG序列,将所有图片拖进 iSparta,勾选APNG格式输出。
“轨迹动画”
在浇灌和喂养的主互行为上,通过提供的SKETCH稿,测量出所有元素的宽、高、位置、轨迹节点等属性,配置到JSON文件中,实现对应的轨迹动画。

盒马小镇一直秉承坚持以揣摩用户的视觉关注点和情感寄托为出发,将设计灵感不断注入到互动产品的设计过程中,致力于探索更有趣、更多元、更有态度的设计方式,让用户每一次来到盒马小镇都能有丰富新奇的体验。
持续性的项目达成是一群人共同努力奋斗的结果,感谢日夜奋战的盒马小镇团队所有成员。

特别鸣谢支持协作方:
杭州全速网络技术有限公司