携程精选榜设计升级
携程精选榜设计升级
原创 秋子、王英 CtripUED;)
CtripUED
微信号 CtripUED
功能介绍 关注 CtripUED,即时获取携程 UED 的相关新闻、活动和招聘等信息。
1 月 13 日
收录于话题
2019 下半年,我们对携程精选榜品牌下原有榜单品类做了综合梳理与统一规划,输出了品牌心智更清晰、流转链路更多元、内容信息更体感、设计语言更一致的新版榜单方案,并在迭代过程中,基于数据反馈不断试验改进,总结沉淀可以复用的思路与方法,快速支持更多新品类榜单的接入上线,更好地为品牌、业务与用户价值赋能。
在榜单设计改版升级过程中,我们具体都洞察到哪些问题,提出了哪些解决思路,又是如何落地执行与验证迭代的呢?
榜单设计升级背景
01 | 缺少统一、明确的榜单品牌心智认知
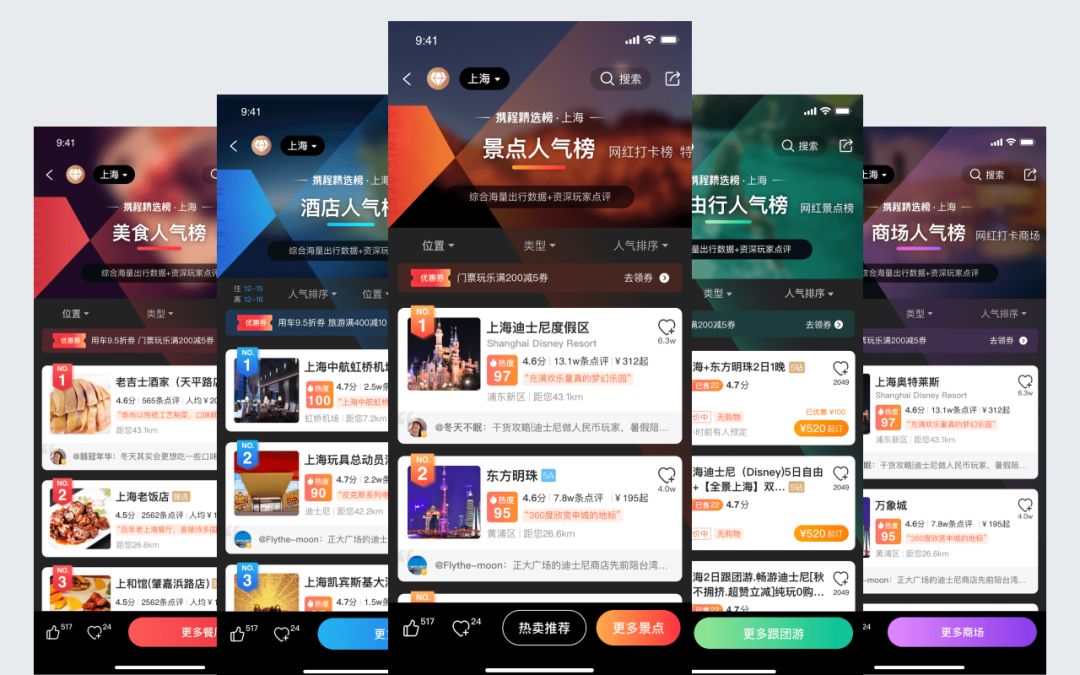
整体品牌氛围感知偏弱

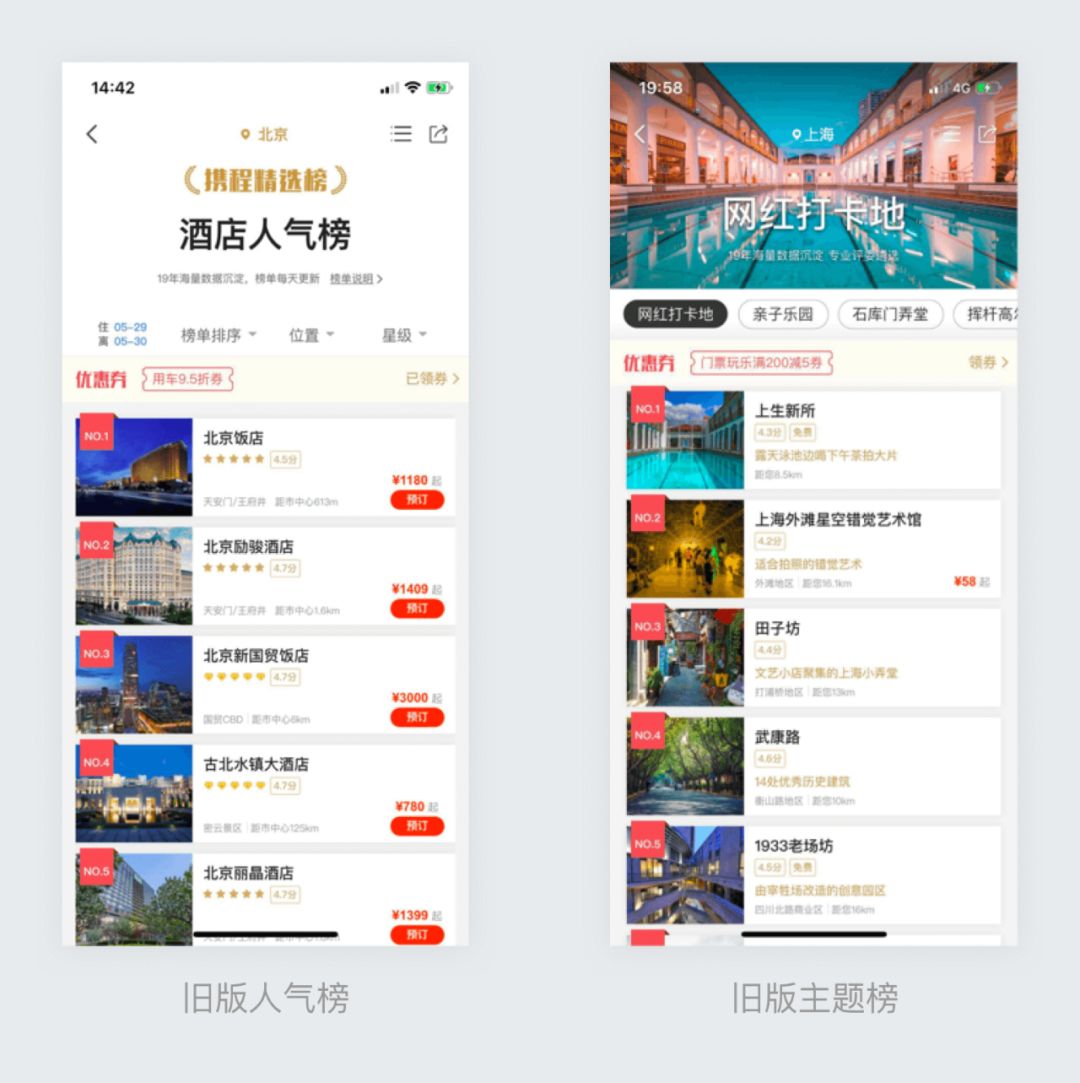
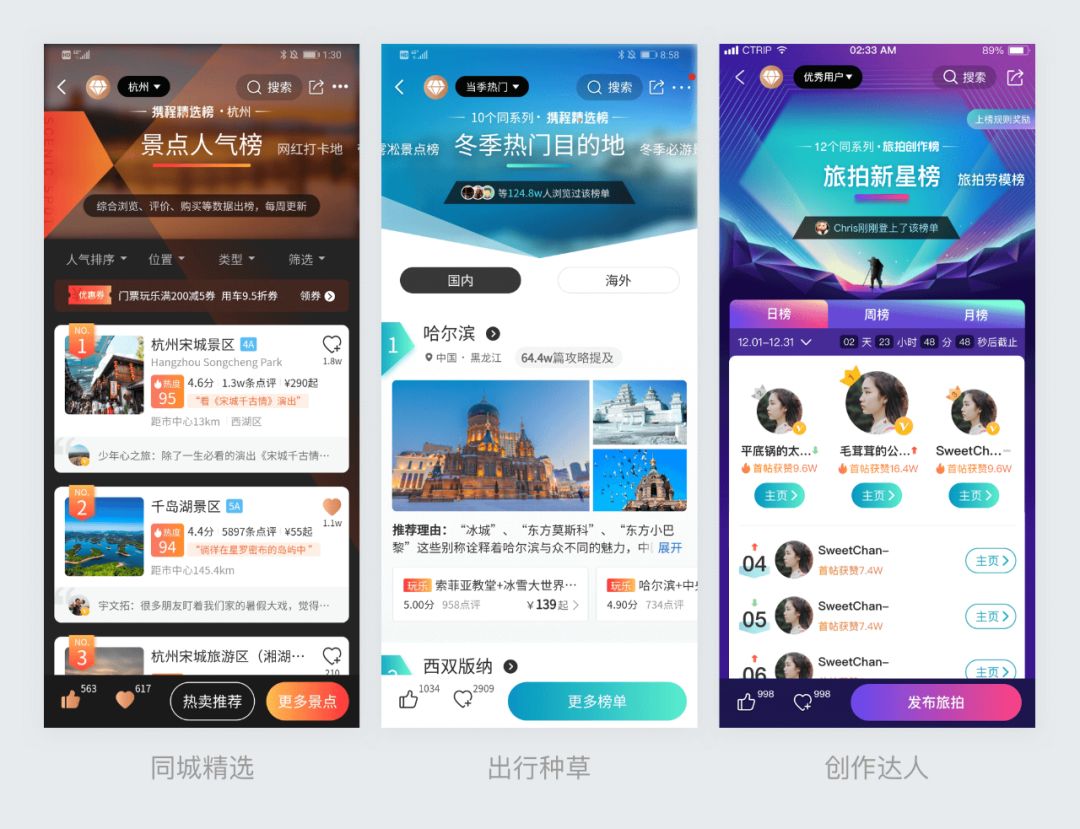
旧版榜单界面截图 ▲
从以上旧版榜单界面中我们可以看出,在榜单整体的品牌感、氛围感传达上面,给用户的感知是偏弱的,人气榜头部大面积白底没有 “人气感”,主题榜首屏未体现“携程精选榜” 元素,而且各类榜单头部风格不统一,也会影响到榜单产品的整体品牌认知传达。
内容组织不够用户视角
设计升级之前的榜单,主要分为人气榜、主题榜、热点榜、城市 / 全球 TOP 榜等类型,其中人气榜、主题榜、城市 TOP 榜从属于具体目的地(城市),而热点榜和全球 TOP 榜则跨越多个目的地,但均在 “携程精选榜” 体系之内。

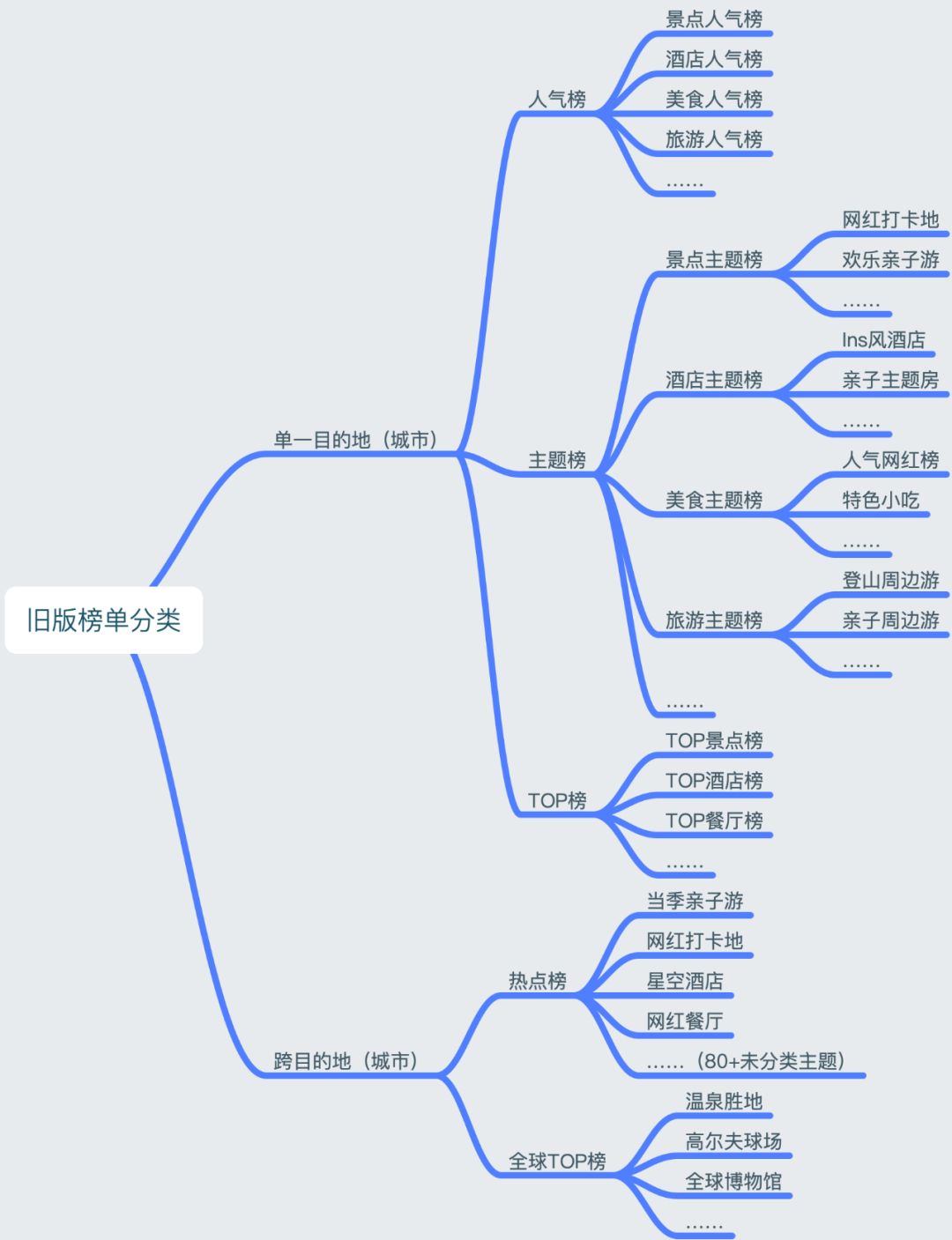
旧版榜单体系架构图 ▲
这种划分方式比较偏重业务而非用户视角,从用户角度出发也很难理解与区分这些榜单的定位与差异,因此在这次设计升级项目中,我们也需要从真实用户出行场景出发,重新梳理榜单分类组织维度,并通过设计语言表达,强化用户对不同类型榜单的差异化认知。
02 |榜单内部、榜单与其他业务之间缺少打通
榜单与榜单之间流转链路不够通畅
让我们想象一下浏览榜单的场景,当你计划去一个城市旅行的时候,会打开这座城市的景点人气榜,了解当地有哪些值得一去的景点,确定了几个经典热门目标后,如果你是和伴侣 / 家人一起出行,也许还会想找一些适合情侣或亲子的主题打卡地,当景点行程规划得差不多之后,接下来你还要考虑,在当地预订什么酒店比较合适,去哪里解决出行这几天的餐饮,等等。
但在旧版榜单体系里,用户想完成以上所有步骤非常耗时与低效,从景点人气榜到其他景点主题榜,从景点榜到酒店榜、美食榜,都没有办法做到一步直达,需要从榜单详情页回退到 APP 首页或目的地页入口,切换到其他类目,找到相关主题,再重新点击进去查看。想要完成像【景点人气榜 → 网红打卡地 → 网红景点周边酒店榜 → 网红餐厅榜】这样的浏览路径,累计需要 3 + 4 + 4 = 11 步才能完成,而更高效的做法,应该是每个环节都能一步直达,加起来 3 个步骤就完成。

人气榜与主题榜不互通,同主题跨类目榜也不互通 ▲
榜单与其他关联业务之间没有连接
除了品牌传达与用户价值思考,我们也同样需要考虑榜单对于整个内容团队、整个公司的业务价值输出,通过产品设计构建更加丰富多元的内容流转链路,为榜单之外的旅拍、游记、行程、口袋攻略等更多业务有效分发引流。
03 | 各模块遗留体验问题待改进
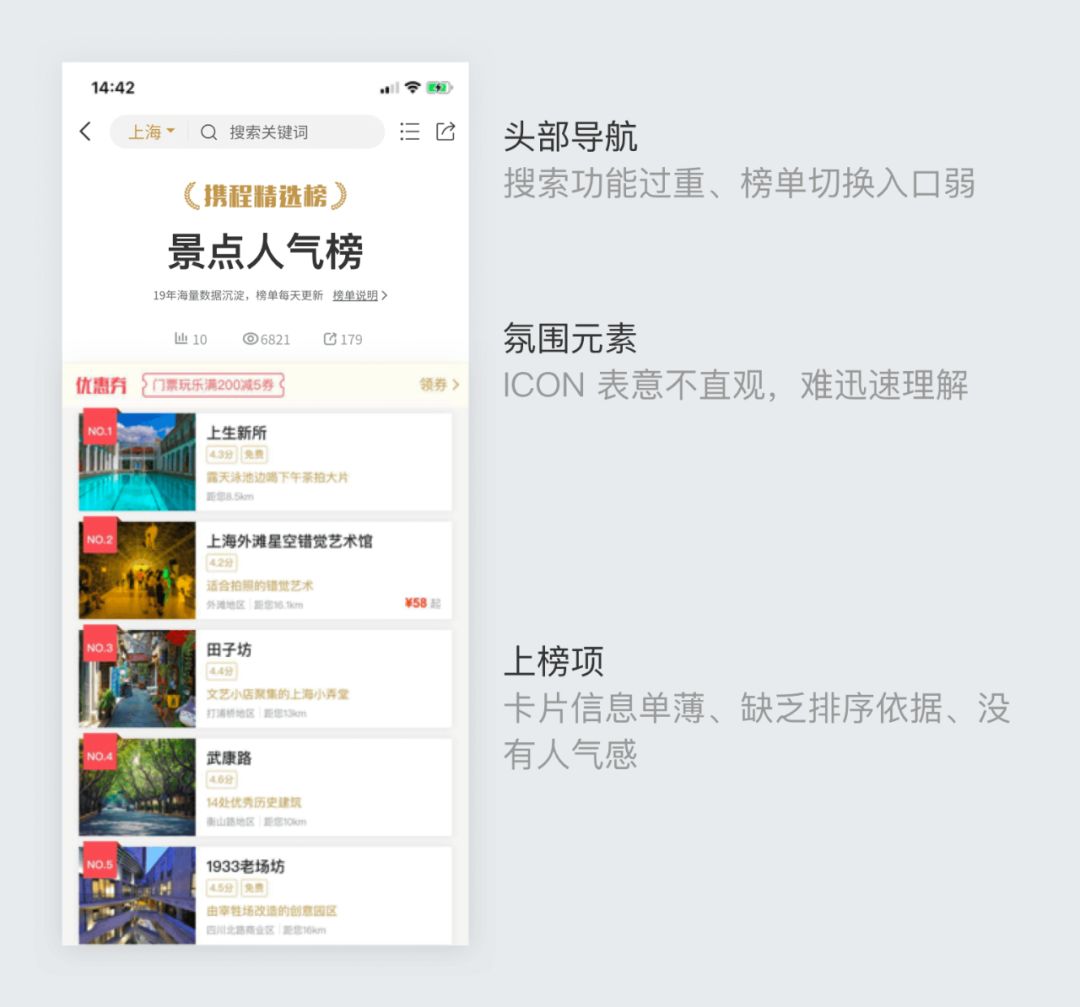
我们还希望借着这次设计升级,来解决一些诸如上榜卡片信息单薄、头部导航功能规划不合理、纯图标理解成本高等模块遗留体验细节问题,从宏观到细节整体优化。

旧版榜单遗留体验问题一览 ▲
设计目标

设计目标与实现策略推导 ▲
01 | 榜单品牌与内容心智体系重塑
目前线上已有和待接入的榜单类型与页面较多,各类榜单分发渠道也遍布携程 APP 各种场景,但绝大部分都归属在携程精选榜体系之内(部分榜单可能存在子品牌命名),因此在榜单整体品牌传达与页面基础框架设计上,我们希望能有核心元素贯穿全局,构建一种统一、明确、成体系的用户认知,强化整体品牌氛围感,减少用户使用过程中的困惑。
而在内容组织维度上,我们希望能跳出传统的业务视角分类方式,从真实用户使用场景与诉求出发,重新梳理组织内容心智体系,并体现在榜单的分类维度、系列命名、视觉语言感知与模块差异化设计表达上。
02 |构建榜单与榜单、榜单与其他业务的流转通路
针对榜单与榜单、榜单与其他业务之间缺少有效连通的问题现状,在导航模式设计上,我们需要考虑更加系统、多元、递进的榜单内与榜单外信息流转路径构建,梳理多维度信息层级,在不干扰主体内容浏览的前提下,在适当的场景中,通过更加丰富的导航模式,引导用户分层发现与触达更多当前榜单之外的关联页面。
03 |模块体验细节优化,从用户视角持续分析、优化、验证与沉淀
在页面模块内容设计上,我们也希望通过这次整体设计升级的机会,基于体验走查、用户研究与数据分析结论,系统改进榜单头部导航、上榜卡片、榜单切换入口等模块的体验细节问题,在新版方案整体上线之后跟踪观察数据,分析结论继续输出模块级的优化方案,通过 A/B Test 持续验证与迭代,在体验上进一步提升,并将经过验证的方案沉淀为可复用的功能组件、设计规范建议等。
设计执行策略拆解
01 | 贯通所有品类榜单的 “钻石” 品牌元素
在榜单整体品牌传达设计上,为了强化用户对携程精选榜的品牌认知,我们对精选榜进行了一次全新的品牌升级,前期制作了大量的草图再结合竞品分析,最终基于品质感、权威感等符合 “携程精选榜” 调性的关键词,确立了以 “钻石” 为品牌的核心视觉符号。

前期 LOGO 发散过程 ▲
首先,钻石本身金雕细琢的制作工艺代表了榜单专业度,从而给人信赖感,更能突出精选榜单主题。其次,LOGO 以黑体字形为主体嵌入扁平的钻石符号,辨识度高,让人更加容易记住的同时也能加深对品牌的认知。最后,钻石扁平化的设计具备很好的延展性,同时这种设计可以将视觉符号贯穿到整个页面当中,使得延展头图主画面更加具有视觉冲击力,再辅以视觉元素在榜单页面多次露出,进而加深页面品牌感。

钻石元素在页面中的应用 ▲
为了加强不同场景定位下的用户差异化认知,榜单类型不同,组件中元素的体现方式也会有适当变化,但 “钻石” 元素始终在头部、排名等区域贯穿。

钻石元素在不同大类榜单中的贯穿 ▲
02| 场景化梳理榜单内容分类,赋予系列色彩强化认知
在重新系统梳理榜单分类维度时,我们主要从用户定位、出行场景的角度出发,对现有的上百个榜单重新进行归类,在统一贯穿 “钻石” 品牌元素的基础上,进一步为不同类目榜单提供差异化设计模板,来满足不同用户、场景与业务的诉求。
而在每个类目榜单下,又基于场景细分成多个系列(每个系列包括一至多个榜单),并赋予符合系列内容与业务特征的主题色彩强化用户认知。以下以种草榜和城市榜为例进行说明。

新版榜单体系架构图 ▲
行前玩法种草:**基于主题玩法偏好,发现值得去的目的地 **
种草榜的主要来访路径为携程 APP 首页行前场景玩法推荐楼层,满足的是用户行前场景下基于主题玩法发现目的地的诉求,上榜内容跨越多个目的地。在旧版榜单体系中,80+ 种草类榜单彼此之间完全独立,展示方式也是直接平铺,缺乏清晰合理的分类归纳。
因此在榜单设计升级项目中,我们基于行前玩法种草的场景定位,按照网红打卡、特色酒店、自然景观、历史人文等主题维度,对已有的种草类榜单进行梳理,将原有的 80+ 单一榜单重组划分为 20+ 系列玩法榜单(允许交叉,即一个榜单可以关联多个玩法),再基于系列玩法内容特色,赋予各系列主题色彩强化用户认知。

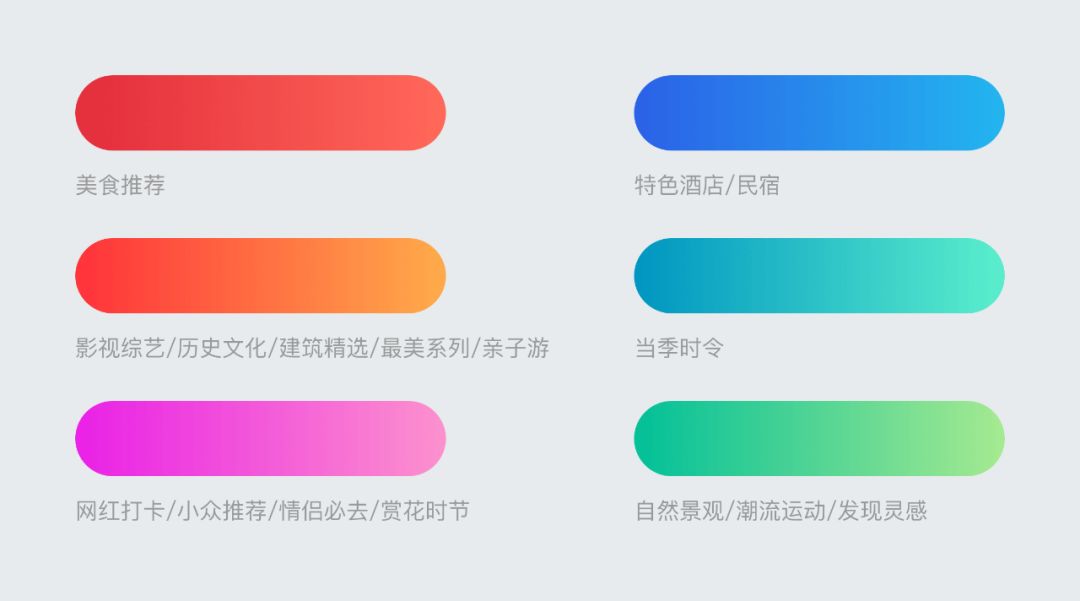
种草榜具体玩法分类与对应主题色 ▲
色彩选择上,需要充分考量上榜内容图片、玩法命名感知、业务品牌色等多方面元素,如当季出行系列榜单上榜项夏季海滩 / 冬季雪景较多,使用能兼顾氛围的青色主题,自然景观系列上榜项青山绿水 / 花草植物较多,同样使用和图片氛围契合的绿色主题;网红系列的粉红色、酒店系列的深蓝色,则是基于符合各自系列命名感知习惯的原则确定。

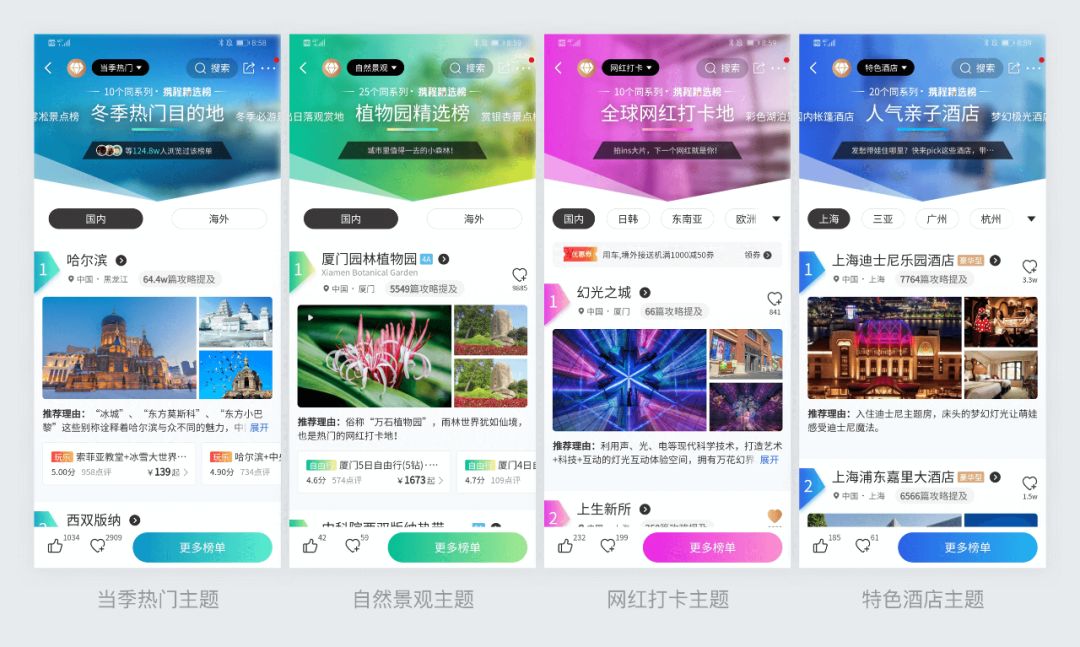
种草榜部分线上案例截图 ▲
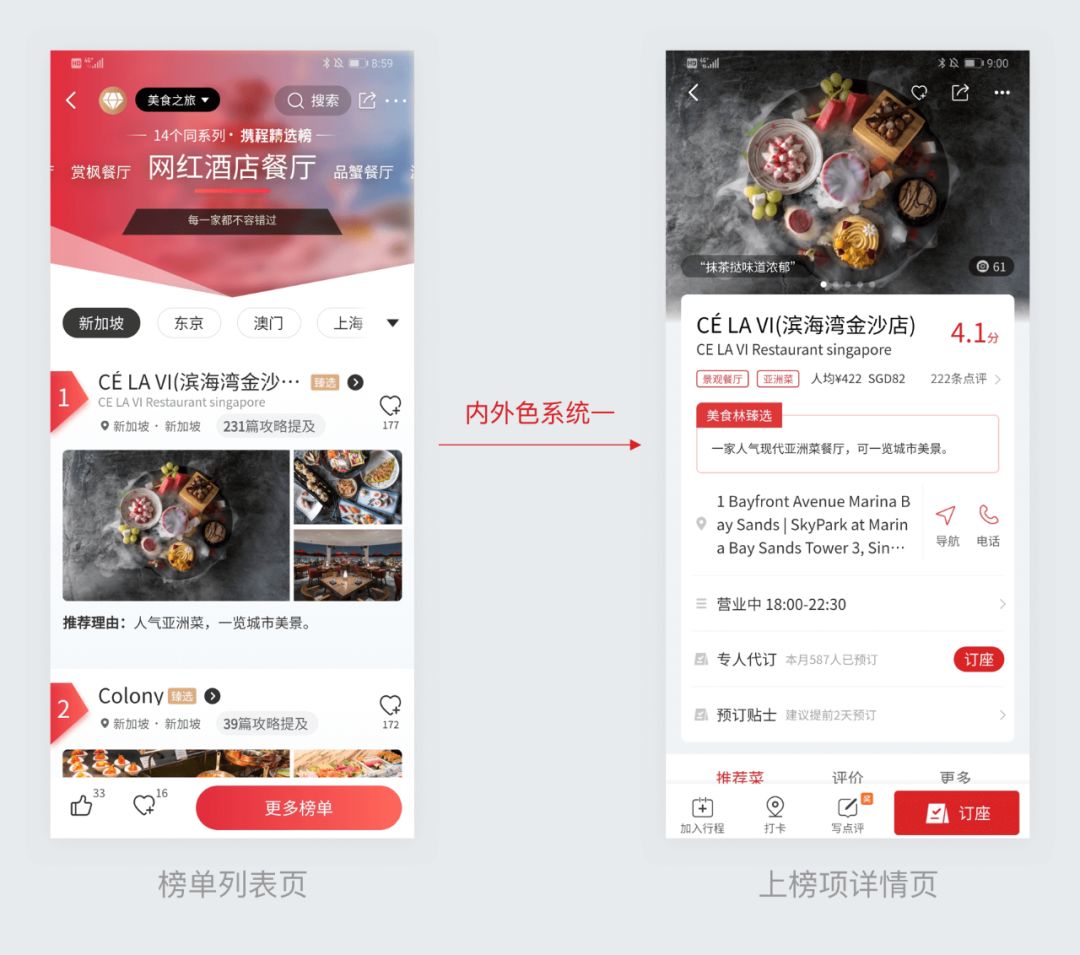
对于上榜项落地页有明显品牌色元素的,还需要考虑前后一致性问题来确定主题色,如美食系列的红色,和上榜餐厅详情页的美食林品牌红是承接的,在浏览过程中不会有明显的跳出感。

美食主题榜单线上案例截图 ▲
行中本地攻略:**已确定出行目的地,进一步了解当地生活攻略 **
城市榜的主要来访路径为携程 APP 首页行中场景当地推荐楼层,以及目的地页面的本地吃喝玩乐地点推荐模块,满足的是用户行中场景下探索城市本地生活攻略的诉求,上榜内容均从属于具体目的地。在旧版榜单体系中,城市榜单主要分成人气榜和主题榜两大维度。

城市榜分类维度变化 ▲
但从用户场景出发,更符合本地生活攻略场景定位的榜单分类与命名方式,应该是怎么玩、怎么吃、住哪里这样的具体生活场景,而不是人气、主题这样的业务词汇,因此我们提出按照玩 / 吃 / 住 / 逛 / 订的本地生活场景主题维度,对城市榜单进行分类重组,将原有的同类场景(景点、酒店、美食等)下的人气榜与主题榜融合,同样赋予玩、吃、住、逛、订每个系列独特的主题色,强化新的分类认知,且在住宿、美食等主题重合的情况下,色系与种草榜也做到尽量统一。

城市榜玩 / 吃 / 住 / 逛 / 订五大系列整体效果 ▲
03|通过导航栏、楼层、信息流构建多元业务流转分发通道
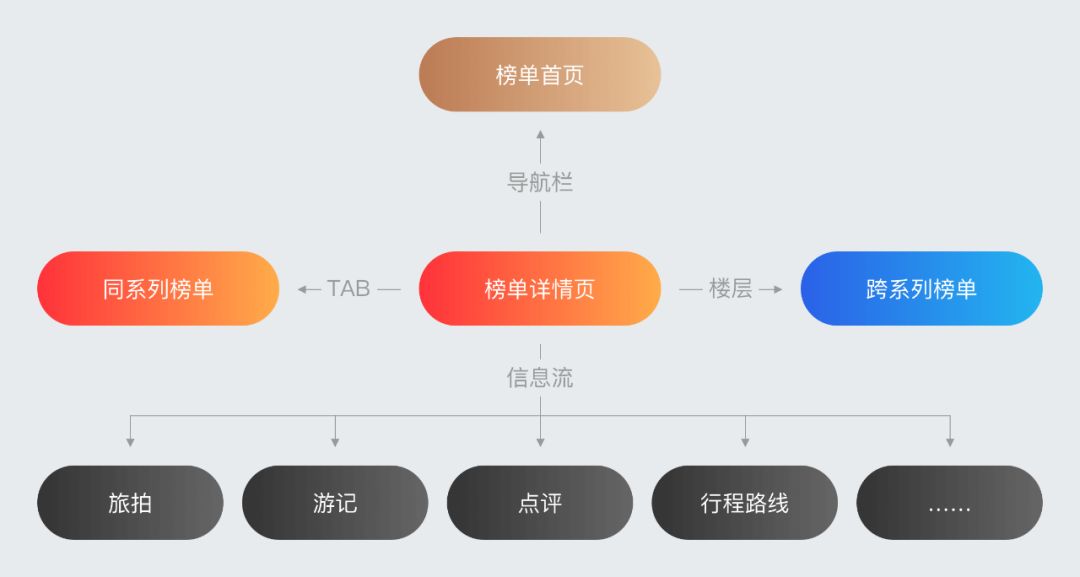
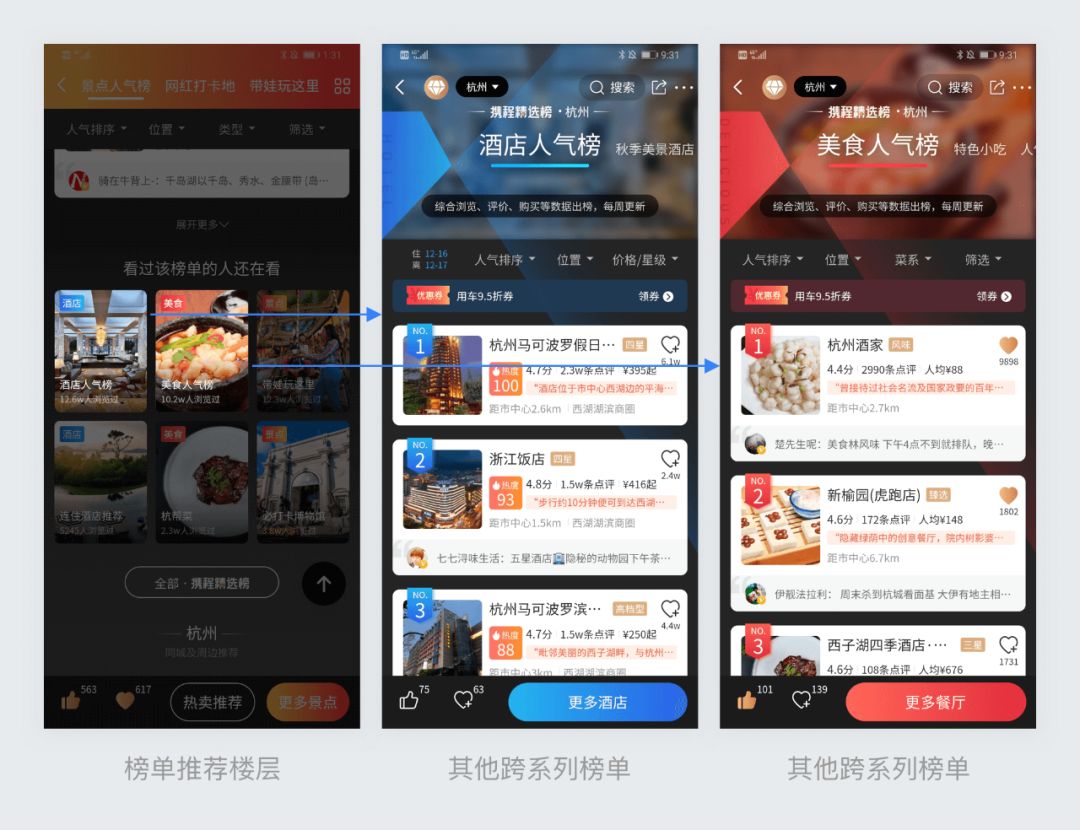
为了更好地连接榜单与榜单、榜单与其他关联内容业务,我们在这次项目中以导航栏、楼层、信息流等形式设计了多种内容流转路径。用户可以通过导航栏从榜单详情页直接进入榜单首页,可以通过头部 TAB 快捷切换更多属于同一系列主题的榜单,可以通过楼层发现更多跨系列相关榜单,还可以通过信息流完成对其他关联业务的分发引流。

榜单详情页业务流转路径 ▲
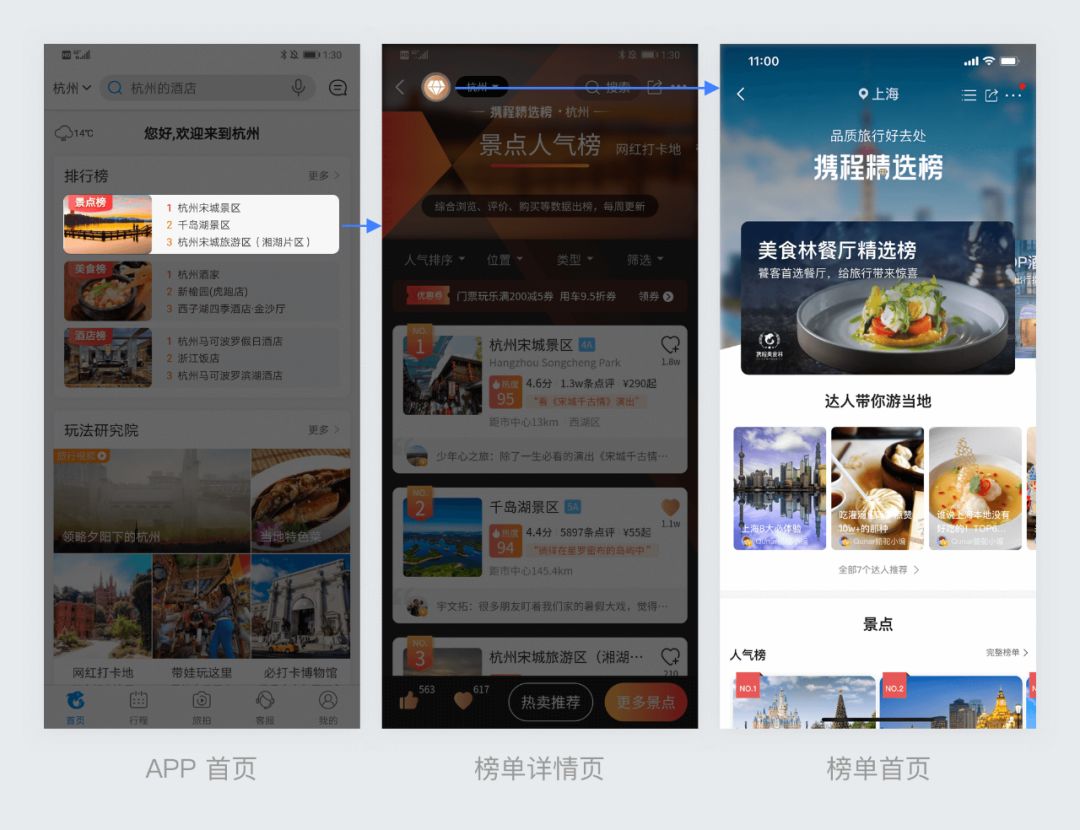
路径 1:**非榜单首页渠道 - 榜单详情页- 榜单首页 **
用户从携程 APP 首页楼层、目的地页等非榜单首页渠道进入详情页后,可以通过导航栏的 “钻石”ICON 一键触达榜单首页,发现更多精彩榜单。

导航栏切换:榜单详情页 - 榜单首页 ▲
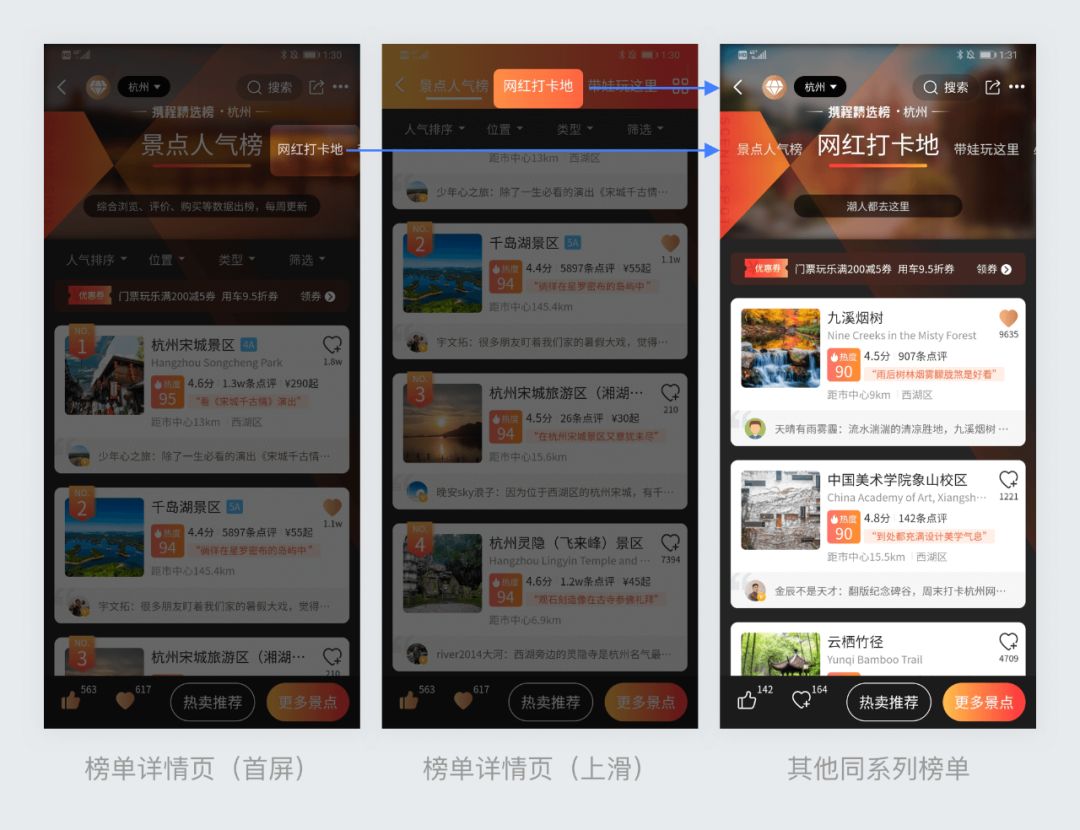
路径 2:同系列榜单之间切换
通过头部 TAB (上滑过程中固顶收起),可以快捷完成同一系列主题榜单之间的切换,如从杭州的 “景点人气榜” 一键切换到 “网红打卡地” 等其他同城景点主题榜单。

TAB 切换:榜单详情页 - 同系列榜单详情页 ▲
路径 3:跨系列榜单之间切换
在浏览完当前榜单内容之后,会基于当前榜单城市与主题智能推荐更多跨系列的相关榜单,比如看完杭州景点人气榜单后,推荐当地的住宿与美食榜单,看完上海网红打卡榜单后,推荐全球网红打卡榜单。

楼层切换:榜单详情页 - 跨系列榜单详情页 ▲
路径 4:榜单与其他关联业务之间切换
除了榜单之间的切换,我们还在页面尾部引入了 “内容混合信息流” 的新概念,将内容团队关联的其他业务如旅拍、游记、口袋攻略、行程路线等整合,基于榜单所在城市或关联主题玩法进行推荐,既帮助用户获得更多元的出行参考信息,也能为更多业务带来流量。

信息流切换:榜单详情页 - 其他业务详情页 ▲
04|基于用户研究与数据分析结论,持续优化模块细节
在确定榜单基础框架与信息导航设计之后,针对榜单详情页的模块细节设计,我们也基于体验走查、用户研究与数据分析结论,进行了一系列的优化,并在上线后通过 A/B Test 持续迭代改进。
上榜地点卡片设计
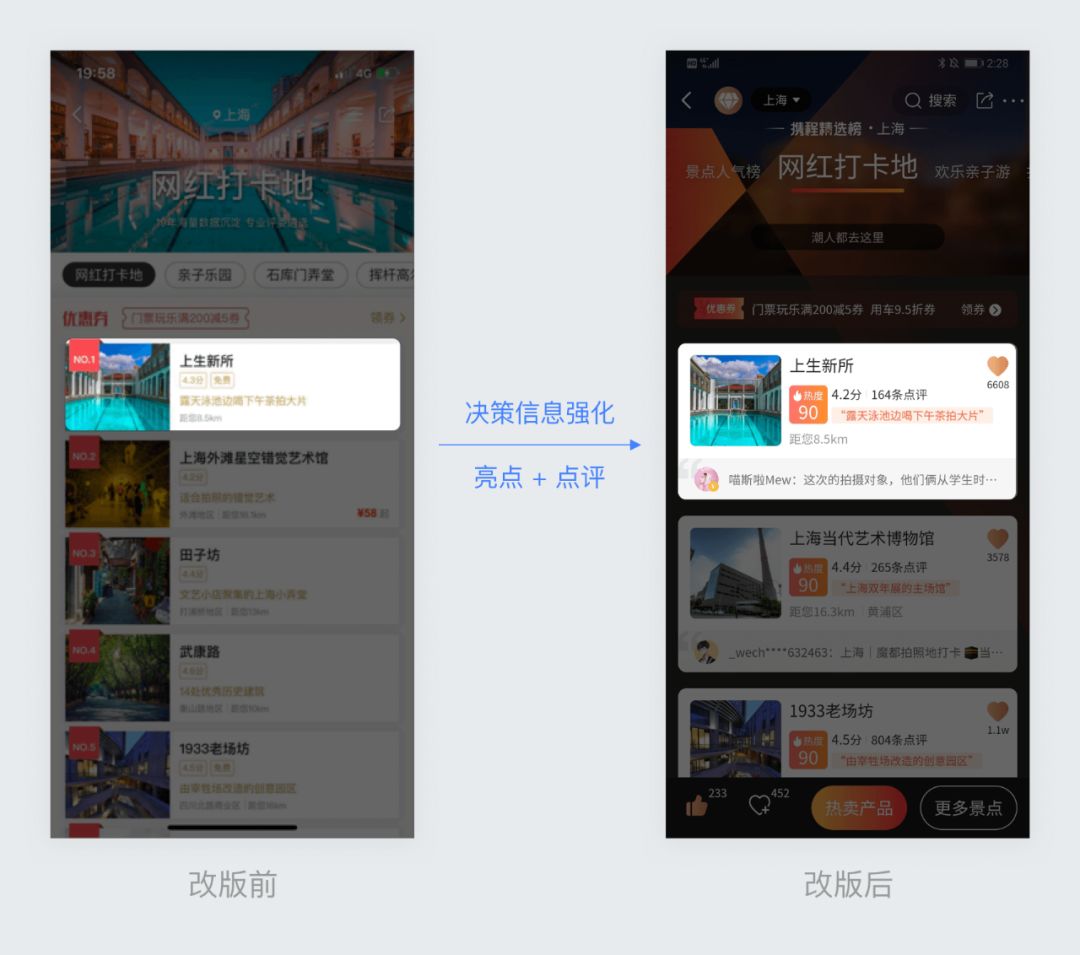
在上榜地点卡片设计上,我们在用户研究同学帮助下,系统了解榜单用户出行目的地的关键决策影响因素 ,并基于研究结论新增 / 强化卡片中的关键决策信息。
以城市榜的上榜地点卡片设计为例,通过用户调研我们发现,特色介绍、用户点评、推荐理由是吸引用户做出出行地点决策的关键影响因素,而旧版的榜单地点卡片在这些内容的呈现上比较单薄,于是在新版设计中,我们加强了特色短亮点的呈现、引入了真实用户点评信息,强化用户对上榜项的亮点与真实体验感知。

关键决策信息感知强化 ▲
除此之外,调研中还发现只有 16% 的用户会在浏览完酒店等榜单后选择直接预订,更多用户倾向先收藏规划行程,基于这个结论我们弱化了酒店榜单卡片的预订入口设计,并替代以收藏功能,这一改动也得到了数据验证,上线后酒店卡片点击率出现了比较明显的提升。

互动引导策略调整 ▲
榜单推荐楼层设计
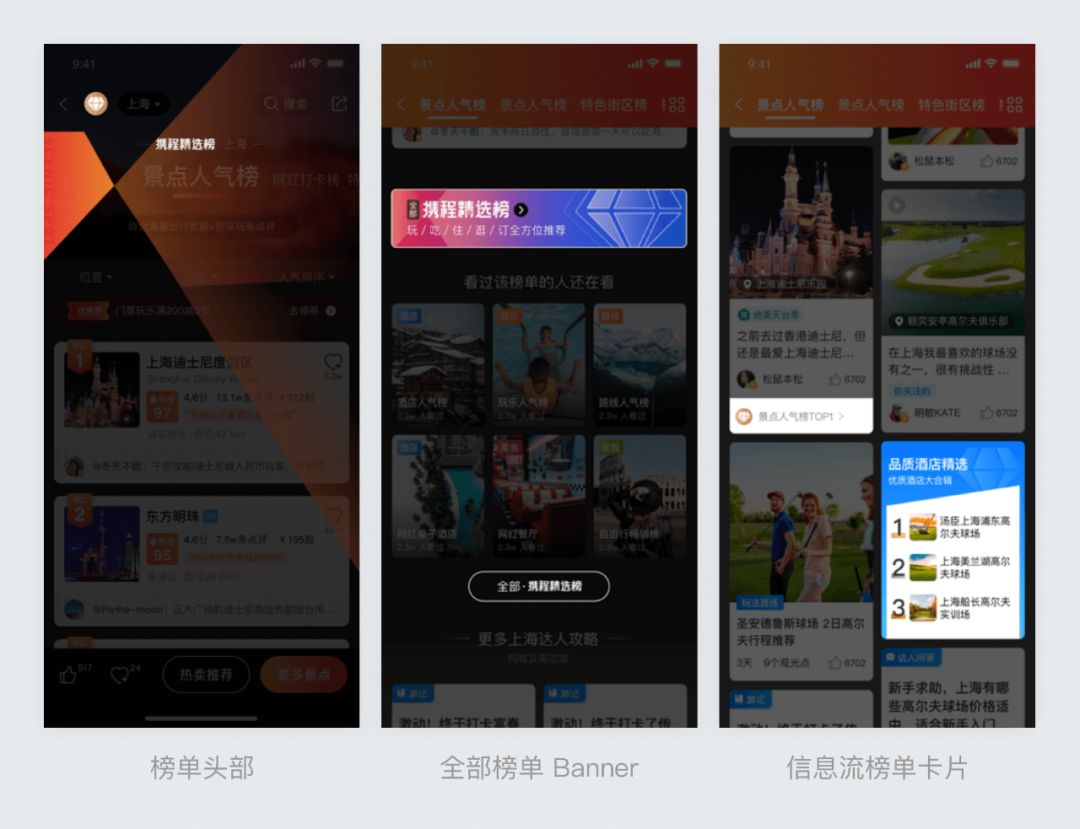
在新版方案上线之后,我们还通过 A/B Test 对一系列模块进行了设计迭代改进,以关联榜单推荐设计为例,先后尝试过通栏 Banner、直接混入信息流、系列主题的通栏推荐列表、一排三豆腐块混合推荐楼层等方案,并通过 A/B Test 数据结果,最终确定为一排三豆腐块推荐楼层的模式。
沉淀规范复用输出
经过一系列的设计改版与迭代优化,榜单产品的浏览深度、二跳率与上榜项点击率有了不同程度的提升,验证实际上线效果后,我们还沉淀了其中一部分模块的设计思路,输出给后续接入的新品类榜单、以及其他攻略业务等复用,比如页面基础框架在旅拍创作榜的应用、频道首页入口在口袋攻略 / 携程精选 / 旅行清单的应用、混合信息流在目的地页的应用等。
总结
用户体验设计是一个系统工程,在设计过程中,我们不能只关注其中的一个点,而应该从品牌、用户、业务多个角度出发全方位考虑,统筹输出解决方案,并在上线后持续跟踪数据迭代优化,将得到验证的结论沉淀为可复用的设计模式,创造更大的设计价值。

