从 0 到 1 快速搭建用户成长体系 -《梦想小店》初长成
原创 环铁艺术家 58UXD;)
58UXD
前言
用户成长体系一直以来都是产品在一定阶段后为了增加用户留存与活跃度的必要手段。是用户与平台互相影响的一种形式,对于用户来说,好的用户成长体系有助于引导用户使用产品功能、满足用户成就感,更好的产品特权。对于平台来说,通过成长体系记录用户成长过程,有易于针对用户进行精细化运营,将产品策略和资源更有效的分配。通过成长体系与用户建立长期关系,增强彼此依赖性。
对于专注于招聘领域的赶集网产品,打造独特的成长体系无疑对于目前的产品定位来说是十分契合的选择,我们也基于业务属性,从最初的创意阶段开始,构建成长体系 “梦想小店”
01
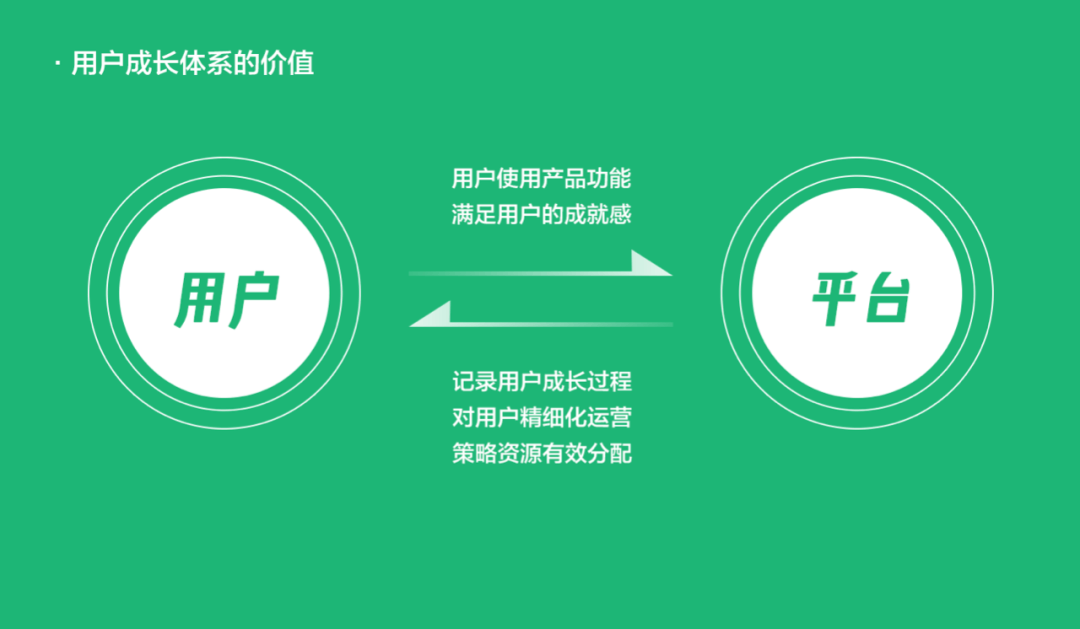
用户成长体系价值
用户成长体系作为赶集网吸引用户留存,提升活跃度的必要手段,通过游戏化、故事化的形式,以较低门槛的方式吸引用户流量,让用户获得相应的激励与认可,对产品产生更大的依赖,提升用户活跃,增强用户粘性,促进产品业务转化,提升产品价值。

02
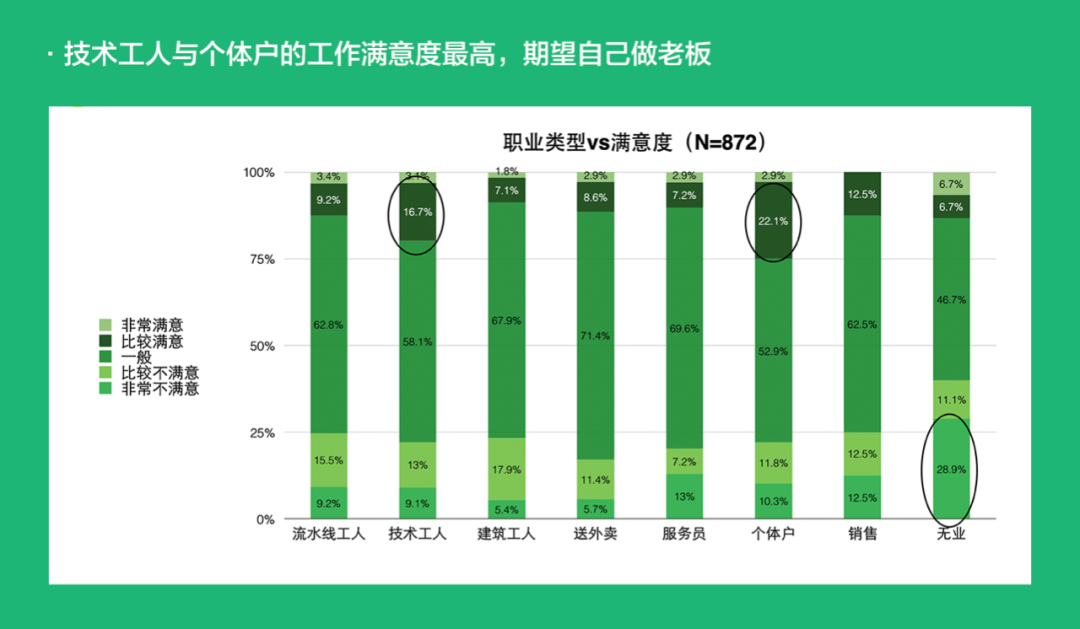
从用户角度出发,帮用户寻找归属感
从用户的角度出发来考虑产品和业务,针对产品用户进行真实的用户调研,获取用户真实心声,才能设计出符合用户期望的成长体系,在项目初期,经过多轮调研蓝领从业背景的用户,了解他们对工作现状和对未来生活的期许,很多用户的答案简单又质朴,有的希望获得一技之长,通过努力不断在各自的职业道路上进步,进而获得更大成功。还有很大一部分蓝领对当个体户满意愿较高,希望未来攒钱开个小店,自己做老板。这是蓝领用户自我一种情感的寄托,帮助蓝领用户获得自己的归属感,也正是成长体系产品化运营的契合点。

最终结合大家的票选结论,选择 “梦想小店” 作为成长体系的主题,用户通过持续营业以及做任务,获取金币,让小店规模不断扩大,获得一定的满足感和自我掌控未来的可能性。

03
让设计标准化,让体系具备扩展性
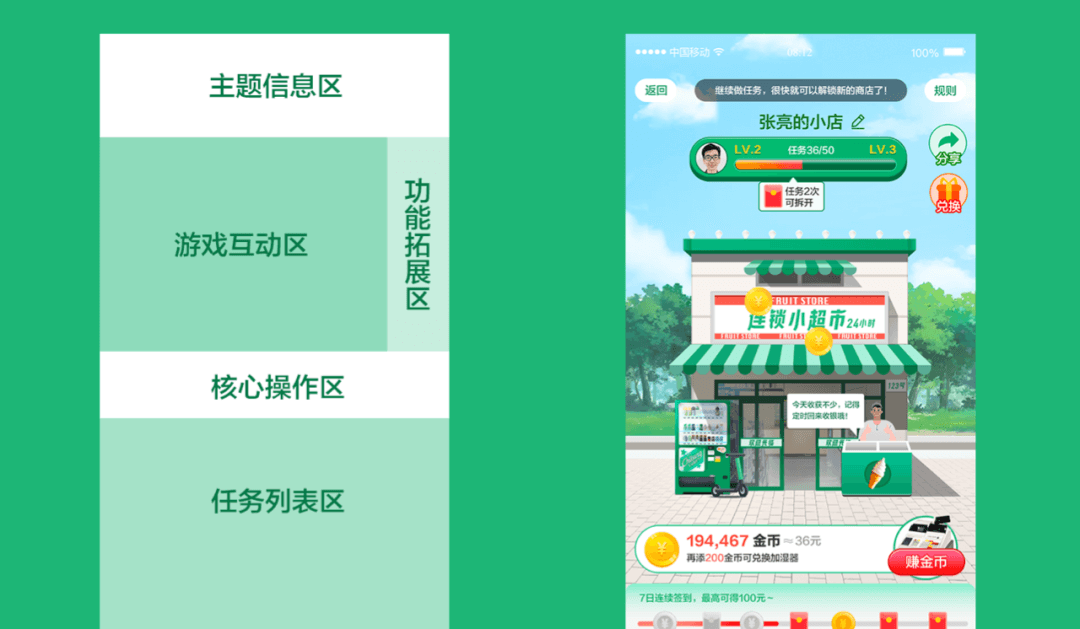
1、解构功能模块,保证基础体验
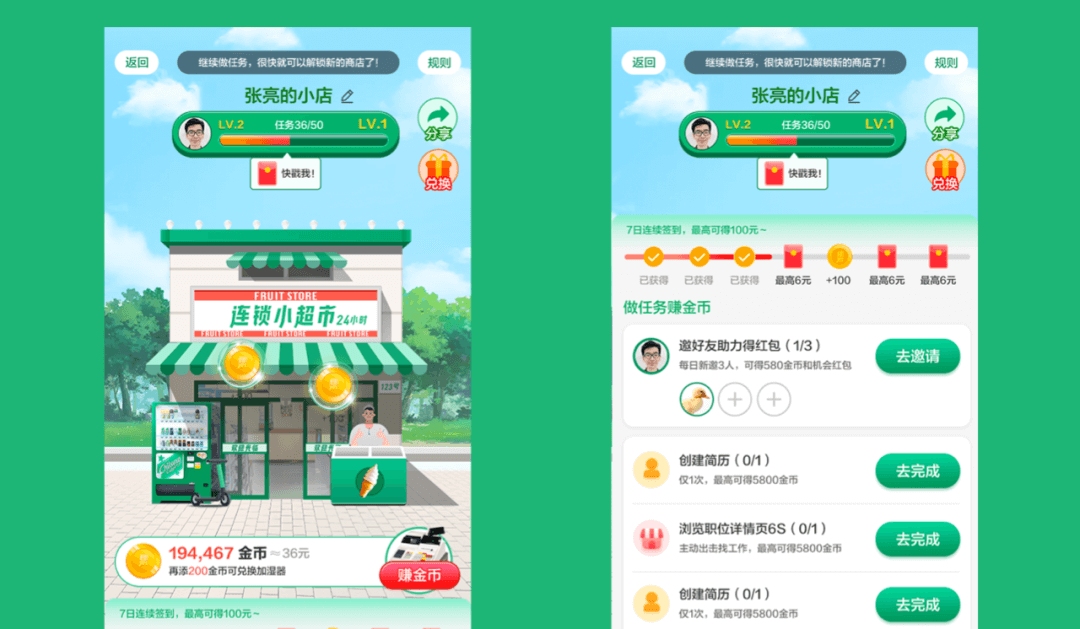
作为赶集网成长体系初体验,考虑到未来的扩展性和功能迭代,首先从交互层面对整体结构进行功能划分,把主界面结构从功能上分为信息展示区、游戏互动区、功能拓展区、核心操作区、任务列表区 5 个核心模块,来保证整体结构的完整性。
当然只是结构层面清晰还远远不够,一套完整的具有互动趣味性成长体系还需要达成 3 个体验目标,一是清晰的功能指引、二是视觉表现的吸引,三要核心信息的准确传达。

2、为成长体系设计可拓展性留足空间
体系设计之初应当考虑未来可拓展性,以及成长值的回收机制。如果游戏进程很快就满级了,用户就会丧失对这款游戏兴趣。用适当的方式,比如降级、增加级数实现体系的可持续发展,是一个决定体系成长的重要因素。

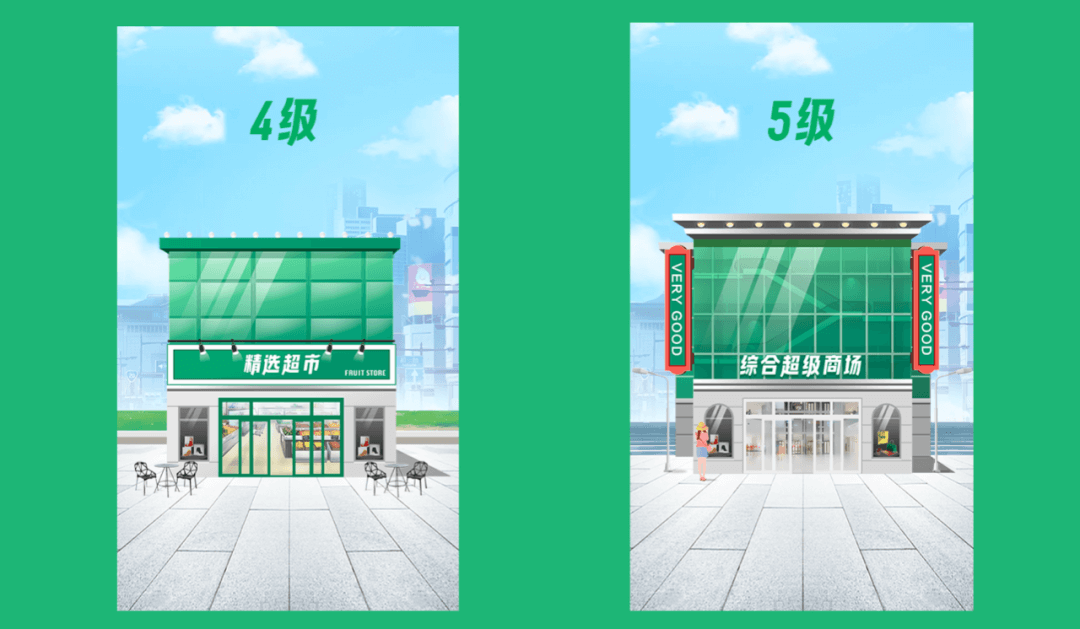
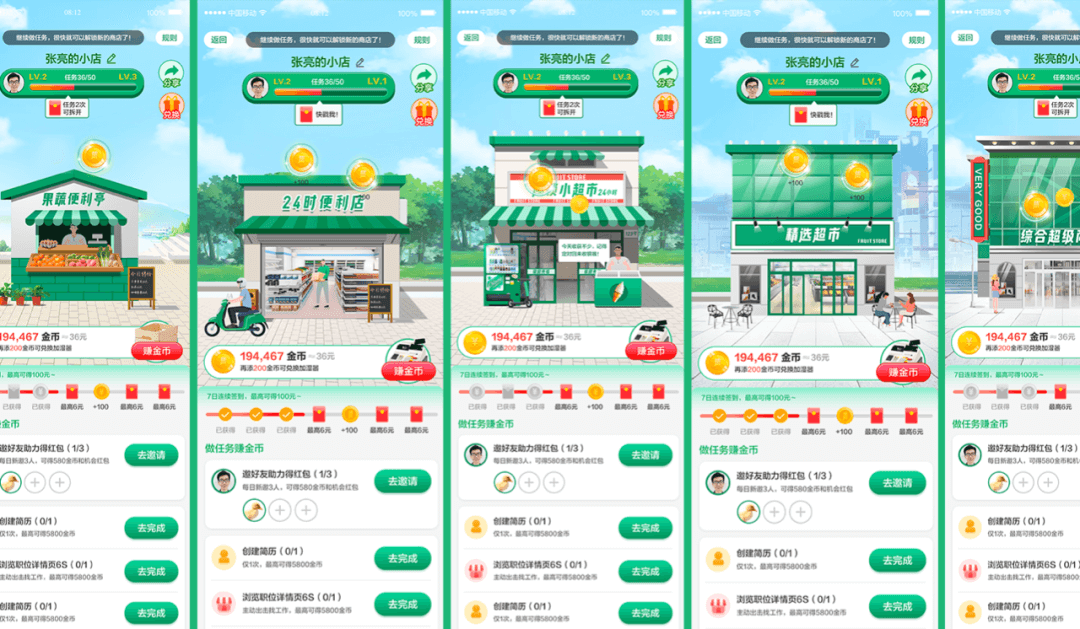
赶集成长体系 1.0 从 “梦想小店” 主题出发,以小店的不断升级为游戏基础,还原街头真实小店面貌,建立了未来成长之路,在 1.0 版本共规划了 5 个等级,1 级便利亭、2 级便利店、3 级小超市、4 级综合市场、5 级超级市场,未来还会进行更多的扩展。


3、提供视觉方案多样性,实现真实可感知,打造真实与操控感
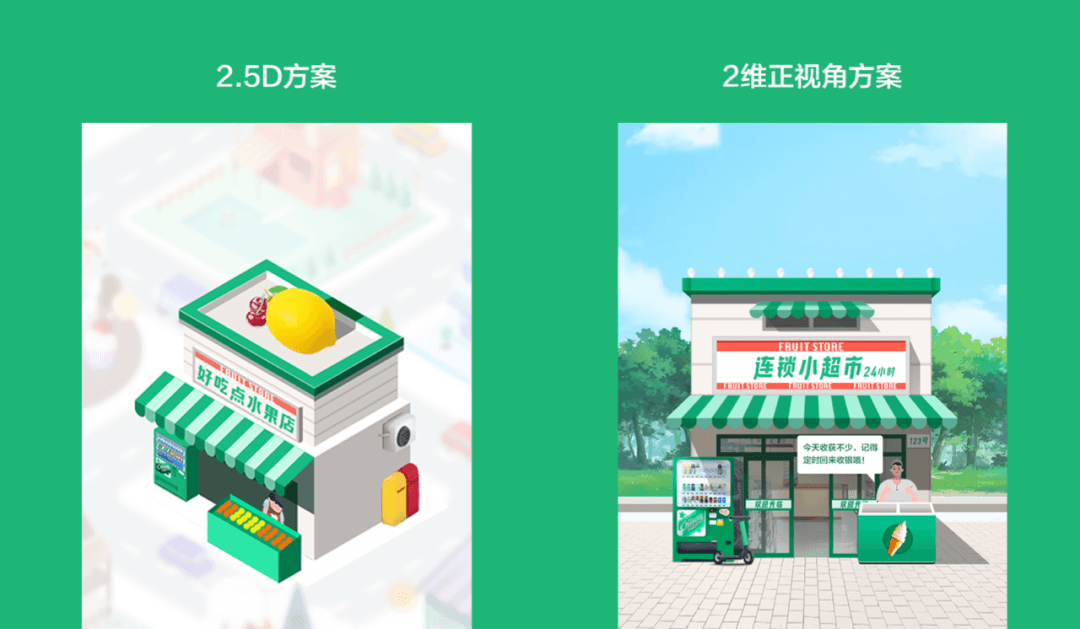
在视觉表现上进行了多种风格的尝试,比如游戏化 2.5D 的表现形式,特点是空间感强,以上帝视角感受整体界面,很容易让人与游戏相结合。还有以第一人视角的 2 维正视角设计,特点是比较接近人眼的感官状态,所见即所得。通过尝试不同风格,目的从视觉的体验上进行功能、视觉、信息 3 要素的有效呈现。最后定稿方案选择以正视角 2 维的构图进行设计,该方案在互动体验与与视觉细节还原上更接近我们想要表达的真实还原的设计理念,就像自己站在街头看见自己的店铺一样,让用户获得第一人称的即视感。



4、增加情景动效,增添设计亮点与用户专注力的引导
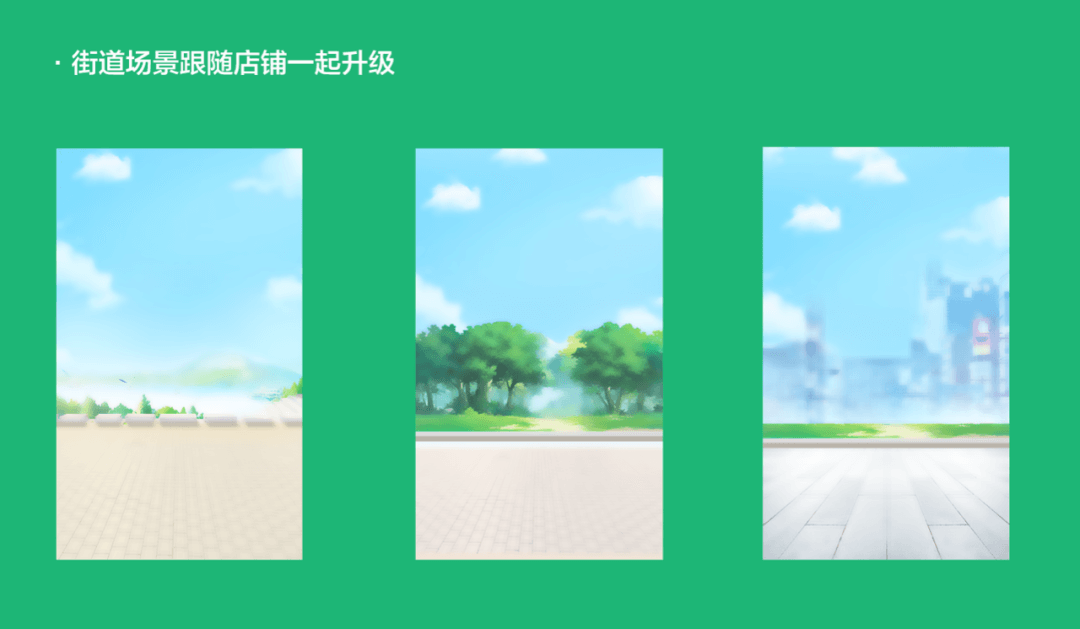
在设计中加入情景动效,为设计增加细节亮点,针对不同等级增加画面动效,通过街街道过往行人、骑摩托的小哥、屋檐的小猫等角色,让角色运动起来,丰富了界面的互动体验,增加趣味性。


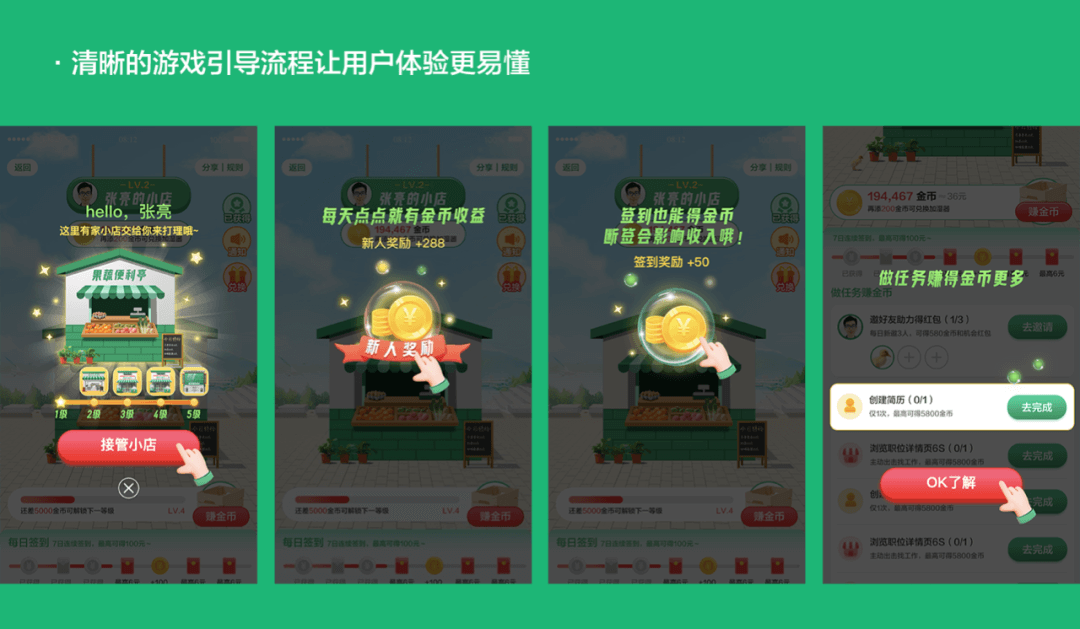
5、用户引导流程清晰简洁
清晰的引导流程是必不可少,是帮助用户快速了解游戏玩法与页面功能。

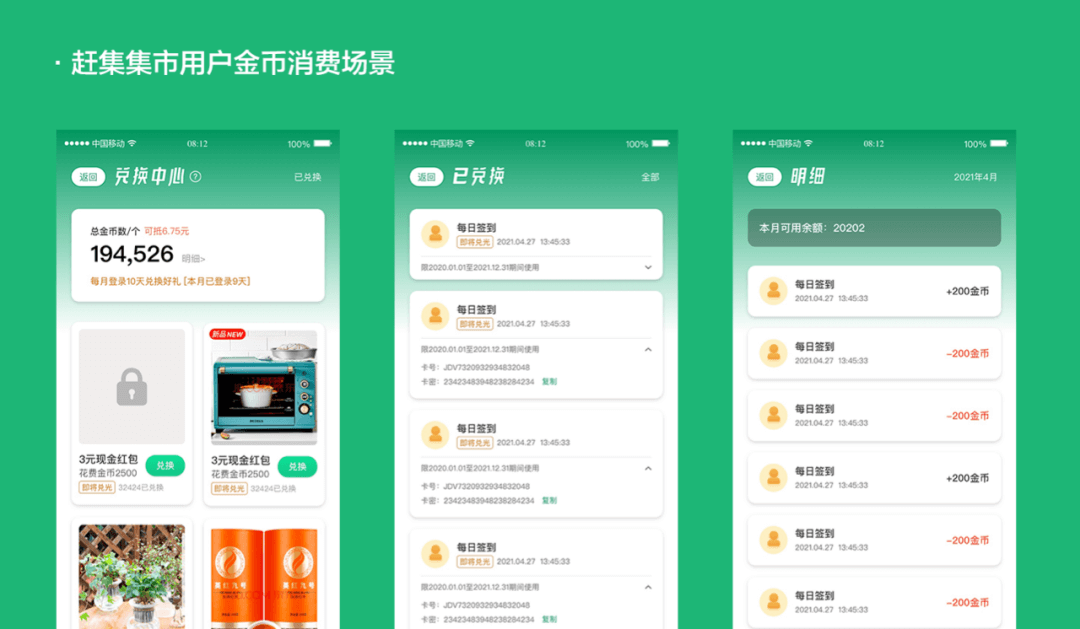
6、建立完整的消费场景闭环
一套完整的用户成长体系,必须要有消费场景,赶集集市搭建让用户成长体系形成了完整的消费闭环,是用户兑换获取直接利益的必要场所。

04
写在最后
赶集成长体系虽然仍属于初期阶段,主要目标是以较低门槛吸引用户,当获得足够多的用户基数后,再迭代完善成长体系社交新场景,增加更多的传播属性,未来不仅满足产品层面的需求,同时关注当下蓝领社群的一些精神诉求,让用户获得更大满足与成就感。通过产品传递正向积极的社会价值属性。
最后一句话与大家共勉,行业设计方法与知识琳琅满目,但实践永远是成长道路中的最优选择,多思考,多产出,从量变到质变,不积跬步无以至千里!