https://mp.weixin.qq.com/s/U5DJlrRiBMfoxyW8zxYvyg
前言
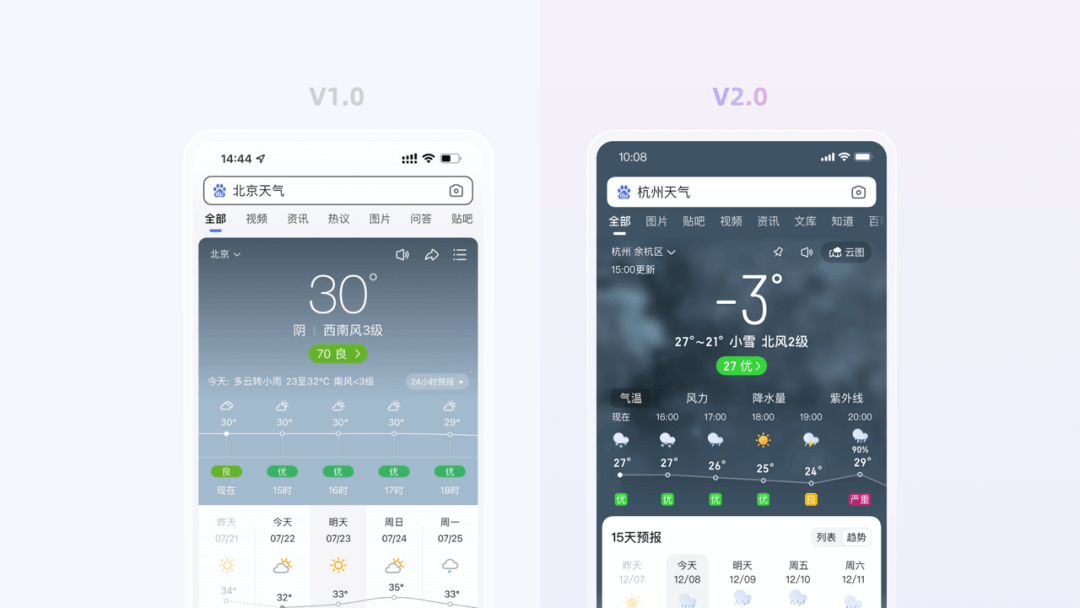
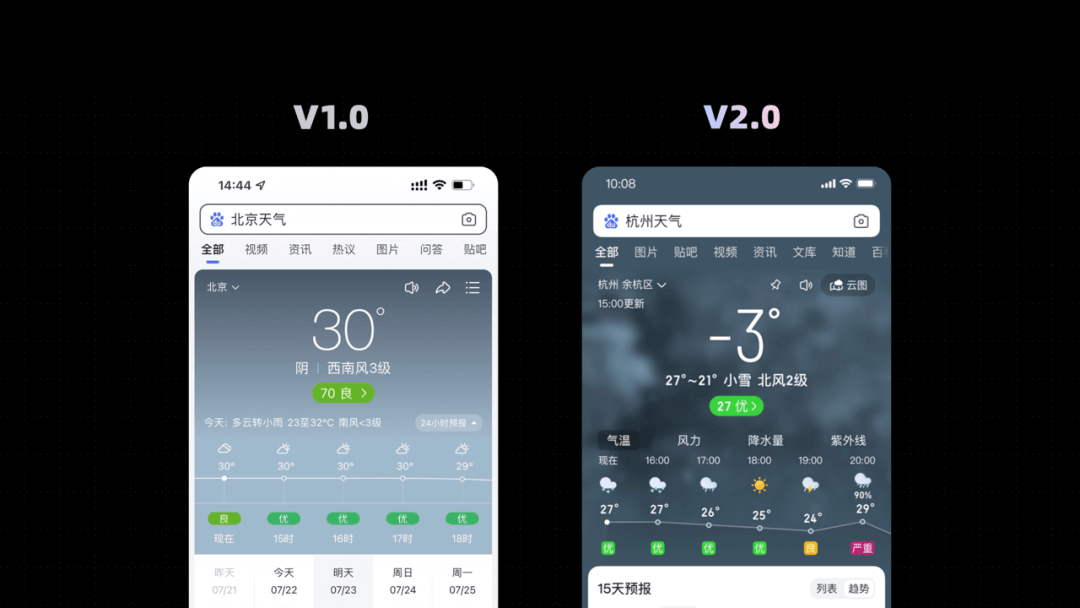
在百度上搜索“天气”,你会发现搜索结果的样子焕然一新。
不同于以往扁平化的效果,新版卡片更注重“氛围”,更强调视觉的纵深感;也从图标设计、展现效率多方面进行了全新升级,下面将从视觉角度分析此次改版的设计思路。

用户反馈分析
对比线上旧版设计,“提效降噪”、“强化感知”等想法映入脑中。但这是否代表改版的全部?答案是NO。对于用户而言,天气结果卡片不仅仅是工具,是与用户生活息息相关的功能,更是能创造用户对生活的热爱和美好愿景的表达。
在这份想法的支持下,我们对天气卡进行一次重新审视:不仅对交互体验进行了深耕,还希望通过巧妙的设计手段,构建一个能够帮助用户快速观测气象的产品。

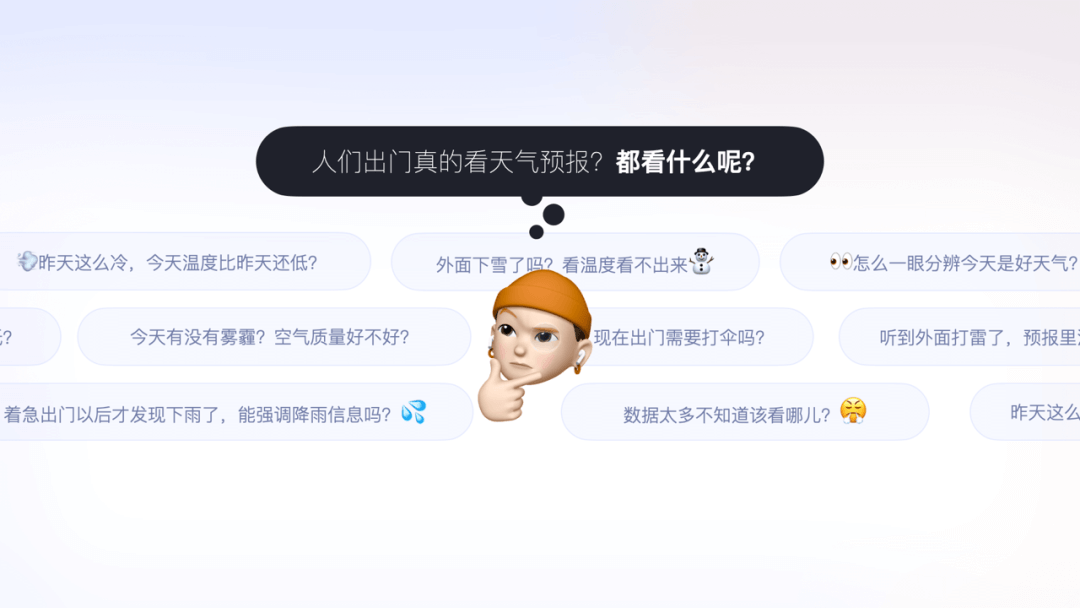
用户调研中收集到了一些用户的反馈:怎么能一眼分辨今天是不是好天气?现在出门下雨吗?信息太多了不知道该看哪儿?
因此,如何强化气象感知?以及如何提升信息获取效率?成为首要解决的痛点,我们提炼出改版的关键词:「营造微观气象的临场感受」、「提升气象信息的获取效率」。
对于气象感知的塑造,不仅是提供更精致的视觉效果和重点信息进行强化,还需要贯穿功能与信息获取效率,让用户在靠前的头部结果就能得到快速且极致的满足感。
营造微观气象的临场感受
为什么要烘托临场感?
在古代,人们通过云层变化、斗转星移推测气象;在信息时代,人们通过数据看日暖风和;如今处于后疫情时代的我们,曾无数次想「看看外面的世界」,都以被迫放弃而告终。
正因如此,设计师希望传达更加真实的天空情绪,去舒缓每一位需要自然风光的旅人。
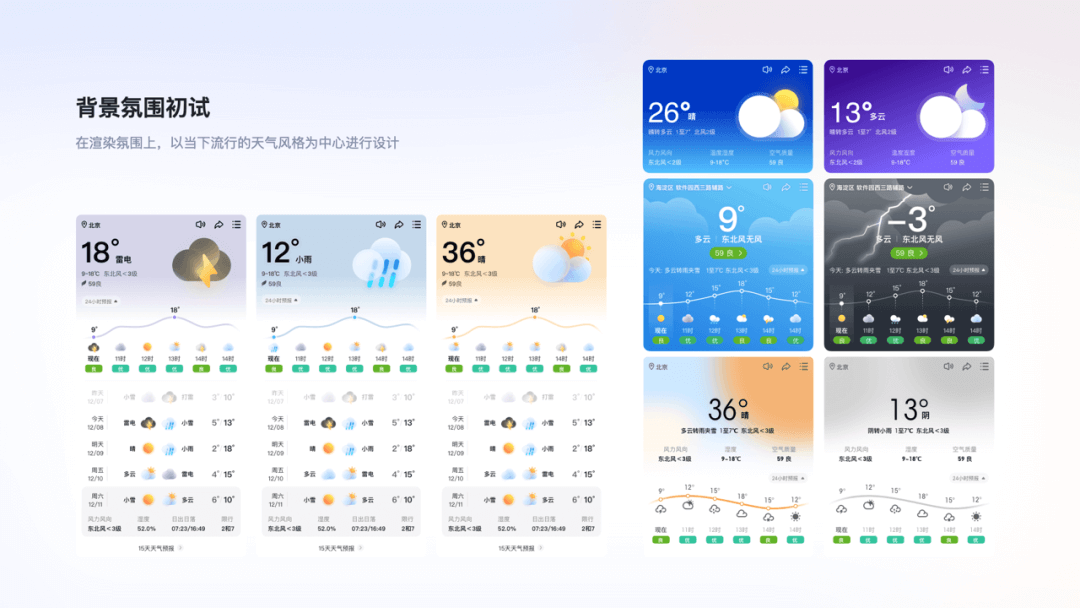
如何搭建一个更加具备临场感的氛围框架?我们尝试了多种方案:扁平化设计、轻拟物设计、弥散渐变等现在流行的设计手法。
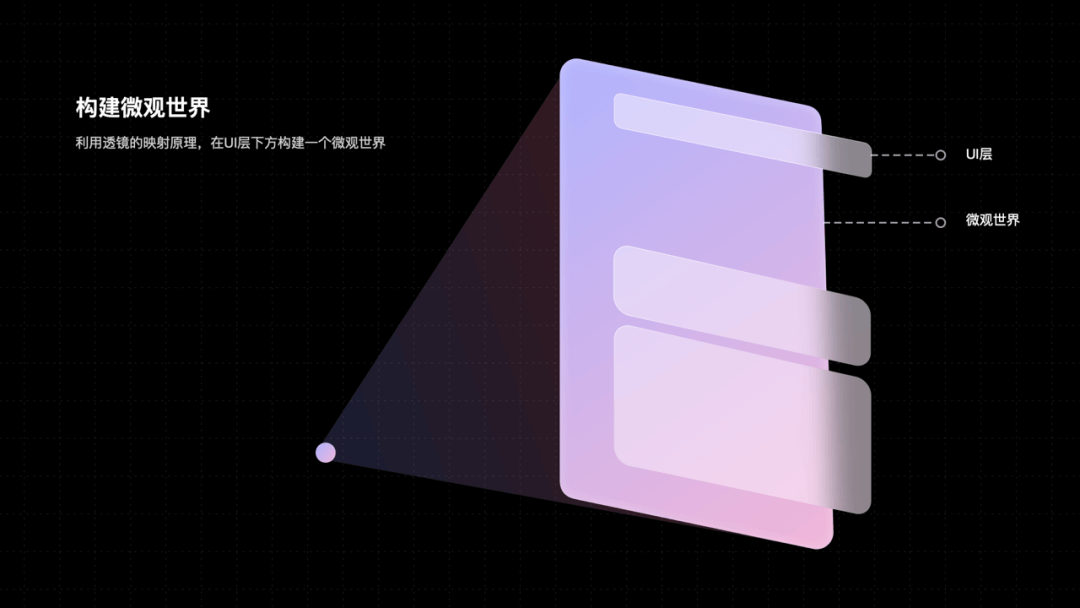
但这种同质化的设计手法并不能直观地让用户代入临场感,于是我们脑暴出新的突破口:将微观世界装在手机里。

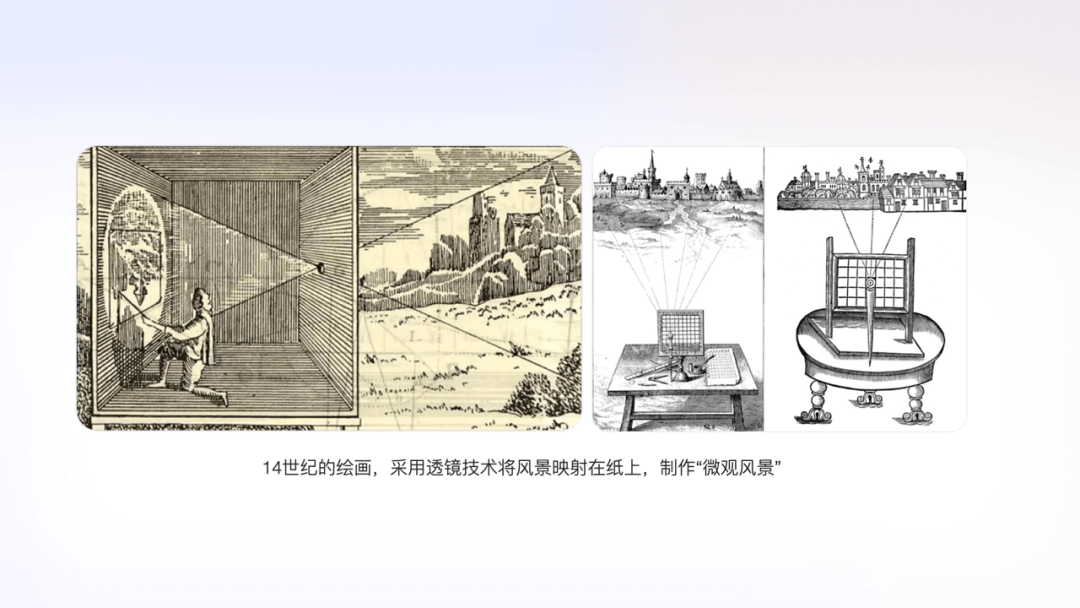
纵观历史可知,在14世纪写实绘画兴起后,伴随着透镜技术的发现,绘画大师们利用小孔成像的原理能够将风景尽收“画”底。
根据这一灵感,尝试以透镜映射的思路,通过数字化的设计手段把大气的万象变化映射在手机内,形成精致迷人的“微观世界”。

构建映射气象的框架
构建微观世界的方法,就像家里的生态鱼缸,映射着海底某一角落,能在有限的空间里给人们海底世界美景的无限遐想。
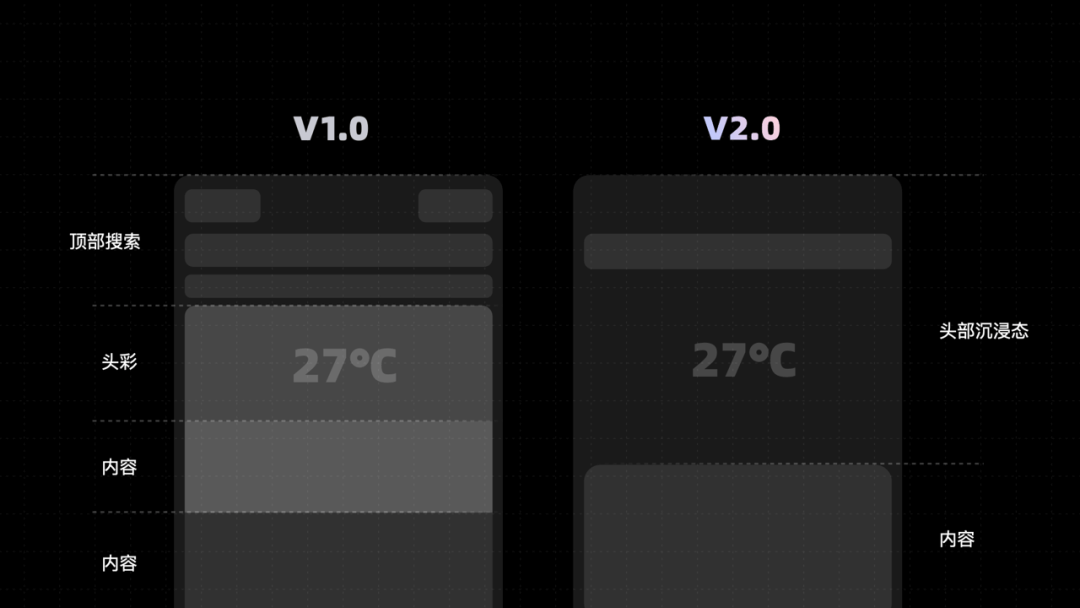
根据上述推导,首先排除掉弥散光与扁平插画的设计思路,专注设计沉浸感知强的天气氛围。同时还需要避免在信息过载情况下,细节化的天气特效而产生冗余感。

重构现有信息焦点以达到最大程度地透传气象感知,对整页信息梳理后排除干扰视觉动线的信息,将天气氛围主视觉放置于视觉中心,通顶处理头部效果,搭建出更具备临场感的微观天气框架。


调制天空的颜色
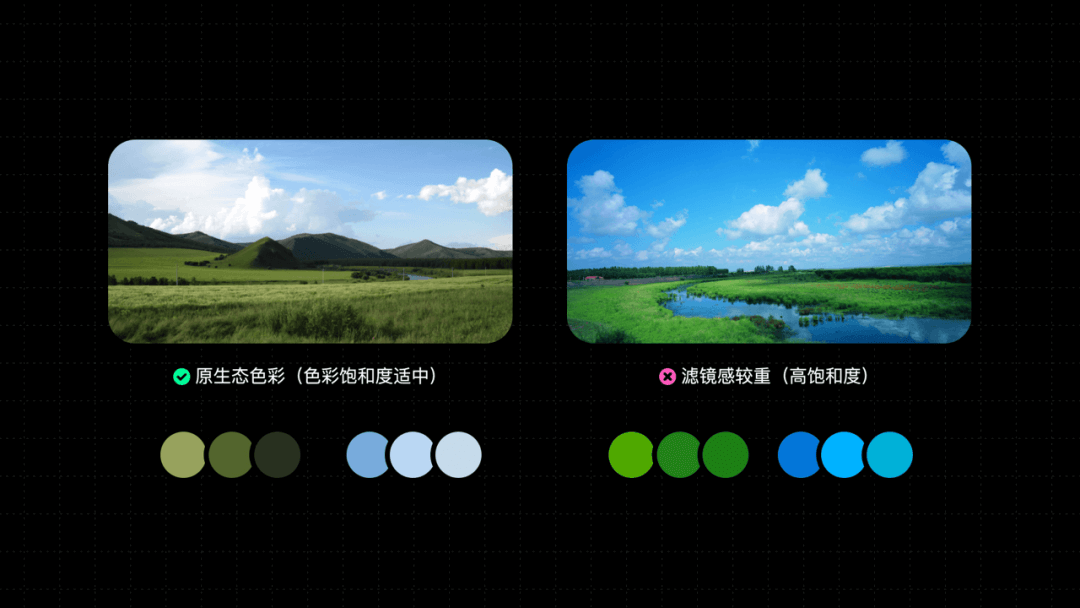
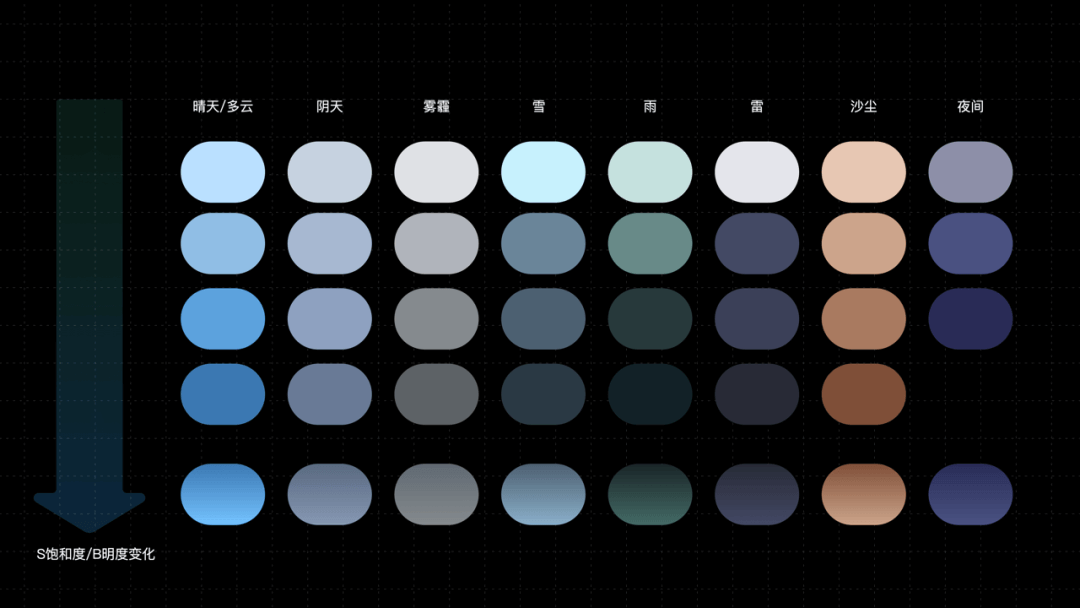
在搭建好框架后,为还原真实的微观场景效果且不影响整体用户信息获取,尝试更系统的方式搭建天空的色彩体系,通过颜色的细微变化营造身临其境的天空景观,打通线上线下的统一认知。
在全天的不同时刻可观察出,天空中多以中饱和度和高明度的色调作为基础色,少以高饱和度颜色呈现,不同的视线远近也会呈现由深到浅色的渐变关系。

但在区分不同天气的自然形态差异时遇到了难点:如何正确表达晴、多云、阴、雨、雾霾?
在气象行业标准中,以云的面积占据天空的百分比作为依据判别“晴天”、“多云”和“阴天”:云量在0%-10%为晴天;10%-30%为少云;30%-70%为多云;大于70%为阴天;晴朗指天空无云或云量小于10%的现象。
以天蓝色作为最基础的晴朗标准,通过阳光光斑、云层大小、云层薄厚、云种类等元素区分多云和晴天的关系:

阴天时水汽指标直线上升,从色彩上以更低明度与饱和度的蓝灰体现、云朵上选择高层云并压低云层位置,进一步强调阴天的压抑感。
雾霾在视觉感官上与阴天较难区分:都是能见度较低、光线阴暗特征。但雾霾下的空气较为浑浊,因此在视觉上,用不带色相的灰度变化,体现雾霾中不干净的颗粒感。

从众多风景气象图中,寻找出符合当前天气的主色调,根据主色调建立多气象场景下的色彩体系,从不同维度表现天气氛围感知。
逐步调整出适合各气象场景的主色调与衍生色关系,运用不同的色相唤醒人们对气象场景的固有印记。

映射玻璃的质感
如何在手机上表达“微观世界”的概念?我们认为制作透过手机屏幕玻璃而产生的气象变化是设计发力点。
因此在设计雨天时,没有直接使用AE粒子下雨的劣质效果,而是选择用湍流置换特效,模拟玻璃挂住水珠聚成流下的感觉。

在制作雪时为了能营造透过玻璃看雪的感觉,先将雪景图片模糊,同时制作动态的远景模糊雪花,再将具象的雪花造型为中景渲染氛围,最后补充上几片会转动的雪花作为前景点缀,模拟出透过玻璃看雪景的前、中、后三层景深关系。

除此以外,其余场景也有着设计的小心思:比如星星点点的夜空🌃;打雷时隐隐发光的乌云🌩;在沙尘暴吹动时炽热的风沙🏜,都在手机里呈现出栩栩如生的微观世界。

玻璃质感的图标风格打磨
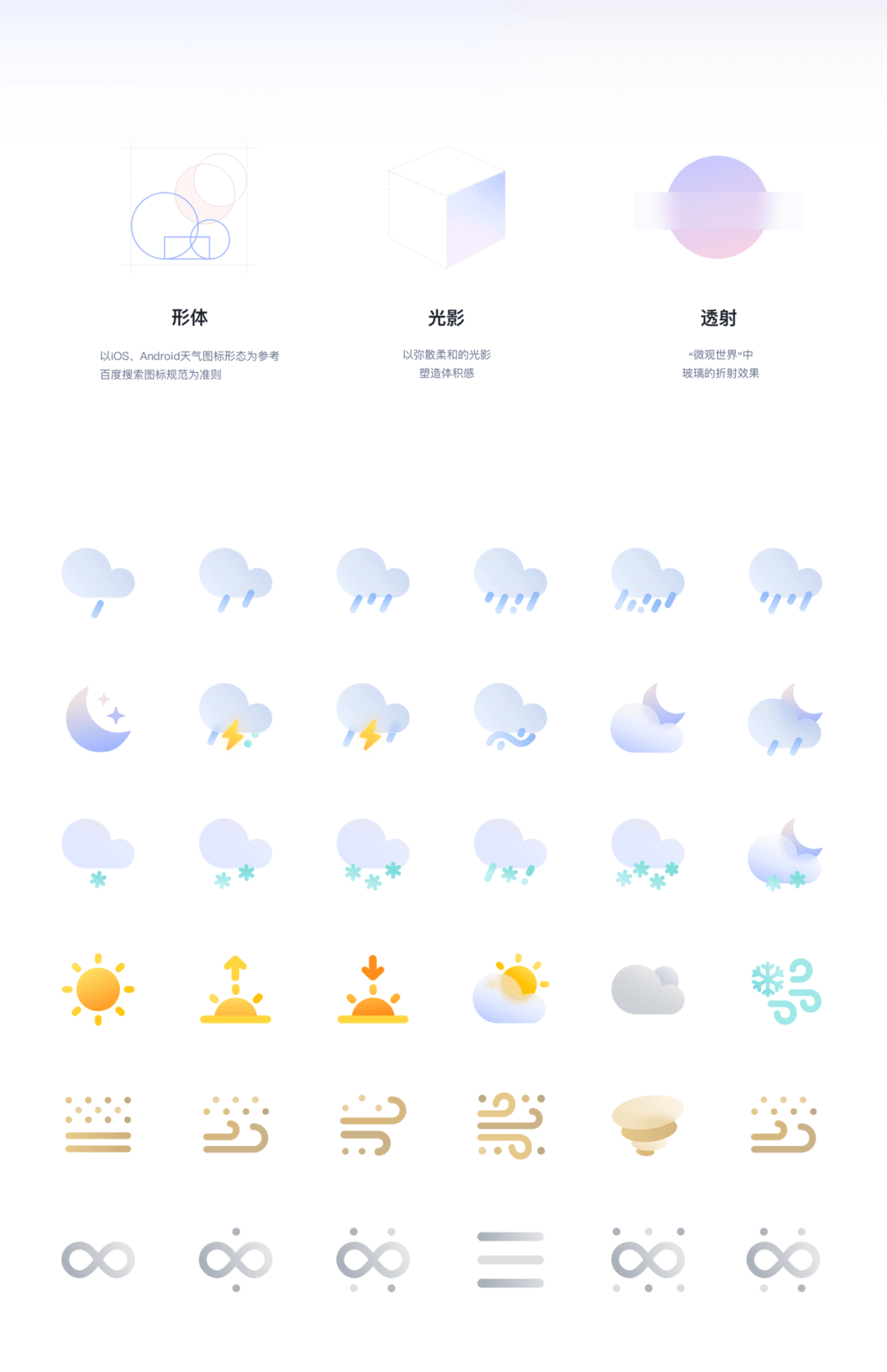
在脑暴图标设计方案时我们发现,一味地追求美容易忽视天气图标的识别性问题,因此提炼出新图标设计的三个核心要点:
透射: 以“微观世界”这一关键词,制作透镜折射的效果凸显主题。
形体: 以iOS与Android等系统天气图标为形态基础,避免用户在识别上出现分歧。
光影: 以带有百度品牌色且兼具气象柔和颜色的光影塑造立体感。

提升气象信息的获取效率
天气结果卡的核心本质是专业高效的工具属性,通过改版前的用户调研与反馈数据可以发现,用户整体对“信息冗余”、“不容易查找”的提及频率很高。因此,为了用户能够快速准确得到当天天气的相关指数,我们做出如下改变:
解锁天空的秘密
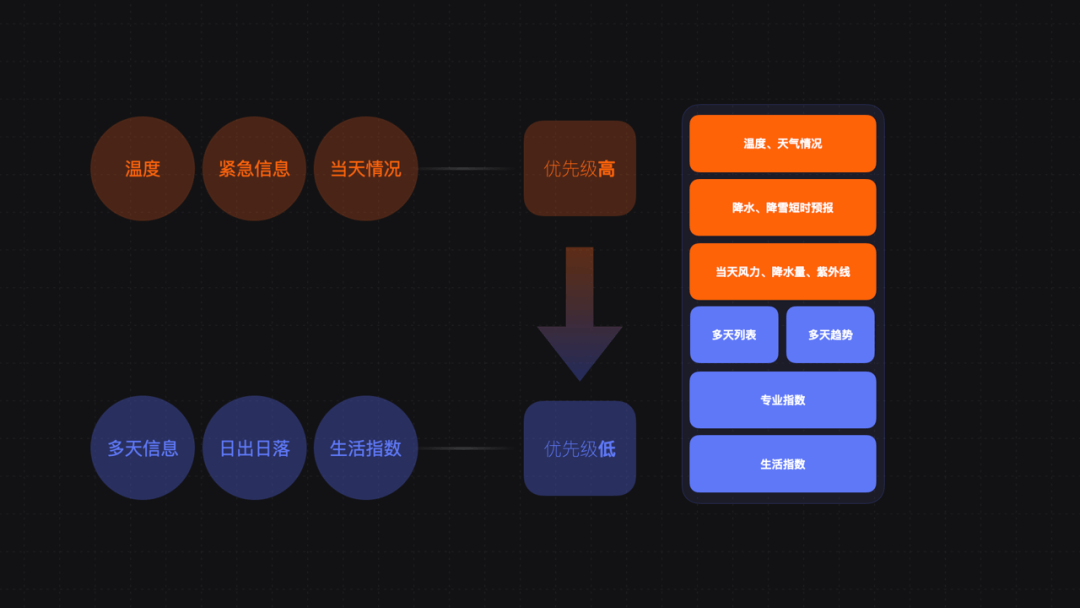
将繁杂的信息重新排序,根据用户行为和数据,区分内容展现优先级:温度、紧急信息通知、当天相关情况为最高优先级,其次为:其余天气信息、日出日落、穿衣出行洗车的生活指数等。

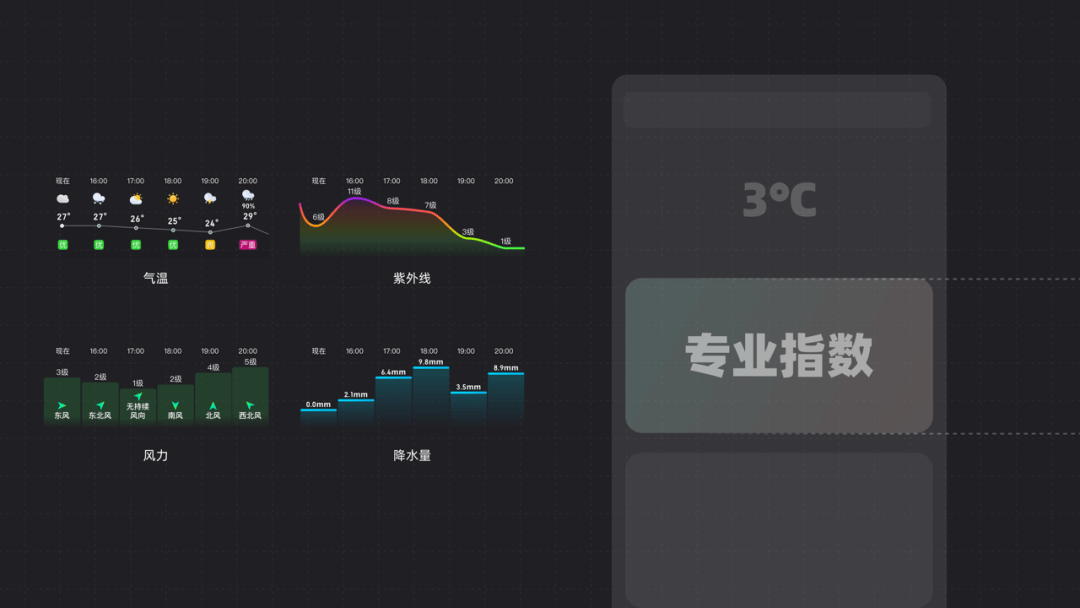
由此,提取气温、紫外线、风力、降水量为专业指数的四大要素,并根据天气状况干预展现策略,例如:当天下雨时则优先展示降水量指标,大风时则优先展示风力等级。

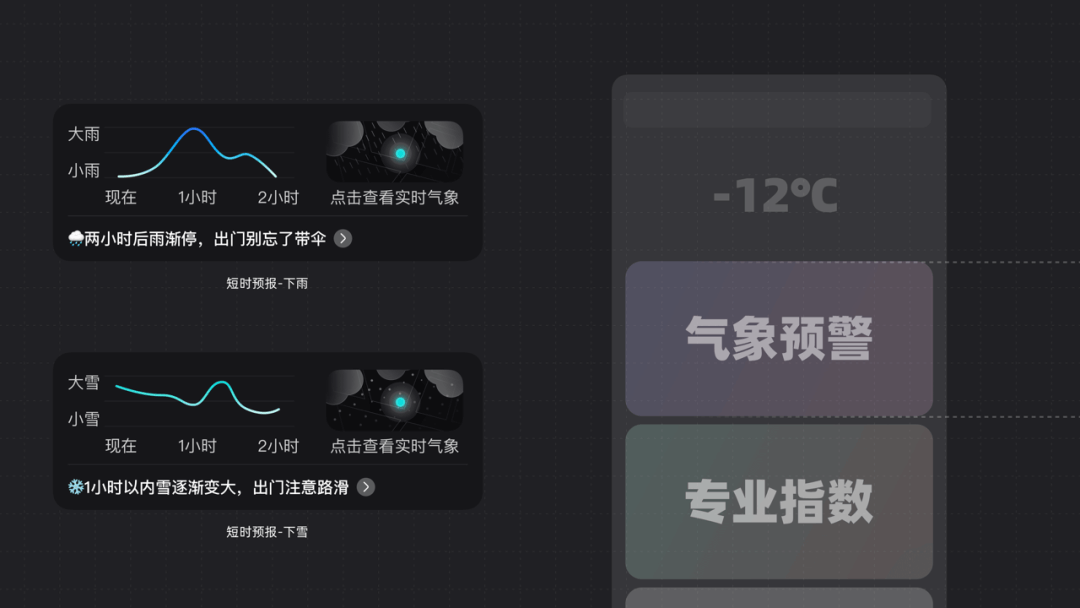
而短时预报模块为临时预警内容,仅在天气不佳(下雨、下雪)时临时置顶展现,能更及时地传达当前时段的极端环境情况(提示是否需要带伞等)。

更人性化的信息排布
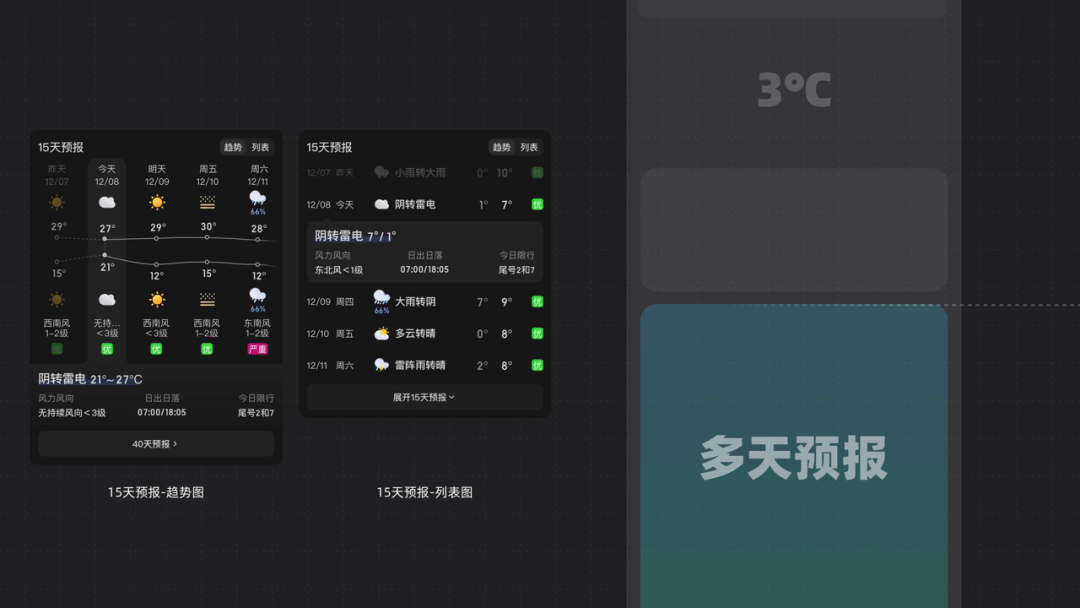
在竞品调研中发现部分轻量级天气产品以列表形式纵向排列多天信息,而部分专业天气平台则以趋势形态展现未来天气走向。
根据改版前的用户习惯,保留了趋势图的专业展现效果,同时新增了列表态,兼顾一部分用户以“Z”字形的浏览顺序去浏览内容。

多维度的产品体验
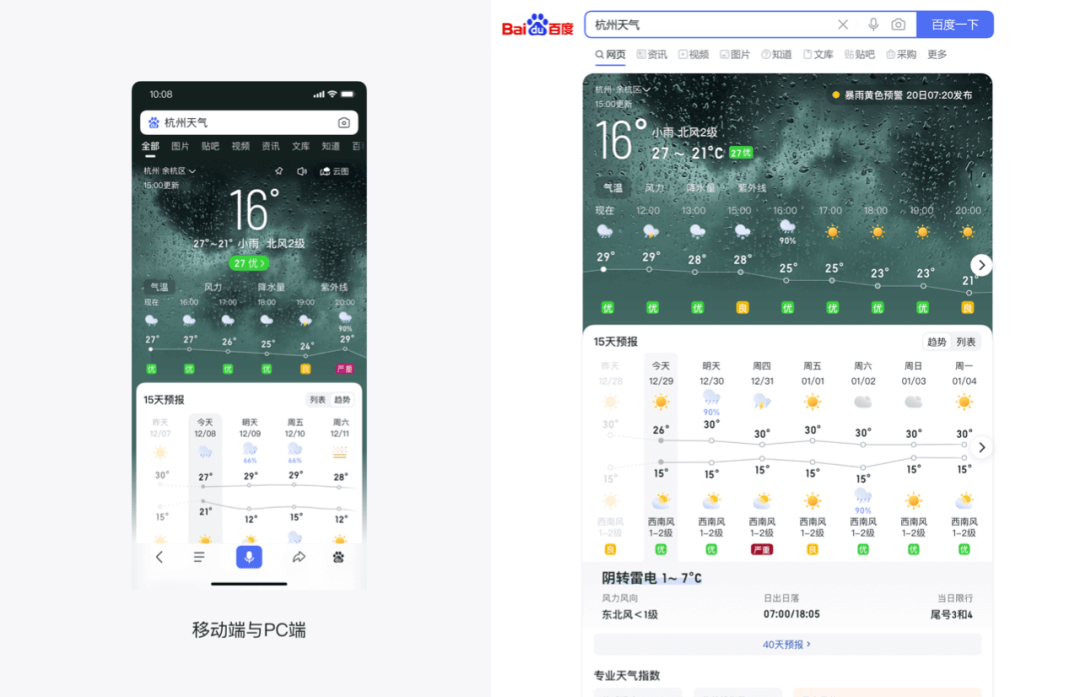
另外,在本次改版中也覆盖PC端天气卡的重新设计,以确保多端使用场景下保持统一体验。

结语
天气改版上线后,最新的用户调研中表明:新版体验优于旧版且气象感知明显,信息阅读节奏与操作流程也得到了改善,同时在数据指标上,整卡点击交互提升较大。
这进一步证明我们可以通过数字化手段去提高用户对内容的情绪感知,作为设计师也可以利用该方法对用户的正面&负面情绪进行激发和缓解,以此达到相应的设计目的。
在错综复杂的互联网产品中,人们对于好设计的需求是丰富全面、多样立体的,而不再是功能上的“满足”。在设计中制作惊喜彩蛋,进一步激发使用者心中的共鸣,提供情感上的慰藉。
最后,后疫情时期的大环境氛围较压抑,制作沉浸式天气卡的初心,是我们希望用这样的方式呈现微观世界的美景,为每一位使用百度查询天气的用户“解解闷”、“排排忧”,鼓励人们对未来充满期待,有一天能真实地探索世界的各个角落。
感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。
也欢迎加入MEUX,视觉/交互/运营设计师
可投简历至MEUX@BAIDU.COM
(注明信息获取来源如:公众号)
以下文章,你可能也感兴趣
⬇️

