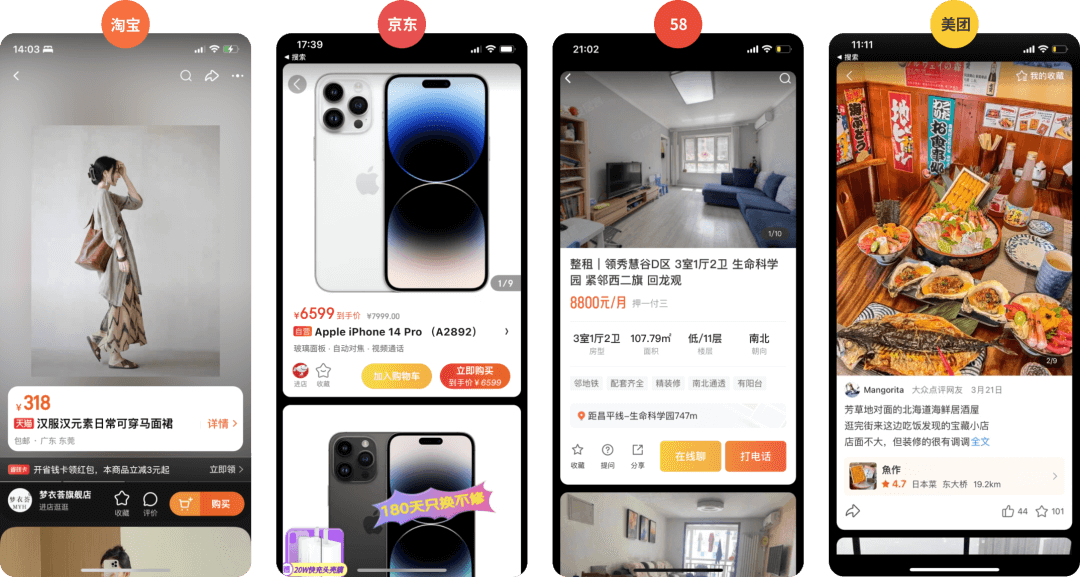
微详情,简单讲,就是一个由浓缩商品/内容信息的详情卡片构成的流。
早在去年年10月淘宝Feed就上线了第一个「微详情」,京东紧跟其后。近期美团、58、贝壳(小流量)也做了同样的变化。

初次接触,感觉浓缩的详情页有个最大的好处,就是能够有效缩短筛选和决策路径。
原来:列表->详情1->列表->详情2->…
↓
现在:列表->详情1->详情2->…
浏览的商品详情越多,「微详情」的效率越显著。
但深入梳理了各家的策略后,我发现,事情并没有这么简单。
01
策略解构
向差异提问
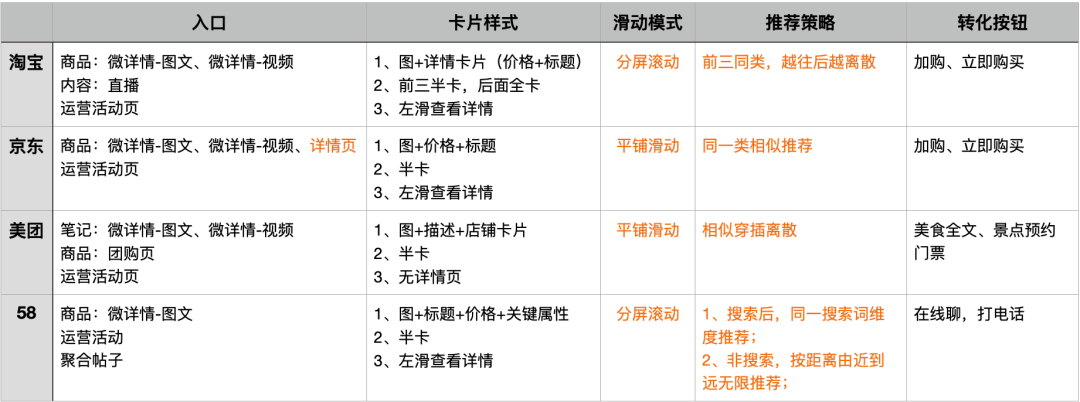
为了方便观察,我们把策略拆解为入口策略、大图卡片、滑动类型、推荐策略、转化按钮五部分,并罗列如下:

纵向对比后,我发现了一些有趣现象:
① 入口部分,各家都是进「微详情」,而京东却保留了「直接进详情页」的逻辑。为什么?
② 滑动模式,有分屏滚动和平铺滑动两种,到底哪个好?
③ 推荐策略上,各家无一相同,差异最大。这是为什么?
下面我们就针对每一部分展开聊聊。02为推理过程,想直接看答案可以翻读03部分。
02
洞察及归因
业务&用户还原
1、入口逻辑
说实话,“京东还保留进详情页”这一策略,我摸了很久狗头也没能解释。但经过多次尝试,还是发现了两个规律:
① 当我多次深度浏览(详情页)iPhone时,feed流里部分手机卡片就会从进入「微详情」变为直接进入「详情页」;
② 服装类无论多么深度浏览,仍会进入「微详情」;
这样就很好理解了。大家都知道,京东有别与其他几家,主营的家电、电子数码产品。
和自家服饰相比,家电数码的单价相对要高出很多,相应的决策成本就会增加,用户进入详情页(目前微详情信息不够)获得更多决策信息的需求就会增加。
京东想做的,就是通过回溯用户深度浏览行为,从而预判用户需求,增加转化率。
不得不说,这点上,京东还是细。
2、卡片样式
卡片部分,各家思路基本上是一致的,即围绕自身业务特点及用户关键决策信息来呈现卡片信息。
淘宝主营服装、鞋子等生活用品,商品属性比较外化,仅图片和价格基本能完成决策;

京东主营家电、电子产品,除了外观和价格,内在性能也是用户决策的一个关键点,除部分在图片里有展示外,其余基本上没有看到。
这种情况下,「微详情」就显的很鸡肋,因为承载不了太多信息,用户需要点进详情页才能满足决策需要。这样不仅没减少路径,反而增加了一步。京东这是为什么呐?先别急,咱们继续往下聊。

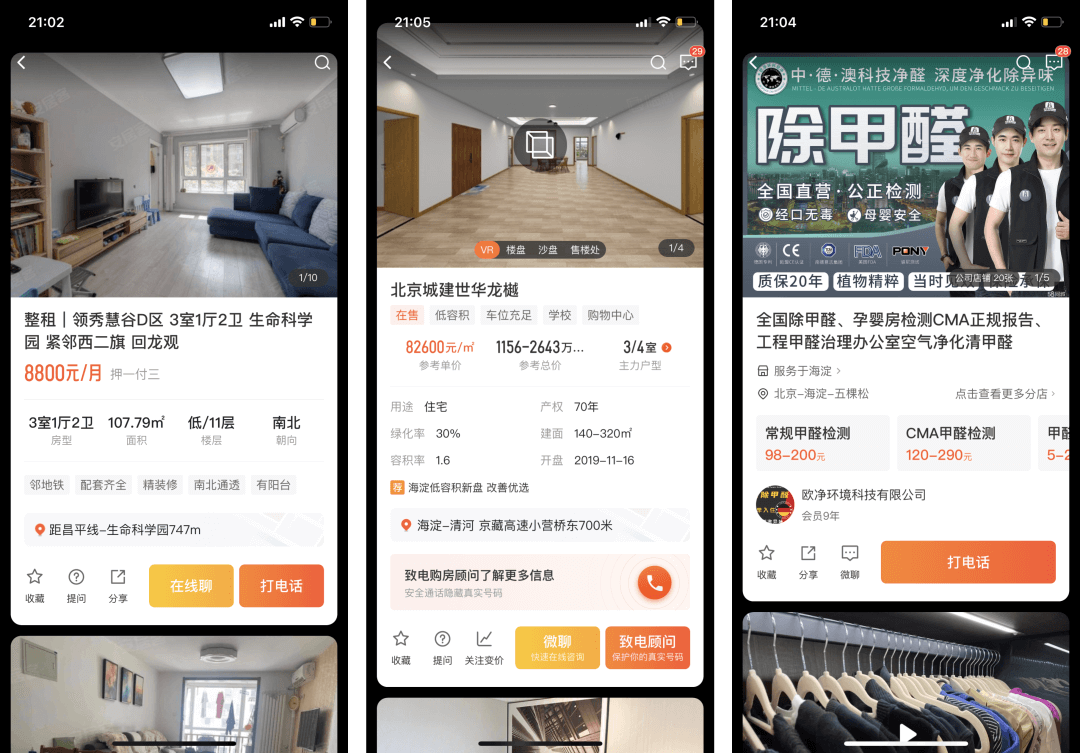
58业务相对比较复杂,租房、新房、生活服务等,基本上都保留了核心信息。比如租房时的地理位置、租赁方式(整租合租)、价格、户型、实物照片,然后是朝向、楼层(电梯)等信息。

3、滑动模式&推荐策略
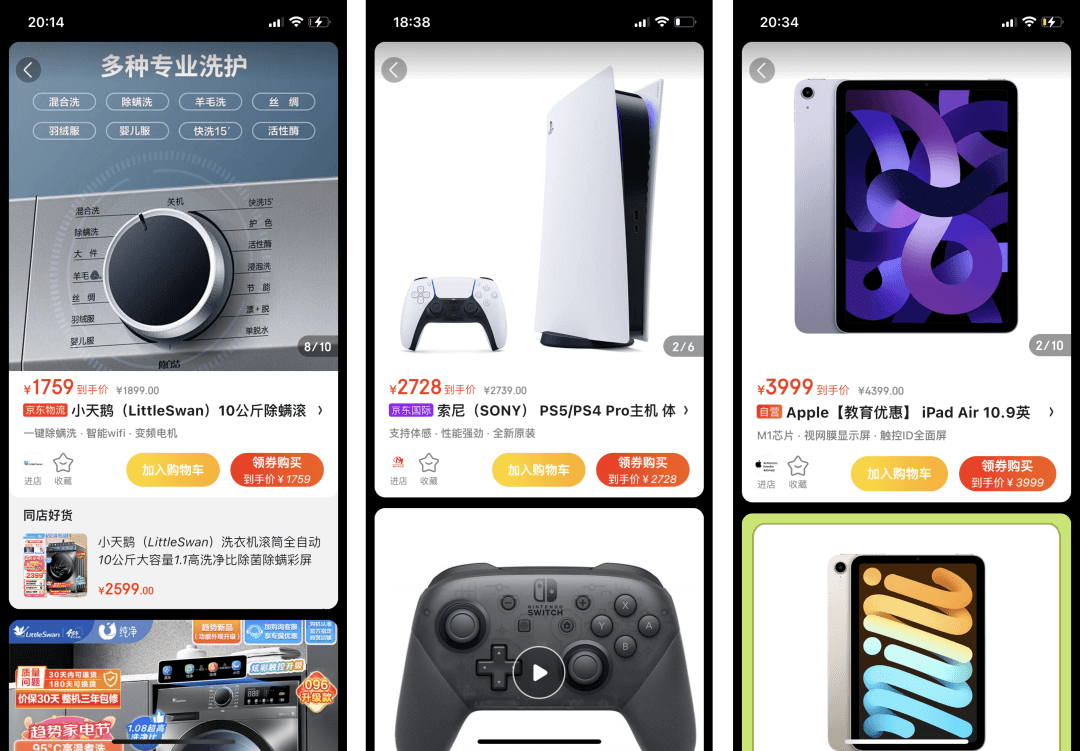
滑动模式上,京东的卡片采用了平铺滑动的方式,淘宝和58则是分屏滚动;
单从交互本身来讲,平铺滑动更偏整体效率,比如feed流,搜索列表等;分屏滑动更聚焦当前,比如抖音,探探等。
但这一点并不能解释为什么——为什么淘宝不能追求效率,而京东不能聚焦当前?
直到我看到各家的推荐策略:
京东:同一品类相似推荐,同批次商品,为有限集;
淘宝:前三个基本为相似品类推荐,越往后相似度越离散;
58:租房-相似地理位置,针对搜索后为有限集,不扩展。纯推荐的,会以某一纬度进行扩展,几乎无限。
基于2、3的信息,我大致有几个推断:
4、小结及答案
① 淘宝
业务特点:服装生活用品,百货心智;
用户特点:女性用户更多,以逛和淘为主,目标容易发散。
「发散」对应淘宝三个相关之后离散的推荐策略;而全屏,一方面可以更好的做实时动态推荐(根据最近的浏览行为实时推荐),且框架上能兼容视频内容;另一方面可以让用户有些许停留去决策;基于这些原因,分屏滑动确实是最合适的方式。
② 京东
业务特点:家电电子品类,快递心智;
用户特点:男性用户更多,用户主要购买高价单品,目标性强,但决策成本高,纯逛的场景弱。
基于以上背景,京东单价高,决策成本高,按道理应该更聚焦于当前去决策。但微详情承载不了过多信息,更多需要进详情页去决策。这种情况下,「微详情」就显的很鸡肋,不仅没减少路径,反而增加了一步。
但如果「微详情」推荐的是同类型商品,用来帮助用户聚合和对比呐?
哇,顿时豁然开朗!有点像“feed流里的搜索”,最终决策仍会放在详情页,但同类型商品列表减少了用户的挑选路径,同样为了增加筛选效率,平铺滑动是最适合的方式;
到这里,相信第一部分的几个问题,大家也都有了答案。58更像两者的结合体,就不赘述了。
03
原则及应用
最后,我们聊一下「微详情」该如何使用到自己的项目中,有没有什么原则?
「微详情」的五个结构里,有三个是有固定策略的,可以直接复用。
1、入口都在推荐流里。 其本质还是聚合推荐逻辑;
2、卡片信息都要尽量多的体现商品/内容价值。 比如淘宝的图片、视频、评论;
3、展示转化按钮。 如淘宝的加购、购买和收藏;
其余两个变量是需要我们额外决策的,但方法也是有迹可循的。
4、推荐策略由品类目的性决定。 品类目的性越强,推荐策略越收敛;反之,则越离散;
高价格可能会导致用户选品谨慎,从而导致目的性强,但并能说高价值一定带来强目的性。价值的高低本身是一个相对概念,同样的价格针对不同的人高低感是不同的。
决定品类目的性的本质因素,还是用户需求。如生活类型的商品需求就会比较多元,品类目的性较弱,适合离散的推荐策略;而电子产品的需求相对单一,品类目的性较强,则适合收敛的推荐策略(同品类推荐);
而用户需求的衡量指标,可以是用户浏览行为(搜索、详情页的浏览次数等),也可以是购买行为(加购、订单数据分析等)。
某种意义上,用户数据决定了推荐策略。
5、滑动模式由价值认知来决定。 价值认知高更适合分屏,反之,更适合平铺;
所谓的价值认知,简单讲,就是用户能感受到多少价值。对于衣服而言,价值多为颜色款式面料体感,淘宝的图片+评价即可承载,因此价值认知高,适合分屏;而对于手机,价值除了外观款式,更重要的是性能和质量,微详情所能带来的价值认知低,更适合平铺;
价值认知不一定都来自于详情页/微详情页,用户对商品/内容的触点是多样的,比如奢侈品包包,价值认知更多来自品牌渠道,即使「微详情」仅有图片,也有很高的价值认知;
实践案例
美食点评类内容的「微详情」,该如何设计呐?
1、入口放在推荐流里;
2、卡片信息都要尽量多的体现商品/内容价值。对美食而言,色香味环境服务;色和环境通过图片可以体现,香、味、服务只能通过文字来表达;
3、滑动模式上,美食的价值认知偏低,适合用平铺做快速筛选。毕竟爱吃的人对食物还是很挑剔的,没有人会因为一家之言就贸然决定;
4、推荐策略上,美食的需求是多元的,所以默认选择更离散策略;有过搜索行为或加购行为的可做收敛的同品类推荐;
5、转化按钮上,店铺>收藏;
最终如下:

大家也可以思考下新车的微详情该如何设计?58的设计你觉得是最优解么?

04
写在最后
写完最后一笔,合上电脑,忽然有些许落意。距上一期文章,转眼又是一个月。起初只是想讨巧写一篇“报导式”的文章,如今已然“面目全非”。果然还是做不到。
本心里,写文章就如同一次设计提案,不该是方案/结论的陈列,也不该是方法论的展出。
给到大家观点的同时,传达更多实践需要的灵感和思路,便是我一直在做的。
-END-
欢迎添加阿吉私人微信
更多干货分享