编辑导语:消息系统是产品的重要组成部分,它是企业产品和用户之间的桥梁,然而,产品若无法将信息有效地传递给用户,则会影响后续的用户留存与产品迭代优化。为了去除冗杂、推动系统优化,若想重构消息系统,应该从哪些方面下手呢?本文作者做了相应解读,一起来看一下。

消息模块是每个产品必不可少的重要模块,作为沟通用户与产品的重要桥梁,消息系统一直在整个产品的各个周期中占有重要的地位,它必须保证企业核心业务流程的正常运转,同时还需要传达用户的反馈。
本文将分为上下两篇,以消息中台的思路设计方案,最终落地消息中心及后台方案,以消息收发为基础应用,为公司不同的业务场景提供支撑。
一、重建背景
对于一个金融咨询类公司来说,怎么把专业指导消息有效、准确、及时地传达给用户,是非常重要且核心业务。随着新业务不断的叠加,因为没有进行系统的规划,造成了现有业务消息冗杂、消息分类不明确、传达方式不及时等诸多问题,如果不进行彻底的重构,无法做到支撑后续更多的业务。
任何一款产品重建重要模块的过程,都是一种极为富有挑战的工作,特别是对核心业务,原有流程已经深入人心,前端的功能体验和交互方式已经被用户所熟悉和接受,如果突然进行很大的改变,用户重塑认知的风险,会不会因为认知成本太高而造成原有用户流失,业务人员会不会不接受,众多因素都是此模块能否成功的关键因素。
下面笔者将详细分享自己对于消息中心重建的设计经验(以下内容数据方面有一定的模糊处理,仅供参考)。
二、需求调研
需求调研的方式有比较多的分类和方法,在这此消息系统的优化中,笔者采用了内部调研和外部调研两种方案,下面给大家详细说明。
1. 内部调研
如何对现有消息系统有全面细致的了解,需要我们先找到一个突破点,日常工作职责中必须用到消息的职能部门。
我们不仅需要了解其在消息业务背后的痛点,要对业务进行系统的了解,如果是需求调研更多是为了解决一个点的问题,而我们现在要对于整个流程进行了解和整理,这样不仅可以知道更深刻的业务逻辑,还可以让我们对业务有进一步了解的机会(作为新人带着需求去了解业务是比较快的成长方式)。

方法一:相关人员走访调研
实际的调研过程中,确定了哪些业务部门的关键人以后,与相关业务人员面对面访谈,在公司内部比较常见的方式;如果是不同办公地点的同事也可采用线上沟通的方式进行。
我们要先提前把问题想好,避免约了需求方见面后以后不知道重点,造成调研无中心。这里可以提供大家几个方向问题,帮助大家在调研消息业务时,进行业务方面的了解。
- 请列举一下我们部门那些业务需要通过消息推送发送给业务用户,消息推送全流程是如何实现的?
- 目前这些业务对于消息的触达方式有哪些?系统自动发送还是需要人工推送,频率如何?有没有遇到什么问题?
- 大家现有的渠道公众号推送 / App Push / 站内信推送时是如何进行推送渠道的筛选的?你们觉得是不是需要增加推送渠道?不同的渠道对应的是哪些业务场景?
- 目前我们的消息业务是否可以满足现有应用场景和客户群体,对于更多有助于公司业务提升的场景中,我们有哪些不足点可以进行优化?
- 在没有消息渠道触达客户时,我们目前是如何与客户进行沟通的?沟通的结果如何?是否有相关的数据支撑呢?
特别注意沟通的时候尽量要记下来自己不懂的问题,随后要和相关访谈部门进行及时的确认,避免在后续方案实施中遗漏比较重要解决方案。
方法二:收集相关资料
消息系统作为每一款产品的基础模块,在前期的版本规划中,相关的产品经理和技术会留有相关的文档,如果我们在具体实施方案前,业务方没有明确的方向,我们可以通过部门内部调研,来解决需求真伪的问题:
- 我们需要通过产品内部对齐信息,并与相关的产品经理了解其他模块与消息模块的业务关联,并收集相关的文档,避免造成优化的过程中方案无效。
- 其次我们需要和相关的技术负责人沟通,收集现在系统中的消息种类、发送机制等,尽量让技术提供系统消息模版,这一步非常关键,因为随着业务的变迁,人员的更迭,业务部门的人员提供的相关信息可能存在纰漏和错误,查看技术代码可以最真实的还原现在消息模块的具体情况。
2. 外部调研
如果你对消息系统没有概念,只是知道这套系统具体功能是做什么的,这样是远远不够的。你需要进行深入的调研,我们可以进行竞品调研,大致把竞品和你所熟知的 app 的消息模块进行系统了解,这样你才能够提出足够有重点的问题。
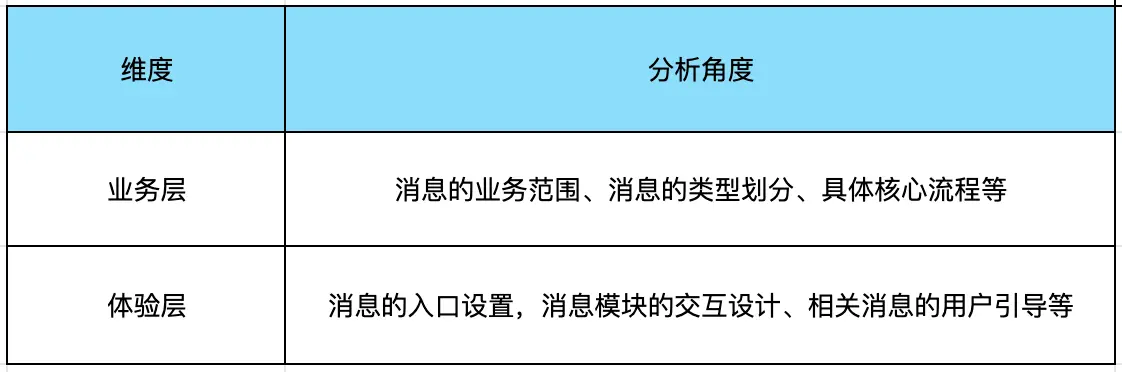
笔者在进行消息模块的竞品分析时,根据消息模块的特点,从业务层和体验层两个大的维度进行了分析,表格如下:

三、如何全面梳理消息系统
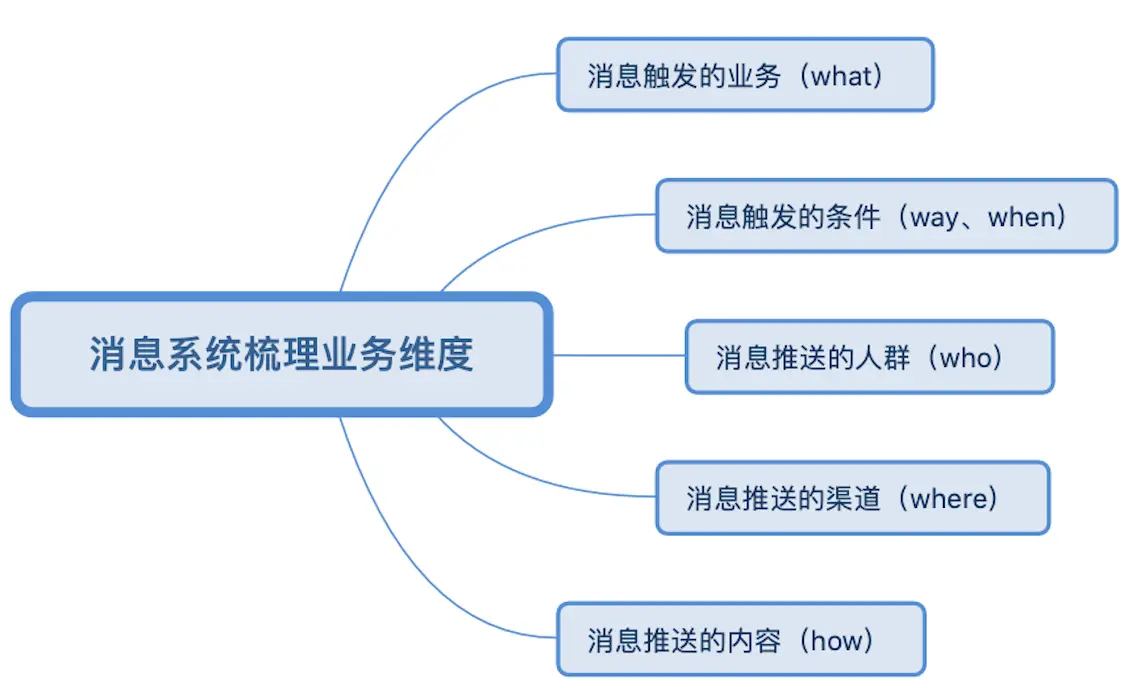
关于消息系统,我们必须清楚的知道消息本身的底层逻辑都包含哪些主要维度,并从这些维度去分析前台的功能设置,以及后台需要配置的相关支撑数据,接下来笔者使用 5W1H 的方法,从 5 大维度进行分析。

1. 消息触发的业务(what)
作为模块重建,通过对业务部门及内部产品的调研,我们不仅需要了解触发消息的业务都有哪些,还需要和业务方探讨随着业务的增加,有哪些新的业务需要新增消息提醒服务。
如运营部门现有的消息业务为课程打折活动,通过调研发现最近运营需要负责直播业务,此业务需要增加消息发送,我们需要先记录下此业务。

2. 消息触发的条件(way、when)
- 从业务维度划分:在什么业务流程中什么时间会给用户触发消息,如按周期重复的时间点,或系统状态变更、用户操作结果等;
- 从触发维度划分:分为系统触发和手动推送两部分,系统触发顾名思义为用户触发某个业务流程后自动发送给用户,例如购买基金成功后会发送申购成功的通知;手动推送消息,需要运营同学或者业务同学在后台进行设置后,才可以推送给目标用户。
如:我们用直播业务流程完成的说明消息触发的条件举例说明:
- 直播创建后,当运营的同学成功上架一场新的直播活动,触发机制为运营在后台手动推送给目标用户,告知目标用户有新的直播可以预约;
- 直播预约前,用户在直播模块的前端页面点击「预约直播」按钮,系统触发消息提示用户,本场直播用户预约成功;
- 直播开播前,系统在设置的时间节点自动发送给预约用户,提示用户直播开始。

3. 消息推送的人群(who)
即消息接收方,可能是系统中的全部用户,也可能会根据权限划分推送到某个用户群组,或者是某个特定用户;用户群组的划分,与用户的画像和业务紧密关联,如果后台已设置用户标签和画像库,则会使消息更加高效。
4. 消息推送的渠道(where)
首先我们要先梳理,消息的推送渠道一共有哪些及这些渠道的特点:
- 电话;传统的电销模式下,电话提醒作为获客的主要手段,优势在于可以强提醒用户,并和用户做深度沟通,但是由于过度打扰用户,触发方式及渠道比较特殊,成本较高,所以这种提示方式需要甄别业务实施,不建议使用。
- 短信;作为及时触达用户的一种方案,用于把重要且信息量较少的消息内容及时传达给用户的有效方法,如验证码、基金申购通知等。
- 邮件;互联网 2.0 时代的重要的沟通方式,优势可以把信息量较大的消息准确地推送给用户。但是随着移动互联网的兴起,即时通讯 APP 大量的出现,邮箱作为主要的 pc 端工作交流的渠道,所以劣势就是无法及时提醒用户;如常见的消息业务员激活邮箱、验证码、银行账单等依旧在使用。
- push 推送;主要是配合应用的出现,iOS 和安卓系统的推送方式不同,iOS 可以运用自身系统的原生推送渠道,推送规则一致;安卓则因手机厂商的规则不一致,则应用无法单独满足,一般会使用第三方服务;需要用户及时处理的消息则使用 push 推送。
- 弹窗;主要作为用户前端操作反馈的及时通知,如订阅成功、直播预约成功等。
- 站内信;作为主要应用消息的推送方式,可以把消息有效且准确地推送给目标用户,并在消息中心储存;应用类所有业务皆可使用此渠道。
然后我们再去划分哪些业务的消息使用哪种渠道展示给用户;如直播业务中会涉及到的消息渠道:
- 直播创建后,运营在后台手动推送给目标用户,可以使用 PUSH 及站内信的方式展示给目标用户直播信息;
- 直播预约前,用户在直播模块的前端页面点击「预约直播」按钮,系统触发 tost 弹窗 / 站内消息提示用户预约成功;
- 直播开播前,系统在设置的时间节点自动发送给预约用户 push 消息,提示用户直播开始。
5. 消息推送的内容(how)
消息的内容从功能设置上分为:只读与可操作。
- 只读,即当前消息用户在浏览后不需要做更多的操作,主要以了解为主;如申购基金成功提醒;
- 可操作反馈,即当前消息需要用户浏览,且在浏览后做相应的后续操作;如补仓提醒。
消息分类,需要和业务深度结合去进行消息分类的划分,目的是可以让用户用最短路径浏览到同类的信息,大概率可分为系统消息和业务相关消息,如果有社区,还会有互动消息之内的聚合。
四、客户端消息构建方案
通过梳理,此次主要需要对 APP 的应用级的消息进行重构,我们先明确优化渠道:push 推送、站内信。
并通过业务侧的调研,消息主要的问题是新业务不断叠加,因为没有进行系统的规划,造成了现有业务消息冗杂、消息分类不明确,所以我们需要通过对业务消息进行分类合并,重新梳理消息的类型的划分,并从前端展现形式上对消息类型作出明确的划分。
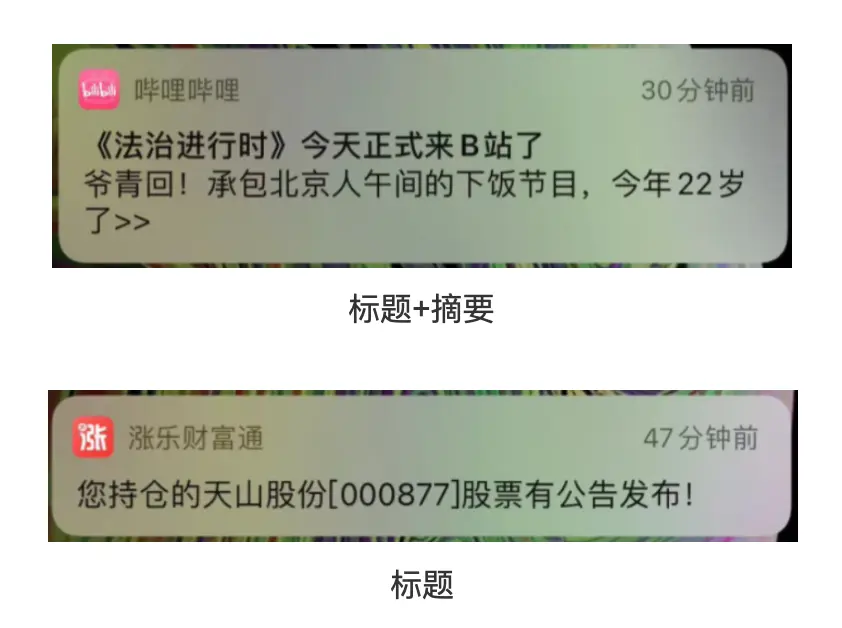
1. Push 推送前端展示现方案
Push 的前端展示样式主要有:标题 + 摘要、标题两种展现形式;在不同的业务条件下,这两种展示都能够使用,所以要求我们设计后台的时候需要注意字段的扩展。

我们要注意的是由于 Android 和 iOS 机制不同,此处区分两个平台讲解。
1)Android
国内 Android 系统均为定制过的 ROM,需将 APP 与各大手机厂商均有合作添加产品白名单,或将 APP 加入手机自带的安全工具白名单,这样才能保证推送不会丢失,因为和各大手机厂商对接的成本太高,一般情况下我们会接入第三方服务商(如:极光),各厂商字符规则如下:

2)iOS
iOS 的推送需要通过苹果官方服务器进行推送,跟进程存活没有关系,前提是用户开启推送通知权限。
2. 站内信的优化
站内信的优化我们从两方面入手,首先需要业务方对消息进行整合分类整理,划分出明确的类型,从类型上减少用户识别路径;其次对于消息的入口、消息列表的展现形式,缩短用户查看消息路径。
1)消息入口
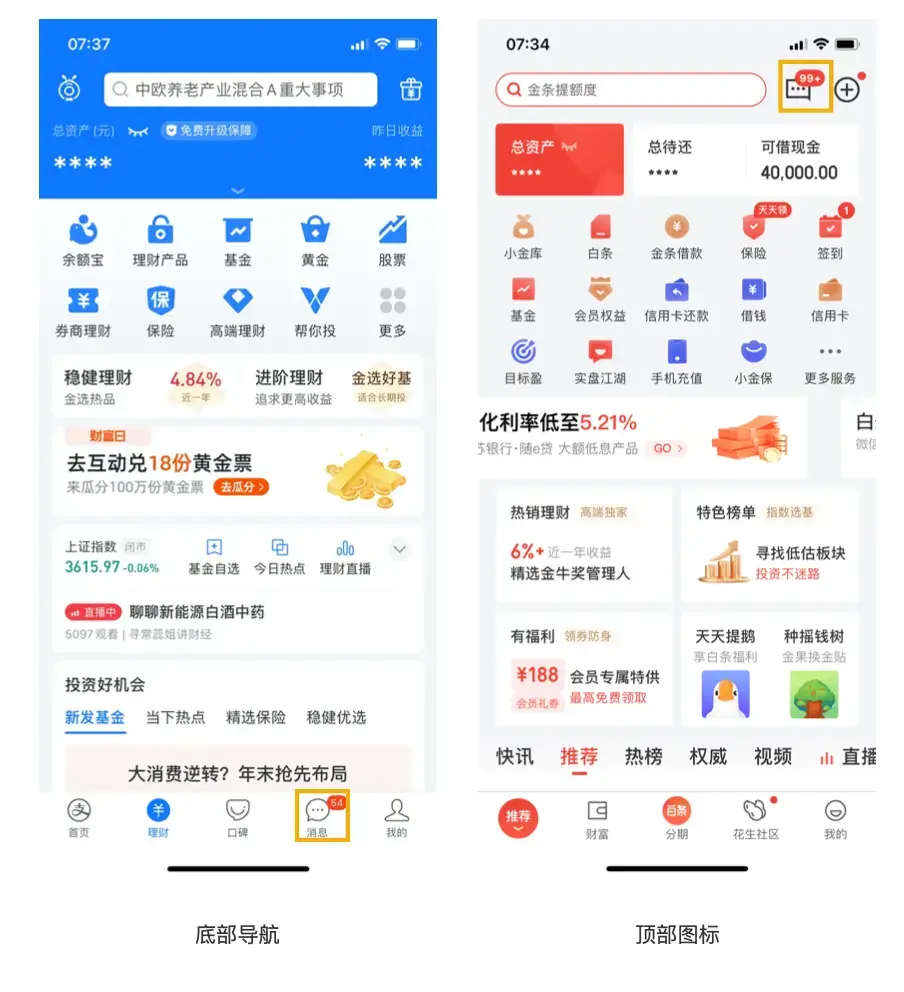
金融类的产品,消息入口常见的展现形式有底部主要导航 tab、顶部图标入口两种形式:

- 底部主导航特点:此类设计说明消息模块在此产品中,用户的使用频率比较高,并且通过消息展示够让用户做出对主要业务影响的操作。
- 顶部图标入口特点:一般会用在产品需要消息及时触大用户,且不做为主要业务,设置在顶部的优势,可以灵活地设置在需要消息支持的业务模块的顶部。
作为金融属性的产品,信息的及时披露对于用户的交易和服务都是非常重要的,所以我们在设计消息入口的时候,会选择灵活性和即时性都兼顾的产品设计,这两种设计都可以对于重要的消息类型可提供数字 badge 作为未读消息数量的提示。
2)消息列表
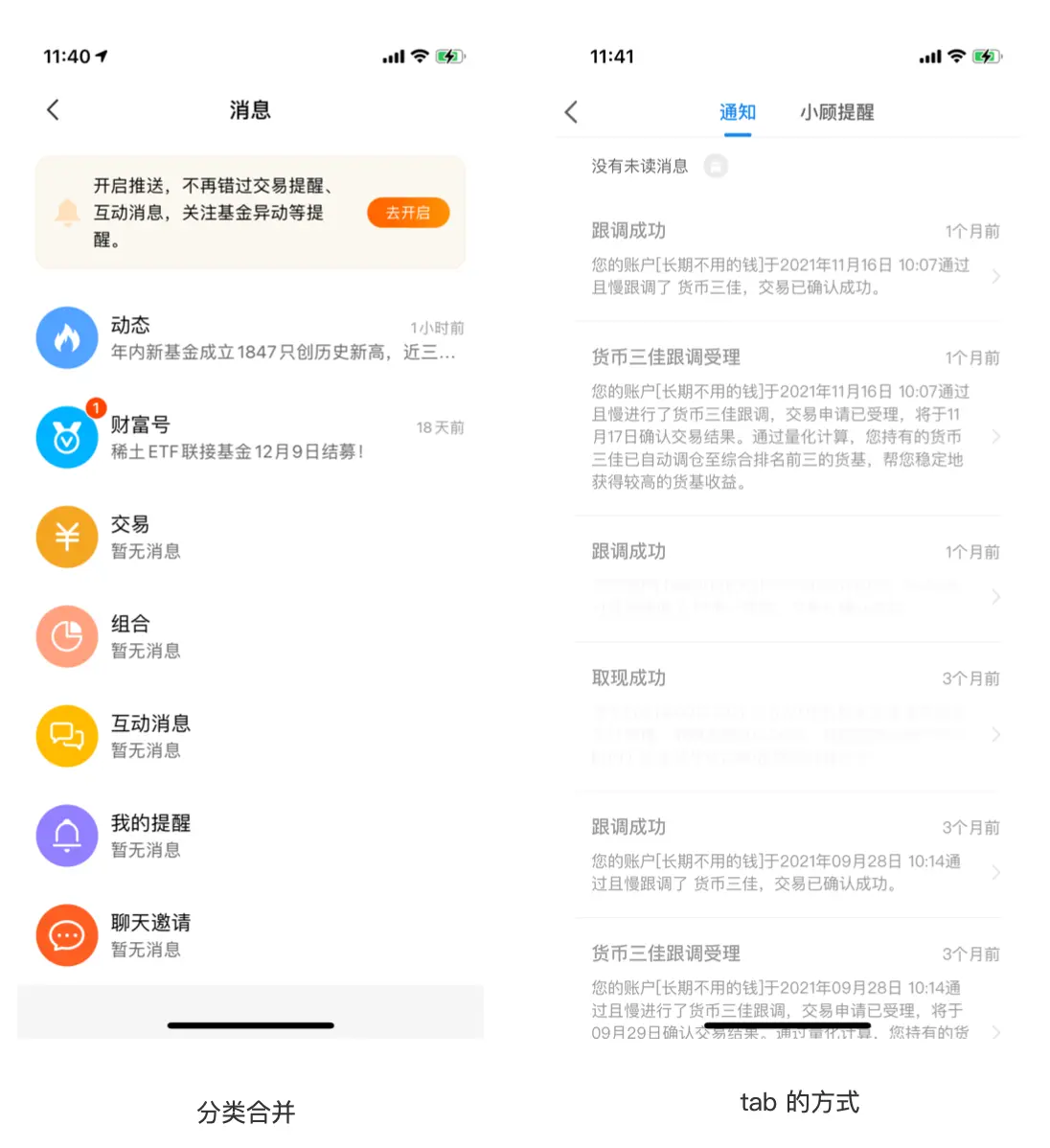
消息列表为笔者这次改造的重点区域,从消息入口点击后跳转到消息列表,由于业务的增加,造成消息类型不明确,消息等级错乱,通过竞品调研,主流金融类产品的消息列表为以下两种形式,消息分类合并或者分 tab 的方式。

两种模式的区别在于,如果消息分类比较多,还有二级消息分类的情况,则使用分类合并的产品设计,列表的展示比较简洁,用户可以清晰地获取消息分类信息。
此外如果消息的二级分类列表,也可以使用二级分类列表,则可以使用 tab 交互方式,列表的排列顺序可以按照业务重要性质进行默认排列,信息详情按照时间的倒叙排列;大家可以按照自己的产品的具体情况设计产品方案。
3) 消息列表详情
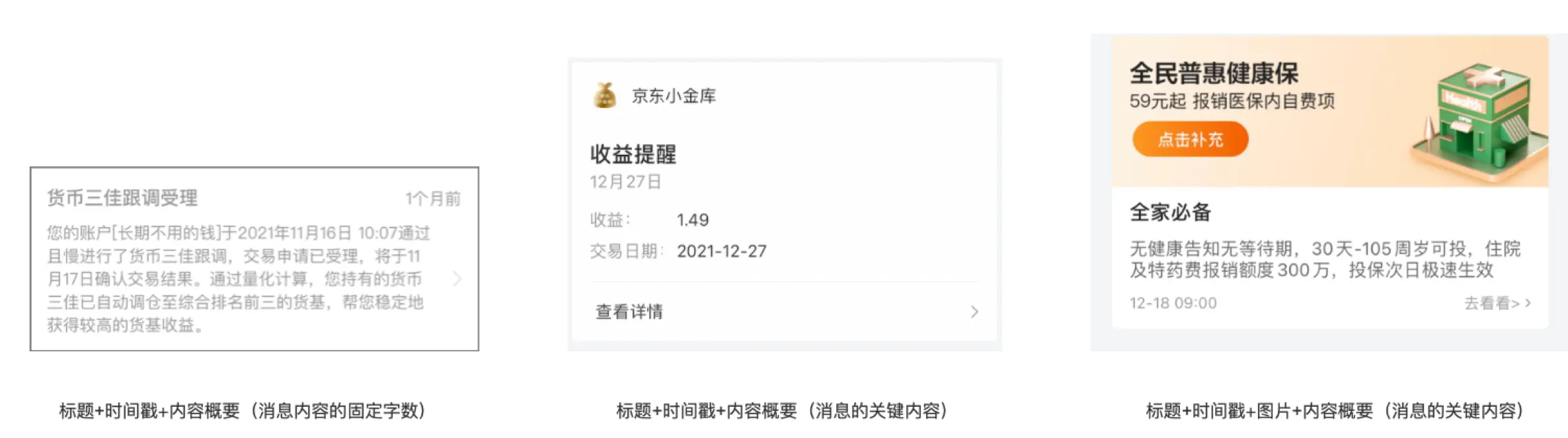
消息列表详情,主要的功能使用户不用点开消息详情,对主要消息内容有所了解,主要有以下几种类型:

- 标题 + 时间戳 + 内容概要(消息内容的固定字数):一般会用在消息频率很高,消息内容比较长的消息或者消息字数比较少的消息列表详情,如新闻类资讯或者交易提醒,只读取固定字数的消息内容,需要用户点击进入查看更多消息内容,交互特点为未读读时,文字为高亮状态,点击查看后为变灰;
- 标题 + 时间戳 + 内容概要(消息的关键内容):对于消息内容可提取主要的概要字段的消息可以使用此列表详情,提高用户获取消息内容的效率,使有效信息可以及时触达用户;如收益情况等;
- 标题 + 时间戳 + 图片 + 内容概要(消息的关键内容):一般活动消息使用此列表详情,消息频次比较低的消息也可以使用,增加活动图片可以烘托活动气氛,增加用户点击欲望。
特别说明一下时间戳的规则,一般使用 12 或 24 小时制格式为标准。
- 接收 24 小时内,时间格式显示展示为:时: 分,如 11:02 ;
- 接收超过 24 小时,且在今年的范围内,时间格式显示展示为:月 - 日 时: 分;如 12-12 11:02;
- 接收今年以前,时间格式显示展示为:年 - 月 - 日 时: 分;如,21-12-12 11:02。
五、总结
本文是笔者在工作中对消息通知系统重构的详细介绍,金融类的消息通知需要及时地将状态、内容的更新触达到用户,用户则可以根据收到的消息做后续判断。如果没有及时将重要消息触达到用户或者滥用消息,则失去了消息通知的初衷。
特别是针对涉及复杂任务流程的产品,消息类型繁杂,难以全面盘点消息类型,消息系统的设计就显得尤为重要。希望通过这篇文章让各位在设计消息通知系统的时候能够有所借鉴。
本文由 @大大大大大浪 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
http://www.woshipm.com/pd/5268816.html

