
每一个热衷 “买买买” 的小伙伴,一定都经历过这样的惆怅,在 “剁手” 前总会因为对商品了解得不够透彻,于是产生是否买 ta 的纠结。为此我们整合 “达人讲解 + 内容互动 + 货品导购 + 短视频”,探索构建了一种新的购物体验 — “互动购物短视频”。让大家在达人的讲解引领下,更全面更高效地了解一款新商品,让“种草” 更高效,“拔草”更痛快。

▲互动购物短视频的体验特征
传统购物短视频往往非常短暂便讲解完一个商品,用户很难深入了解商品全部特征。互动购物短视频则通过 “达人深度讲解”,让用户深入浅出了解商品特征全貌,此外特有的“非线性脚本” 和“内容互动”能力,又能使消费者想看哪部分,就看哪部分,聚焦自己关心的卖点,浏览更自如,决策更轻松,体验更趣味。

天猫设计 ,
互动购物短视频,换一种姿势 “买买买”! #天猫设计 #短视频 #互动购物 #TmallDesign

▲ 与达人合作的互动购物短视频
注:手机淘宝出现的短视频案例示意
01.
互动短视频体验分析框架
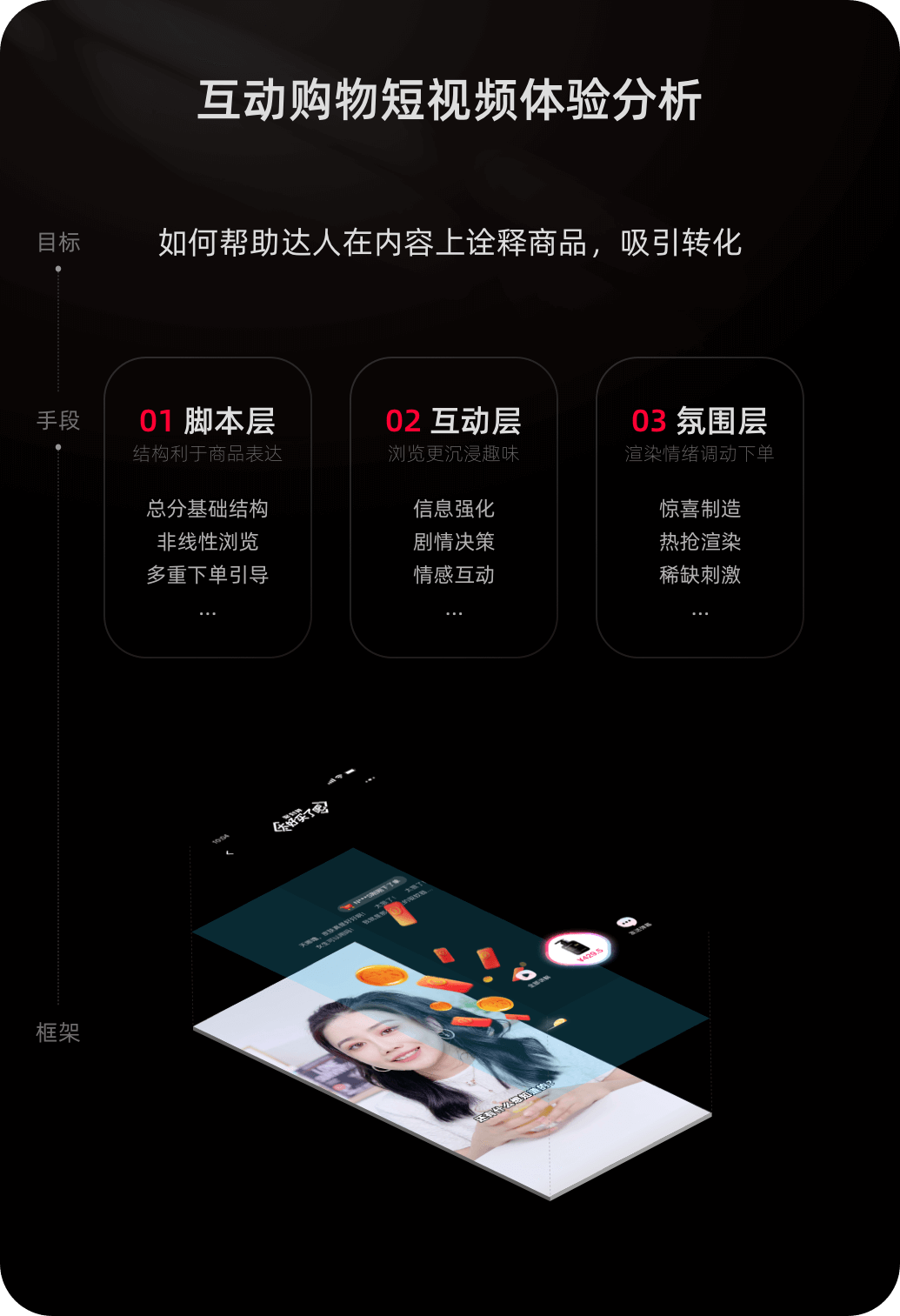
为了构建互动短视频的体验,在设计上我们从如下 3 个角度切入进行探索。
脚本制作上,尝试定义通用性的脚本框架,增强用户了解商品的程度,同时降低脚本定制成本;
互动体验上,主要保障浏览过程的沉浸感,并提供多种互动类型,构建用户与达人的互动沟通;
氛围表达上,侧重场景氛围与达人演绎的配合,有效调动用户情绪,刺激下单转化;

▲互动短视频体验分析框架
02.
先总后分的 “非线性” 脚本
让了解商品深入浅出
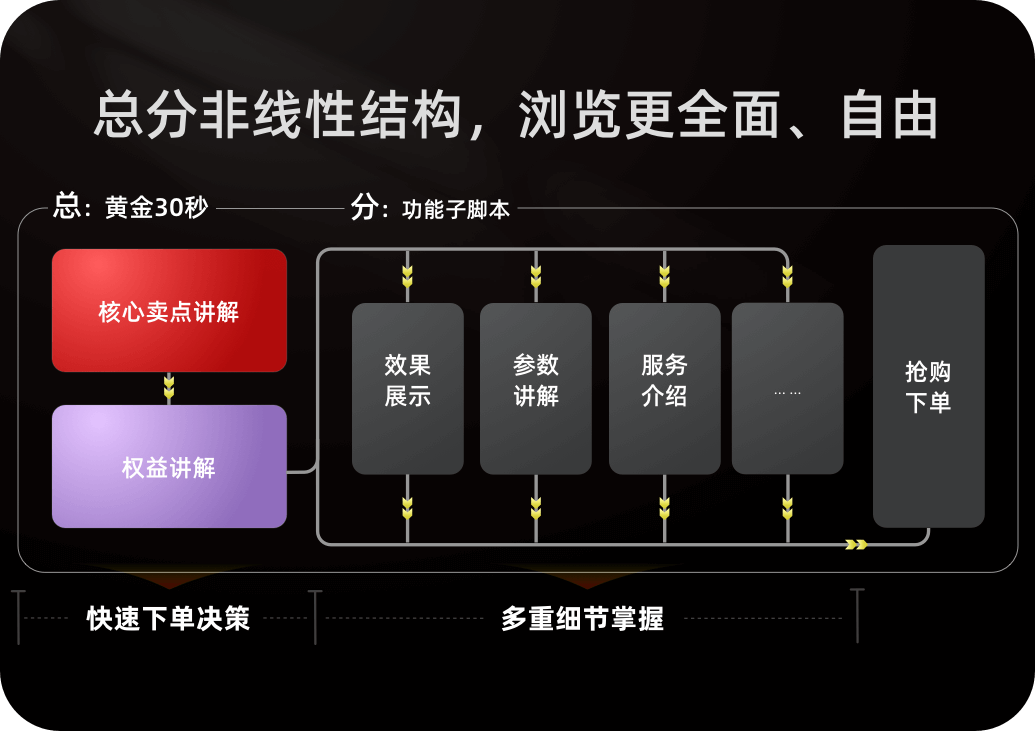
创作导购为目的的短视频,脚本自然需要围绕消费者所关心的货品优点展开,相较于将货品优点逐一按序展开讲述,我们设定了一种先总后分的脚本结构,确保视频节奏明快,易于吸引用户注意。

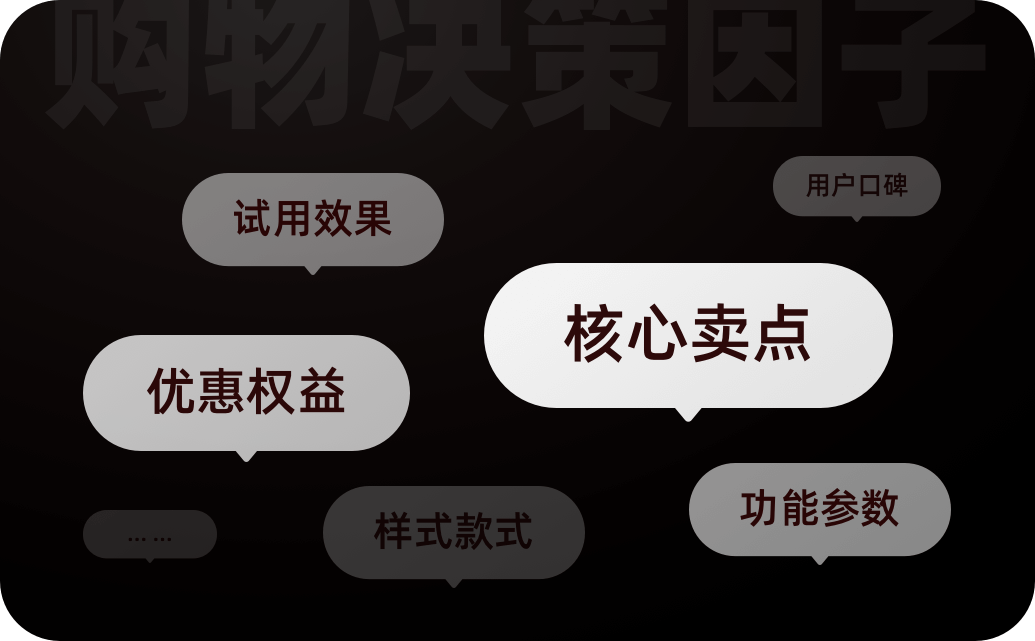
▲消费者购物决策因子
总览脚本中聚焦表达商品 “核心卖点” 和“超值优惠”,比如“插上吸管就能喝的芒果,9.9 就能包邮”,又或者“不用煮可微波,懒人必备的水饺,下单直降 32 元”。时间控制在 30 秒以内,快速击中消费者兴趣,产生初步下单决策,如果消费者仍有顾虑则可选择分段脚本了解更多。
分段脚本则通过不同片段并列承载了货品更多优点,如 “口感、试用、服务” 等,力求排除消费者内心顾虑。所有分脚本通过 “非线性” 顺序串联,用户可自行选择关心的内容,更灵活自由。

▲脚本的总分非线性结构
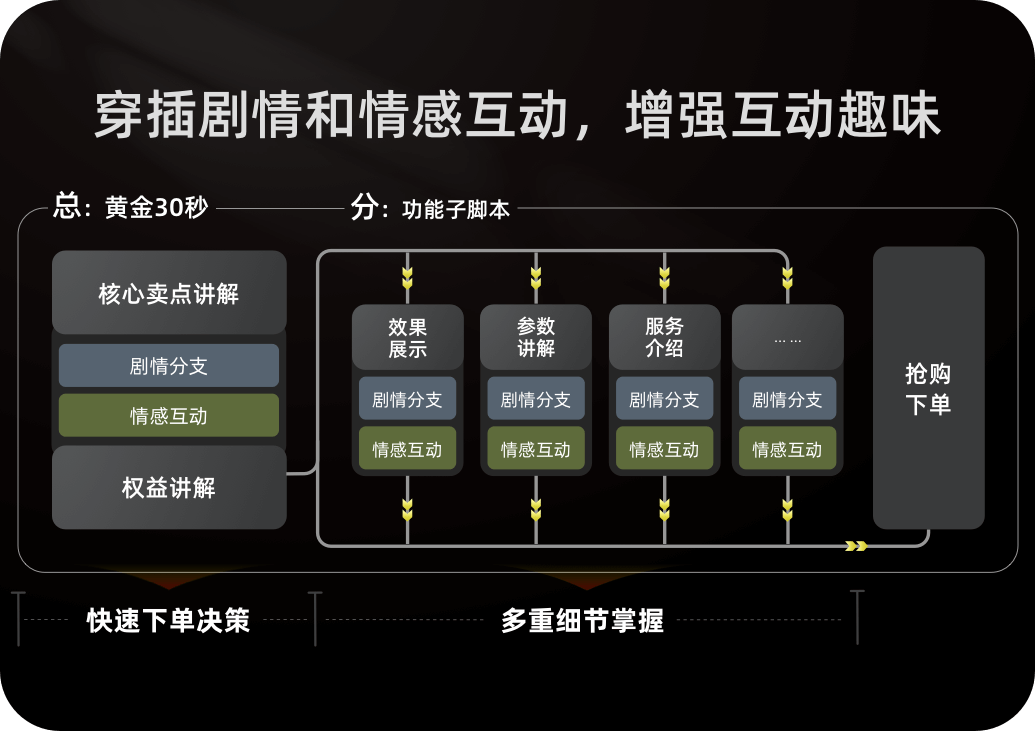
同时每个单一脚本之间还可灵活增加分支剧情和互动情节,增强互动性,加强达人与消费者沟通的临场感。

▲穿插剧情 & 互动增强趣味

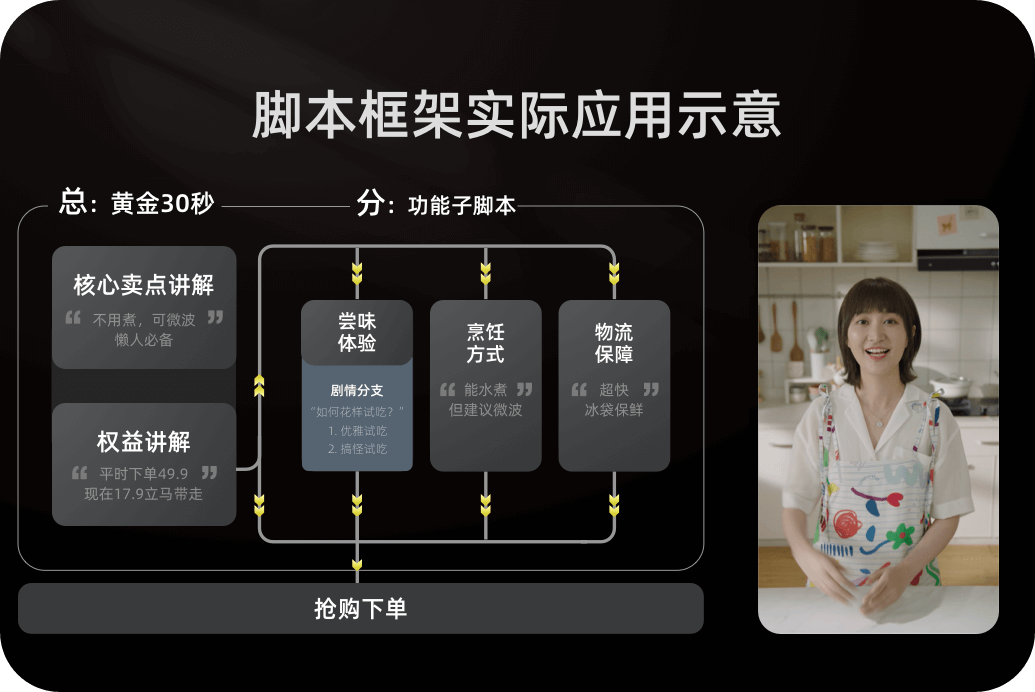
▲脚本结构的实际应用
03.
简化界面加强浏览沉浸感
聚焦用户注意
在界面框架设计上,我们做了尽可能地信息简化,让体验更贴近达人与消费者 1 对 1 对话的形式,更好地拉近消费者与达人的距离,加强沉浸。最终的框架中,仅保留承载商品的 “红匣子”,领取优惠的权益挂件,以及部分互动功能按钮。

▲界面框架以简洁为核心,加强沉浸感
其中 “红匣子” 作为界面的焦点,不仅起到展示货品,吸引点击的作用,我们还赋予了它多样的状态,以串联消费者在脚本各阶段的互动体验,确保界面始终的简洁性。


▲以红匣子为焦点的互动串联示意
04.
丰富的互动体验
让信息获取和趣味性兼得
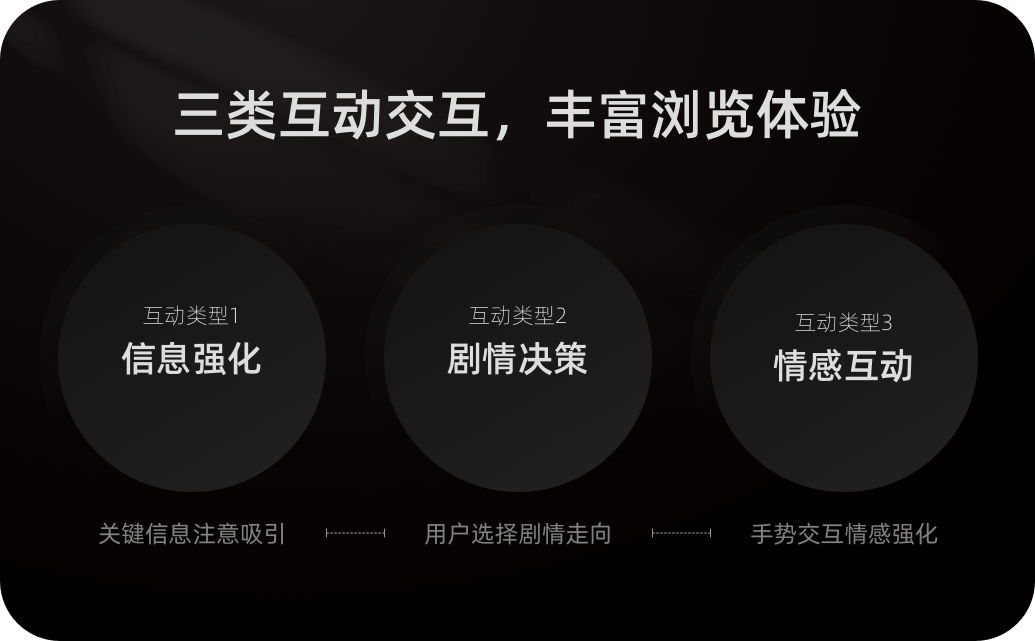
互动购物短视频与其它短视频最大的体验区别自然是互动性,为此我们从弱感知到强感知,共设置了三大类型的互动体验。

▲三种形式的互动体验
信息强化类互动,伴随脚本特定台词唤起,起着货品关键卖点透传的作用,吸引用户注意,强化货品记忆,此类互动不做浏览打断,兼顾信息强化和沉浸浏览。


▲ 信息强化类
注:手机淘宝出现的短视频案例示意
剧情决策类互动,实则就是脚本 “非线性” 控制在互动层的映射,可设置出现在脚本片段结尾,激励用户下单或了解更多细节,也可通过选择引出支线剧情,赋予视频趣味。

▲剧情决策类
注:手机淘宝出现的短视频案例示意
情感强化类互动,可结合脚本演绎,使消费者与达人透过屏幕产生手势交互,实现例如 “砍价”,“指纹”,“笔画” 等等多样的情感创意表达,让消费者感受到宛如与真人互动一般,深化临场感。同时该互动后衔接权益的发放,还可制造惊喜感。

▲情感互动类
注:手机淘宝出现的短视频案例示意
05.
写在最后
面向未来,伴随着技术能力的更新,和消费者需求的变迁,短视频的购物体验还有更加丰富的可能性,作为营销导购设计师,我们将会继续洞察消费需求,寻找创新机会,进一步迭代互动购物短视频能力,力求带给大家更加优异的购物体验。
欢迎大家在评论区留言,一起交流,一起讨论吧~~
作者 & 编辑:Sola