携程作为 OTA 行业的引领者,为更好地服务于用户,近期我们对 PC 端进行了一次全面的升级,为携程用户提供移动端和 web 端全方位的优质用户体验。同时,我们希望传达用户至上、引领创新的理念。本文将从设计角度去聊一聊我们做 PC 端的设计升级的过程。
全文 2320 字 阅读约 8 分钟

基于用户数据的设计研究
接到改版任务后,我们并没有着急走查线上的问题,而是先思考在 APP 流量越来越大的今天,到底哪些人还在使用 PC 端?他们为什么会使用?以及怎样才能帮助这部分用户得到更好的体验呢?
- 数据分析
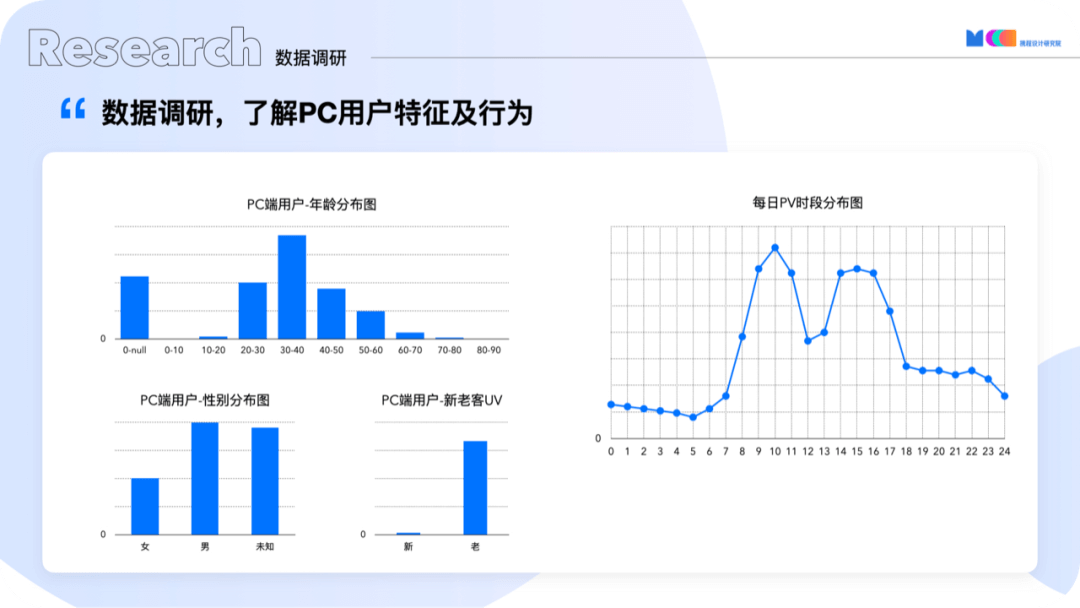
带着上述问题,我们调研了线上数据,了解携程 PC 用户的特征及行为,通过归纳整理发现:
- PC 端用户年龄峰值在 30-40 岁之间;
- 每天的 UV 中男用户是女用户的 2 倍左右;
- 每日的 PV 时段峰值在上午 9-11 点和下午 2-4 点之间,结合我们的业务特征推测 PC 端用户覆盖了大量的上班不方便使用手机的白领人士。

- 用户访谈
得到相关数据后,我们又通过一轮用户访谈了解用户使用携程 PC 端的原因,总结下来主要集中在 4 个方面:
- 电脑屏幕大,使用沉浸感强
- 旅游产品的信息更多更复杂,PC 端决策更高效
- PC 端的多任务交互更友好,便于多网页多终端信息的浏览对比
- 上班族工作时间使用电脑更方便
用户对 PC 端的诉求可以总结为:使用效率高、信息承载强、多端互联。
- 线上走查
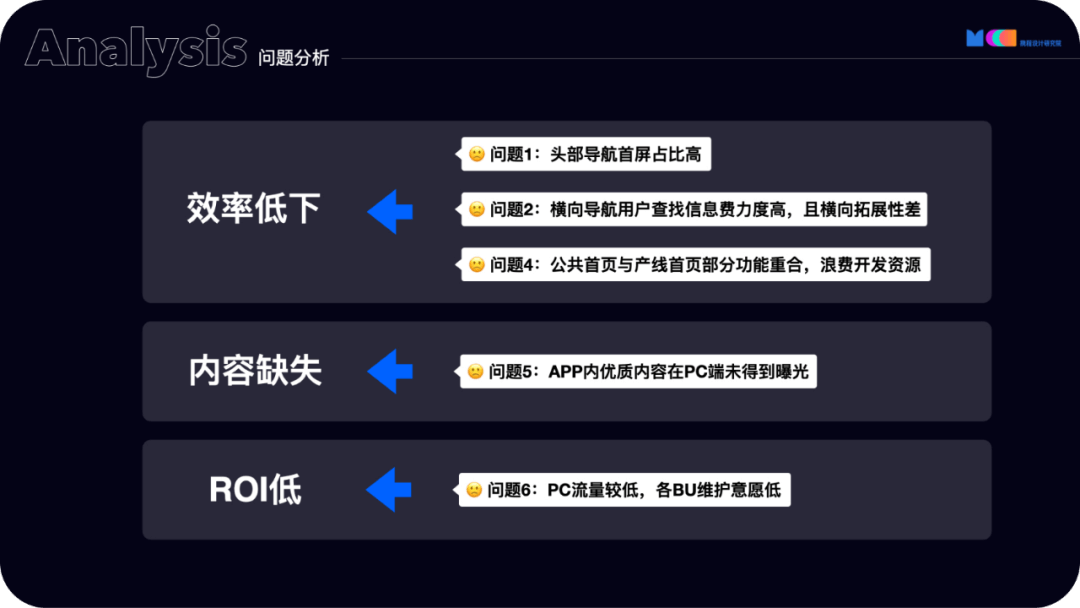
有了对用户诉求的了解以后,才开始走查线上问题,比如头部过高、导航查找费力度高且拓展性差、公共首页和产线首页部分功能重合、APP 部分优质内容在 pc 端未曝光、各 BU 维护 PC 端意愿较低等等问题。

线上的问题总结下来分成三大类:效率低下、内容缺失、ROI 低

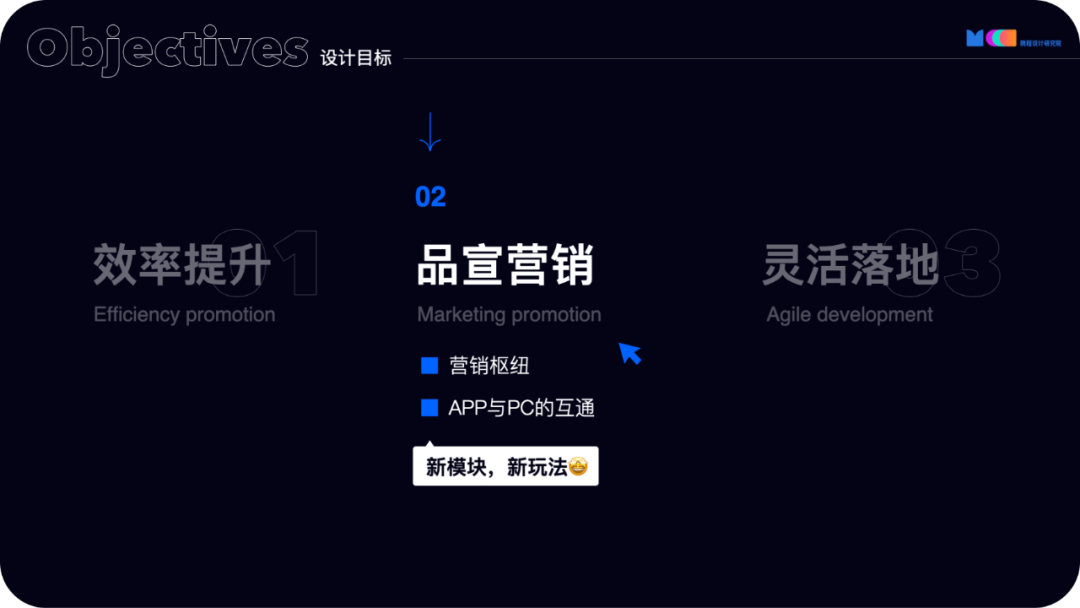
针对上述三类问题,本次的设计目标定为提升效率、品宣营销、灵活落地。


页面框架升级
带来效率的提升

- 页面展示效率的提升
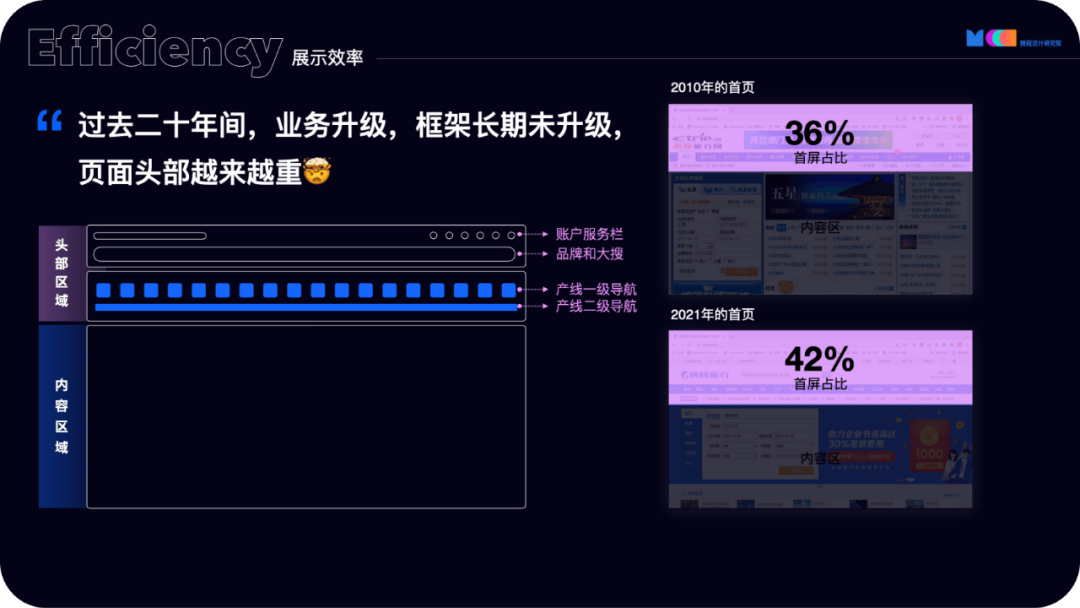
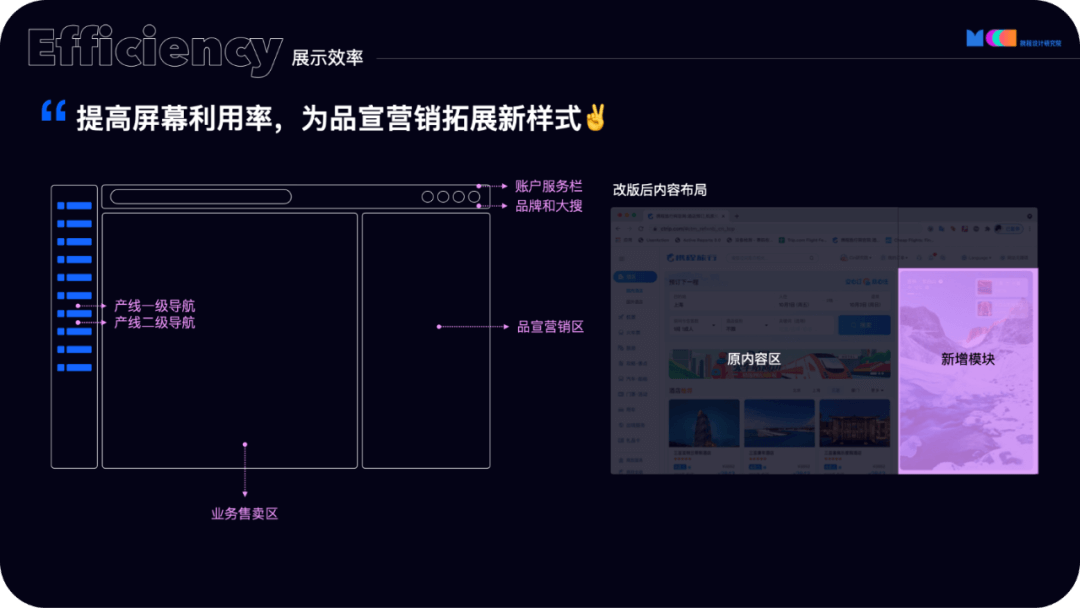
携程首页历代版本都采用了上导航下内容的页面结构,随着业务的增多,框架长期没变,导致页面头部内容越来越多,占到首屏 42% 的高度,极大限制了主推荐内容的露出。

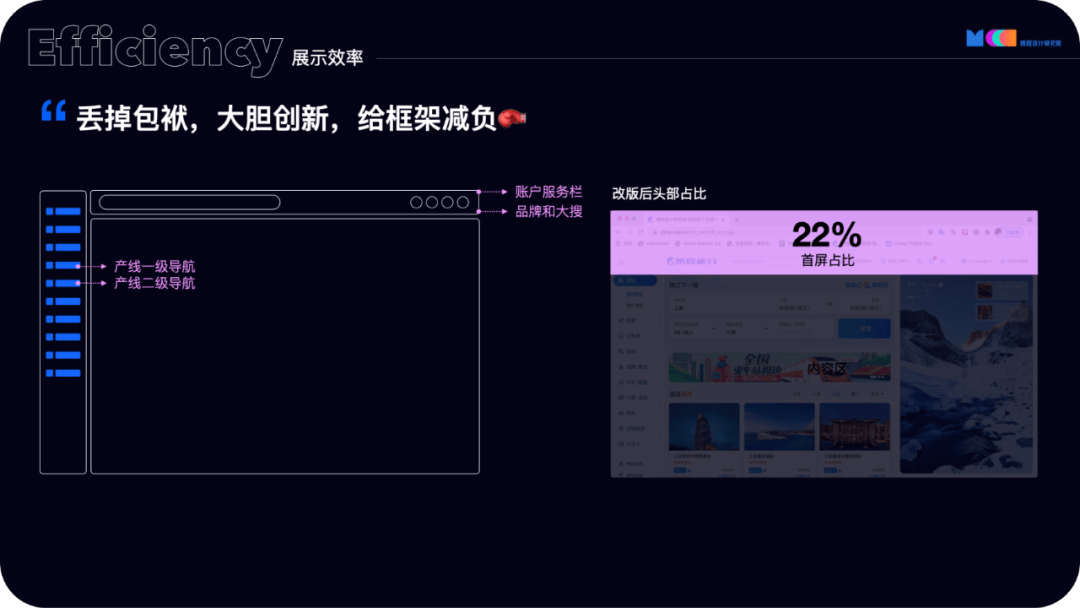
旧版本中头部内容可拆解成 4 类信息:账户服务栏、品牌和大搜栏、产线一级导航栏、产线二级导航。在新方案中,将头部的内容在页面中重新布局,将业务一级导航和二级导航改为纵向的侧边导航,大大缩减了头部的高度,给内容区预留更多展示空间。

结合公司近两年的营销升级战略,利用 PC 大屏的优势,在方案中加入了 APP 内主推的营销内容的曝光,提高屏幕利用率,在首屏为用户提供更丰富的旅游信息。

上线效果:新版上线后,在跳出率基本持平的情况下,新版首页的停留时长得到大幅提升。
- 导流效率的提升
业务线导航由横向改为纵向排列,固定在屏幕左侧,增加业务线的曝光,更好地为业务首页导流;产线如果有促销活动,也可以在入口增加引流标签;也为独立子品牌商旅服务、携程金融开辟特殊通道;并且将原有导航中和身份相关的入口(如会员)做了整合,强化了用户认知。

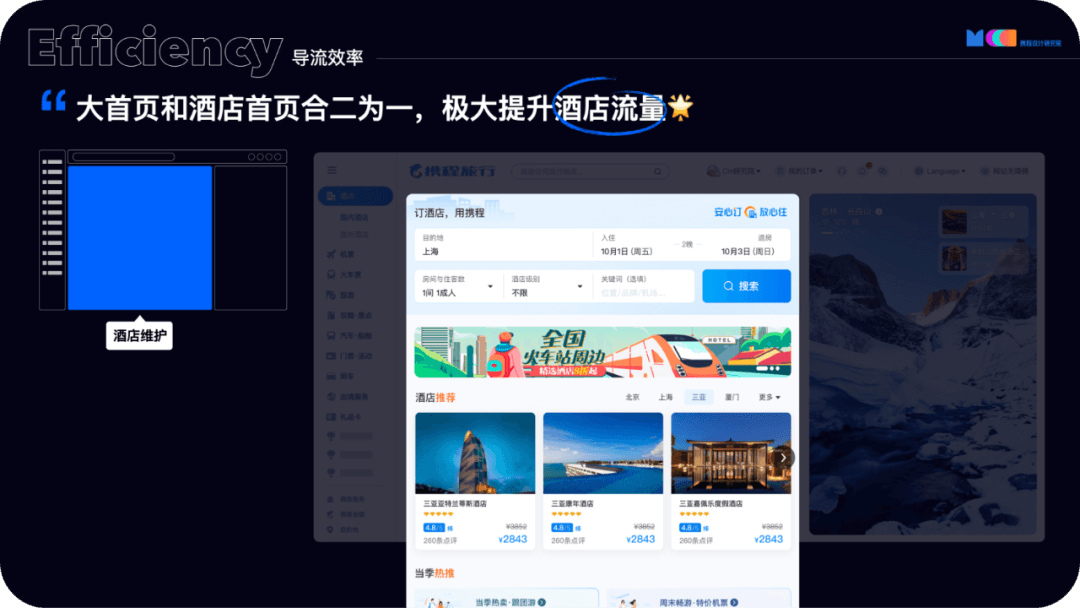
内容区域将酒店首页和原来的公共首页合二为一,用户打开携程官网默认展示酒店内容,极大提升了酒店流量。同时在二屏区则是为其他产线做引流,达到多方共赢的效果。

上线效果:新版上线后,酒店的流量暴增,进入机票首页的流量也有显著提升,整体上提高了大首页为各产线的分流效率;机酒的订单转化率也得到了不同幅度的提升;会员入口发现率较之前更高。

全新的品宣营销模块

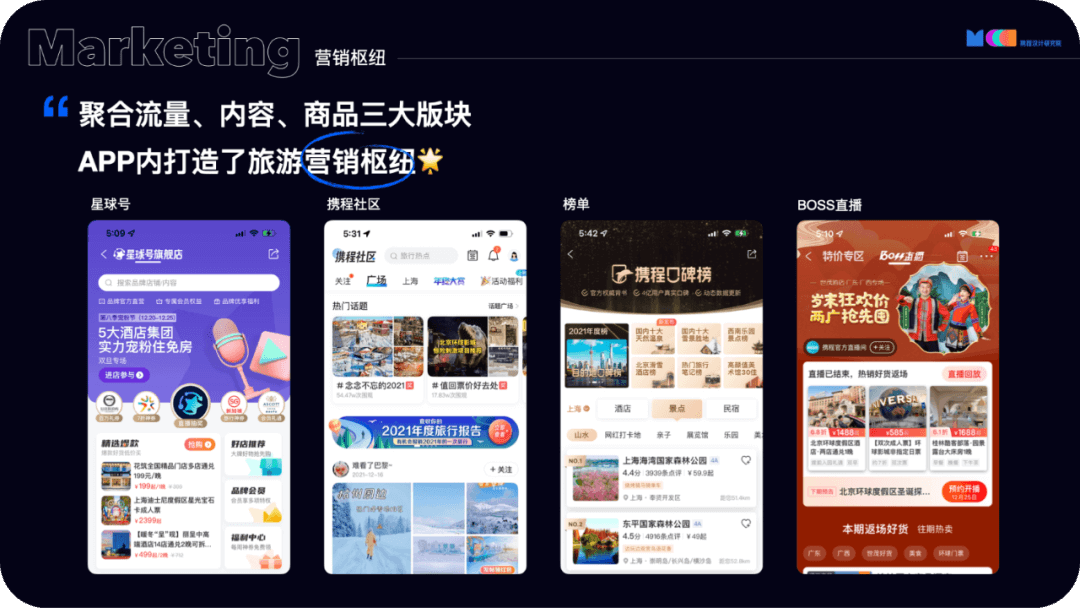
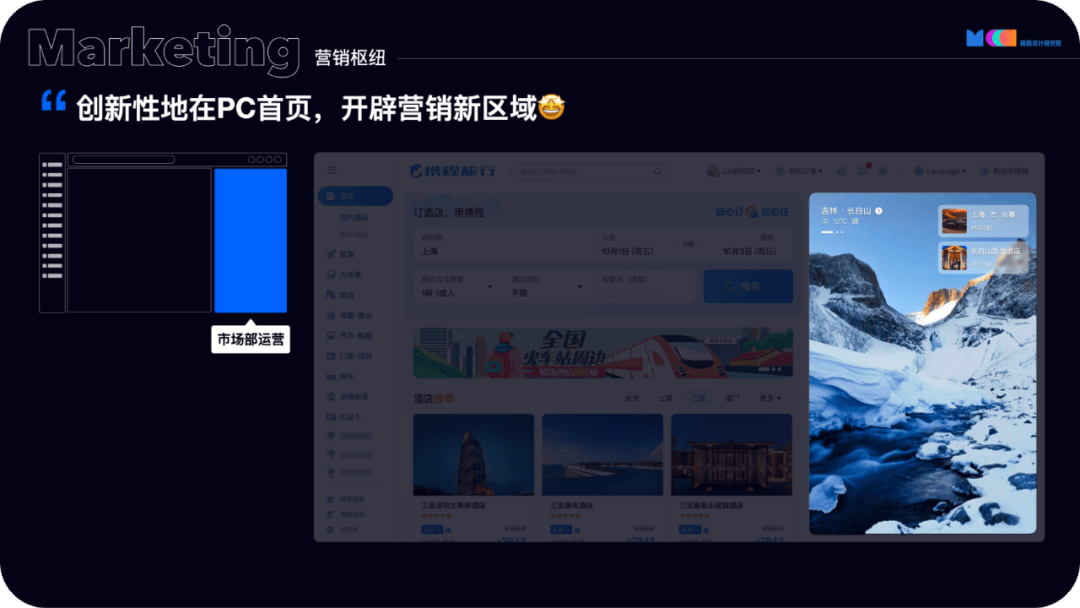
近两年公司一直致力于在 APP 内打造了旅游营销枢纽,来聚合流量、内容、商品,具体表现为 APP 内的星球号、社区、榜单、boss 直播等频道,但这些优质的内容并没有在 PC 端得到曝光。

新版方案中和市场部合作,创新性地在 PC 首页开辟了营销新区域。我们提供了一系列模板,让 APP 内优质的营销内容在 PC 端得到好的曝光。同时该区域还可以和其他品牌、各地旅游局等做商务合作来增加广告营收。

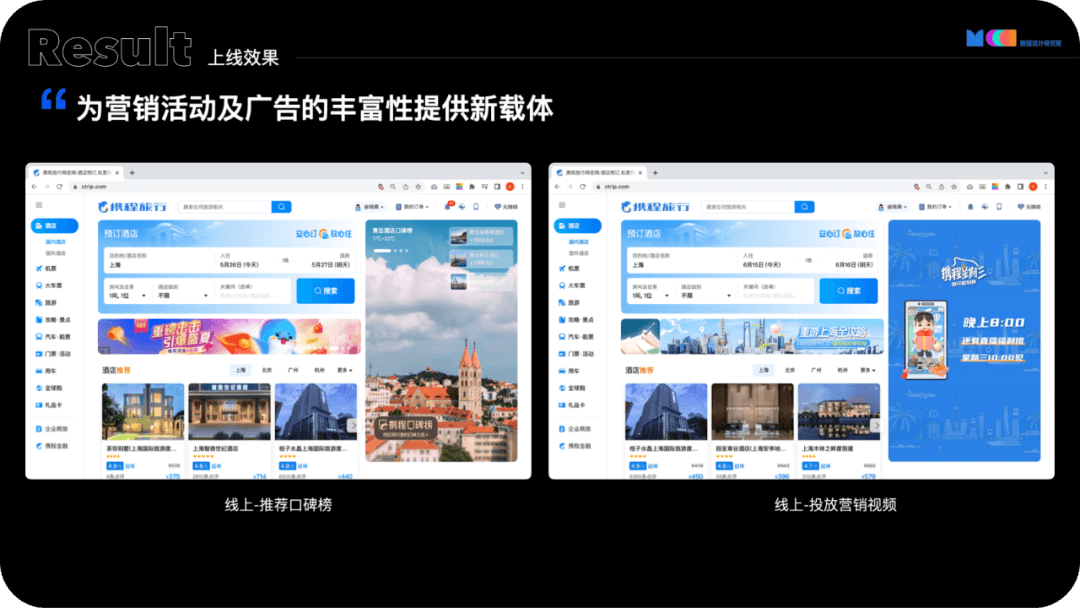
上线效果:自 5 月份新版上线后,该模块以大图和视频的形式的形式为携程用户推荐种草旅行目的地,吸引到用户的点击查看;全新的区域也为营销活动及广告的呈现丰富度提供新载体,先后为口碑榜、携程超级星期三等营销活动引流。

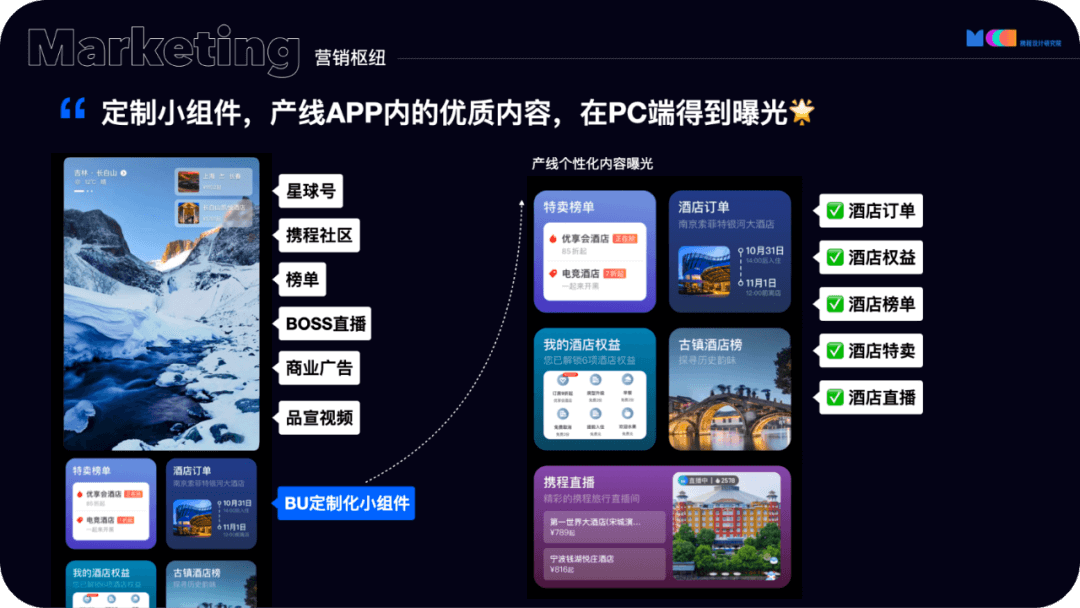
另外 BU 还可以在营销区的下方添加定制化的小组件来曝光各自产线在 APP 内的优质内容,比如酒店的订单、权益、榜单等等内容,达到多端互联的目的。


灵活介入,开发不累

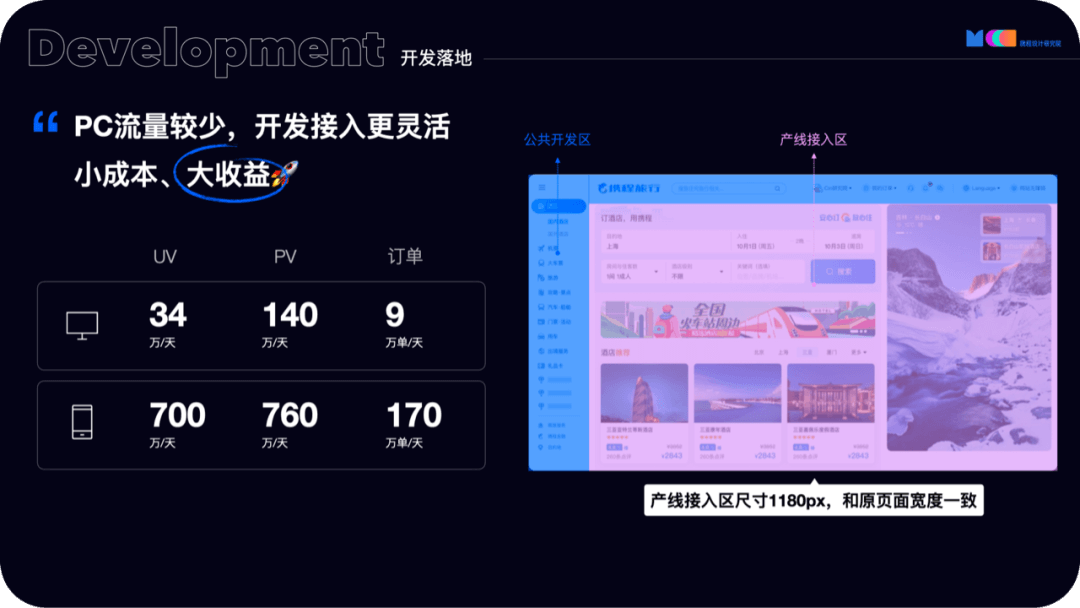
考虑到相对 APP,目前 PC 流量比较低,各 BU 在 PC 端投入的资源有限,所以设计时,将产线接入区域的尺寸与线上页面宽度保持了一致,产线可选择对原有页面重新设计,也可以将线上的页面可以直接嵌套进新方案框架中,达到小成本大收益。

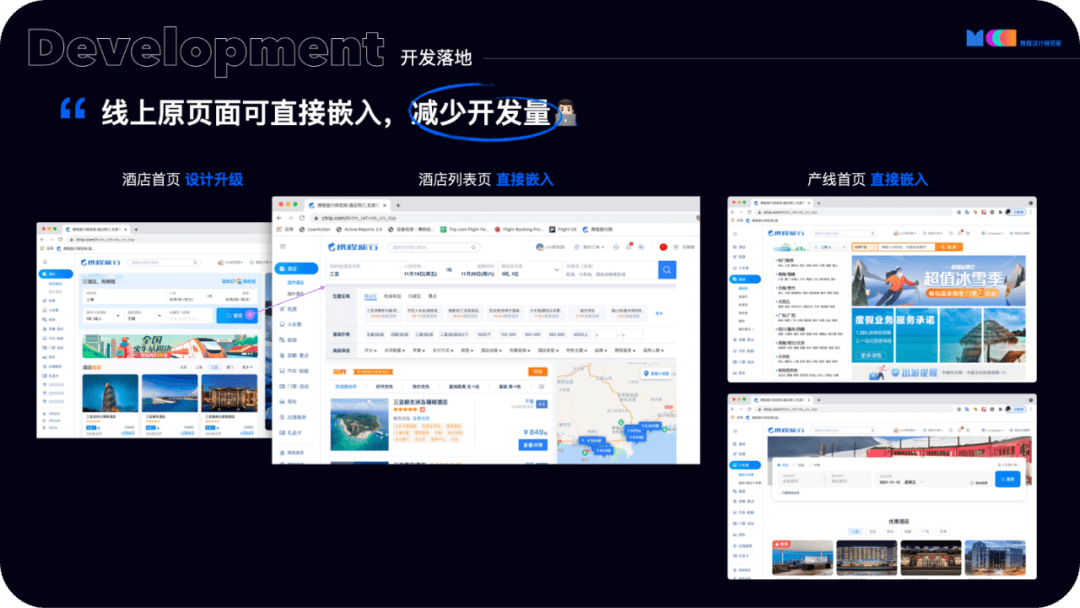
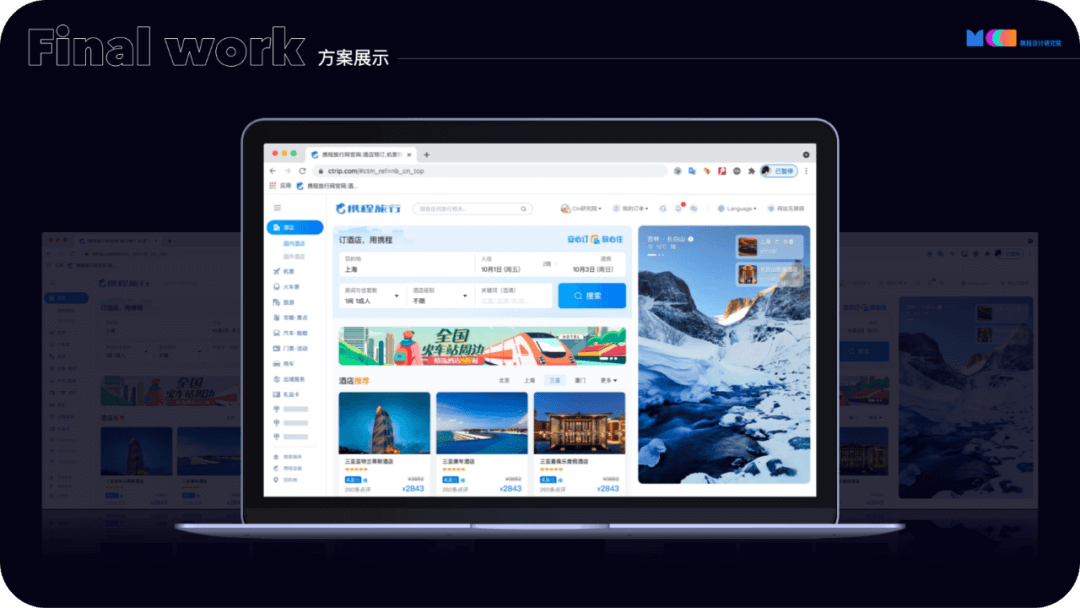
就像下图中,酒店首页做了设计升级,但后续流程的页面可直接嵌入线上页面,减少开发量同时我们也给出了适配方案,满足不同屏幕尺寸要求。当屏幕小时导航区可缩成小尺寸。

新版大首页已于 5 月 11 日晚正式上线,我们设计小组也会在后续版本中继续做优化创新。


设计沉淀,未来可期
- 更灵活的协作模式
总结下来这个项目可以分成设计阶段和落地阶段,因为是一个跨团队合作的项目,且前期设计阶段只有 6-8 周时间,所以我们采用了更敏捷的工作方式:区别于交互完成再流转到视觉的工作流程,我们是交互视觉双方围绕设计目标共同输出,并且在每周汇报中获得上级指导及相关方反馈后一起分析,迅速输出优化方案,做到敏捷高效。

- 更深远的自我成长
在整个项目的设计和推进过程中,我们设计小组成员都收获很大,不仅加深了我们的用户思维方式,也认识到设计师在做方案时要多去了解整个公司的战略方向和目标,并且用设计语言去解决商业性问题,以及面对不同岗位的诉求能有效地调整设计方案,突破岗位思维,在跨岗位沟通合作中能做到包容与坚持,并积极跟踪项目进度,推进方案落地。


可爱的团队
PC 大首页是在研究院的设计师们主导推进下成功上线的项目,上线后取得良好的数据及口碑反馈,感谢团队的辛苦付出,后续会继续围绕提升用户体验和挖掘商业价值持续优化~