

我们在记录片或影视作品里都见过这样一个画面,手术室的主刀医生一个眼神,助手就知道递上什么工具。助手的默契配合符合医生的预期,手术才能顺利高效进行下去。
产品设计中的提前预判就是类似的功效。
如何去预判用户想要什么,我们可以从用户的行为习惯、历史记录、所处环境、内容偏好以及易误操作场景等方面进行考虑,从而辅助用户决策,提高操作效率。

用户的行为习惯
在一些场景里,用户的行为习惯具有很强的共性,如收到验证码短信后下一步填写验证码,下班时间选择打车一般是回家路线,重新打开上次未看完的视频是想从中断的地方继续观看,等等。设计师通过梳理任务处理流程或观察用户实际使用情况 (不局限于自身 APP,而是从用户整个行为链路去看) 可以挖掘出很多基于行为习惯提前预判的产品设计点。

淘宝:截屏分享
在淘宝 APP 内截屏后会出现提示分享功能和针对产品的反馈入口,预判用户在 APP 内截图可能是想要跟好友分享或反馈问题,所以适时将入口透出,提高分享和反馈效率。

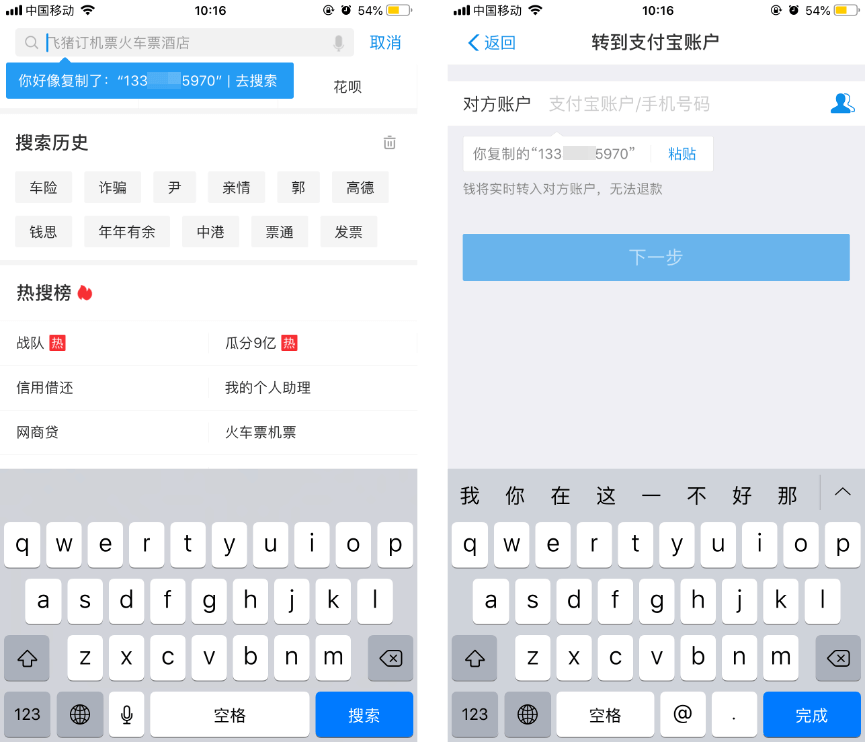
支付宝:黏贴功能
当用户已经复制了手机号码,再打开支付宝使用搜索 / 转账功能时,支付宝会询问用户是否直接搜索 / 转账给复制的号码,用户只需要一次点击即可完成操作。复制粘贴是最常见的行为对,而号码是一种特殊格式的信息,当输入框正好识别到了用户的输入行为且内容格式匹配时,可以达到较高的预判准确度。

微信:朋友圈 “跳到还没看的位置”
如果在阅读朋友圈中途退出再次进入时,会在内容流中间出现一个 “跳到还没看的位置”,帮助用户快速定位之前离开的位置。

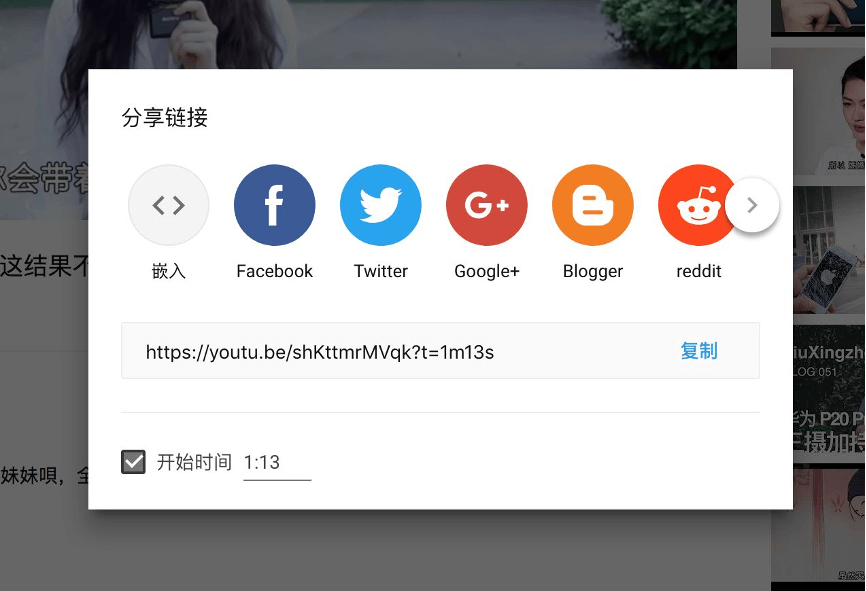
YouTube:分享视频可以定位时间点
在 Youtube 中分享视频,会自动获取用户当前观看时间进度,提供开始时间便捷选项给用户。如用户勾选,朋友打开分享链接则可直接从该时间点开始观看视频。基于部分用户在分享视频后,会另外告知朋友 “亮点在第 X 秒” 或从“第 X 秒开始看起”,设计这个小功能的目的也是满足这部分用户的需求,提高分享效率。

支付宝:转账
用户在消息页上划浏览,页面底部出现 “找人转账” 按钮,帮助用户快速完成转账,懂用户所想,以达到用户的心理预期。

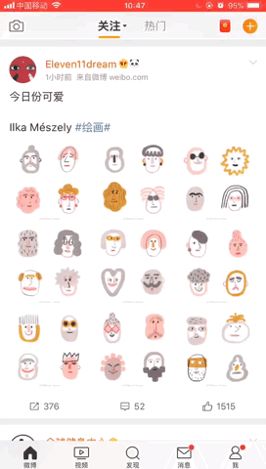
新浪微博:自动弹出评论
用户在感兴趣的帖子停留时间一般会稍长,通过读取屏幕停留在当下内容的时间,会自动弹出评论,人性化的方便用户直接评论,无需点击跳转。

历史记录的预判
历史记录的预判分两类:一类是用户个体的历史记录,用户在互联网产品使用中,必然需要记忆一些信息,记忆模糊或错乱都会造成用户操作流程中断。所以贴心的产品设计,可以通过用户的最近使用记录,猜测用户需要的信息,帮用户承担部分记忆工作;一类是系统整体的历史记录,通过对历史数据分析来预判当前或未来趋势,帮助用户决策。
A. 个人历史记录:

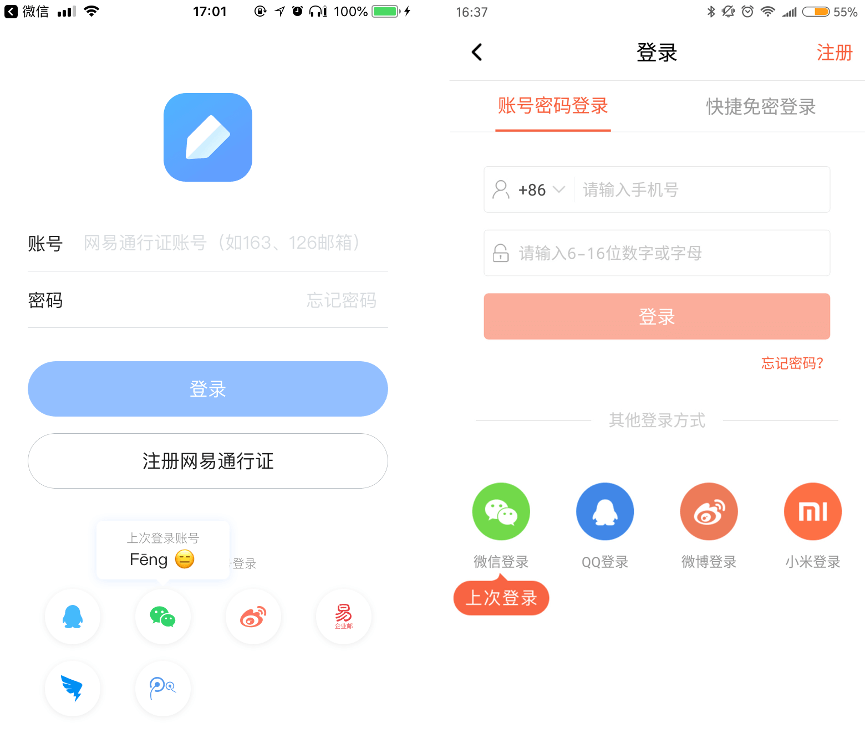
有道云笔记 / 喜马拉雅:上次登陆
很多 APP 都接入了第三方登录方式,注册登录都更方便了,但有时也会忘记自己是用手机号还是微信、QQ 授权登录的,逐一尝试不免浪费时间。而有道云笔记和喜马拉雅听登录页自动提示了上次登录的 ID 信息,便于用户记忆以前的登录方式,避免混淆不同账号。

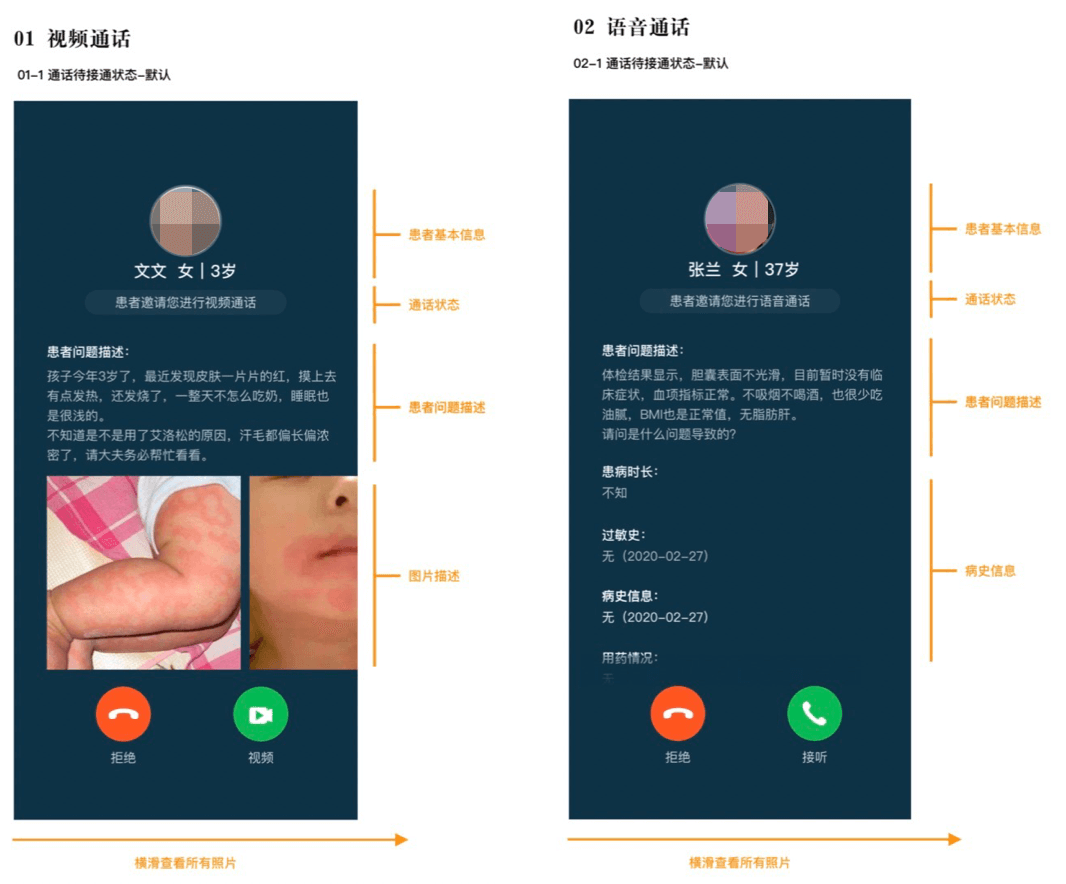
阿里健康:音视频背景提示
线上问医,虽然在预约时间到达前医生和患者同时会收到短信提醒,将有视频 / 语音接入,但由于医生的患者过多,医生很容易忘记服务的患者的基本信息,还要医生在电话沟通时再次询问,造成沟通成本的提升;并且也给患者不良感受,错认为医生不负责任。该方案在音视频接通过程为医生提供信息提示,帮助医生快速定位,提升问诊质量。
B. 系统历史记录:

高德地图:查看当前线路未来用时
高德地图搜索目的地选择相应路线后,可查看当前路线行程导航的预估用时,运用柱状图直观展示不同出发时间到达目的地的所需时间,滑动时有震动的切换效果,同时上方地图会显示该时段路途上的拥堵情况,显示预计到达时间。从而帮助用户进行决策避开车流高峰,更合理安排出行时间。


