大厂设计师不愿说的秘密 - 图标字体化的落地
乐融 乐融设计笔记;)
乐融设计笔记
微信号 LRDesign1
功能介绍 设计周报看我一家就够了!!!!
3 天前
收录于话题
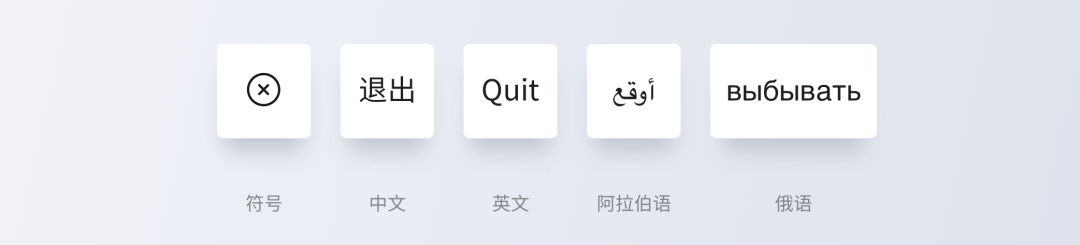
APP 的设计必然离不开图标,图标是任何设计系统或产品体验的重要组成部分。图标可以帮助我们快速导航。它与我们的语言无关。最重要的是:它们体积非常小,所以它们不占用过多的空间尺寸,图标可以很好的达到表意的效果,减少字体表意带来的位置的占用,达到增加美感和减少认知偏差的作用。


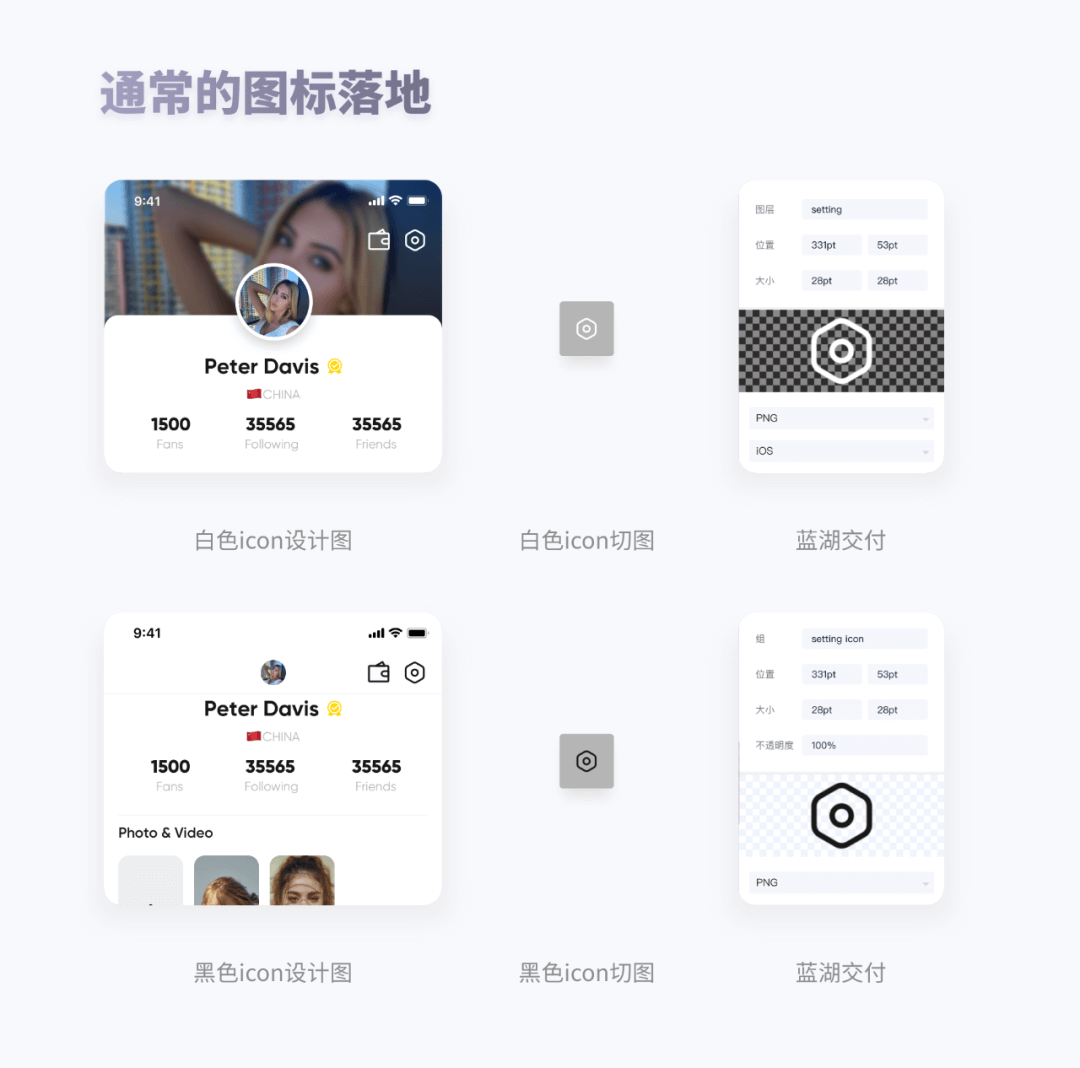
目前 APP 内图标的实现方式为设计师通过切图上传 PNG 的透明图标,研发下载后再放置在相应的位置。实现出来,这种方法的好处为便捷开发和设计,但是不足之处也是很多的。
- 图标是以图片的形式存在着,无法做到变色,在同一位置的同一图标如需变色时,必须切好变色前的颜色以及变色后的颜色。

- 设计师流动性较大,之前设计师设立的规范在实际落地过程中难以贯彻到新的设计师手中,图标的粗细,大小、颜色、间距均难以做到统一导致整个项目会存在大量的相似图片。

APP 发展到一定阶段,必然会会面临包体积越来越大,无用的 icon(图标)与相似的 icon 越来越多的问题,同时由于开展新的业务需要不断的涌现新的场景,不可避免的会增加大量的 icon 素材,总结来看,需要解决的也就是如何通过一个 icon 规范来做到适应多个场景以及多种颜色。

首先需要使用 sketch 的插件 icon font,本质来看就是把图标转化成字体,以字体文件的形式安装,安装后,图标就以字体的形式输出至软件里,可编辑,可以转换成形状。
2.1 安装插件
在 sketch 插件库内搜索 icon font,具体的网址如下https://www.sketch.com/extensions/plugins/。下载插件 Use Icon fonts in Sketch

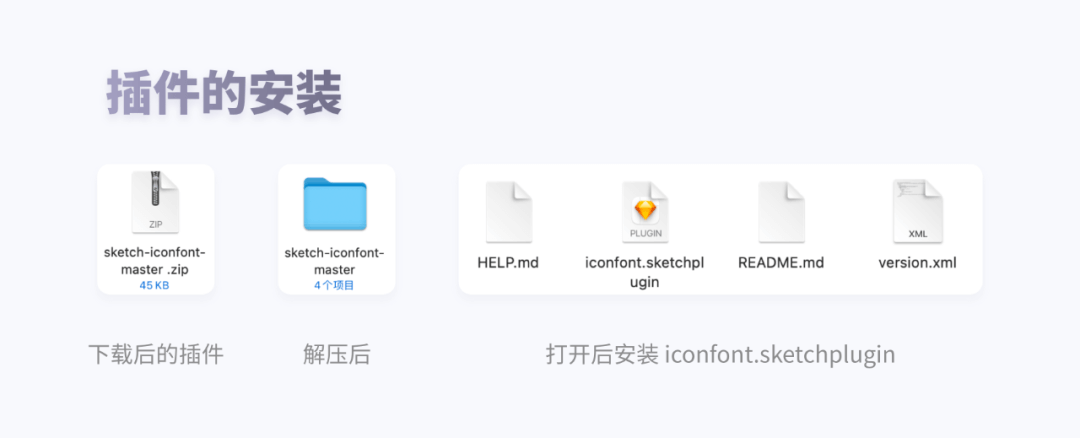
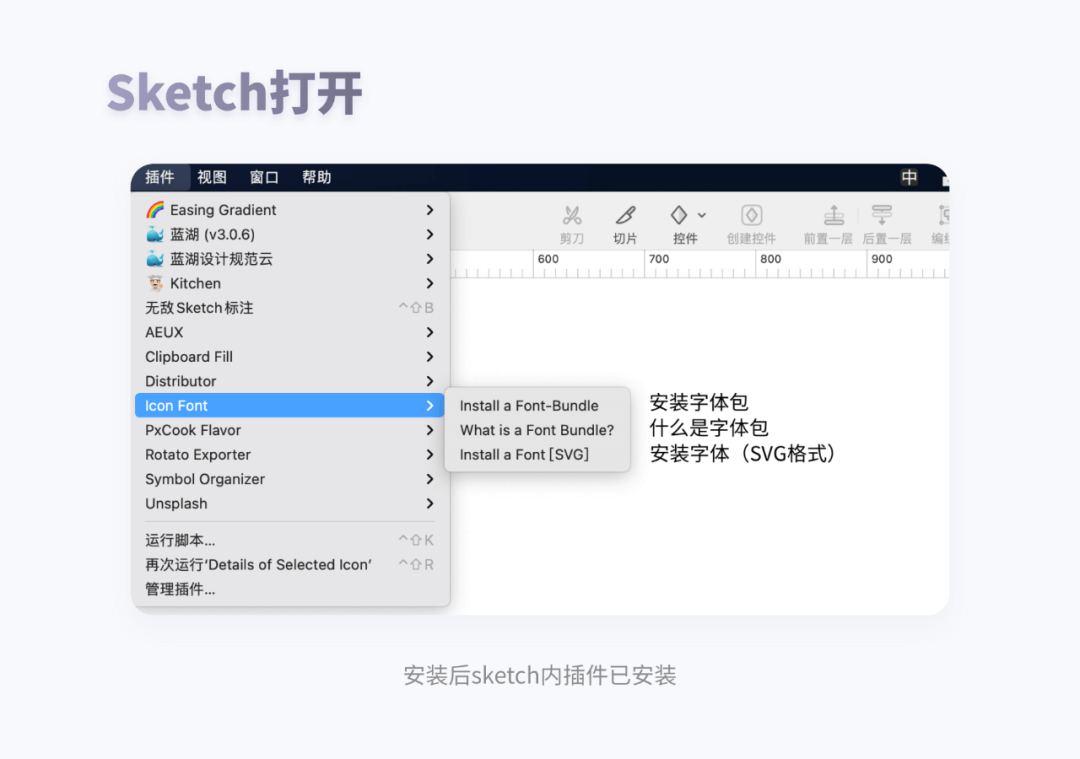
下载好后解压会得到 4 个文件,安装 iconfent.sketchplugin 这个文件,安装好后在 sketch 插件部分就可以看见该插件,打开后会有 3 个选项。

你会发现这个插件还不能使用,既然是管理 icon font 的插件,第一件是就是先安装一部分的 iconfont 才能进行管理,此时需要安装带有图标的字体,通常为两种方法,一种是较为复杂的使用专业的字体编辑软件 fontforge 或 Glyphs,绘制图标字体包,(我们常见的字体也是通过这种软件进行绘制的)但该方法较为麻烦需要重新学习新的软件,所以我们果断使用第二种方法

插件的作者为了方便使用,已经提供了一个字体包,里面包括了很多热门的字体包安装之后就可以使用了。https://github.com/keremciu/font-bundles

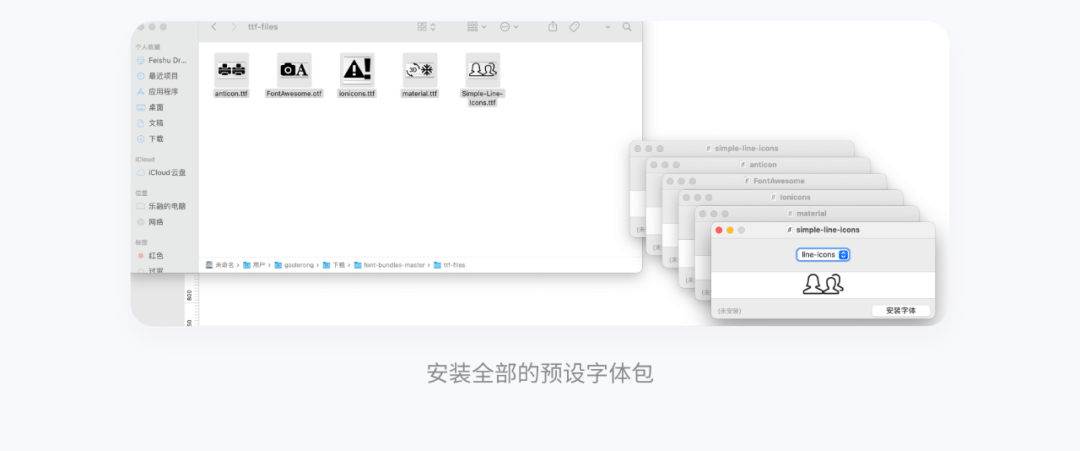
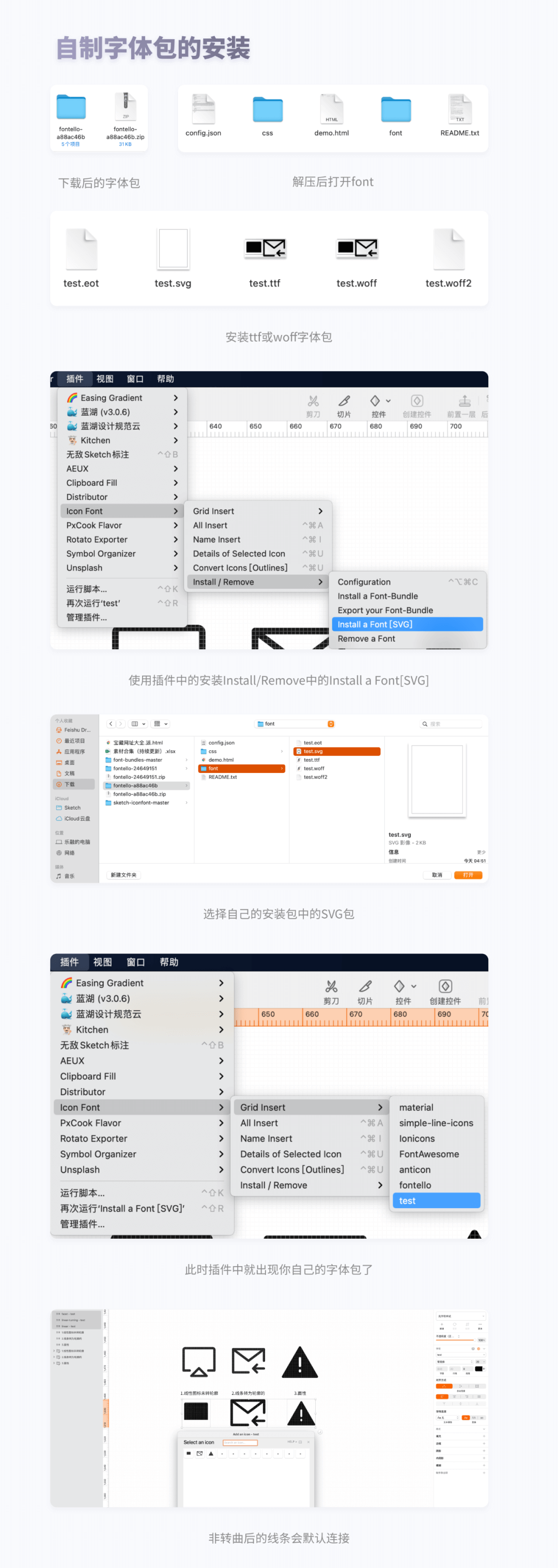
此时解压之后依然是 4 个文件,此时需要安装字体在 tff-files 内有预制的 5 个图标字体库安装


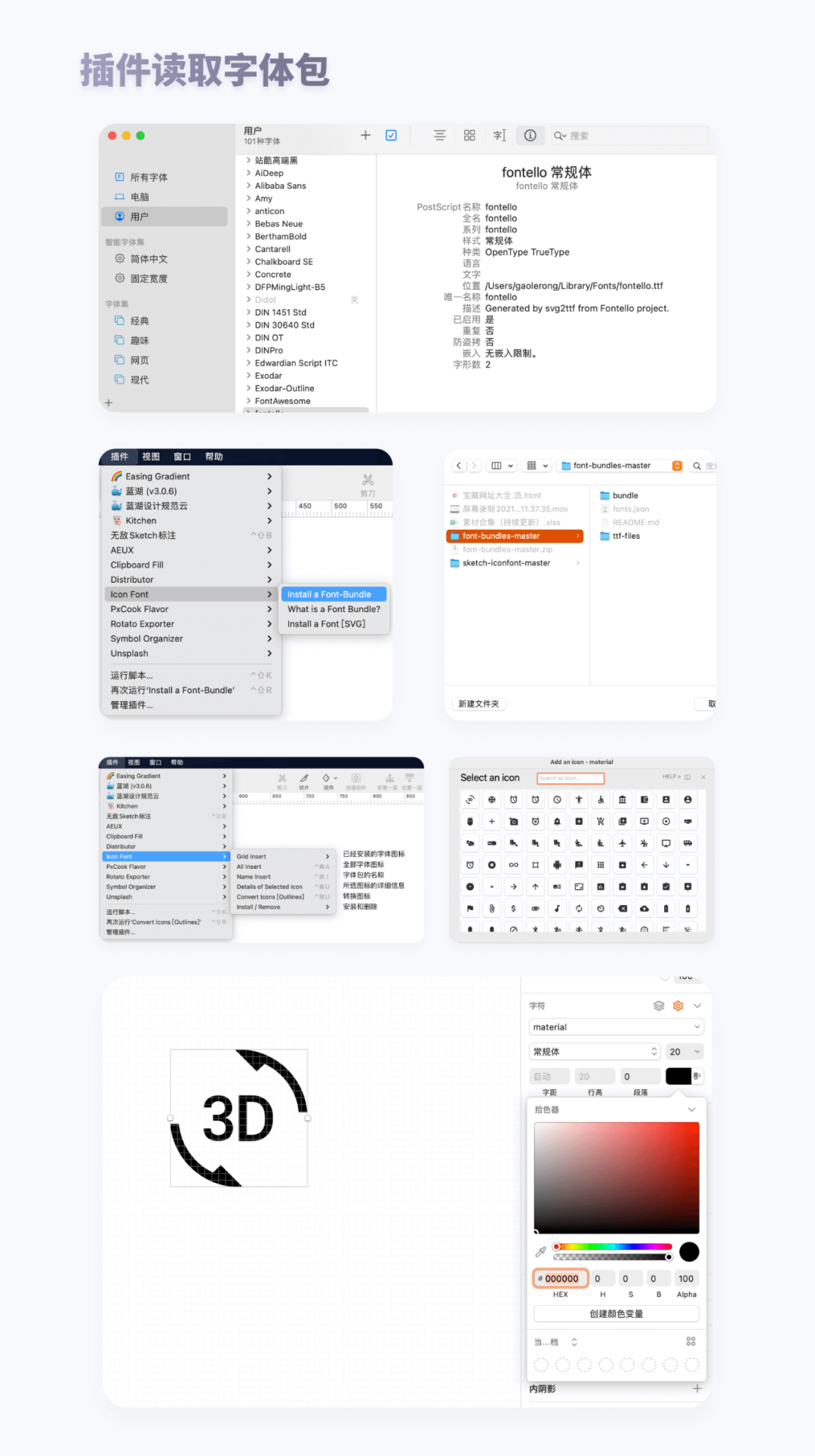
此时你的电脑内就有了图标字体的包,但是 sketch 插件依然无法读取,点击安装字体包,将整个解压后的文件安装此时插件安装完毕,就有了基本的预设字体,此时图标就为字体了。

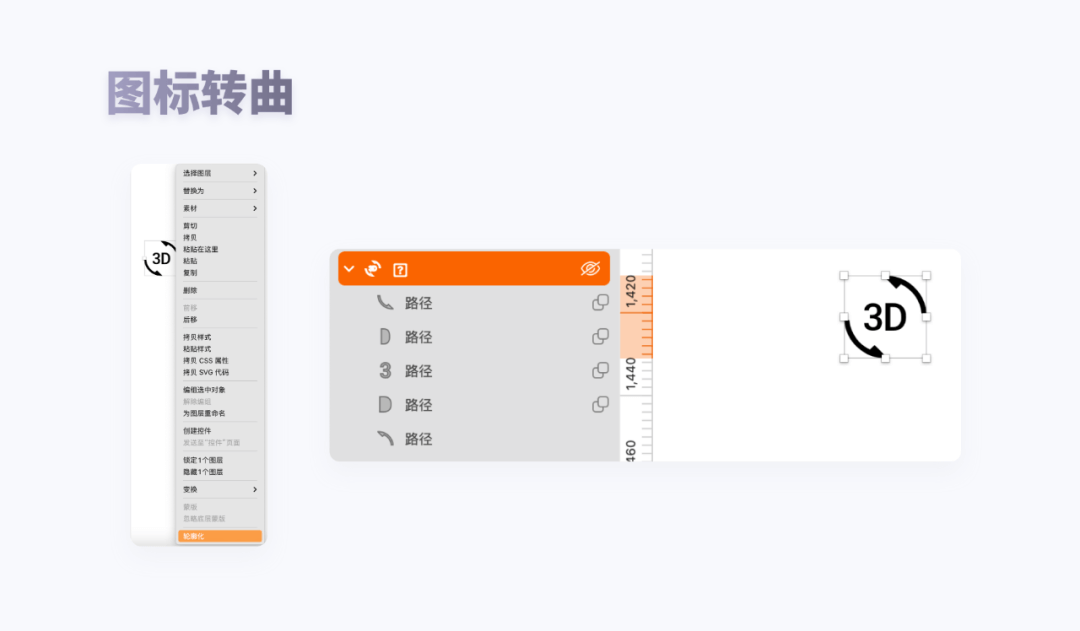
在通过转曲可以将字体转化为图标的形式

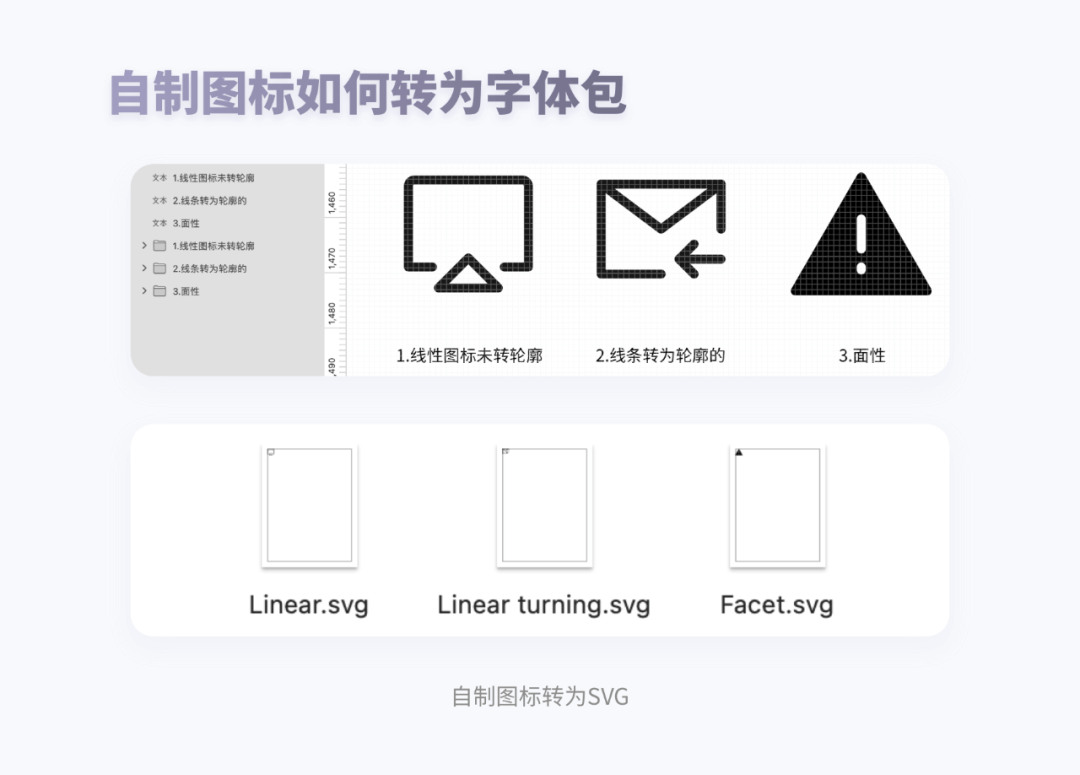
2.2 自制图标如何转为字体包
将自己绘制的 icon 导出为 SVG 格式(注意要将所有的线条转化为轮廓在导出),否则后面识别的是闭合的路径,字体就会出错

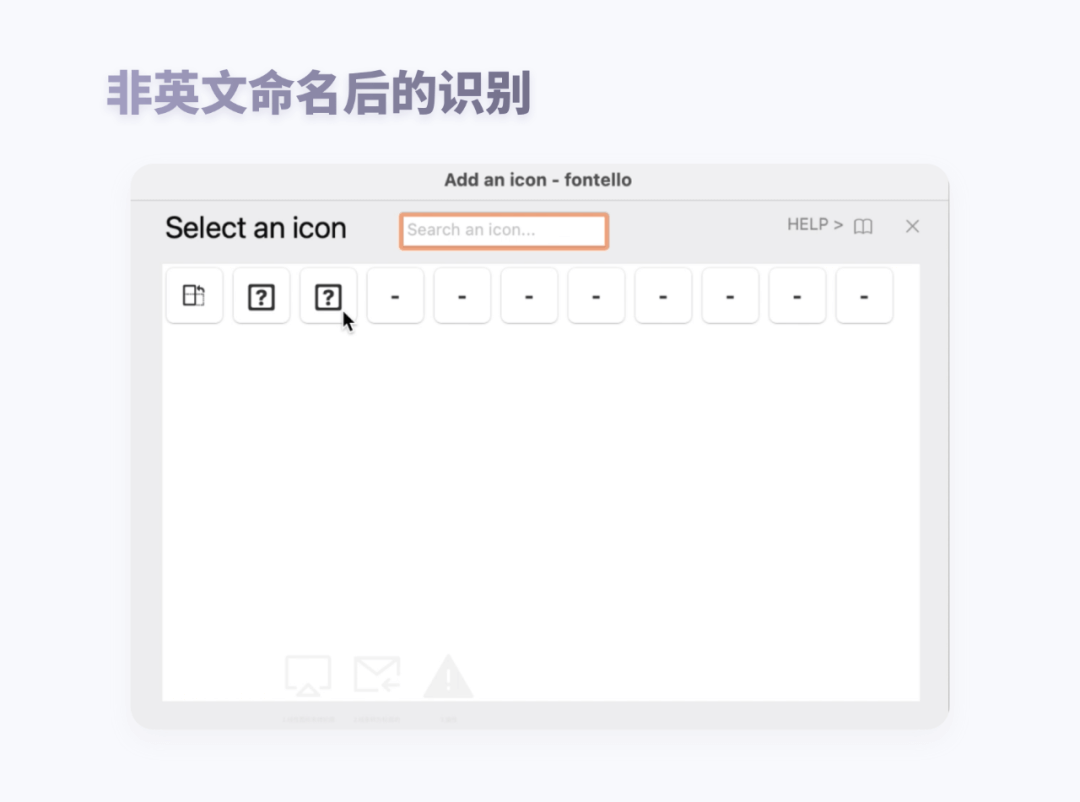
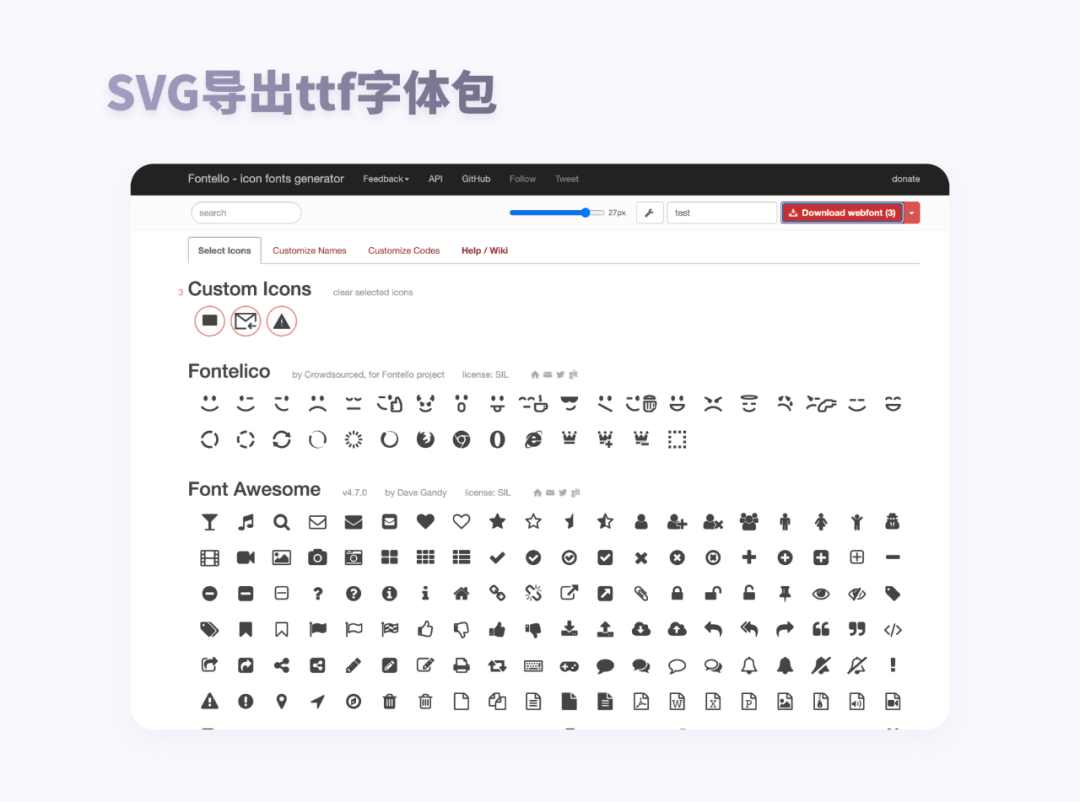
使用这个网站https://fontello.com / 将导出的 svg 图标制作成为字体格式 ttf(SVG 的图标命名与字体命名均要为英文否则识别不出来)



此时可以看到没有闭合的路径均会自动闭合形成一个黑块,而转为轮廓的和面性图标则不受影响
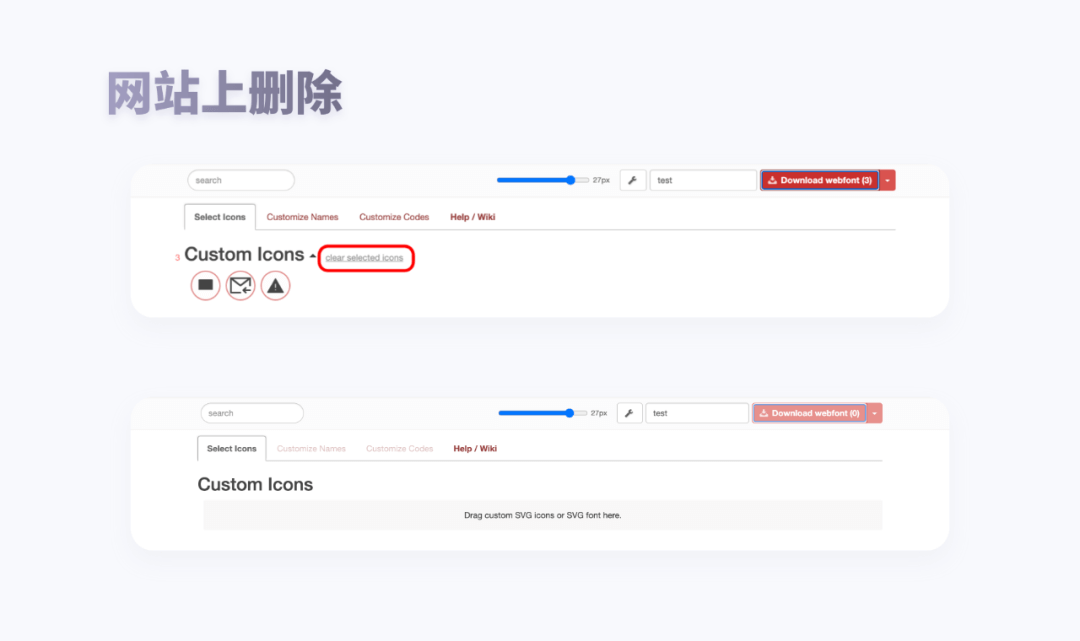
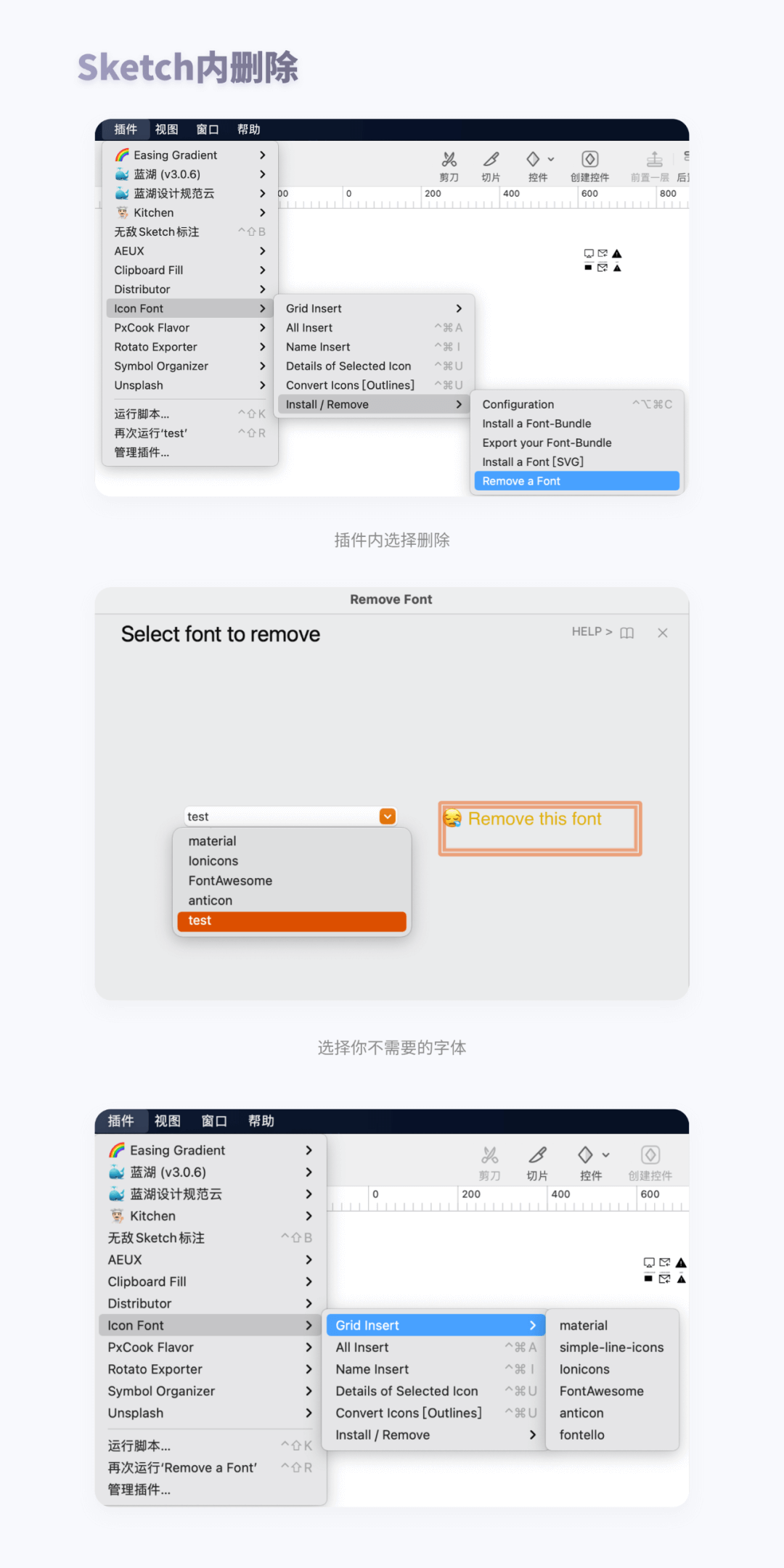
2.3 如何删除字体包


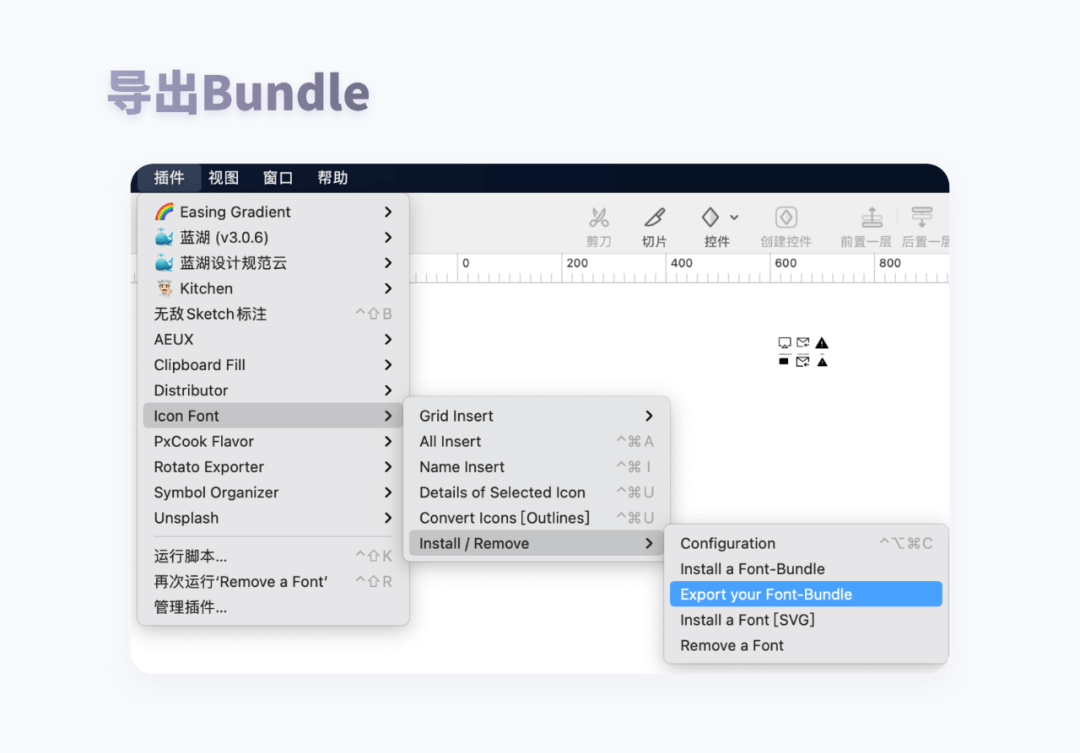
2.4 如何导出 Bundle

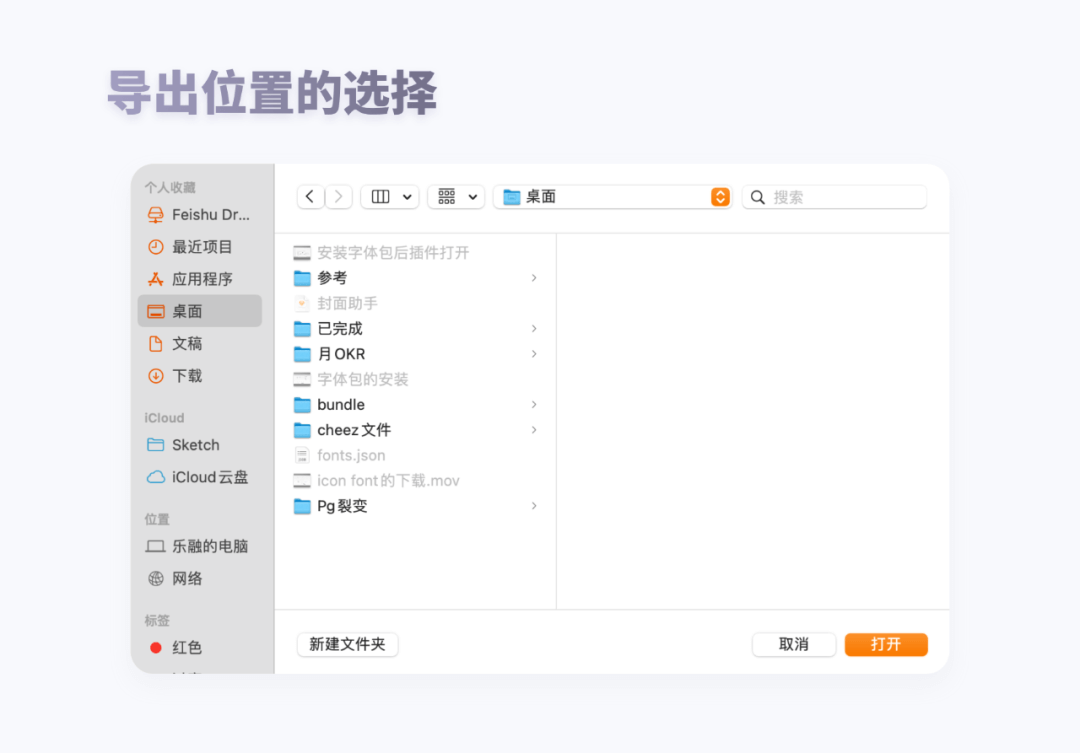
点击 Plugins -> Icon Font -> Install / Remove -> Export your Font Bundle,在弹出的对话框中,选择要导出 Font Bundle 的目录位置,点击 Open。
选择要导出 Font Bundle 的目录位置

然后,将导出的 Font Bundle 文件夹,分享给需要的小伙伴就可以了,使用方法和上面提到安装 Plugin 作者提供的 Font Bundle 是一样的。
注意导出的 Font Bundle,是不包含字体文件的,记得从字体册中,将字体文件拷贝出来。否则安装了 Font Bundle,也是无法使用的。

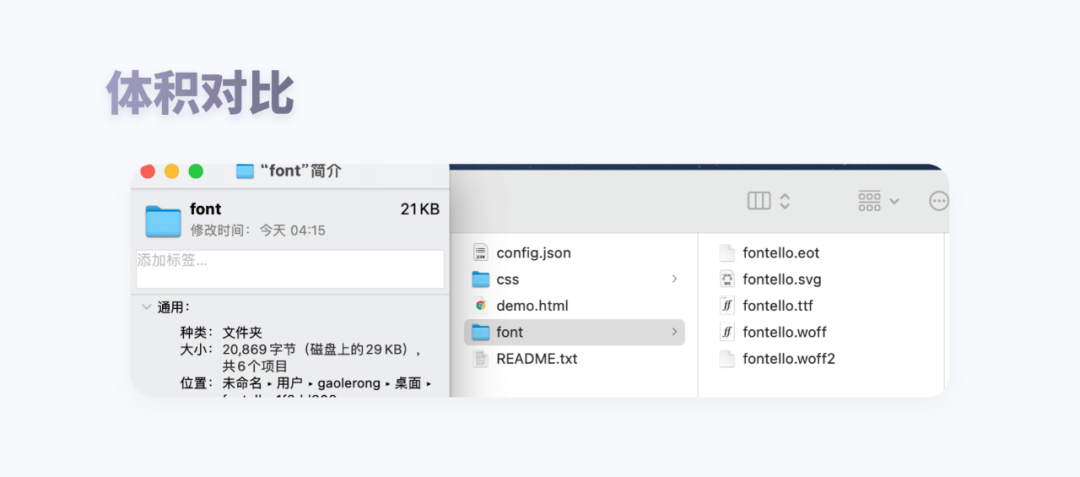
优势:轻量一个图标字体比一系列的图像(特别是在 Retina 屏中使用双倍图像)要小。一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少 HTTP 请求,还可以配合 HTML5 离线存储做性能优化。

灵活性:图标字体可以用过 font-size 属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover 状态、透明度、阴影和翻转等效果。可以在任何背景下显示。使用位图的话,必须得为每个不同大小和不同效果的图像输出一个不同文件。
以上就是如何将图标字体落地的方
var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); } (function(){ if (navigator.userAgent.indexOf(“WindowsWechat”) != -1){ var link = document.createElement(‘link’); var head = document.getElementsByTagName(‘head’)[0]; link.rel = ‘stylesheet’; link.type = ‘text/css’; link.href = “//res.wx.qq.com/mmbizwap/zh_CN/htmledition/style/page/appmsg_new/winwx531a40.css“; head.appendChild(link); } })();

