真假?微信 Dark Mode 设计不合规范?
赏酒二两 关注作者
2021-03-10
1 评论 3881 浏览 8 收藏 18 分钟
15 天 0 基础极速入门数据分析,掌握一套数据分析流程和方法,学完就能写一份数据报告!了解一下 >>
释放双眼,带上耳机,听听看~!
00:00
00:00
编辑导语:如今,微信已经成为了大家日常必备的社交软件,无论是方便程度还是用户体验,给大家的体验感都不错。在吵得沸沸扬扬之后,iOS 版的微信 “暗黑模式” 终于来了。本文作者带着我们体验微信的细节,看微信 Dark Mode 的设计到底规不规范。

前段时间在研究 Dark Mode,业余时间把微信各页面截屏测了一下文本色彩对比度。
关于这一项指标的合格与否,目前国际通用的参考标准就是前言里这套 WCAG 2.0,这是一套由威斯康辛大学麦迪生分校、W3C(万维网联盟)、谷歌等机构研究人员于 2008 年 12 月 11 日编撰发布的 web 内容无障碍设计指南。
它定义了多项关于听觉、视觉、交互行为等层面的技术标准,能够使残障人士可以顺利的访问网页并成功获取内容。这些标准被量化为 AAA、AA、A 三种成功等级,如设计都不符合则被认为是 Fail。
我们通过各种在线对比度测试工具得出的 AAA、AA、AA18、DNP 这些结果就是整个体系的一部分,感兴趣的同学可以了解 W3C 授权的译本和原文。

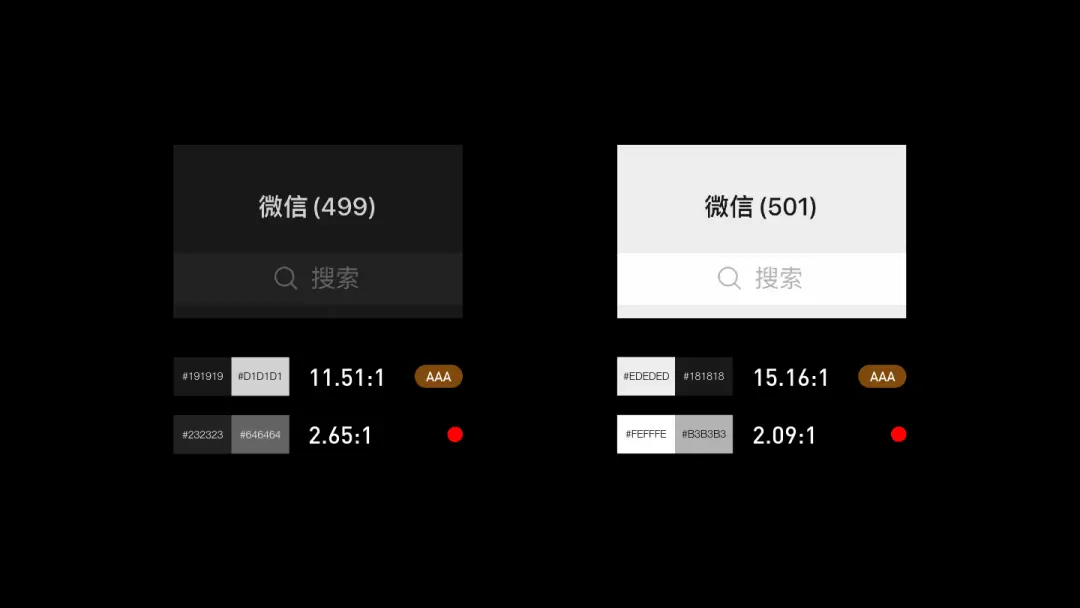
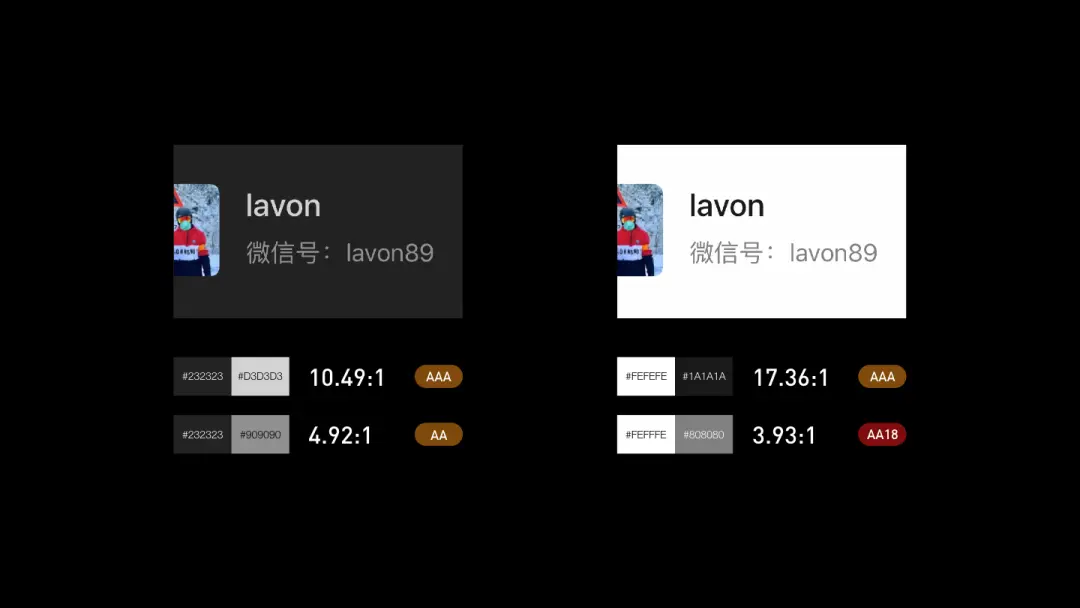
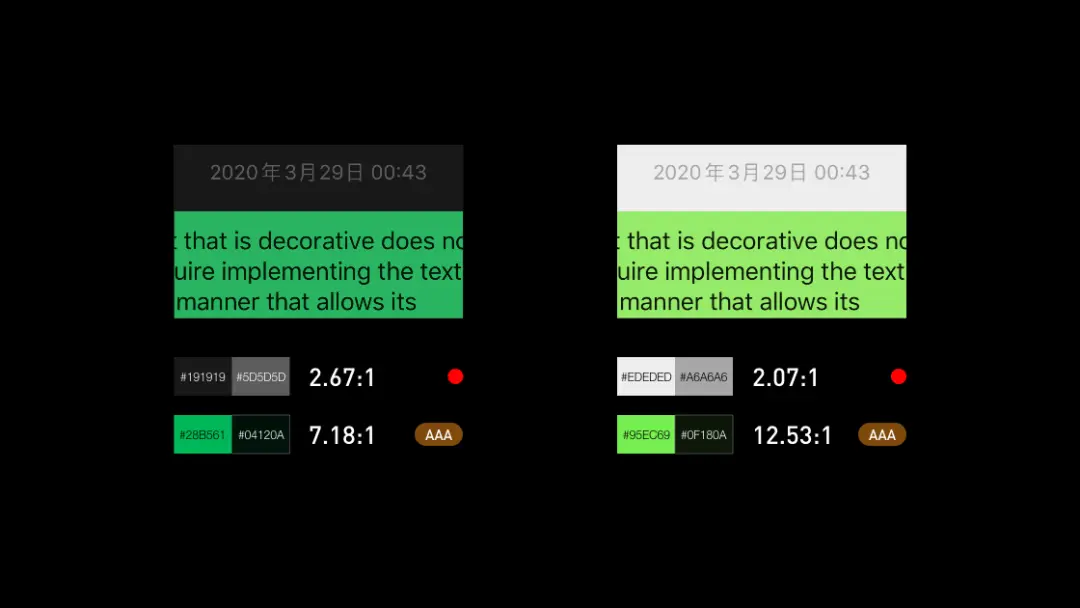
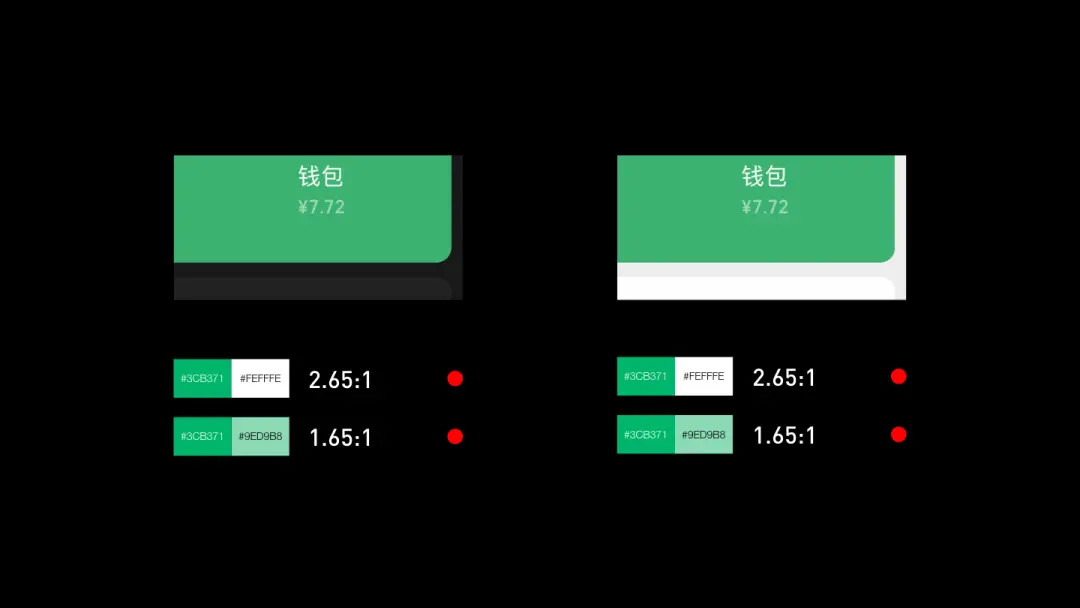
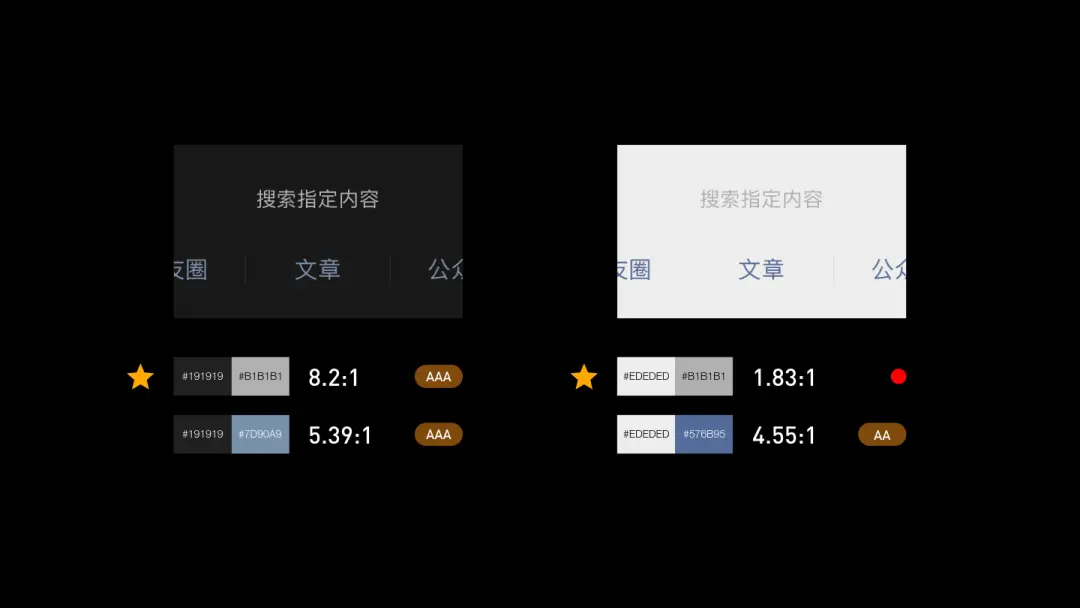
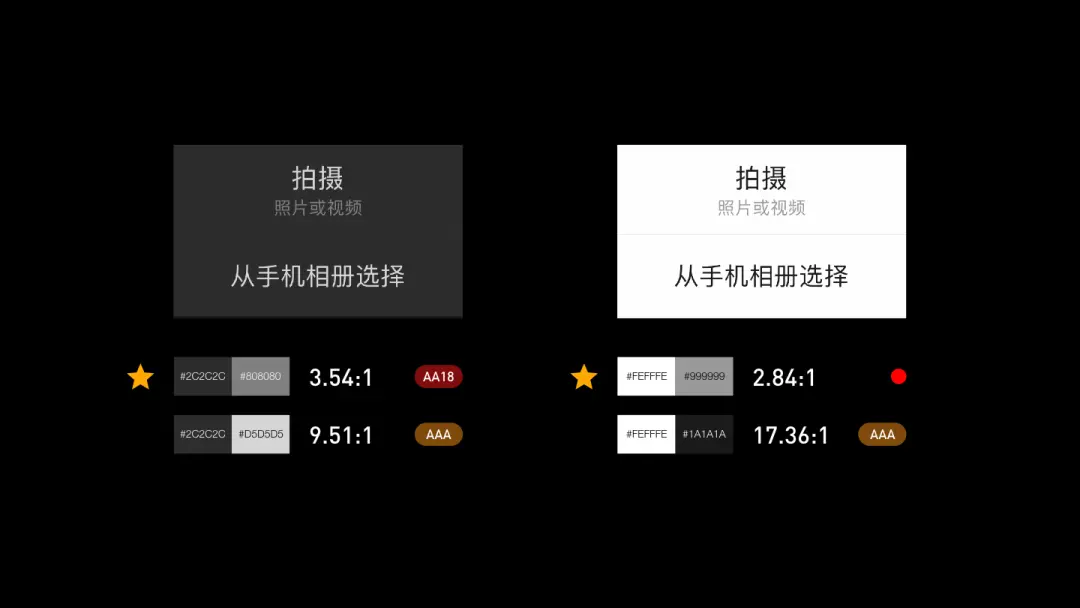
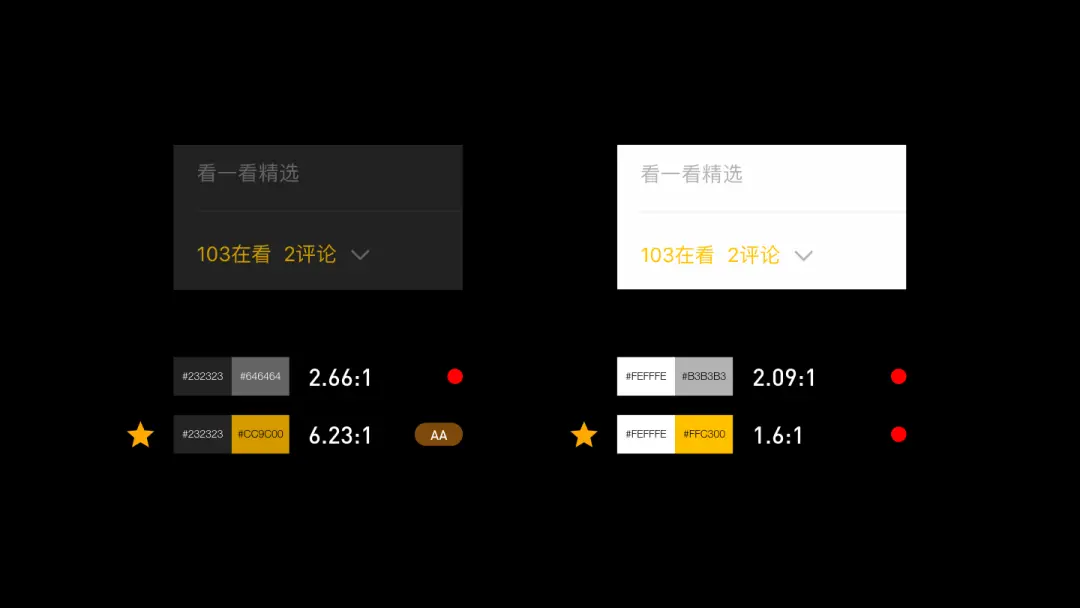
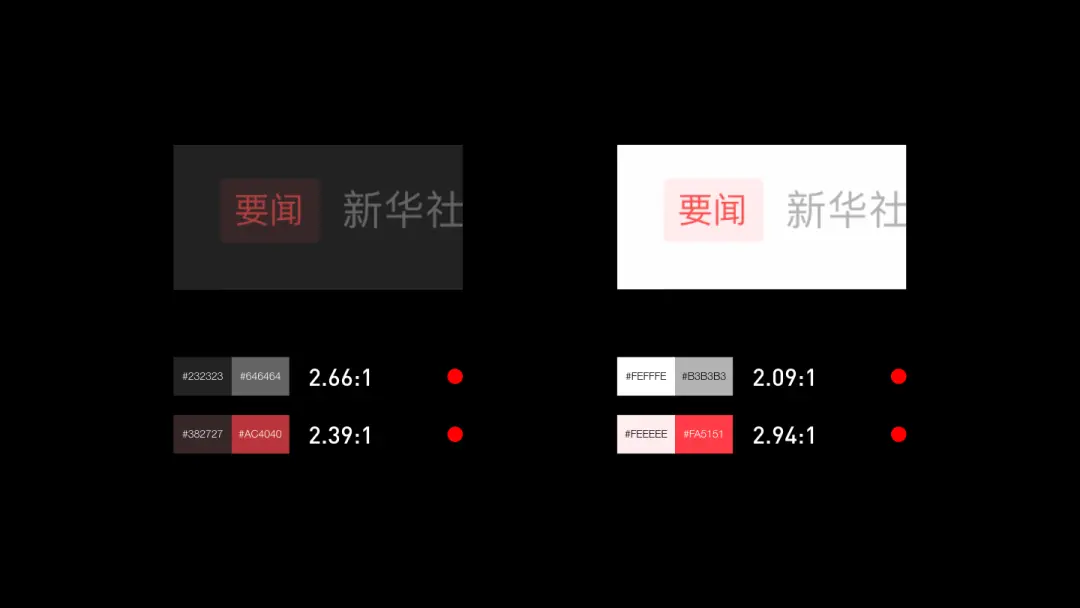
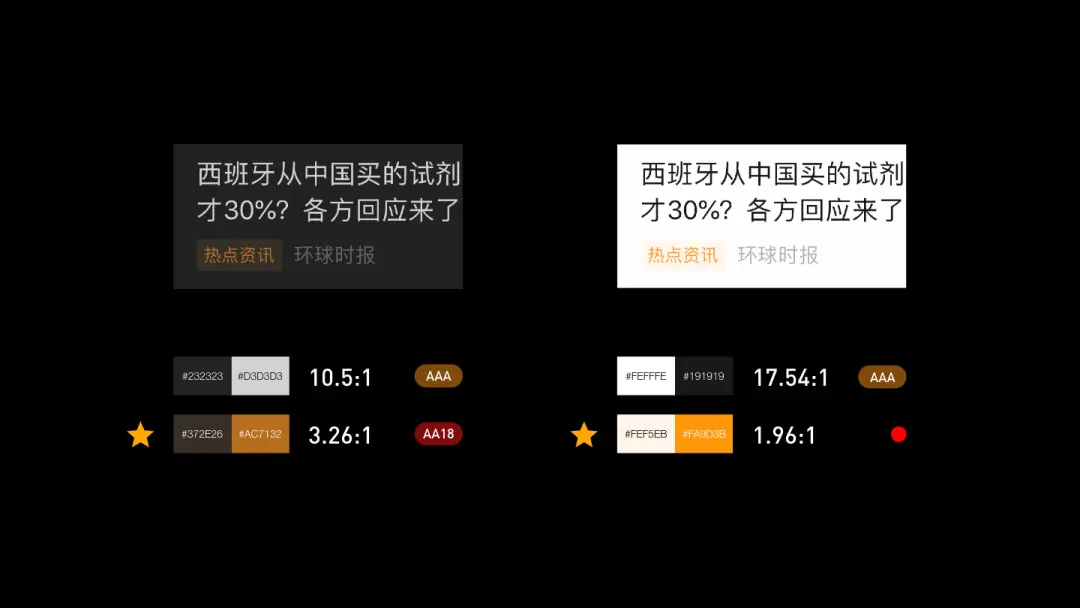
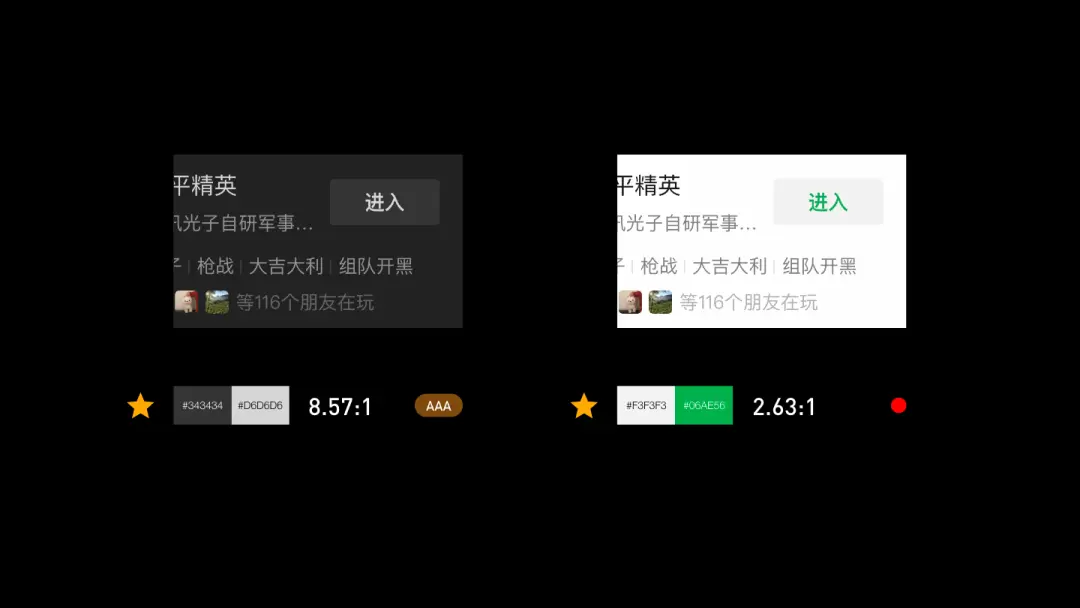
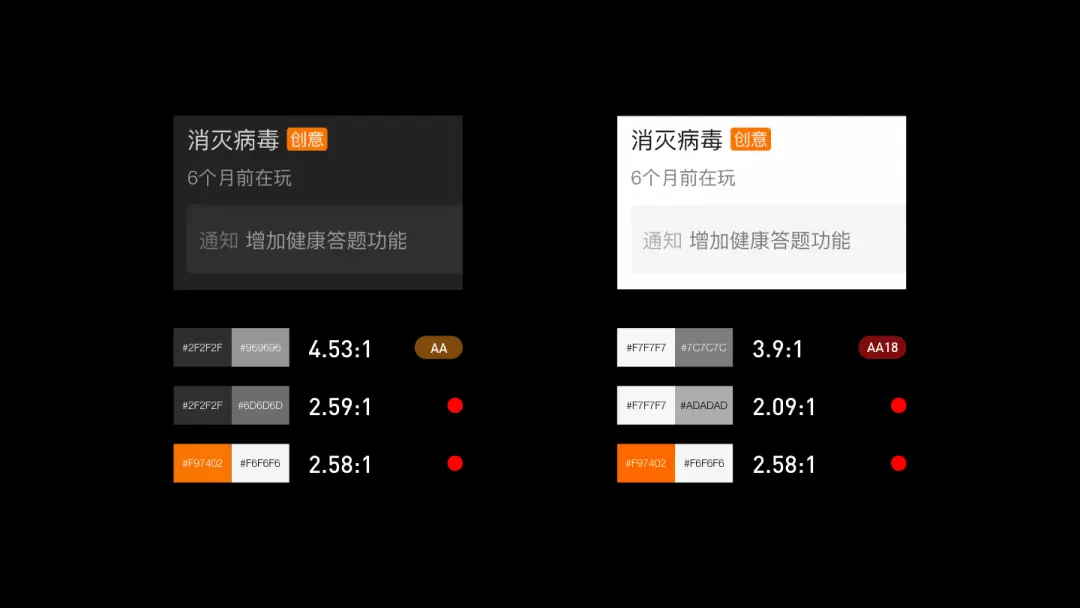
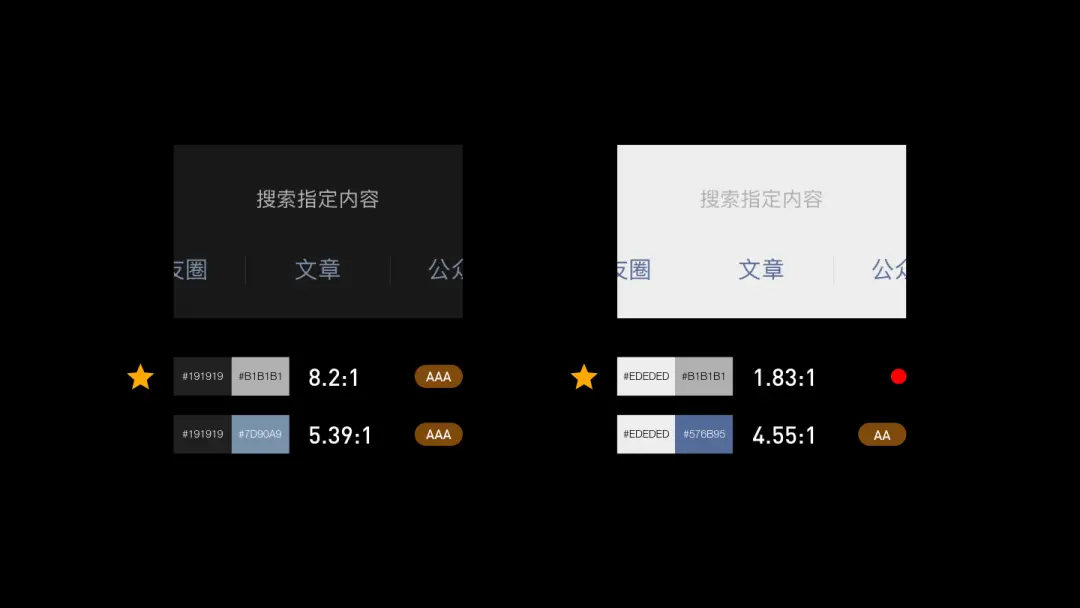
上面图例中 4 个标签分别对应 AAA(对比度不低于 7:1)、AA (对比度不低于 4.5:1)、AA18(对比度不低于 3:1)、红点 (未通过)4 种状态描述。其中 AA18 需满足大文本字号的条件,至少为 18pt 或 14pt 加粗。
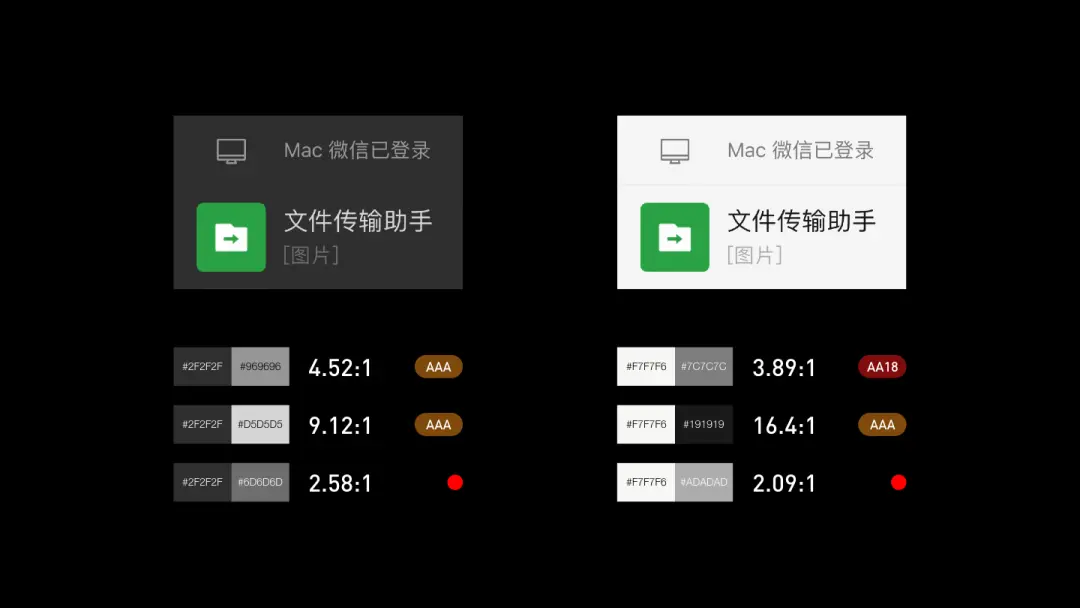
回到标题,我们来放大看看微信的细节。图挺多,下面只放部分关键页面的色彩对比度测试结果,可供大家参考微信不同层级信息的设计逻辑,以及来看看到底有哪些地方未通过 WCAG 2.0 规范。



















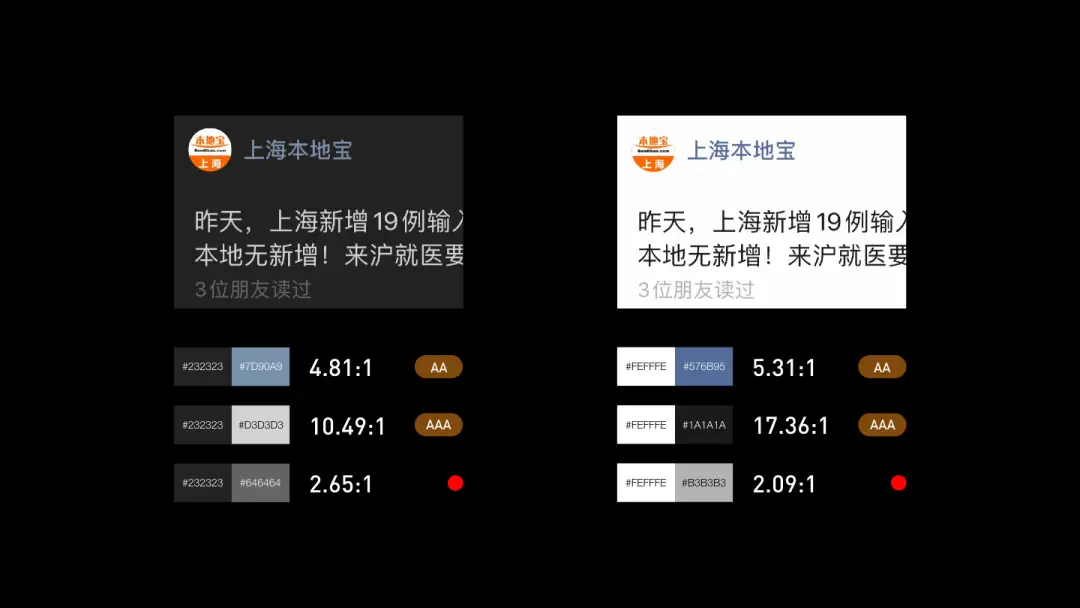
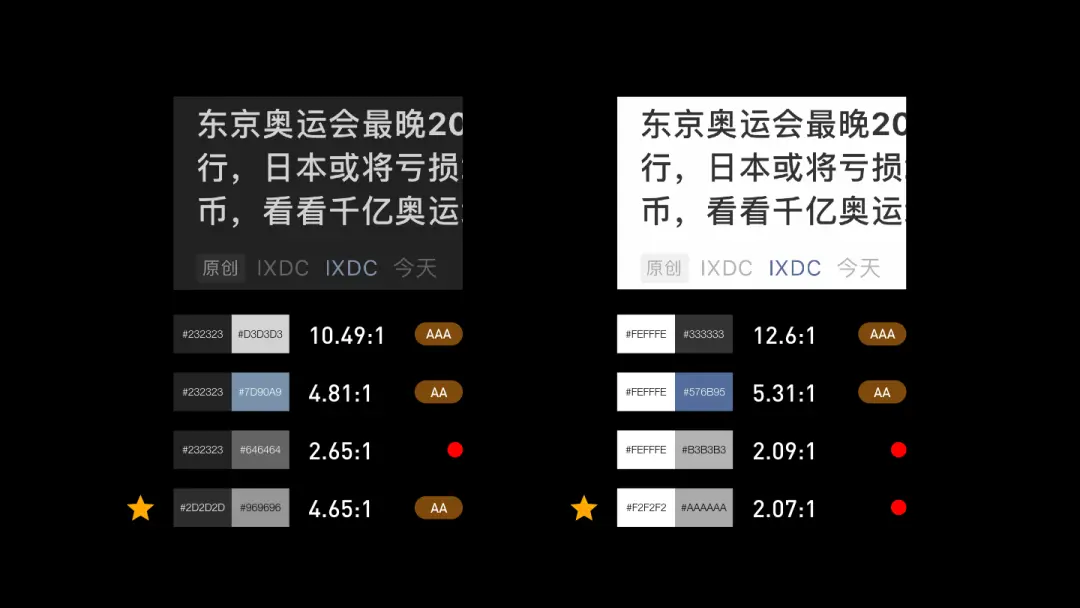
大眼看过去,好多小红点!
细看对照结果发现,除了次级辅助说明、input-box 提示文本、置灰状态文本以外,其中仍有多处对比度小于 3:1 的文本,未通过 WCAG 2.0 标准。我相信微信团队一定有过审慎的考量,具体原因咱也不敢问,咱也只能从设计角度去逐层探讨。
话说回来,WCAG 2.0 本质上是一份包容性设计指南,并不是规范红线,遵循这些原则,web 内容更容易为广大残疾人士所接受,也可让普通用户更容易访问。
反过来想,微信以内容传播为主的产品属性决定了它的文本层级是丰富的,如果所有文本都符合 AA18 以上的成功标准 (即对比度≥3:1),势必会导致层级(尤其是辅助说明文案) 扁平化,而拉不开视觉优先级,变相增加了页面中的信息密度。
猜测还有一种可能性是 WCAG 2.0 修订于 2008 年,彼时的屏幕分辨率远低于现在的 326ppi、458ppi,因此今天的设备在相同物理尺寸下显示更多像素,增强了清晰度和识别性,所以牺牲了对比度。
因此真的有必要完全遵循这套标准吗?似乎不是,那我们需要遵循什么呢?
说到底,我们探讨对比度这项参数,除了体现设计关怀以外,更多是可以用来研究信息层级。既然聊到层级,那就不能放过上面微信深 / 浅两种模式的对照组了。

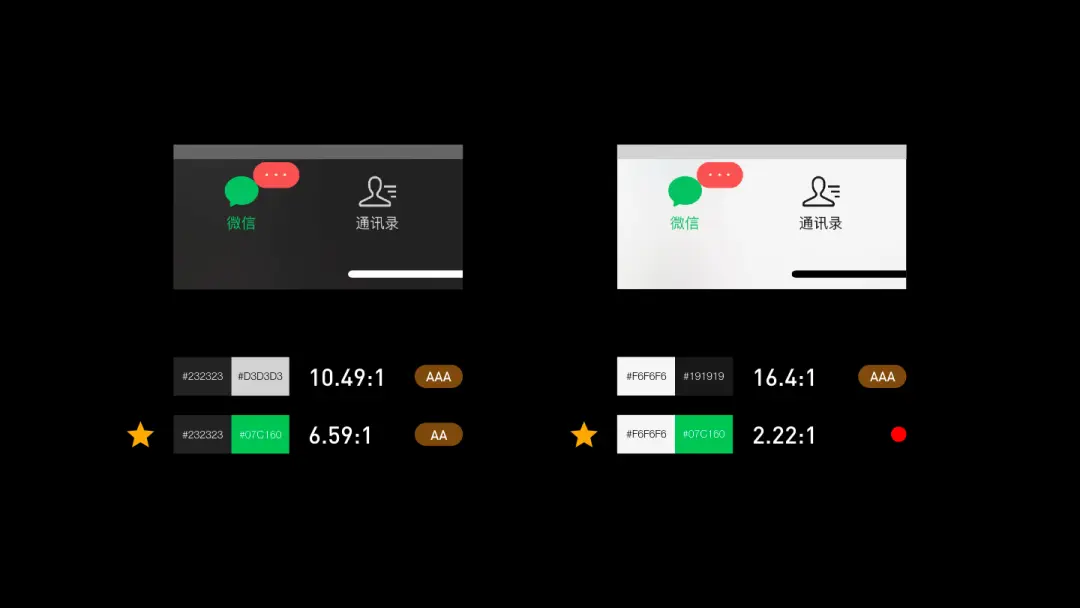
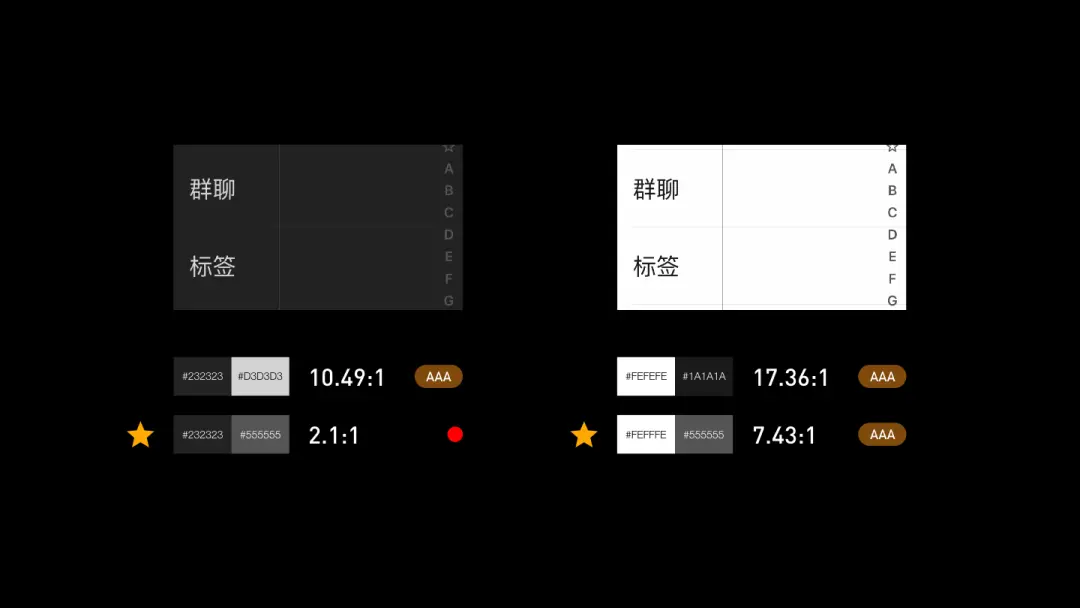
大脑趋向于认为同一个页面中相同位置的信息,无论在什么色彩模式 / 主题皮肤下的层级都应该是一致的,意味着这些文本信息在深 / 浅两种模式下的对比度应该一致或相似,或至少处于同一个成功标准(WCAG 2.0)。
但即便微信这样的国民产品,尚存在深 / 浅两种模式下对比度不在一个成功标准的情况,我认为依然存在优化的空间,具体位置参照上图中加★的标注(更多加★标注可以上滑看组图)。
一、由对比度引发的思考
一定会有人跳出来说 “我觉得微信夜间模式很好用啊,对比度比苹果自带的柔和多了,一点都不刺眼!” 没错,对比度降低是可以在弱光环境下起到一定护眼作用,减少眼睫状肌的过度收缩,减缓视觉疲劳。
这也大概率是微信为什么没有遵循 iOS 建议的深色模式配色标准,严格地说,微信 Dark Mode 做的是夜间模式,而苹果 Dark Mode 做的是主题风格。
玄学,就玄在这个地方。

苹果很聪明,iOS 13 的 Dark Mode 在去年发布的时候,官方并不曾说这是夜间模式,官网给出的文案也模棱两可,很容易让人理解为这就是苹果的夜间模式。
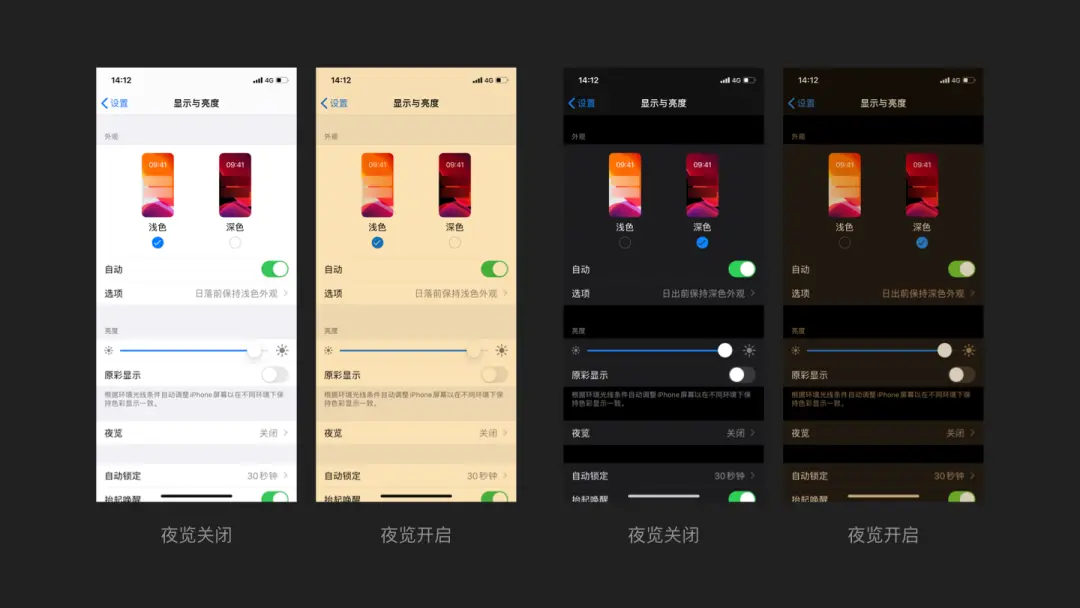
但其实早在 2016 年 iOS 9.3 就已经加入了夜览功能,那时候没有深色模式,这个所谓 “夜览” 开启以后屏幕会点亮一层暖色背光,由于是物理实现,所以截屏无法看到。我用加温滤镜大概模拟了一下,效果是这样。

对比度降了吗?
——不好说。
护眼吗?
——护。
暖光可以有效过滤 400~450nm 的短波蓝光,减少这些高能量光对视网膜黄斑区的损害,我们平时配眼镜用的抗蓝光镜片,也是这个原理。只是我们在白天很少接触到这个波段的蓝光,所以多半情况下,“护眼”模式就被曲解成了 “夜间” 模式,其实并不绝对。
所以要怎么理解苹果的做法?公认 iOS 深色模式的最大卖点是节能,因为像素点在显示纯黑的时候不发光。猜测苹果也不会官方发布另一套弱对比的 “夜间护眼模式”,那样等于推翻了之前的产品策略,自己打脸。
至于你们要的 “夜间护眼模式”,你们就用“深色模式 + 夜览” 自己发挥一下吧,反正 iOS 系统应用也都是工具类 APP,20 秒用完即走,对吧?所以深色模式、护眼模式、夜间模式,你们仨互相认识吗到底?
这是整件事最玄的地方。
二、情境
之所以玄,是因为逻辑在同一个次元里无法自洽。
iOS 的深色模式是黑底白字的主题皮肤,是兼顾了日夜场景的强对比潮流风格;iOS 的护眼模式是增加背光暖屏;iOS 的夜间模式是把前两者相加。
微信的深色模式是灰底灰字的设计风格,一定程度上护眼,一定程度上适合夜间。为什么要加 “一定程度”?因为关于这事你要是去问眼科医生,他一定会告诉你夜里尽量少看手机,如果一定要看,建议在床头开一盏暖黄小灯。
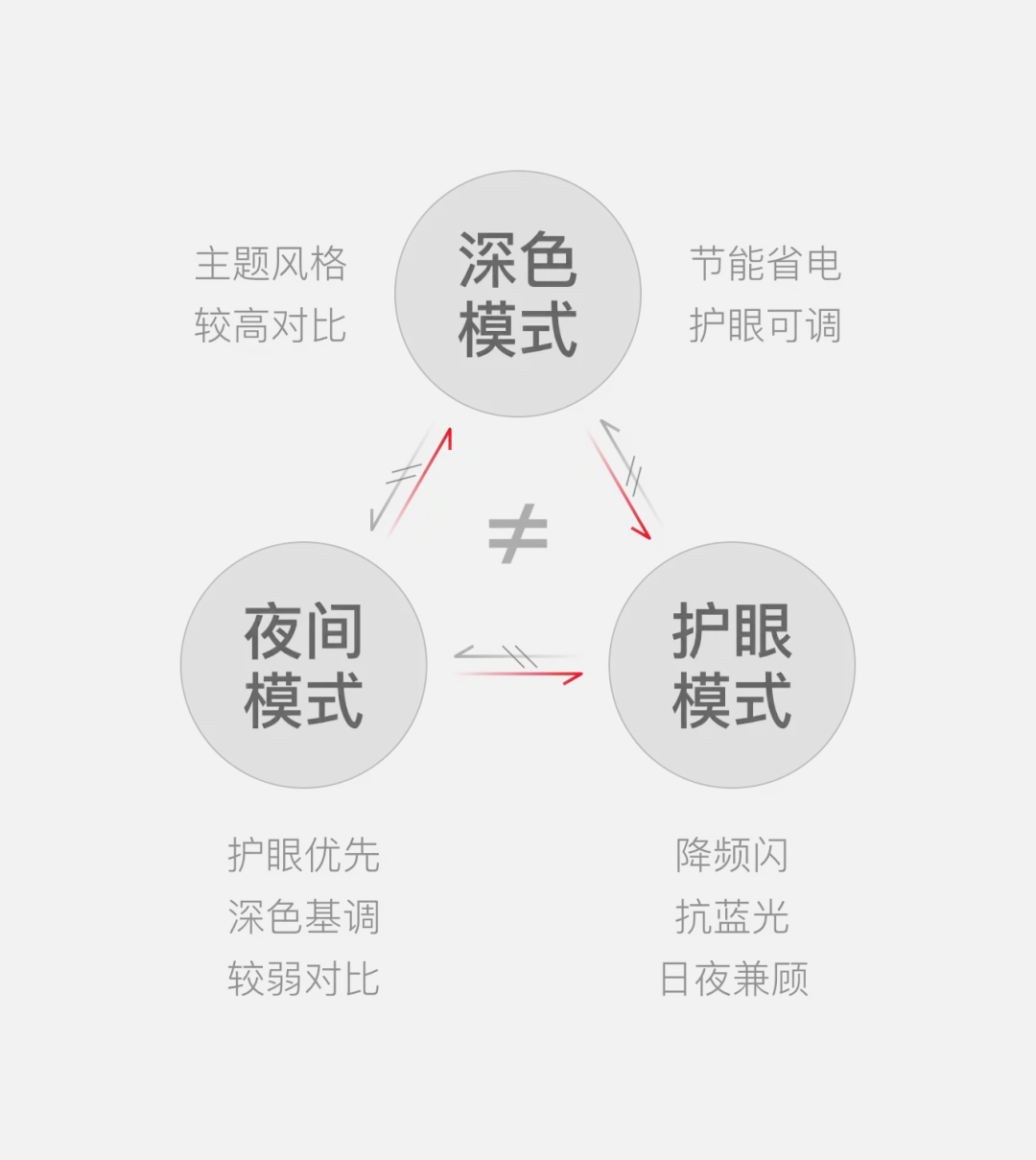
拆解到这里,我们会发现深色模式、护眼模式、夜间模式,其实就像三种语言,各有自己适用的情境,彼此之间时而包含时而交叉,像不同次元的人在同一个时空偶遇,平行宇宙一样。如果试着简要概括一下各个情境下的属性和差异,结论大概是这样:
- 深色模式:是一种以省电为核心优势的主题风格,视觉体验独特,使用较强的色彩对比度以保证在强光环境下也能轻松识别内容。在该模式下需要满足护眼的设计标准,或保留护眼参数的配置入口。
- 夜间模式:为夜间及弱光环境而设计的深色基调界面,使用推荐尼特值范围的背景色与前景色(可参考腾讯 ISUX 之前总结过的一套设计方法),使用较弱的色彩对比度降低对眼睛的刺激,达到护眼目的。
- 护眼模式:需要同时兼顾日夜的强弱光环境影响,采用符合要求的显示屏和较弱的屏幕亮度、色彩对比度以满足降频闪、抗蓝光等护眼需求,在深 / 浅两种模式下都需要考虑护眼的需求。

三、色彩语言
厘清三者之间的脉络,就能快速抓取我们需要的情境设计准则,这有助于我们在不同模式下更准确地定义信息结构如何组织、视觉层级如何表现。而在决定层级关系的诸多因素中,色彩是一项关键因子。
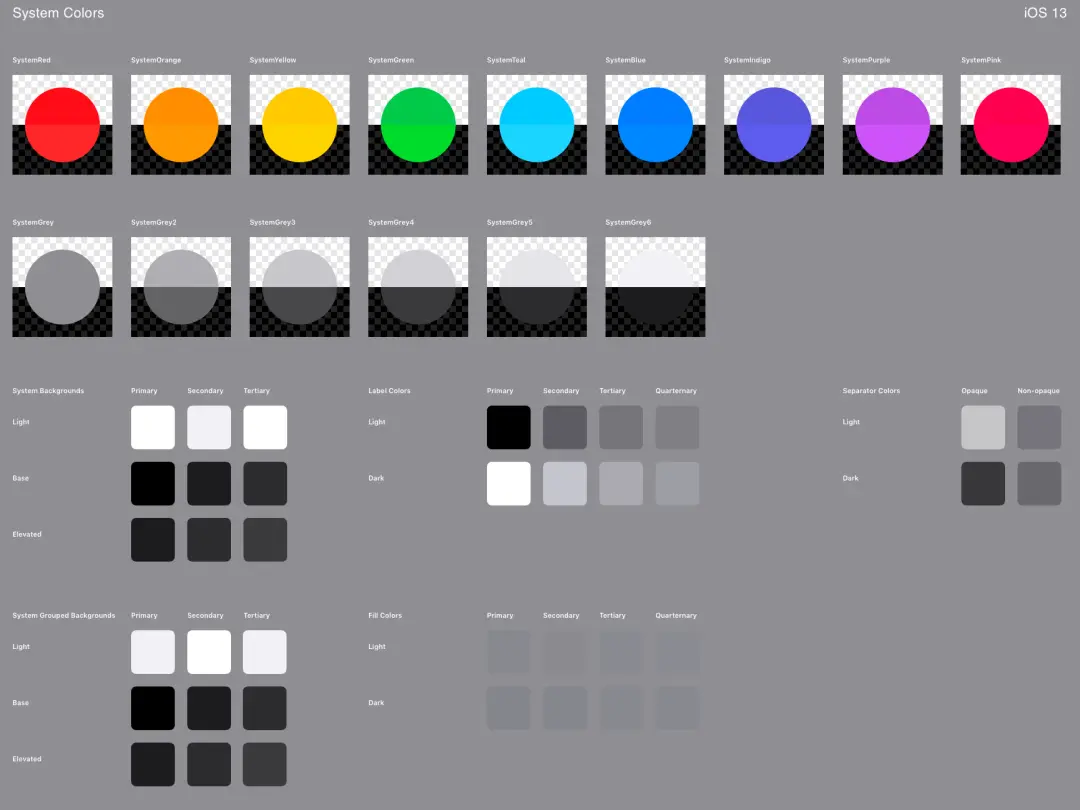
苹果在其开发者网站中提供了 iOS 13 的UI Design Resources源文件,在调取深 / 浅两种模式下的色值之后,我们可以细究苹果的色彩配置特点。

这一版本的微信,尤其在有彩色体系上并没有采用苹果的建议配色,也没有使用分级调节透明度、添加背景色遮罩等操作,而是推出了一套独属的色彩语言。
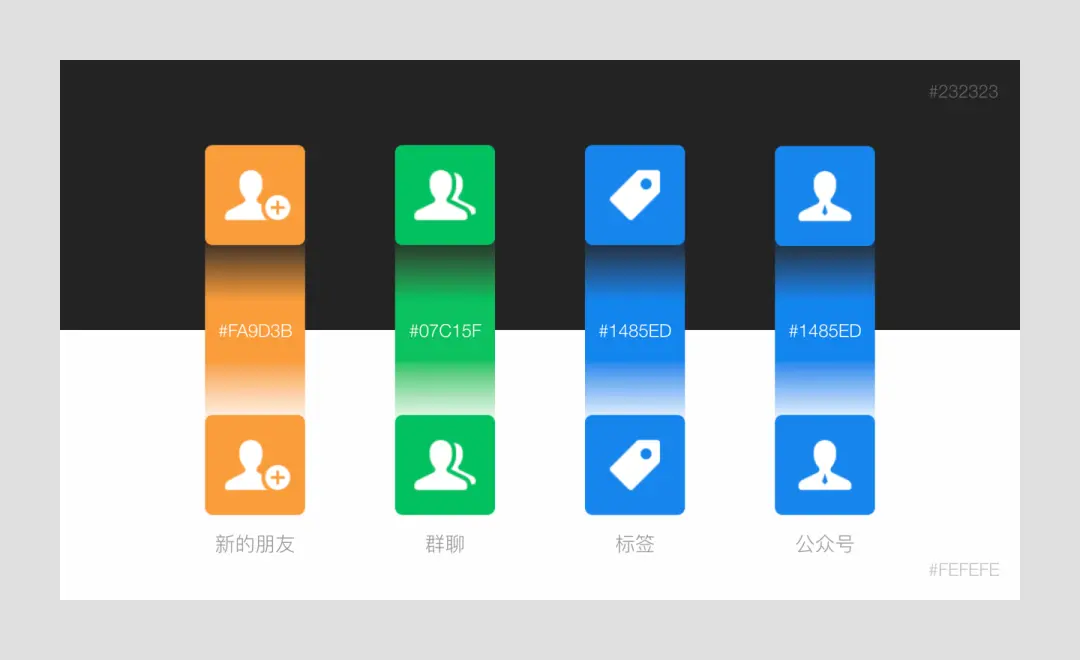
微信还是心思很细腻地将 icon 体系的有彩色做分级处理,通讯录 tab 内的 4 大功能入口 icon 是面型,层级和视觉分量要远远高于发现 tab 和我 tab 内的线性 icon,所以在深 / 浅两种模式下保持统一的色值,保留他们的色彩识别性,避免用户产生视觉记忆断层,影响功能引导。
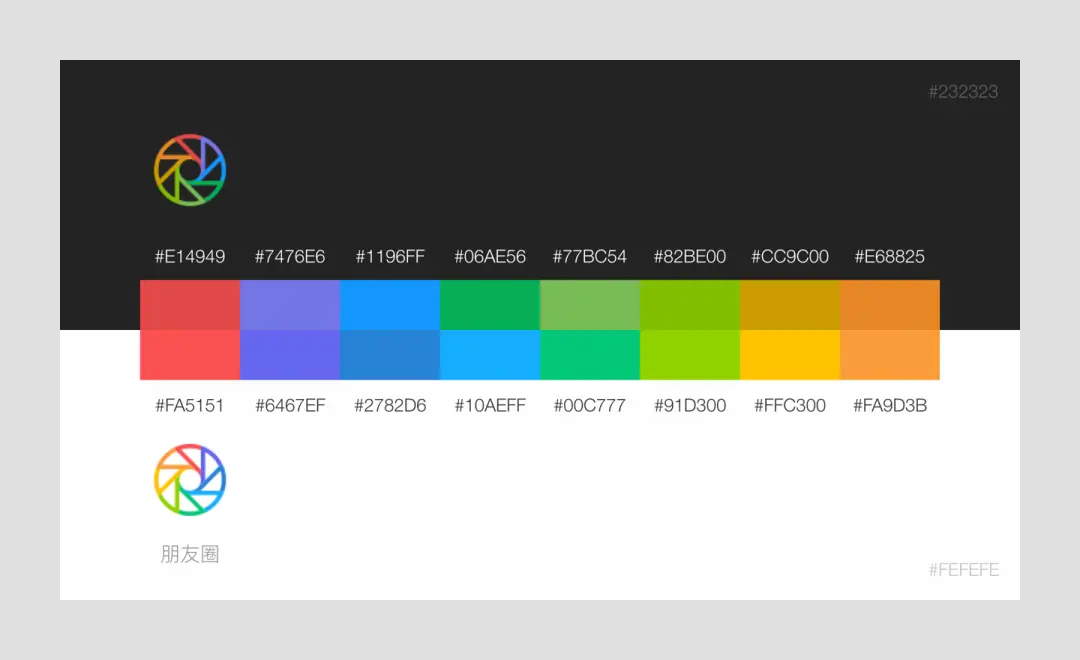
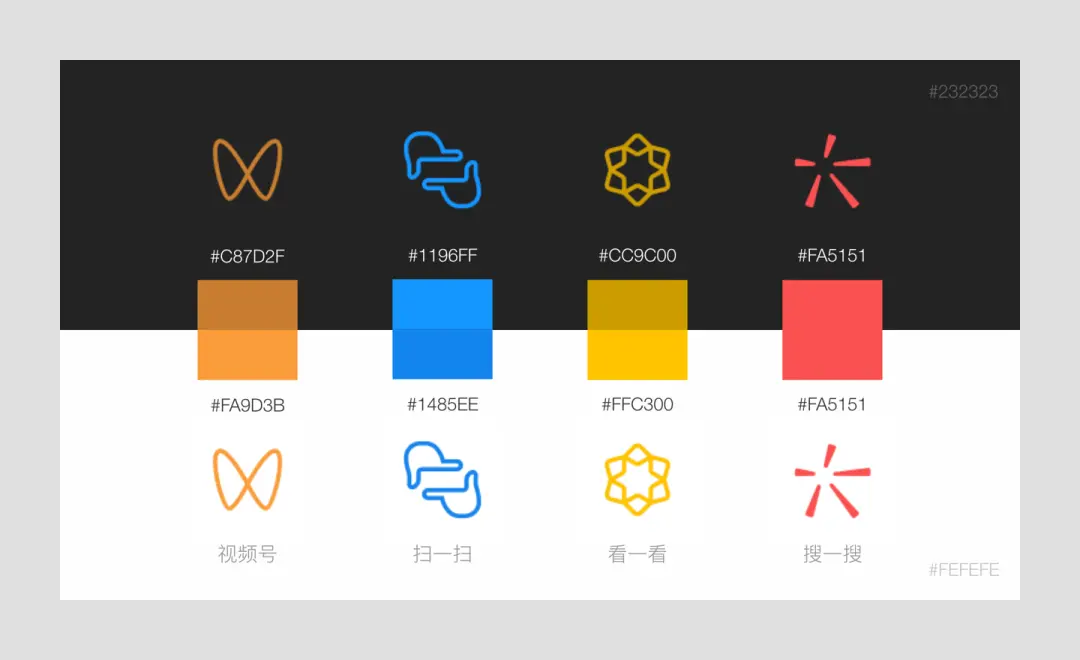
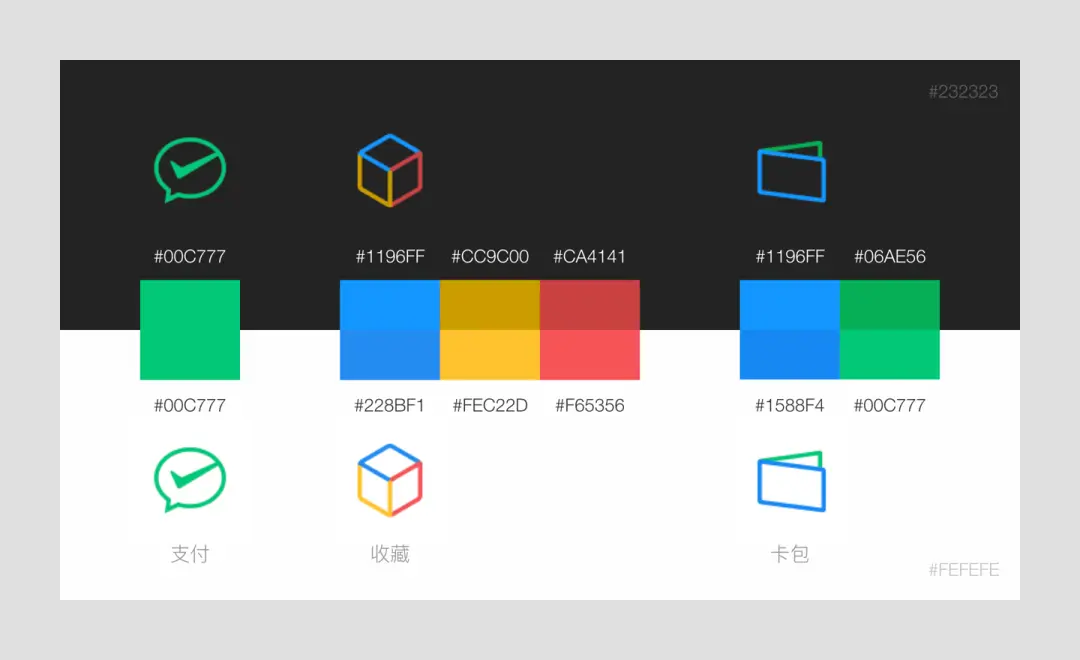
而其他 tab 的线性 icon 是对文本标题的辅助表达,只作语义化说明,层级非常弱,因此在深 / 浅两种模式下配置了两套适合环境氛围的色值。我们看下部分有彩色组件的样本取色结果(色值来源于截屏,非官方),品一下其中的设计逻辑。





全局看两套配色的差异还是挺大的,比 iOS 13 的明显多了。“朋友圈”icon 的 8 种颜色甚至连色相都可以不一样。
仔细对照还能发现一些端倪,比如 “搜一搜” 和“支付”icon 在深 / 浅两种模式下的色值完全一样,而其他的 icon 色值在两种环境中都不同;以及 “收藏” 和“卡包”icon 的蓝色色值在浅色模式下不统一。
很难说微信是刻意为之还是规范没有维护好,如果有微信的朋友看到这里,希望可以多多纠错,大家也可以接着这个话题继续往下思考。
四、最后
本期聊了这么多,从 WCAG 2.0 概述开始引出微信深色模式下色彩对比度的设计分析;顺着这个话题挖掘深色模式、夜间模式、护眼模式三者的定位差异和情境设计准则;最后回到微信的设计,聚焦色彩体系在深色模式下的层级表达特点。
看似涵盖了很多维度信息,其实对比度也好,情境也好,色彩也好,实际都是围绕一个问题在兜转:产品的结构逻辑、组织原则和信息层级关系。在深色模式这个话题启动之前,有朋友劝过我慎写,如果要挨个产品逐层拆解,掰开揉碎了讲,真的够写上半个月。
做过 Dark Mode 或者将来要做的朋友,希望本期内容可以为你们提供一些不一样的思路,在深色、夜间、护眼三种情境中找出适合自己产品诉求的设计方向,或许是提高整体效率的第一步。
译本:www.w3.org/Translations/WCAG20-zh/
原文 – www.w3.org/TR/WCAG20/
本文由 @赏酒二两 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
赞赏
更多精彩内容,请关注人人都是产品经理微信公众号或下载 App
收藏已收藏 | 8 点赞已赞 | 5
分享到微博 Dark Mode 设计不合规范?&url=http://www.woshipm.com/pd/4405278.html&pic=http://image.woshipm.com/wp-files/2021/03/jMF1xncfMkjfQmZNnVFL.jpg)
微信扫一扫


