
大美琪
人美路子野
本文 4092 字,阅读时间约 15 分钟~
前言
“即时反馈”我们经常挂在嘴边,是产品可用性的基本要求之一,指用户的每一次操作立刻得到回应,每一次投入立即得到量化的回报。但 “反馈” 具体要怎么设计,却没有一个系统的方法。我结合了近期项目中一些关于反馈设计的思考,总结了自己的一套反馈设计方法,和大家分享,也期待和大家一起讨论,共同进步。
定义反馈
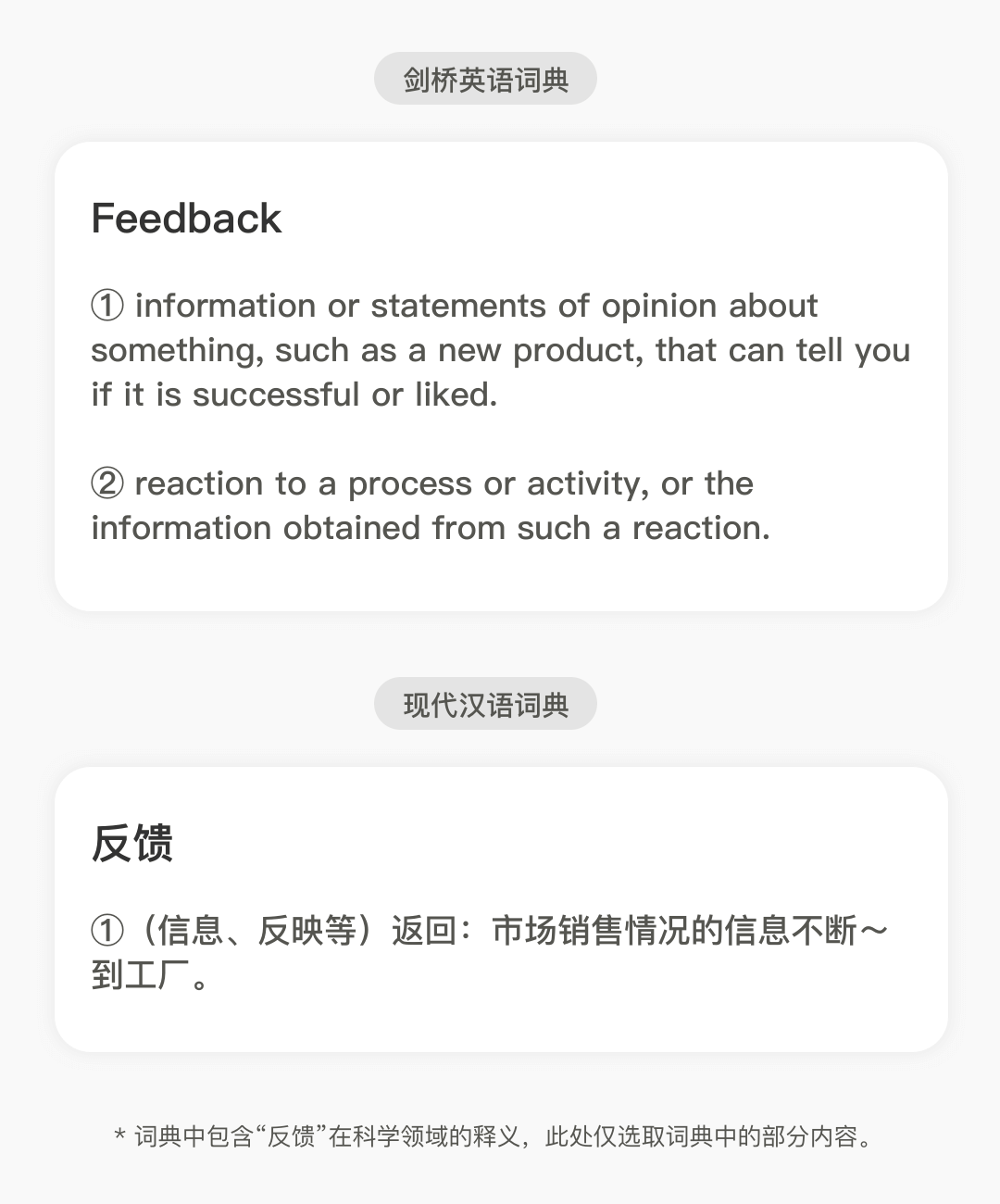
怎么去定义 “反馈”,这个问题确实有为难到我,网络上对“反馈设计” 也没有一个非常权威的释义。所以我回归了最原始的方式 —— 查字典。下面是《剑桥英语词典》和《现代汉语词典》里对 “反馈” 的解释。

反馈的词典释意
在这篇文章里,我们主要讨论互联网产品中的 “反馈” 设计,结合词典解释和我的研究范围,这里我给本文讨论的 “反馈” 下了个定义:
反馈,指产品系统对用户行为给出的回应,以及用户从该回应中获取的信息。
反馈的作用
反馈的作用包括基础作用和情感作用两部分。
基础作用指反馈解决可用性问题的能力。用户通过反馈得知操作结果,及时感知系统当前状态及变化,并凭借从反馈中获取的信息决策下一步行为。
情感作用指利用反馈来调节或调动用户情绪。合理的反馈能给用户提供控制感和愉悦感,从而减少挫折感及其他负面情绪,甚至还能提供爽感,刺激用户发生更多行为。

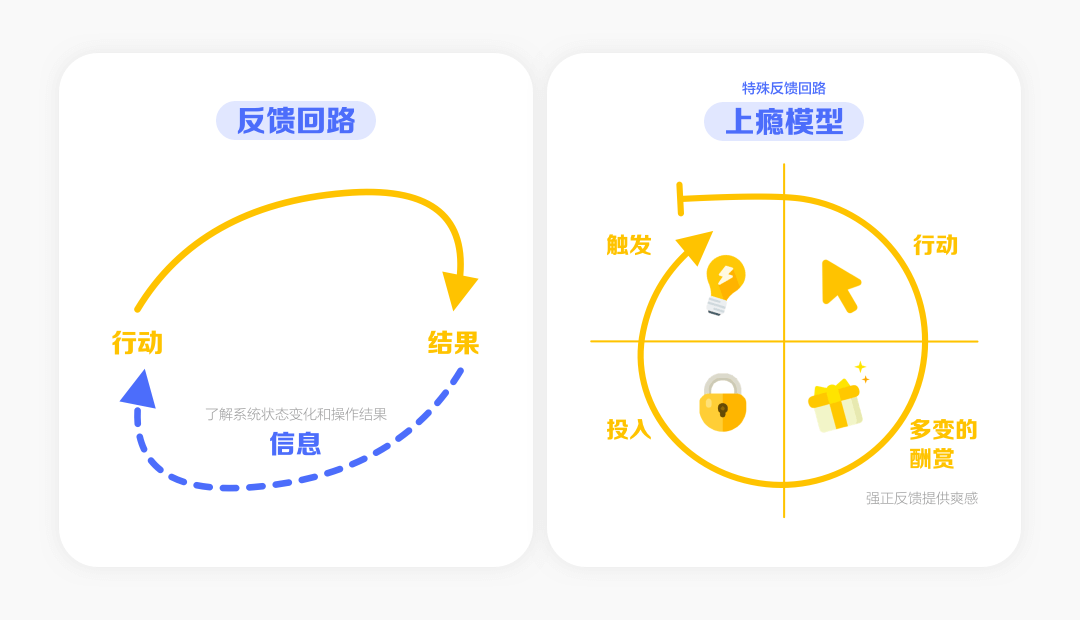
反馈回路
怎么设计反馈
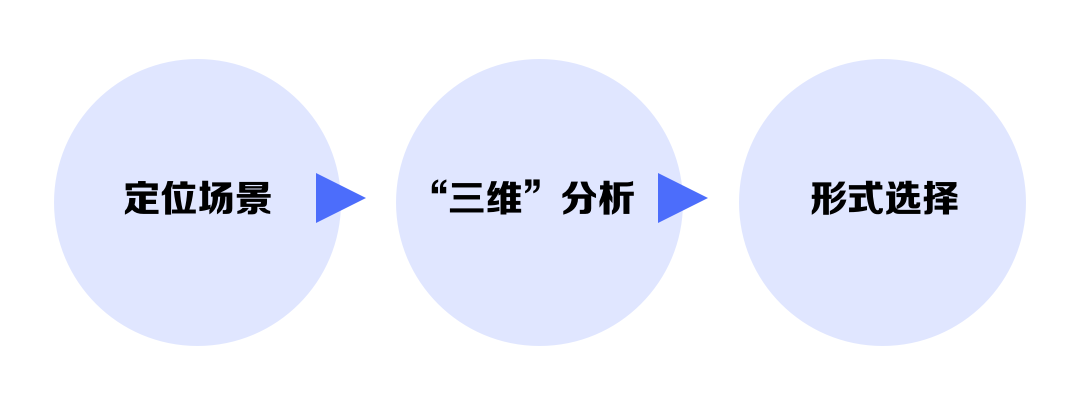
介绍完 “反馈” 的定义和作用,我们进入到本文的正题 —— 怎么设计“反馈”。我把反馈设计的流程分 3 步:

反馈设计的 3 个步骤
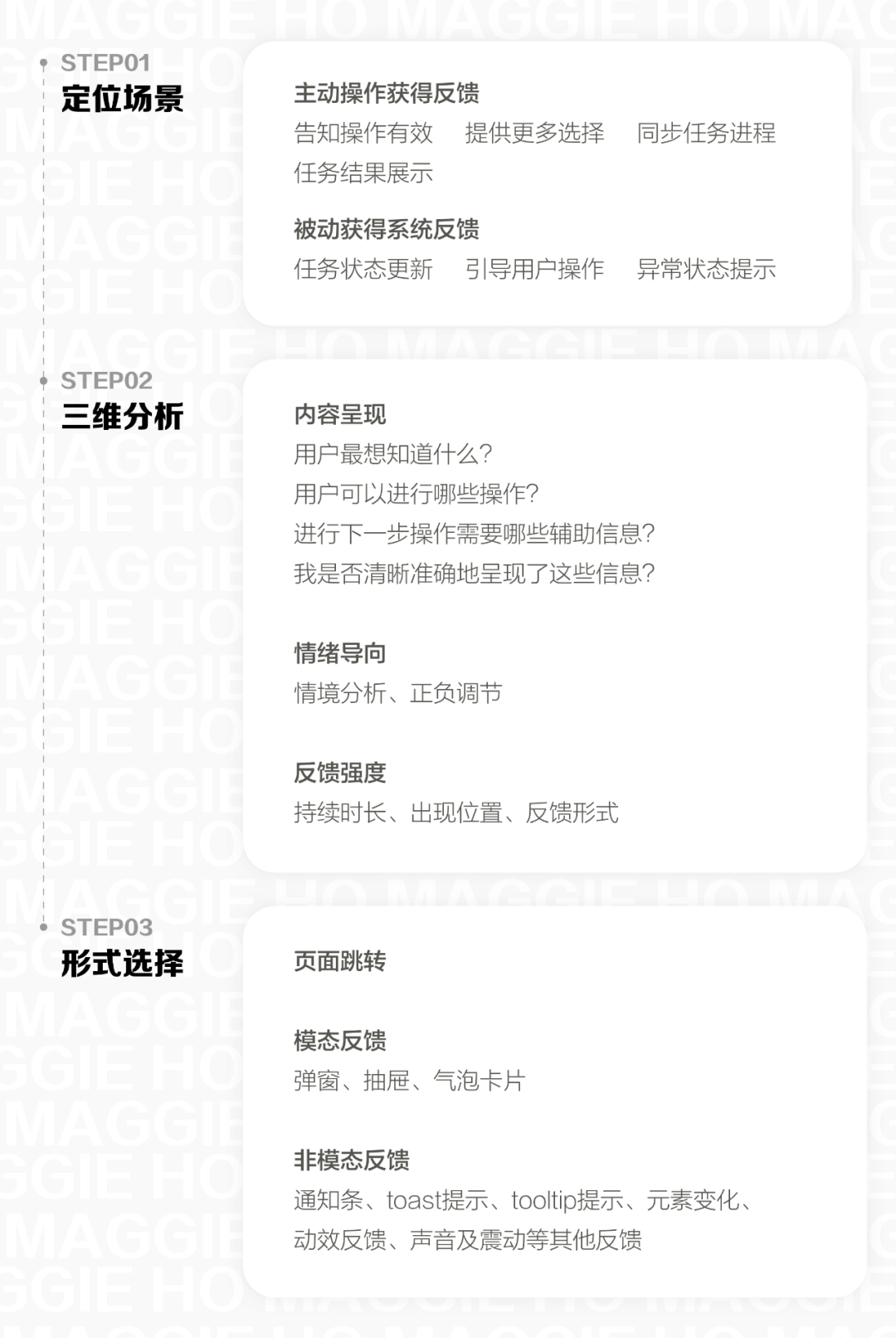
01**定位场景 **
结合用户在 APP 中完成一项目标任务前、中、后可能进行的操作行为,可以将反馈出现的场景归纳为以下 8 种,不同的场景对反馈有不同的要求。
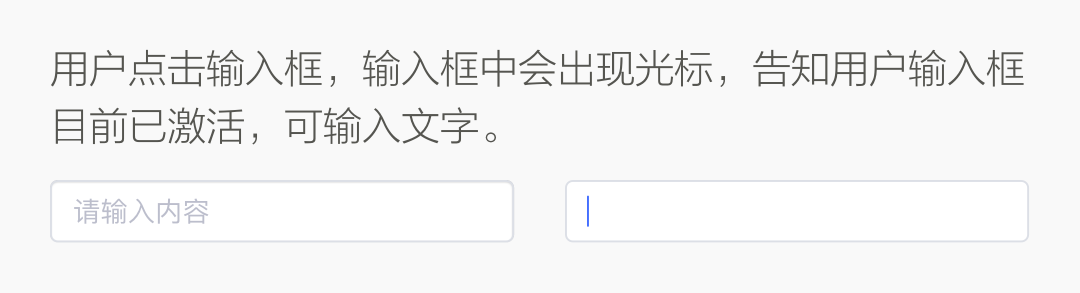
场景 1:告知操作有效。 用户在操作的过程中,系统通过交互元素的状态变化告知用户这些操作是有效的。一般而言,这类型的反馈都比较轻量,微动效为主。

输入框光标示意
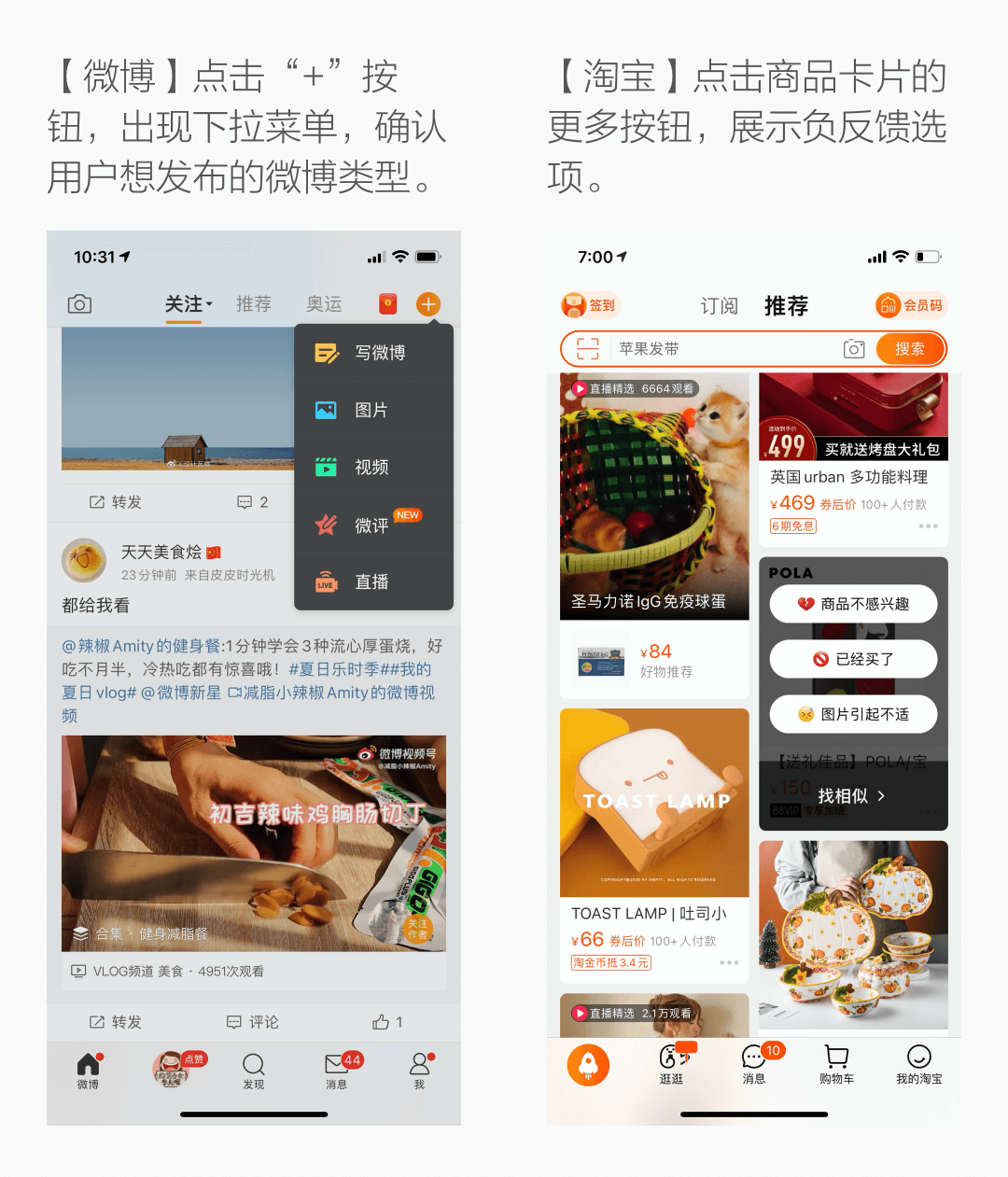
场景 2:提供更多选择。 在用户的具体任务不明确时,明确告诉用户可以进行哪些操作,提供用户更多选择,明确用户目标。

微博及淘宝截图
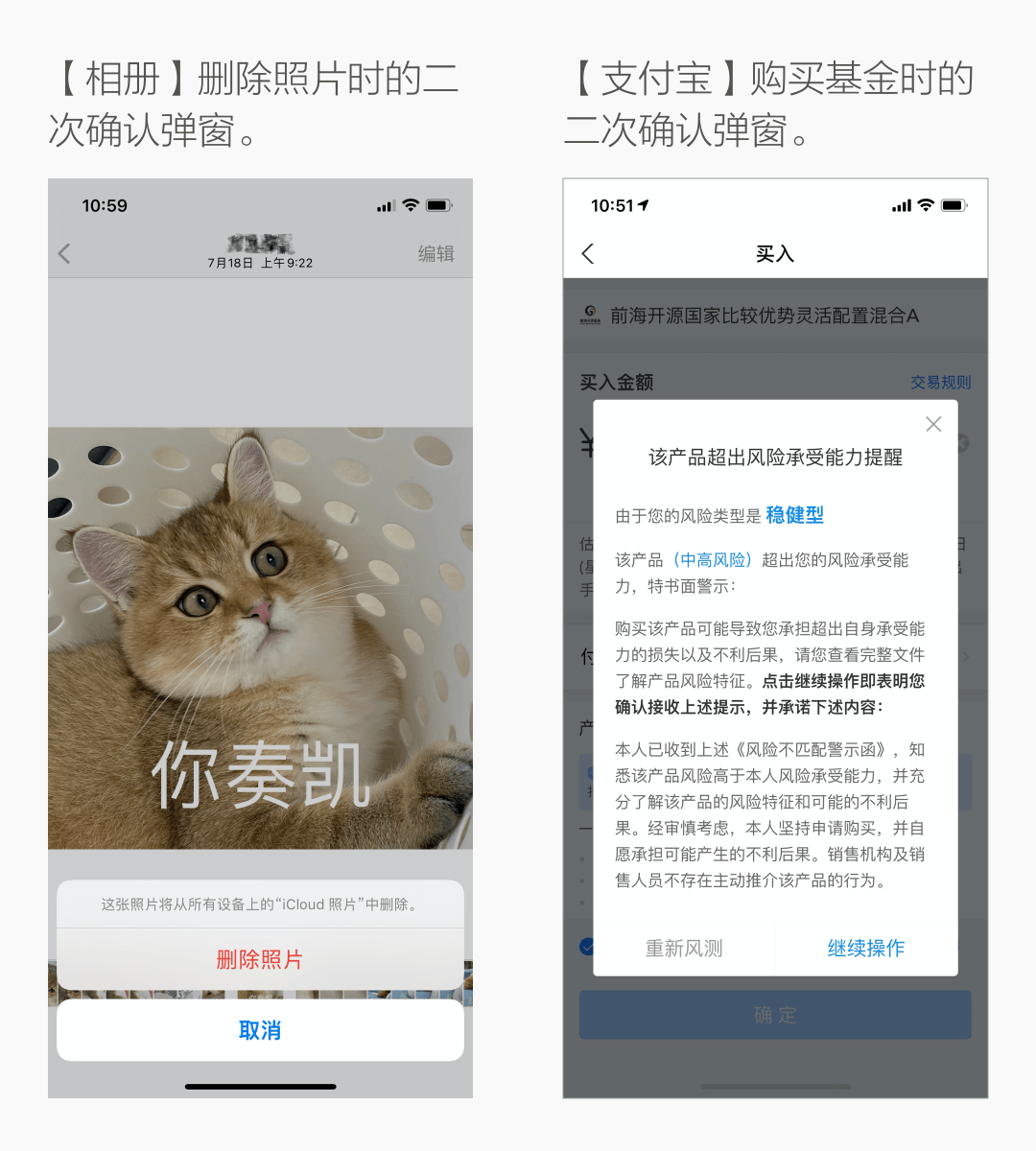
场景 3:确认用户操作。 在用户进行一些重要的、或不可逆的操作前,让用户进行二次确认。

ios 相册及支付宝截图
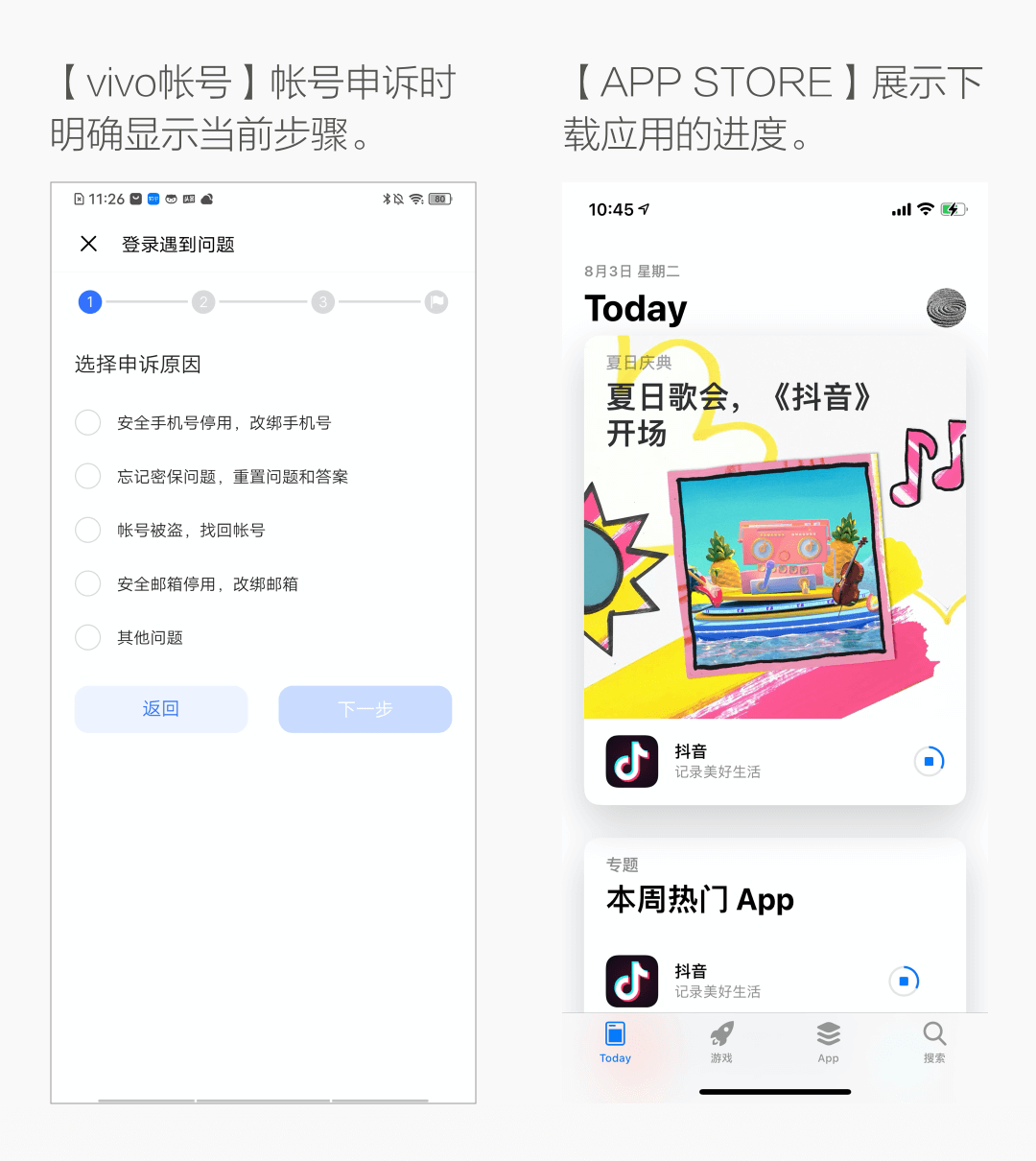
场景 4:同步任务进程。 一些任务不会立刻完成,用户需要知道任务完成的进度,消除用户焦虑。

vivo 帐号及苹果 appstore 截图
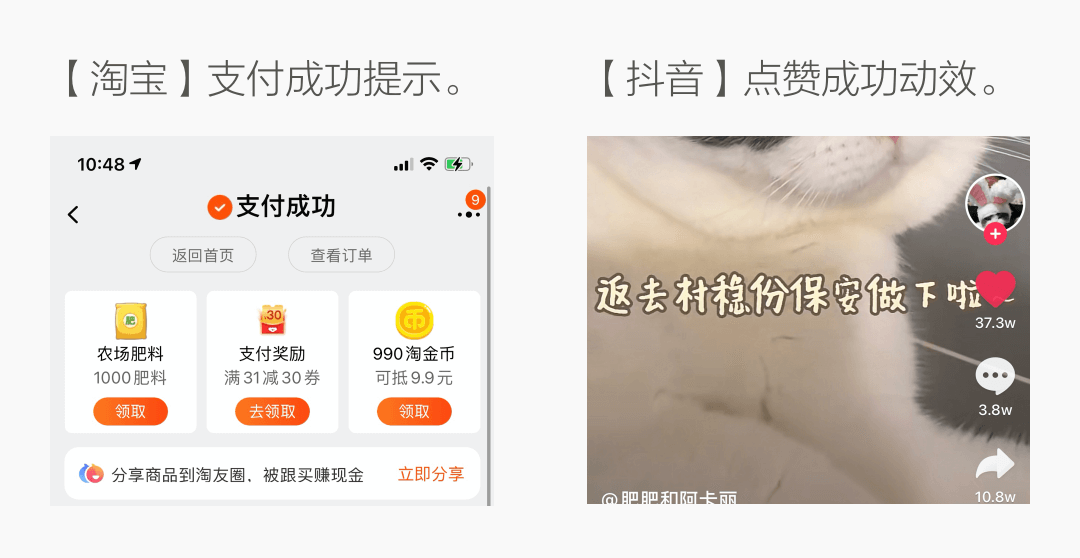
场景 5:任务结果展示。 用户完成一个任务后需明确展示任务结果,如成功、失败,使用户更有掌控感。一些场景没有类似于 “成功”、“失败” 这种明确的结果,需提供用户需要的信息。

淘宝及抖音截图
场景 6:任务状态更新。 在用户完成某些任务后,系统主动反馈该任务相关的状态更新或通知用户来源于其它用户的信息。

淘宝及微信截图
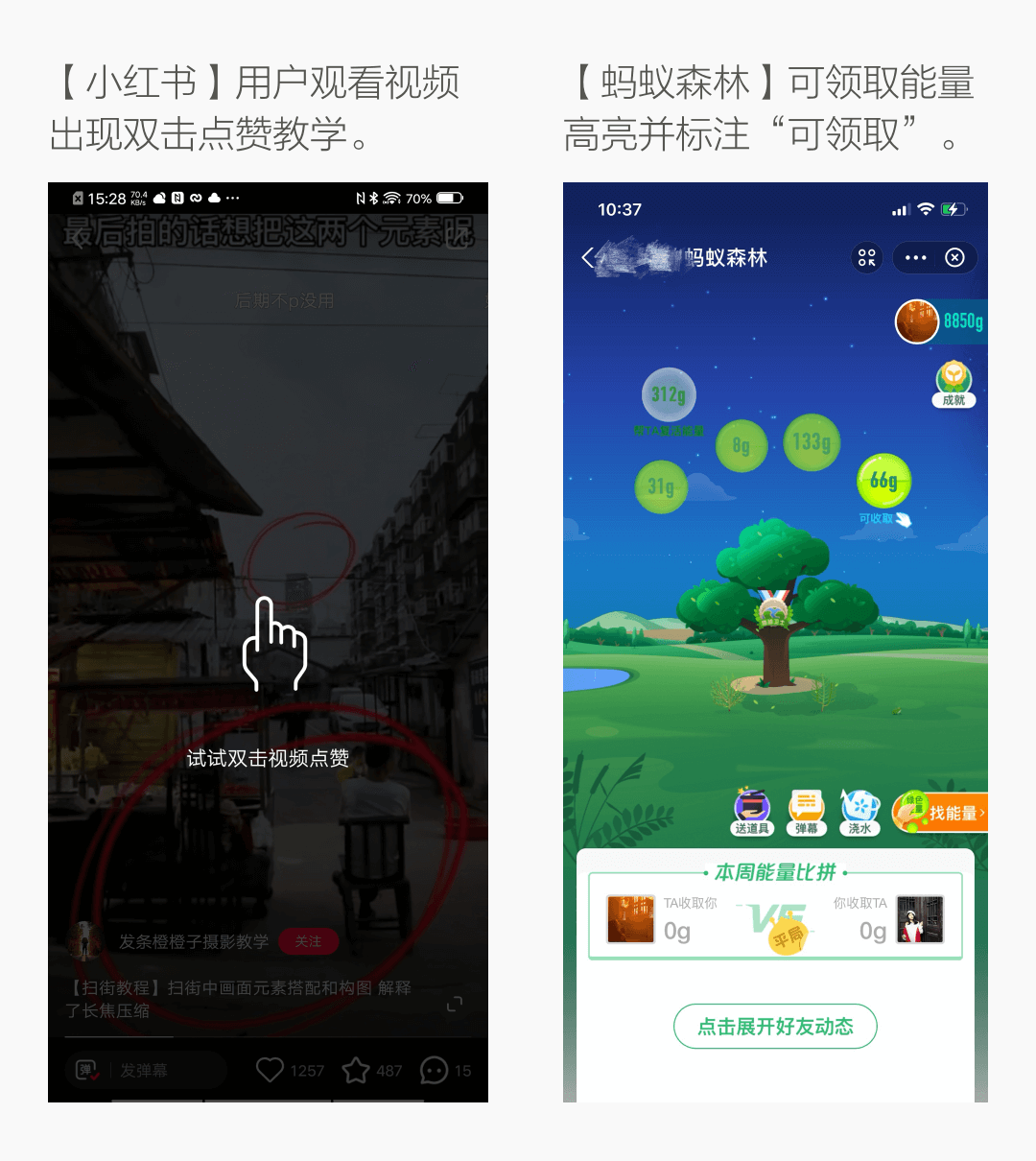
场景 7:引导用户操作。 在用户使用一些复杂功能或新功能时,系统主动提供更多信息帮助用户决策或提供操作指导。

小红书及蚂蚁森林截图
场景 8:异常状态提示。 系统发生异常时,需要告知用户,如无网络、故障等。
02 “三维” 分析
“三维” 是我根据之前的项目案例总结的反馈设计的三个维度,包括内容呈现、情绪导向和反馈强度。
维度 1:内容呈现。
前面也有提到过,反馈指的是系统对用户行为的回应以及用户从该回应中获取的信息,反馈本质上是信息的传递。在每次设计反馈之前建议思考以下几个问题:
1、用户最想知道什么?
2、用户可以进行哪些操作?
3、用户进行下一步操作需要哪些辅助信息?
4、我是否清晰准确地传达了这些信息?
通过思考以上几个问题,确保反馈中的信息没有遗漏。
维度 2:情绪导向。
反馈可以通过文案、图片、动效、音效来给用户传达情绪。在设计的时候,我们要考虑用户当前所处的情境适合什么样的反馈。
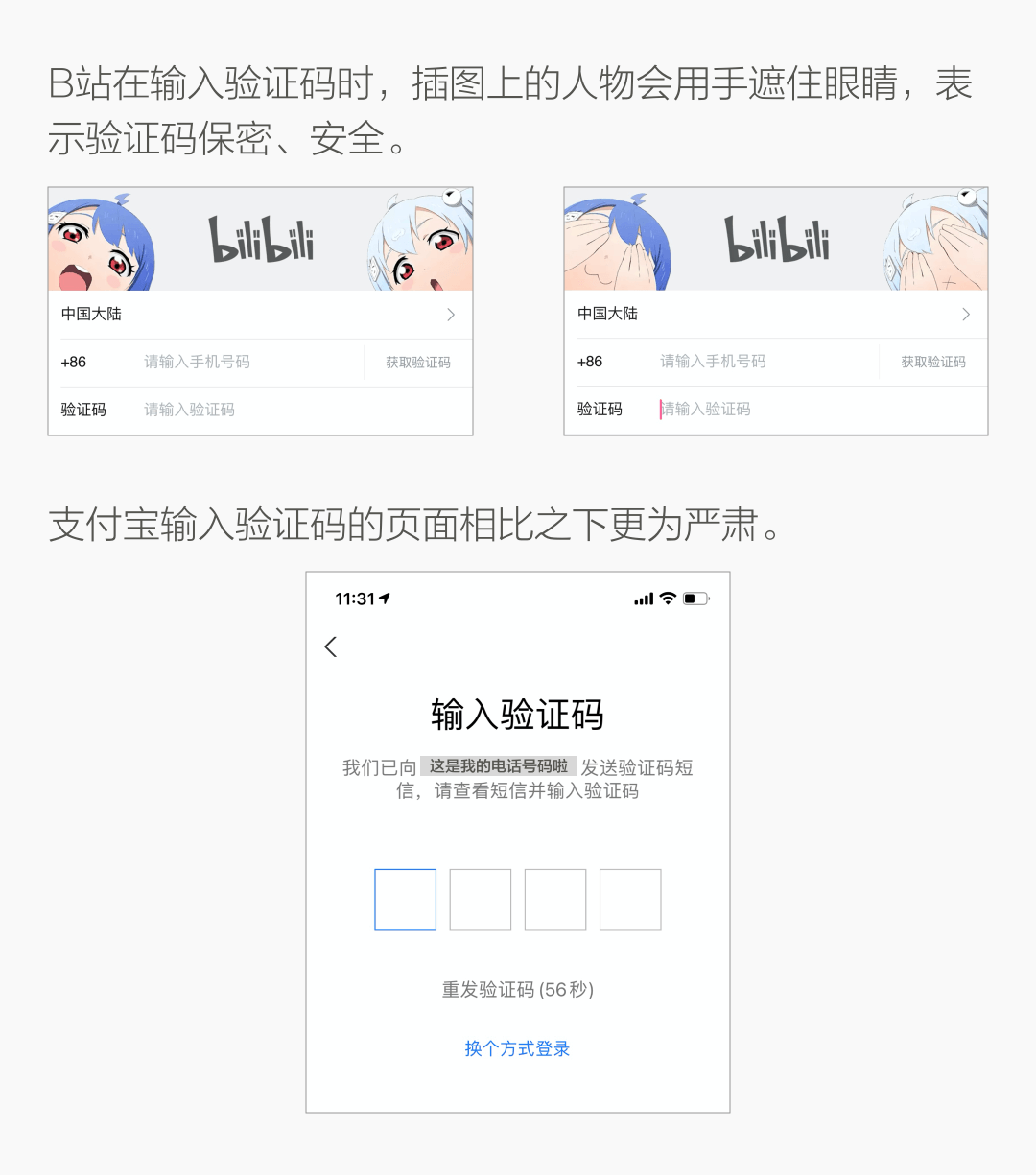
同样是输入验证码登录,B 站使用的趣味性的插图来表达密码安全,而支付宝则更加严肃。

B 站及支付宝截图
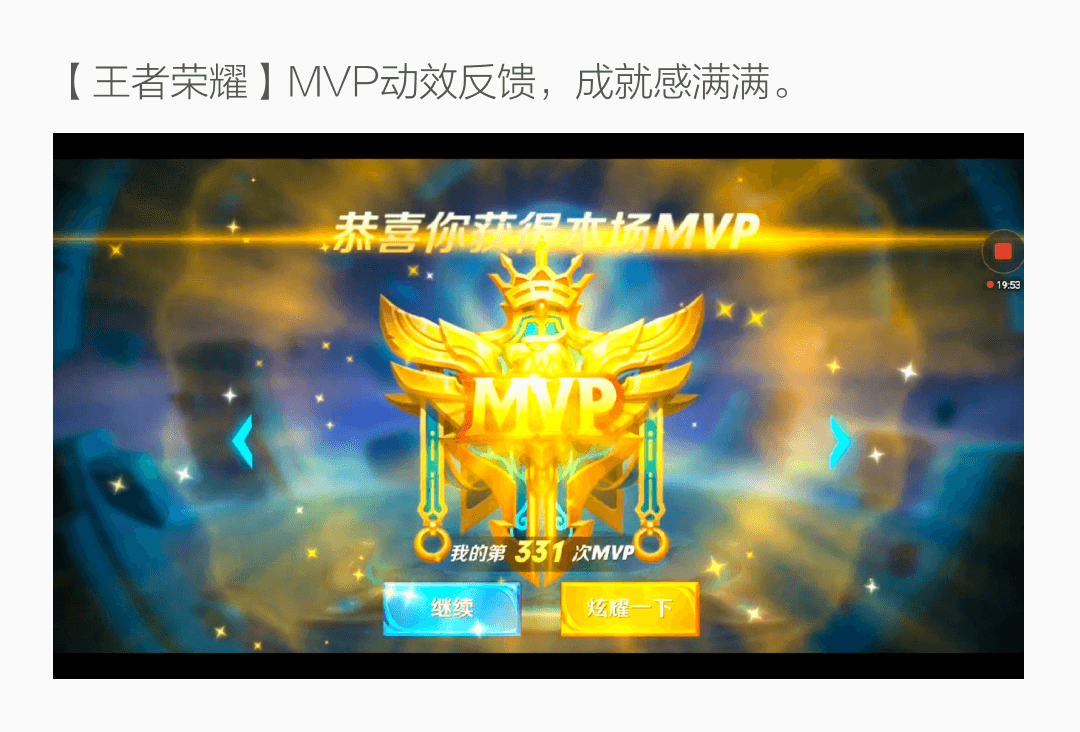
同时,夸张的积极反馈能够给予用户很好的激励效果,使用户获得爽感,这种使用方式在游戏中非常常见。

王者荣耀截图
但要注意,长时间、单一的积极反馈会使用户逐渐感到无聊,而一直收到消极反馈,则会挫败用户积极性。因此,我们应当控制积极反馈及消极反馈的出现比例,注意反馈的正负调节,使用户能够有较好的情绪体验。
维度 3:反馈强度。
反馈的强度可以理解为反馈能够吸引用户注意力的程度。强度越大越能够吸引用户注意力,也越能够调动用户情绪,同时对用户操作干扰也越大,容易引起用户反感;反之,强度越弱对用户干扰越小,但过弱的反馈用户可能会忽略。

影响反馈的因素
持续时长: 每次反馈都会有一定的持续时长,需合理控制。时长越长,反馈强度越强,时长越短,反馈强度越弱。根据 Material Desig 设计规范的建议,一般的移动端反馈动效持续时长通常在 300 毫秒内,超过 400ms 可能会感觉太慢。

不同持续时长的动效效果
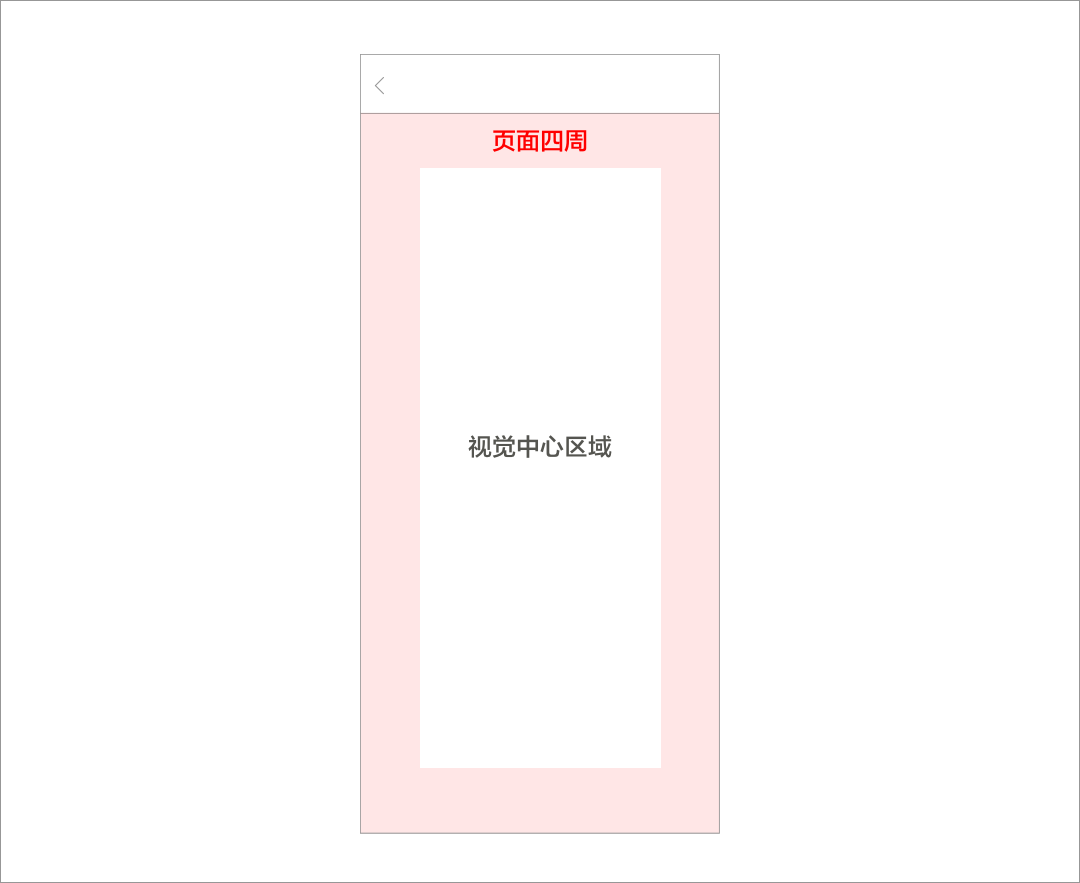
出现位置: 我们视觉中心区域的事物总是高清的,四周的区域都是模糊的,因为人的视网膜中央有一块叫做 “中央凹” 的区域,此处视锥细胞密集,负责视觉的高清成像。当反馈出现的位置越靠近视觉中心,就越容易被用户注意到,反馈的强度也就越大。
反馈形式: 反馈的尺寸大小、配色、动效都会影响反馈的强度。一般来讲模态反馈的强度大于非模态反馈。下面 “形式选择” 部分会对反馈的形式进行介绍。
03 形式选择
在对反馈的场景、强度和情绪导向进行分析后,是时候去选择一个恰当的反馈形式了。根据《交互设计精髓》中的描述,反馈可以分为 “页面跳转”、“模态反馈” 及“非模态反馈”。
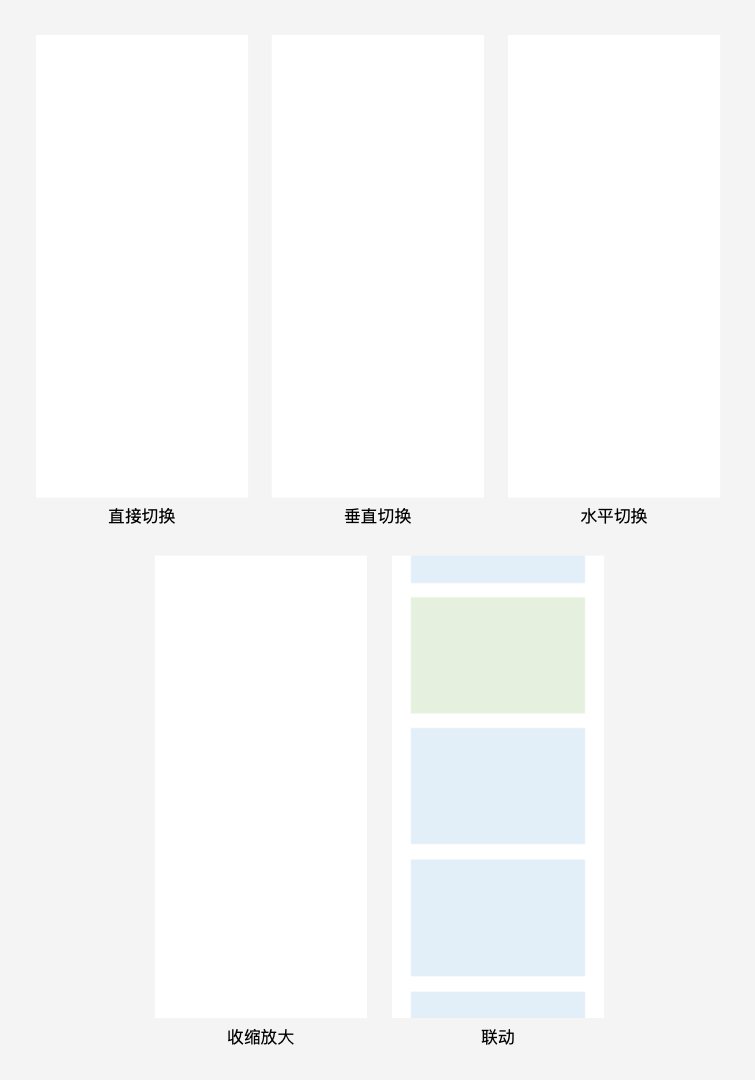
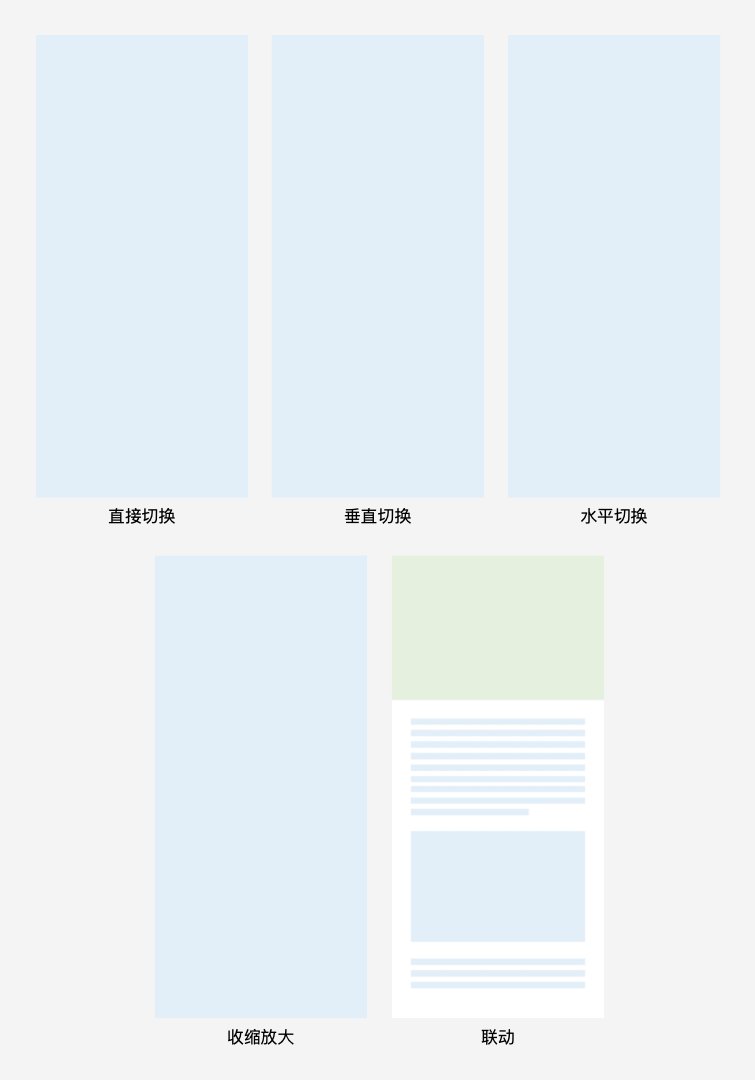
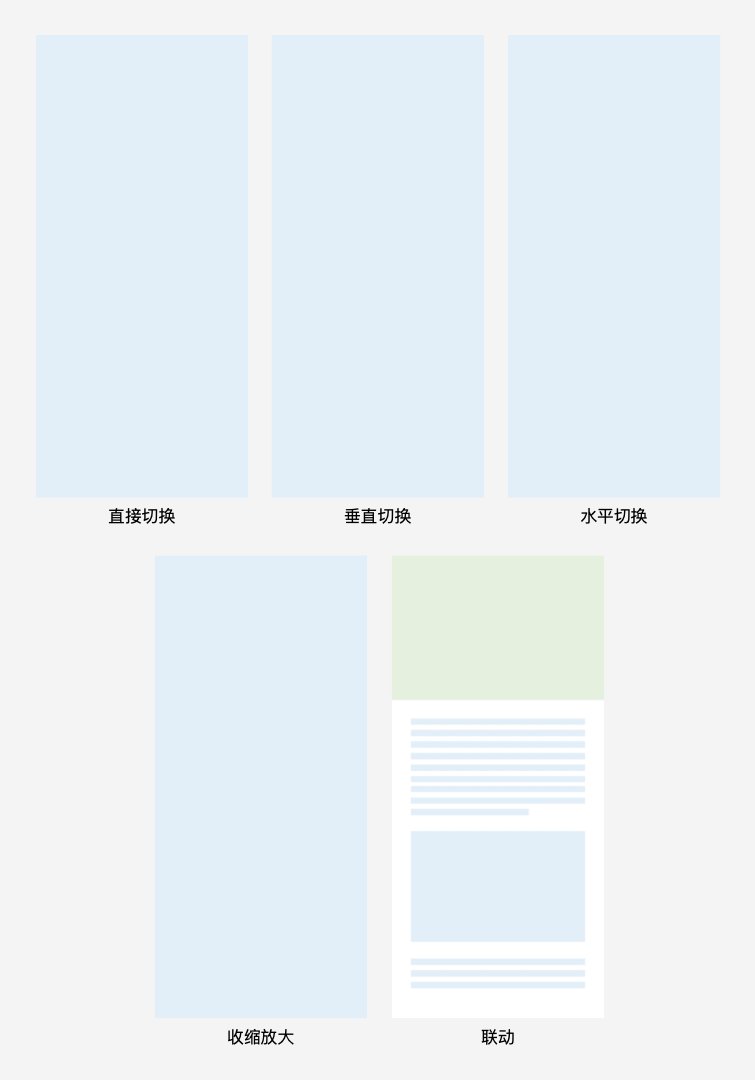
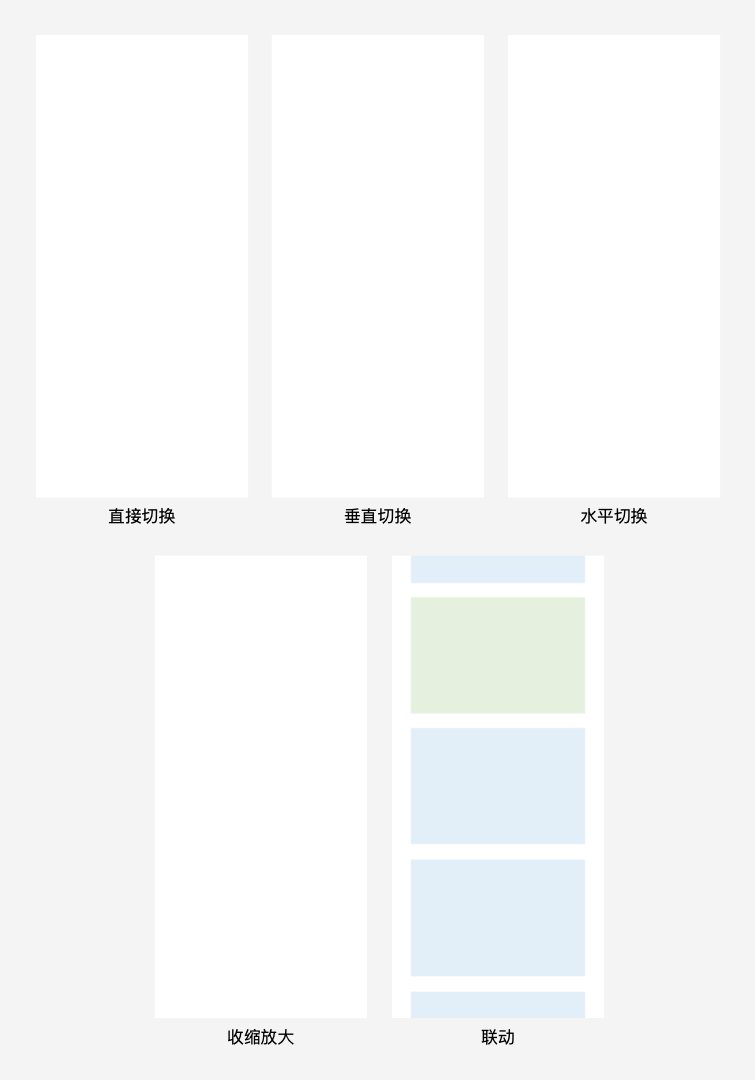
页面跳转: 当用户即将进行的操作较为复杂或当前页面与即将操作的页面毫无关联时,使用页面跳转的反馈方式。值得一提的是,页面跳转的动效有多种形式,直接切换、水平切换、垂直切换、收缩放大、联动等等,需要综合考虑使用场景,使用符合用户预期的跳转方式。

不同的页面切换效果
模态反馈: 模态一种临时模式,它通过遮罩将用户当前看到的内容和之前看到的内容区分开来,界面中只有 popup(弹出层)组件具有可交互行为,其它一切皆不可操作,并且需要一个明确的操作才能退出该模式。模态模式让用户可以专注于一个独立的任务,确保用户收到关键信息,并在必要时采取行动。
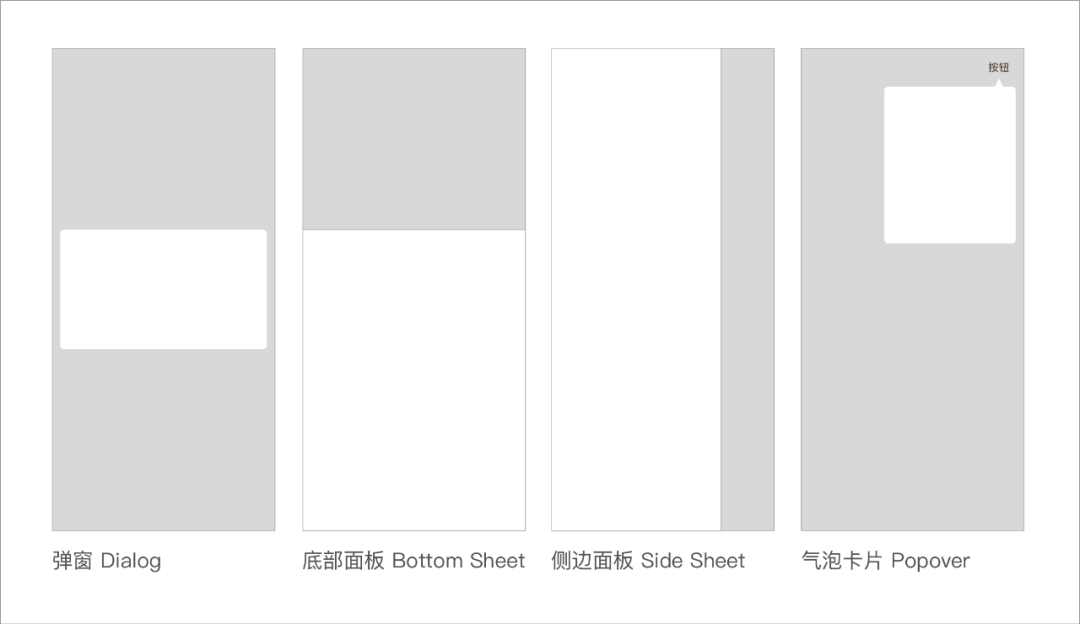
常见的模态弹出层组件有以下几种形式:

常见模态反馈样式示意
模态反馈可以在不跳转页面的情况下承载较多操作,但反馈强度较强,干扰大,需要适度使用。
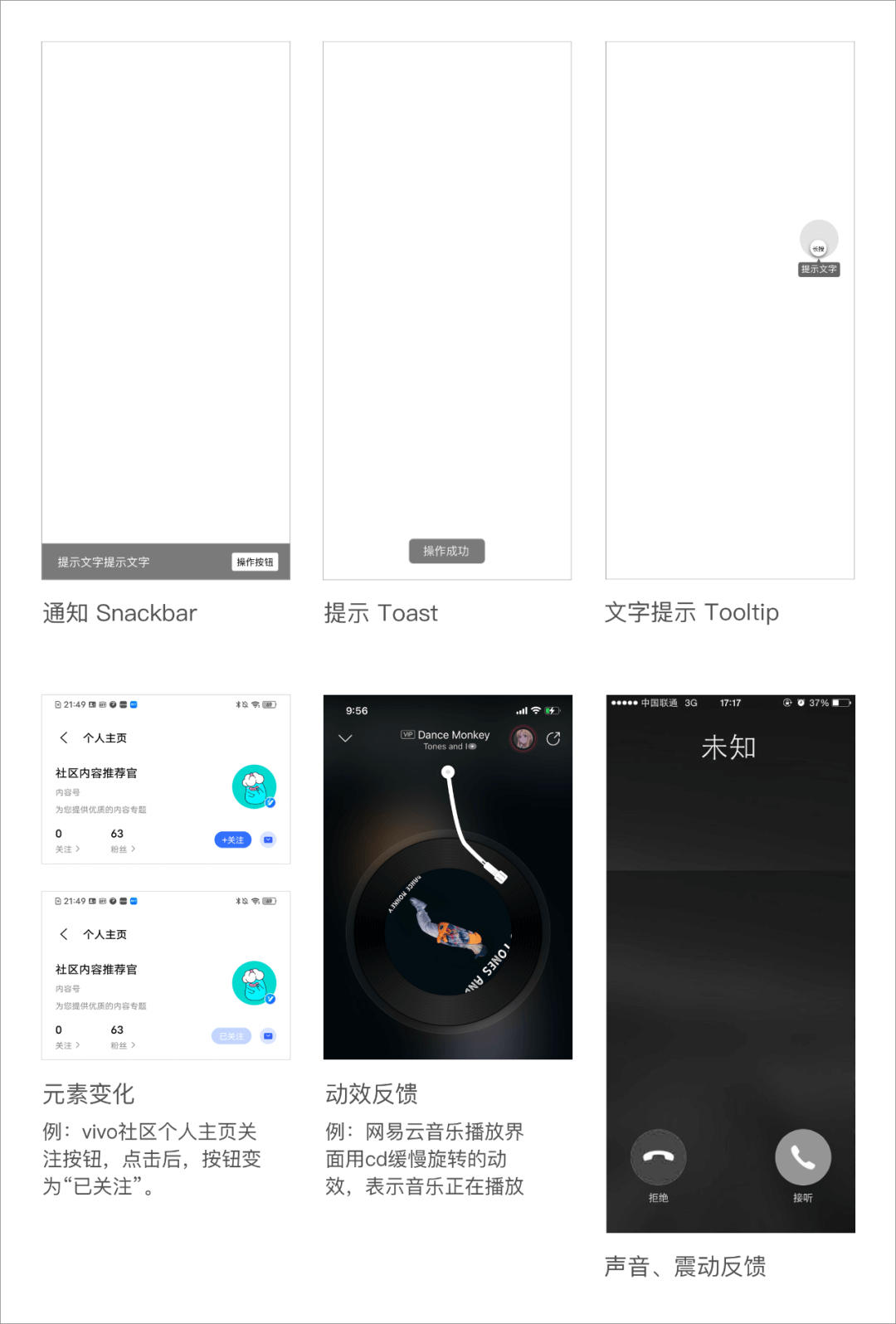
非模态反馈: 非模态反馈指的是一种在不打断或影响用户正常操作的前提下进行信息反馈的有效形式。包含以下几种形式:

常见非模态反馈样式示意
非模态反馈的强弱取决于视觉设计(大小、色彩、动效等),但通常来说比较轻量,能有效展示信息,也能塑造氛围。
设计案例 01
// vivo 官网 APP 社区上传反馈 //
Step1 定位场景
在 vivo 社区发布动态,点击上传按钮后,会在当前页面上传图片和视频。但在图片、视频比较大的情况下,用户需要在当前页面等待比较长的时间。为了减少用户等待时的不耐烦,我们决定把当前页面反馈上传进度优化成了点击发布按钮后到社区首页上传,让用户在等待上传的过程中可以阅读社区内容。
Step2 “三维” 分析
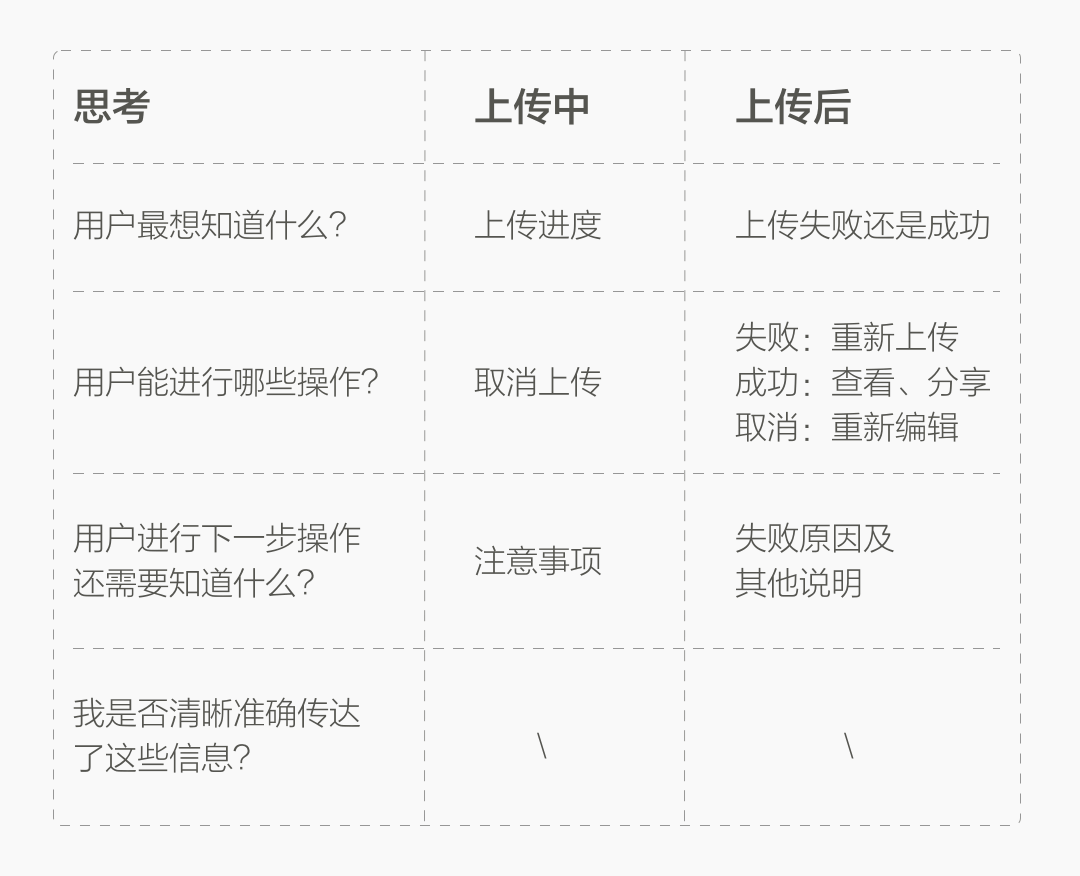
内容呈现: 作为一个动态上传任务的进程反馈,它需要即时地、客观地告知用户上传进度、上传结果以及注意事项,并且提供 “取消上传”、“查看动态” 等便捷操作。

上传反馈承载内容简析
反馈强度: 同时,在这个情境下,我们的目标是减少用户等待中的不耐烦、把用户的注意力转移到社区内容上,因此,上传任务进度的反馈不适合做的太强,考虑使用占用面积较小的样式放置在页面的四周。

上传反馈位置示意
Step3 形式选择
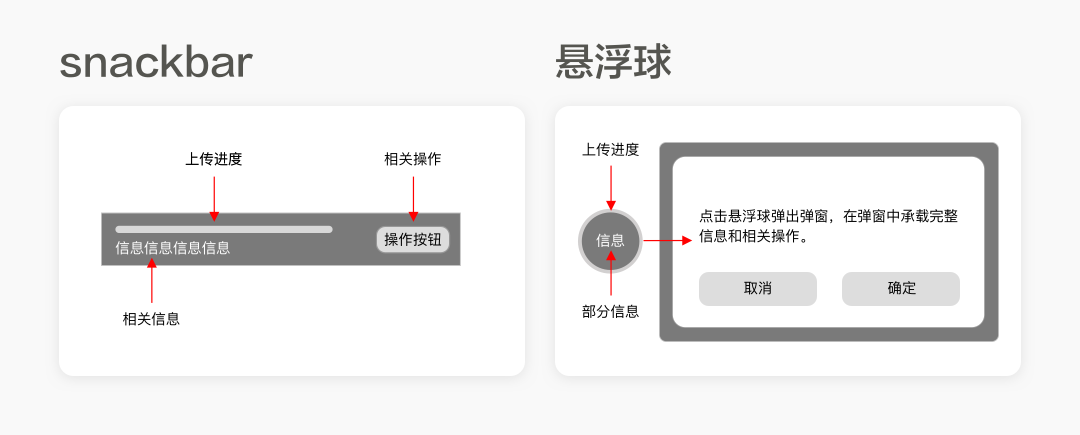
基于前面的分析,我们锁定了悬浮球和 snackbar 的两种样式。悬浮球相较于 snackbar 占用的面积更小,反馈更轻量。但考虑到用户在上传过程中可能会进行 “取消上传”、“重新上传” 等操作,还需要呈现网络中断等异常场景,悬浮球难以直接承载,需要搭配模态弹窗使用,让操作变得更复杂,所以最终选取了 snackbar 的形式。

上传反馈样式示意
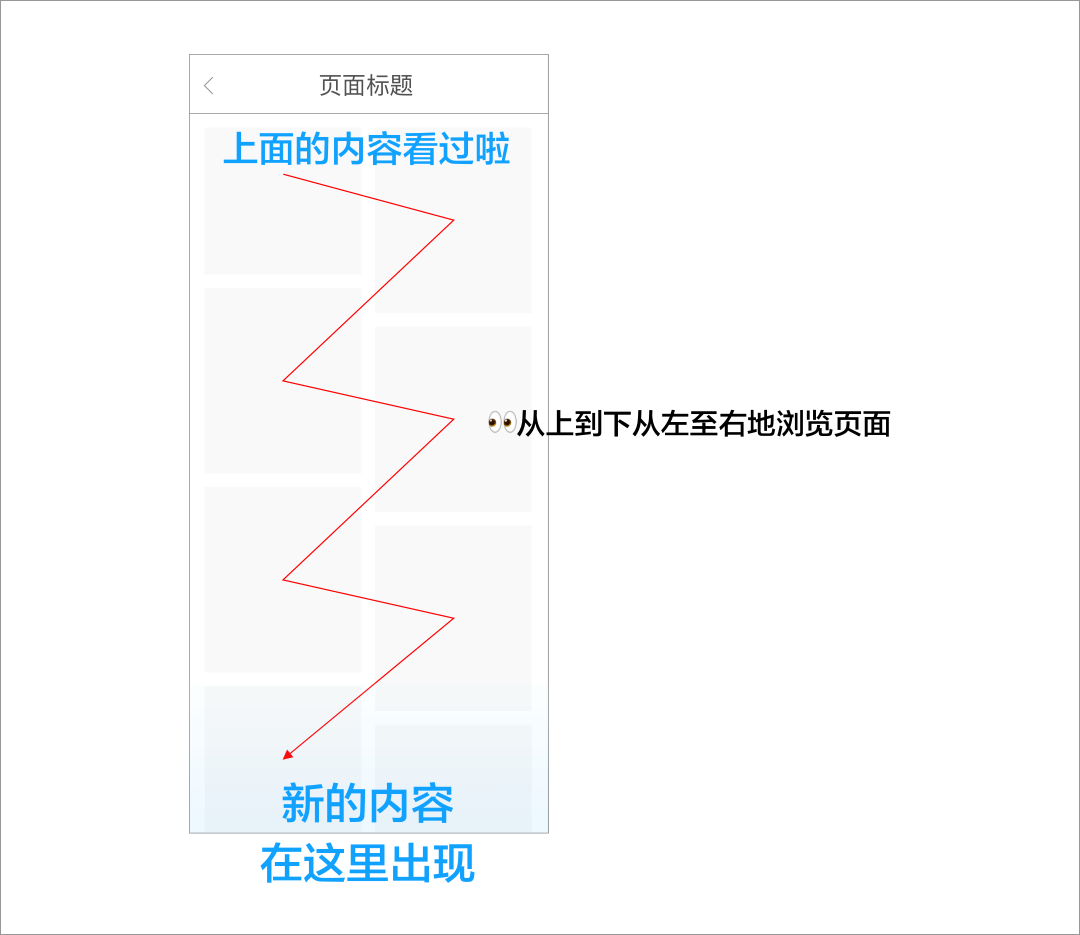
那么 snackbar 要放在上方还是下方呢?用户在浏览页面时,用户是自上而下浏览的,新的内容从屏幕下方出现,因此最终决定把 snackbar 放置在屏幕上方,让页面下半部分视觉区域更开阔些。

上传反馈位置分析示意
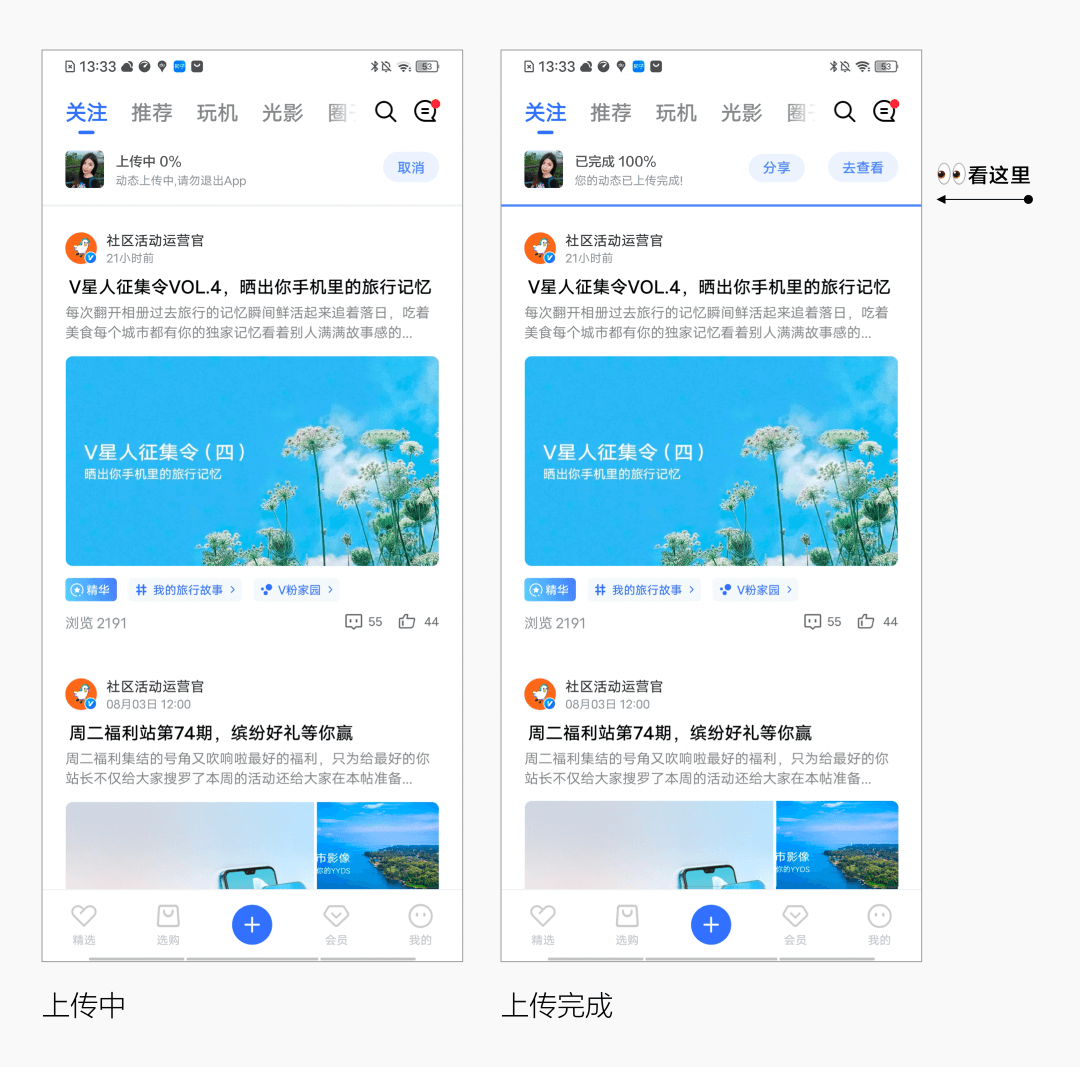
最终我们使用了置于顶部的 snackbar,最终效果如下所示(仅部分状态)。

最终方案示意
设计案例 02
// vivo 积分商城抽奖结果反馈 //
Step1 定位场景
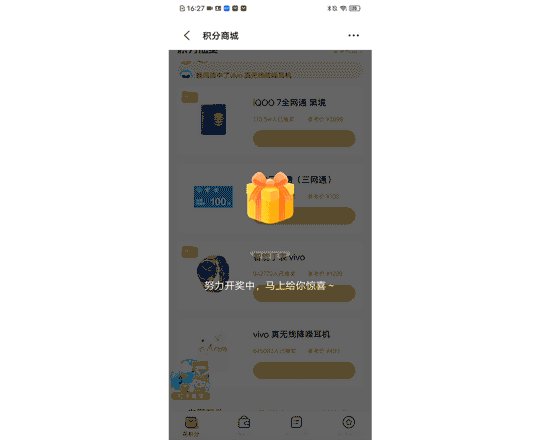
抽奖是 vivo 积分商城一个比较核心的玩法,用户可以使用积分去抽特定的礼品,如手机等。但中奖是有一定概率的,假如用户运气不好一直抽不中,情绪就会比较低落,挫败参与抽奖的积极性。本次抽奖结果反馈优化要解决的问题有两个,一是调节未中奖用户的情绪,二是提升用户抽奖积极性。

旧版抽奖反馈弹窗
Step2 “三维” 分析
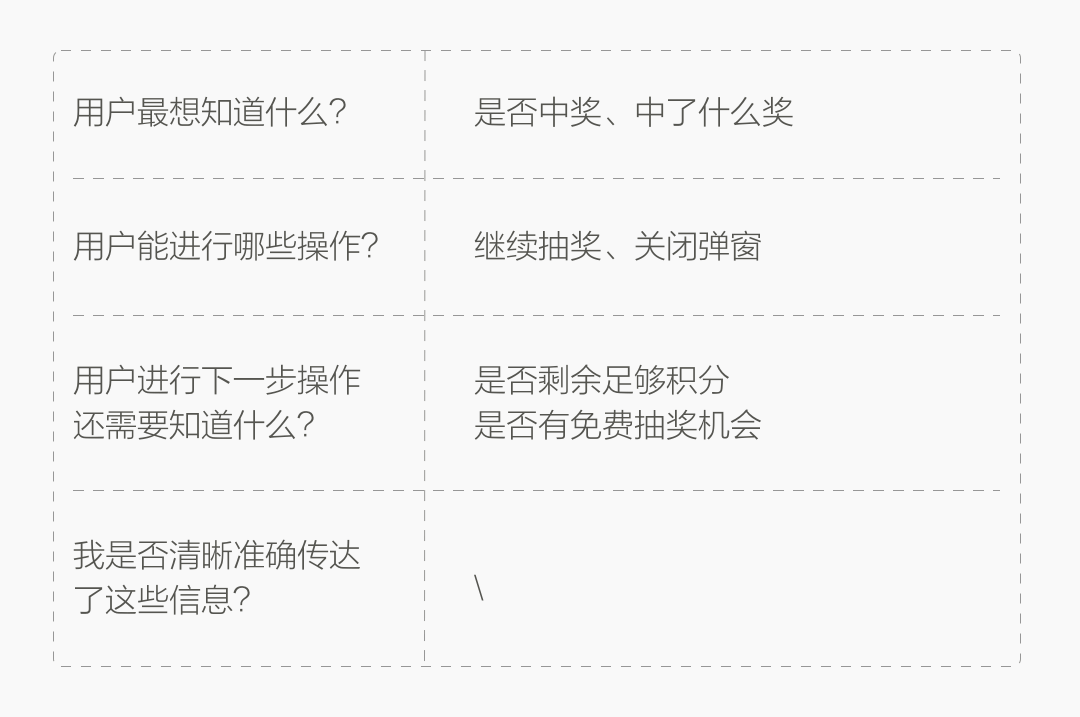
内容呈现: 同样的,在设计这个反馈时,我还是问了自己以下几个问题,确保在信息呈现上没有遗漏。

抽奖结果反馈内容简析
情绪导向 & 反馈强度: 用户对抽奖结果是存在期待的,所谓期望越大、失望越大,抽中了,用户肯定是喜悦的,如果抽不中,用户挫败感也会很强。因此,对于 “中奖” 用户,毋庸置疑是需要放大喜悦,而对于 “未中奖” 的情况,则需要使用积极的图像和文案来减少用户挫败感,起到安抚用户的作用。
要达到上述效果,需要用较强的样式去渲染氛围。同时,反馈中需要承载 “再抽一次” 这种轻量的操作,那么弹窗还是比较合适的选择。
Step3 形式选择
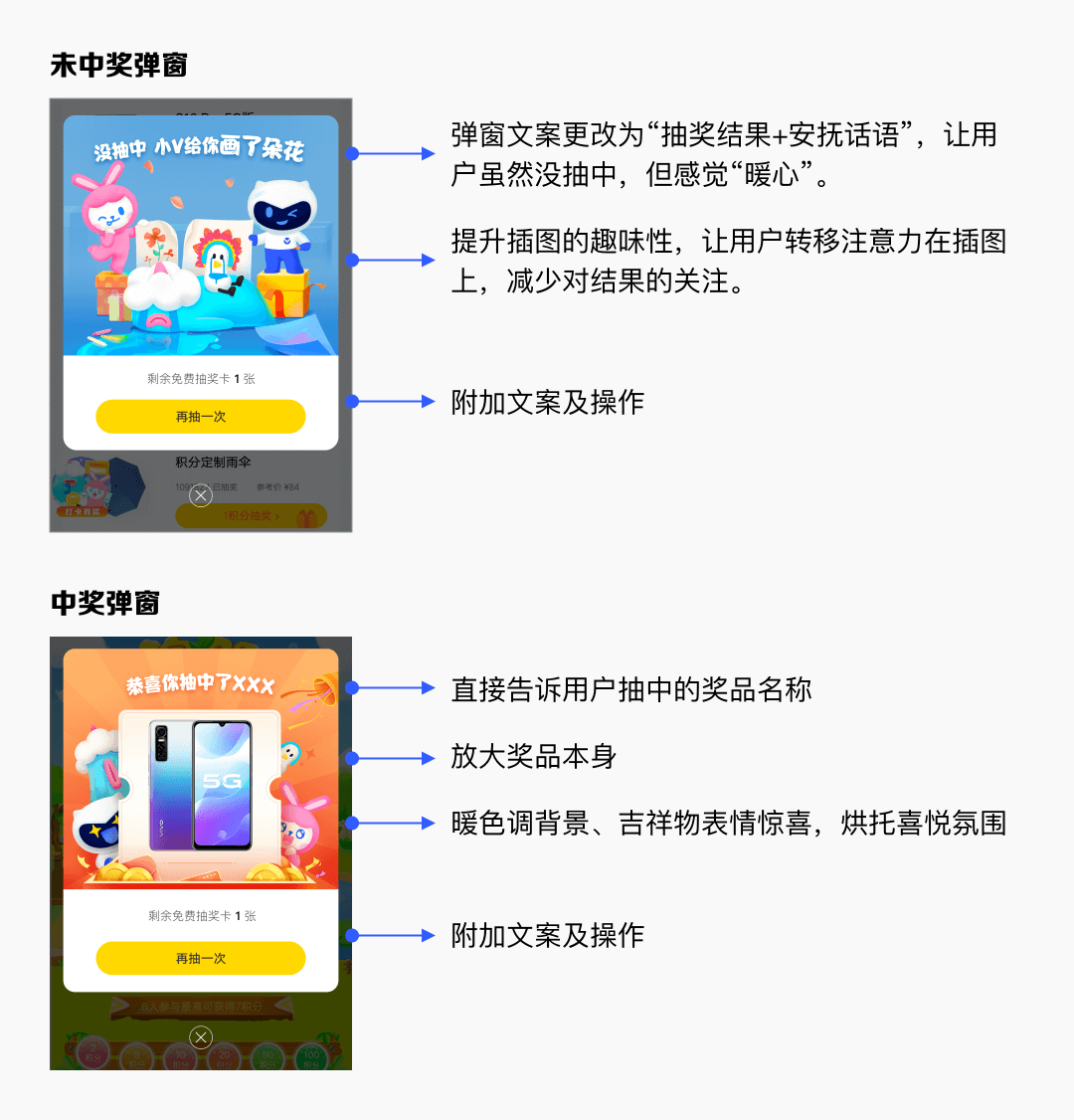
结合上述原因,我们最终决定保留弹窗的形式,主要使用插图和文案来达到放大喜悦、减少挫败的效果。

图片 5-3 未中奖与中奖弹窗样式示意
但怎么样才能让用户即使没中奖,也想多抽几次呢?这里使用了两个策略:
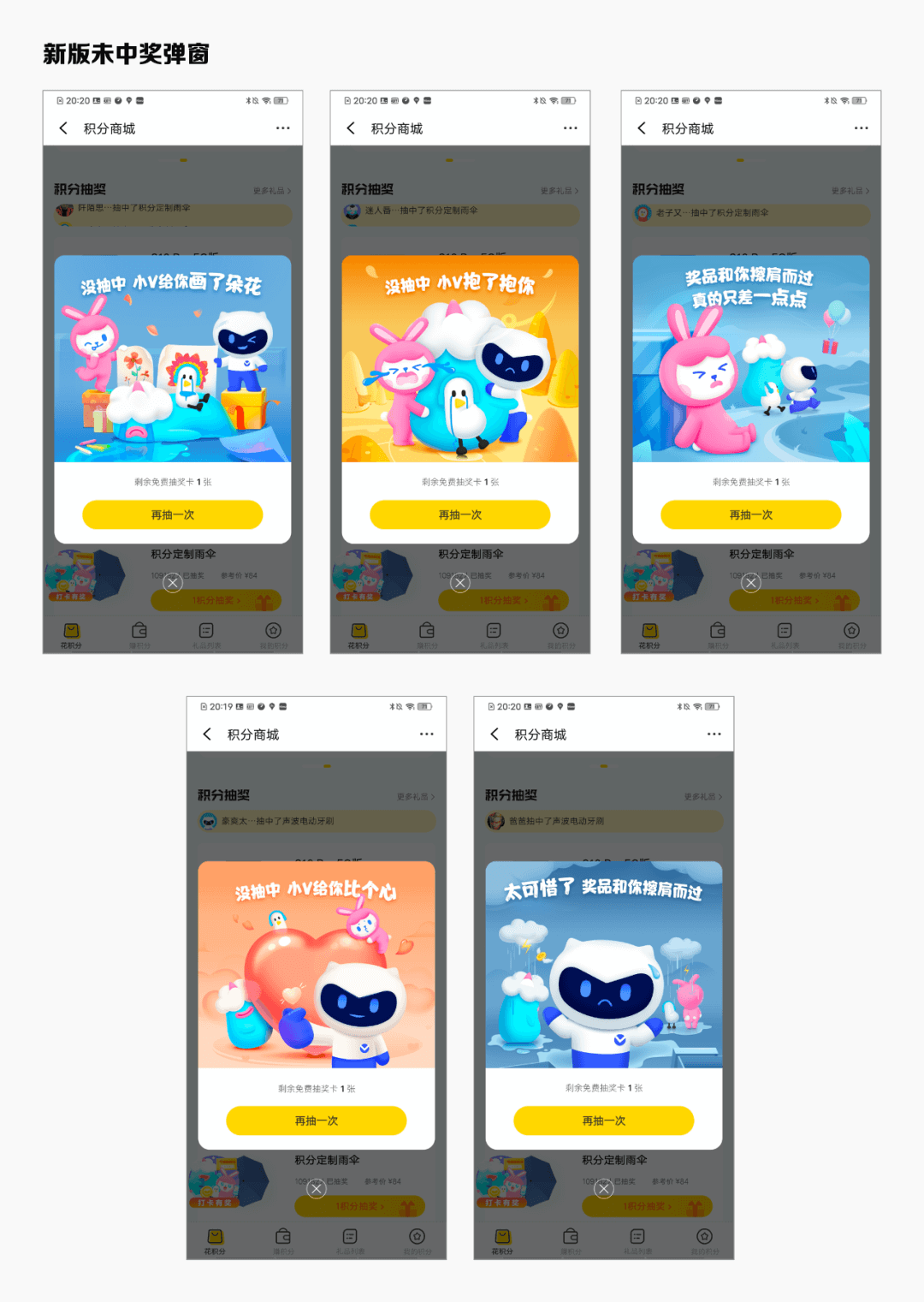
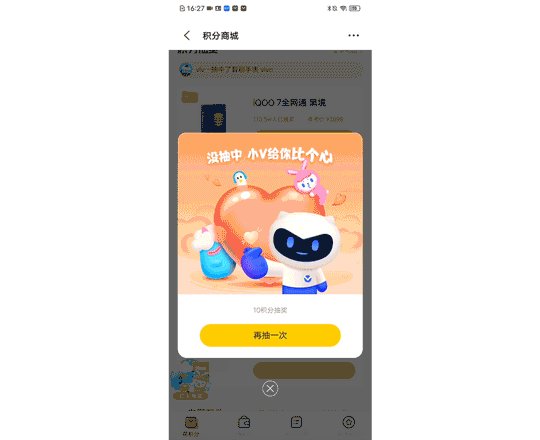
1、未中奖弹窗配置多套插图和文案,随机出现,当用户发现插图每次都不一样时,好奇心会驱使用户多点几次,还能够避免单一的样式让用户感到厌烦。

未中奖弹窗示意
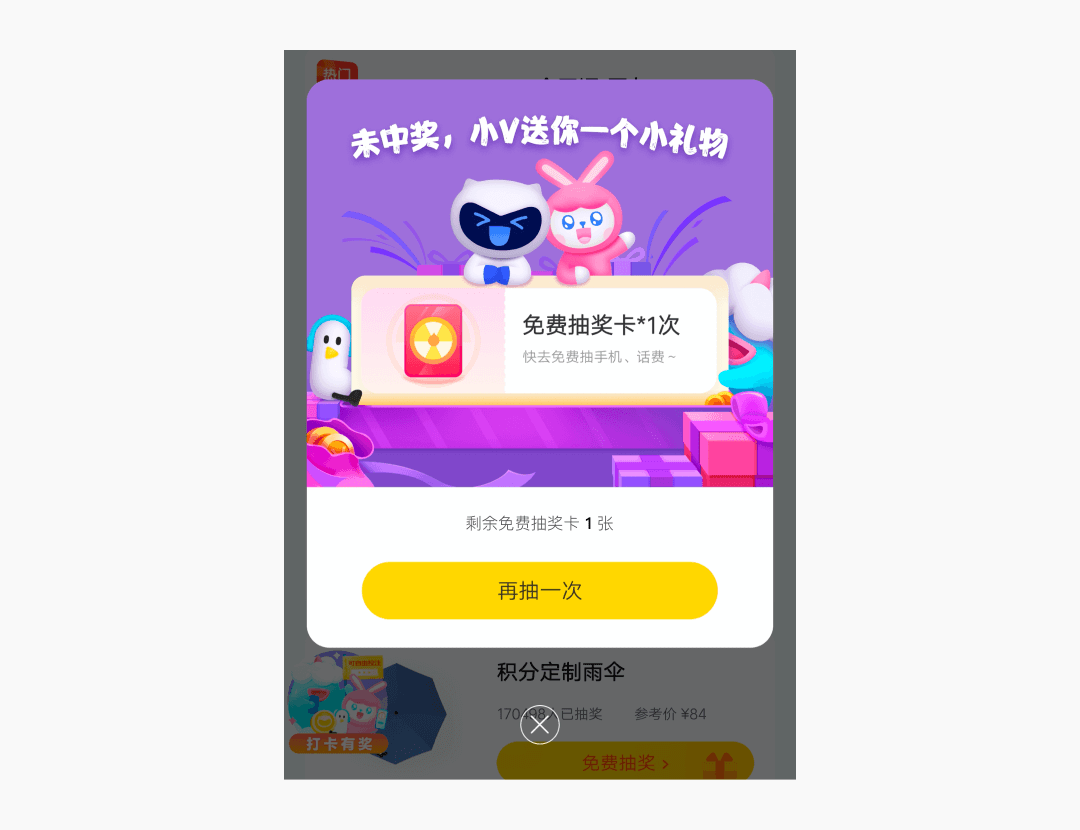
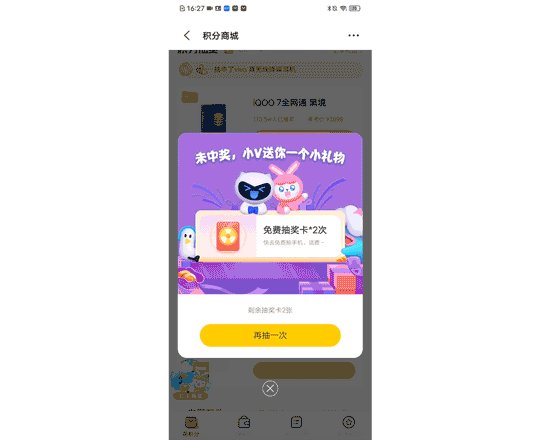
2、多次未中奖提供随机的小礼品奖励,包括积分、免费抽奖卡等,给用户小小的惊喜,同时提升抽奖积极性。

小礼品弹窗示意
这个抽奖结果反馈的优化上线后,人均抽奖次数有较为明显提升。并且,我们发现随机插图的策略比较直观,对低频抽奖激励效果更好;而小礼品奖励,则对抽奖高活用户的激励性更强。

弹窗效果示意
最后
这篇文章给大家分享了我做反馈设计的思路,包含定位场景、“三维” 分析、样式选择三步,希望能给大家带来启发~

反馈设计方法总结
参考文献
1、词典:《现代汉语词典》、《剑桥英语词典》
2、书籍:《交互设计精髓》、《认知与设计》
3、文章:《如何设计操作反馈》、《谈谈反馈设计怎么做》

vivo 互联网中心 UED 团队微信公众平台
期待每一份注视的力量

