关于按钮圆角的困惑,这篇文章全部给你答案
Andrewchen 关注作者
2021-05-18
0 评论 6635 浏览 22 收藏 16 分钟
产品新人原型绘制效率太低?这套 Axure 原型秘籍请收好。领取请戳 >>
释放双眼,带上耳机,听听看~!
00:00
00:00
编辑导读:生活中圆角的设计随处可见,为什么相比直角,圆角自诞生以来便被广泛运用,成为了经久不衰的设计趋势?本文作者对此发表了自己的看法,与你分享。

之前的干货分享了 CTA 按钮的位置和尺寸属性,很开心看到一些朋友的正向反馈。
今天,我们来继续分享 CTA 按钮的圆角属性。
提起 CTA 按钮的形状,我们印象中基本能想到三类:矩形、圆角矩形和全圆角 **矩形 **。这三类按钮形状本质的区别就在于圆角的不同。
那么问题来了,CTA 按钮为何会有圆角的差异?圆角背后有哪些特性和适用情况?
别急,且让我们先从圆角的历史说起。
一、关于圆角的一些历史
互联网中的圆角矩形最早源自于 1981 年的 Macintosh。乔帮主希望这种美好的形状能够出现在正在研发的苹果系统中,他说服了工程师比尔 · 阿金斯特实现了圆角矩形的绘制技术,并为其命名为 RoundRects。之后,这个美妙的形状便被沿用到了苹果所有的用户界面当中。

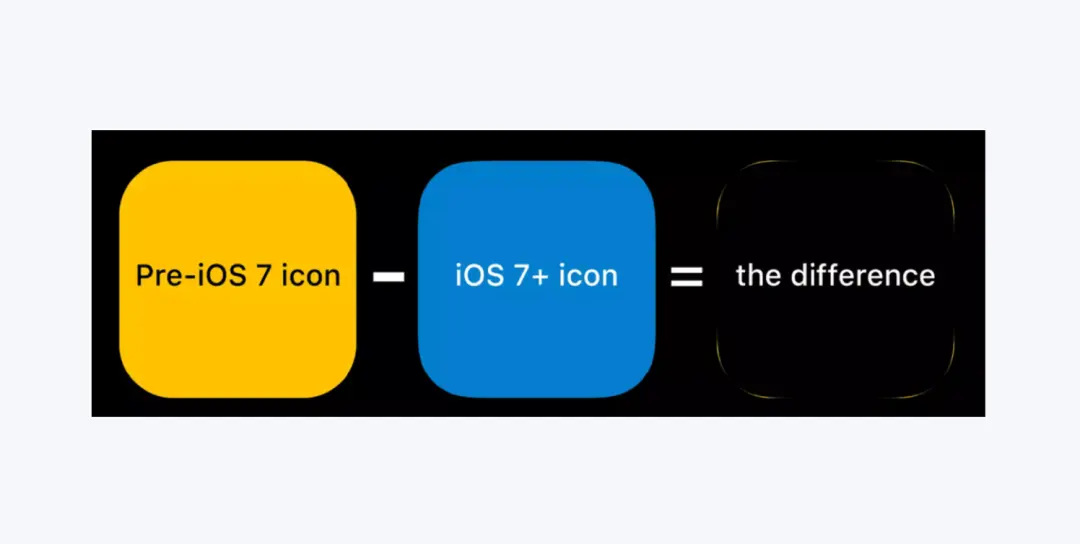
值得一提的是,在 iOS 7 代之前,图标的圆角曲率并非连续的,每个圆角与边缘的衔接处都会带有明显的切边。
苹果受工业设计的启发,将工业中的曲线连续概念应用在了 ui 中,以连续、渐变式的曲率来将让圆角矩形变得更加圆润、平滑。同时,这种更新也与同一时间发布的 iphone5c 的边角工艺设计达成了统一。

你以为苹果对圆角的执着止步于此了吗?并没有~
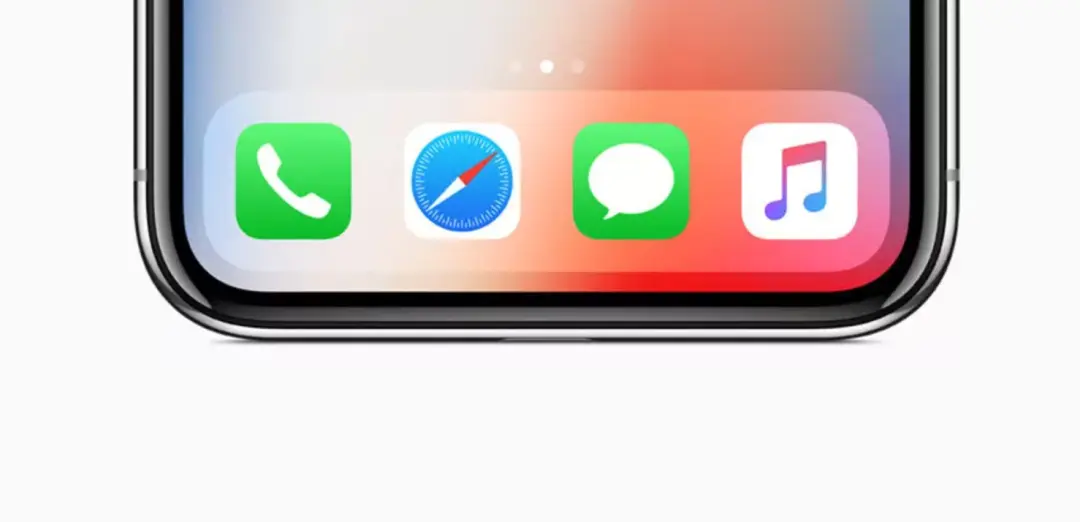
到了 2017 年,圆角甚至被直接运用到了手机屏幕本身。当手机机身、屏幕、dock 和图标,每一处的圆角以近乎于等比数列的形式依次追随时,就形成了一种充满魅力的秩序感、和谐感。而这种被称为全面屏的工艺也被各大厂商们竞相效仿。

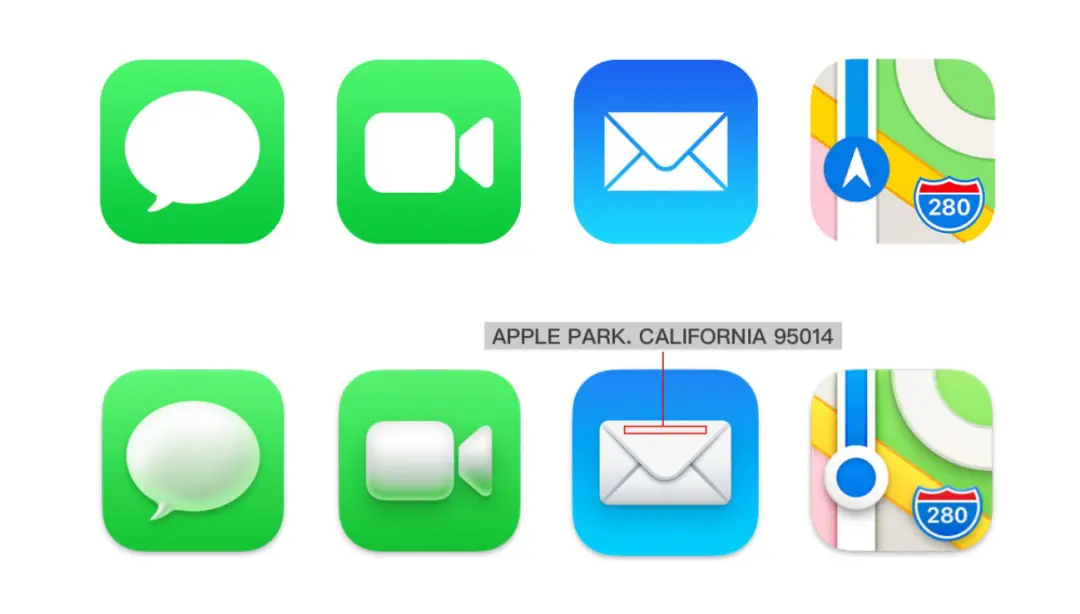
到了去年的 6 月份,苹果将自己对圆角的执念带到了 Bigsur OS 的系统中。Bigsur 的设计语言里,几乎所有的系统图标都变为了圆角矩形,呈现出了非常高度的一致性。
并且,原本的小圆角全部放大处理。比如 dock 栏、按钮、窗口圆角、甚至是文件夹的图标,他们圆角全部得到了放大。总之,macOS 整体的设计风格越来越像 iOS 靠拢。

相比完全扁平化的 iOS 图标,macOS 的图标也多出很多的拟物细节,比如反光、高光、投影、以及邮箱图标上的一行生怕被你看到的超小文字 “APPLE PARK CALIFORNIA 95014”,这是 Apple Park 的地址。当然这些不在此篇讨论范围内。
既然提到苹果,就不得不提到苹果的死对头——盖茨兄的微软。
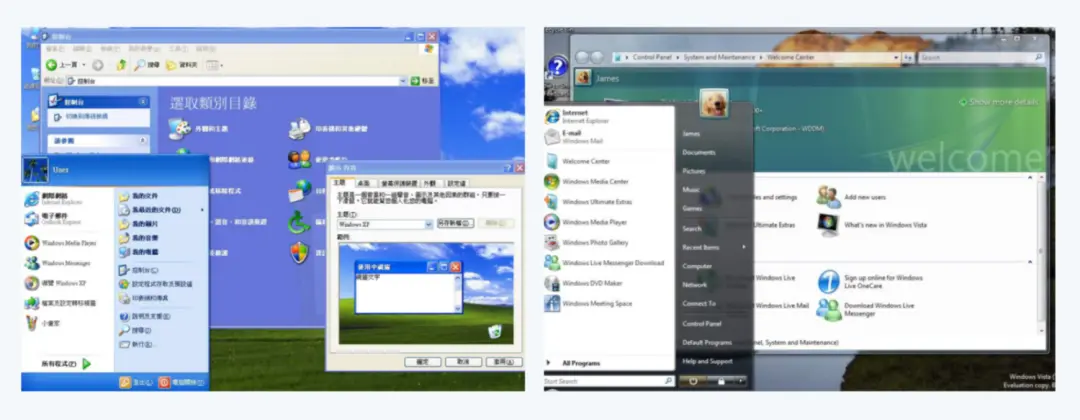
其实早在远古时代的 XP,就出现了圆角设计,乃至后面的 vista 和 win7。

但是到了 WP 时代,微软为了与苹果做出风格差异,以完完全全的直角来融入到触屏端的设计语言,而这个语言也成为了微软最具代表性的特有风格——metro(modern UI)。

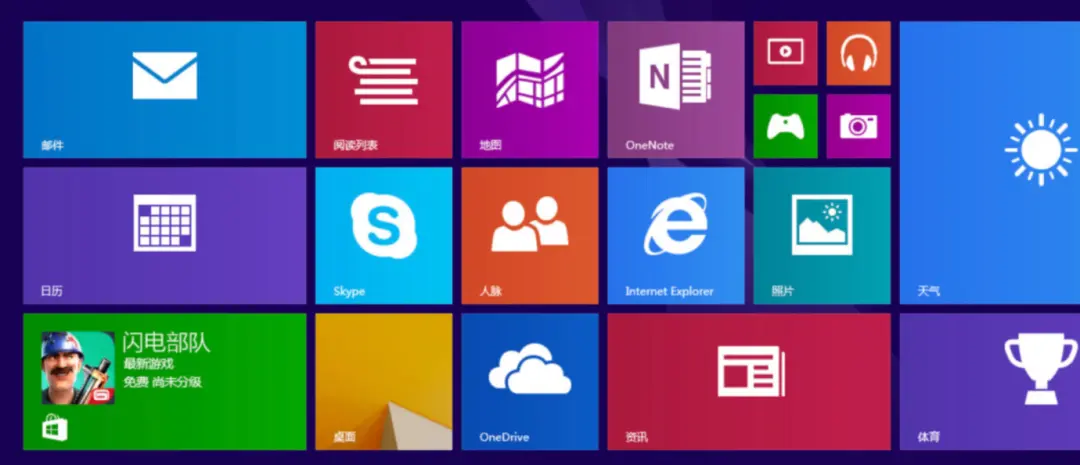
在 metro 下,所有的图标彻底得脱离了拟物的范畴,它们全被一巴掌拍扁,变为了地铁标志牌一样的完完全全的直角矩形色块。
直至后面得到显著优化的 win10 以及 17 年推出的 Fluent Design,这种风格才算是真正得被用户们认可和接受。不过,由于直角本身过于方正锐利,导致这种风格犹如” 钢铁直男 “一样缺乏细节和美感,因此喜欢这种风格的用户依然是少数。
有意思的是,在前年 20H1 版本的 win10 界面中罕见得回归了久违的圆角,这也意味着微软彻底放弃了自己坚守近 10 年的直角阵营,正式向主流的圆角风格妥协。

为什么相比直角,圆角自诞生以来便被广泛运用,成为了经久不衰的设计趋势?究其原因还得从圆角本身的特性讲起。并且也正是出于这些内在特性影响了 CTA 按钮不同的形状使用。
二、圆角的内在特性
关于圆角本身的特性大致可以分为以下三个。
1. 亲和感
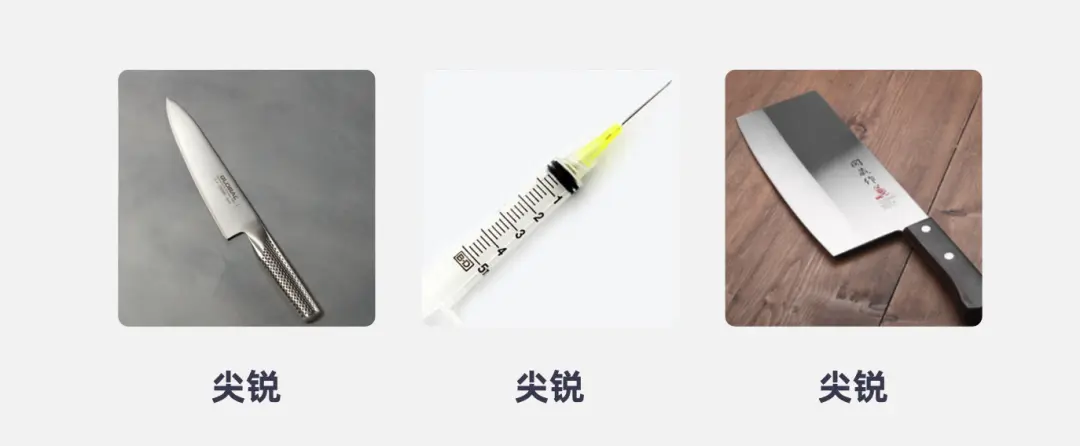
从远古时代开始,人类便意识到形状的尖锐程度所带来的影响。
人类在木棍上绑上磨尖的兽骨、岩石作为武器以刺穿猛兽,但是相对应的,他们又畏惧猛兽的利齿、亦或是拿着同样武器的敌方部落刺穿他们的身躯。
人类对这类尖锐物体本能的警惕感一直传承至今。

在现实世界中,绝大多数物件的制造都会为了避免尖角割伤用户的手指,而为其注入圆角的工艺,让尖角变得圆润平滑。

圆角代表了安全,直角代表了危险。 这个心智模型(敲黑板!!这个模型很重要!!不知道的童鞋可以翻看我之前的文章~)根深蒂固得驻扎在我们的大脑中。因此带有圆角的矩形往往会给予用户足够的亲和感、安全感。

比如之前设计圈热议的小米更新 logo 事件,尽管超椭圆的形状和圆角矩形还是有些区别的,但是这种圆润的形状让整个调性变得更加接地气了,说专业点儿,叫 alive 了。

2. 辨识度
我们对圆角的认知除了源自远古时代趋利避害的本能,人眼本身也同样更偏爱圆角。
Visual Perception 一书的作者,Jürg Nänni 曾经研究并提出观点:
人的视网膜对于正圆形的处理速度要显著高于对边角的处理速度。
这是由于人类的视网膜中存在一块视觉最敏锐的区域——中央凹,它处理圆形的速度最快,而处理边缘则需要用到大脑中更多的” 神经影像工具 “。
而圆角矩形在视觉上比直角矩形更接近圆形,因此人眼处理带圆角的形状时更易辨识。
3. 视觉聚焦
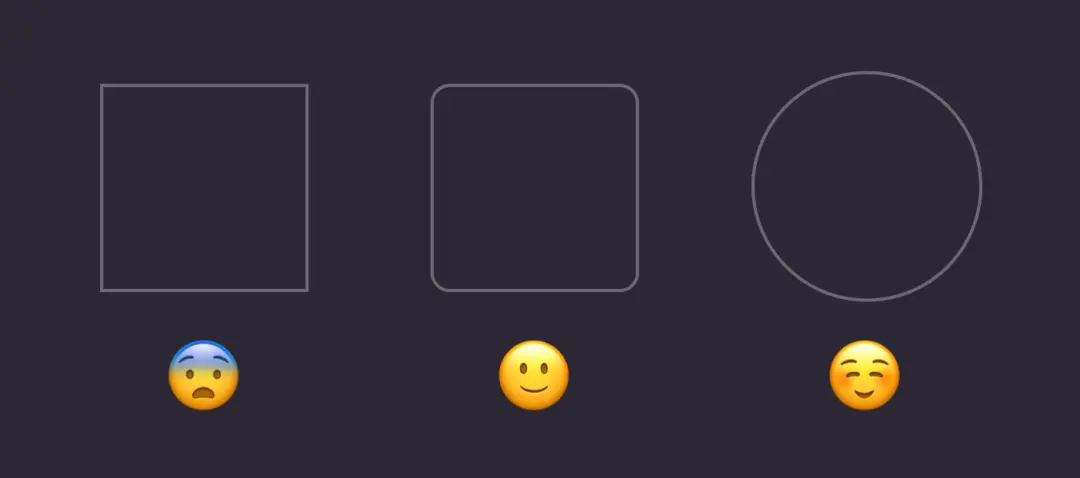
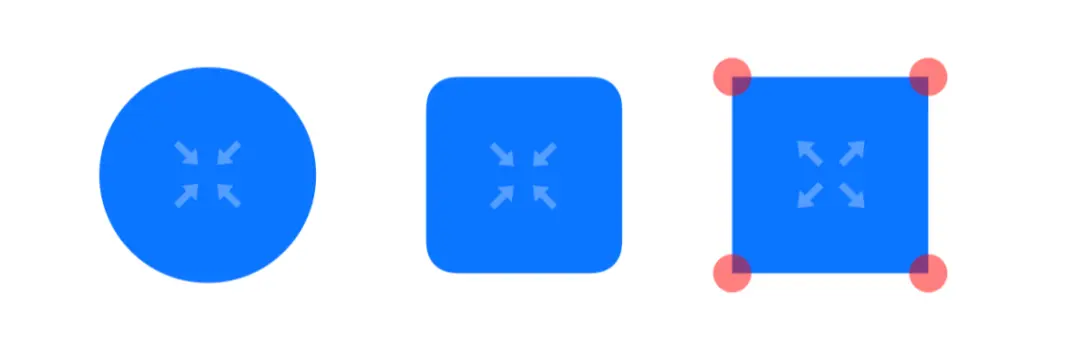
形状本身也自带了 “视觉引导” 的属性。拿圆形直角矩形、圆角矩形和圆形举例:

圆形以及圆角矩形不存在任何的尖角,没有任何突出的焦点,圆周以及圆角矩形的四个圆角会产生一个向中心过渡的趋势,引导视线聚焦到形状内部。其中以圆形聚焦性最强;
但是,矩形的四个顶角则形成了四个视觉焦点,人眼看矩形时,他们的视线其实倾向于发散而非聚焦(当然,易于发散的缺点也同样导致了矩形在视觉上辨识速率更慢)。
因此,直角矩形本身倾向的发散感和疏远感,使得大多数的产品更乐于采用圆角矩形甚至全圆角矩形来作为 CTA 按钮的形状。
三、CTA 按钮的形状
1. 全圆角按钮
由于圆形本身最强的聚焦性和辨识性,很多 CTA 按钮会倾向于使用全圆角的形状。
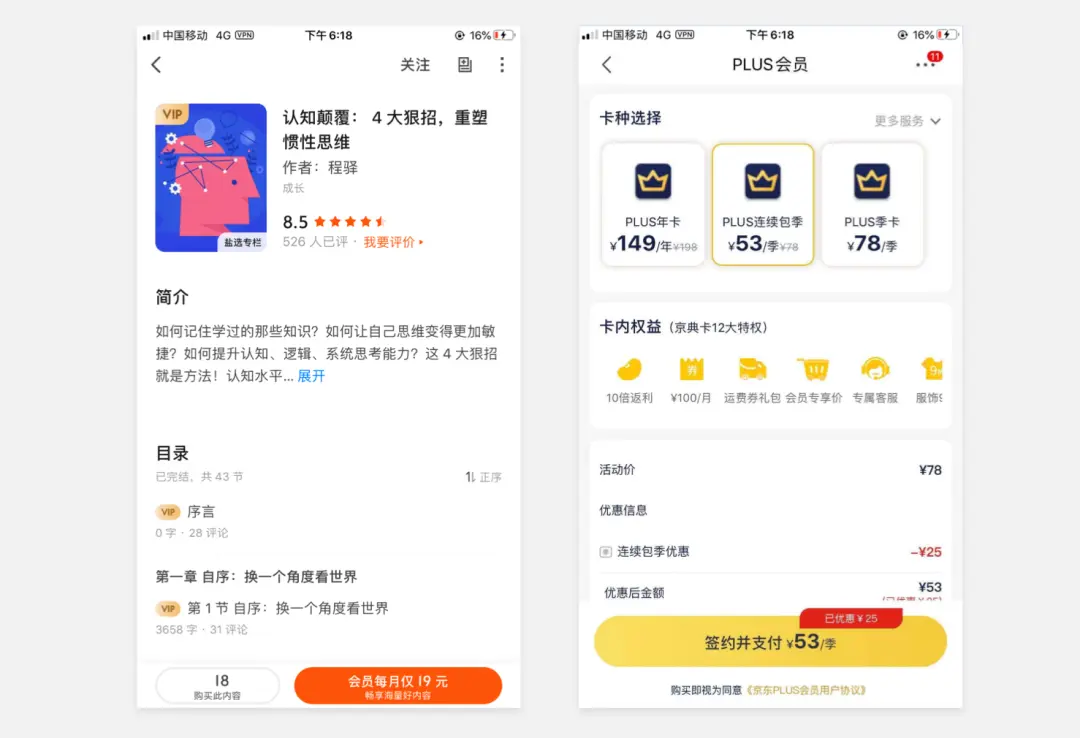
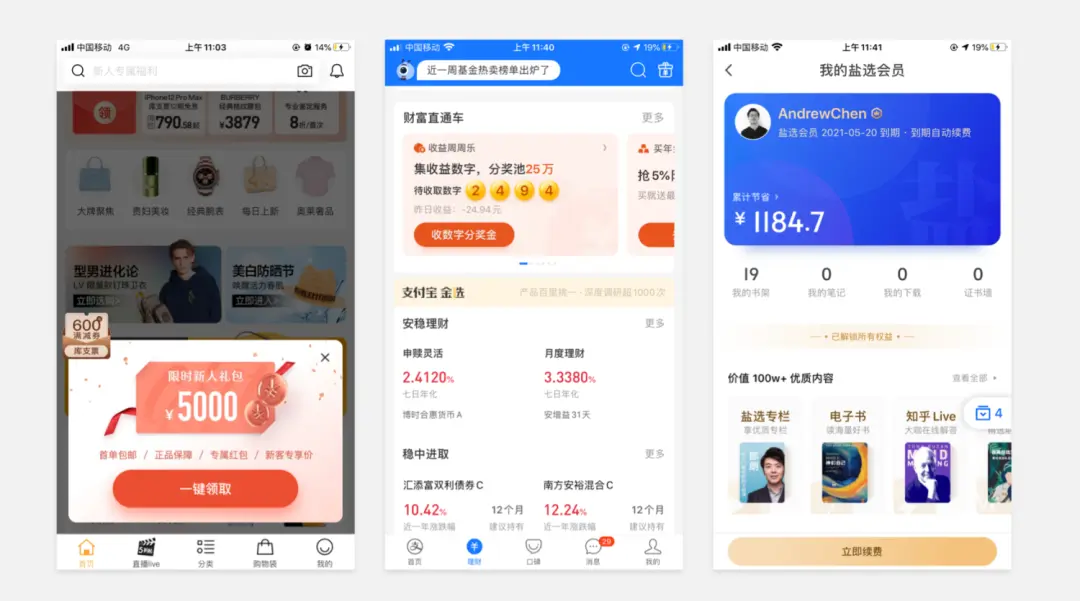
最典型的就是线上营销互动和各类付费业务的行动按钮,大多会采用全圆角按钮的形状来迅速抓取并聚焦用户的注意力,提升用户采取点击行为的可能性,继而提升转化的可能。


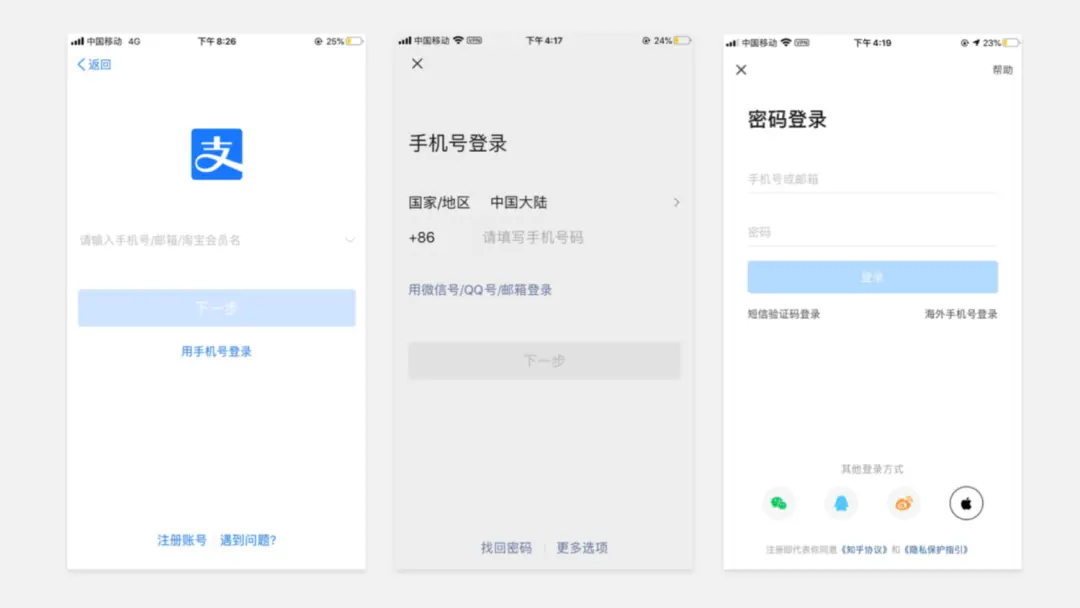
即便是那些偏理性、冷静、高端调性的产品,在必要的时候也会尝试使用全圆角的形状来呼吁用户点击。比如寺库、支付宝、知乎。

2. 按钮圆角与用户行为
可能很多小伙伴会因为设计的一致性而陷入一个错误认知:产品中所有的按钮圆角必须保持一致。
我之前也是这样,认为既然是按钮,那就必须形成规范,不然界面会变得混乱不统一。
🤔但其实,并无需死守这个框架。
比如上面所列举的那些营销活动和付费业务,不论是什么样的产品可以通用全圆角。连寺库这种直角语言的高冷产品都妥协了。毕竟产品又不能用爱发电,变现才是王道。
另一方面,就跟用户场景挂钩了。我们需要结合用户所处的场景、当前的任务目标去调整设计策略。
举个🌰。
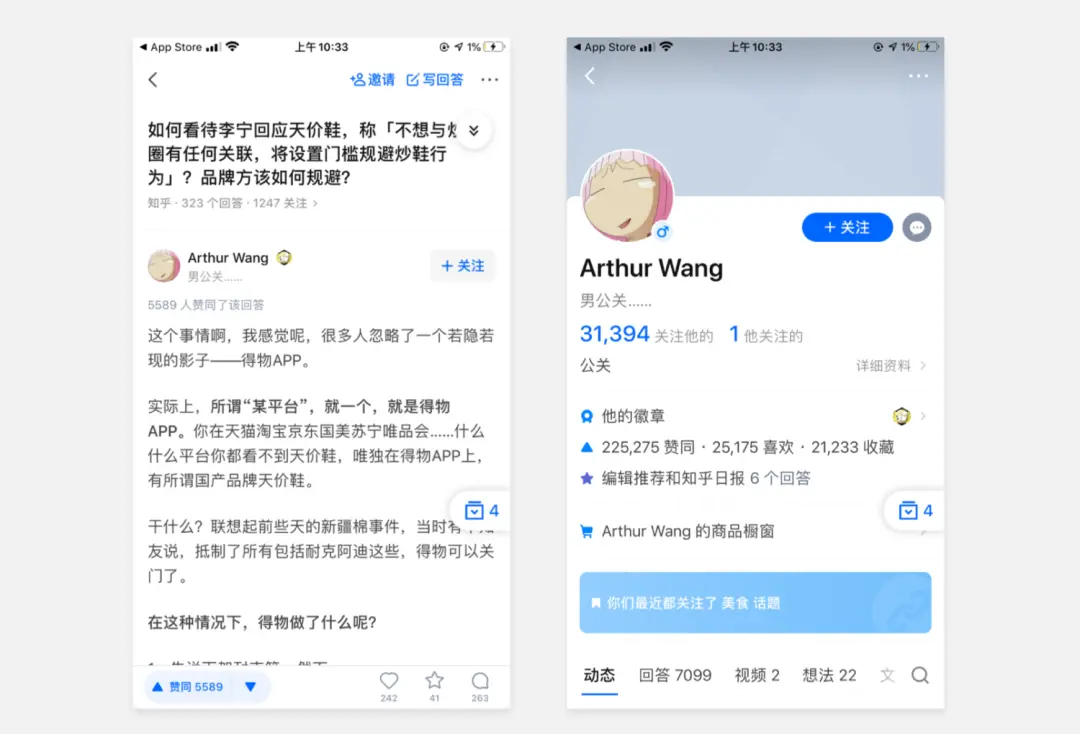
知乎关注答主的 CTA 按钮,在答案详情页圆角较小的圆角矩形,但是到了答主个人页却变成了全圆角按钮。

这就是因为,在答案详情页这个情景下,用户的行为是浏览答案,动机是获取信息。因此使用了非全圆角按钮来弱化干扰,以此维护用户的注意力,沉浸于内容当中。 (上划至一定高度,关注按钮直接吸顶弱化成 link 文字按钮,目的同样是实现沉浸式阅读)
而用户点击进入答主个人页的这个行为,可以预判用户的动机是基于答案产生了足够的兴趣,ta 想了解答主的更多信息。所以,按钮的形状采用了更加聚焦的全圆角,目的是以此触发用户的点击行为,进而促进关系链的沉淀。
关系链沉淀了,那用户就有了更多不能轻易离开产品的理由。
另外,联合强对比的反白手段和 icon 引导可以更完美得诱发用户的点击欲望,当然,这些不在本篇讨论范围内。
3. 按钮圆角与产品调性
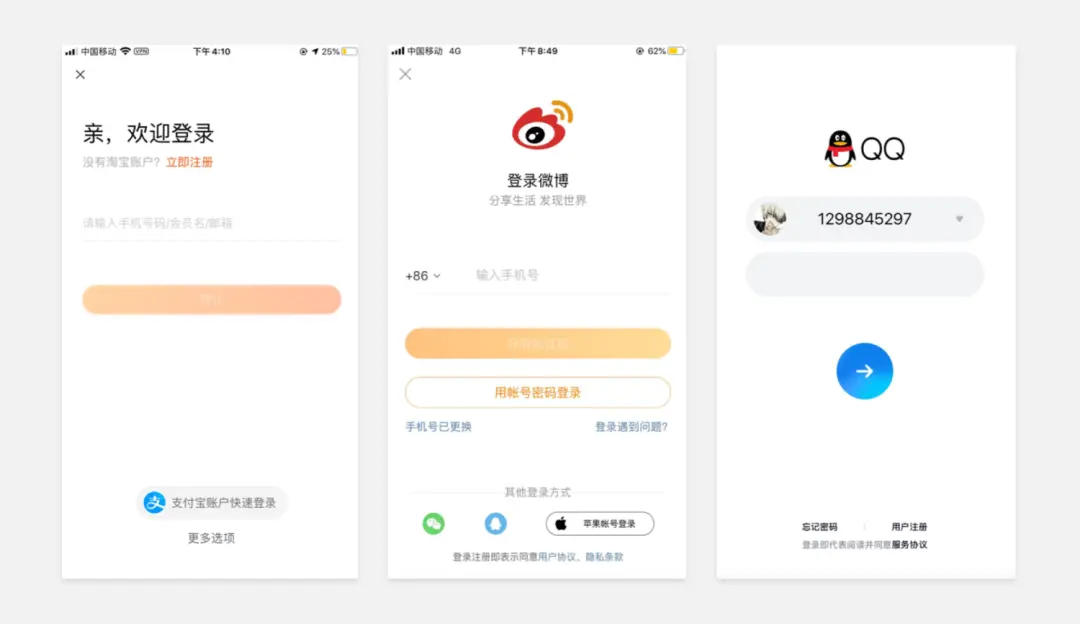
通过圆角体现调性的设计可以直接参考注册登录页的 CTA 按钮。
作为用户开启主线任务的第一个环节,登录注册页的圆角倾向可以迅速传达给用户深刻的第一印象。这在心理学上对应着一个很有意思的效应——首因效应。 说的是首次见面的行为举止能够迅速而深刻得给别人留下先入为主的印象。
受圆角亲和感特性的影响,拥有 **活泼、童趣、热情、接地气 这类调性的产品往往比那些偏向 冷静、成熟、严肃、高端类 ** 的产品更适合全圆角风格。
比如淘宝、微博的登录按钮全部使用了全圆角按钮,而 QQ 更加极端得省略掉矩形的边缘特征,直接以圆形作为登录按钮来凸显年轻的定位。

而知乎、微信和支付宝这类偏严肃、冷静、成熟调性的产品统一采用了圆角矩形。

与调性挂钩的形状也被广泛运用在偏功能类的 CTA 按钮上。比如表单提交的按钮、弹窗浮层等组件的按钮等等。这些行动点的业务属性普遍较弱,因此不会去强制全圆角化。
四、最后
CTA 按钮的圆角章节到此结束~ 简单小结一下
- 圆角本身具备亲和感、辨识性和视觉引导的特性,因此我们可以通过控制按钮的圆角来实现不同的设计目的;
- 产品中的圆角无需严格保持一致,多去结合用户当前的场景行为!
- 圆角和产品调性也有关联。
希望这篇文章能够给予你一些启发。期待你的收获和反馈。
作者:Andrewchen;微信公众号:转行人的设计笔记
本文由 @Andrewchen 原创发布于人人都是产品经理,未经许可,禁止转载。


