
腾讯 ISUX
isux.tencent.com
社交用户体验设计

对于一款社交产品,面临最大的挑战也许不是来自竞争对手,而是随时间飞逝不断进化的互联网环境。作为已诞生 20 年的 QQ,历经了用户价值,产品形态的反复探讨与争论,轮番过不同平台与设备的迁移与聚焦,迅速适应当下并寻求用户利益最大化的方向是 QQ 团队面临的难题。
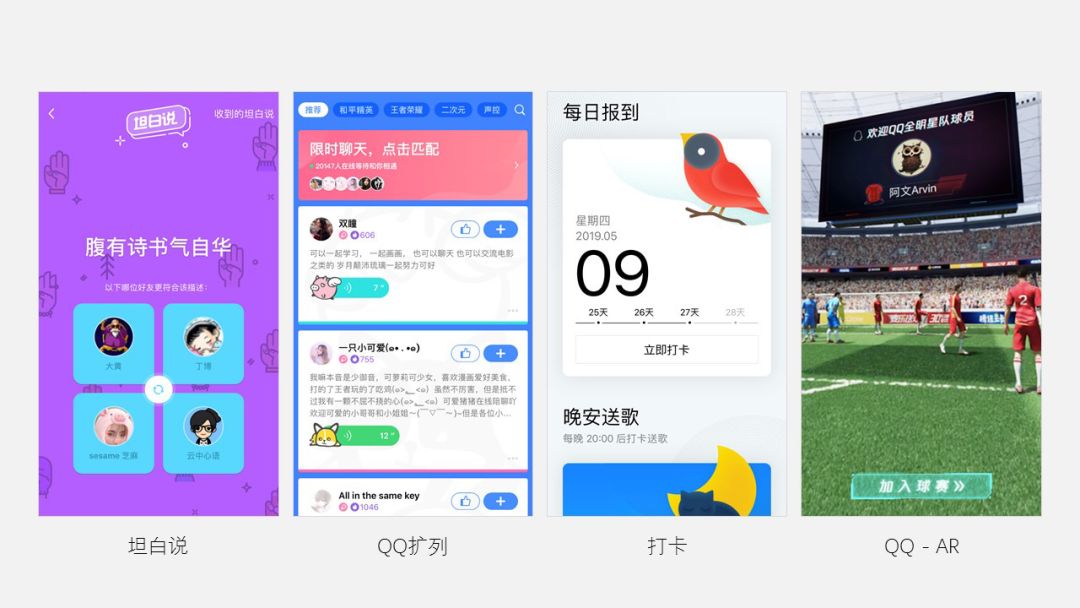
用户的核心行为场景早已迁移到移动平台,随着年轻用户在互联网的影响力逐步提升,QQ 有意加大 “娱乐化” 属性在产品功能,设计体验上的比重。既有火爆一时的 “坦白说”,年轻用户“处 Q 友” 的“QQ 扩列”,宣泄情感的 “轻互动”,也有融合前沿技术体验的“QQ 红包”、“AR 穿越” 等狂欢活动。为了吸引年轻用户的眼光,不断刷新更酷炫的体验,升级更大规模的活动占据了版本规划的大部分内容。

经过 6.0 与 7.0 版本的迭代后,虽然亮点功能与节日运营能收获不少口碑,但从目标用户的反馈以及用户群体的迁移现象来看,QQ 也面临活跃用户群体收窄的危机。
娱乐化设计只是手段,让平台持续保持生命力才是目的
让 QQ 的体验更娱乐化以及融入更多有趣的玩法固然是吸引年轻用户的常见方式,但团队也注意到不少年轻用户随着年龄与阅历的增长,会更注重社交的有效性——看似华丽却缺乏持续性的活动与玩法对他们的吸引力逐渐减少。
我们一方面想扭转用户对 QQ“华而不实臃肿低龄” 的印象,另外一方面又不希望 QQ 是一个过于严肃冷淡的工具。我们想象中年轻人的社交平台要能承载丰富多彩的情感表达,能为彼此带来乐观与希望,是一个有朝气和生命力的环境,这种环境不应该只是堆砌玩法,而应该让用户能感受到平台在持续释放生机的态度。
生机不代表野蛮生长——有效降噪,减少骚扰
要避免 “过度设计”,“华而不实” 的负面反馈,意味着得先提升用户在社交和沟通场景的有效性,降低界面里的噪声,减少冗余信息的骚扰,提高更有社交价值信息的展示比例。
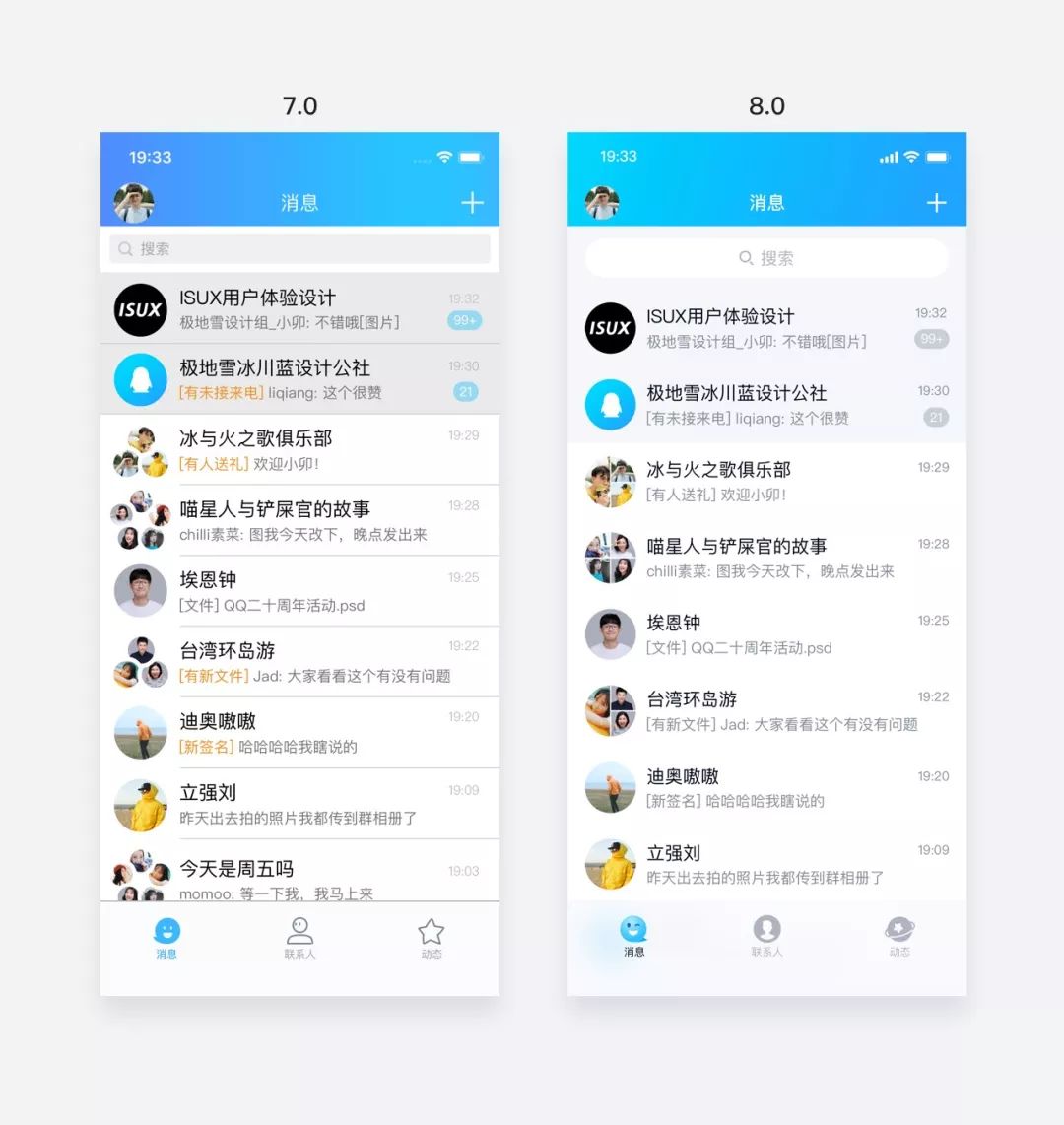
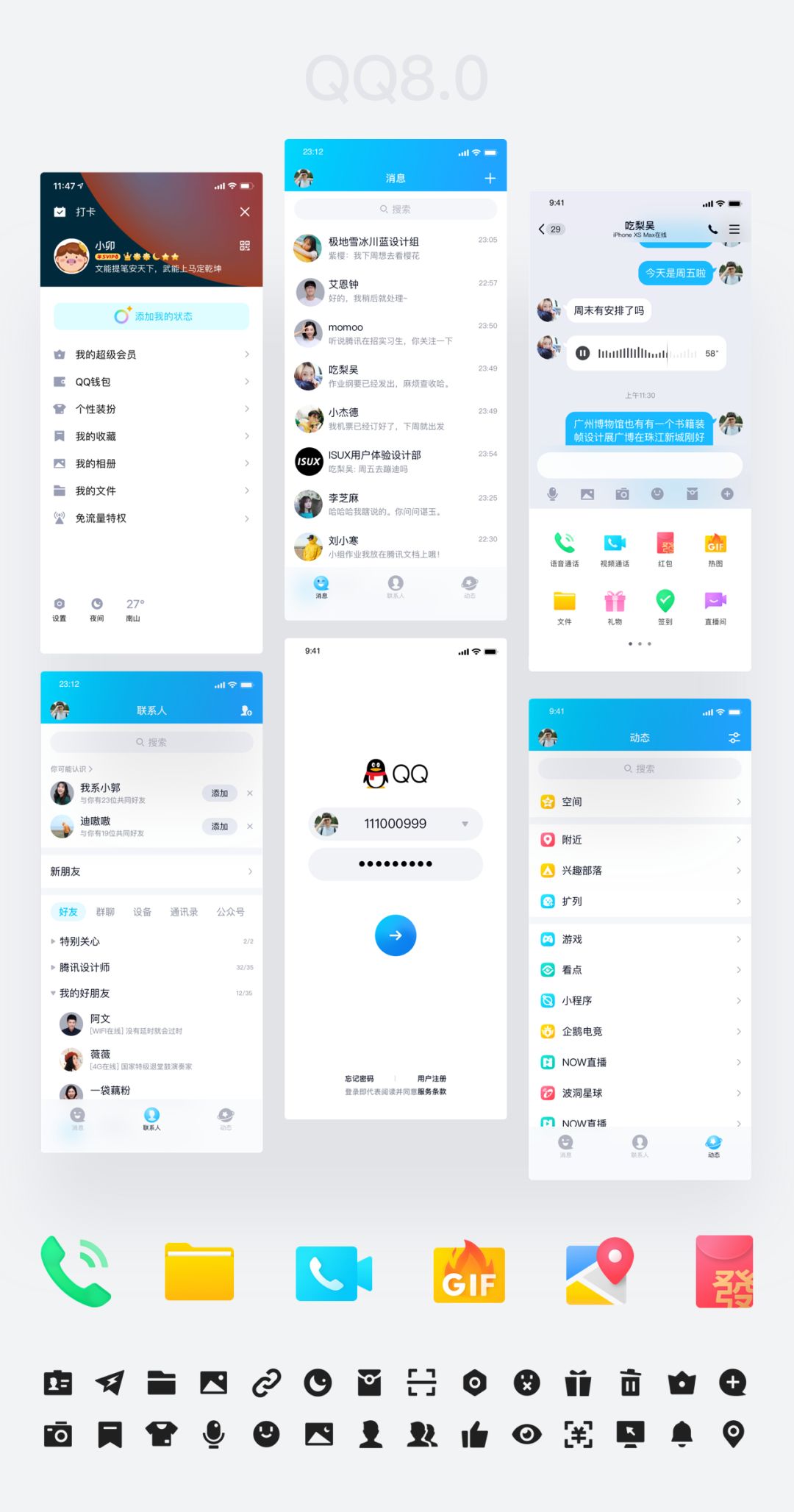
通讯与社交是用户在 QQ 获得信息的核心场景,也是冗余信息和过度提示的高发场景。以用户接触信息的入口页面(消息列表)为例,旧版本通过分割线来区分信息个体,对于惜字如金的信息首要界面来说,标题与摘要已有足够辨识度来区隔不同的信息个体,分割线带来的容器感意义不大,而群聊头像的组合方式,虽然不规则拼接方式有利于提升 5 人以下人数的辨识度,但也造成了在视觉观感上的无序,从而为整体页面的增添 “噪声”。

因此在直观表现层面,即使不改变大部分的信息内容,也可以通过消除信息容器感,规整信息样式的方式来降噪。而在逻辑层面的降噪,则要通过用户场景来考量,过往对于推送给用户的信息过于强调信息类型,却忽略了用户往往并不需要过分关注众多 “特殊” 信息的诉求,从而为用户带来了骚扰,为此我们从消息推送的机制梳理了多达十几种消息类型的触发场景,并去掉了一半以上的特殊信息类型的推送,削弱了大部分特殊信息类型的表现样式。对于用户来说需要的并不是更多 “特别关心” 的强提示,而应该是只有极少数的强提示才能高效提升 “特别关心” 的触达效率。

生机意味着能有利展示用户的优质信息
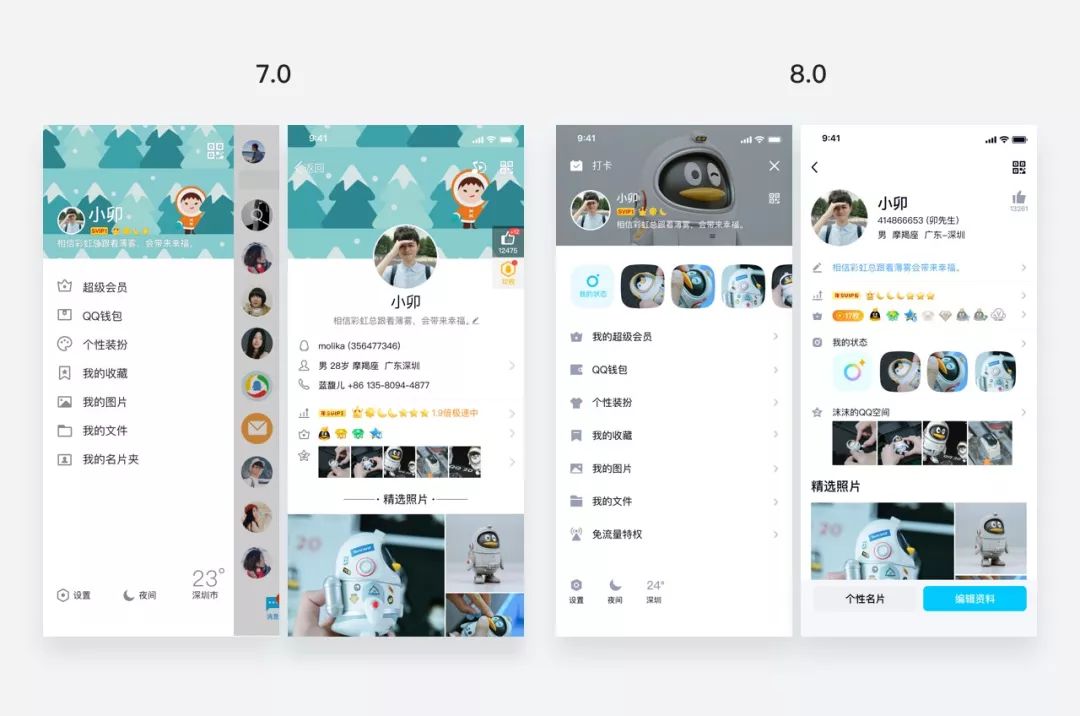
有生机的设计意味平台着能 “理解” 用户对信息展示的意图,让用户把优质内容更有效的对外展示。新版本相比旧版本能在同样的区域内展示更多有效的社交内容,例如资料卡调整布局结构能提升有效信息在页面占比,同时也根据用户设置封面图的比例数据,去掉千人一面的默认封面图,为此节省的空间可以为用户展示未来更丰富的社交内容(例如用户上传的短视频内容)。同样对于抽屉页(侧边导航栏)也去除默认封面图,并通过视觉样式(拉通为全屏页面)与进场动画(从左往右挤出)摈弃原本 “浮层“的信息架构,更稳定的页面(全屏)能承载更有效的社交信息,从而把” 抽屉导航 “提升为与” 消息 “” 联系人 “” 动态 “信息架构平级的” 我的“页面,为后续规划更丰富的社交与个性能力提供更具扩展性的信息框架。

因此信息框架不只是在做减法,而是通过设计把冗余信息转移并替换为更有利核心通讯与关系链社交的信息和能力。
生机具备有序和精致感的特征
与追求自我解放的艺术学科不同,用户体验设计的精致感,是基于理性、自律、严谨的底层设计原则。《道德经》有言:九层之台起于累土,千里之行始于足下。这些毫末细微的、不被人留意的底层规则,恰恰才是支撑 QQ8.0 的根基。
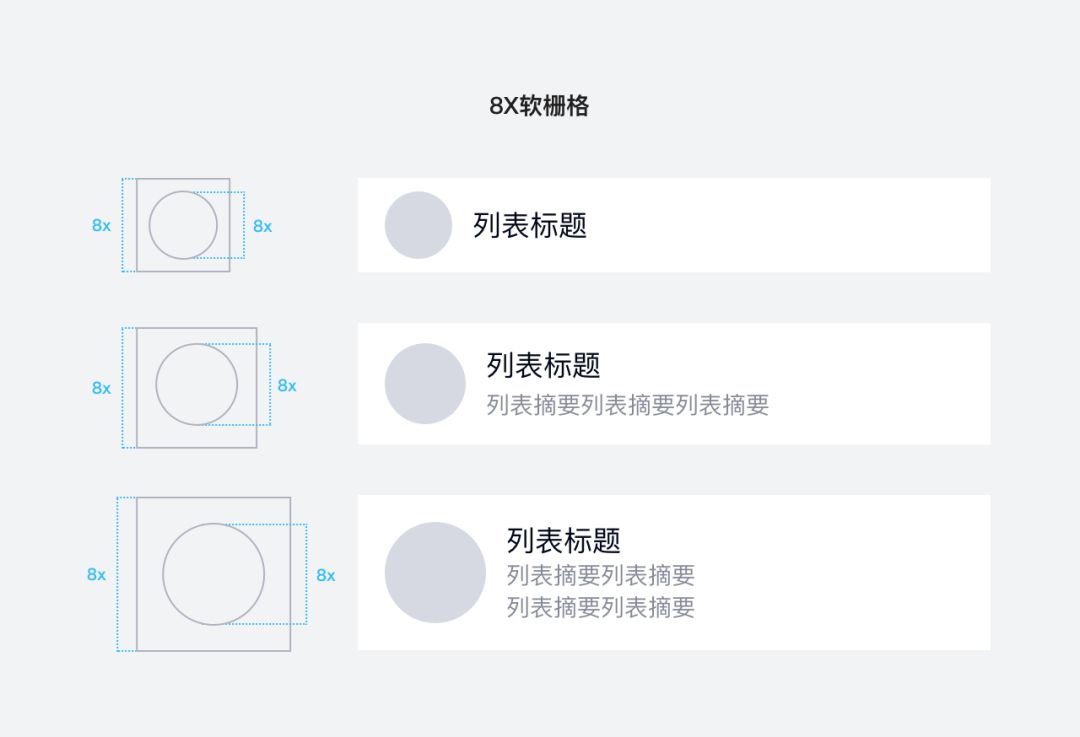
有序可依的栅格系统
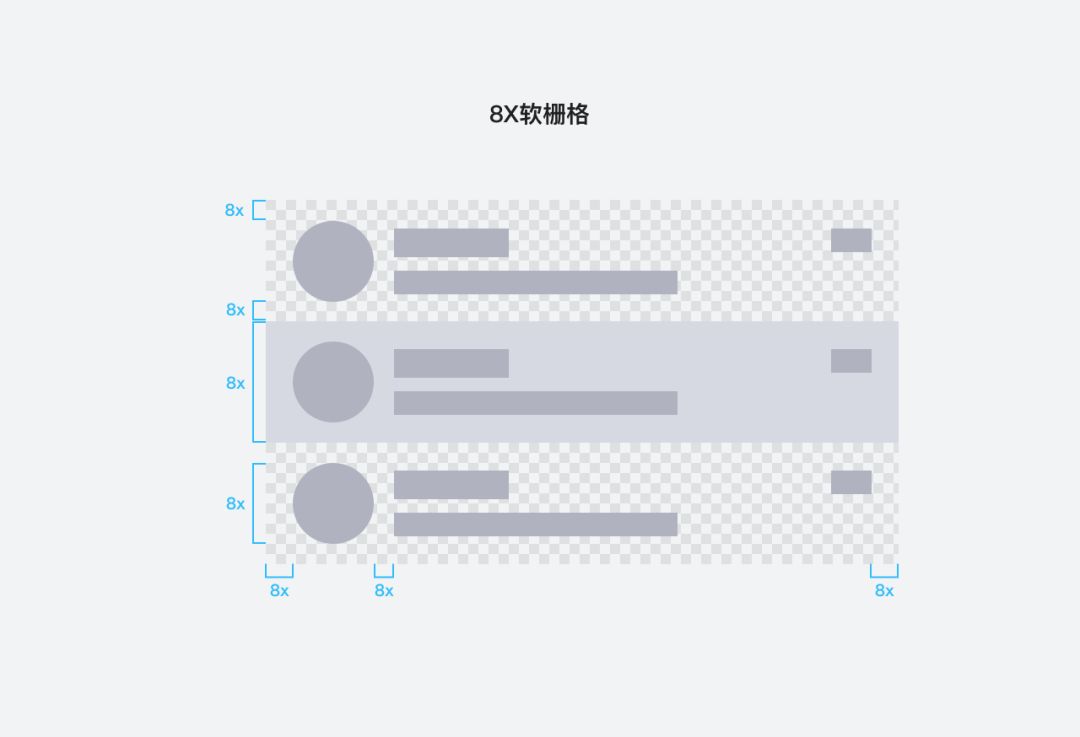
在 QQ8.0 的设计中,我们定义了一个单位为 8px 的软栅格系统:以 8px 为单位来规范元素的尺寸与间距。这套底层的统一单位,方便适配多种屏幕,提升精致细腻程度,保证设计一致性,降低设计师的决策成本,提高协同效率。
对于安卓来说,安卓的 hdpi、xhdpi、xxhdpi 等各个分辨率,都能被 8px 整除。但 iOS 主流机型如 7501334px,7501624px 等都不能被 8px 整除,因此在设计过程中,保证元素的尺寸是 8px 的倍数,保证元素与元素之间的相对距离为 8px 的倍数,剩余空间自动适应。

当 QQ 设计团队对这套 8px 栅格系统达成共识后,界面设计获得了有力的决策依据,得以迅速而规范地开展:

更有规律的字号应用场景
字体与字号是设计中的重要一环。在 QQ8.0 的设计中,QQ 设计团队重新调整主体字号,并减少了字号种类,梳理了字号阶梯。
根据调研报告,QQ 的年轻用户使用小屏、非全面屏手机依然占据主流,因此对于单屏的信息容载量是非常敏感的。在 QQ8.0 的设计中,我们将主体字号从 36px 降低为 34px,提高页面的容载量,对小屏手机更加友好。此外,QQ 设计团队重新梳理了字号阶梯,将字号从过往的 8 种减少至 4 种,在每个页面出现的字号限制在 3 种以内,使信息的呈现更有规律,帮助用户更快地定位到有效信息。

整齐一致的转场动效
万物复苏一致向阳而生的场景是人类对大自然生机盎然的直观感受,我们把有序和一致的体验纳入到贯穿任务路径的转场动效。对于页面之间的转场动效,常见有从左往右,从上到下和全屏缩放的模式,不过旧版本对这三种动效的使用场景没有严格的界定,原因在于 QQ 作为平台提供的功能入口以及耦合的任务关系较复杂,导致缺乏一致性的转场动效无法为用户带来有预期的交互反馈。为此,团队重新规范页面动效的使用场景,将主要功能模块的转场逻辑做了全面的梳理:
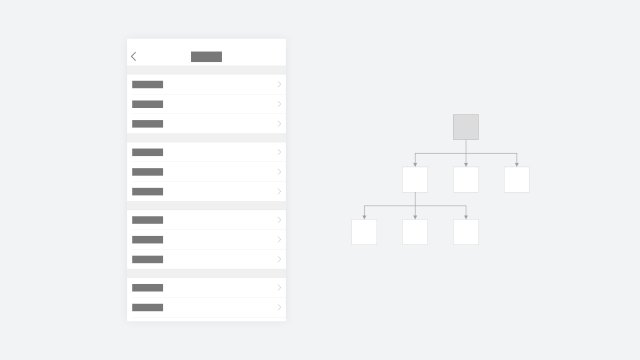
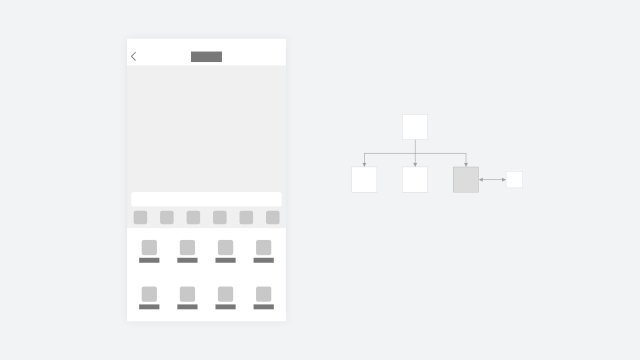
横向切换 —— 层级的深入与回退
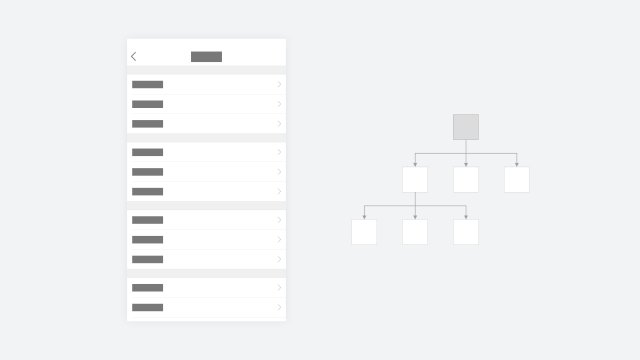
对于明确父子层级关系的页面切换,使用左右横滑的页面动效,有助于层级结构的引导,让用户感知当下跳转到不同页面,并根据导航栏上的返回指示,退回到最初的页面。横向切换能增强视觉阅读的延续性,让用户有明确的预期。

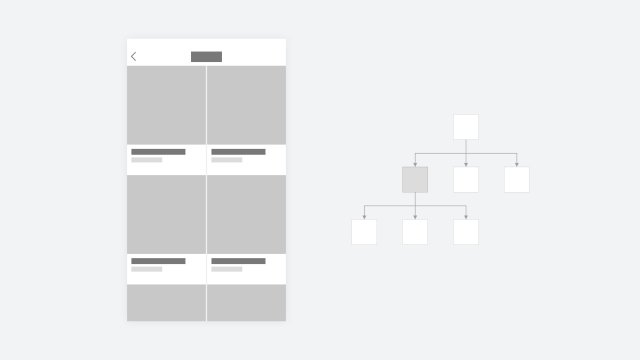
纵向滑动 —— 开启一个分支任务
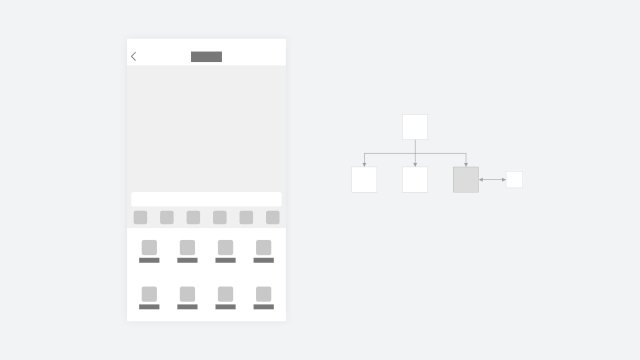
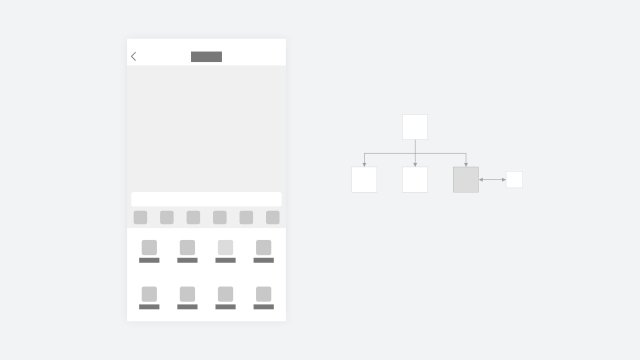
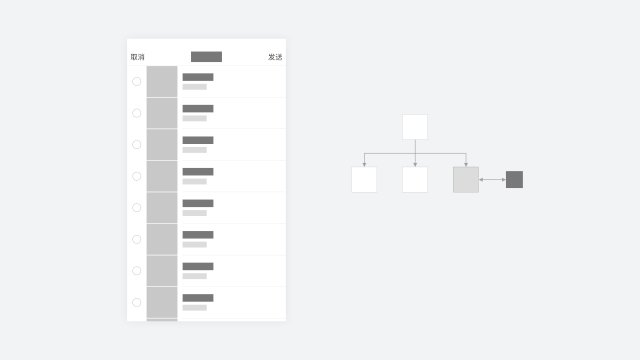
依附于主任务路径的分支任务(例:创建群聊、发送文件),则采用上下滑动的页面动效,目的是强调分支任务行为的即时性,并且在完成分支任务之后,才能进行其它动作。另一方面,纵向滑动的运动轨迹较长,更容易引起用户的注意力,让用户专注于当下的任务。

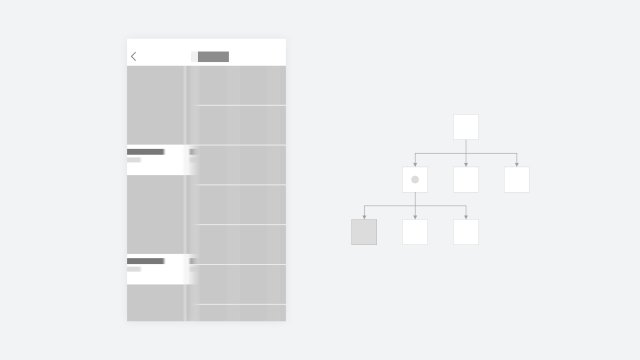
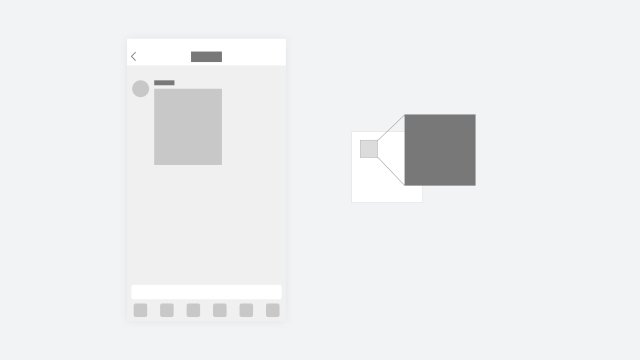
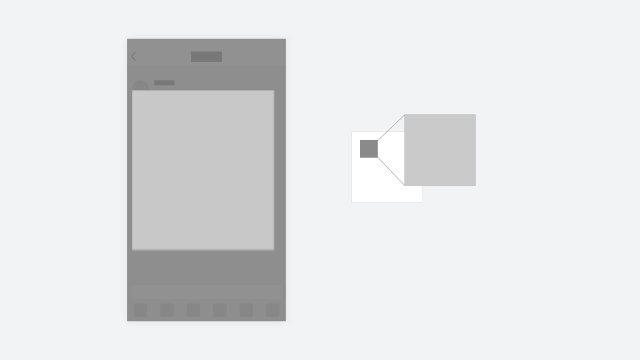
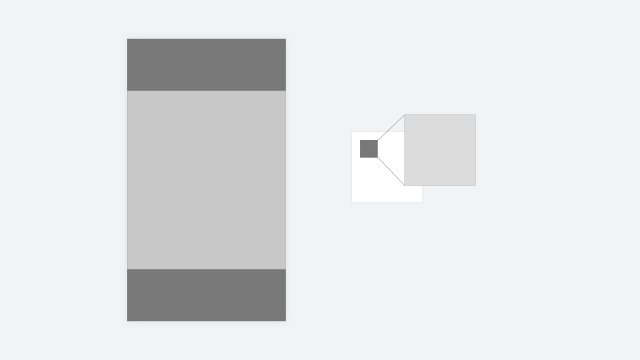
全屏缩放 —— 强调内容的来源
对于强预览能力入口的打开方式(例:在聊天窗口查看图片、视频),使用全屏缩放的页面动效,能够增强从预览到内容完整展示时过渡的视觉张力。全屏缩放强调了内容展示的路径来源,也有利于营造全屏浏览的沉浸感。

生机需承载乐观与活力
“乐在沟通”是 QQ 最早的口号,也是希望用户能在 QQ 聊天的过程中获得快乐,但只是为此而不断堆砌娱乐化的功能和夸张而缺乏条理的设计,只会激发用户的审美疲劳增添体验的沉重感,所以需要剖析 “在 QQ 聊天获得快乐” 的本质,“乐”应该是用户发自内心产生的认同与好感,用户在高效便捷使用 QQ 时,也不必过于严肃生硬,在适当的时机能发现会心一笑的幽默感,不影响主线任务的体验过程中能遇到小惊喜,在进行沟通或社交的时候能轻松无忧,让用户感觉 QQ 是一个充满乐观与正能量的朋友,也就是让用户能感知到 QQ 的活力与朝气,从而乐于在 QQ 进行聊天与社交。
生动的语音消息设计
团队重新思考消息传递环节的体验,希望能通过更生动的方式透传消息所附带的情感。最接近人类本能的信息传递方式是语音消息,我们发现用户对语音暂停,进度拖拽,音频预览有强烈的诉求,为了拉开与竞品语音消息的差距,需要为声音进行可视化设计,让用户能在视觉和触控上直观感受到语音消息的生动表现。
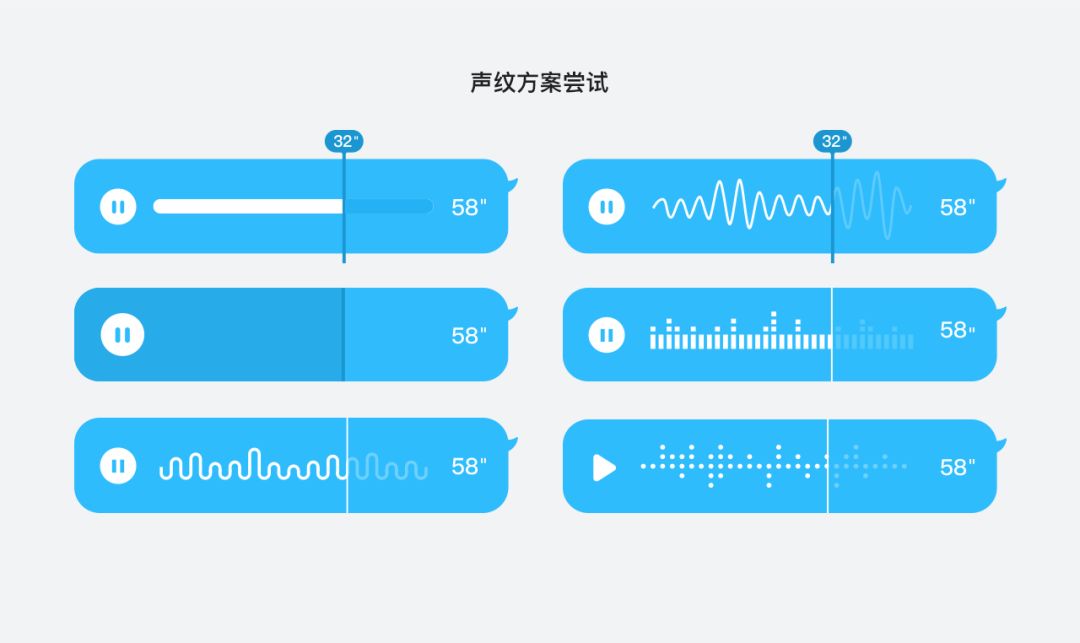
音频预览的声纹样式设计也是一波三折,设计师起初尝试的十几种样式,经过实现成本、性能条件、清晰表意和视觉美观权衡后,最终筛选出一个适合新版本的方案。


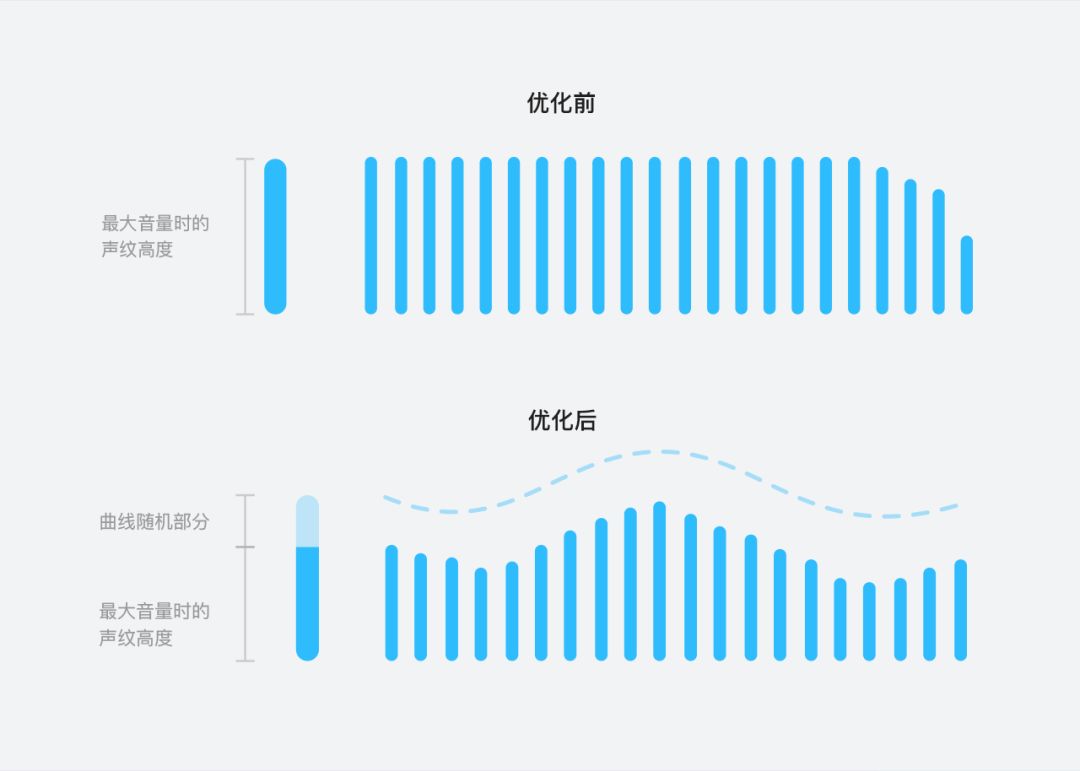
而当内测版本按设计样式实现后,却发现真实的声音信息并不能还原出设计稿所呈现的优雅效果,因为真实环境下的复杂音效与实际语速间隔所带来的声纹变化在体量偏小的消息气泡只能有损展示,从而导致要么出现断崖式的变化,要么缺乏变化的持平样式,也不能达到通过声纹来展示声音预览的效果。
为此产品,设计与开发团队针对音量的峰值与变化规律做了大量的模拟测试,最终采用算法优化的方式来贴近设计期望的效果,对于音量变化持平的场景,做了声纹浮动算法,以确保声纹有节奏变化;对于断崖式变化的场景,做了声纹补间过渡,拟合出更优雅的曲线效果。

语音气泡在体验上还解决了进度拖拽困难,主题气泡适配等难题,更多关于语音气泡的设计细节与故事请传送至 “点滴匠心,声入人心” 细细品味。

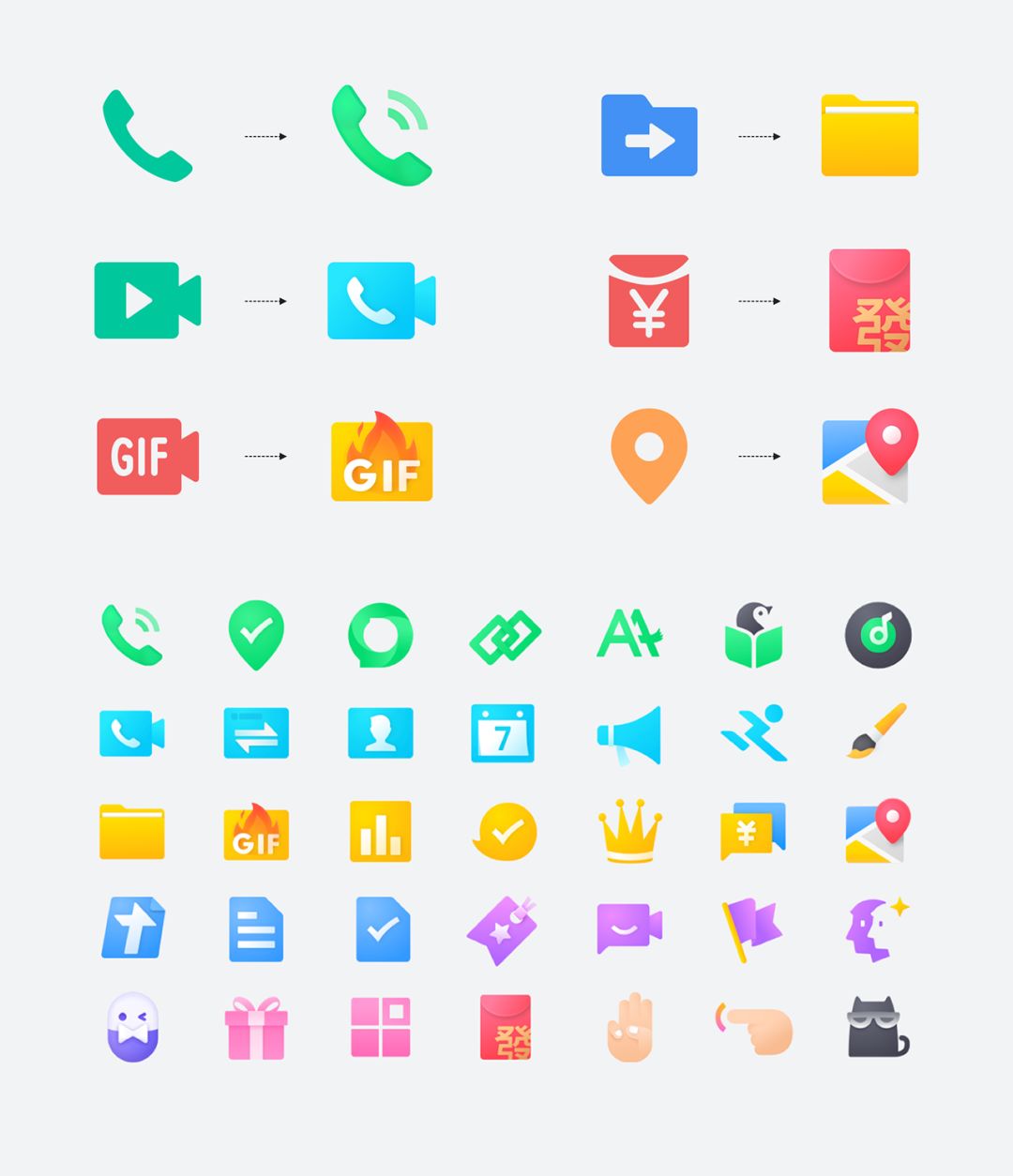
生机为图标营造幽默感
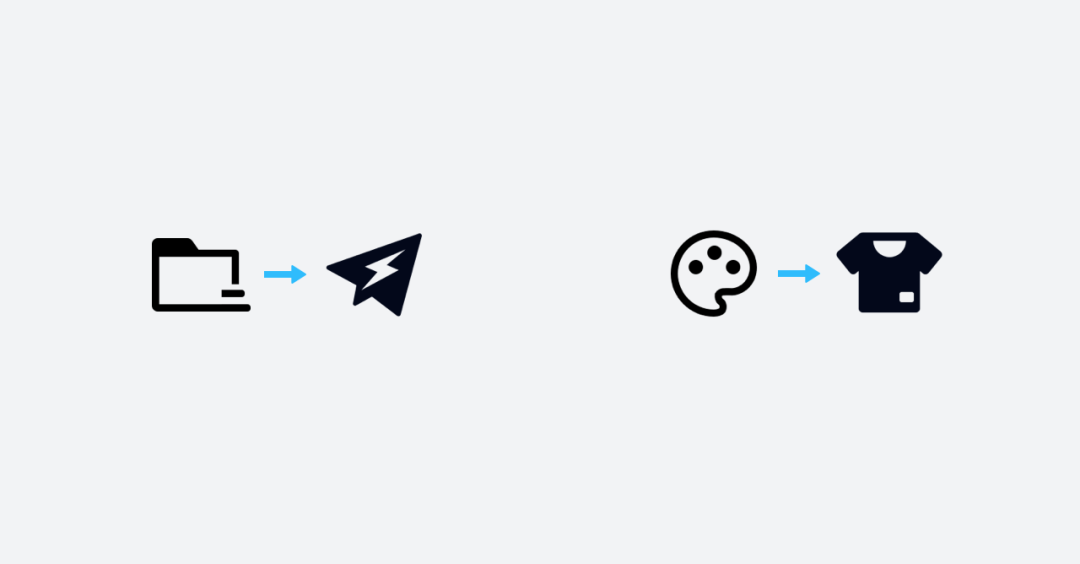
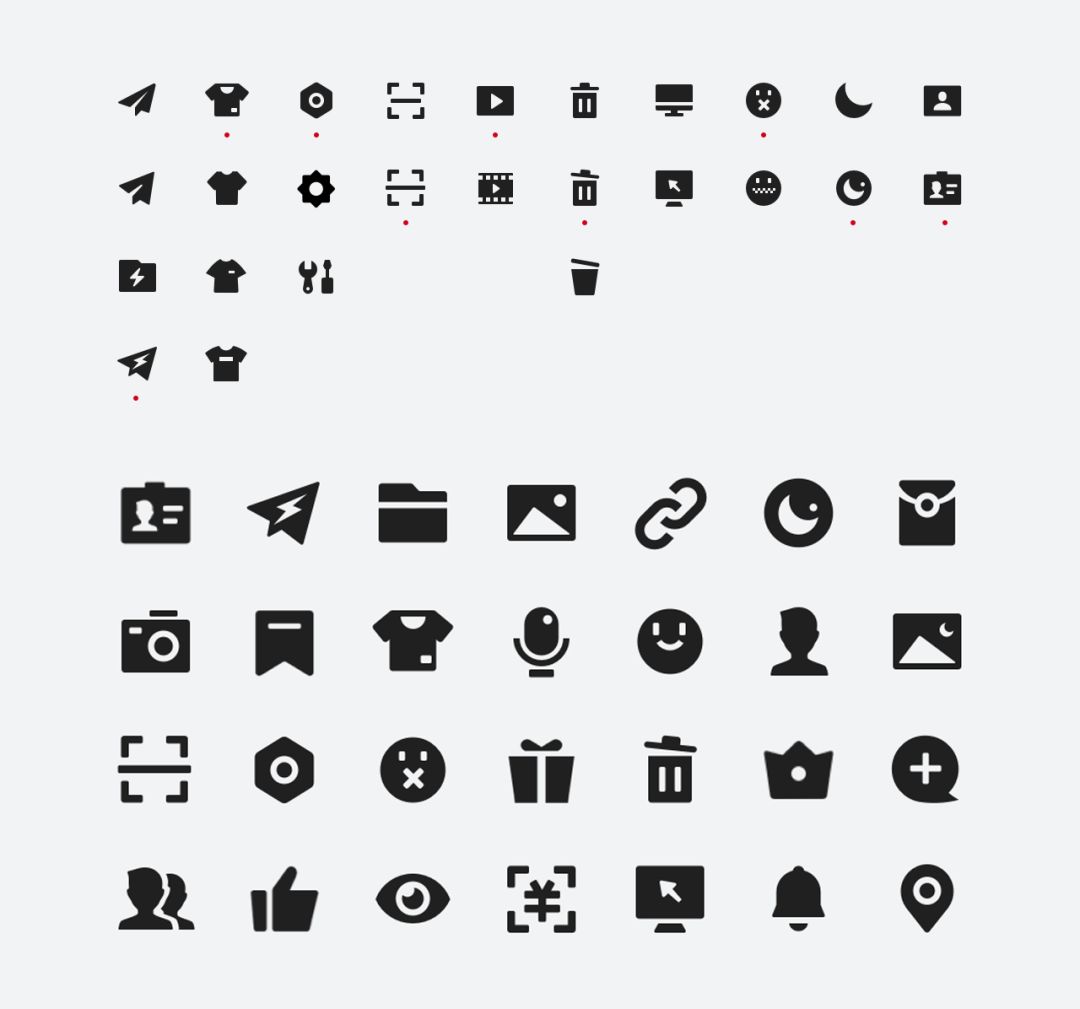
图标是用户在 QQ 上最先接触到的图形信息,也是最能直观表达产品调性和设计态度的符号,基于生机的理念,设计团队重新思考图标在本能(美观),行为(达意)和反思(值得回味)层面的具象表现。例如旧版的 “面对面传输文件” 图标,单独展示只能传递 “文件” 的概念,但忽略了面对面快传的核心在于 “快”,因此重新设计的图标融合了“纸飞机” 与“闪电”表意,着重表达传送与迅速的概念;旧版的 “个性装扮” 图标在造型上容易产生曲解,而新图标则从字面 “装扮” 的含义切入,设计成年轻人爱穿的 T 恤造型。

几乎所有图标都经过重新设计,也有意为图标融入来源生活、流行文化的元素,让整套图标不会过于系统化拘谨,从而增添一份轻松幽默感。

让 “灰色” 附带生机——融入自然色彩的灰阶设计
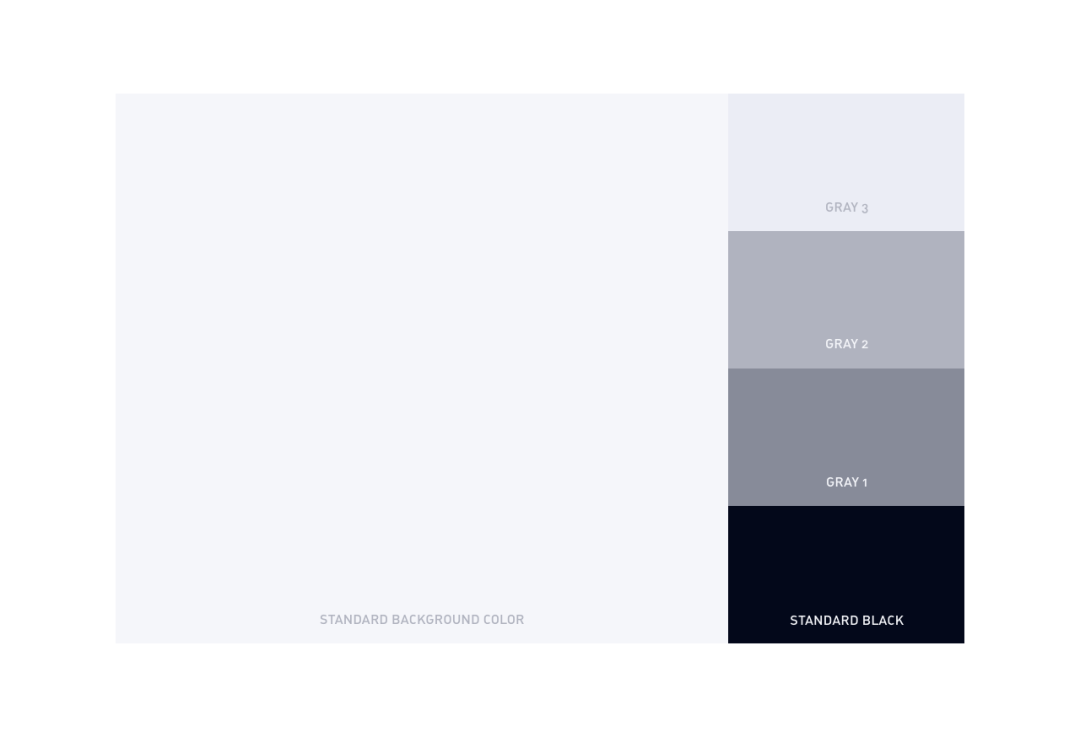
在用户图形界面中,用户接触到最多的颜色不只是品牌色,而是黑色、灰色和白色,这也是很重要但又容易被设计师忽略的灰阶体系。过往的设计中,常常使用纯黑色 (#00000)、中黑色 (#333333)、纯白色 (#FFFFFF)这个组合,但在纯白色的背景中叠加纯黑色的文字,对比度过高,黑色会强势地压过页面中其他元素,人类所感知的色彩来自大自然,而大自然中并没有纯正的黑色和白色,我们所见的黑色都是深灰色,因为光线的缘故,环境还会为其着上各种色调。基于这个原理,我们在纯黑色、灰色的基础上,加入适当的蓝色进行调和,达到深蓝黑的效果。这些中和了蓝调的黑色与灰色组合起来,赋予了页面柔和、温润的属性,也让 QQ 的灰阶不那么生硬,而略带生机。

让 “多彩” 增添生机,提升用户的使用欲
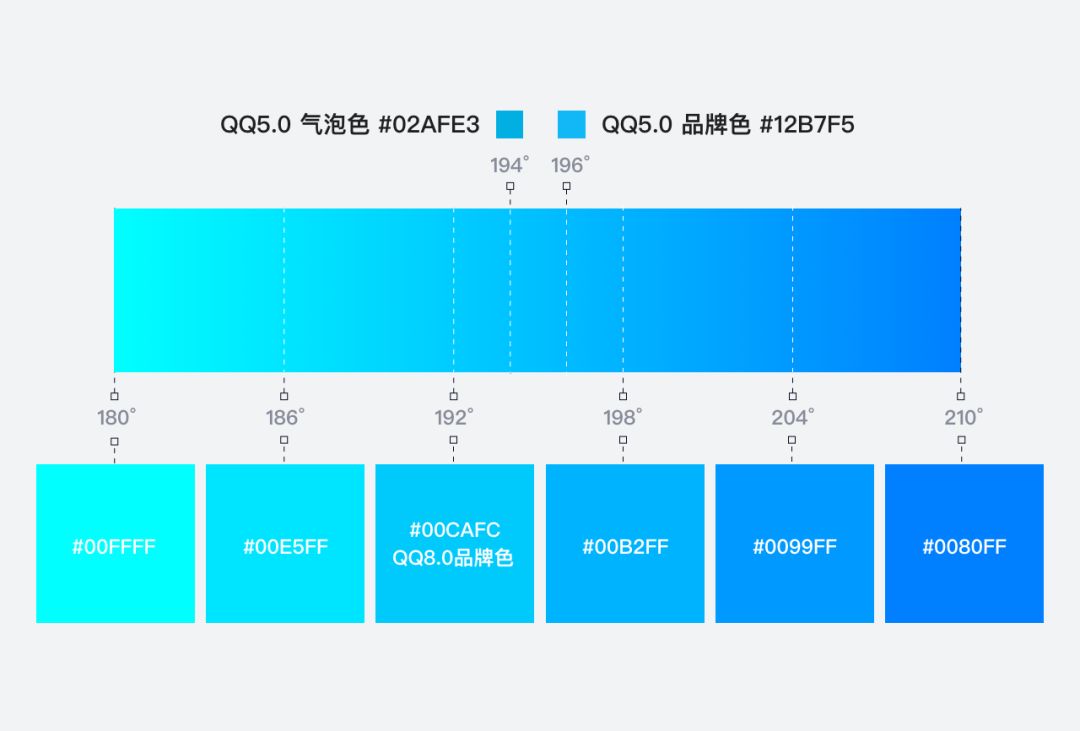
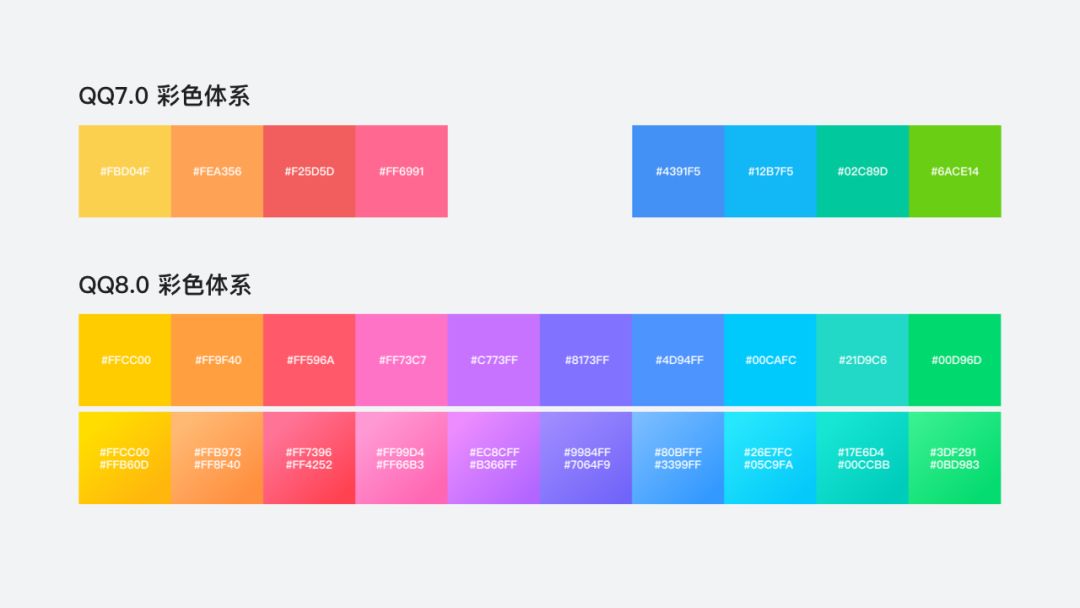
色彩系统的刷新,也朝着更鲜明,多彩的方向调试,重新梳理色彩应用的场景,用色也更有规律。


随着色彩的整体更新,新版本 QQ 也做了一个大胆的尝试——设计多彩且有细节质感的图标。虽然扁平化的图标设计已流行数年,但在 QQ 对部分图标进行颠覆式的设计并非只是追求表面的花哨,而是为了让用户更喜欢去尝试图标所代表的功能。因此精致多彩有质感的样式应用在聊天窗口 “加号面板” 里的图标,我们认为对于藏在 “加号面板” 的功能(送礼、厘米秀、轻互动…)也同样为用户提供丰富多彩的沟通与社交能力,希望用户点击 “加号面板” 时,能第一眼看到还有很多可以为用户传递信息表达情感的方式,也向用户暗示这些精致图标所代表的有趣和丰富的功能。

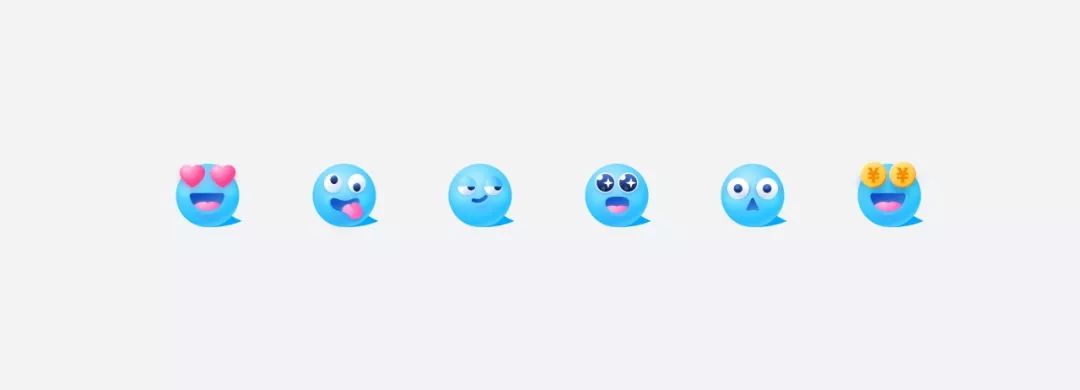
生机为用户建立与心相映的共情感——有故事的彩蛋
人类不是 AI,人类具有情感。我们在使用 QQ 时,会有多元化的情感,或喜或悲,或怒或乐——QQ,就是用户情感的见证,是用户情感的容器。因此,QQ 设计团队给自己提了一个脑洞问题——“当用户在使用 QQ 接收到不同消息时,会有怎样不同的心情?” 我们希望将用户当下那一刻的情感刻画和表现出来,以作为用户情感的见证。于是我们采集了多种场景,戏精灵魂在脑内小剧场演了一遍又一遍:
滴滴滴滴,QQ 接收到新消息:哇哦,有哪位小可爱在找我呢?
一打开 QQ,发现超过几十条未读:整个人呆掉,哈?这帮人在搞什么?
偷偷关注着的那个人发来了 QQ 消息:哇!开心!!
有人发大红包:发财了,赶紧抢!让金钱蒙蔽我的双眼吧!
老师在收作业而你还没做完:啊啊啊啊啊我死了。
有人在滔滔不绝:咦惹(白眼),这个人有完没完?
我们将这些不同的情感设计成不同的表情,植入到消息列表的图标中,作为一个小彩蛋,希冀他们与用户的不期而遇,能够为用户带来一些欢乐。

通过对图标、基础控件、色彩体系、信息框架等模块的重新设计,团队对于 QQ8.0 的设计理念也有了更深层次的理解,生机不只是为了刻意营造强颜欢笑的娱乐感,更希望用户在体验 QQ 过程所经历的行为过程中,能获得与心相映的共情感。
这次改版涉及数十个功能模块,刷新超过 200 个页面,重绘了绝大部分的图标,能在不到一个月内完成这个迭代依赖于项目团队各角色的紧密合作与业务侧的通力合作,过程中设计团队也经历了内部与外部关于设计风格和调性的激烈讨论,QQ 作为社交平台一方面需要在通用控件,图标体系,色彩系统做到足够的严谨与普适;另一方面又需要充分考虑年轻用户在自我表达,情感传递层次上的个性与乐趣,这也是 QQ 在后续版本所面临的挑战—— 权衡平台稳健与个性表达的设计。

版本正式上线后,团队也持续在关注用户的反馈,很多中肯的意见也为后续版本的优化提供了非常好的想法,希望大家继续保持对 QQ 的关注与热爱,同时也敬请期待 QQ 进化更多实用、有趣的能力。
以下 ISUX 文章,你可能也感兴趣
▽

感谢阅读,以上内容均由腾讯 ISUX 团队原创设计,以及腾讯 ISUX 版权所有,转载请注明出处,违者必究,谢谢您的合作。注明出处格式:
文章来自公众号:
腾讯 ISUX

