iPad 交互设计探索系列:iPad 界面设计尺寸规范
[
](http://www.jianshu.com/p/d1d89ed69098) 已关注
久违的 iPad 交互设计探索系列又回归了,这次带来的是界面设计尺寸规范,动手为 iPad 绘制原型之前,不知道 iPad 界面的设计尺寸可不行。
前情提要:

1.iPad 设备尺寸及分辨率
截止 2018 年 8 月为止,iPad 在售机型有 12.9 英寸 iPad Pro、10.5 英寸 iPad Pro、iPad、iPad mini4 一共 4 款,历史售出的 iPad1、iPad2、iPad Air、iPad mini2 等机型也集中在 9.7 和 7.9 英寸这两种设备尺寸,唯一区别是新款 iPad 都用上了视网膜显示屏,也就是 Retina 显示屏,分辨率相比旧款 iPad 而言会更大。分辨率的大小会对界面尺寸、图标尺寸产生影响,但一般可以通过输出不同倍数的设计稿来解决适配的问题。

现行 4 款机型的分辨率如下表所示,一般来说,我们可以用 pt 的尺寸作设计图,然后输出倍图满足不同设备分辨率的尺寸要求。举个例子,在 Sketch 中,可以使用 768*1024 这个尺寸作图,然后输出 2 倍图,即可输出 iPad mini 和 iPad 的设计稿。至于 iPad Pro 的适配,就是另外一个话题了,有时间再另开一篇专门细写关于适配的说明文。

2.iPad 界面设计尺寸
相比 iPhone,iPad 拥有更大的界面,特别是 12.9 英寸的 iPad,和 13.3 英寸的电脑对比也不逞多让,所以,在 iPad 上进行设计,会更侧重内容的呈现,交互次之,视觉最末。另外,在做交互设计时,也需要掌握 iPad 界面的设计尺寸规范,尽可能往真实的设计尺寸上靠拢,否则输出的稿子会被视觉毒打,因为可能要展示的内容完全超出了 iPad 规定的范畴。参考 Sketch 的画板预设,我们会建议用一倍图进行设计,然后根据分辨率适配,输出多倍图。那么具体的尺寸如何定呢?请往下看。
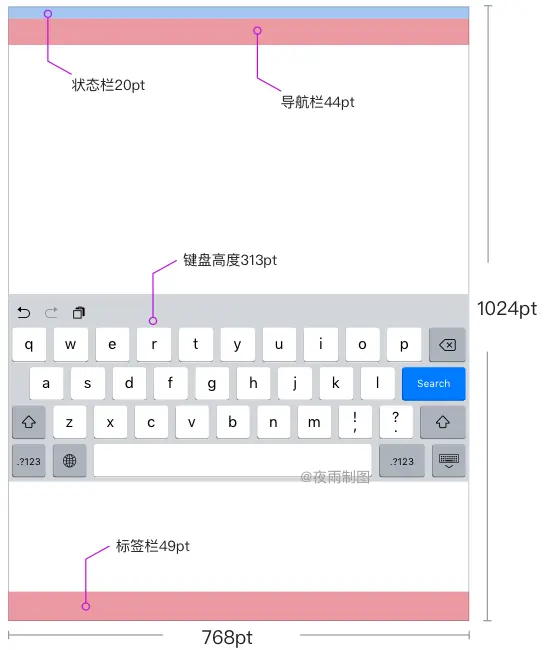
iPad 界面主要由状态栏、导航栏和标签栏组成,以 iPad 的竖屏尺寸为例,其高度为 768pt,宽度为 1024pt,则状态栏 (Status Bar) 高度为 20pt,导航条 (Nav Bar) 高度为 44pt,标签栏 (Tab Bar) 高度为 49pt,除此之外就是内容区域。在实际的应用中,如果界面涉及调用键盘输入时,要注意键盘的高度大约是 313pt。

3.iPad 常用图标尺寸
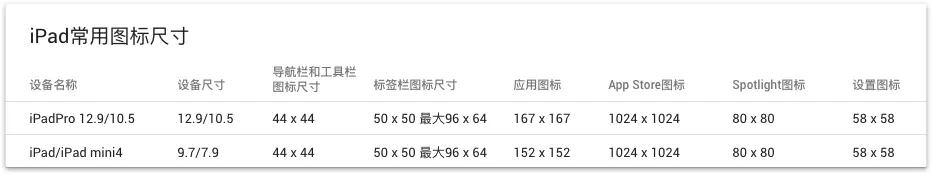
如果不用捣鼓图标设计的活,掌握 iPad 界面大体的设计尺寸已经足够了。如果要为 App Store、标签栏、应用等图标进行设计的话,还需要了解 iPad 常用图标的尺寸。(备注:下表的图标尺寸为适配分辨率的尺寸,如果是按照一倍图进行设计,导航栏、工具栏、标签栏图标为一半大小。)

Sketch51 最新官方正式版下载地址:【网盘下载】【官方下载】
推荐阅读:
精品(超过 1000 赞):干货:让你全方位学习成为一名交互设计师(1.6 万字诚意之作)
交互设计系列:后台全局搜索交互设计案例

