关注▲Clip 设计夹后台回复 “ 进群 ” 加入设计成长群
设计夹的第106篇文章分享
大家好,我是 Clippp,今天为大家分享的是「APP 导航栏设计」。
APP 导航栏 (App Bar) 大家应该都很熟悉,位于屏幕顶部,集合了用户经常使用的一些功能,是页面设计中不可缺少的组成部分。
虽然导航栏很常见,但是我们在使用产品的过程中会发现👀,每个 APP 的导航栏或多或少都存在一些设计上的差异。
为了能让大家对导航栏有更清晰且全面的认识,这篇文章将导航栏的设计样式、设计风格、交互状态等多方面的内容综合在一起进行分析,一起来看看吧~
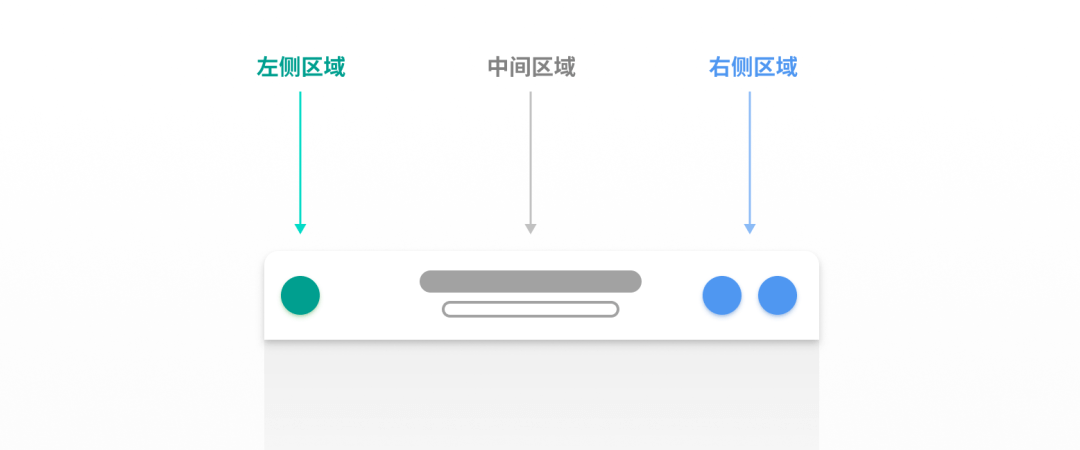
一、导航栏的构成
整个导航栏通常分为左、中、右三部分,左侧和右侧主要用来放置功能控件,中间部分主要用来放置文字标题,接下里展开分析左中右三部分的构成。

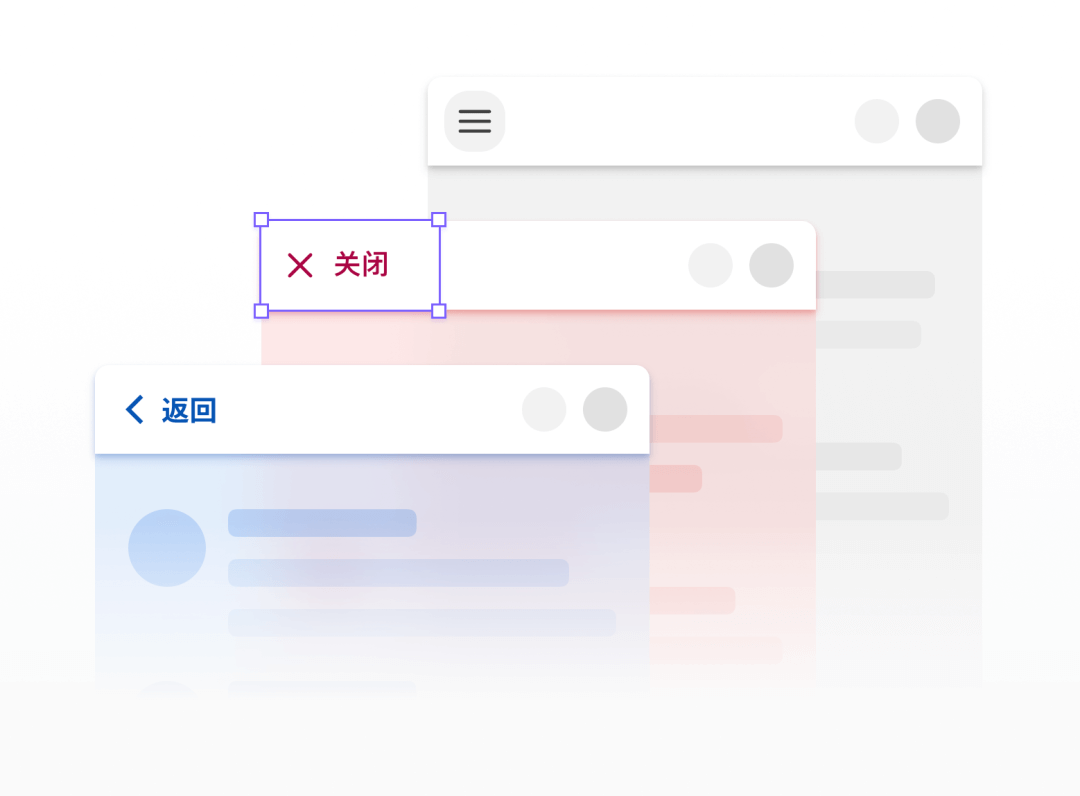
** 左侧导航 **
放置在 APP 顶部导航栏左侧的控件很多都跟动作相关,例如执行返回动作、关闭动作或者点击汉堡菜单进行展开动作等。

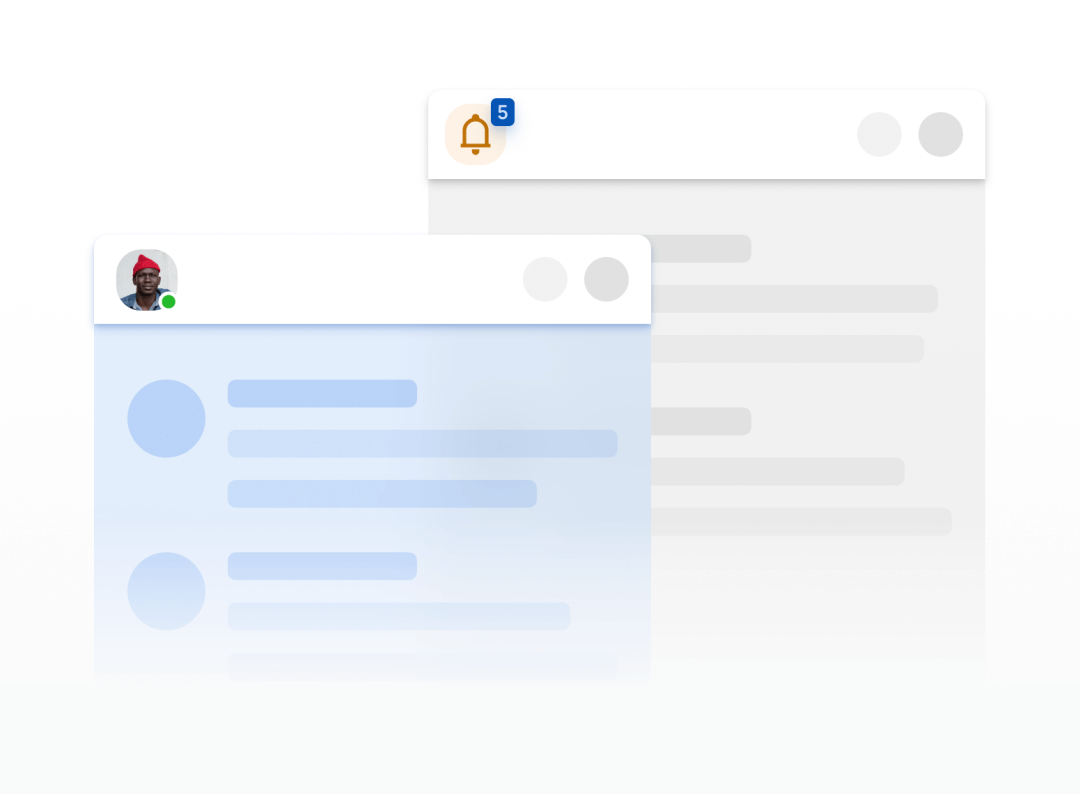
除了在左侧放置表示动作的控件,还可以在放置头像框、消息提示等优先级较高的内容,用来引起用户的注意。

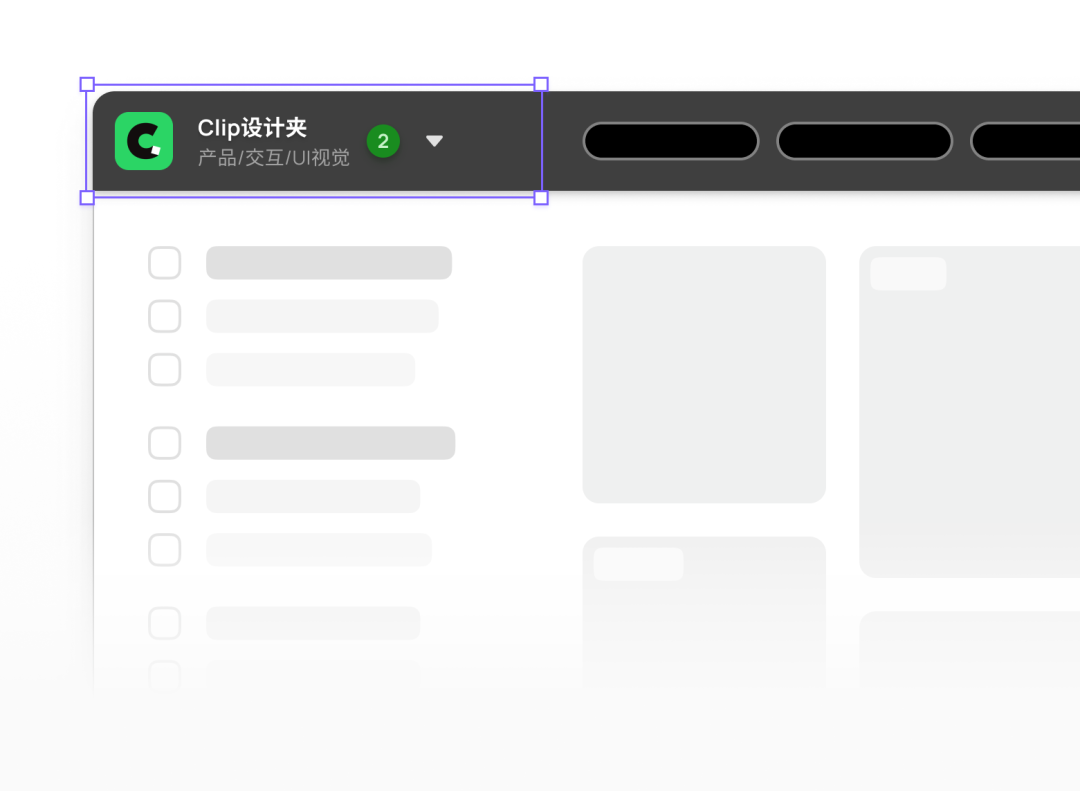
在网页端的顶部导航栏中,左侧都会放置品牌 logo,因为网页端顶部的空间更大,所以还可以在 LOGO 周围结合徽标、搜索框、下拉菜单等空间。

中间部分
APP 顶部导航栏的中间部分主要用于放置标题,当然根据使用场景的不同,还可以放置头像、搜索框、下拉框、导航等控件。
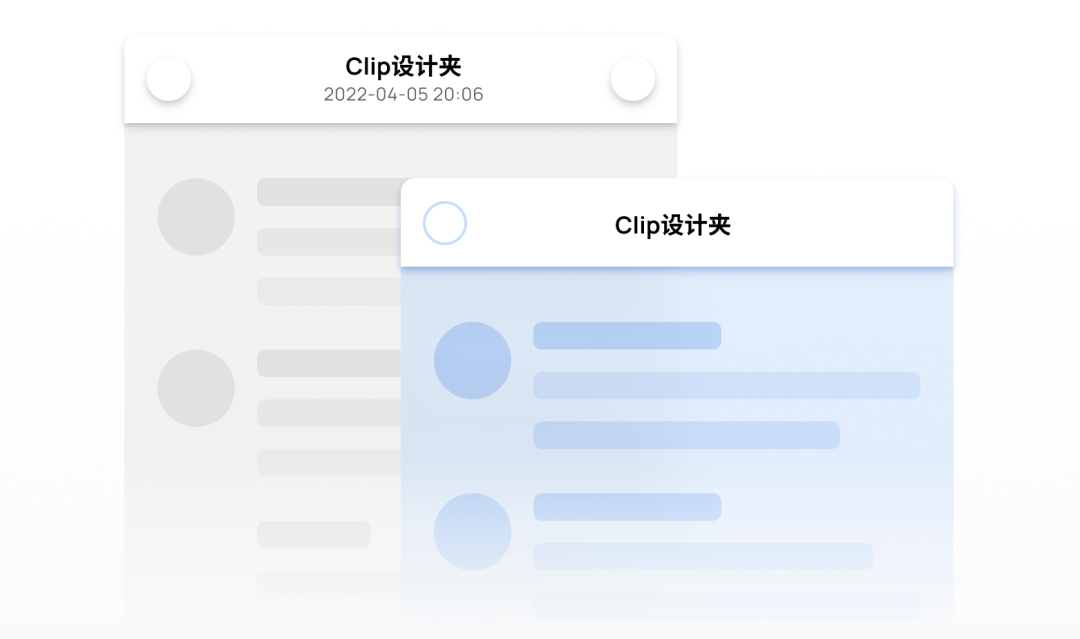
1) 标题
最常见的是在中间使用加粗的文字作为标题,也可以使用主标题 + 副标题的形式来展示更多的信息。

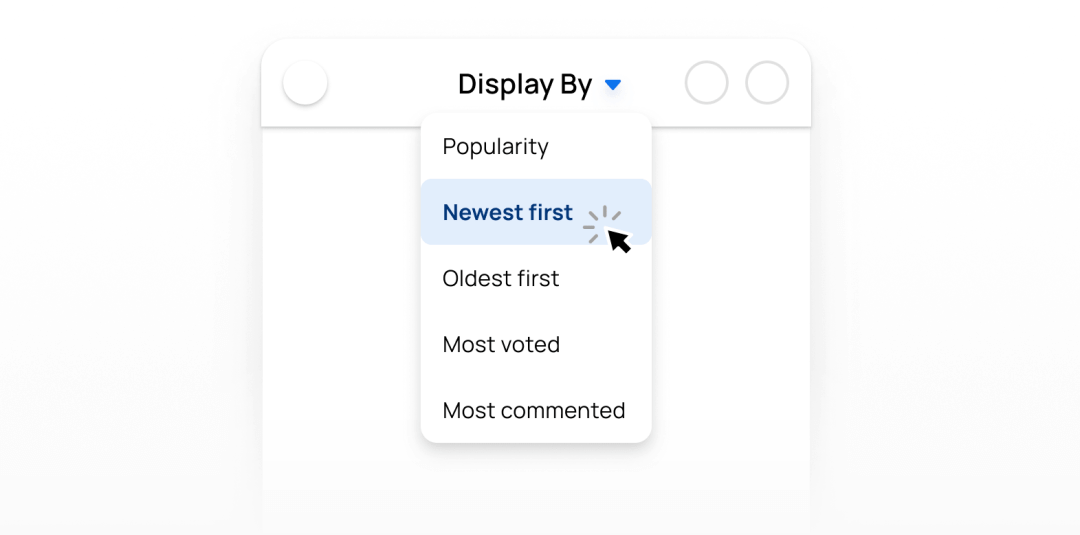
还可以把标题区域做成支持下拉的样式,扩展更多的功能全。

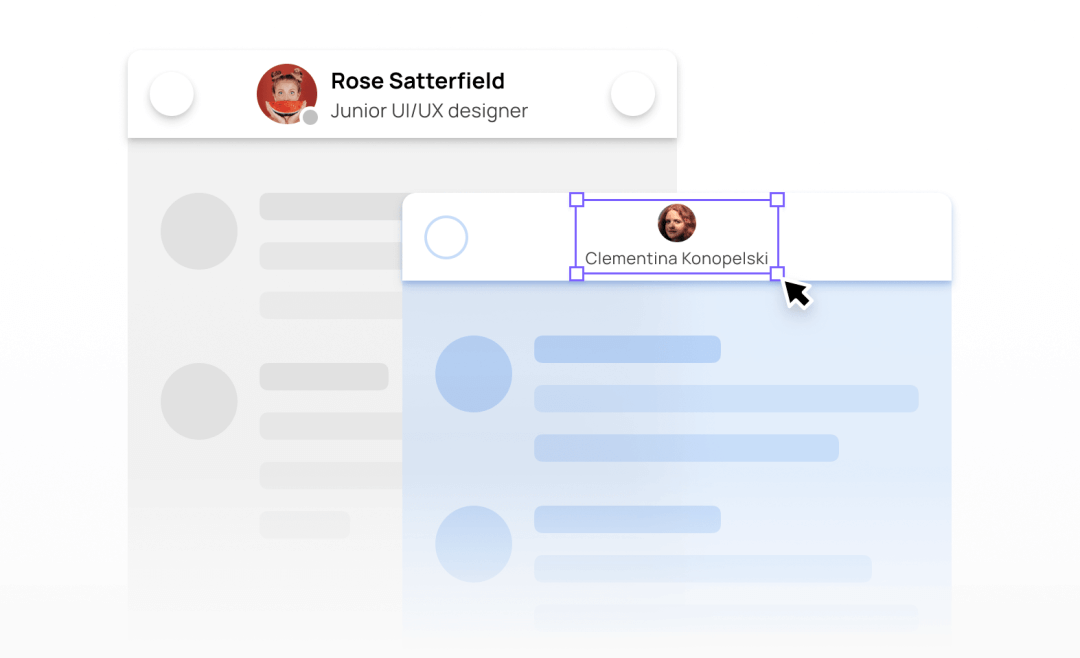
2) 用户头像
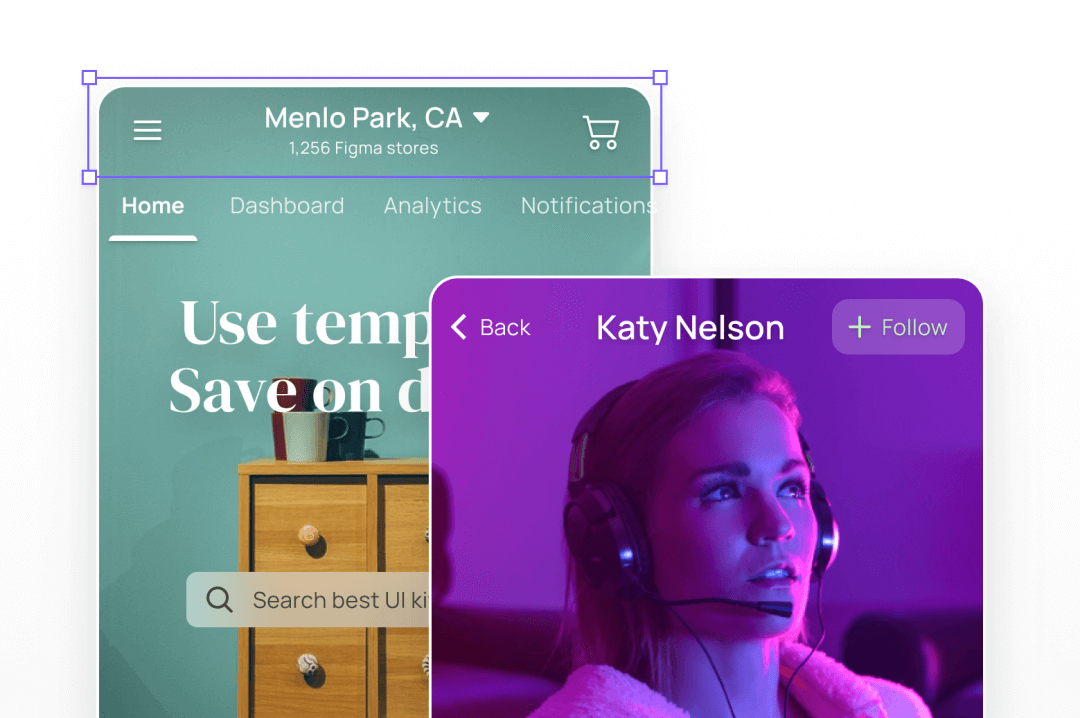
在社交类产品或对话框中,会在中间部分放置用户的头像和信息,用来展示用户的详细信息。

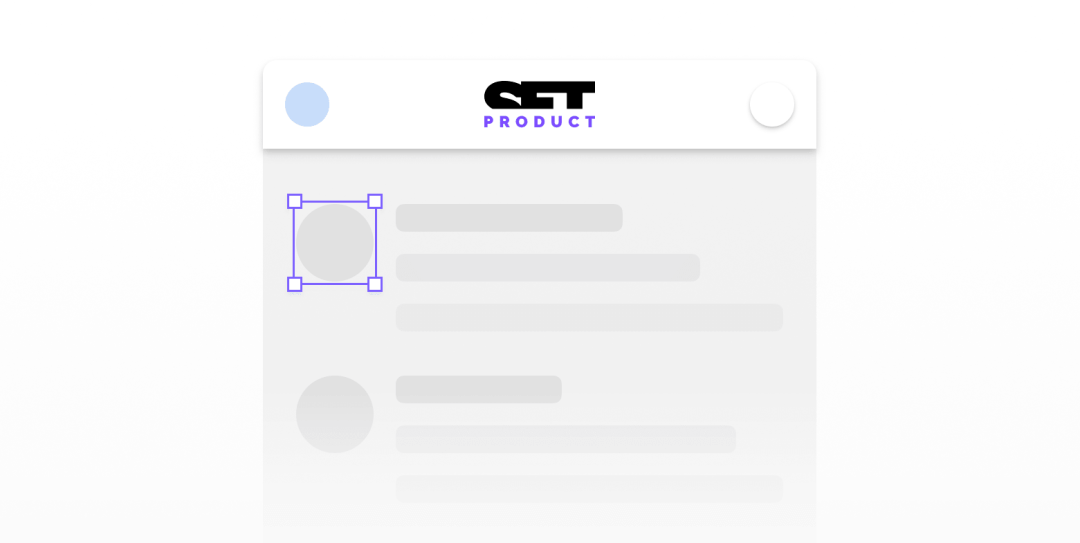
3) 产品 Logo
有些产品还会将 Logo 放在导航栏的中心位置用来展示品牌形象,在 APP 的首页可以考虑这样设计,起到强调作用。

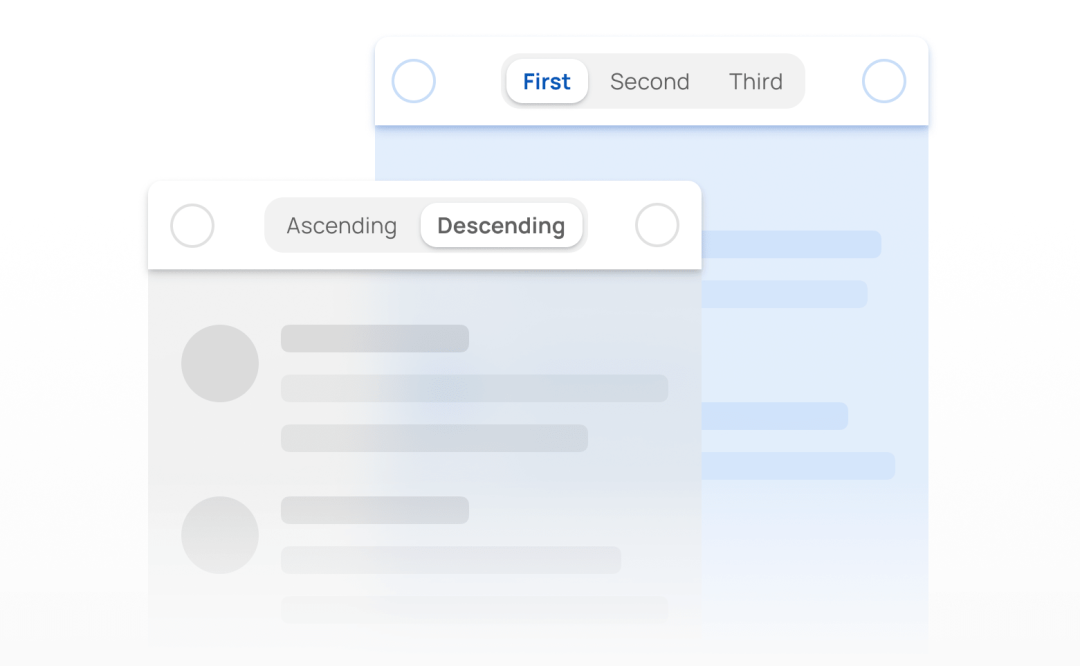
4) 分段控件
在移动端产品中,还可以在中间部分放置分段控件,通常 2-3 个标签,在早期的网易云音乐 APP 中就用到了这样的设计,通过点击标签或者左右滑动页面完成内容切换。

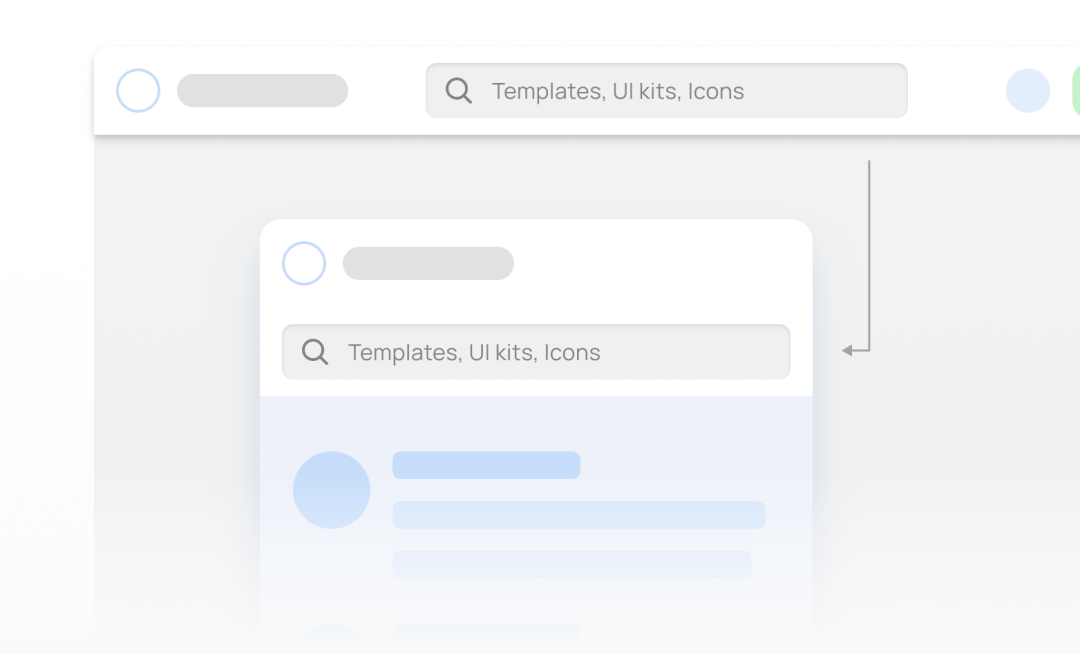
5) 搜索框
导航栏中间经常能看到搜索框,然后搜索框左右两边放置其他的控件。当导航栏的内容太多,比如有文字标题、头像、按钮等控件,搜索栏和这些控件可能无法并排放置时,可以将搜索栏横向拉长,放在下一行单独展示。
现在淘宝 APP 首页的导航栏就做成了两行,上一行用来放置文字标题和功能图标,搜素栏集合扫码、拍照等功能单独作为一行。

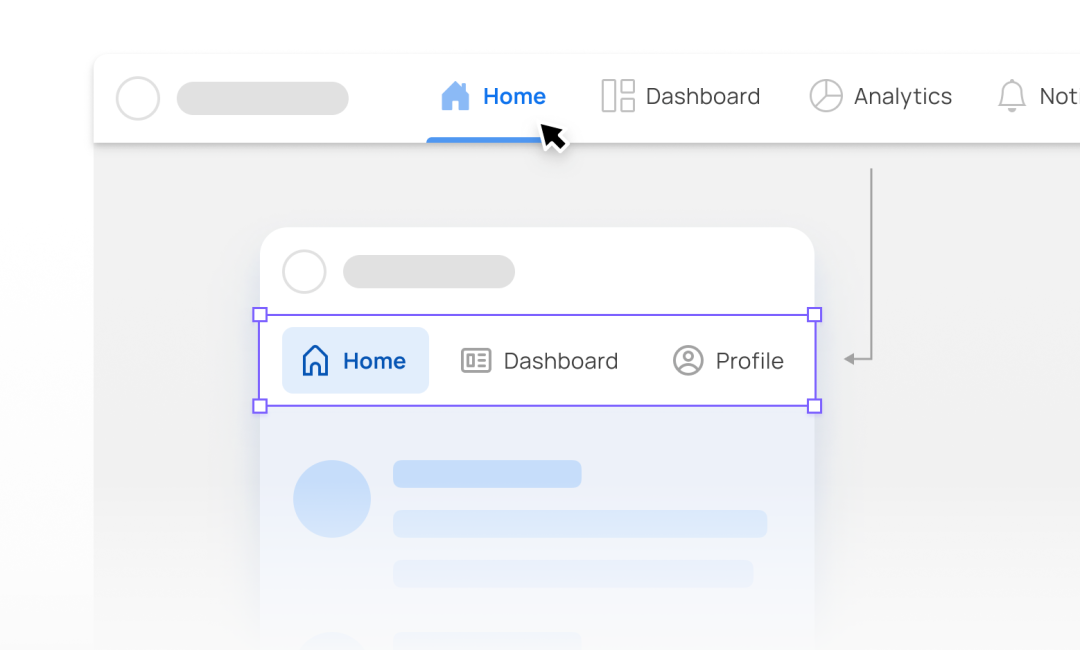
6) 导航选项
在网页中,标签、按钮、面包屑导航等常见的导航组件,通常会固定在网页导航的中心位置。当页面缩小到移动端时,考虑到移动端尺寸较小,如果顶部导航内容太多,可以尝试把功能组件放到第二层级。

右侧导航
相对于左侧和中间,APP 导航栏的右侧部分更加灵活,没有固定的要求说必须放哪些内容,根据需求放置各种类型的功能控件。
1) 头像
如果想调用与用户属性相关的功能,就可以将头像放在导航栏的右侧区域,点击弹出相关的选项。

2) 图标
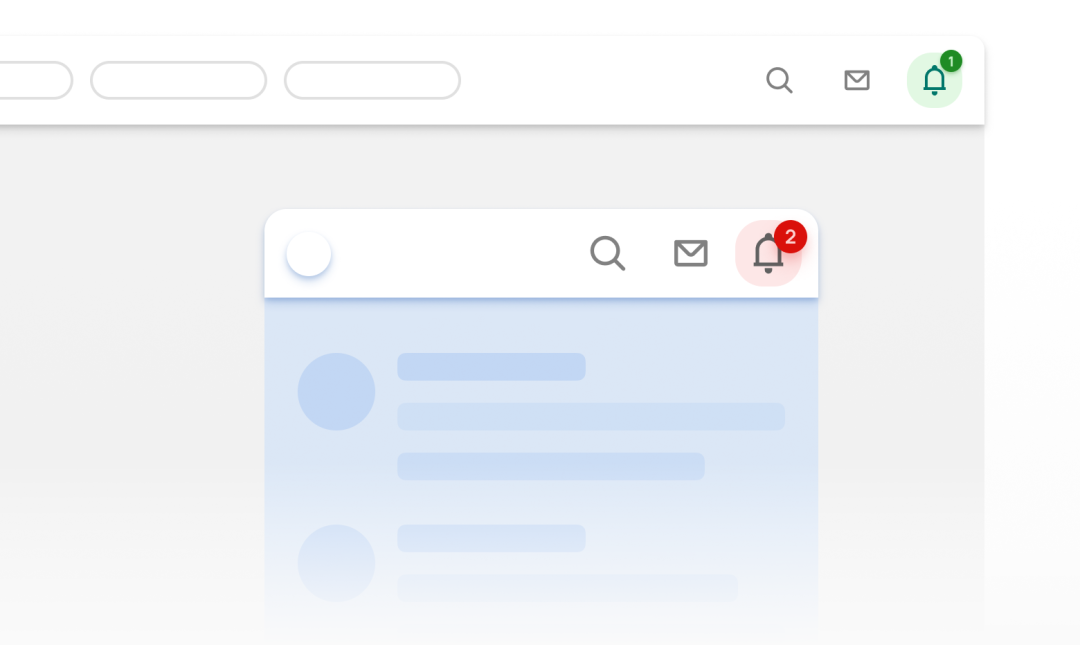
在右侧区域放置功能图标是最常见的设计,把用户最常使用的功能,例如消息图标、搜索图标,都可以集中到导航栏的右侧区域。

如果右侧需要展示的图标太多,可以把这些图标聚合在一起,处理成类似微信首页右上角的设计,点击之后出现更多功能。

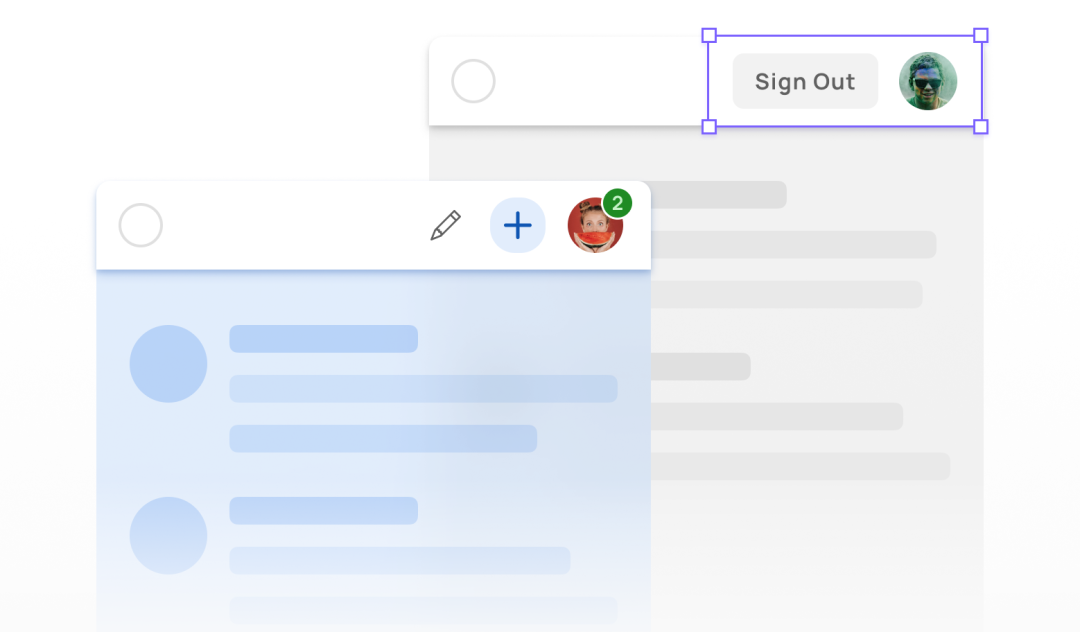
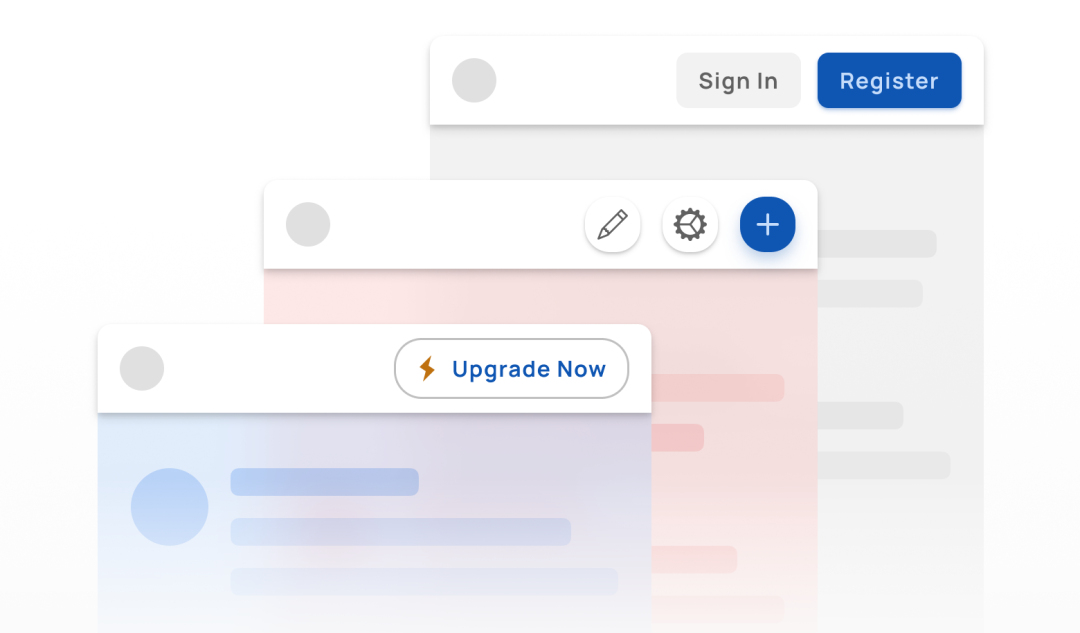
3) 按钮
按钮也可以放在右侧区域来引导用户操作。当出现多个按钮时,要使用样式和颜色来灵活区分按钮的主次关系。
按钮的形状包括圆形、方形、圆角矩形等,按钮样式包括颜色填充、描边、图标和文字结合等多种风格,通过灵活的设计抓住用户的注意力。

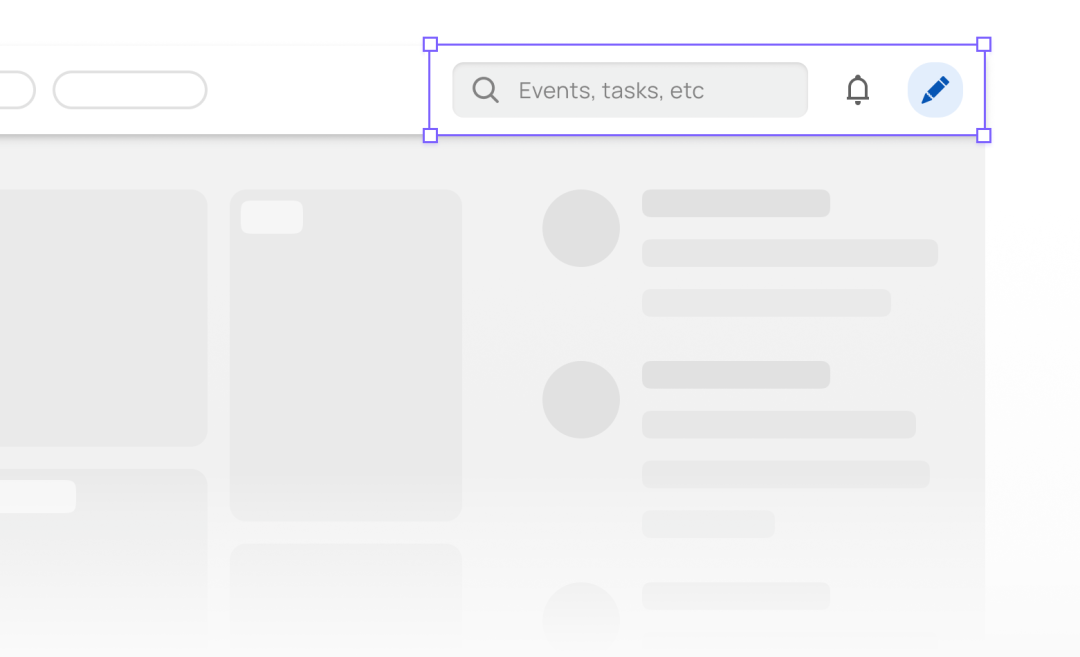
4) 搜索框
在网页端中会看到搜索框放在右侧的设计,将搜索框作为单独的控件或者和其他控件组合使用放在右侧,方便用户快速访问。

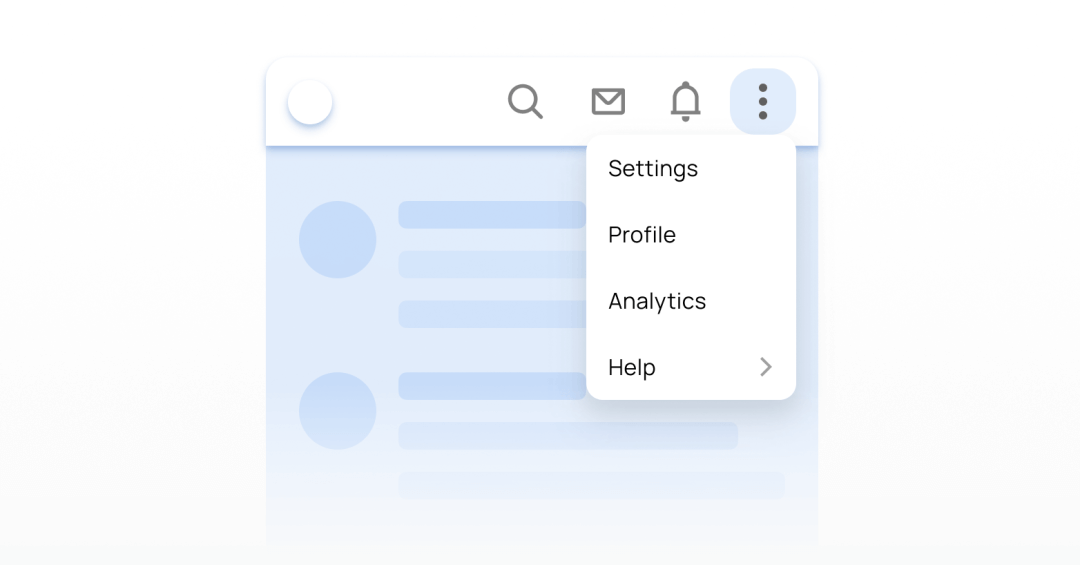
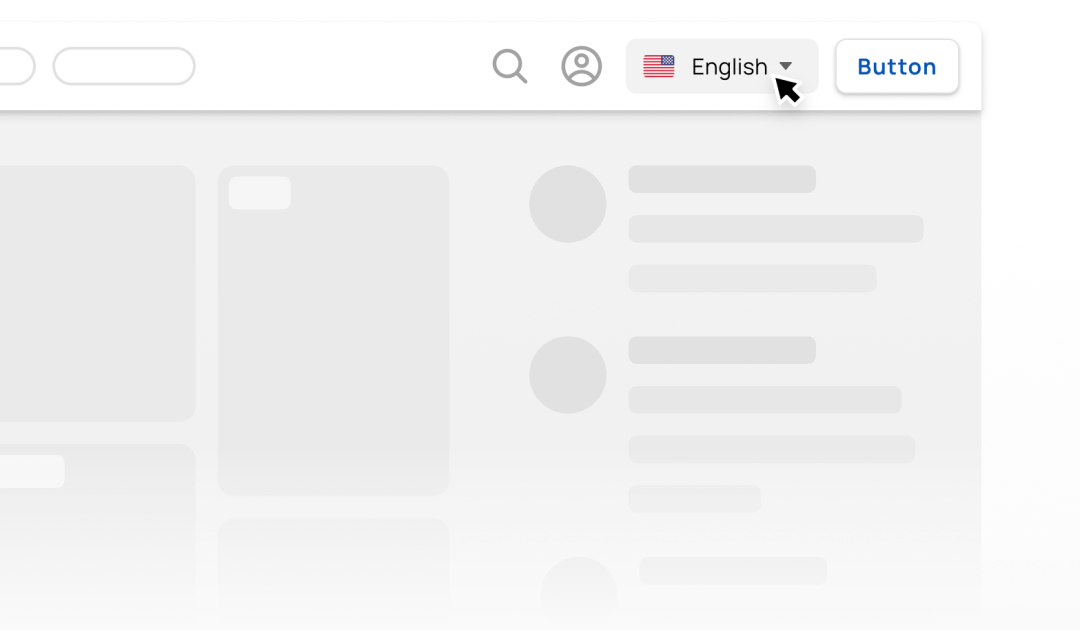
5) 下拉菜单
在 Pad 端和网页端中,可以使用嵌套在应用栏右侧的下拉菜单进行切换帐户、语言等操作。

二、导航栏的 5 种设计风格
顶部导航栏设计风格需要与与整个产品的 UI 相匹配,常见的导航栏设计样式有
扁平风格、阴影悬浮效果、颜色填充效果、使用半透明导航等。
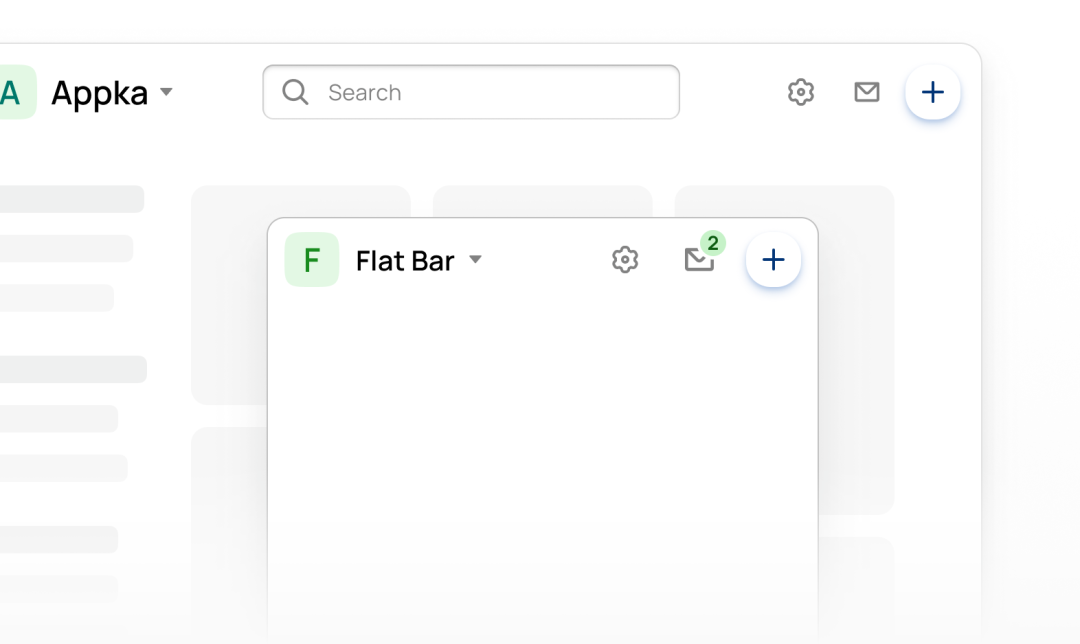
扁平风格
顶部导航区域完全融入到背景中,和整个页面融为一个整体,页面看起来比较简约。

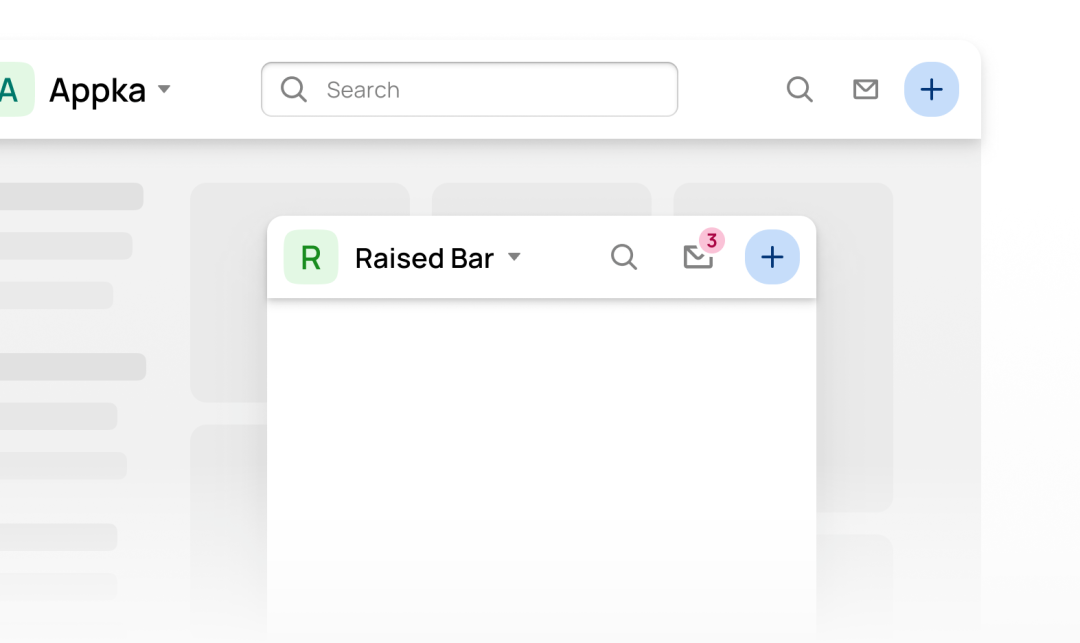
阴影悬浮风格
通过在导航栏下方增加一层阴影效果,让导航栏有悬浮在页面上的感觉,同时便于和页面其他内容作区分。

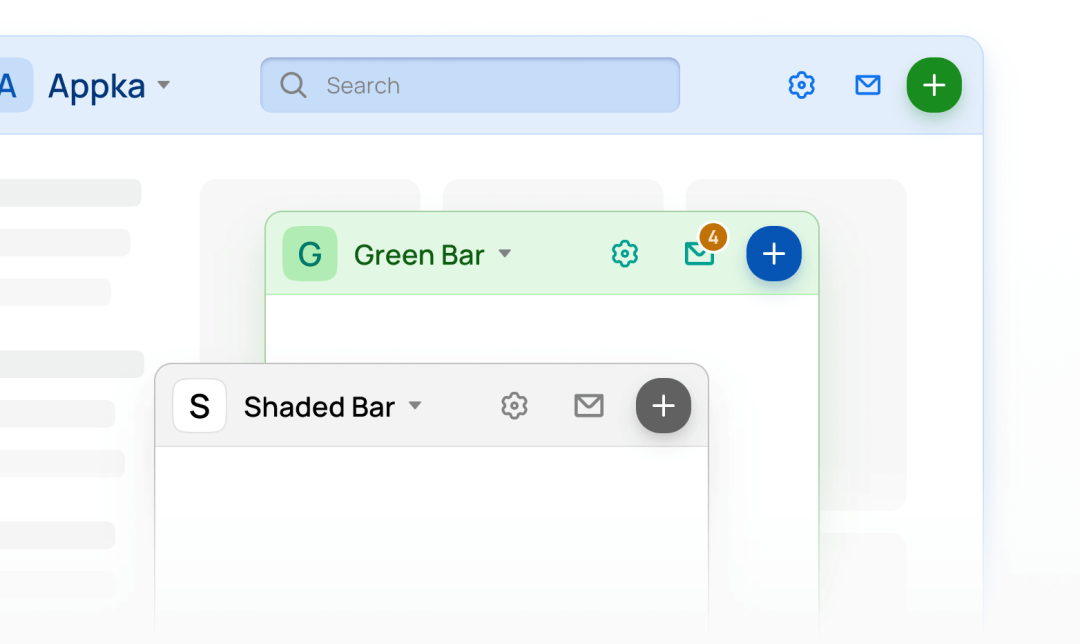
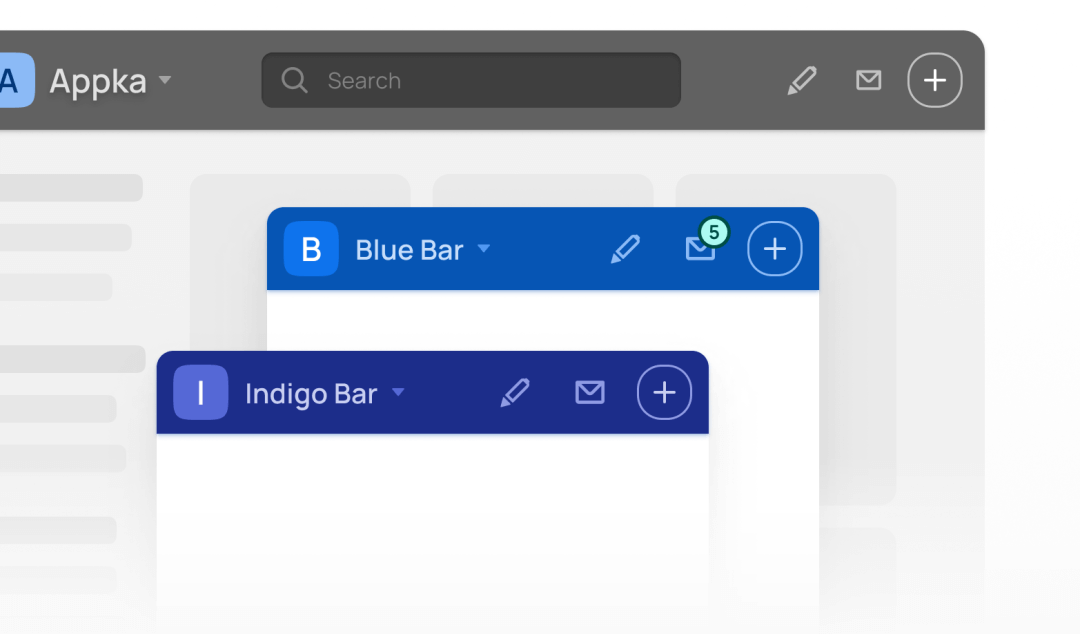
颜色填充风格
将导航栏背景进行色彩填充,不透明度降低到 8-12%,使用一些简约而高级的色彩来增加页面的丰富度,体现品牌特点。

深色风格
APP 页面的背景大多都是浅色,这个时候如果使用深色的导航,能够产生很强烈的对比效果,用来突出导航中的内容。比如早期的微信 APP 页面,顶部就是采用深色的导航,和浅色的页面作对比。

透明风格
图片详情页的 UI 设计中常用到透明的导航风格,既能避免导航栏将图片内容遮挡,还能突出页面的高级感。

三、导航栏交互状态分析
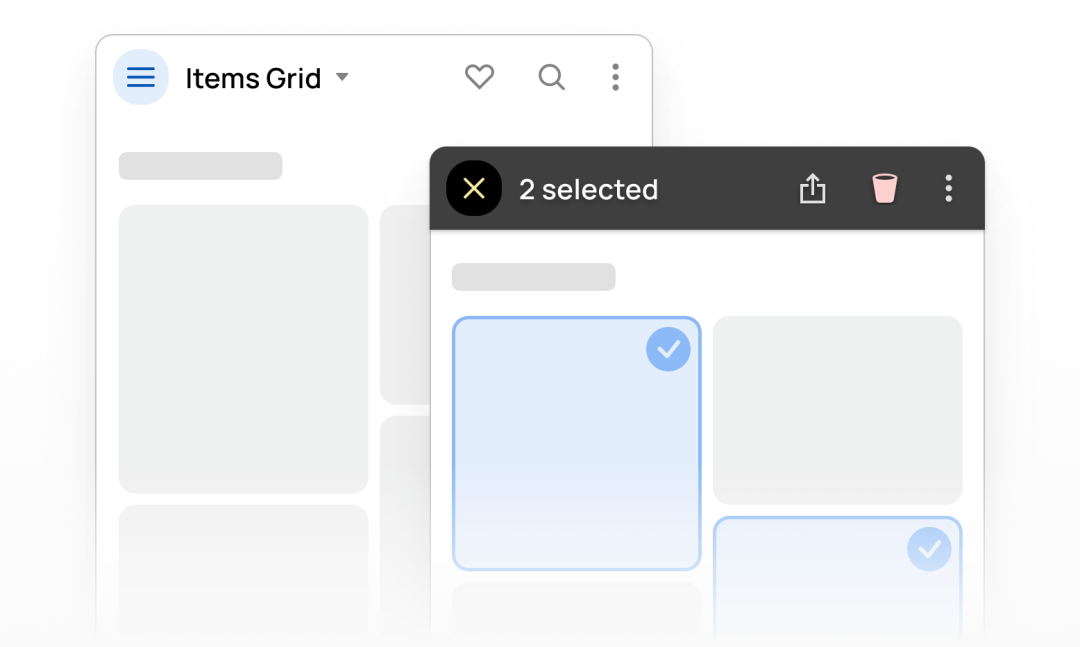
选中状态
当用户与导航栏交互时,导航栏上的控件要能够动态切换来为用户提供即时反馈,比如当选中页面中的内容时,导航栏要出对应的操作提示,是否删除、分享等。

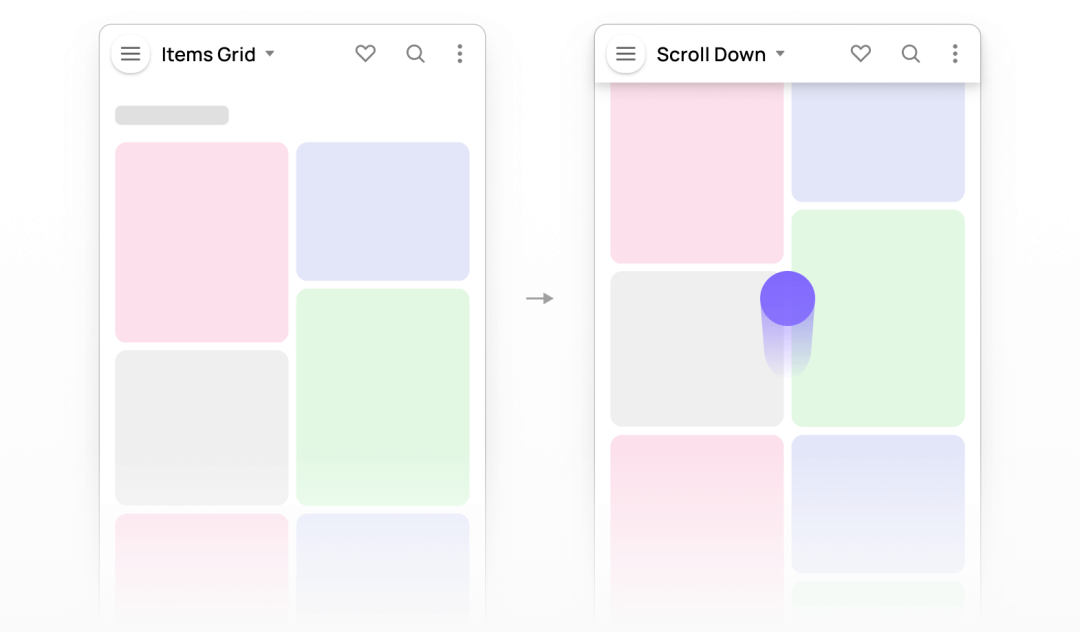
滚动状态
当页面上下滚动时,原本扁平的 APP 导航栏出现阴影悬浮的升高效果,状态的改变会让操作看起来更自然。

背景模糊
当页面滚动时,顶部导航出现毛玻璃的模糊效果,这是现在很流行的视觉效果,会让整体的用户体验更流程。

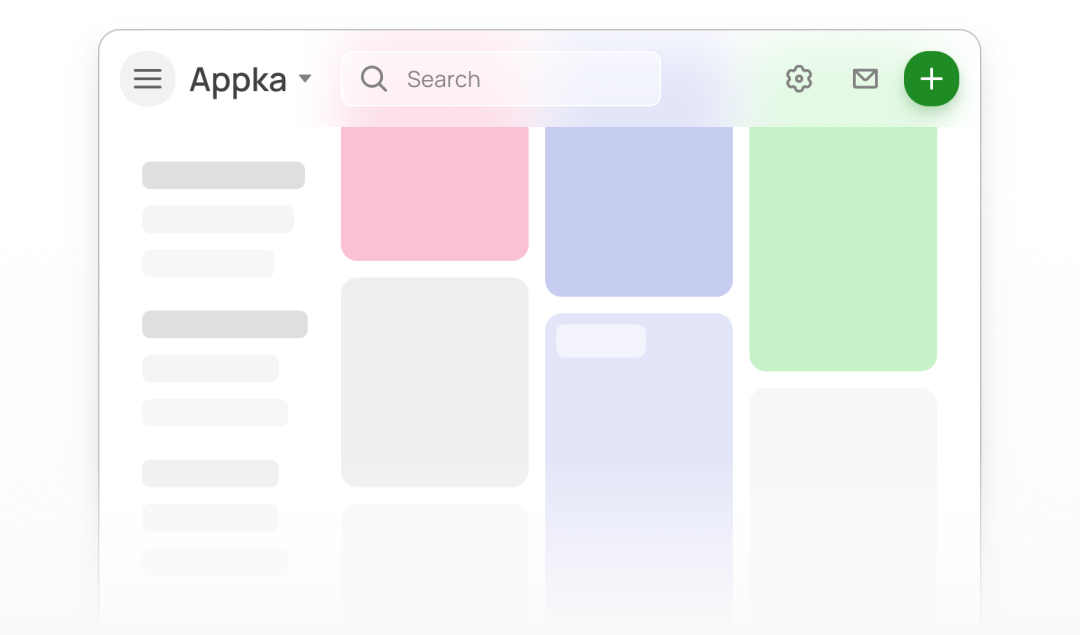
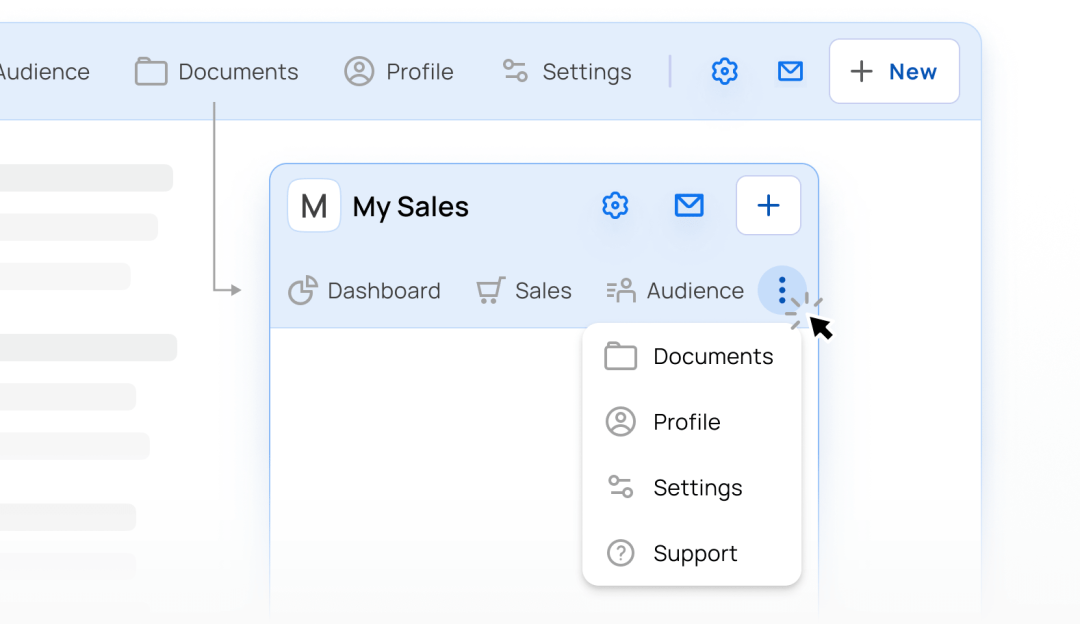
尺寸调整
当页面尺寸变小时,要考虑将多余的导航选项折叠并隐藏在 “更多” 图标里面,这样才会让设计更合理。

最后
以上就是导航栏 (App Bar) 设计中能用到的知识点和设计细节,希望通过这些内容能帮助你对导航栏有更多的设计想法和思考。
「组件系列」的其他文章,近期也会不断更新,欢迎大家关注❤️
设计夹将近期分享的设计资源整理成了一份清单合集,如果其中有大家需要的资源,直接在公众号后台回复对应的关键词即可免费领取,这份清单也会不断更新更多的资源,建议大家收藏起来随时查看。
慢慢来比较快,希望对你有帮助!

领取方式:
1)在看 & 转发让更多小伙伴看到这篇文章
2)公众号后台回复资源获取高清素材清单

添加微信, 邀你进设计成长群
Tips:这里会持续更新设计干货,包括但不限于交互日记、设计法则、答疑解惑、读书笔记… 感兴趣的同学可以扫码加入,一起成长!⬇️⬇️⬇️**

🔥文章合集


