消息触达可以更优雅 - 京东消息中心视觉升级
上传日期:2020.12.09
2112
今年京东零售品牌升级为 “不负每一份热爱”。消息中心为用户提供灵活的消息提示机制,承载了查看消息的工具属性。本次改版兼顾通知、互动、关注订阅等多元价值的用户场景,重新打造消息中心的设计语言。全新消息中心 9.0 改版升级,视觉策路围绕“精致”、“灵动”、“多元” 三大维度出发,让我们一起体验这次改变的历程~

消息生态浅析
消息推送系统主要有短信、系统 push、应用内弹窗、站内信等形式。而消息中心与站内信和关注体系相互联动。随着业务增长,消息发送量和消息类型不断增多,不同用户对不同类型的消息有不同需求。
各种消息有不同的触发方式,触发场景和推送对象,从属性上分类可分为功能、 营销型和内容型三种。从量级和推送频次和重要程度上上又有不同维度的划分。

需要通过对用户核心诉求的权衡,对消息形态的分布,对业务场景的梳理,完成消息生态的重新构建。
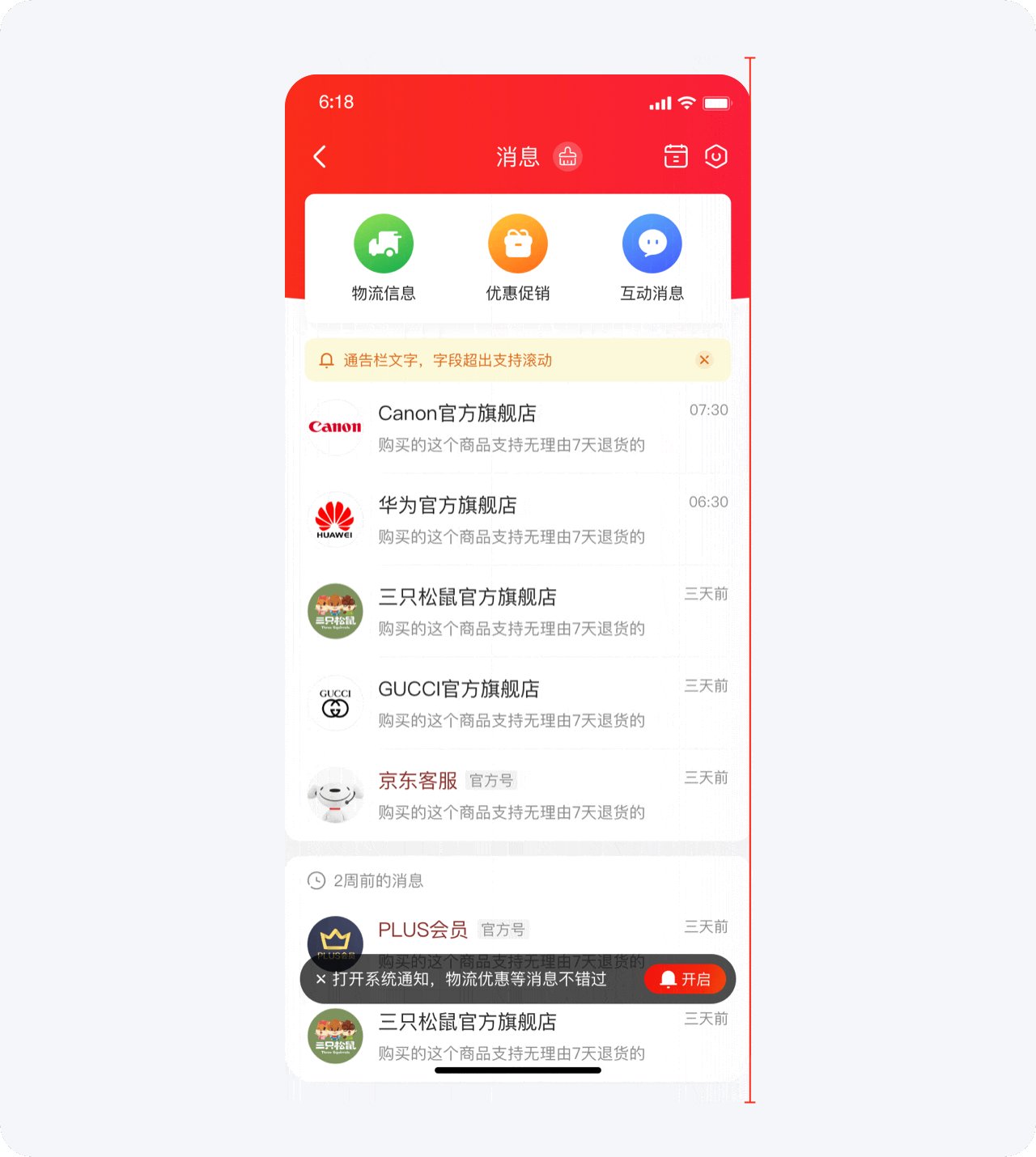
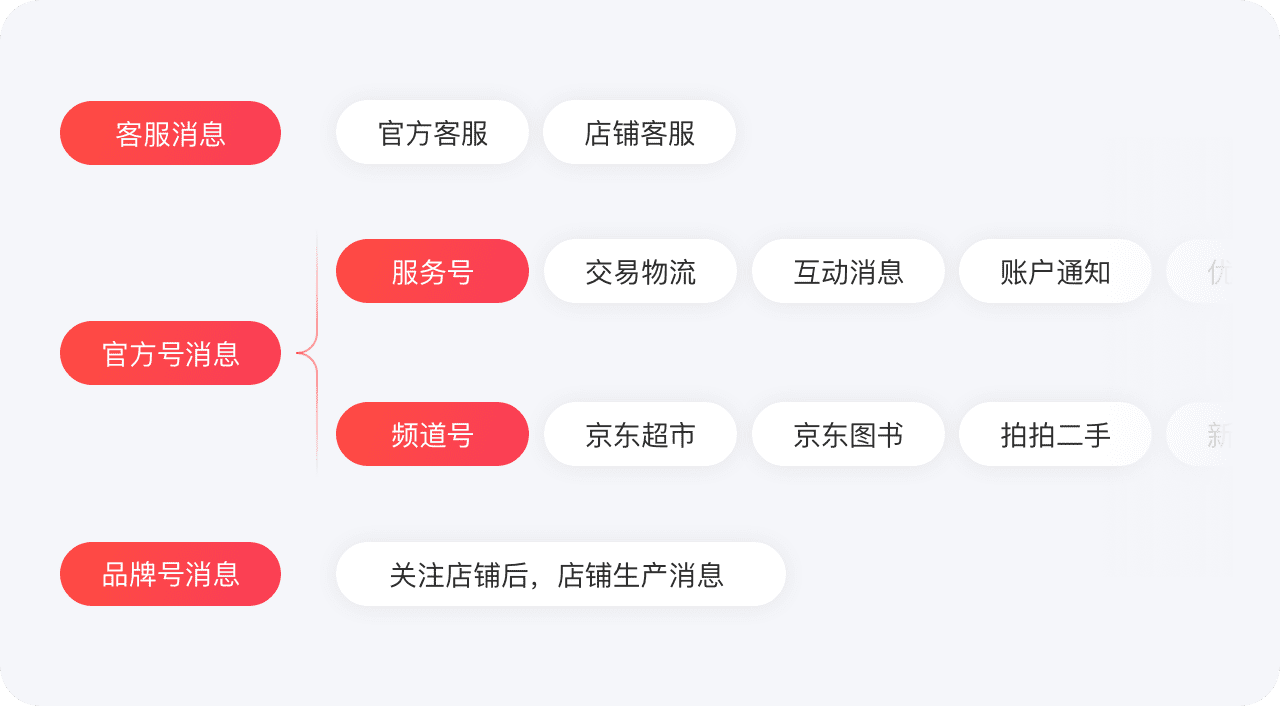
1 消息归类
消息中心以客服对话消息为主,老版消息中心采用的是常规的列表布局,优势在于逻辑简单易于理解。但是随着业务发展更多类型的消息不断出现,这种布局对信息层级缺少划分,浏览效率不高。对非客服消息做了系统性的分类,并定义了易于用户理解的两个标签:官方号、品牌号。官方号由服务号和频道号两种。其中针对服务号,综合考虑用户偏好,曝光 UV、账号点击率数据进行了重新排序。

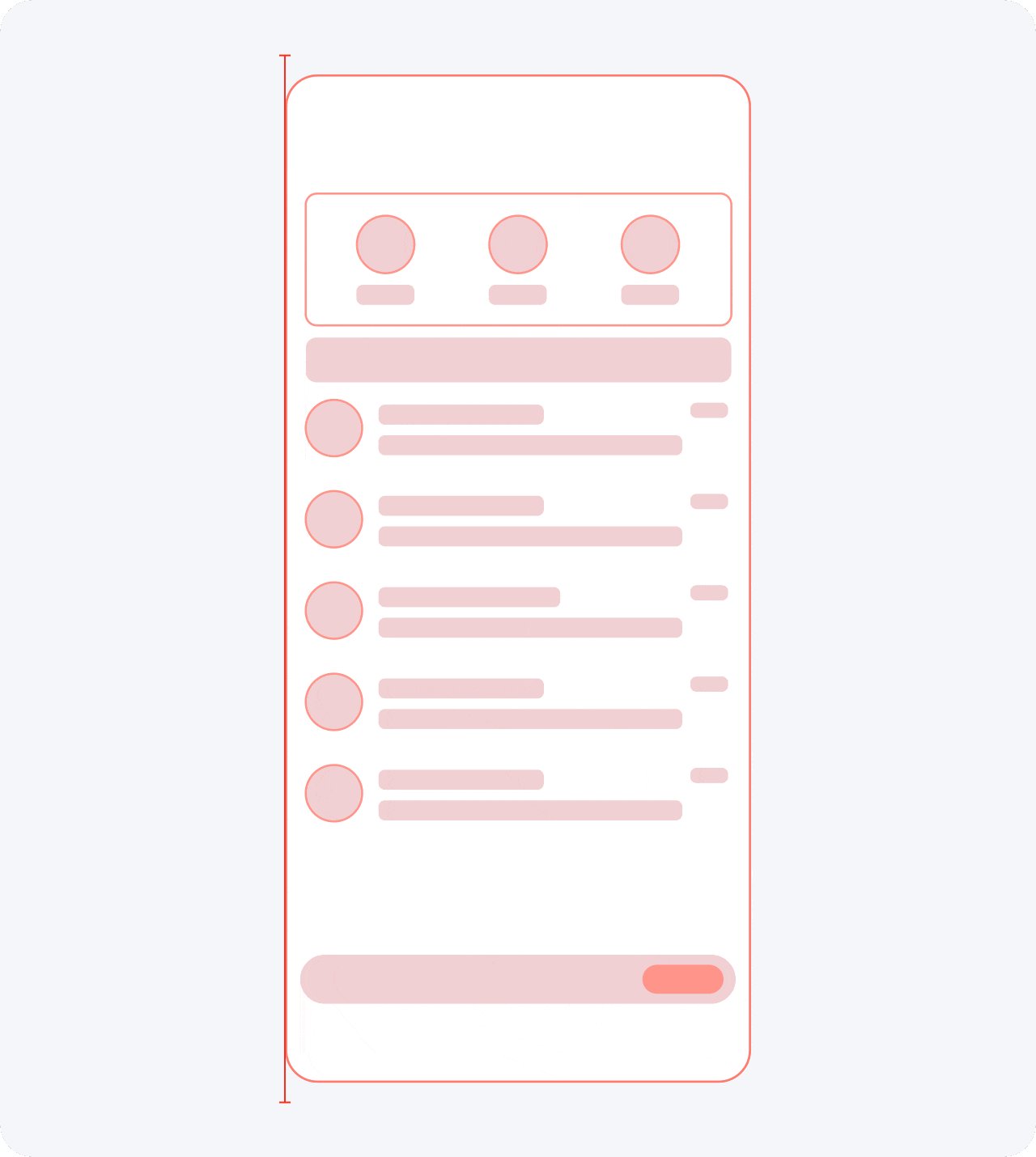
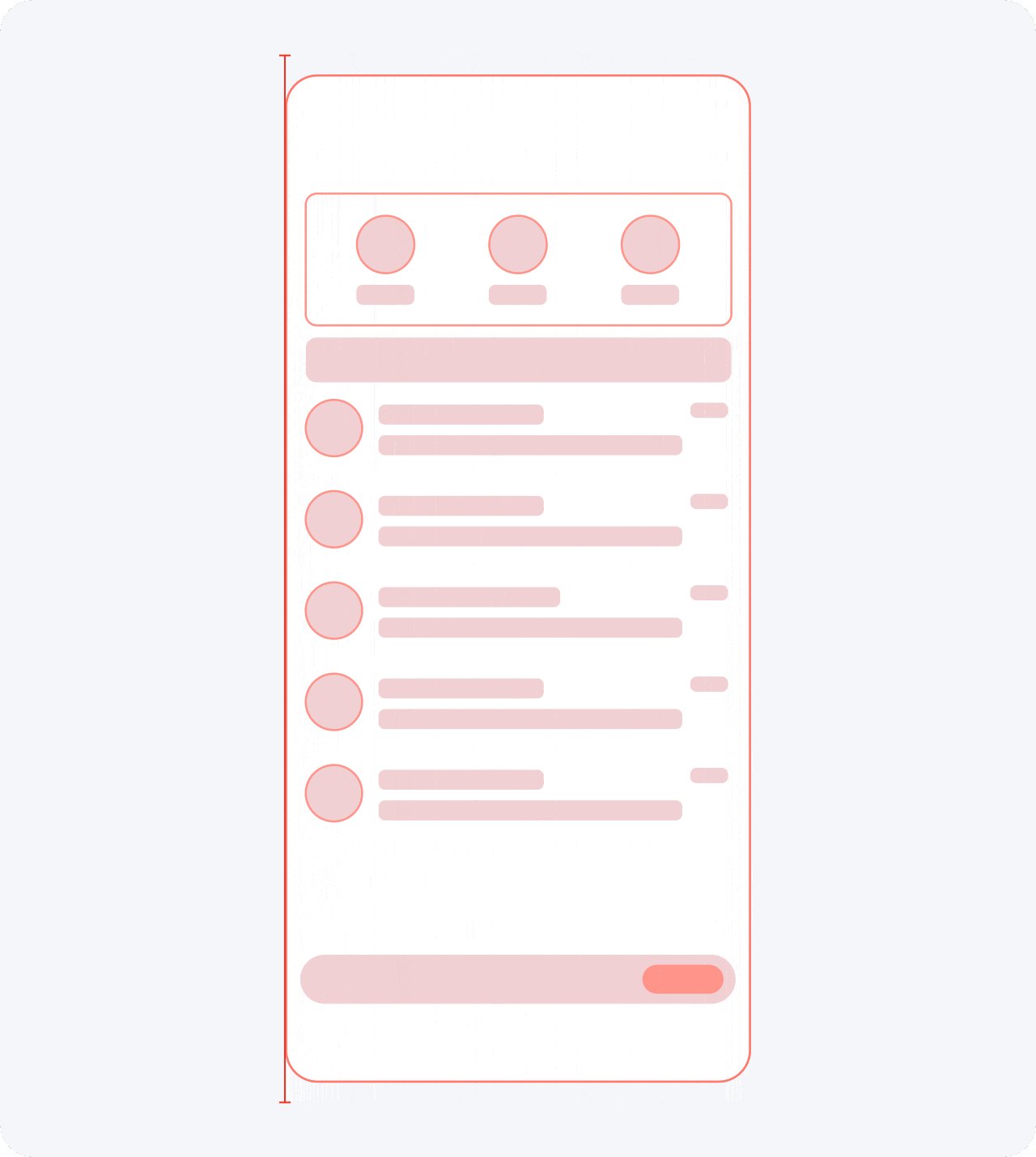
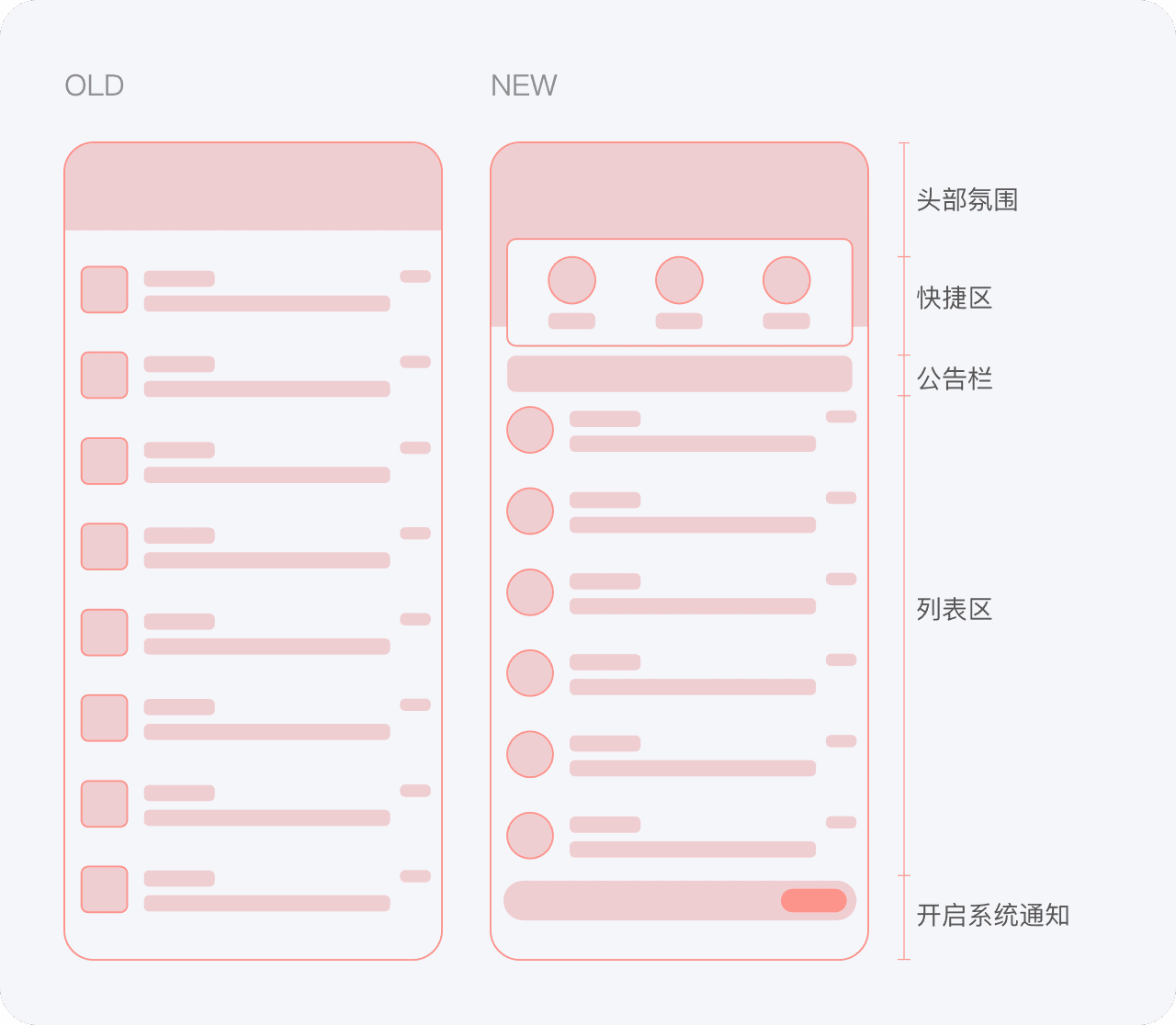
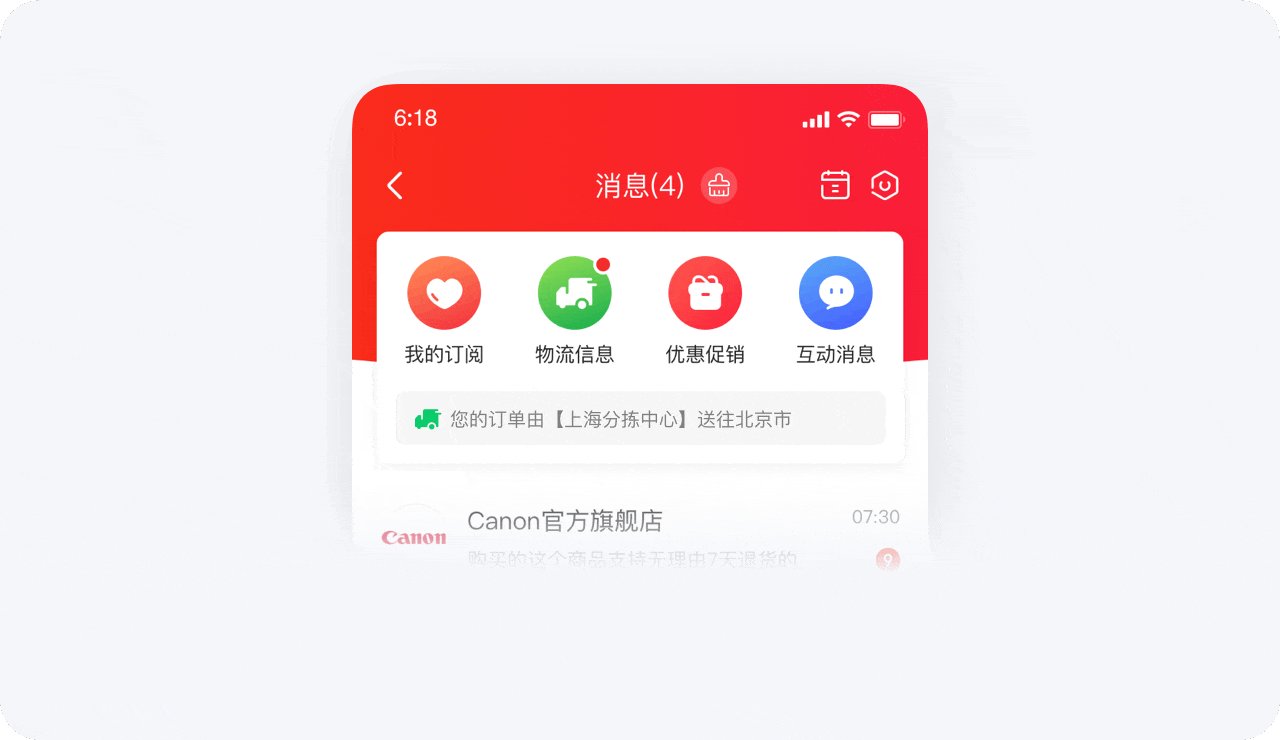
2 重新布局
经过团队权衡,重新布局整个页面,从上到下依次为头部氛围、快捷区、公告栏、列表区和开启提醒权限。其中功能性消息收起放置在快捷区(互动消息、系统消息、公共消息),订阅消息和客服消息保留在列表区。其中快捷区夯实用户核心诉求,满足了用户快捷查看重要通知的基本诉求。列表区提供更丰富的订阅生态,补充了用户场景,也赋能了商家、频道、主播等经营主体,入驻账号 300+。

全新视觉策略
结合京东品牌升级以及业务形态丰富的背景,此次改版的视觉设计策略上集中在精致、灵动和多元三个维度。精致感一直是京东零售一贯的视觉气质,对视觉精致的不断探索也是每位京东设计师自身追求。灵动的页面更具亲和力和,可以拉进用户距离。多元体现在兼顾通知、互动、关注订阅等多元价值的用户场景。

1 精致
1.1 基础设计规范优化
精致感体现在对细节的思考和把控,方寸之间的理性调整。消息中心在全站从属基础框架,视觉语言遵从京东商城 APP 平台设计规范做了特定的处理。京东栅格系统基于 4 像素为最小单位,兼顾屏幕效率及阅读实时性重新梳理各元素的间距。在色彩规范上主色延续京东红品牌色,灰阶梯度拉大,利于信息层级更精准得表现,规范化辅助色可选色库。边界区坑位图冷暖色搭配,易于用户识别并感知不同消息账号属性。数字字体沿用京东正黑体,增加字阶梯度,让用户更聚焦重要信息,提高利益点字段视觉层级,强化营销引导。图标全面实现转换 iconfont,既能减少 APP 安装包的体积,也便于适配暗黑模式。针对对快捷区可配置项重绘了 icon,采用面性形式提高识别性。

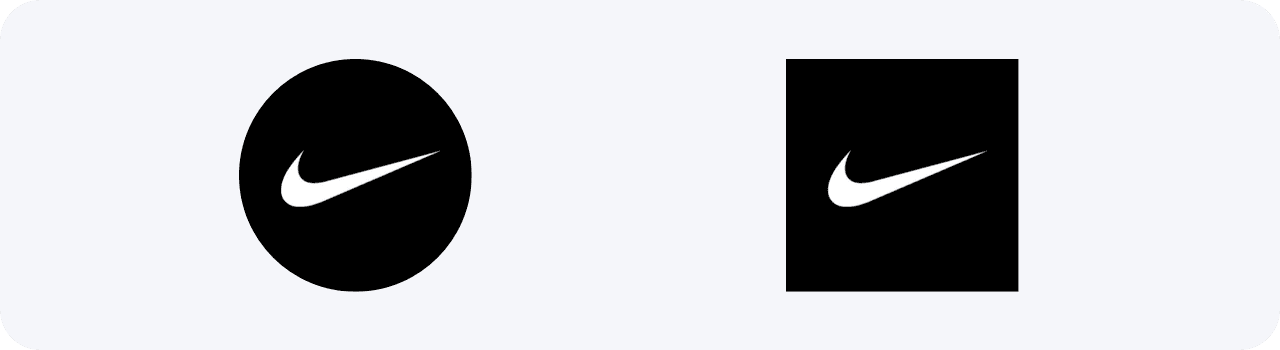
1.2 圆形头像
旧版消息中心一直采用方形头像,优势在于能够完整展示品牌标志的信息。本次改版从多方维度重新思考,基于以下几点改用圆形头像:
习惯:更符合用户认知
因为人脸更接近于圆形,裁剪成圆形会更符合用户认知。

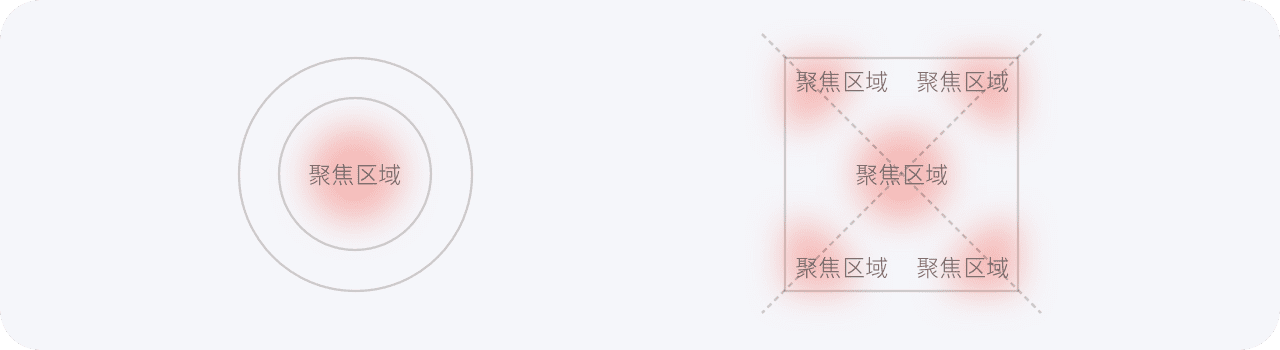
焦点:更具辨识度
圆形裁剪后边界完美,有聚焦效果,视觉中心更明确,更凸显头像弱化背景,提高识别度。

情感:灵动有活力
圆形没有棱角,空间感极度平衡,柔和舒适,能体现年轻活力的态度。方形稳定可靠,充满理性。
圆形的情感倾向更符合京东 9.0 灵动轻松的视觉方向。

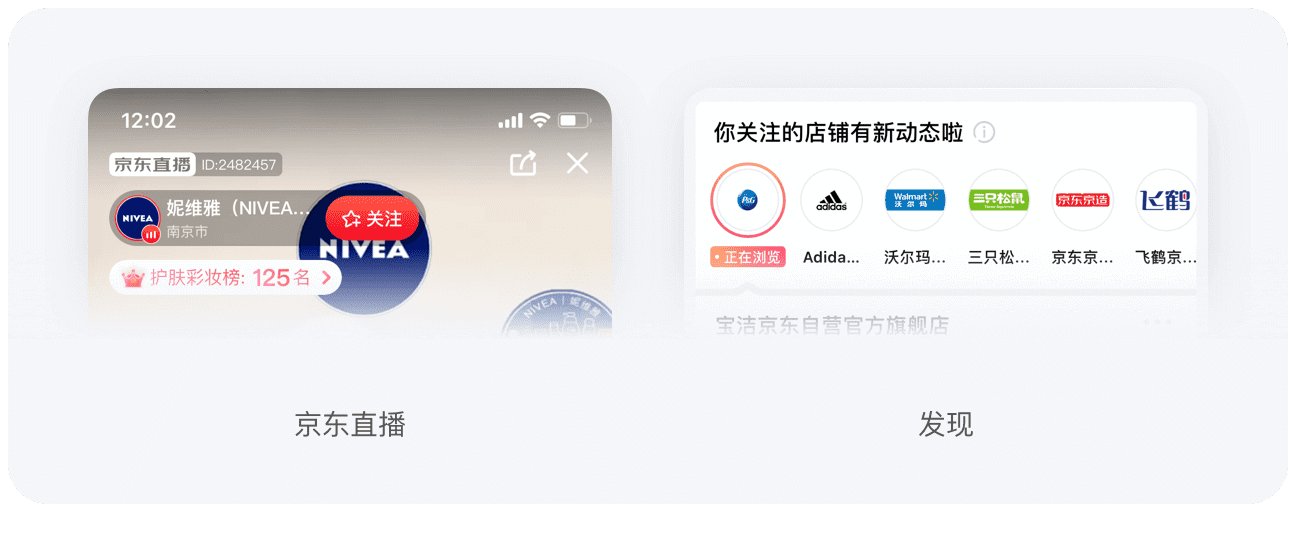
统一:与其他业务保持一致
圆形头像在京东平台的使用场景不断增多,例如京东直播和发现频道的店铺头像都采用圆形。

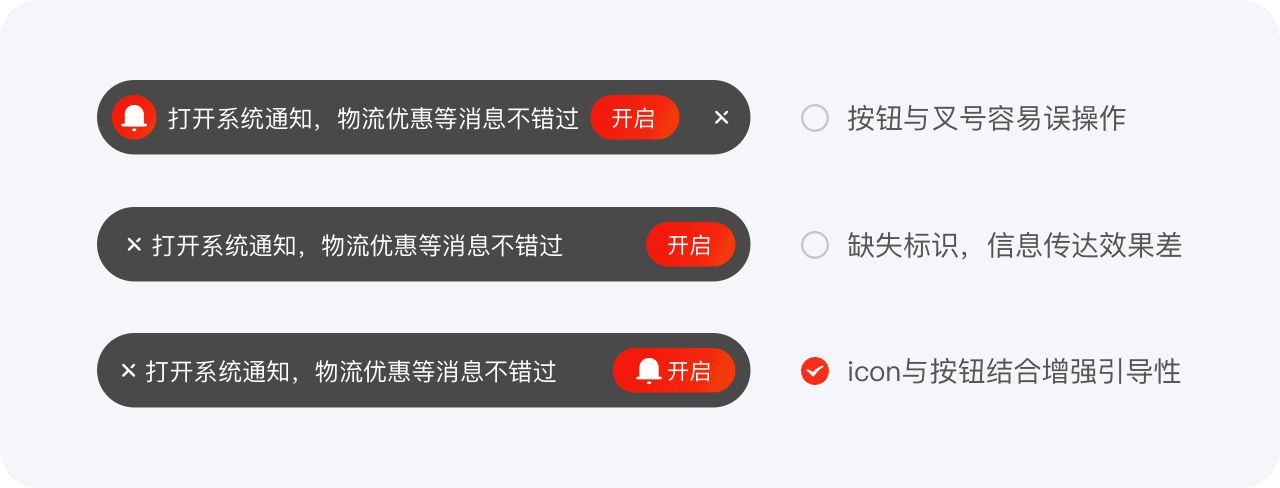
1.3 设计方案的权衡
举个例子,对于开启提醒权限的浮层,曾尝试了三种设计方案,主要是铃铛图形、字段、按钮、叉号四个元素的布局的尝试。经过权衡后最终选择了方案 3。

2 灵动
2.1 头部换肤机制
品牌元素 JOY 提取出品牌基因微笑曲线作为头部的轮廓。为了更好营造氛围,新增头部换肤功能,支持四个层级:用户个性化换肤、全站大促换肤、消息中心配置换肤、默认图。

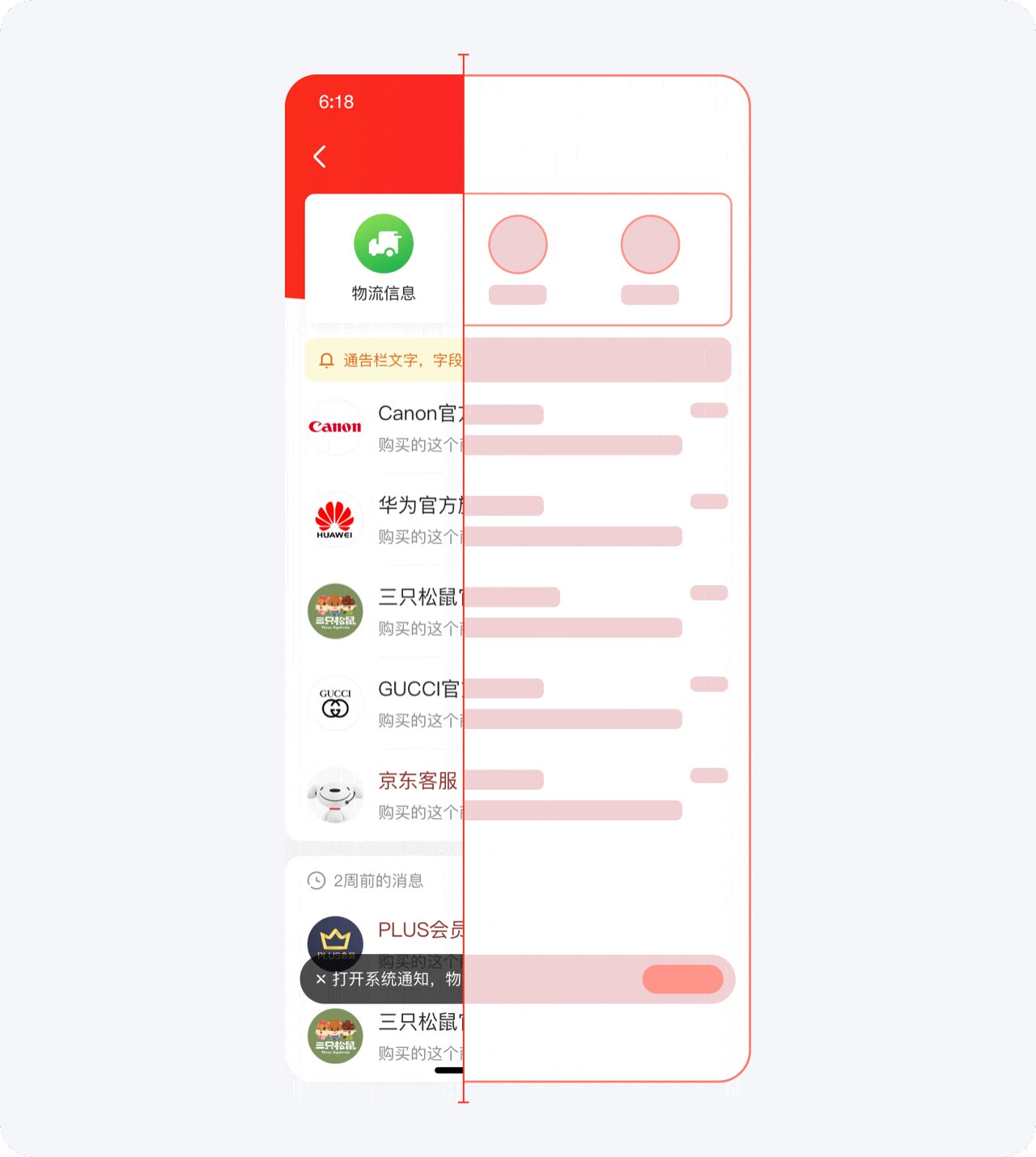
2.2 快捷区灵活配置
为了满足不同的营销手段手段和灵活运营空间,消息中线头部做了很多可配置项。
常态:快捷区支持数量和类别的自由配置,提升消息顶部空间可拓展性和灵活度。
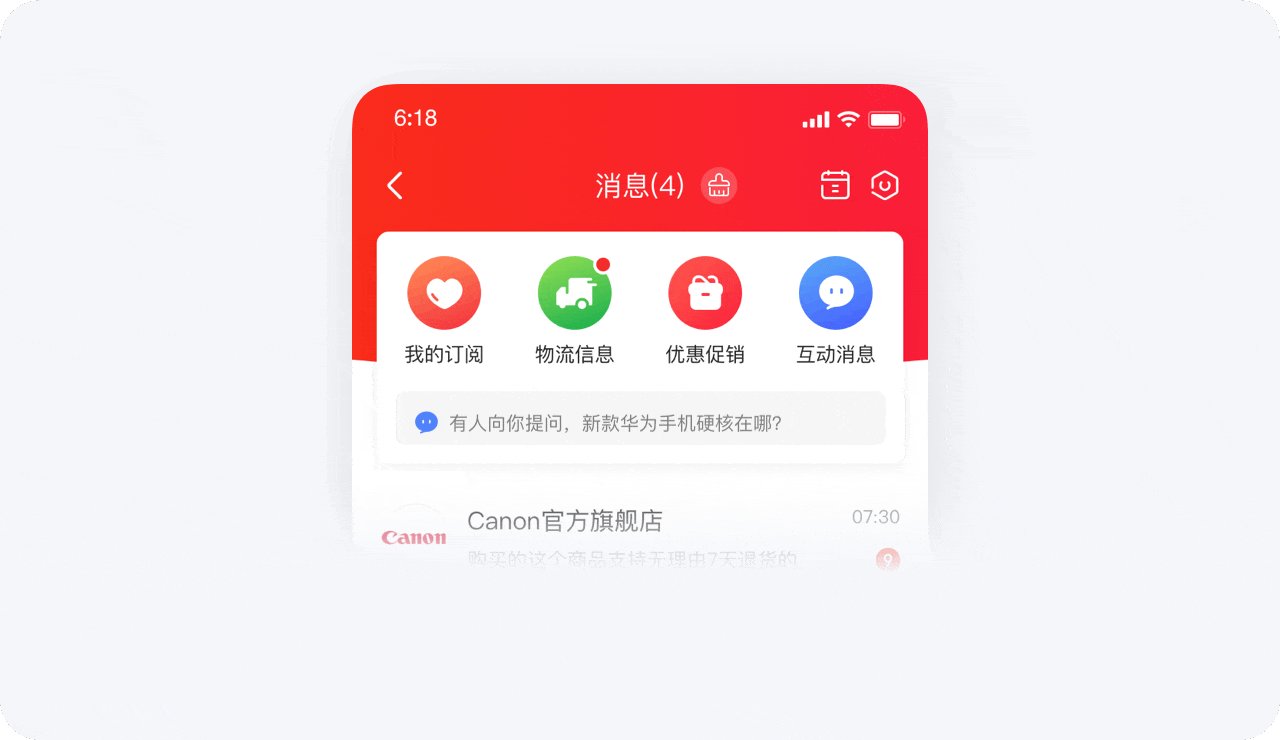
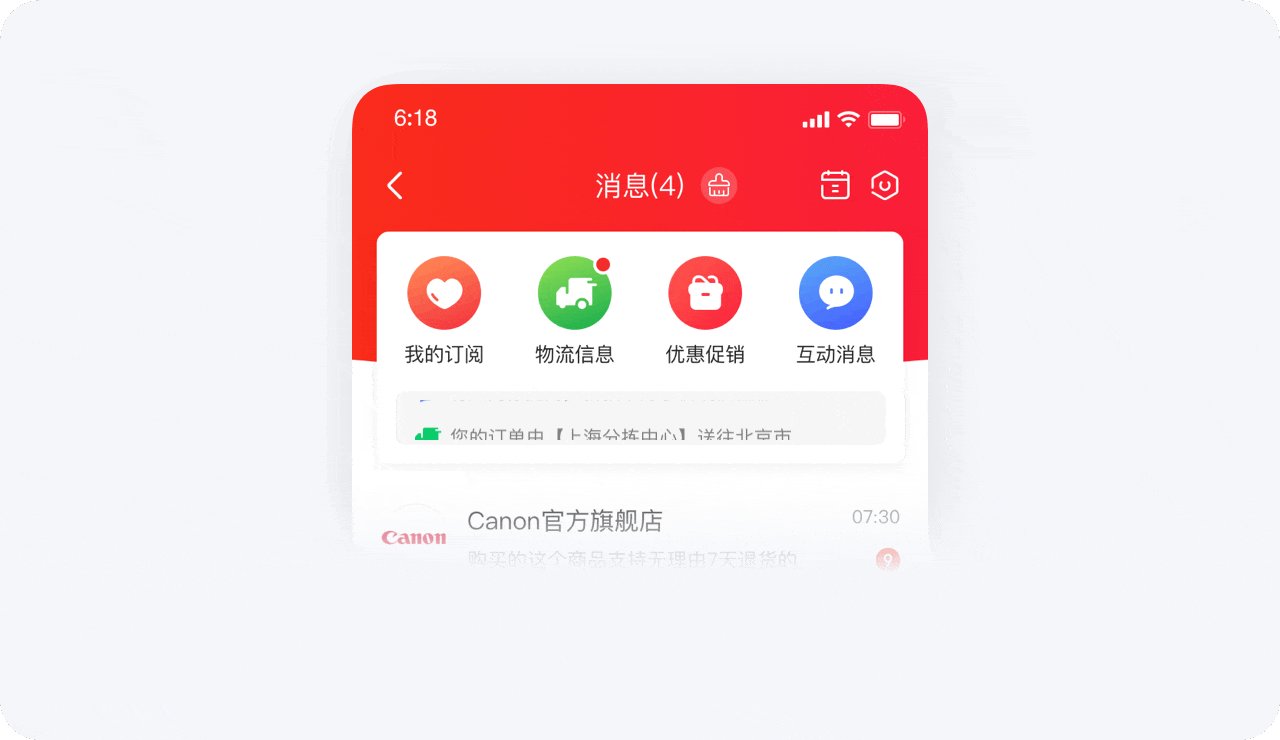
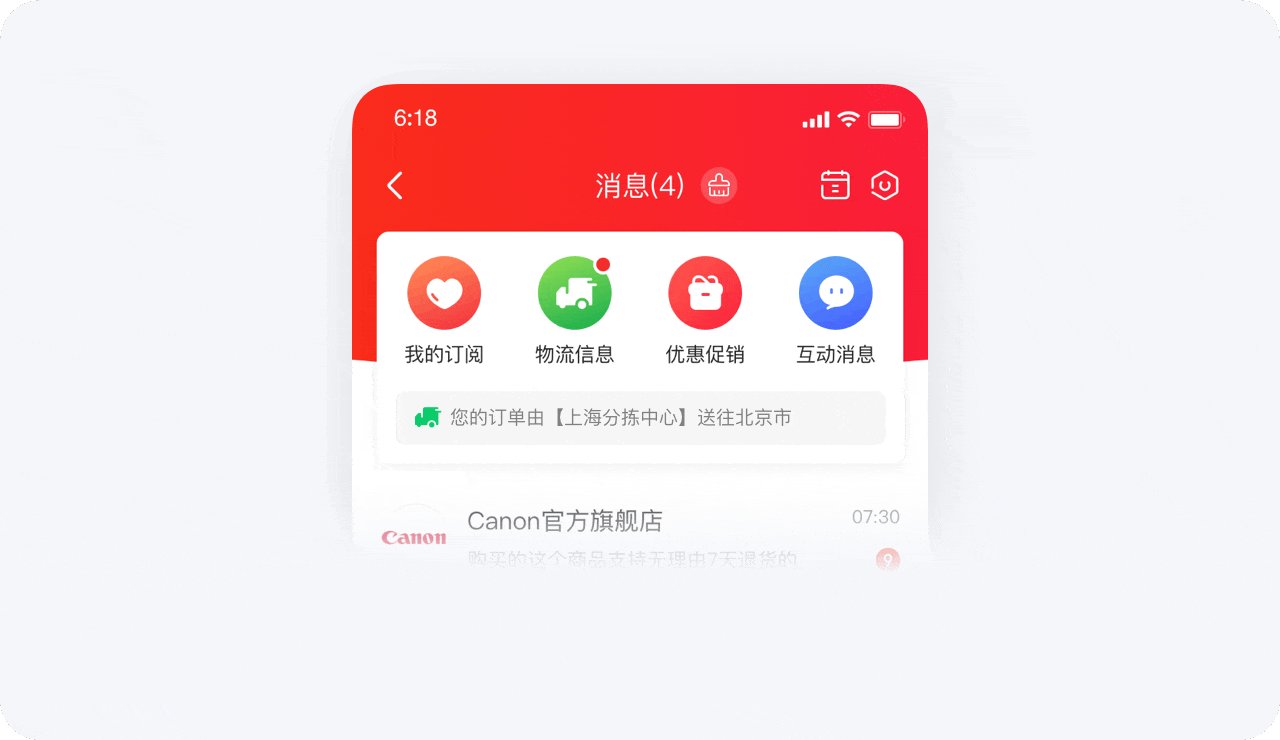
新消息:滚动轮播透传动态信息,方便用户快速了解内页信息。
大促期:可配置运营资源位与头部换肤联动营造联动营造氛围,为大促会场引流。

3 多元
3.1 消息盒子多种状态
优质的体验不仅在于精准的视觉语言,浏览效率和操作行为同样重要。消息盒子作为页面主体,直接影响整个页面的体验。主要由 5 部分构成:头像,账号区,信息主体,状态区,更多操作组成,每个部分都有多种状态组合而成。为了体现非客服消息的差异化,在账户名上做了颜色区分和打标处理,让用户更快感知消息类型。

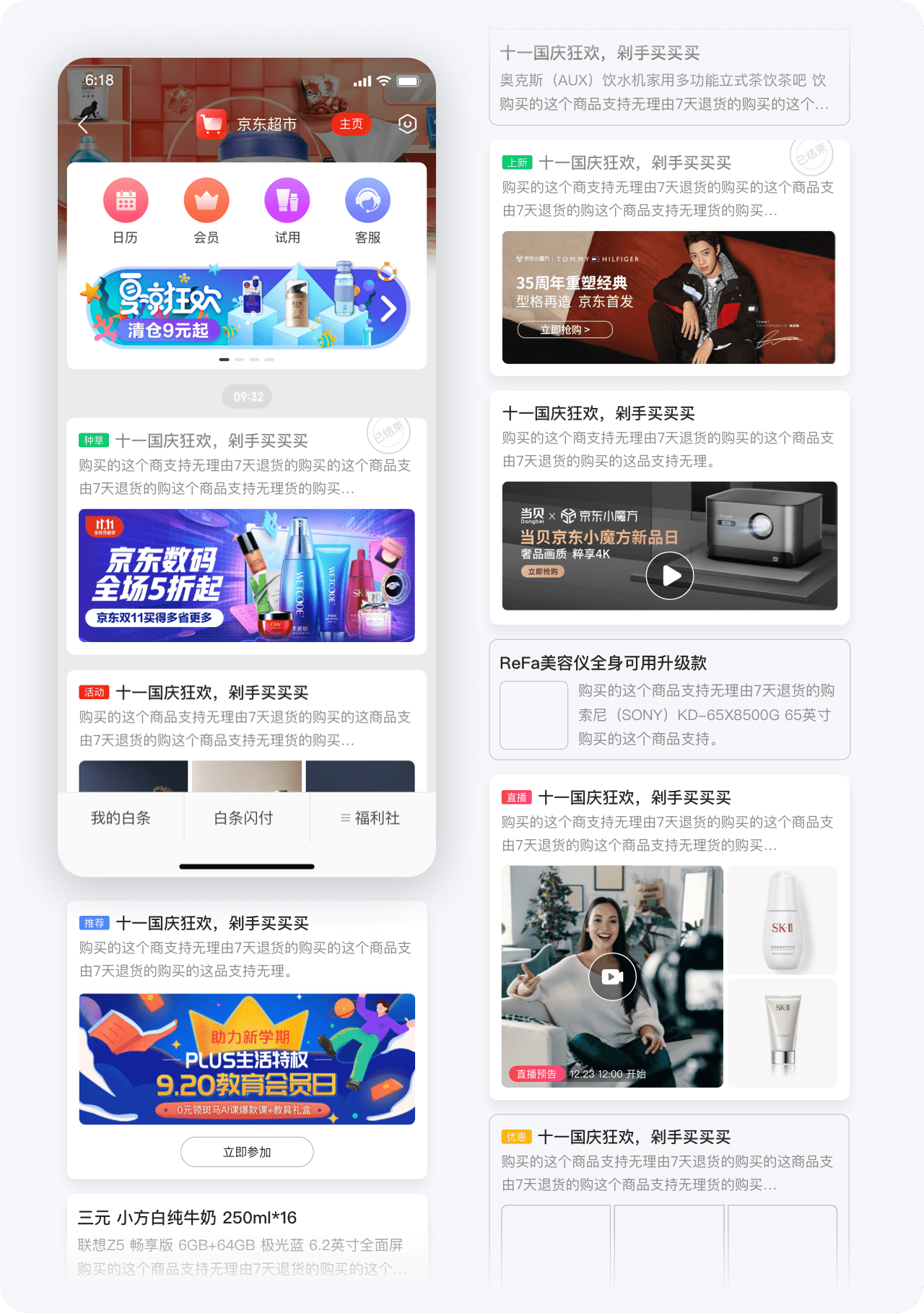
3.2 二级页面消息卡片场景化差异
官方号消息和品牌号消息的二级页面是以消息卡片的形式承载。因为处于电商行业,营销类消息由系统、业务和商家等多方发产生,依据各方业务诉求整合用户场景,以满足更多的运营手段。梳理所有内容形式和内容性质,输出了多种消息模板和打标类型。

3.3 站内信模板升级
用户对站内信产生疲劳,点击率和 UV 价值不断降低。本次站内信的改版主要从三个维度着手:拓展站内窗素材模板;信息架构做减法,减少对用户的打扰;利益点、直播动效,吸引用户注意力。

结语
此次改版经过灰度验证后,各项数据正向,现已全量上线,欢迎前往京东 APP 体验。感谢阅读,有问题欢迎联系我们哦~ 期待与大家共同探索与交流。小伙伴们记得收藏、点赞、分享三连哦~
https://jelly.jd.com/article/5fcf155c09275701450496ca

