大纲
一· 前言
二· 标签Tag的了解与思考
标签的定义
为什么需要标签
标签的分类
三· 不同标签类型的使用与设计
四· 总结
一、前言
前段时间将平台不同版本的标签进行梳理、并接入统一控件,以此达成整体标签的统一和后续标签的高效管理。在这个过程中我对标签有了一些思考🤔。
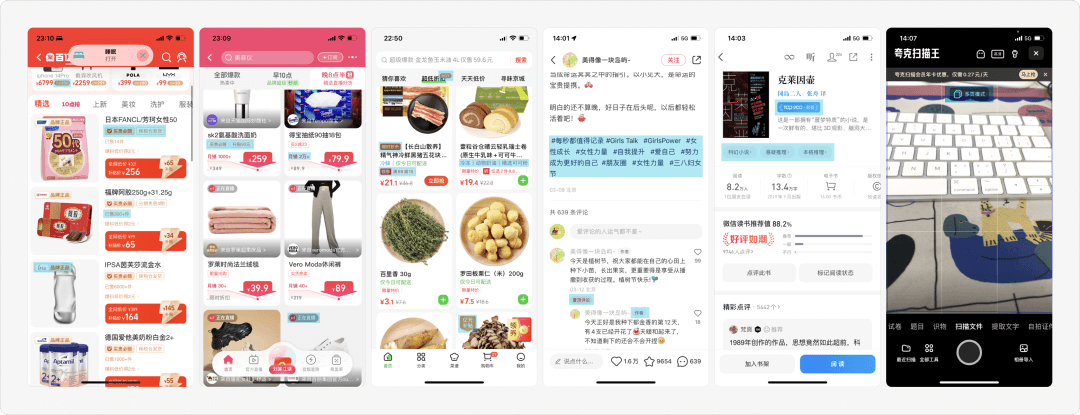
大家现在打开APP会不会下意识会看标签Tag里的信息,比如电商类我们会关注有没有折扣、活动、特殊服务;内容类的会关注是否带话题、发布人或是内容的属性;功能类的会关注类型选择或者是相关引导操作。

其实不同用户对不同平台的标签 感知度以及能够投入的注意力是不同的。
比如大多用户对 重消费重决策 的电商产品标签的关注度要远远高于内容型和功能型产品。但凡商品有优惠,用户火眼金睛一定会关注到,生怕错过一根羊毛;那这个情况下,用户对标签的感知度是比较强的,样式设计的相对突出用户是不会太反感的。
而像偏浏览型的内容产品,标签如果露出太多且太重,用户可能会被打断浏览动线从而产生不好的使用体验。
所以不同类型产品,标签设计一定要适用于自身的产品调性。不违和且恰到好处的提醒用户达成产品策略。
二、标签Tag的了解与思考
1·标签的定义
Ant Design对标签给出的定义是“用来进行标记和分类”。一是用于标记事物的属性和维度,二是进行分类。
整体基于功能属性和信息层级,Ant Design将标签的样式区分了多种样式。由此拓展到移动端我们在做标签的设计时可以以此作为参考。
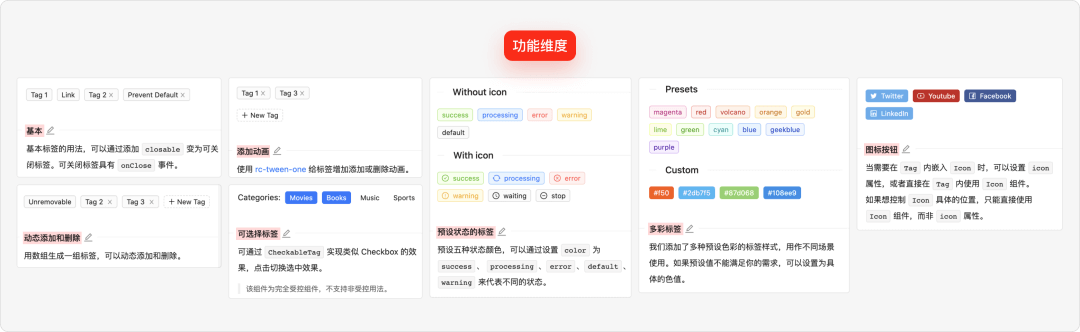
从 功能维度 来看分为7种,分别是:
基本标签
动态添加和删除
添加动画
可选择标签
预设状态的标签
多彩标签
图标按钮

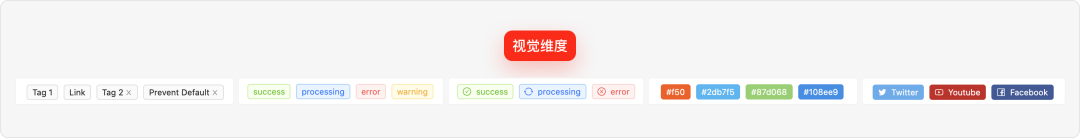
从 视觉维度 来看分为5种,分别是:
灰色描边
透明度彩色
透明度彩色+图标
实色彩色
实色彩色+图标

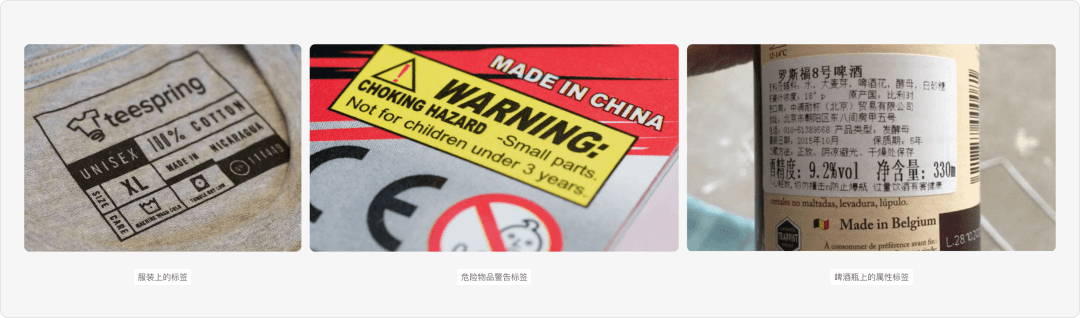
维基百科给出的定义是:标签是指贴在包装或产品上的一张纸、塑料薄膜、布、金属或其他材料,上面写有相关产品或物品的信息。衣服上的标签又称吊牌,它通过绳子或长条的塑料与衣服相连。
标签有多种用途,1、它向用户展示相关产品的产地、制造商(例如品牌名称)、用途、保质期等信息,其中部分或全部信息可能受法律规范,例如英国的食品法;2、在许多国家/地区,毒药或易燃液体等危险产品必须贴有警告标签。

不管是Ant Design的定义还是维基百科的定义,我们可以观察到几个关键词,比如 “分类” “标记” “相关信息” “向用户展示” “警告用户” ;通过几个关键词我们可以接着思考,标签为什么会被逐渐应用到移动产品当中?其次标签在产品中又有那些分类呢?
2·为什么需要标签?
从两个维度来看:一是对于产品而言为什么需要展示标签【标签对产品实际产生的价值/收入?】;二是对于用户而言为什么需要展示标签【用户可以通过标签获得什么价值/体验?】

我分别从电商产品、内容产品、功能产品,看一看标签对于产品方和用户方的作用是哪些。
A\电商产品
产品方:
1·通过 条件性让利 使消费者感到占了便宜,从而刺激消费 提升转化,而标签就是吸引用户注意力的抓手。
2·通过标签为用户提供更多的个性化推荐,以及被搜索引擎和推荐系统发现和推荐,提升商品的曝光率和销量。
用户方:
1·及时通过标签识别关注并享受到优惠,薅的到羊毛。
2· 通过标签获得更多信息
B\内容平台
产品方:关注的更多是 内容引流,而标签则是用来 内容归类及提示用户的媒介。
用户方:通过标签来识别判断优质的博主及内容、或是感兴趣且合适的内容信息。
C\功能平台
产品方:关注的更多是 引导用户操作,而标签可以用来信息传递和提示用户。
用户方:标签可以适时辅助用户高效完成任务。快速获取到信息且有一个较好的使用体验。

3·标签的分类
接下来还是从电商、内容、功能这三大类产品来进行标签种类的划分,将其划分为6种:
功能标签
内容标签
商品标签
活动标签
价格标签
用户标签

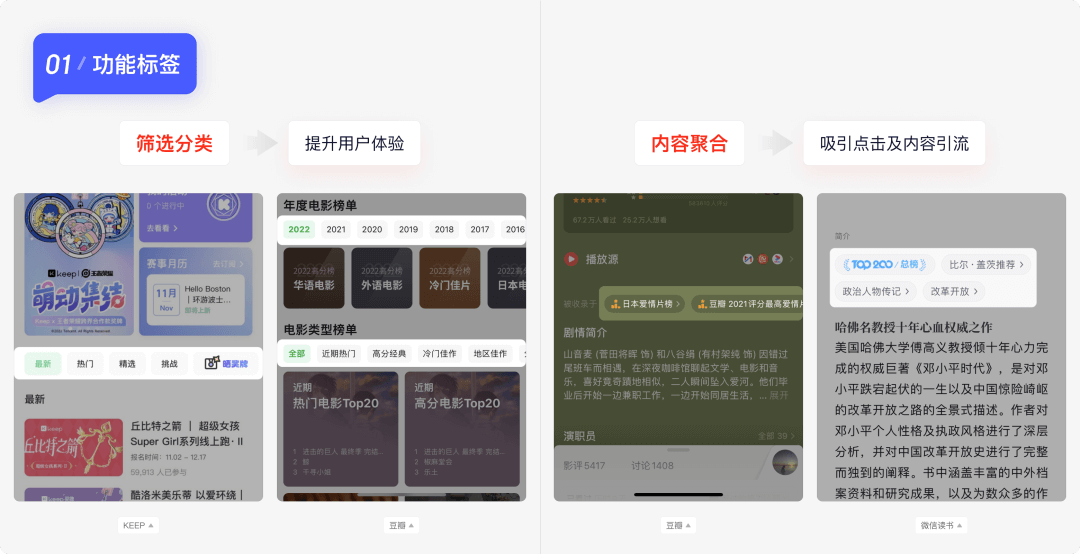
1·功能标签
功能标签划分为 筛选分类 和 内容聚合 两种。
筛选分类 例子🍐:“KEEP”的内容筛选及差异化设计“晒奖牌” 来引导用户操作;豆瓣二级页面将榜单划分出时间和种类两种维度来进行筛选 提升用户体验;
内容聚合 例子🍐:“豆瓣”电影详情页将影片进行榜单归类以此引流,“微信读书”通过标签形式将文章进行分类聚合,并差异化设计“Top200总榜”,吸引用户点击进行内容引流。

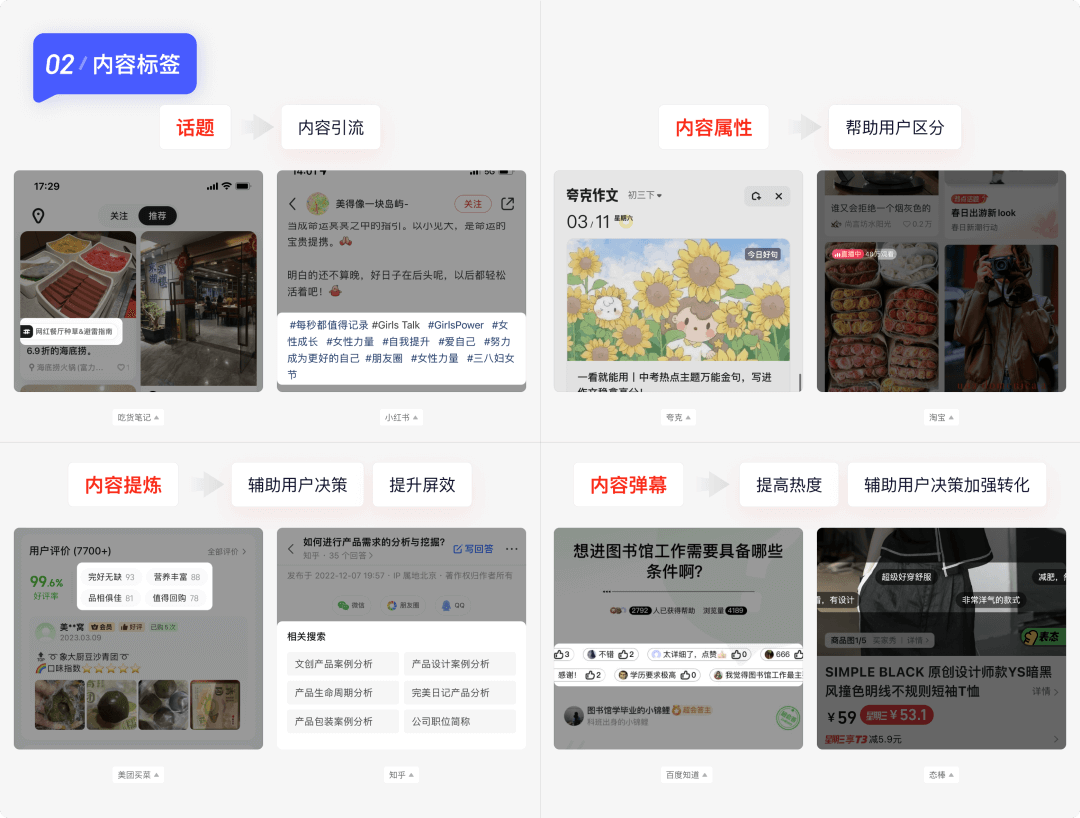
2·内容标签
内容标签划分为 话题、内容属性、内容提炼、内容弹幕 四种。
话题 例子🍐:“吃货笔记”在内容feeds区将话题强化展示,吸引用户点击;“小红书”在帖子的结尾处会打上多个话题来进行 内容引流,加强算法的机制。
内容属性 例子🍐:“夸克”作文会在文章的上方打上该篇文章属于句子还是文章以此划分内容属性;“淘宝”等电商平台会在feed区打上直播、视频的特殊标签,以此 帮助用户区分 内容属性。
内容提炼 例子🍐:“美团买菜”评论区会将用户评论提炼出几个关键词 辅助用户决策;“知乎”文章下方相关搜索以简短标签形式露出,提升屏效的同时保证更多内容的露出。
内容弹幕 例子🍐:“百度知道”在博主回答区,将用户评论以弹幕标签的形式滚动展示出来,提高回答的热度;“态棒”在商品详情页将用户评论以弹幕形式滚动展示,辅助用户决策加强转化。

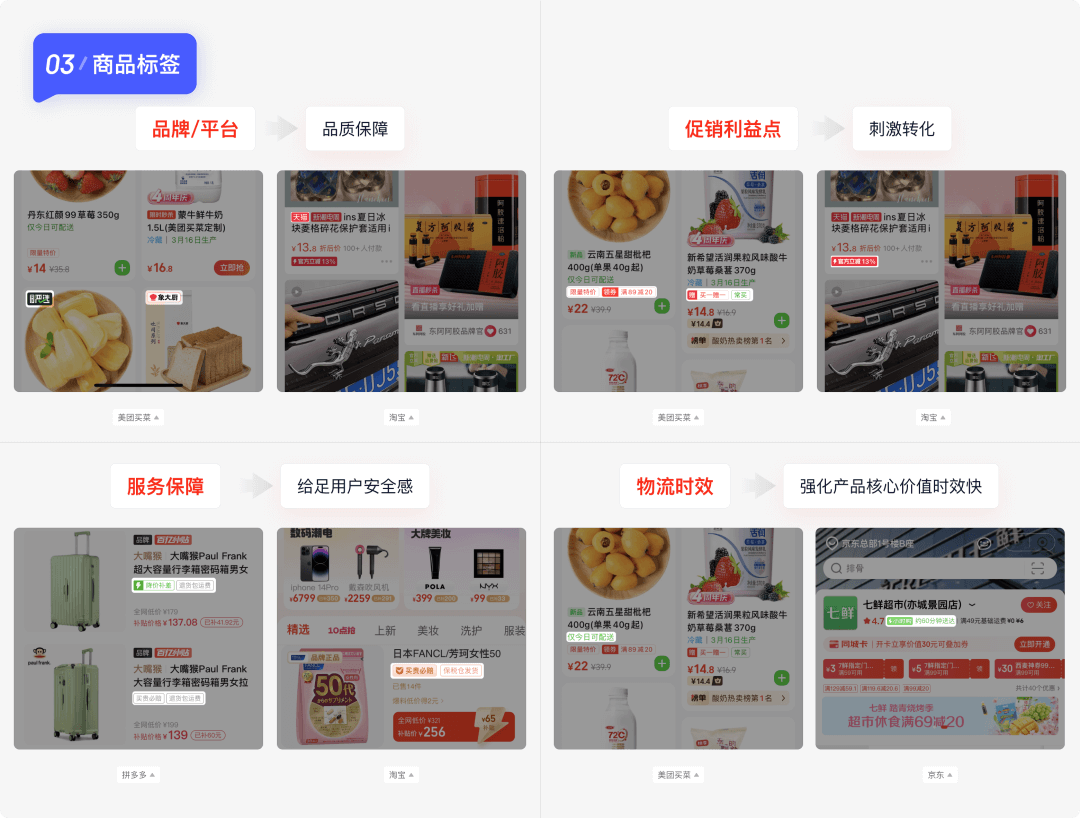
3·商品标签
商品标签划分为 品牌/平台、促销利益点、服务保障、物流时效四种。
品牌/平台 例子🍐:“美团买菜”在商品图上加上品牌的标签,加强商品给用户的 品质保障【⚠️此处需注意放置在图片上方的标签需要额外注意图版,避免图版和标签冲突,导致视觉混乱】;“淘宝”在商品Feed模块如果是天猫平台的商品则会加上天猫字样的标签以此区分。
促销利益点 例子🍐:“美团买菜“在商品区域会露出限量特价、买赠、满减等利益点 刺激转化;“淘宝”在商品区域露出官方立减xx%刺激转化。
服务保障 例子🍐:“拼多多”“淘宝”等电商平台均会在商品区域外露服务保障比如“买贵必赔、退货包运费、降价补差”给足用户安全感,刺激下单。
物流时效 例子🍐:“美团买菜“将时效信息用主品牌色展示,强化产品核心价值时效快;“京东”同城业务在门详页面时效信息用标签+字段的形式展示强化门店时效信息。

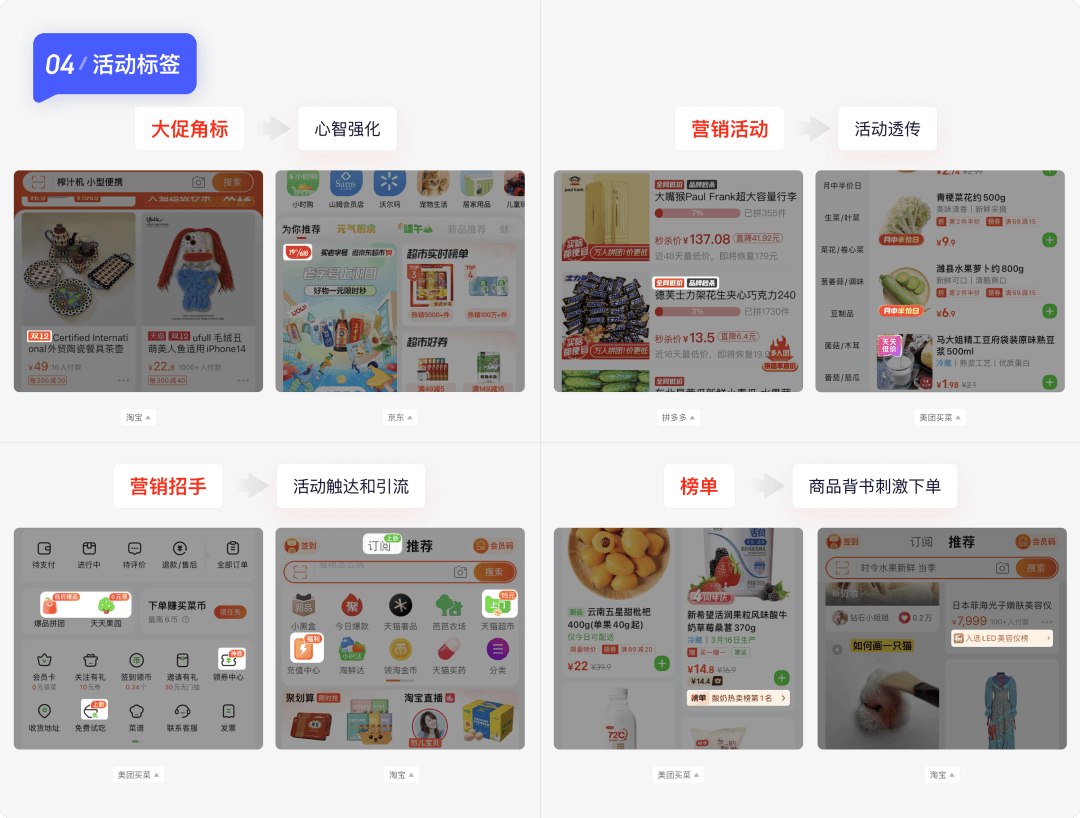
4·活动标签
活动标签划分为 大促角标、营销活动、营销招手、榜单 四种。
大促角标 例子🍐:“京东”“淘宝”电商类产品在618、双十一双十二都会在不同的场域下打上活动角标以此来做心智强化。
营销活动 例子🍐:“拼多多”“美团买菜”在商品区域会露出平台策划的不同纬度的营销活动标签,比如“低价、品牌秒杀、半价”等活动透传。
营销招手 例子🍐:“美团买菜”“淘宝”在金刚类目区放置营销招手,以此来进行 活动触达和引流【⚠️注意,一个页面放置招手数量需要控制,其次招手的动效不宜过多,以免过度分散用户注意力,比如拿淘宝首页举例子,有三个招手展示,但只会有一个招手有动效露出。考虑到下方淘宝直播的动效及活动banner的轮播,限制了上方招手的动效,避免用户信息过载】
榜单 例子🍐:“美团买菜”“淘宝”在商品区域都会有品类榜单露出,一是给 商品背书刺激下单,二是进行同类商品引流给用户更多选择多维度提升转化。

5·价格标签
价格标签划分为 促销价、专享价 两种。
[促销价] 指商品设置了促销,这个价格就需要自动计算并展示给消费者,一般包含了补贴,满减,预售,以及直降折扣等等。
[专享价] 指商品提供给某一些人群或某一个区域的价格,比如店铺会员,平台会员等
促销价 例子🍐:“淘特”“美团”“口碑”“盒马”在商品价格采用不同的促销形式,比如补贴、已省、折扣、直降等 刺激下单。
专享价 例子🍐 :“淘宝”“美团”“美团买菜”“山姆会员”在商品区域会露出会员价格或折扣,以此 提升会员转化和用户留存。
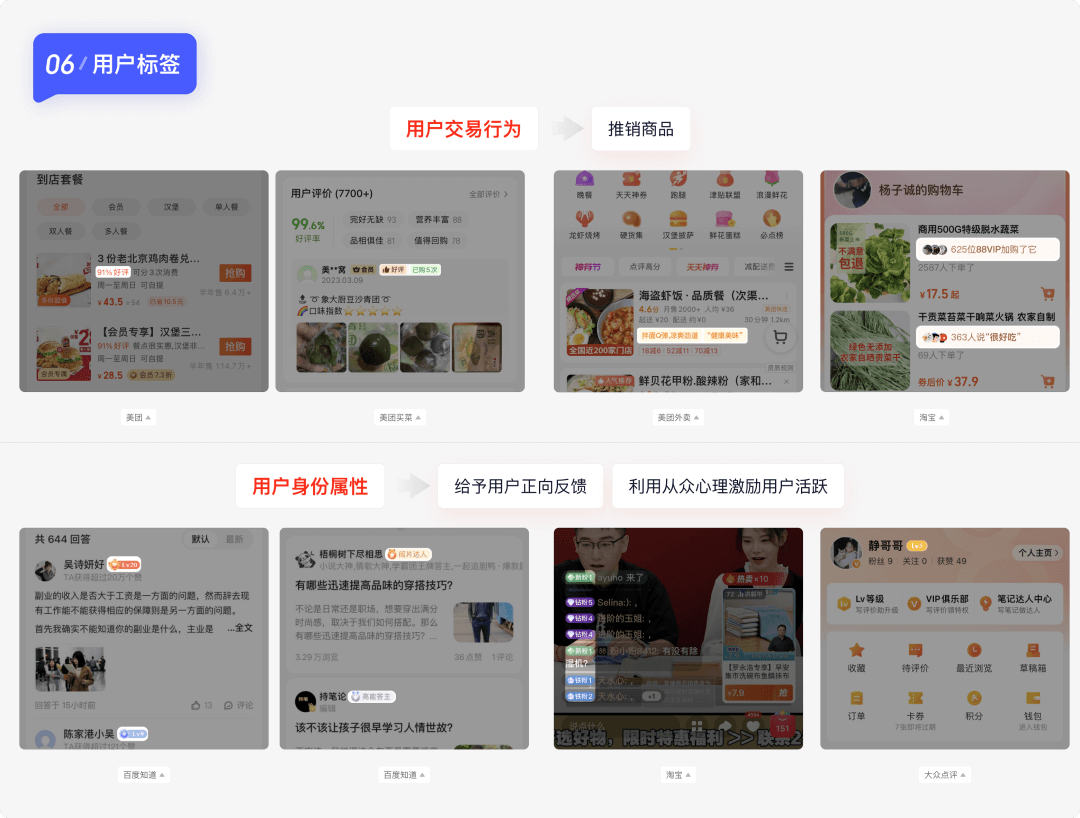
6·用户标签
用户标签划分为 用户交易行为、用户身份属性 两种。
用户交易行为是指用户过往在平台的一些购买记录、评论数据;而用户身份属性大多是指会员等级划分。
用户交易行为 例子🍐:“美团”“美团买菜”“美团外卖”“盒马”在商品及评论区都会外露其它用户的一些交易行为比如好评率、售卖次数等,说到底就是让该商品看起来很受欢迎,达到 推销商品 的目的。
用户身份属性 例子🍐 :“百度知道”在内容发布区个人信息旁展示会员等级以及平台拟定的一些正向标签,给予用户 正向反馈 达成用户一定的自我价值实现。“淘宝”在直播间展示用户的等级,通过从众心理刺激用户观看互动。“大众点评”通过用户等级来 激励用户活跃,沉淀优质的点评内容。

上面了解了标签的定义、用处、分类,接下来再看看如何去进行标签设计~
三、如何设计标签
主要从 视觉维度 切入,拆分为三点来看:标签的形状、标签的色彩、标签的构成

A\标签形状
标签的形状决定了整体的 体积占比、对文字信息的承载包容 、 与周边环境的互相作用。
主要的标签形状有方形、椭圆、气泡、异形四种。

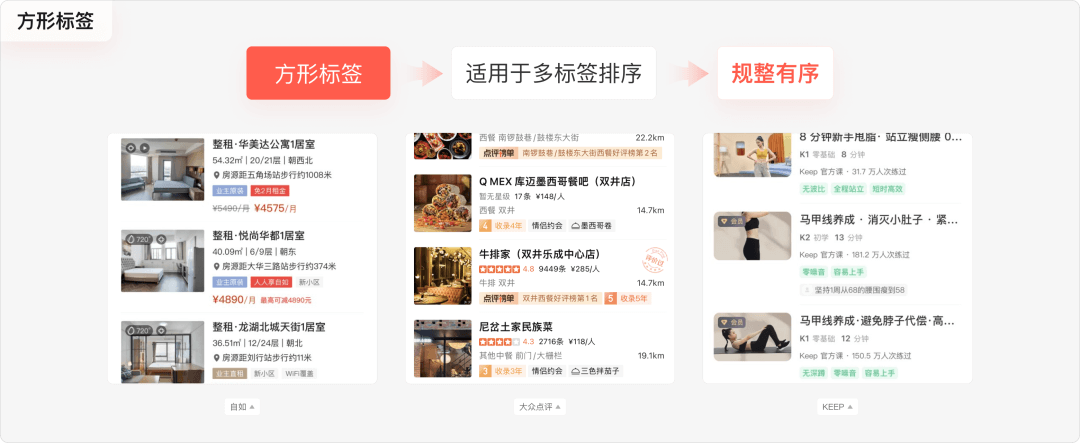
1·方形标签
方形标签更接近现实生活中我们随处可见的一些标签样式,比如衣服上的标签、一些危险警告标签,

其次在页面场景中较多标签排序时,方形标签显得更规整有序。

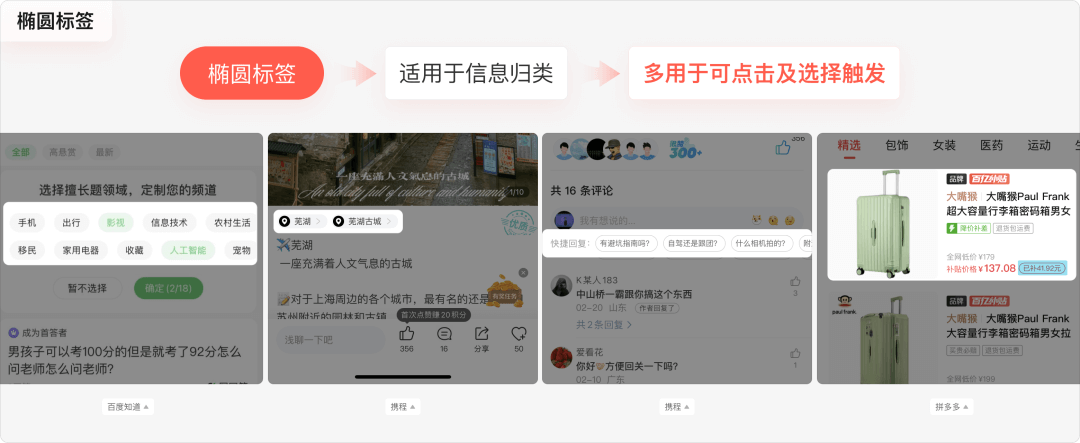
2·椭圆标签
椭圆标签,更圆润,随着进来各大APP推崇大圆角卡片的设计手法以来,一些 信息归类 多用椭圆形标签表达。其次当页面多为方形标签时,一个椭圆标签恰恰能差异化突出该信息(🍐比如拼多多的百亿补贴频道商品模块:平台活动类及服务保障类标签整体使用方形标签,唯独价格标签是椭圆,差异化处理让用户能在一堆标签内快速get优惠了多少价格)
【⚠️ 需要注意的是,椭圆标签类似可操作的button,多用于可点击或者选择触发的一些标签样式】

3·气泡标签
气泡标签有 明确的指向性,且 相对独立,多用在价格表达、营销招手以及一些新功能提示上。

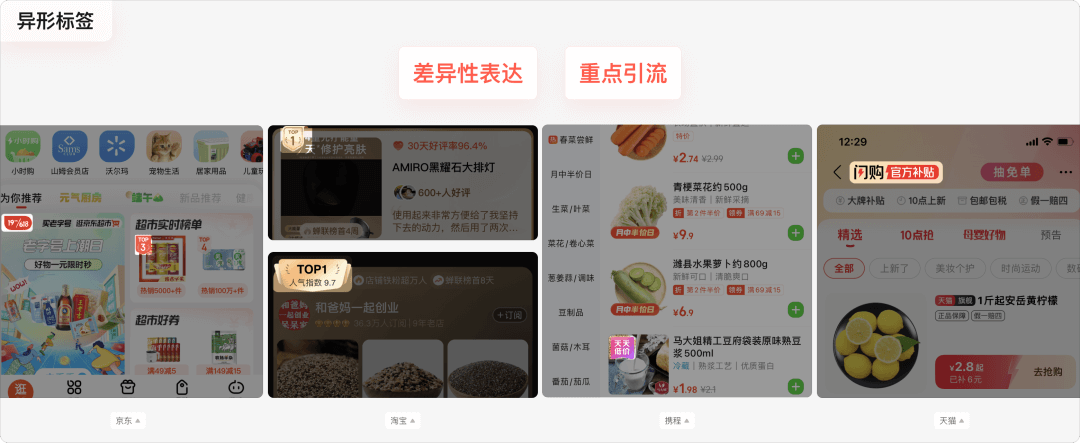
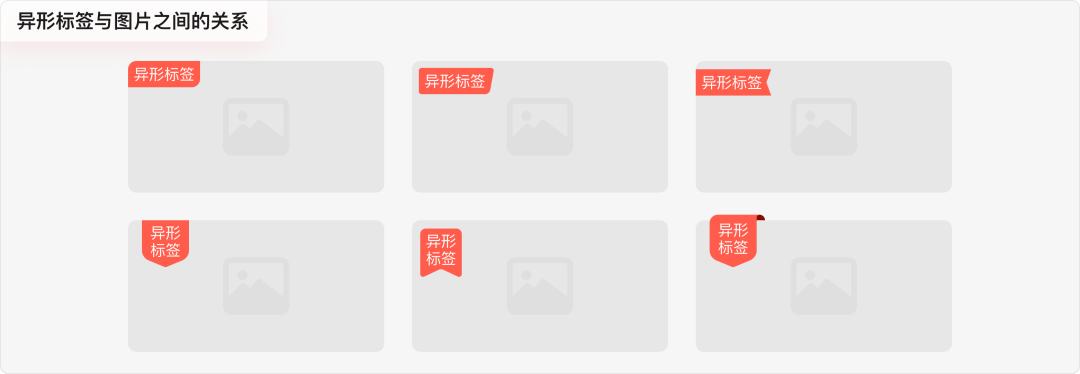
4·异形标签
异形标签一般形状会更自由一些,设计师发挥的空间相对较大,用于表达较强业务属性上,比如大促、营销活动、重点内容引流。因为形状的差异性表达,用户一般会首先注意到。

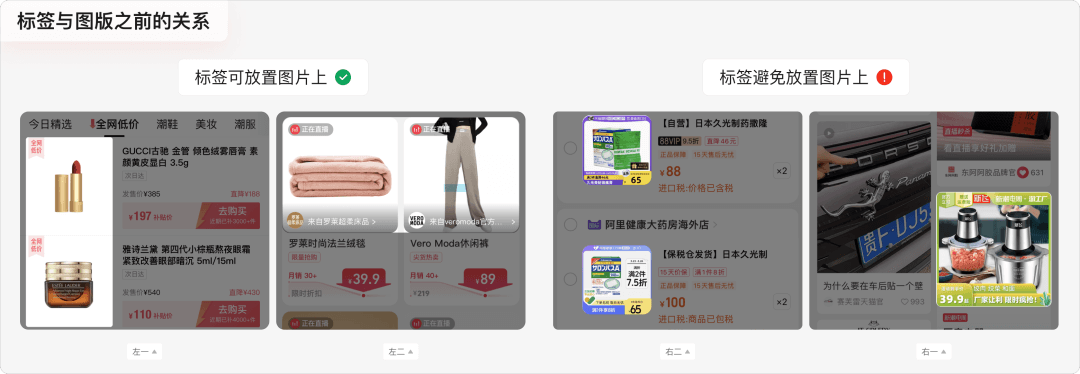
⚠️ 正因为异形标签形状相对自由,因此需要注意与周边环境的相互作用,当异形标签放置在图片上方时,我们要依据图片的大小和图片上方的信息,考量标签的样式以及两者之间的排版关系。

⚠️ 除此之外还需考虑与图版的冲突,比如下图左一左二,当图版仅仅是sku的商品图时,放置标签是可行的,但是当图版为充满腰带和利益点信息的右一右二时,尽量避免放置标签,不然会降低用户体验,信息传达的效率也会大大降低。

B\标签色彩
不同色彩、用色的面积/重量,给到用户的感知以及品牌传达是不同的。
1·品牌色延展
不同产品的标签多采用 品牌色 延展应用。比如,京东红、知乎蓝、豆瓣绿;当然除了主要应用自身的品牌色,依据品牌颜色映射以及业务自有颜色,也会延展出一些辅助色。

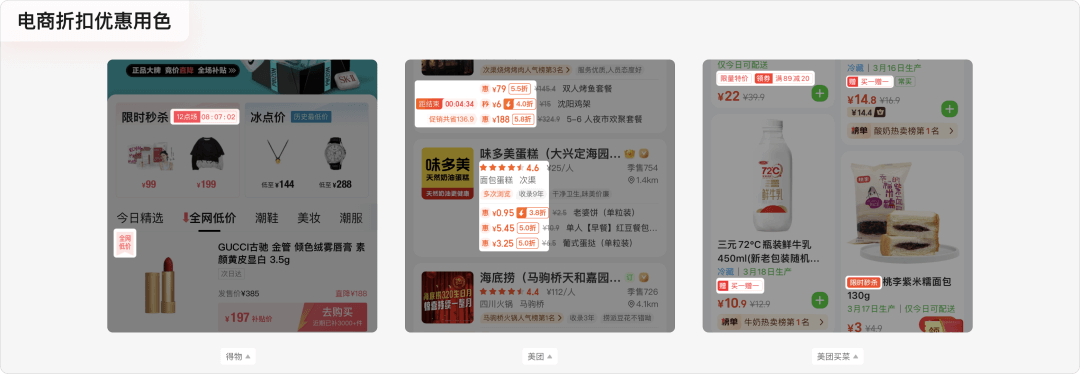
但电商类产品涉及到折扣优惠,标签不约而同都会用红色表达。比如得物、美团、美团买菜等【除了红色的视觉突出、心理暗示、传统节日用色,大家应该本能觉得红色是电商类产品的主色调】

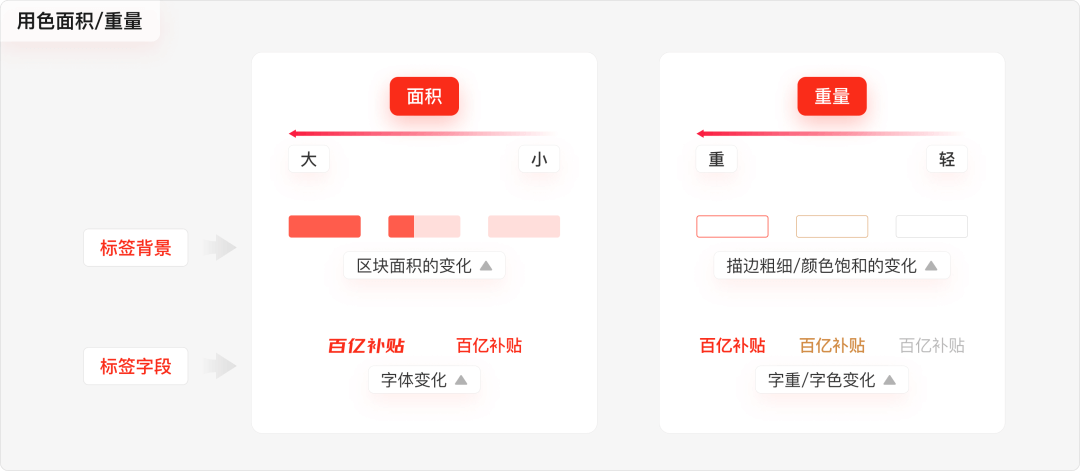
2·用色面积/重量
用色面积和重量,可以拆分五个维度去看分别是:区块面积、描边粗细、颜色饱和、字体、字重字色变化。

而标签用色面积主要依赖于标签想要传递的信息及层级的划分。
我拿电商产品举例🍐(下图由左往右分别是京东、淘宝、拼多多):
对于用户而言是 重要决策信息 时,一般会采用饱和较高的红色进行完全填充。
对于用户而言是 次要决策信息 时,可采用正负形样式。
对于用户而言是 一般决策信息 时,可采用浅色描边样式。
对于用户而言是 弱决策信息 时,可采用灰色描边或者淡浅色拖底标签。
通过不同层次的颜色表达,来进行整体内容层级的划分,并将多个信息有序的传递给用户。以此去更好的承接产品策略。

C\标签构成
标签的构成主要是标签的组合表达,常规来看是一个框框里面一段文字,除此之外还有纯文字表达、以及特殊样式【文字+ICON】

常规样式我就不赘述了,主要看看纯文字表达、文字+ICON这两种。
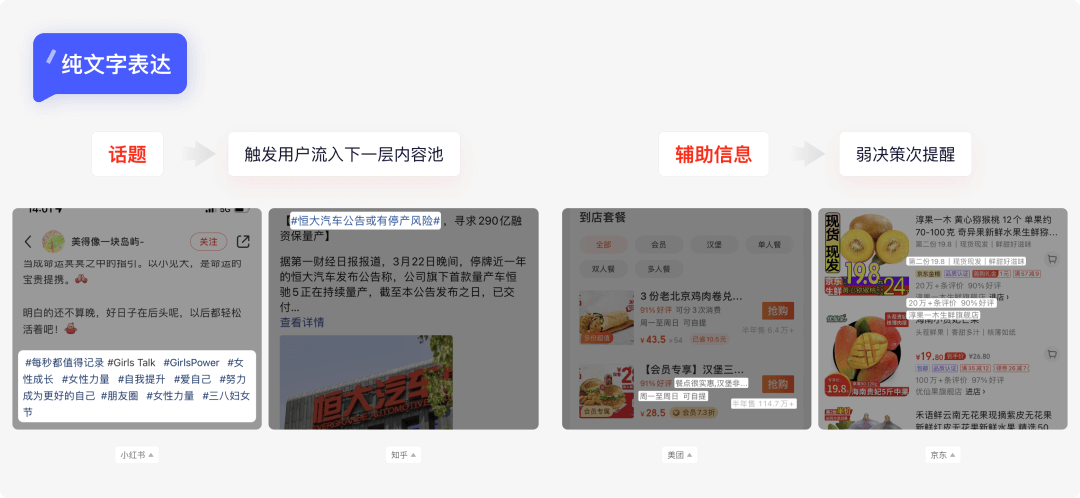
纯文字表达
纯文字表达的应用场景主要有两种。
第一种在内容产品中多表示话题,与前后内容关联,以此触发用户流入下一层内容池。
第二种应用在多产品中的次提醒内容,比如商品的辅助信息、用户的交易行为、或者文章的关键词、作者属性等。

ICON+文字
这种一般可以划分为三类,分别是常规样式(独立icon+标签字段)、正负形|色块区隔(独立色块强化展示icon)、修饰文字(文字作为主修饰元素展示)
我们可以发现,这三种类型的标签区块面积的逐级增加,透传能力也随之逐级增强。
此外这几种结构的标签主要应用在 品牌/平台、营销活动、用户身份、功能属性。

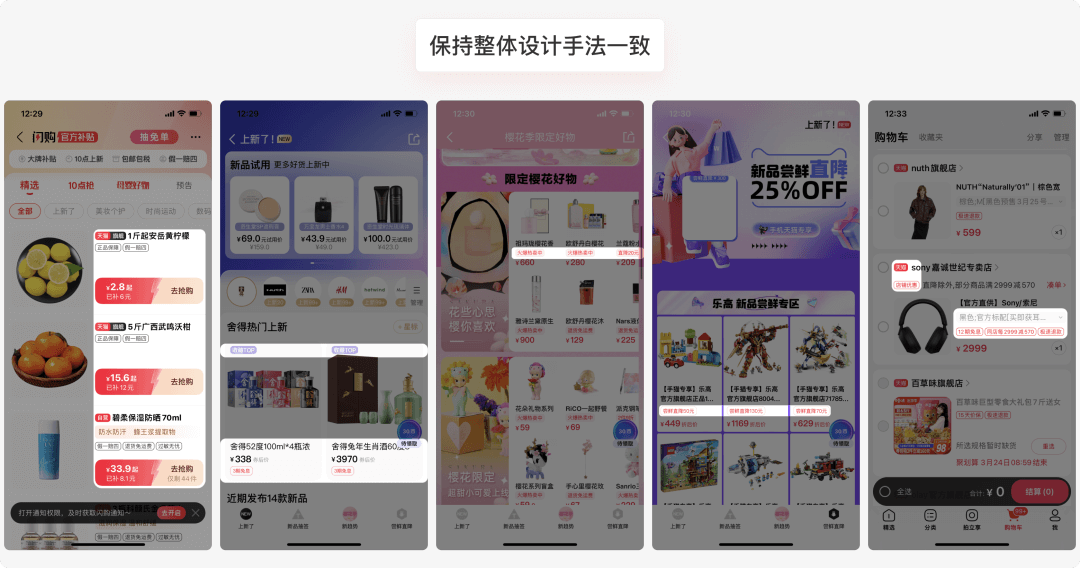
不同的产品依据自身的调性和诉求会呈现出不同层级样式的标签,尽管如此我们在设计中始终要注意
- 在保持整体表达手法统一的情况下寻找差异;除了基础属性的统一,还需要尽量和自身产品的设计手法保持一致。
举个例子🍐:观察天猫的标签设计,由于整体页面的大圆角设计,在标签的表达手法上也整体采用了相较于其它产品大一些的圆角(虽然依然存在各位频道不统一,应该是还没有完全push改动),但是这种统一的处理手法值得借鉴和学习。

四、总结
标签虽然只是一个小小的视觉表达,TA可以是不同的形状、大小、颜色,但却很考量设计师是否能够着眼于细节。基于产品策略和用户体验去设计,助力产品正向的提升转化、有效的传递信息、友好的引导用户操作、并能形成统一的设计体系。
总结下来有几个关键点需要注意
明确标签的作用和用途:在设计标签之前,设计师需要了解标签的作用和用途。有助于我们更好地选择适当的样式、颜色和位置。
选择适当的颜色和样式:标签的颜色和样式应该与整个UI设计风格保持一致,同时需要注意与其他元素的整体性和对比,确保标签易于辨认和识别。一般情况下我们可以选择相对突出的颜色,吸引用户的注意力,但也要注意避免过多的颜色使用导致视觉混乱。
考虑标签的位置和大小:标签的位置和大小也非常重要,因为它们决定了标签的可见性和易用性。标签通常放置在内容上方或下方,并且与内容之间有一定的距离,以避免视觉混乱。标签的大小应该根据其重要性和内容长度来确定,以确保标签的易读性和易操作性。
使用简洁明确的文本:标签的文本应该简明扼要,而且具有表达清晰、易懂的特点。
确保标签的一致性和可预测性:标签的一致性和可预测性是保证用户体验的关键。它以避免用户的困惑和误解。例如,标签的样式、位置和文本应该在整个UI中保持一致,以便用户更容易理解和使用。
以上是我对标签的一些思考,希望对大家有帮助