京东到家2020设计升级
京东到家 2020 设计升级
UI 组 DXC 体验设计中心;)
DXC 体验设计中心
微信号 DADA-JDDJ
功能介绍 达达京东到家设计中心
7 月 13 日
收录于话题
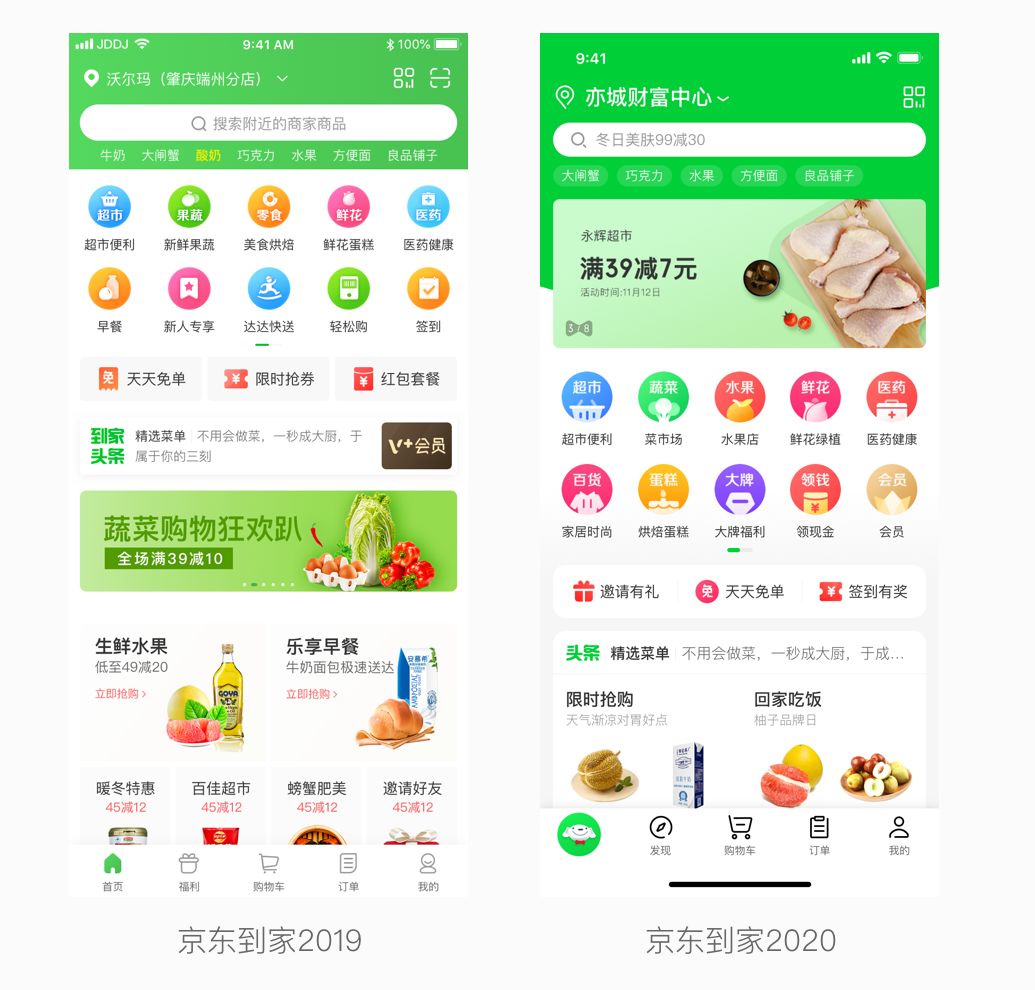
京东到家首页的全新设计已经在 12 月底开始上线运行,相比旧版设计,7.4 改版以全方位,数据化,精细化,智能化的方式,让信息触达到不同的用户群体,是全新的以商品流量分发模式的升级。希望给用户带来更大的实惠,更丰富的乐趣,以及更极致的体验。

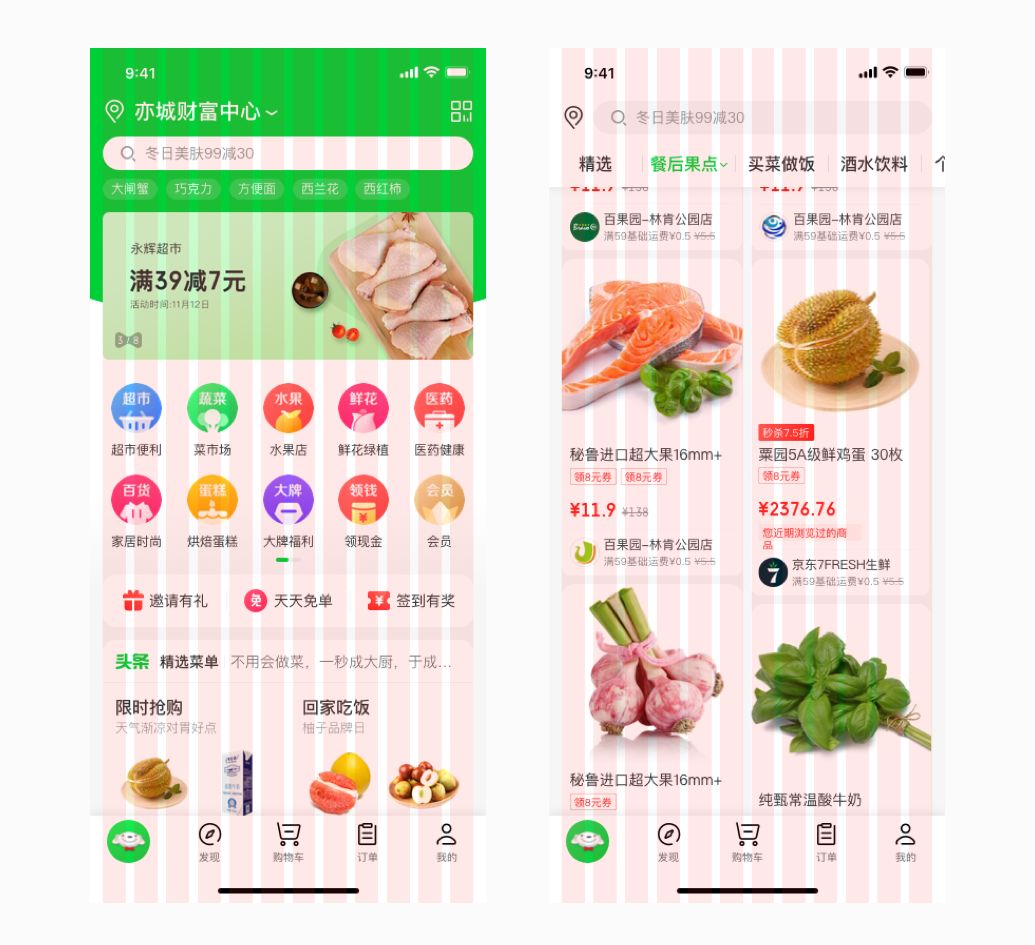
京东到家 APP 新老版本对比
改版背景
模块楼层过多,且各模块之间区分不明显,用户到达商品楼层需要好几屏。
首页二楼活动入口下拉转场突兀,交互体验不佳。
文字层级过多,图标太小,页面节奏感弱,设计规范性低下。
大促时间页面氛围感较弱,仅有头部换肤,用户很难感受到节日氛围。
改版方向
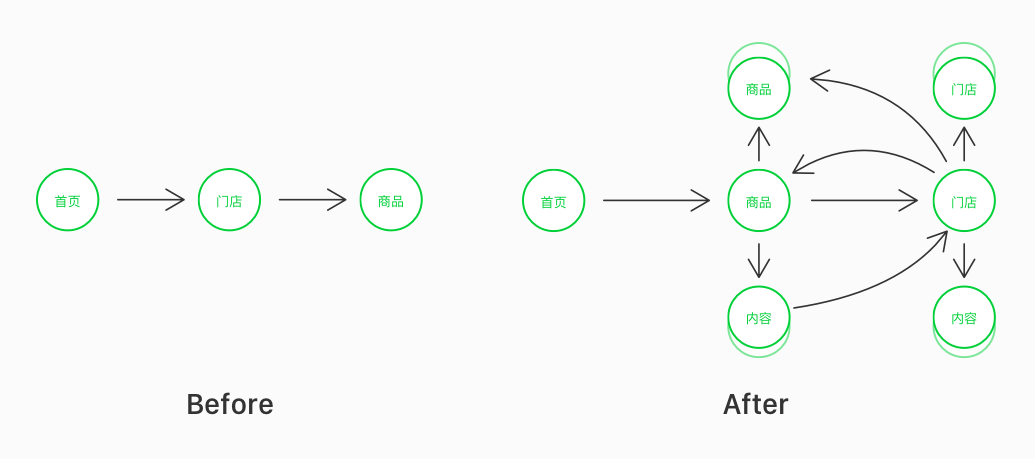
01**采用 ** 商品流量分发模式

右侧为商品流量分发模式下的用户购物路径,与左侧旧版对比更具灵活性
原先的每个业务角色相对独立,用户的行为也需要在单一路径下完成决策。现把消费行为丰富扩展为一个个关联消费场景,产品,内容,商品等不同颗粒度的信息可在个性化的算法驱使下,公平的为用户提高消费决策。
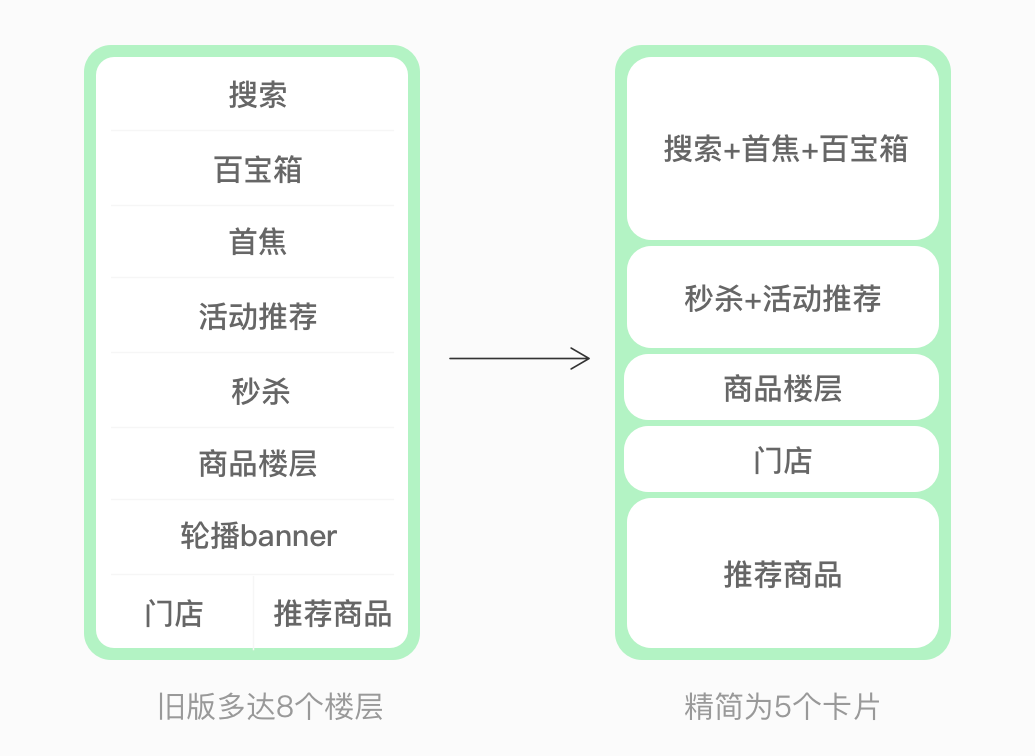
02**优化信息展示 **

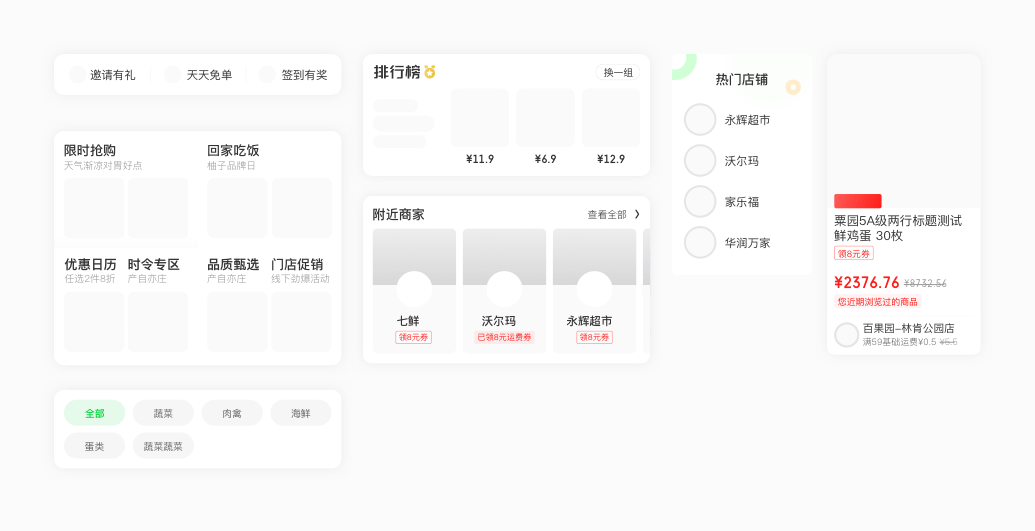
新旧首页信息结构对比
将首页由原先零碎的模块用卡片的形式进行信息整合,卡片化繁为简,将不同类型的元素有效地组织在一起,形成一个封闭式的视觉形式。每一个卡片之间都具有独立性, 不会相互干扰,它们保持着一致的外观,让页面看上去干净和简洁,减少认知难度。优化用户在首页的整个浏览路径。
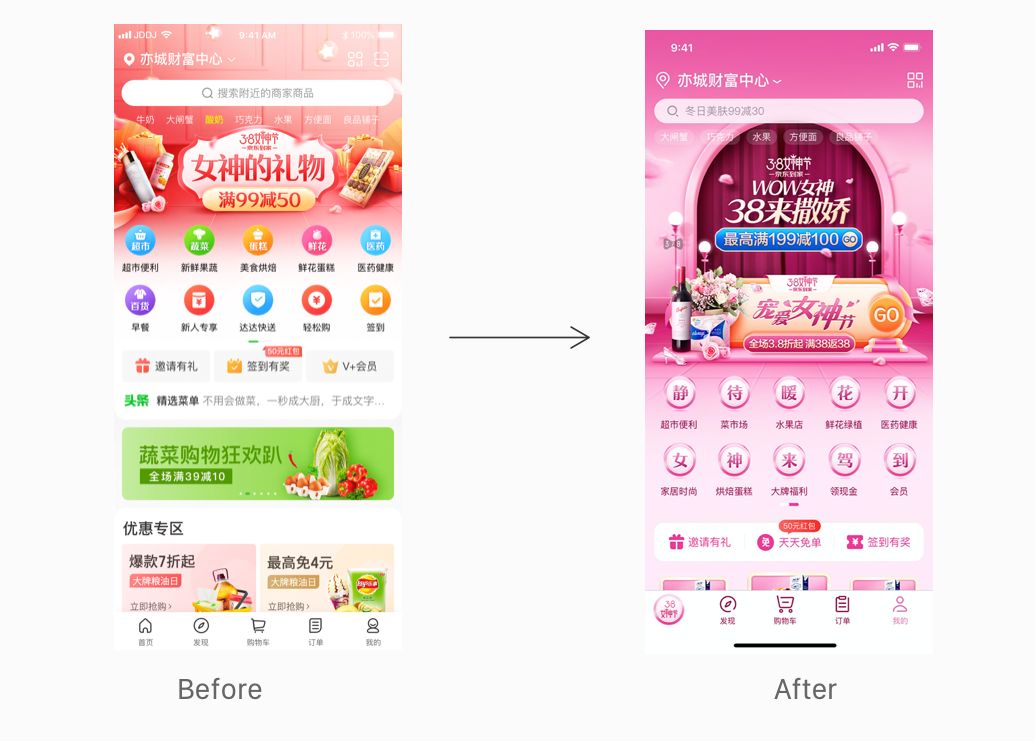
03**提升首页换肤可扩展性 **
老版本的换肤只能针对头部进行换肤,换肤局限性较大,大小节日的视觉氛围拉不开差距。

换肤可扩展性提升,氛围感增强
设计思路
新的业务模式对交互和视觉层面挑战巨大,我们如何做到既符合业务目标,同时从视觉上为业务带来增长。
设计目标
认知减负
从到家整体设计上考虑,需要更加突出内容的呈现,在内容化设计上需要更明确的认知,在同类型内容模块的设计表现也需一致,减少过多结构样式的表达,保持一定的韵律感和统一性,给用户内容丰富但结构简明的视觉认知。
内容丰富
从业务和用户角度考虑,设计规划业务内容更立体的展示空间,主次分明,流畅的浏览体验,以及内容的氛围营造、打造出其不意的惊喜。
体验优化
通过微动效优化页面之间的过渡增加页面的连贯性,提升用户体验。
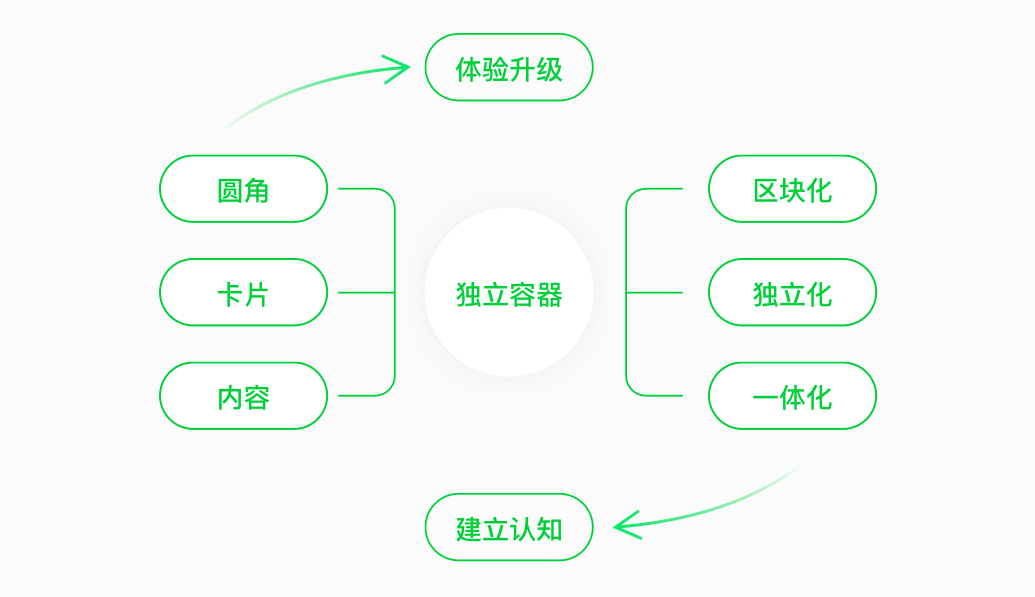
01 内容样式升级**- 更清晰的浏览体验 **
梳理到家框架结构及表现层,整体视觉卡片化,统一容器,减少多余元素,用卡片区分不同模块和内容,减少用户认知负担。


统一容器
在纵向纬度上,增加信息展示空间、丰富业务展示形式,让信息结构更加多元立体化,一个模块展示的商品有限,为了露出更多的商品,通过轮播形式来解决。

排行榜商品楼层
02**系统化设计规范 **
全新采用 12 列网格系统布局,元素均基于合理的排版、网格、间距和比例进行设计。

到家网格系统
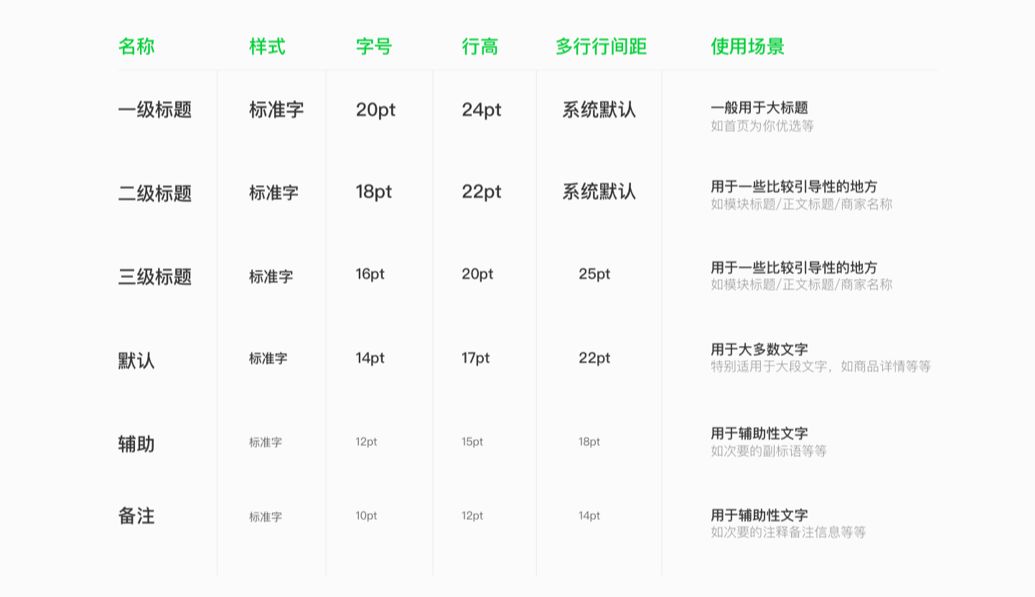
优化页面层级显示,将字号精简到 6 种,避免太多字号选择带来页面层级混乱。

精简字号
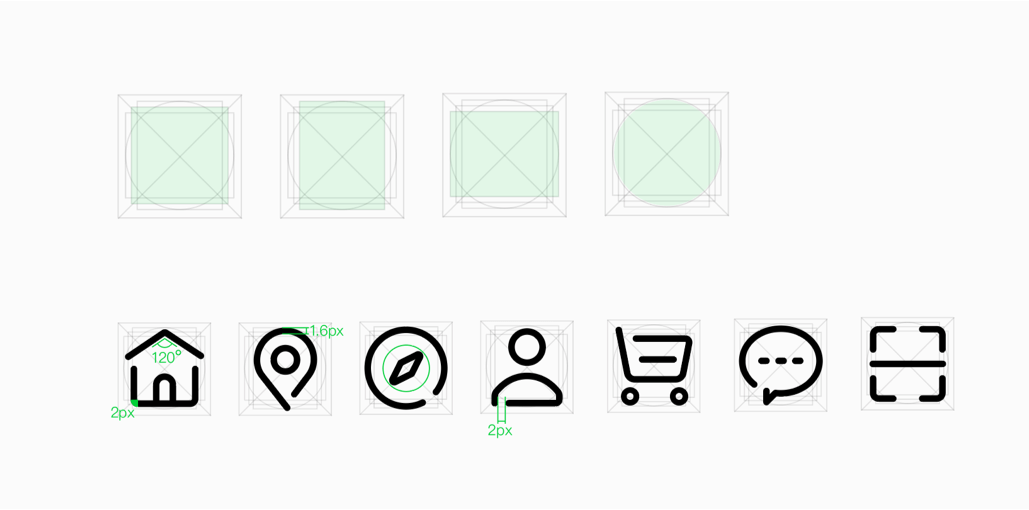
ICON 基于严谨的网格阵列,统一的描边粗细、圆角、缺口。

图标设计规范
03 **品牌感的塑造 - 视觉吸引 **
用户进入首页的第一感觉往往是色彩,原来扁平单一的绿色需要更加多元化。色彩搭配跟 banner 图相互匹配、明亮亲和、使首页头部焕然一新,不再是单一的绿色,缓解用户审美疲劳。同时我们也重新定义了到家色彩规范。

首页头部对比

头部背景切换
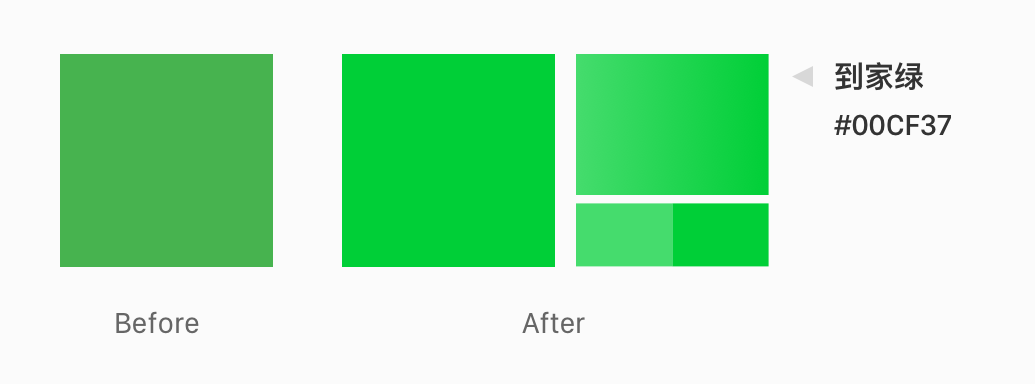
重新定义品牌色
老版本的品牌绿比较暗,显脏。我们重新对品牌色进行了调整,提高了亮度更显清新明亮,同时也符合到家产品定位。

到家品牌色
04**视觉与功能之间的平衡 **
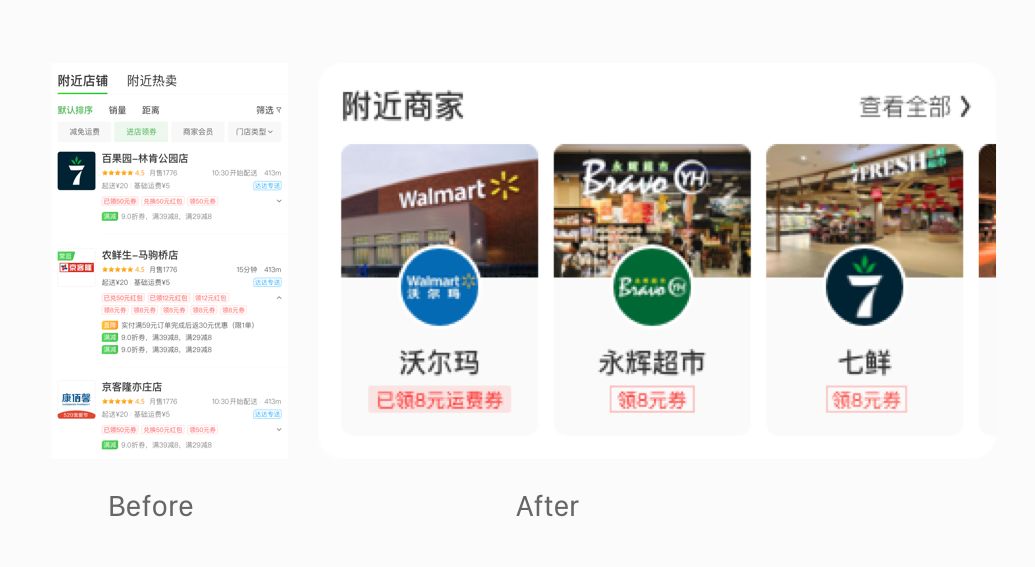
以往,首页是基于门店列表,本次改版基于以商品纬度的流量分发,原先的门店列表如何处理成为问题。

新旧版本门店模块变化
我们为每个商家设计一张可以展示门店的图片,用户在浏览该模块时可以快速找到自己想要去的门店。让用户对门店线上线下的认知一致。
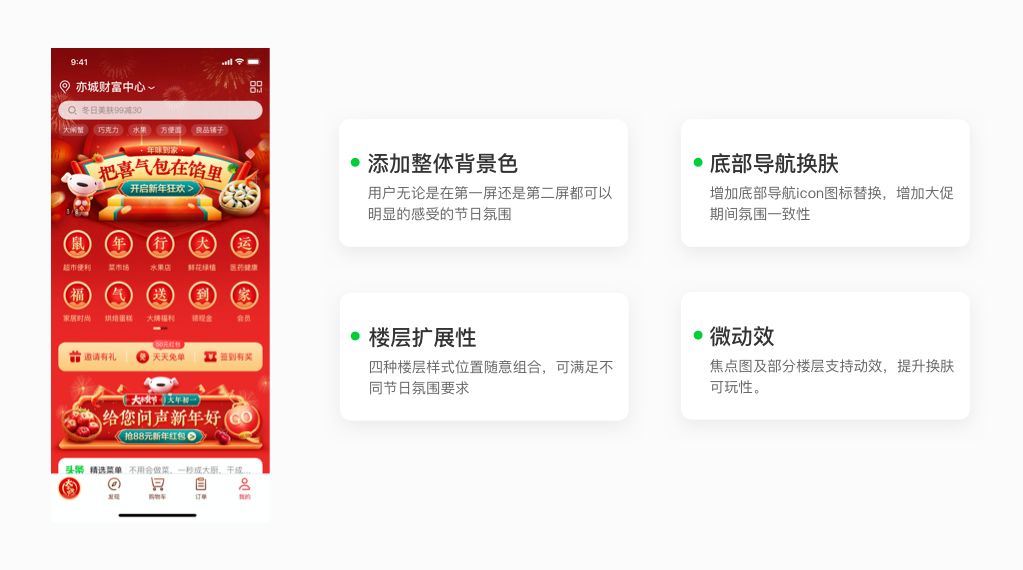
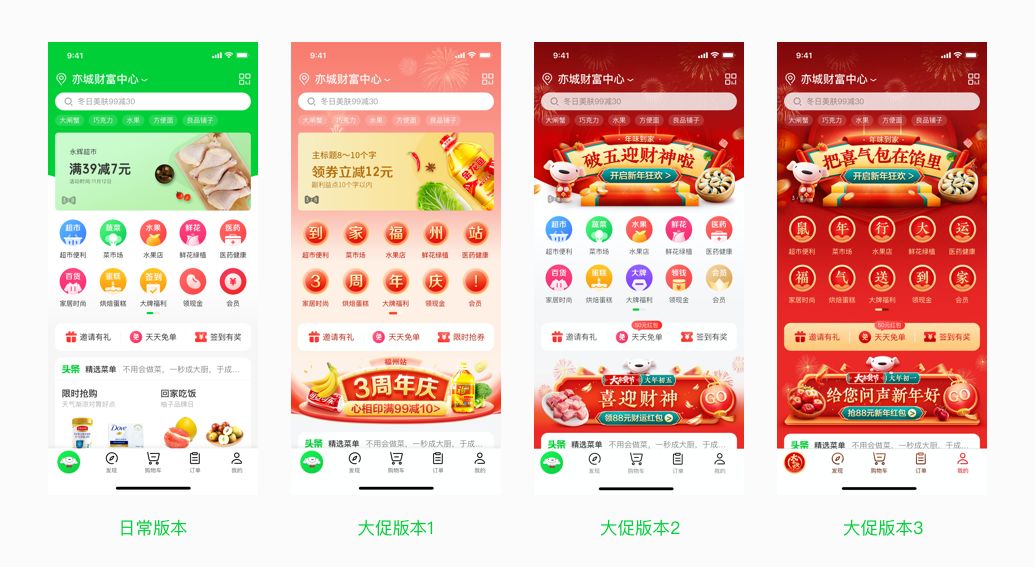
05**百变换肤 **
老版本的换肤只能针对头部进行换肤,换肤局限性较大,大小节日的视觉氛围拉不开差距。本次我们对换肤整体来了底层大优化。涵盖了运营不同需求,换肤玩出新花样。

设计思路

大促版本
06 **体验升级 - 微动效 **
微动效是产品的润滑剂,通过微动效可以更好的连接用户,提升产品体验。
提升页面切换过度的连贯性

首页二楼活动入口下拉过度动效
提升内容切换过度的连贯性
新版本的 TAB 切换增加了动效引导过度,相较于旧版,用户对当下内容的切换不觉得突兀。
feed 流 tab 切换
提升商品卡片间过度的连贯性
当用户关闭某个商品卡片的展示时,用微动效让下方的商品卡片自然过度填充到原商品卡片位置,避免突然的内容变化使用户得重新定位更新的内容。
商品喜好负反馈
首页整体动效
结语
此次改版升级,更多的是业务与设计以及设计与开发之间复杂的平衡。看待问题要从全面的角度思考。在此感谢相关产品、开发、测试同学,大家为此日夜奋斗,增强了团队凝聚力,得以最后给用户呈现完美的改版。
此次改版还有很多设计上的点由于成本问题没有体现,在后续的版本中,我们会持续优化,让产品有更极致的用户体验。
作者:UI 组
校对:博文 & 一

