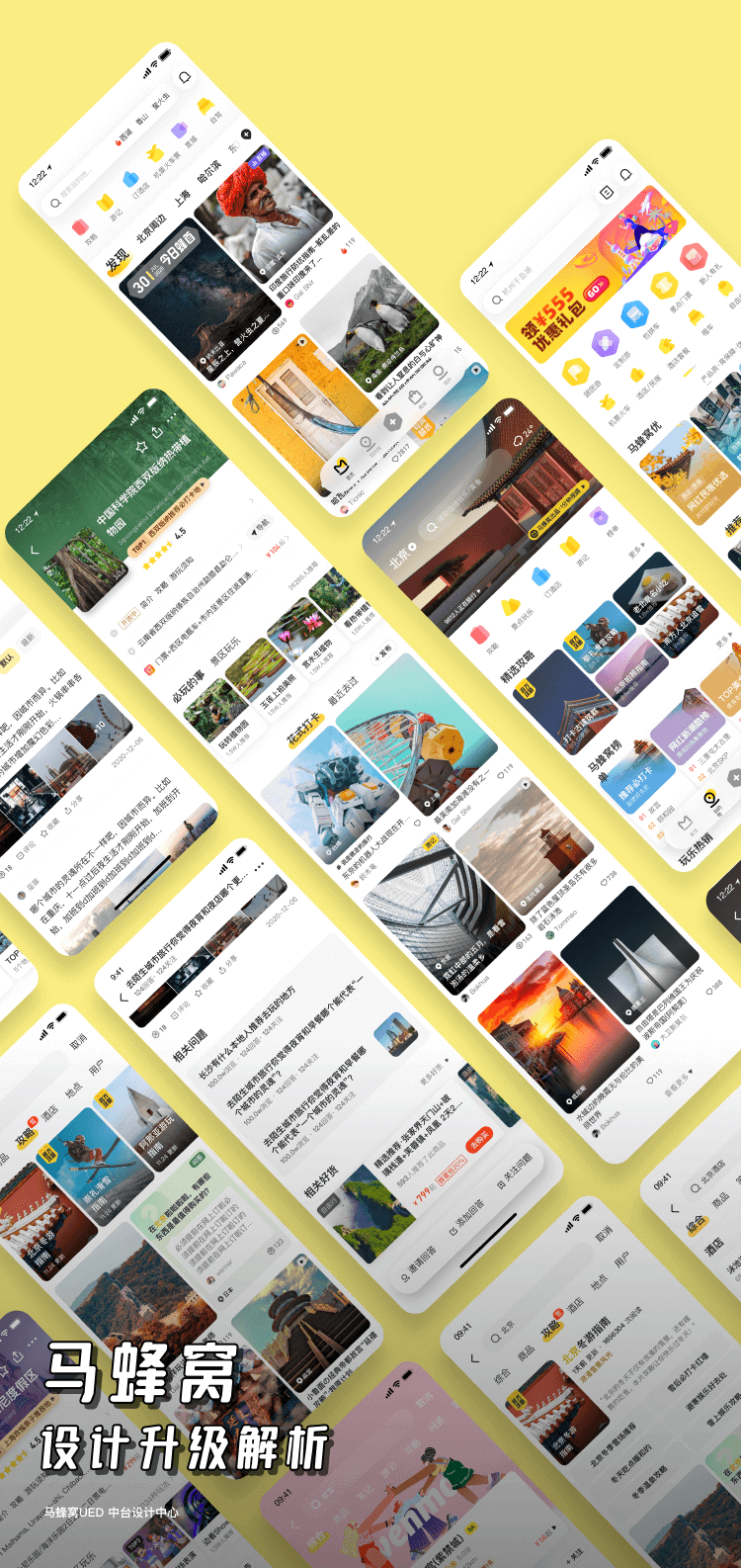
马蜂窝客户端设计升级解析
马蜂窝客户端设计升级解析
原创 马蜂窝 UED MFW UED;)
MFW UED
微信号 gh_792b9550bd1a
功能介绍 马蜂窝用户体验设计中心(马蜂窝 UED)的窝,致力于为用户打造一个优雅的马蜂窝~ 以及分享马蜂窝射击狮们的大小事儿~
1 周前
收录于话题



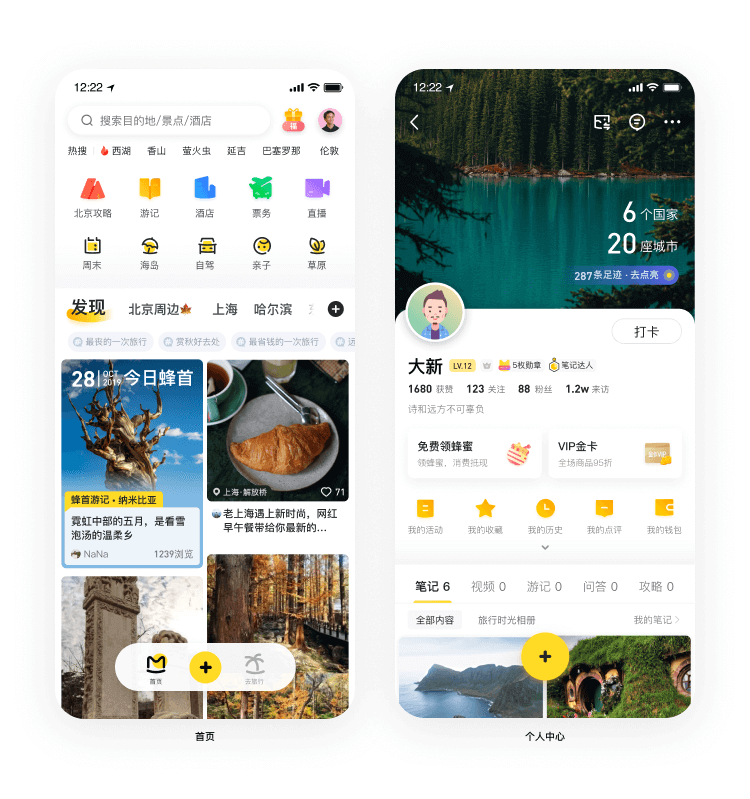
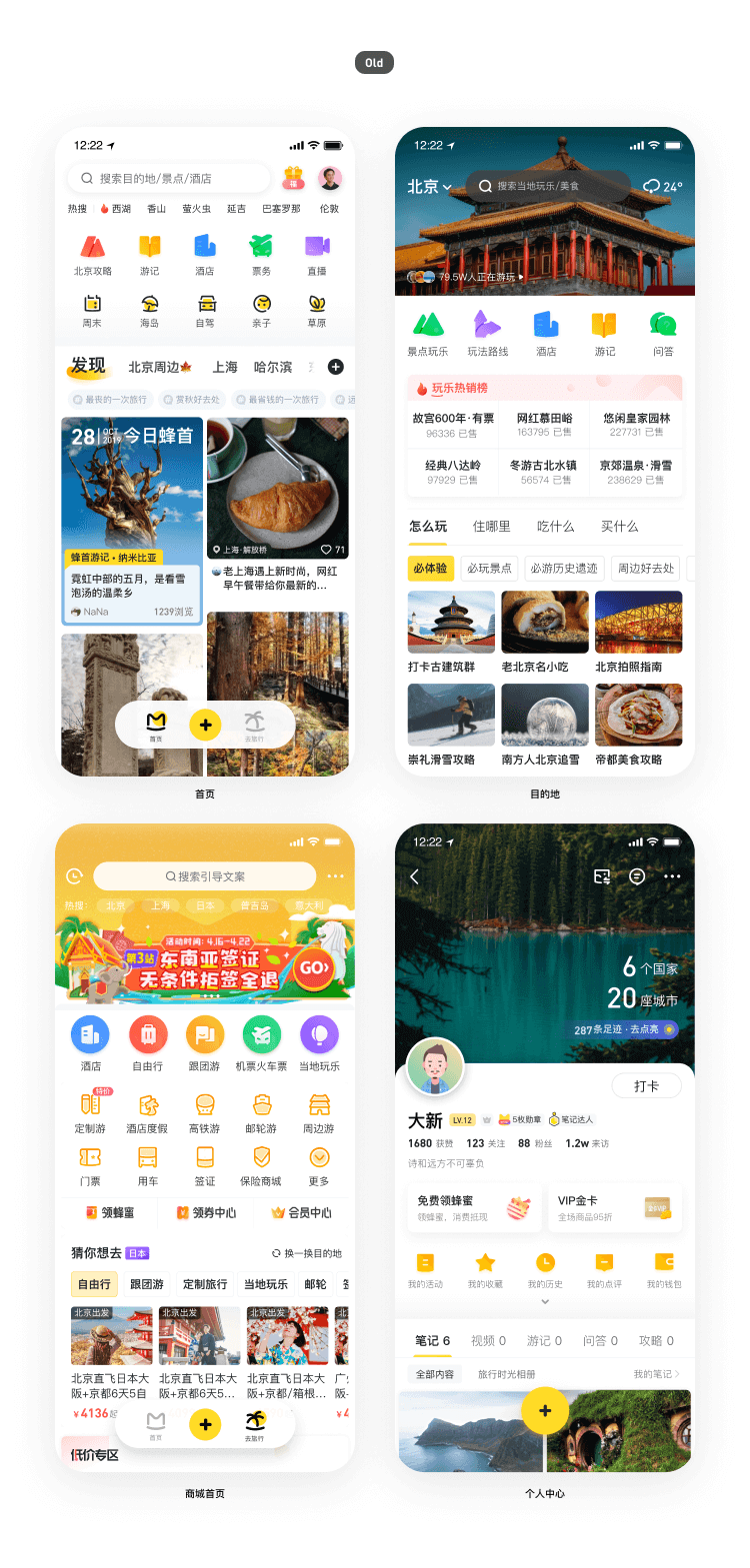
2019 年底我们对马蜂窝 App 做了小幅改版尝试。优化底导航,一级场景去掉个人中心和目的地。首页整理顶导航结构,重新梳理双流内容横滑逻辑,优化双流卡片;个人中心优化功能入口,露出生产内容。因为时间成本问题,整个改版覆盖页面少,更多是尝试和验证。从数据层面看,整个改版带来了很多积极的变化,验证了部分方向的正确性;

▲ 2019 年底的改版尝试
2020 年计划整体跟进视觉升级,所以年初做了针对线上体验的用户调研,同时进行了一次全面彻底的设计梳理。

归纳后发现以下 3 种普遍存在的问题:

来自用户的反馈是:
“App 用起来感觉很复杂,想找到自己想要的东西是一个很累的过程”
马蜂窝不是一个高频使用软件, 用户对于自己想要的内容,往往更习惯走自己熟悉(被教育过)的路径。对于非常规入口,即便可以缩短体验路径,也很难被发现。同时产品对重点转化节点添加过多的辅助信息,反而形成对主内容的干扰(阅读噪音)。

马蜂窝 App 不同页面存在各种五花八门的表现形式,被我们戏称为 “设计百科全书”。这样导致给用户体验带来了混乱和错觉感。造成这样现象有以下几点问题:
改版覆盖率低 ,多历史版本共存;
产品迭代速度较快,同步不及时,规范外的设计不断出现;
设计成本压缩,拿来主义的设计脱离原有设计体系,App 整体感被破坏;

来自用户的反馈是
“感觉越来越像 XXX,慢慢缺少打开的动力”
这个问题存在在两个层面上:
产品层面上缺少深入思考,无法根据自身垂类特点做出差异化。视觉层面缺少对品牌元素的提炼,和统一的透传方式。

根据问题制定本次视觉升级目标:

根据目标需要解决三件事:
· 明确品牌性格,提升产品品牌感知
· 建立统一的设计世界观
· 简化产品层次,提升信息转化效率

团队内部组织了多次脑暴,通过对产品内容特点的深入梳理和用户画像分析,总结出马蜂窝 App 体现出的气质可归纳为:

把品牌性格融入设计细节,通过三个设计层面来体现品牌性格


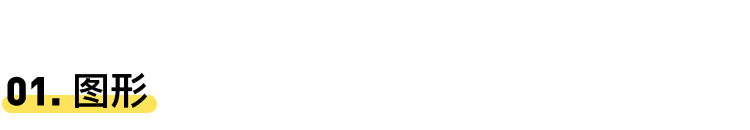
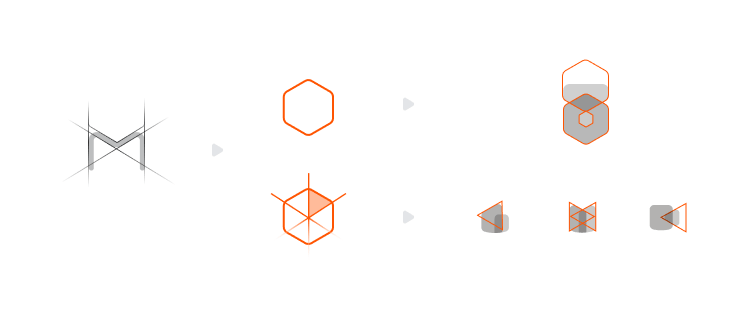
通过线性 Logo 推导的面形辅助图形

使用中,图形的品牌感在认知层面存在成本,图形本身的负形(复杂)也不利于产品层面使用。需要添加更容易识别和应用的辅助图形。
尝试中发现,六边形是一个优质的选择,无论从形状,还是表意,都可以和已有图形形成互补。

六边形的认知成本低,符合品牌调性。
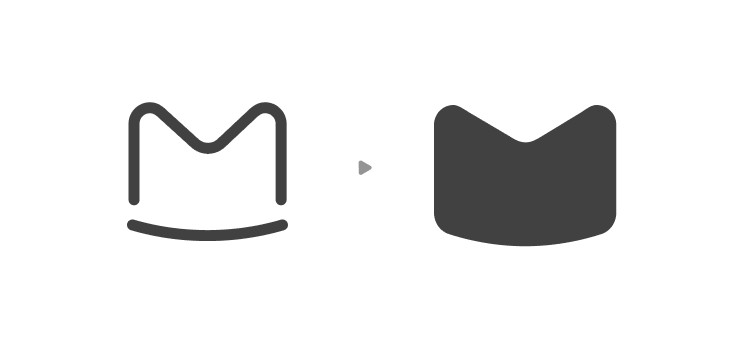
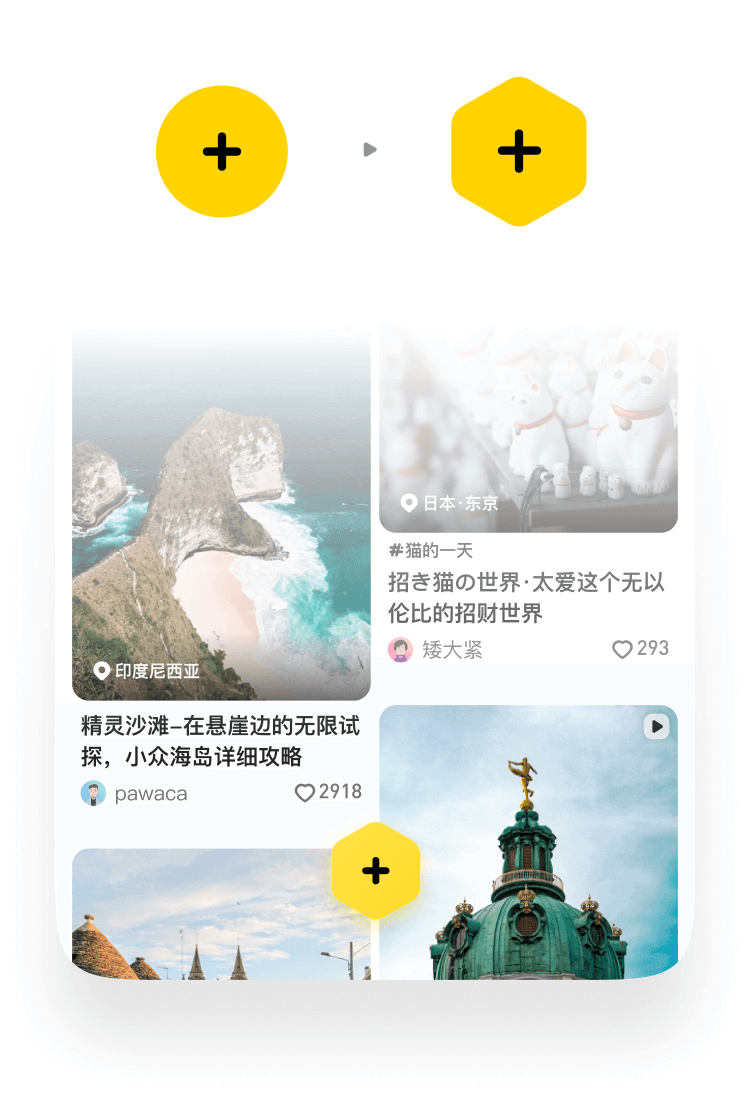
针对六边形的认知我们还做了用户测试。结果显示,六边形更容易被大家认同与马蜂窝品牌之间存在强关联。将六边形融入产品重要节点时,品牌感知得到强化。

▲ 一级页面添加内容按钮

▲ POI 评分

▲ 官方攻略角标
将六边形图案设计在产品的各个细节中,品牌辨识度明显加强。


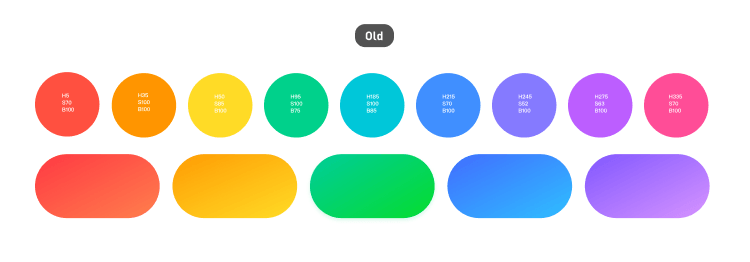
原有色彩体系突出丰富的多彩性,通过色彩多样型来体现年轻化的概念。但过多的颜色反而会弱化品牌感知,不容易聚焦。同时在应用场景中单一追求品牌主色又很难完全满足各方业务需要。
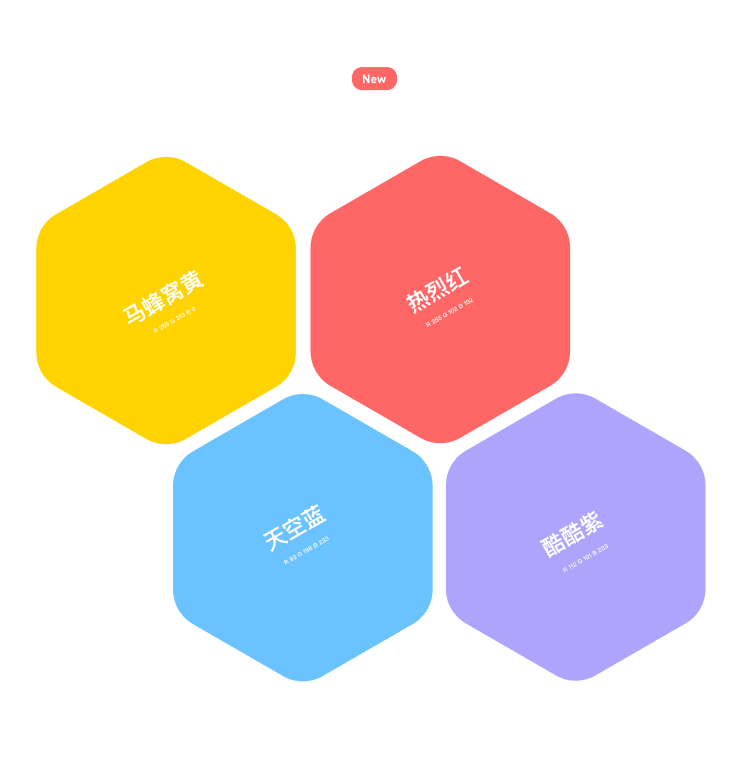
所以经过归纳,将原有的多种颜色优化为 4 种。去除渐变色,只使用纯色,同时提高明度,调整纯度,让新颜色更有活力和富有想象。


质感这部分在结合产品内容特点的同时,还参考了近一段时间较为流行的设计趋势,制定了质感方面需要追求的三个特点:




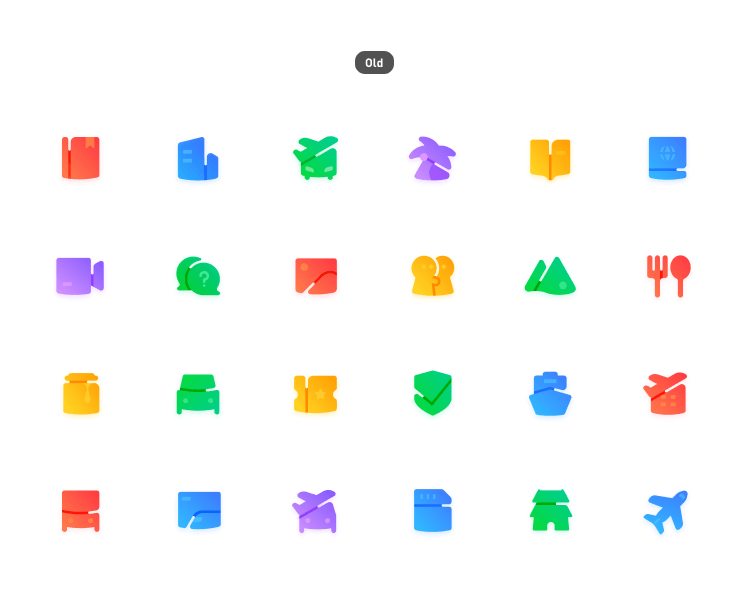
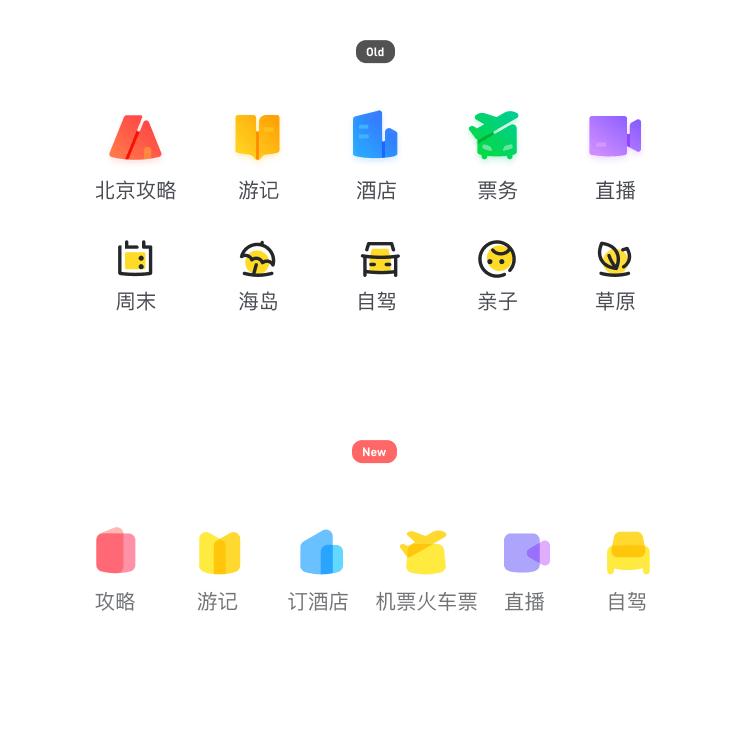
通过对形状、色彩和质感的定义,我们首先对 App 设计感知力最强的业务功能入口(饼区)进行了设计升级。

旧版的饼区设计特点鲜明,尤其是在形状设计上富有品牌的独特性。升级中我们在原有形状基础上融合新添加的六边形进行了微调。

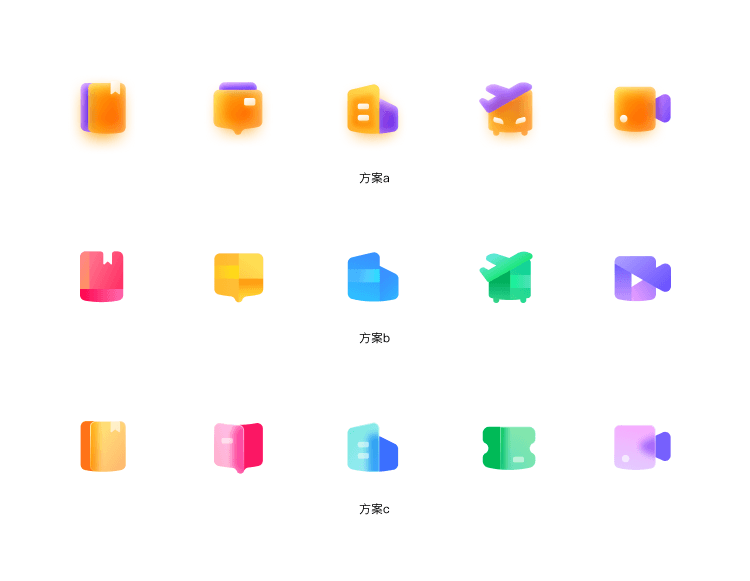
在材质方面也做了多套方案尝试。

方案 a
以统一的品牌色进行设计,可增强品牌透传,但各业务区分度差,业务识别效率低。
方案 b
虽然使用彩色方案可以提升业务的分发效率,但是拼色的特点过于复杂,功能辨识弱。
方案 c
的质感符合设计所追求的目标,但是图标的重心不稳定,对品牌的凸显也不够强烈。
所以最终选择了更简洁通透的叠色风格。
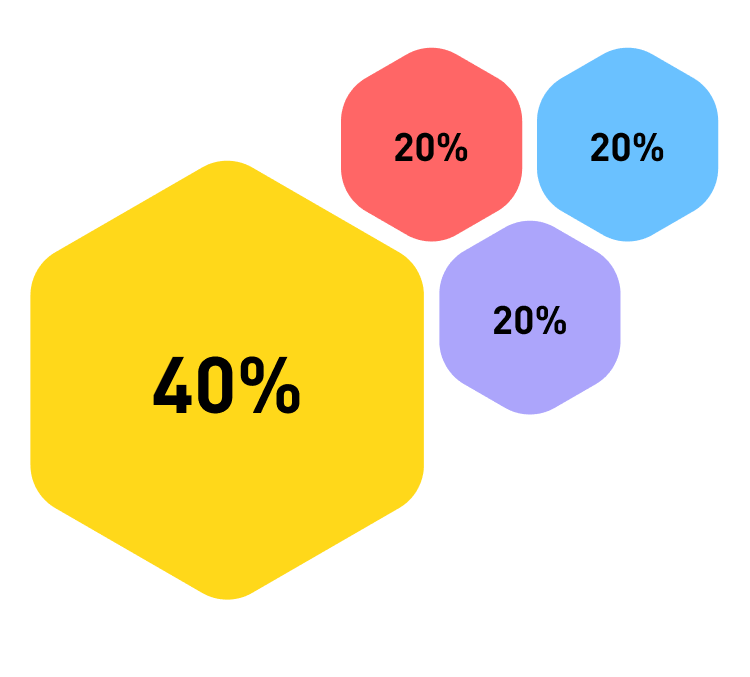
颜色方面结合之前梳理的四色结论,调整色彩使用比率:“马蜂窝黄 40%”、“天空蓝 20%”、“酷酷紫 20%”、“热烈红 20%”。加大品牌主色占比。

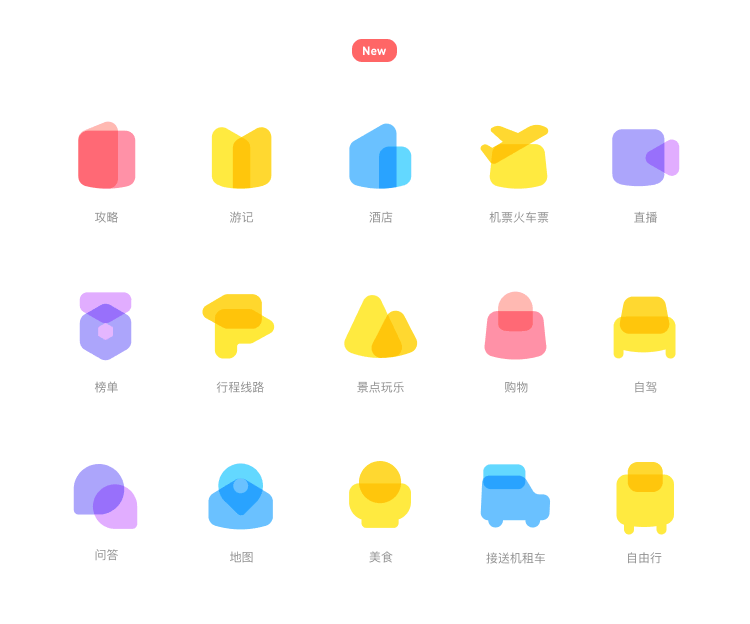
最终方案:


改版前一级页面状态:

4 个页面单完全是不同设计体系下的产品,用户使用时不一定能直接表达出视觉上的不适感,但内心的反馈就是混乱和复杂。
解决这部分问题,设计上需要从 2 个关键点入手 —-文字和栅格规则

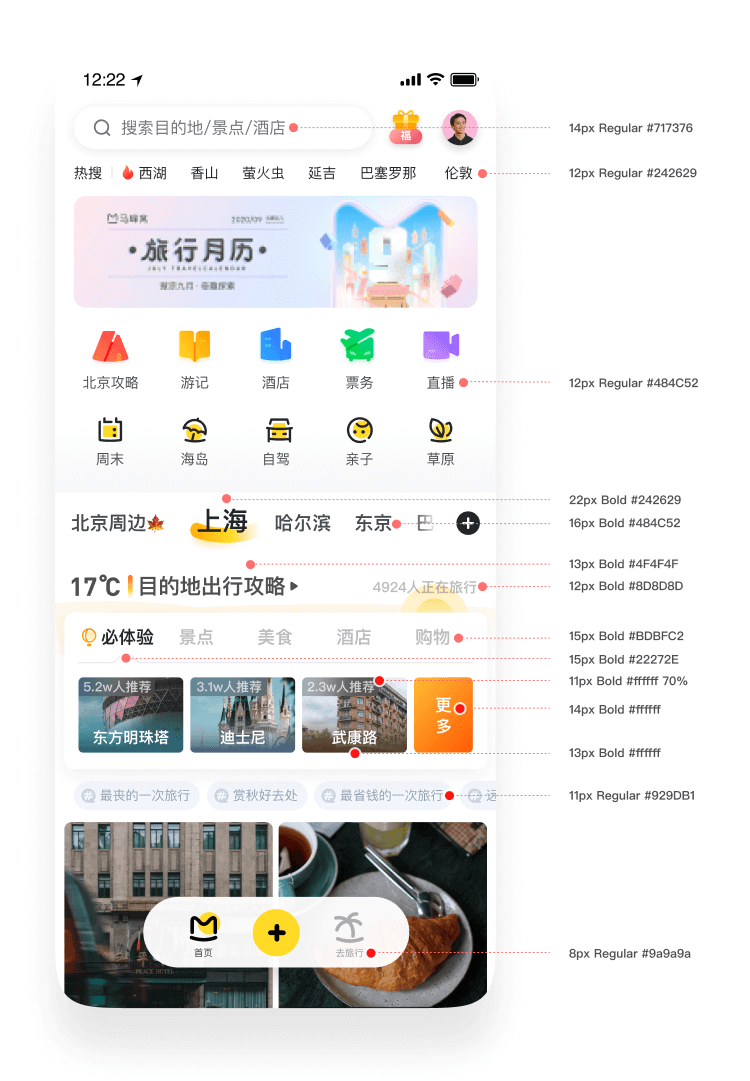
以首页举例:

仅首页一屏内就有多达 14 种字号、字色和字重。问题表现在:文字样式过多。不同的字号、字色和字重使用过于随意,缺乏节制,导致视觉层次无法拉开,用户阅读困难。
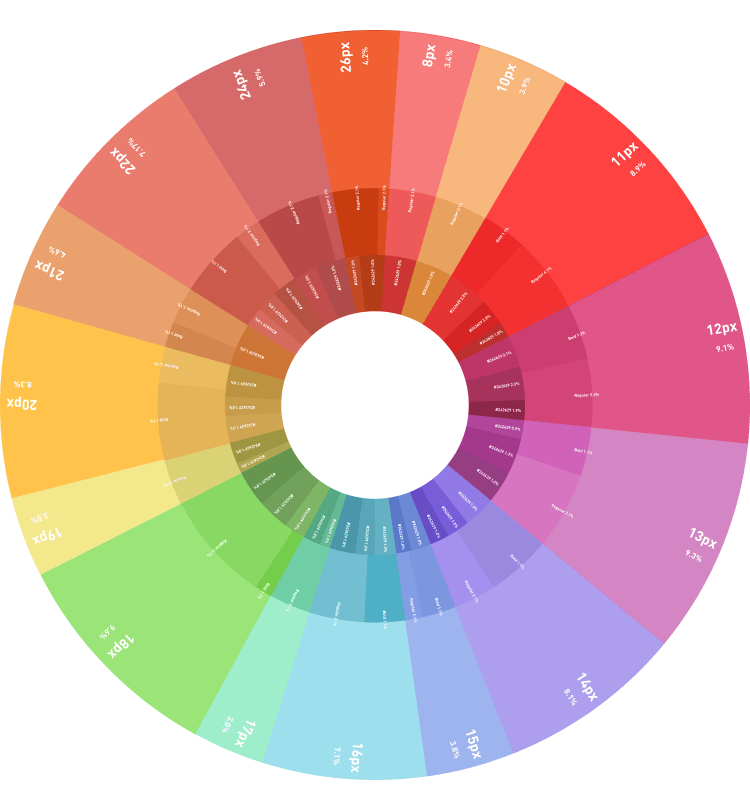
不仅是首页,我们对全端的文字样式占比进行了梳理:

通过图表可以看出,从 10px 到 22px 的文字全都被使用了,这无疑会从阅读上造成一定的混乱,所以需要重新进行梳理和归纳。结合使用场景,将原有 11px、15px、17px、19px、21px、24px 等字号和其他字号进行合并,同时控制使用比例,达到拉开文字间的层次的目的。
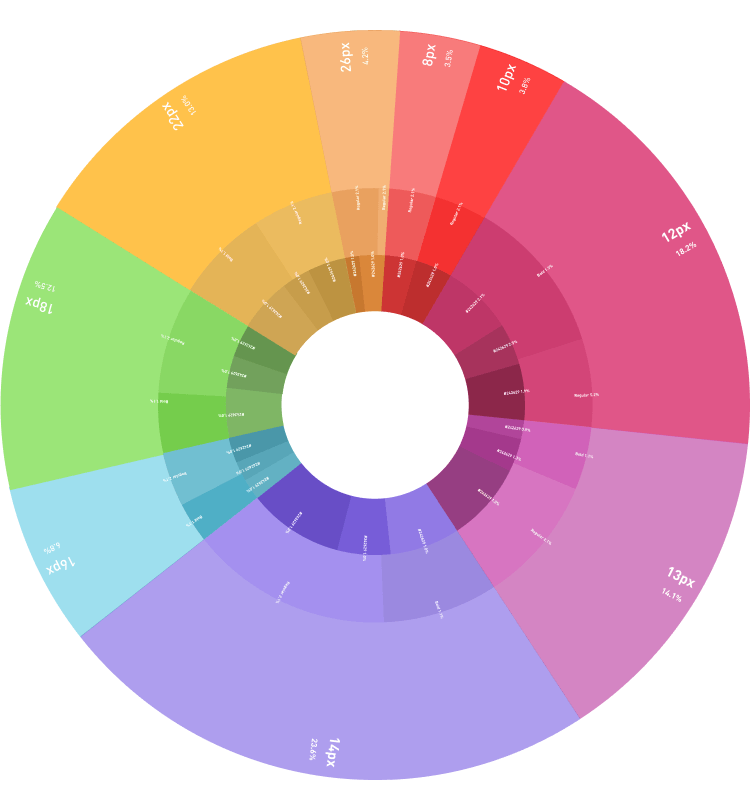
经过归纳和修改后的占比状态:


一级页面中存在的各种模块规则:

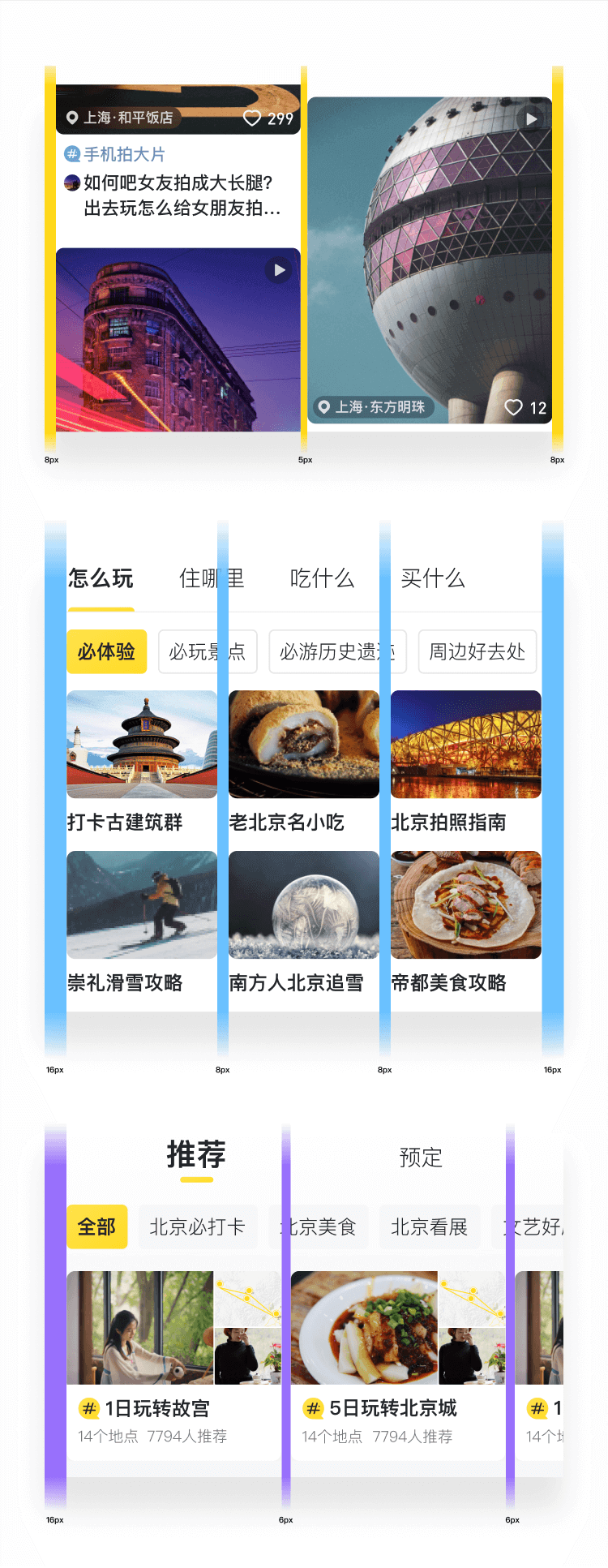
不同页面间存在不同的栅格规则,即使在同样一个页面里也存在多种样式,体验上让用户浏览内容的节奏变得混乱,在设计执行层也缺乏使用逻辑,所以需要重新制定一套适合所有内容类型的栅格规则。
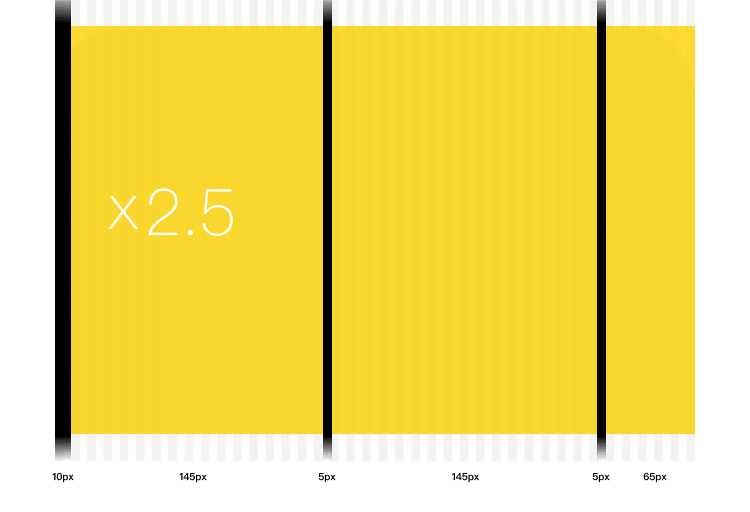
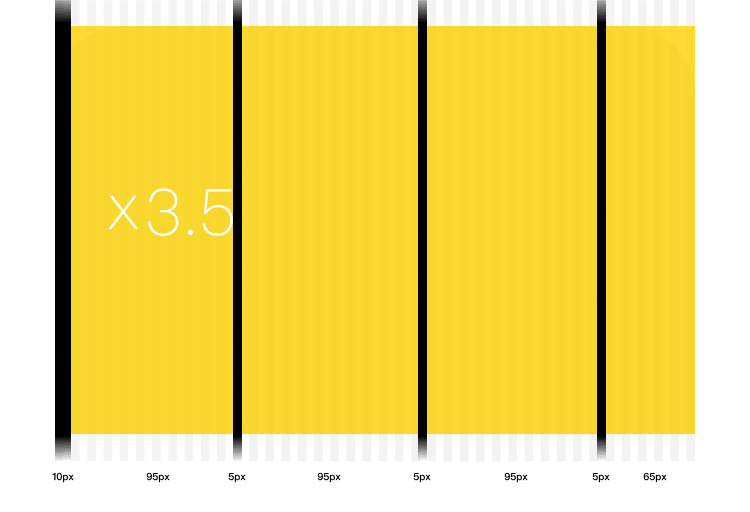
保留产品中最重要模块的栅格规则,牺牲其他部分,从而获得一套统一样式。双流是产品容器形态中最重要的浏览模块,同时也是很难作出设计妥协的部分。所以在双流的基础上重设计,定制面向所有的容器的全新规则。新规则将设计世界观统一,可以有效降低用户的阅读成本。

▲ 双流内容中间的间距是 5px
从双流中提取最小栅格尺寸 5px ,以此为基数展开布局,我们得到了一组全新的排列规则






然而统一的设计并不能解决所有问题,产品上复杂的表达给用户快速理解内容带来更重的负面影响。

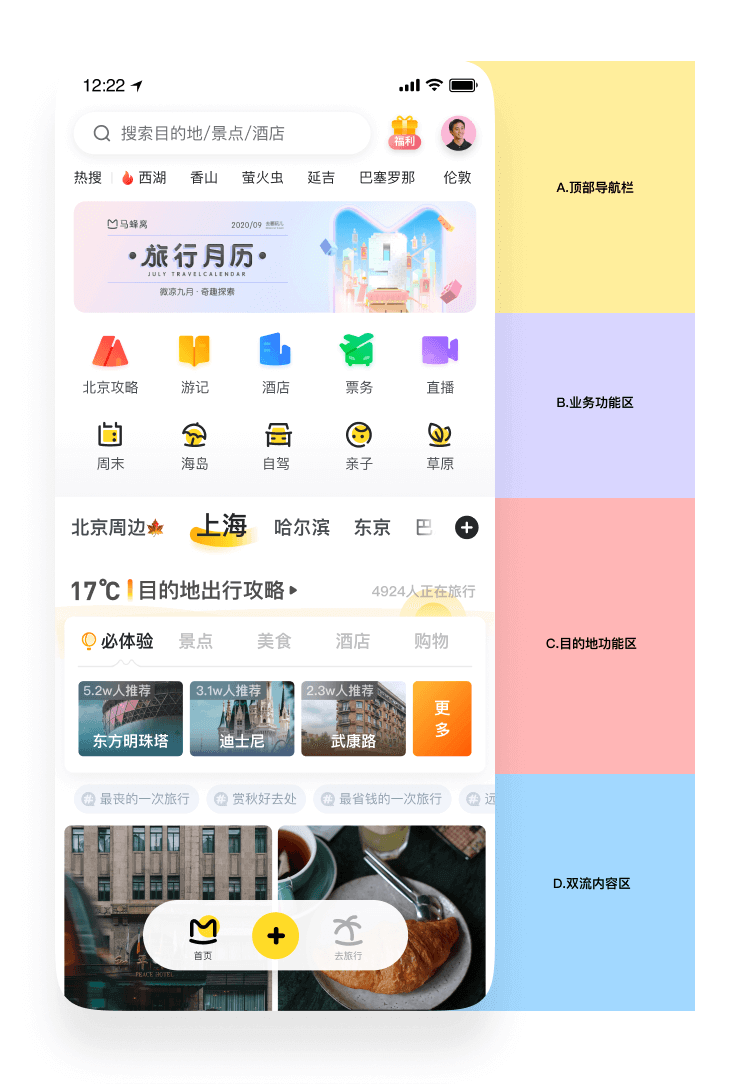
简洁设计的根本是提升信息转化效率,不仅是设计,更是产品层关注的重点。结合前面两件事的结论,我们深入一级页面的各个模块,对其一一做了设计优化和升级。


A. 顶部导航栏

初始状态存在 4 个功能:搜索、福利入口、个人中心入口与搜索热词两行排布。首先基于内容相关性,将搜索框和搜索热词做紧密的结合。减少内容层级,提升用户信息获取效率。
其次关于个人中心入口。原有方案业务目标是为了让用户沉浸于内容,减少跳出,因此将导航变成简短的收缩入口,个人中心移到右上角,新版基于用户反馈及固有认知习惯,我们还是把个人中心放回底导航最右,为方便内容互动,将消息中心拿回右上角。
而福利中心,虽然设计上采用了插画形式以追求视觉突出,但是 CTR 表现低于大盘,所以把它收入个人中心,支持可以通过消息中心透传信息。
B. 业务功能区

除更新 Icon 风格外,产品层面对这个区域做了重新的梳理。第二行小饼在用户层面缺乏心智。自身数据表现差,并因设计层次上的问题,还拉低了大饼的数据。重新梳理后只保留了自驾一个入口。设计上修改为单行入口形式。
C. 目的地功能区

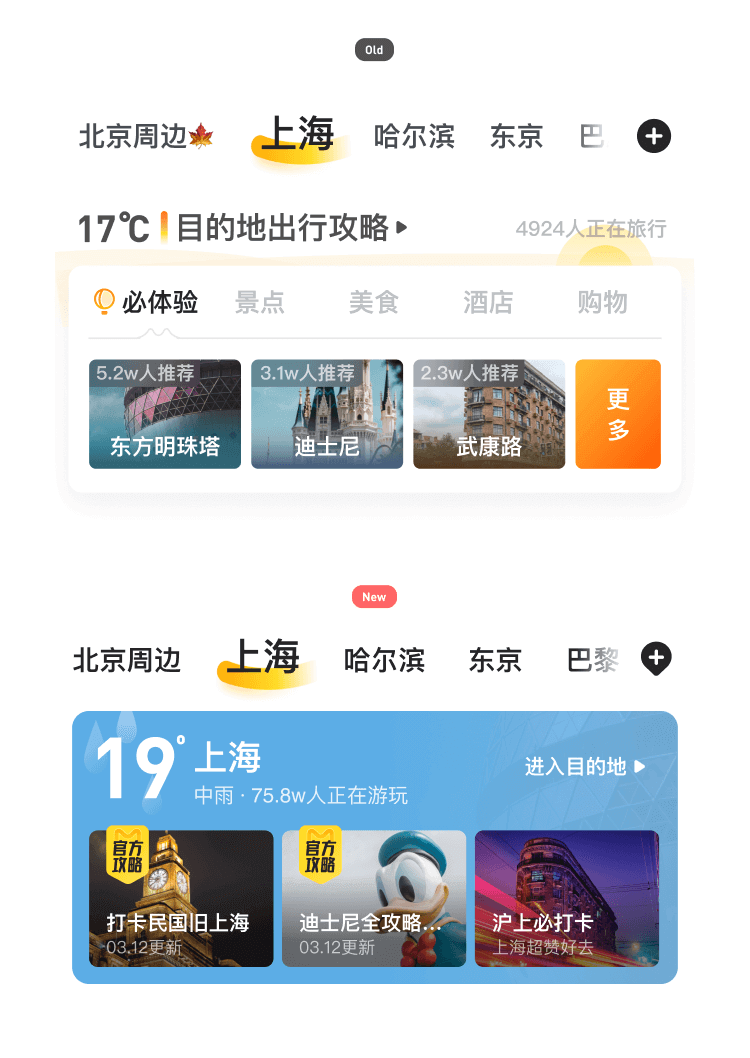
在首页场景下,用户可以通过添加 Mdd 直接浏览内容。产品需要借助此场景添加进入目的地各个业务的入口。但用户更容易感知的是下面的双流内容,如果需要针对性进入目的地的各个细化场景,则更习惯走搜索路径。所以这里的目的地卡片设计要尽可能提炼重点,去除效率低下分层功能。
改版中,提炼出 2 个核心任务:
首先是提升对目的地首页的转化,其次是突出马蜂窝的优质玩法。设计层次上拉开与导航视觉空间,追求和下面双流内容打平。
目的地卡片的背景采用重新定义后的色彩,再根据天气的不同对应不同的颜色:
晴天对应热烈红、雾霾和阴天等对应酷酷紫、雨雪天气对应天空蓝。这样设计不但拉开不同目的地卡片的层次,让用户对不同的目的地天气有宏观认知,同时还增强了品牌感知。

D. 双流内容区
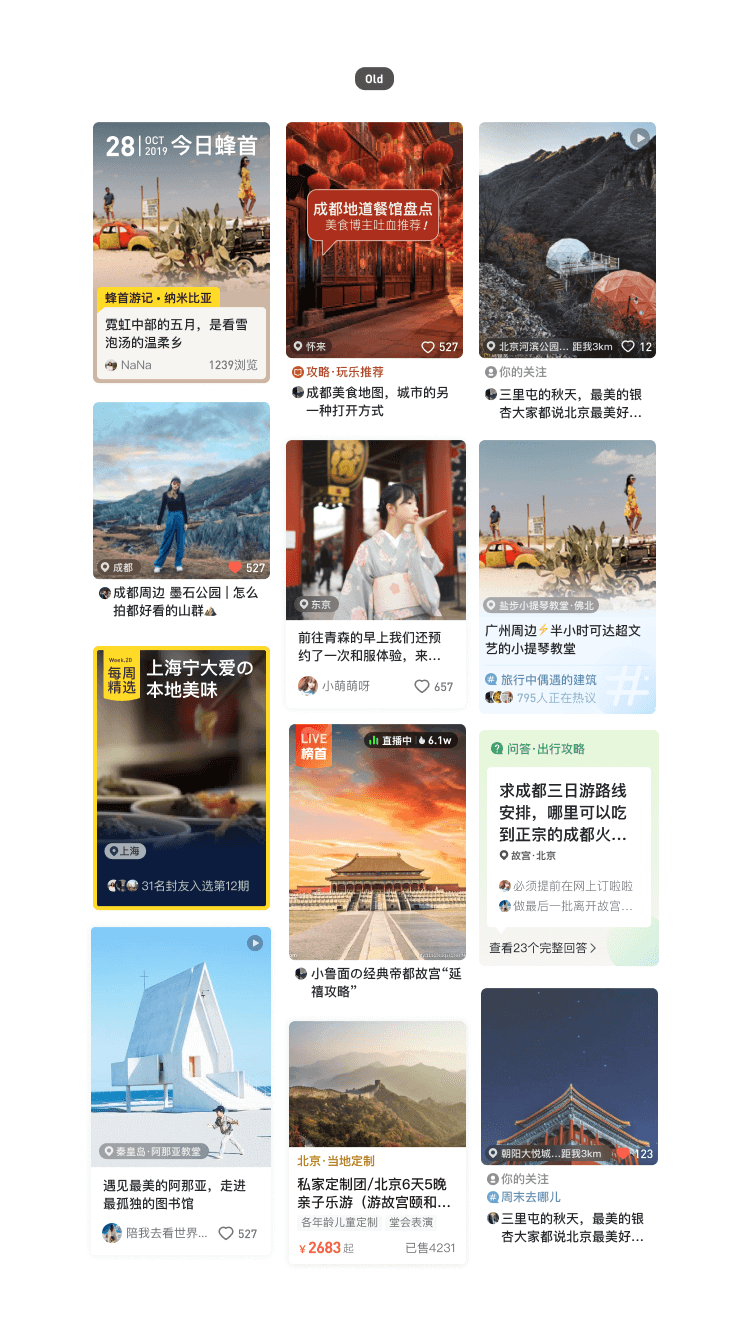
双流模块在马蜂窝 App 中是主形式,新改版的所有一级页面全部都是以双流结尾, 此模块的设计调整是整个升级改版中的重点。
改版前的存在的双流样式:

主要存在三个明显问题:
信息内容层次复杂,缺乏一致性的设计规则,视觉和交互行为不匹配;

各种角标位置、形式均不统一;

卡片类型繁多,且各种形式强行干扰内容主体阅读;

针对以上问题,重新梳理线上所有双流内容设计。
首先去除卡片表现形式,简化层次,统一容器展现样式。同时按照栅格尺寸规范视图圆角,加大圆角尺寸从 6 px 变为 10 px。

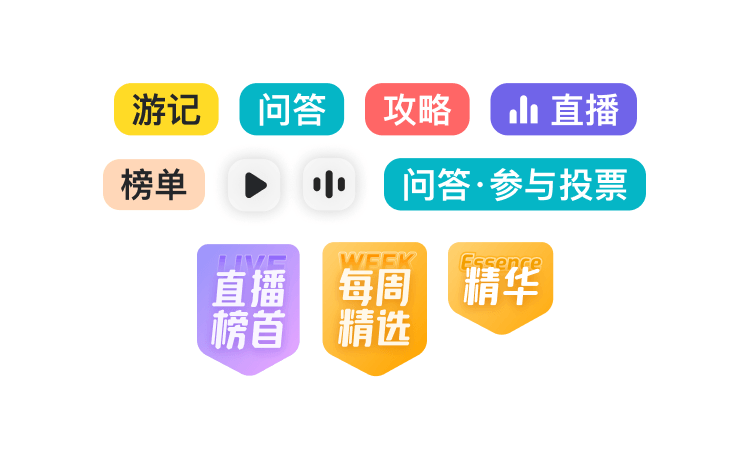
去除不同的内容类型所带来的不同展现形式,用类型角标统一取代。并在运营纬度增加统一的运营角标。

将所有的角标固化位置。“类型角标” 放置在内容的右上角,“运营角标” 放在内容的左上角。

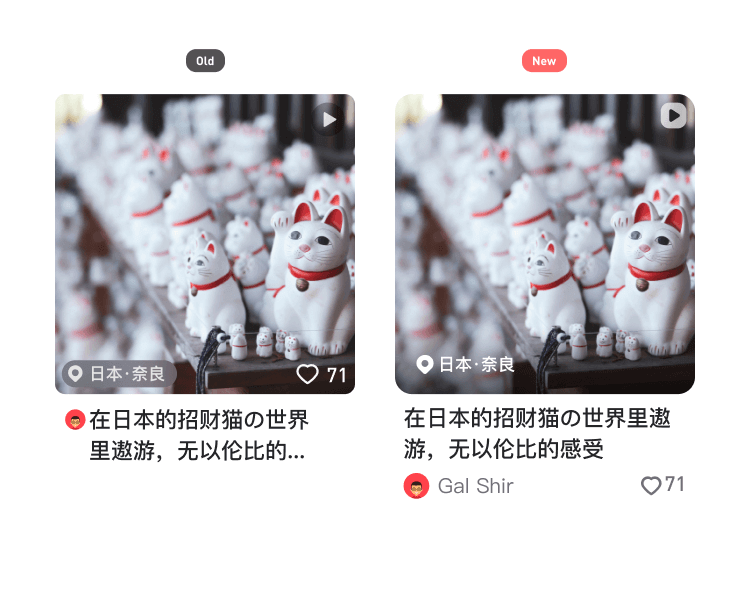
露出用户人名,统一各种属性元素位置, 增加可互动性。
优化后笔记的双流样式:

类型是多篇内容或长内容时,用标题压图的设计方式做区别。

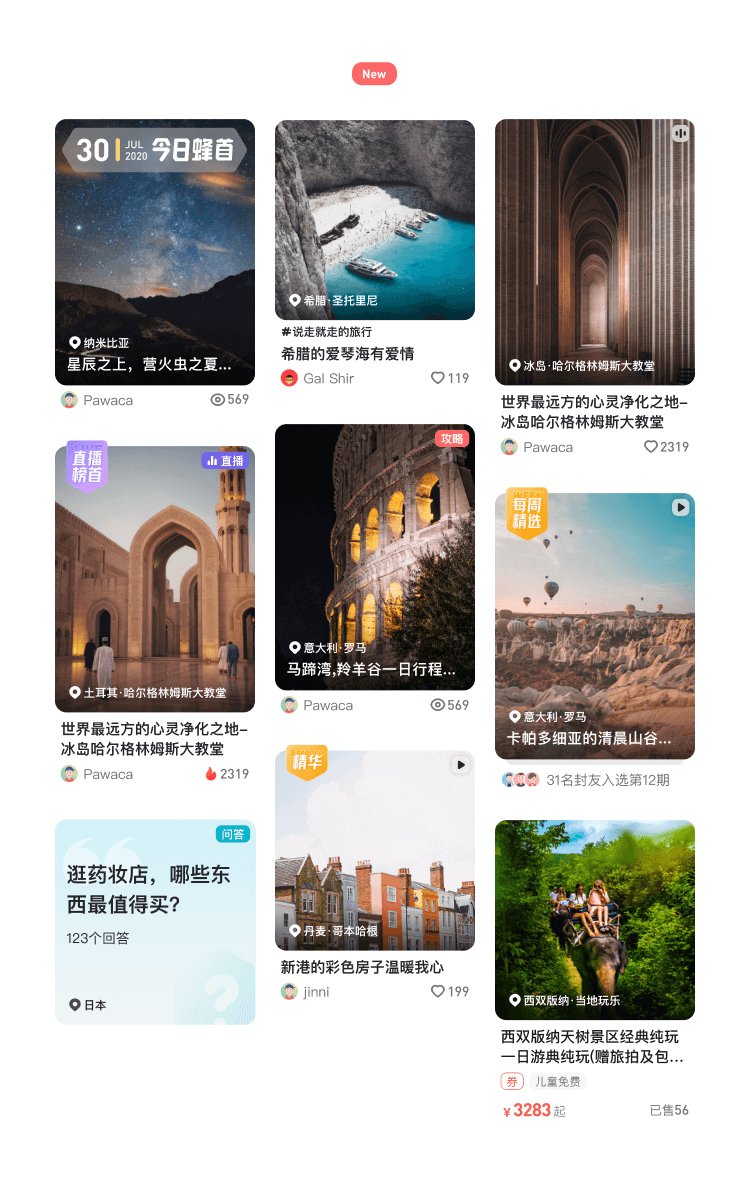
升级后的所有双流卡片设计:

双流内容浏览时。用户根据内容本身来作转化决定,不同形式的附加设计都是对内容的干扰。简单而统一的类型角标就可以方便用户快速识别。
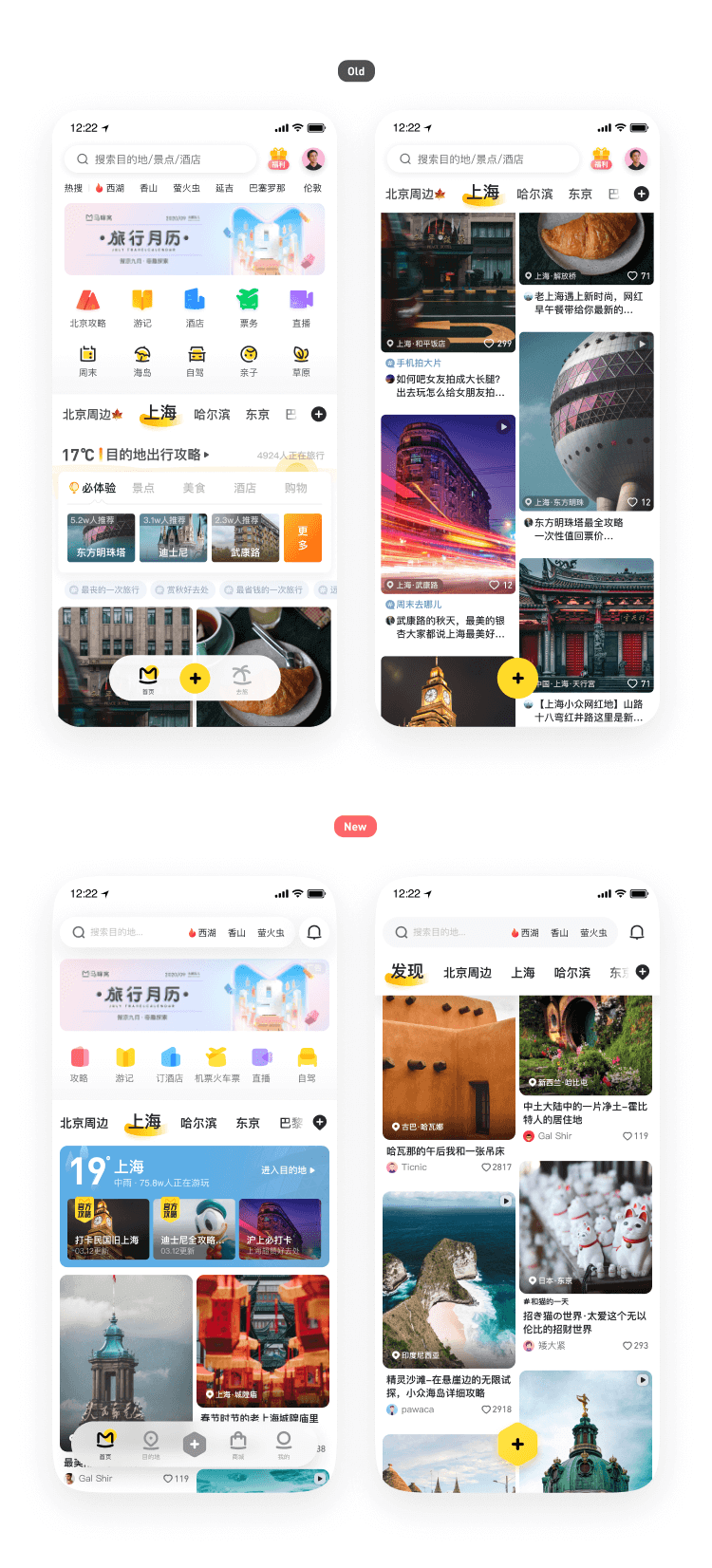
升级后和之前旧版对比:


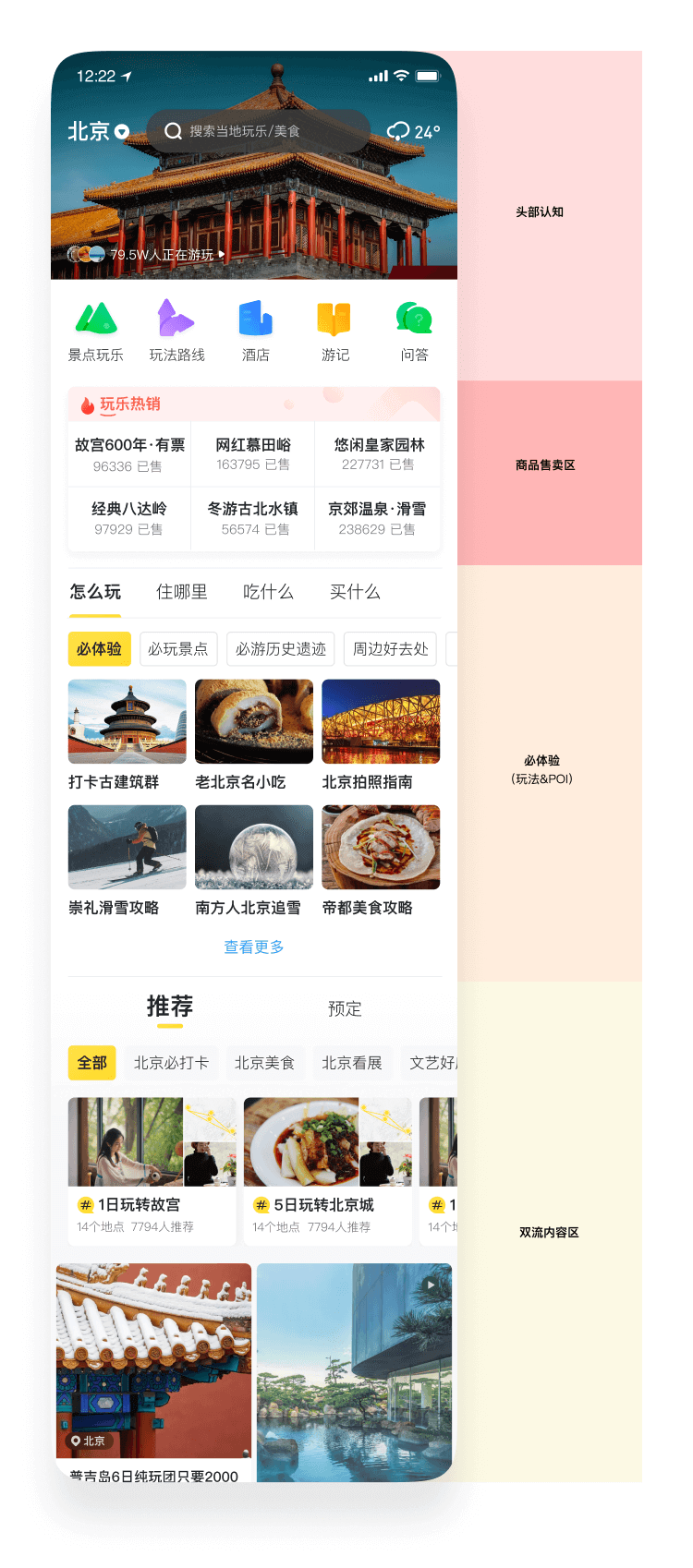
目的地是改版中新增加的一级页面,主要是强化用户对旅行垂类产品的认知。

目的地存在:
模块堆叠无序,不匹配用户行为路径;
层级复杂,重点信息不突出,获取效率低;
分割样式过多,模块间样式不统一;
等问题。
团队通过梳理产品需求,从产品核心目标出发,通过细化需求,整合样式将问题解决。
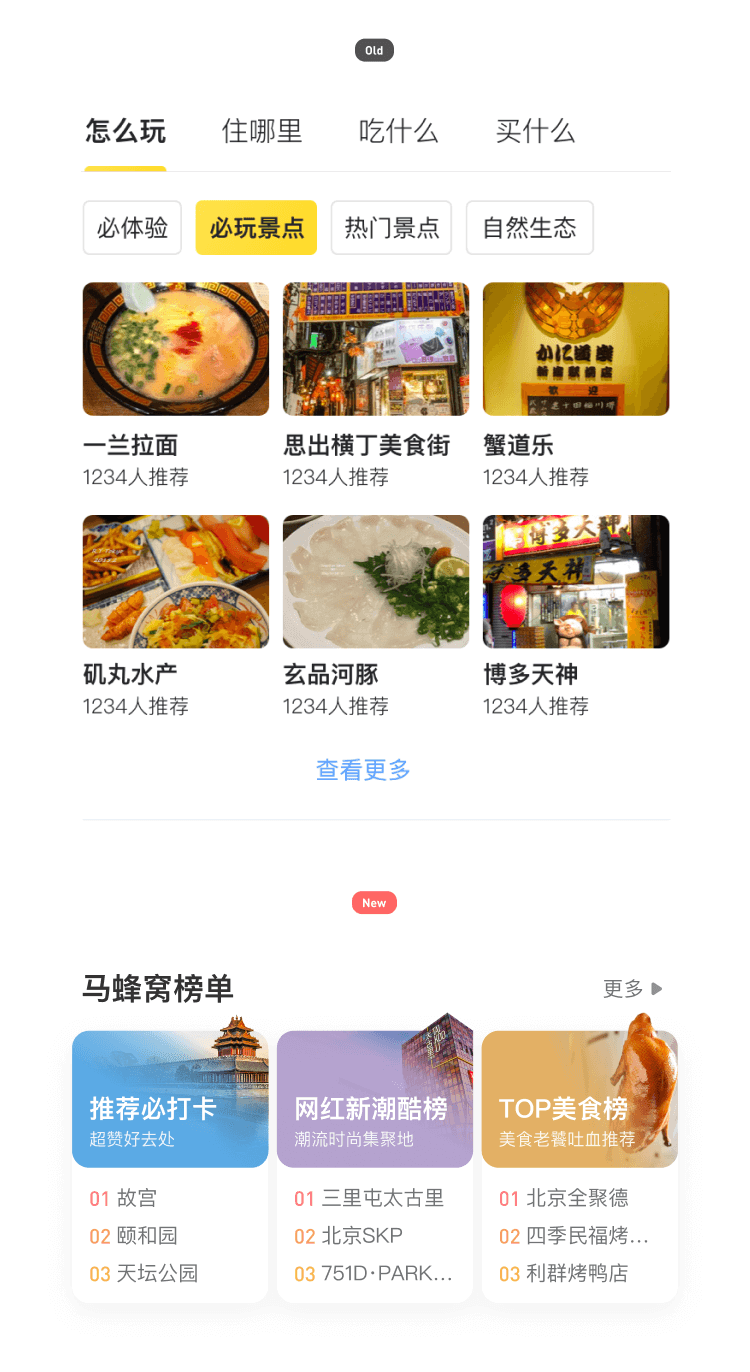
首先从排序上看,玩乐热销模块 CTR 表现差,说明内容放在首屏不符合用户心智,所以将此模块移至必体验模块之后。
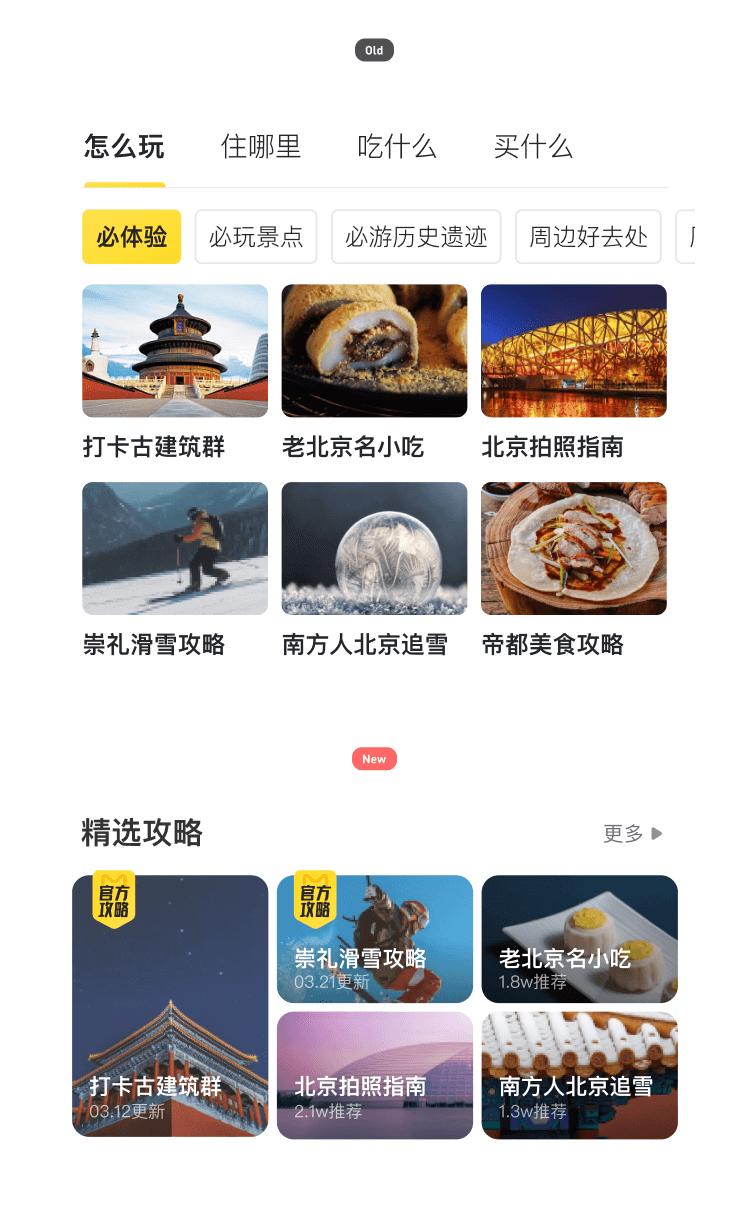
必体验模块定位模糊,玩法和 POI 的混合方式让用户查找困难。拆解这个模块可以给用户更直观的体验,满足用户在目的地的核心需要。

将必体验拆分成以玩法和 POI 两者为核心的吃买住玩模块:精选攻略和马蜂窝榜单。
突出攻略产品优势的同时,可以根据每个目的地的特色进行个性化的榜单定制,满足不同类型用户对 POI 的需求。
从当前的社会环境、产品定位、公司战略以及用户普遍习惯出发,把以攻略玩法为核心内容的精选攻略排在以 POI 为核心的马蜂窝榜单的前面。
确定最终的目的地框架结构为:

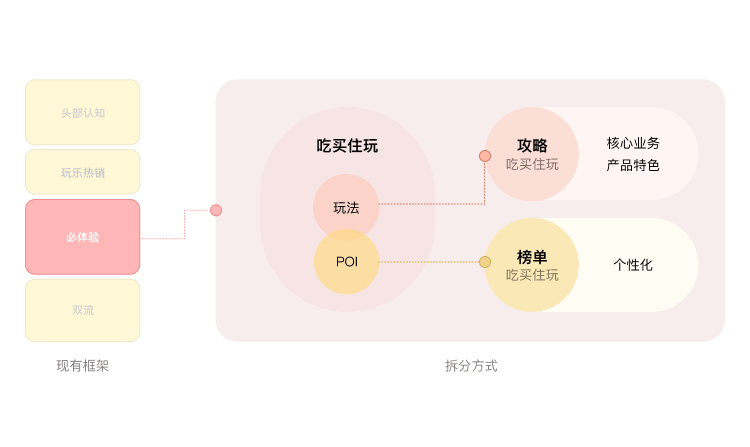
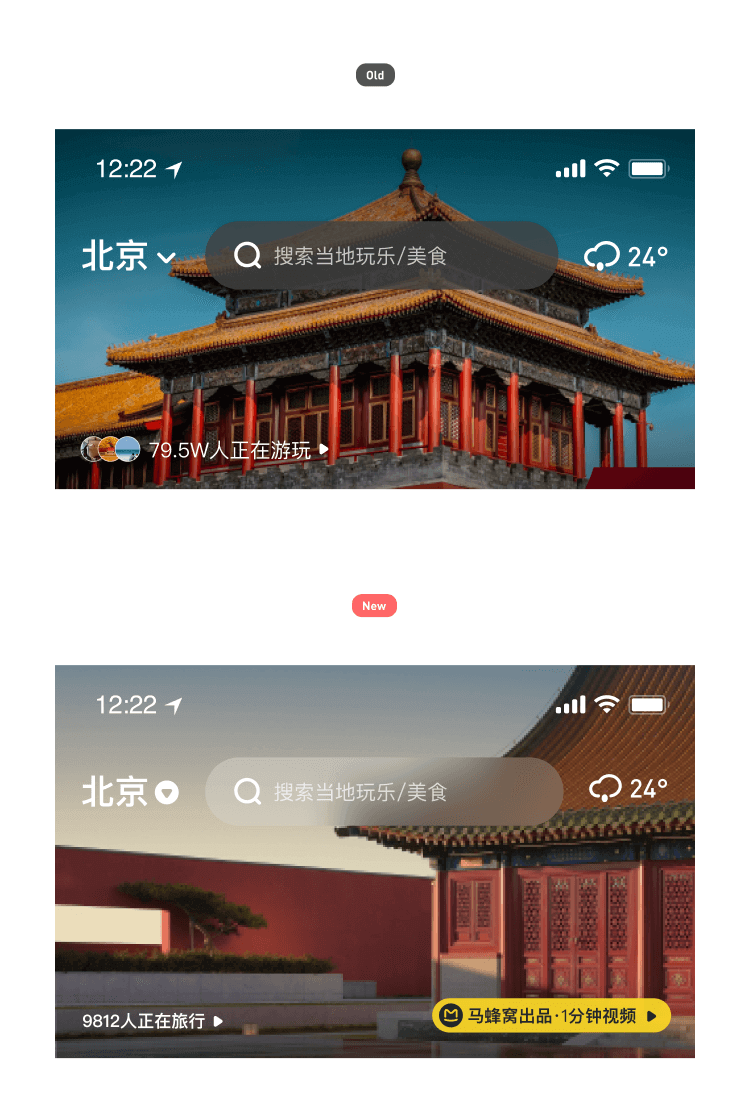
A. 头部认知

在目的地头部加入当地视频概览,更加生动的增强目的地认知,同时露出视频作者信息强化荣誉感,鼓励内容生产。
B. 精选攻略

之前的必体验模块问题主要是重点信息不突出、对官方攻略缺乏品牌认知。同时和榜单做拆分之后,需要减小屏占比,提升展示效率。所以设计呈现上,重新梳理了信息优先级,将空间压缩。同时输出统一的官方攻略标识,拉开阅读的层次。
C. 马蜂窝榜单

必体验原来的榜单更像是主题 POI 聚合,缺少对榜单的感知和权威性。而且信息层级隐藏较深,阅读效率低下。改版中强调榜单权威认知的同时露出更多 POI 信息,提升获取效率 。用抠图形式突出榜单中的重点 POI ,占领用户心智。品牌色拉开与上下文内容层次的同时,突出品牌感知。
D. 玩乐热销

原有的 “玩乐热销榜” 广告感强,设计规则与上下模块都不统一,文字居中对齐阅读效率差。大卡样式强调整体,弱化单品,而交互的转化行为却是针对单品的。改版中按照新规则分割内容模块,并赋予每个单品差异性的品牌色,强化对单品转化认知。
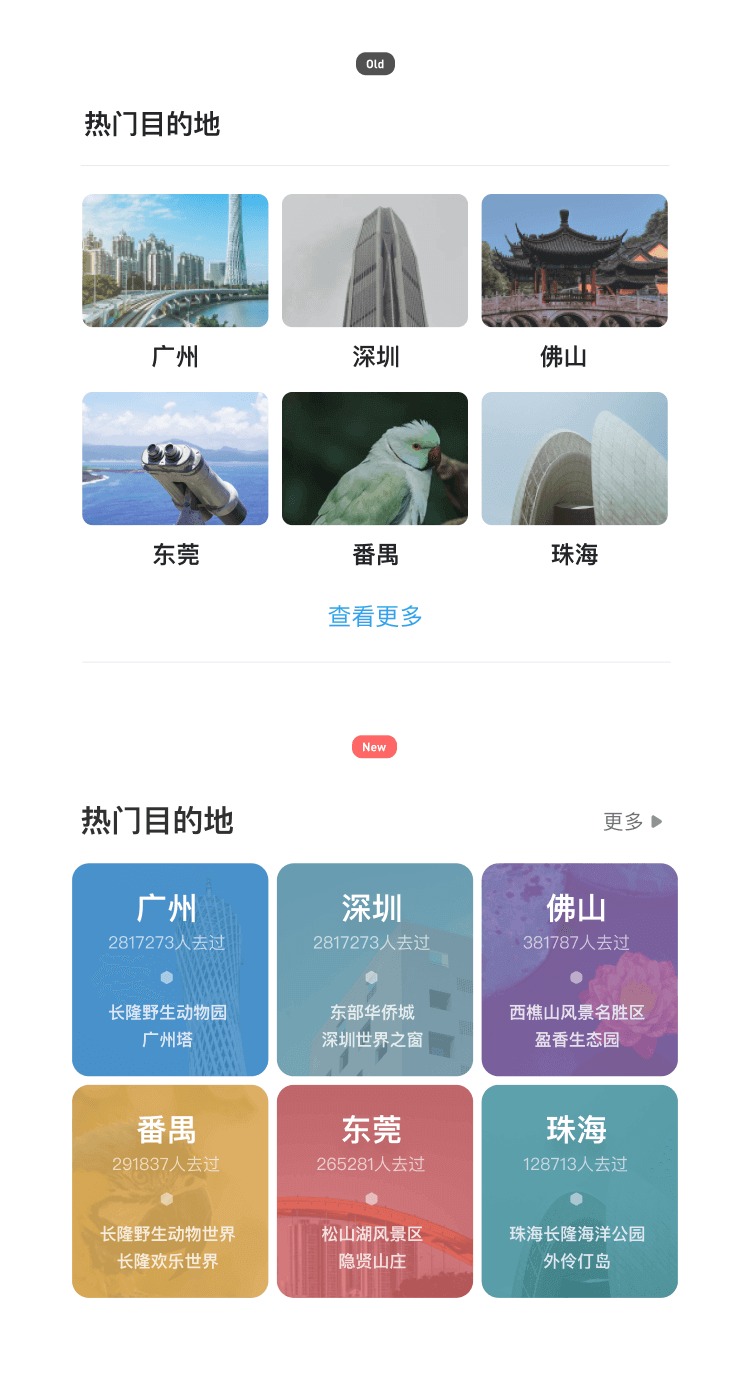
省级、国家级目的地 - 热门目的地模块

省级、国家级目的地与城市级目的地不同,它的核心模块是往城市级目的地转化的热门目的地模块。主要问题是:用户对相当一部分目的地中 POI 的认知强过目的地本身,所以改版中把城市里认知高的 POI 做了露出设计,增加转化率。
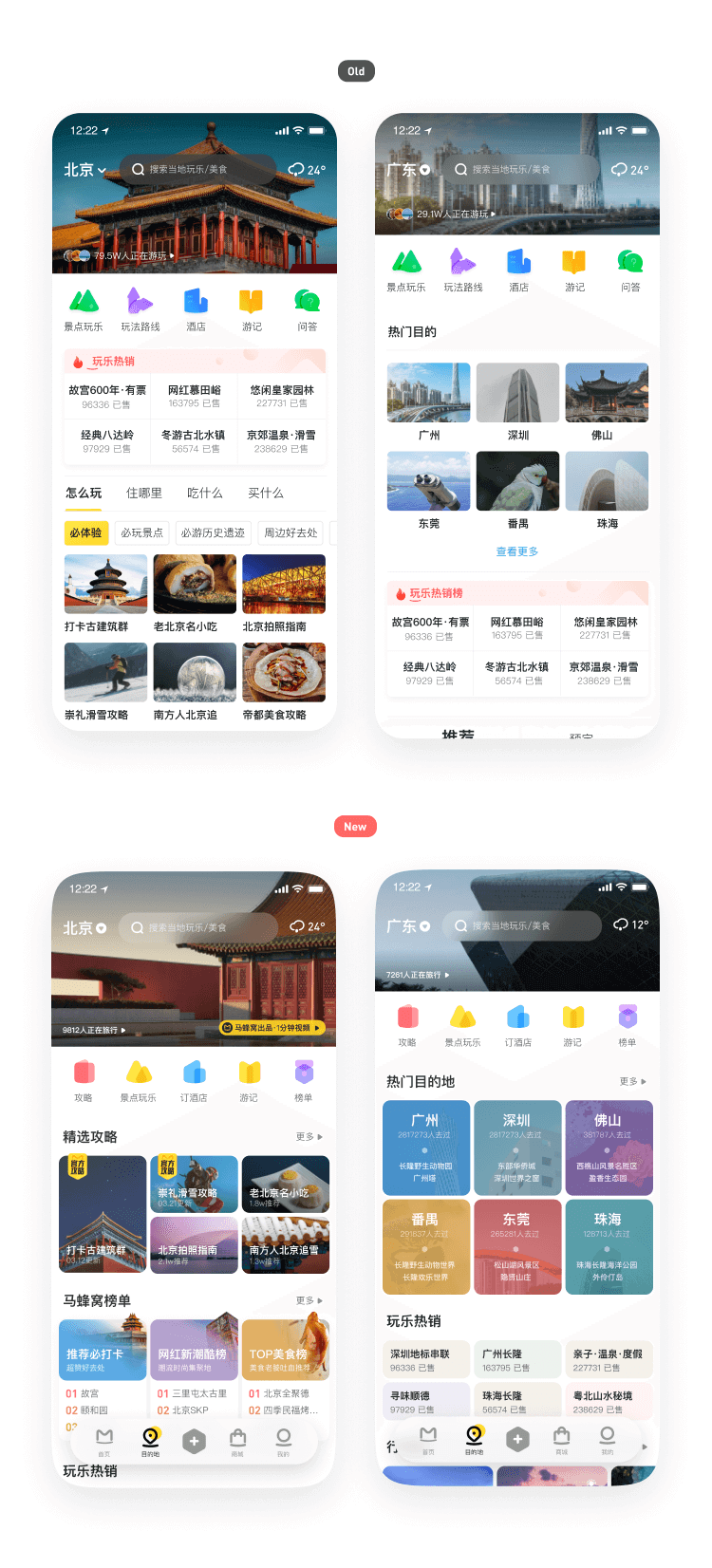
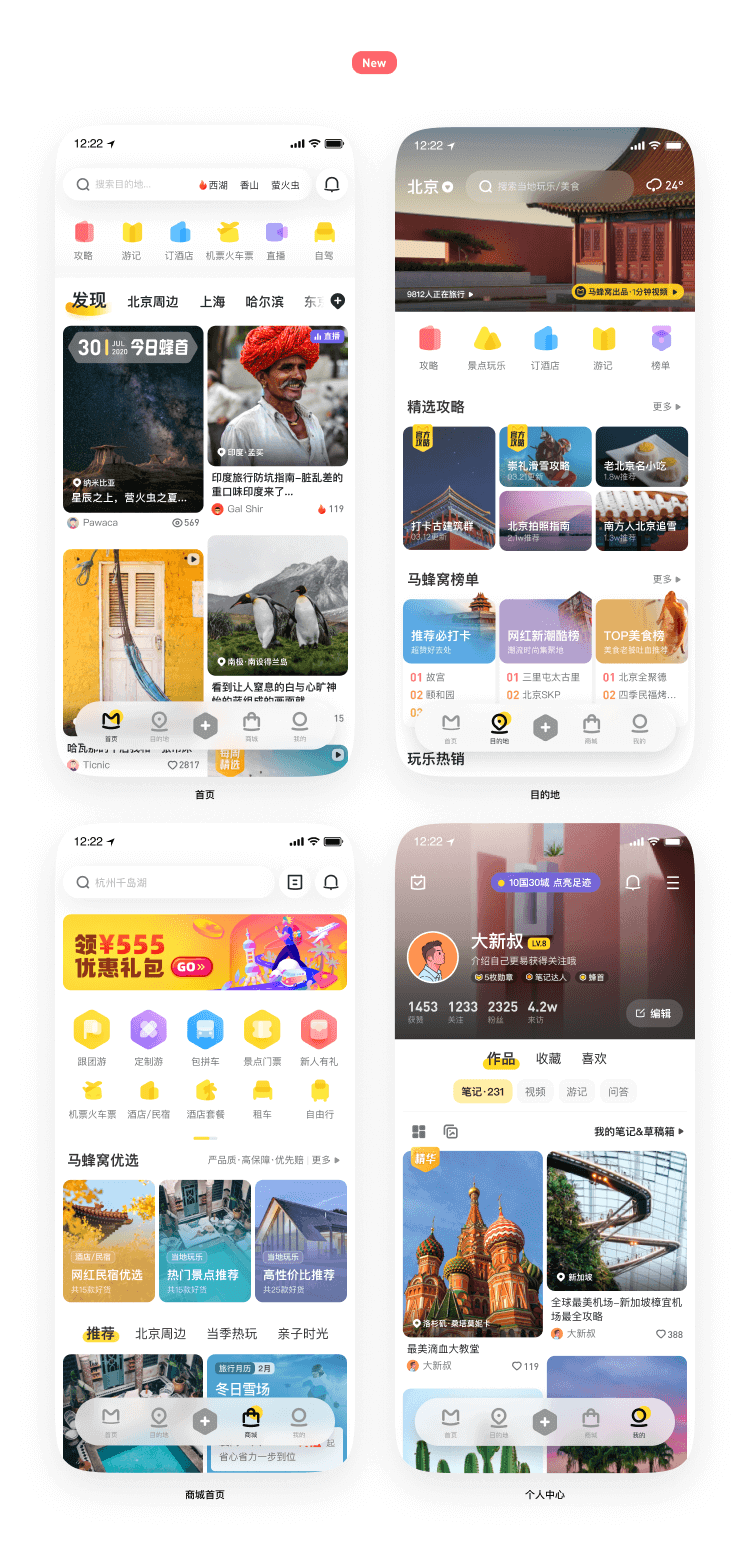
其他模块都按照新规范做了对齐,最后目的地页面改版完的最终效果:

之后的商城首页和个人中心也按照全新设计规范进行了改版:


对比改版前,改版后的页面很好地实现了团队制定的视觉升级目标,即
简洁 · 统一 · 有性格

在本次设计升级过程中,对以往改版的一些问题进行了反思。每次大版本设计升级,都具备完善的方案,并建立了相应的设计规范,但最终随着版本迭代都逐渐松散、瓦解。
如何让一套视觉体系有效且长效,是验证升级是否成功的关键。以下几点值得思考:
提升改版覆盖率
保证一级页面可以在可控版本内连续上线,这样体验上的割裂感会大大降低。
一套灵活的设计规范
规范不是一成不变的,它应该随时根据产品变化不断升级,关键逻辑点在于产品的变化。如果产品的需求本身合理且异于之前的目标,设计就应该顺应产品需求做出相应改变,并将新样式同步到设计规范中。
实时同步
规范的 “瓦解” 大多是因为规范迭代中的同步问题,人与人之间的信息同步会出现很多问题:时间不及时、沟通不到位、 理解不全面等等。推荐使用即时型设计工具,比如 Figma ,其团队组件库功能的实时性和唯一性可以极大降低沟通成本。修改原始组件后,所有相关文件都自动完成同步。

感谢 UED 全体小伙伴做的前期调研~
感谢萝卜、大饼、一舒、大新、倩倩在设计升级执行中的努力付出~~
🎉🎉🎉
最后,如果对改版过程中的各种飞机稿感兴趣,也欢迎关注 Dribbble & Behance 上的我(@tommao )
使用说明
马蜂窝 UED由一拨儿「年轻爱玩」的专业设计师组成
如果你读到这里并喜欢我们
请长按下方二维码关注,同时把它推荐给你的挚友亲朋
世界这么大,抓紧时间跟我们玩儿起来!

https://mp.weixin.qq.com/s/p51_hw3sVvmPQqEpRAA_eg
https://mp.weixin.qq.com/s/p51_hw3sVvmPQqEpRAA_eg

