一、标签栏基础规范
1、尺寸
iOS 规定高度为 98px(@2x)。随着 iPhone X 的全面屏手机引入了 Home Bar ,需要底部适配增加 68px 的高度,避免 Home Bar 遮挡标签栏造成两个控件发生操作手势冲突。
2、数量
iOS 和安卓两大操作系统的设计规范里都对标签数量给出了相同的建议:建议标签栏内的标签个数为 3 个至 5 个。主流 APP 更喜欢在底部导航栏中使用 4-5 个标签,这样能保持导航栏的整洁。标签过多会导致用户难以精确点击选项的情况,除此之外还会增加应用程序结构的复杂性。

二、标签栏样式
常见的样式有三总:图标 + 文字、纯图标、纯文字。
1、图标 + 文字
图标 + 文字是最常见的标签展示形式。因为有文字提示,所以没有必要过于担心图标的识别性问题,那么图标就可以得到更深的延展,可以做的更有趣,更具有产品气质,甚至可以代入更深层次的动效。例如京东 APP 的标签栏就是这种。

2、纯图标
纯图标的方式较少使用用。因为没有文字说明会导致用户很难理解,那么就必须要保证图标的识别性,舍弃图标可能的延展性,让图标变得简洁规矩。适用的产品一般功能较单一、领域垂直、用户群体接受度高。即使满足这些条件,用户第一次使用也会比较迷茫,所以一定要慎用。例如花瓣 APP 是典型纯图标样式的标签栏。

3、纯文字
纯文字展示形式能够更直观的让用户进行操作,遵循简单易用的原则。适合用户群体跨度较大的产品,多用于直播类、内容类、简单工具类 APP 中。缺点也显而易见,图标样式比较单一,没法加入更多趣味化、产品特性的元素到标签中。例如抖音的标签栏就是纯文字为主。

4、舵式
舵式标签栏,是通过视觉对比的方式突出强调一个标签并居中放置,以此吸引用户。因为这种样式能很好的承载产品的重要功能,多为 UGC 发布按钮,营销场景,付费场景,拉新场景等。例如拼多多的拉新裂变入口就是这种。

三、标签栏的应用拓展
标签栏的基本功能是展示产品顶层架构和一级的导航功能。标签栏贯穿整个产品,是其商业价值的体现。随着更多的情感需求、 商业需求、运营需求等,标签变得更加丰富多样。
1、融入品牌
首页是用户进入 APP 的默认的页面,把首页图标替换成品牌元素能有效加深用户对 APP 的品牌印象。让其与品牌产生联动性,使 App 内外形成了视觉联动。提取品例如淘宝的首页标签用的就是淘宝的 LOGO,盒马的首页标签用的是品牌吉祥物。


2、多功能切换
多功能融合是标签栏提效的一种流行趋势。在不同的状态下点击标签,其功能也会变化,一个标签可承载 2 到 3 个功能,可以满足不同状态下的用户需求,使用户的操作更加便捷高效。
例如京东 APP 的京东超市底部首页标签栏有 2 个功能,当处于其他标签时,点击首页标签直接进入到首页页面;当处于首页时,首页标签的功能发生改变,再次点击标签则会到达页面指定位置 “为你推荐”。

京东 APP 的京东到家底部首页标签栏也有 2 个功能,当处于其他标签时,点击首页标签直接进入到首页页面;当处于首页时,首页标签的功能发生改变,再次点击标签则会跳转到落地页 “附近商家”。

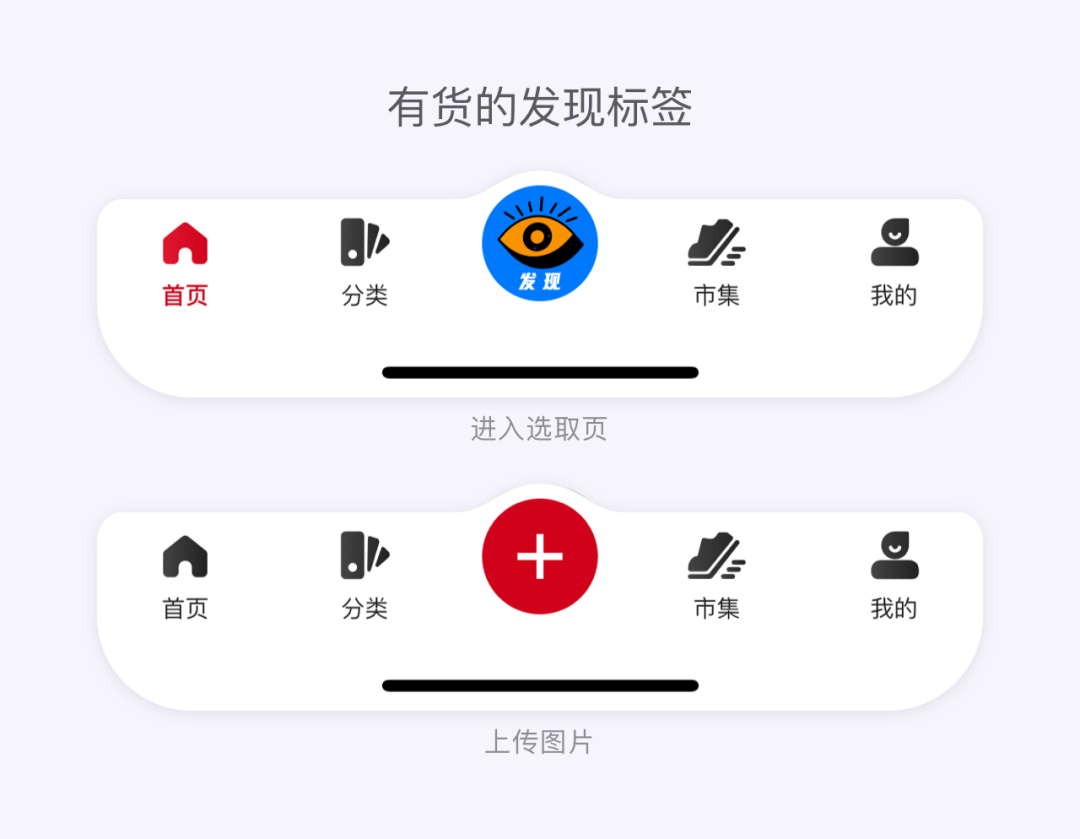
有货 APP 的底部发现标签栏有 2 个功能,当处于其他标签时,点击发现标签直接进入到发现页面;当处于发现页面时,标签的功能变成发布按钮,再次点击标签则会跳转到发布内容页面。

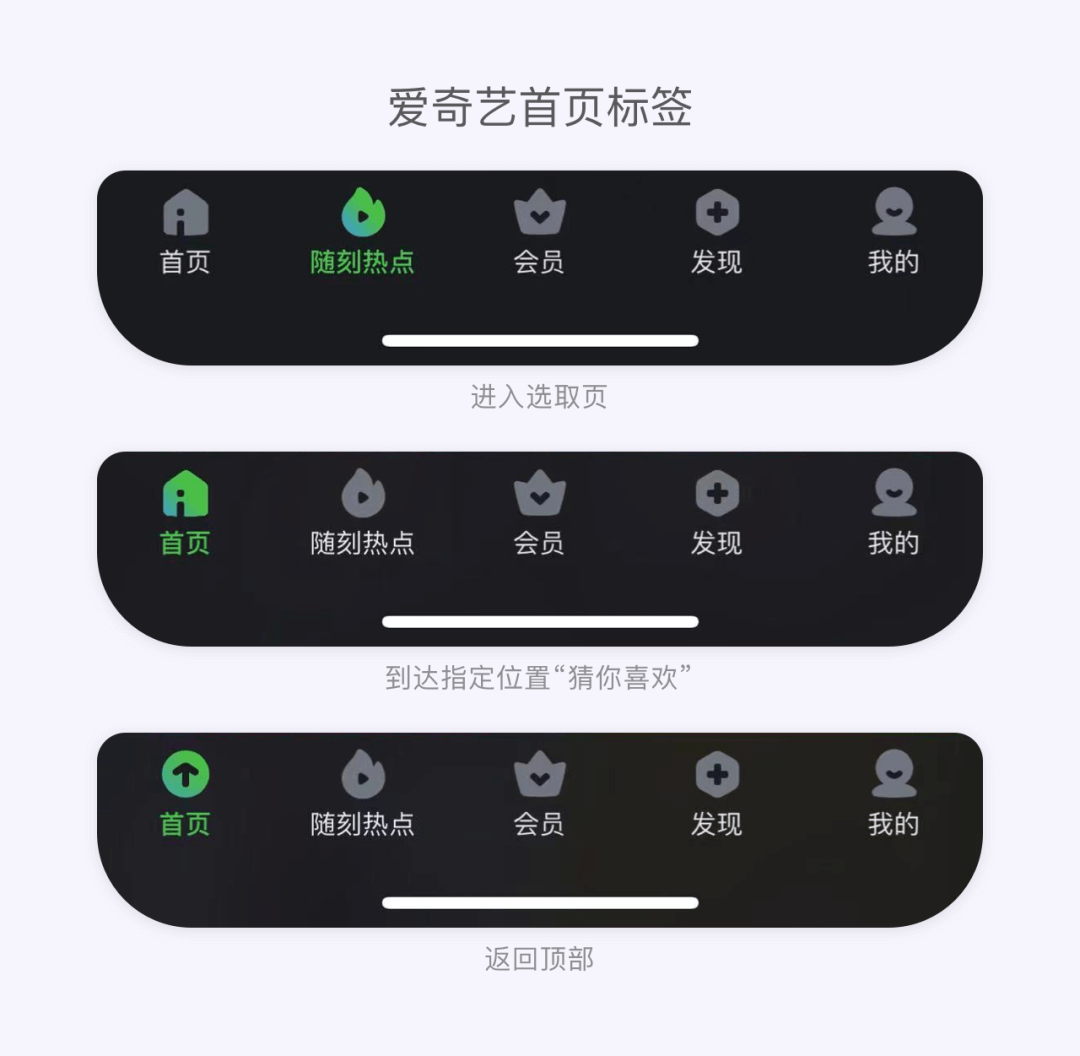
爱奇艺 APP 的底部首页标签栏有 3 个功能,当处于其他标签时,点击首页标签直接进入到首页页面;当处于首页时,再点击首页标签会到达页面指定位置 “猜你喜欢”,此时首页标签的功能则变为返回顶部。

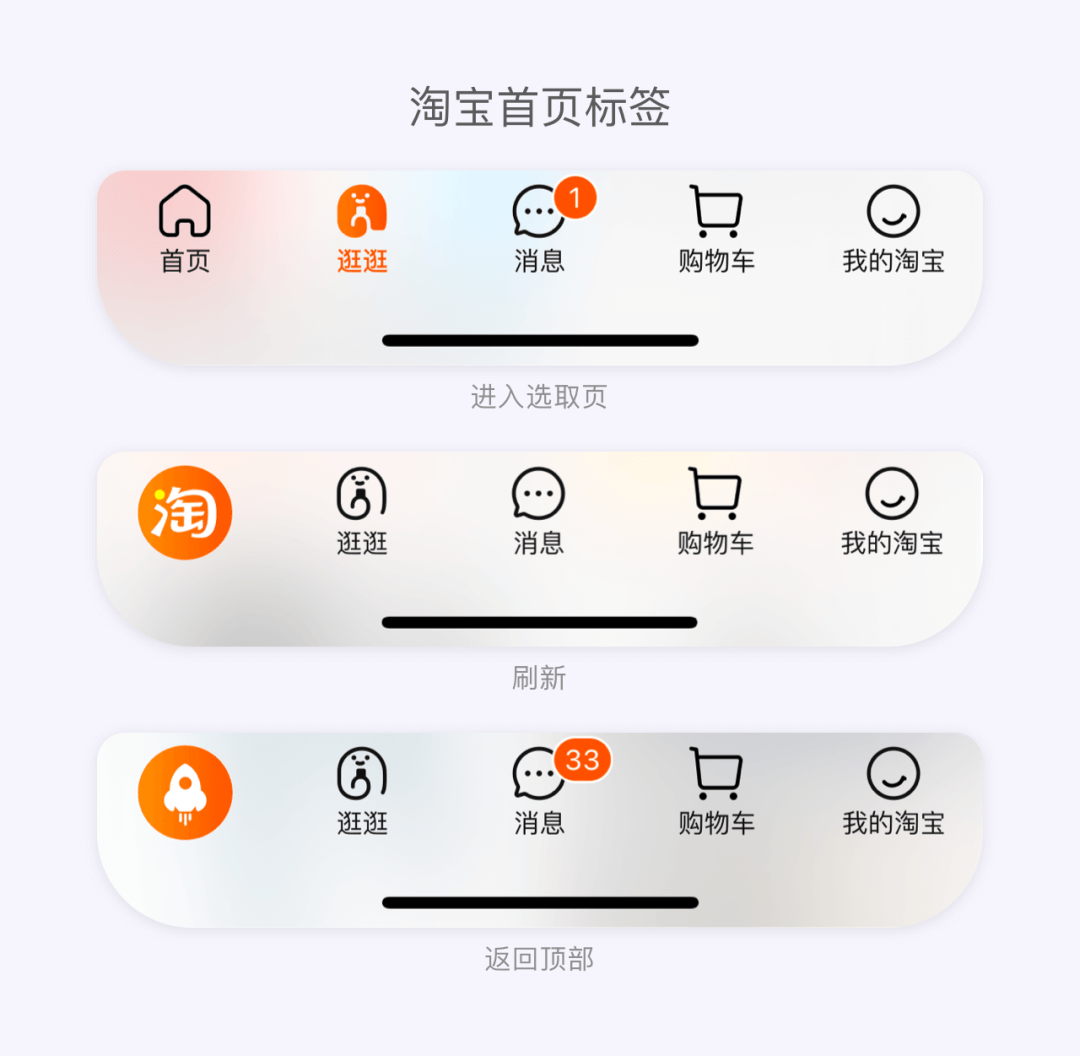
淘宝 APP 的底部首页标签栏有也 3 个功能,当处于其他标签时,点击首页标签直接进入到首页页面;当处于首页时,再点击首页标签会刷新页面,往下滑动屏幕后功能则变为返回顶部。

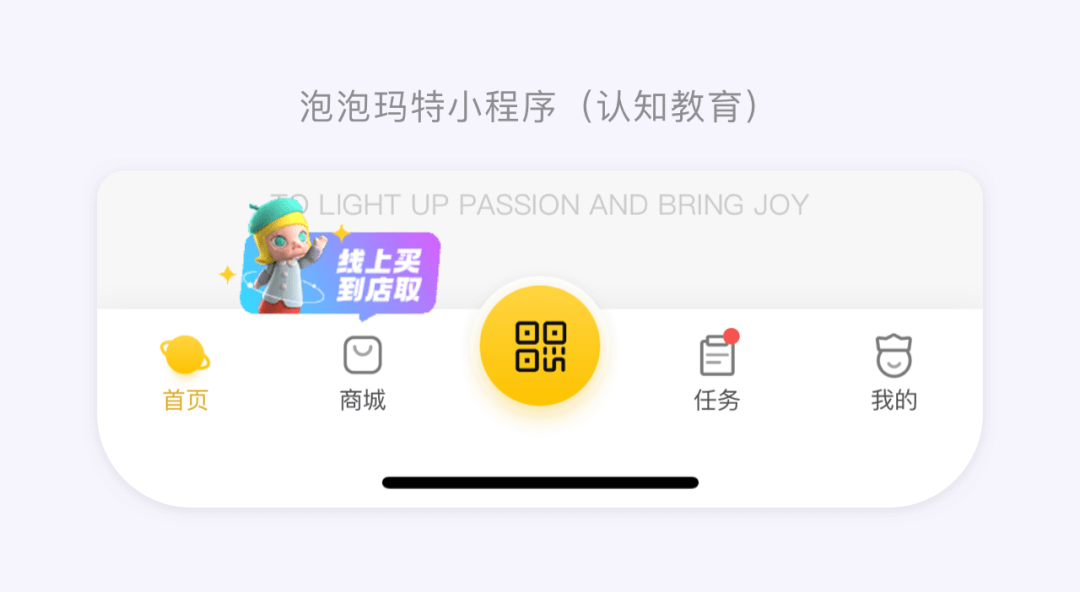
3、营销语引导
基于运营需求,为了推广某一功能或活动,装饰单个图标以便于提高引导性。
例如泡泡玛特小程序的商城标签,通过趣味化包装的引导语告知用户商城的运营模式。

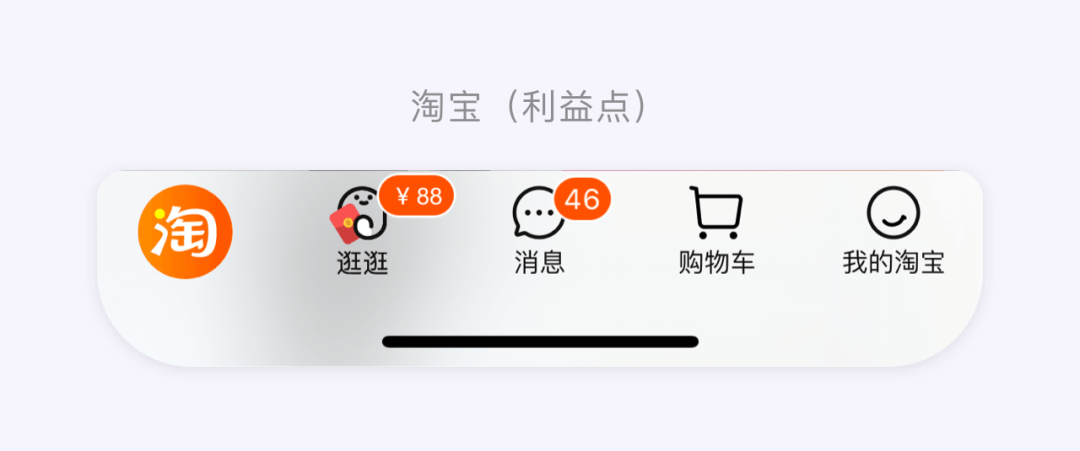
淘宝的逛逛标签通过 IP 形象手持红包和红点气泡的 “¥88” 利益点吸引用户点击。

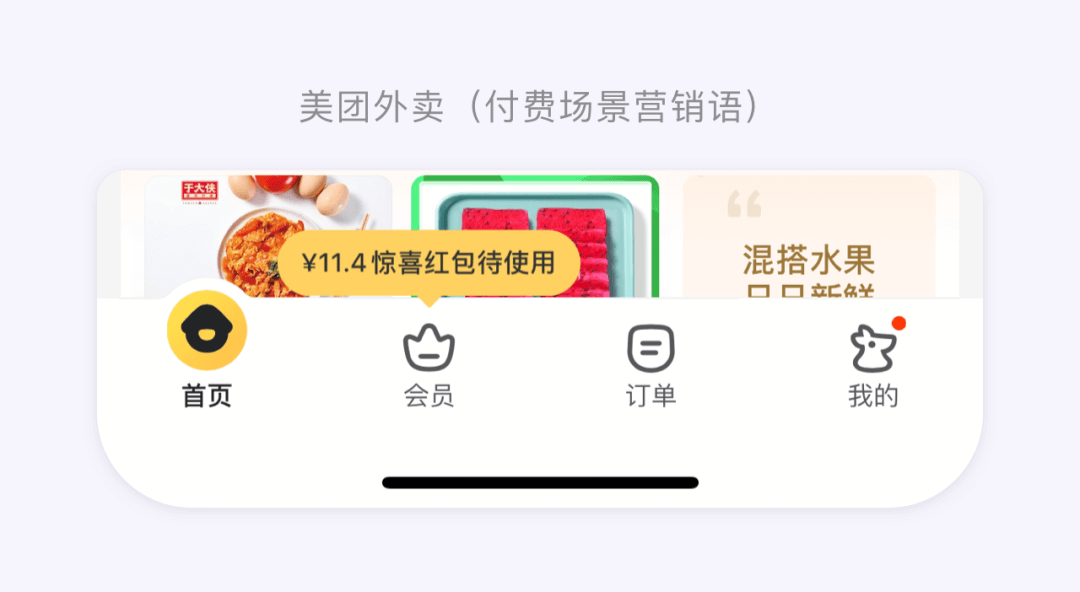
美团外面的会员标签是付费场景的拓展形式,通过展示会员的优惠信息吸引用户开卡。

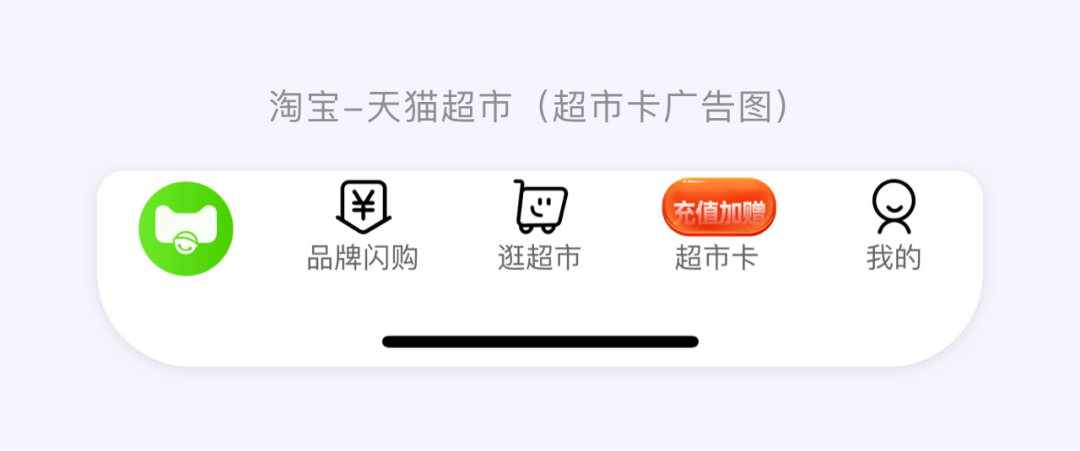
4、样式拓展
通过资源位替换图标的方式推广某个活动或功能,这种方式能有效提高图标的引导性,此外资源位支持灵活的配置可以让运营操作更加自如。

5、内容透出
内容型产品的标签栏拓展形式更加丰富,多是响应用户行为习惯和及时偏好,做到产品懂用户,帮助用户做决策或者帮助用户发掘需求。
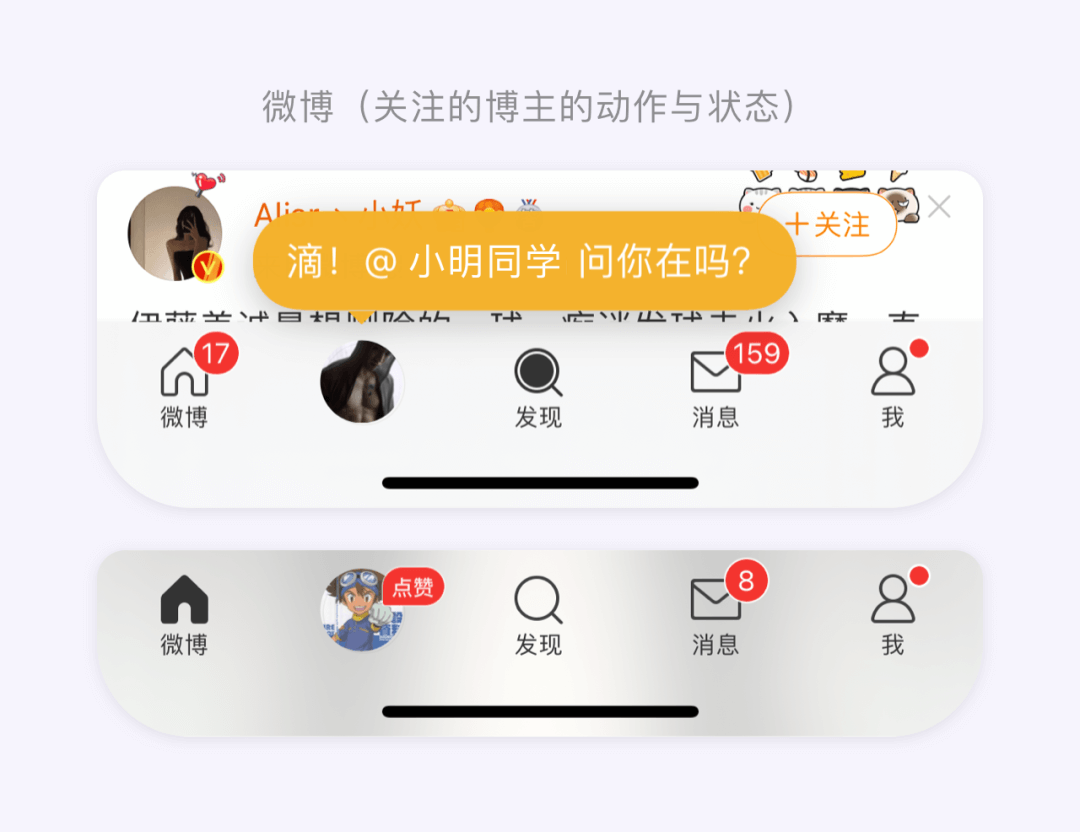
微博底部标签栏的视频号标签,通过把近期关注的博主头像替换图标,并添加问候语或者是主播的最新的动作,以此吸引用户点击。

B 站 APP 的动态标签展示 up 主的头像和直播动态标的形式,告知用户当前有关注的 up 主正在直播,不要错过~
淘宝的逛逛标签,同样当你近期有下单交易发生的话,逛逛标签会直接展示你下单的 SKU 图并配上引导语引导你去晒单!

6、互动任务
淘宝 APP 的聚划算页面把标签栏和互动任务做了巧妙的结合,这是一种产品结构更复杂的一种拓展尝试。首先通过底部标签栏最中间的标签弹出气泡的形式,告知用户浏览领取奖励的任务已开启,引导用户足够时间的浏览页面;倒计时过后会引导用户点击标签栏去领取奖励。
四、动效收集赏析
好的动效能赋予页面灵动的生命,起到顺畅的引导作用,能让用户产生愉悦感和情感共鸣。
下面请大家赏析线上 APP 的标签栏动效设计来结束这篇文章,感谢~