
在使用网页时,恰到好处的网页动效能让页面更加流畅,比如加载时的小动效,能缓解用户的负面情绪,一些和品牌结合的动画效果也能起到加强品牌的作用,让用户对品牌记忆度更深。所以动效设计不仅仅是效果展示,而是在帮助提升用户体验。小编根据网页特性,为大家总结了几类有趣的网页动效设计,从导航框架到光标悬停、滚动状态一网打尽,一起来看看吧!

#01
生动的导航 / 菜单
菜单导航是网页中用户最常用的交互区域。有趣生动的导航交互可以引起用户探索网页内容的兴趣,带用户深入了解网页要传达的信息,也可以使复杂的网页内容结构更直观的展示在用户眼前,便于用户理解全局。
01. 内容动态导航
Spinning image selector,这个动态导航让图片像唱片一样有序的分类和排列并可以跟随鼠标转动,选图片的过程变得像逛唱片店一样有意思。

▲ Spinning image selector
Your Plan, Your Planet 是关于可持续未来规划的动效网页作品,所以它的首页导航设计以水、食物、能量等生活元素为主,鼠标滑动选择不同的元素悬停进入内容,让整个网页非常富有可爱创意和设计感。

▲ Your Plan, Your Planet
02. 跟随型进度导航
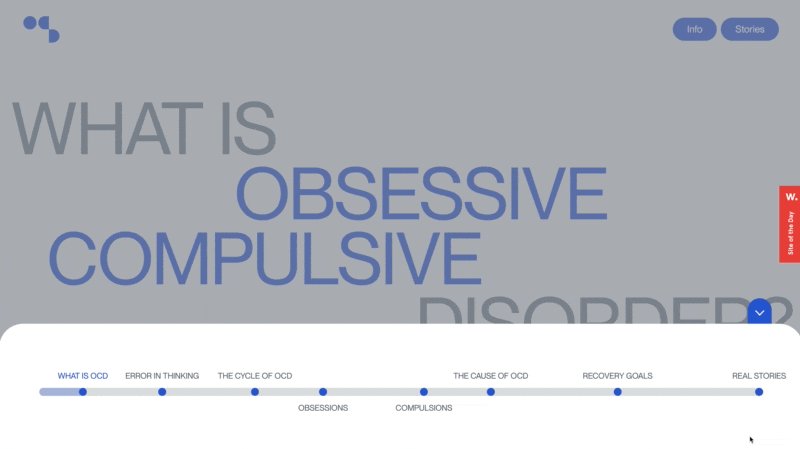
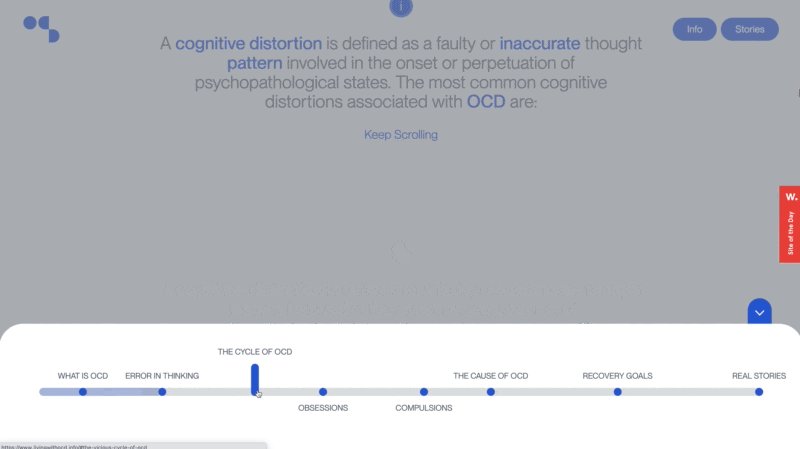
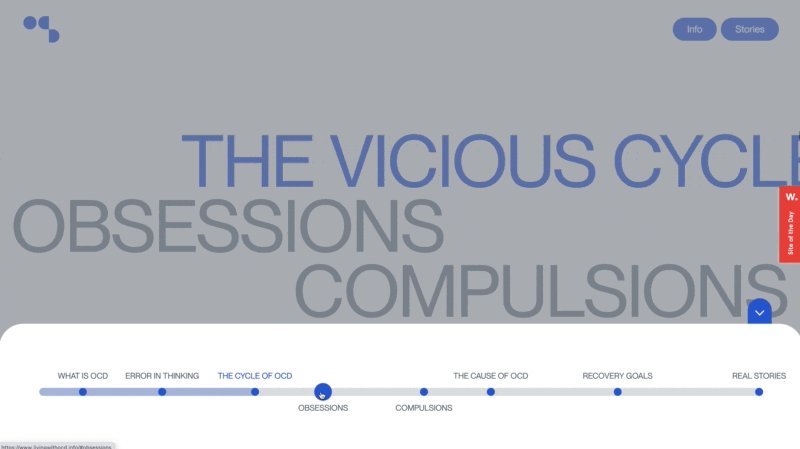
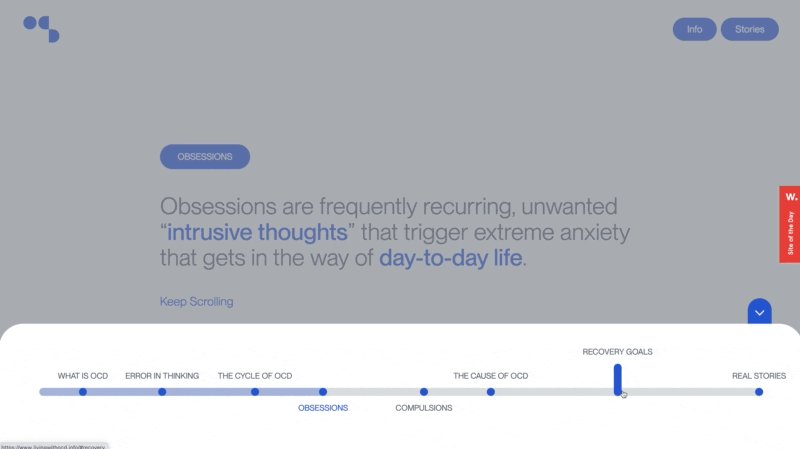
Living with OCD 采用了 onepage 的方式用户可以通过鼠标滚动浏览,同时在底部提供了一个类似于 Milestone 的导航帮助用户快递抵达自己关心的内容。

▲ Living with OCD
03. 全屏动态导航
除此之外,全屏页也是非常常见的导航菜单动效方式,可以更加沉浸在整体氛围中。


▲ 全页面导航动效
所以是时候在网页上抛开传统的吸顶导航和侧边导航了,尝试一下全新的方式,这里可以很好的发挥你的设计创意,让网站有趣起来。
#02
不起眼的页脚
网页底部页脚,是网站最不起眼的部分。但也正是这块最不起眼、容易忽略的部分,在网站中却有着至关重要的功能担当。通常页脚包括站点基础信息、社交链接、法律信息、隐私政策和使用条款。在最不起眼的页脚里,如何做出出彩的动效呢?
01. 打破边界的飞入飞出
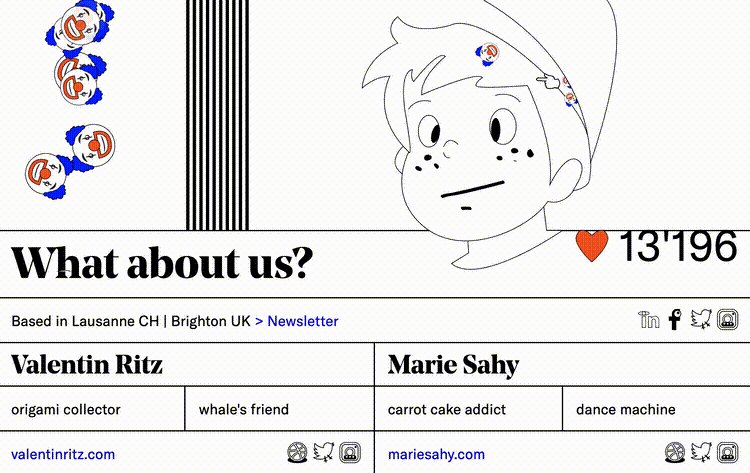
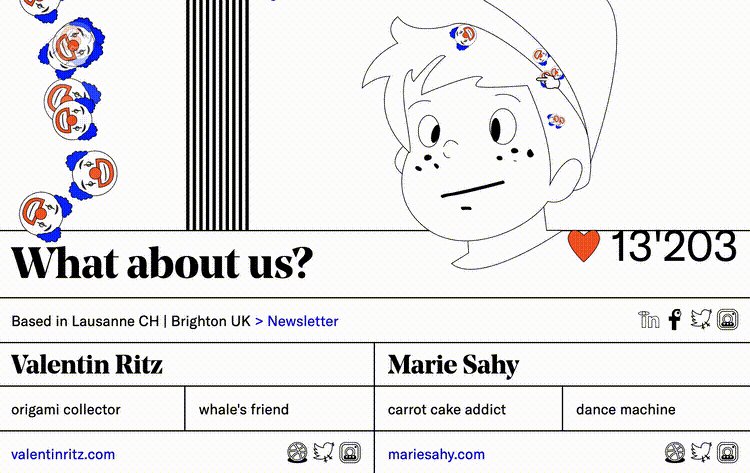
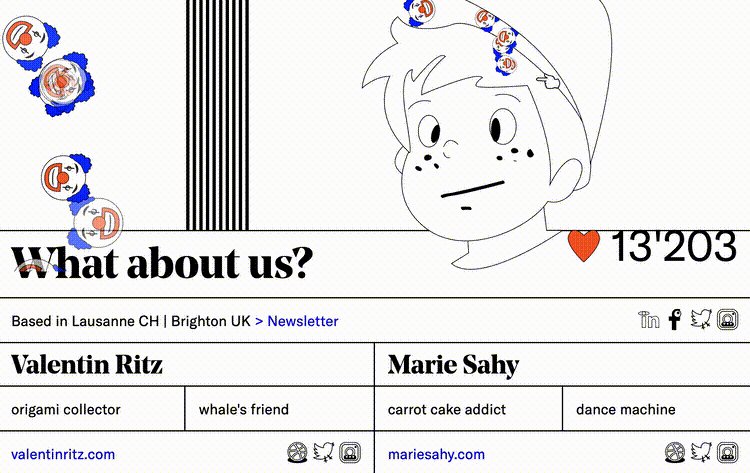
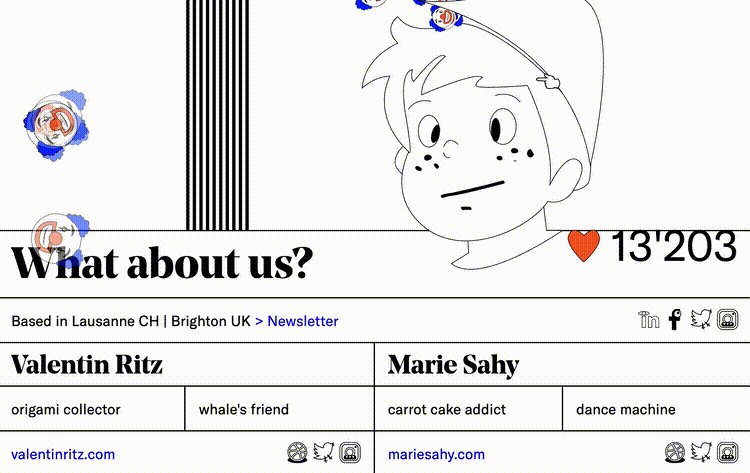
没有什么比来段舞蹈更能表达快乐了,插画里巧用动感舞蹈的飞人、表情打破边界设计,外加多角色舞蹈、互动的手势、时髦的形状、有趣的字体、多彩的颜色,给页面注入一点额外的快乐。


▲ 打破边界的设计
02. 贴近主题的互动方式
随着鼠标的移动,人与人之间通过分享连接在一起。加上黑白灰的配色方案,更好的营造主题氛围。没有颜色,让用户更好的聚焦内容去思考。

▲ 画面感结合
03. 霓虹灯变色过渡效果
梦幻的霓虹灯氛围感十足,很享受这种流行色趋势,切换真实和想象,给人一种进入另一层境界的感觉。梦幻和神秘,适合高科技产品的发布会、工程落地的展示、效果图的真实预演等。

▲ 氛围感拉满
04. 隐藏彩蛋惊喜功能
一堆高亮色的卡片堆积在底部,显的额外亮眼。随着鼠标的移动、点击上去,可以进行操作和互动。很巧妙的运用颜色对比去引导用户点击彩蛋,从而给网站注入更多一些有趣和超预期的期待。

▲ 制造小惊喜的地方
05. 打造有趣的故事
一只小鹿在广阔的平原奔跑,从太阳升起到落下。有趣的故事画面,让人流连忘返,有效的提升品牌心智和影响力。

▲ 小鹿打造有趣故事
#03
独有的鼠标悬停
鼠标悬停是网页特有的交互形式,相较移动端手指触碰屏幕某区域时无论是点击、长按或滑动一定会产生的操作行为,鼠标可以在无操作行为时依然长时间停留在屏幕上,而当光标在网页中的部分按钮、文字、图片等元素上停留时,该元素可能会产生变化或是有新内容弹出,辅助页面信息的表达。很多网页设计都会在光标悬停效果上加入一些巧思,让网站设计的更出彩。
01. 流畅的色彩变换
其中,最常见的悬停效果,即鼠标悬停操作按钮时会产生颜色甚至形状变化,示意该区域可点击。


▲ 流畅的色彩变换
02. 元素结合
除了用于提示该元素为可操作的行动点外,也经常用户辅助传递更多信息,正常状态下只展示基础信息,在鼠标悬停时才展开详细信息,即保障了页面常态展示下清爽和简洁的布局同时也增加了趣味性。


▲ 悬停元素结合
03. 制造悬停视差
以上提到的悬停效果具备一定功能性,但也有设计师会在网页设计中融入很多让画面更有趣、更丰富、仅用于展示的悬停效果,如下图例中光标悬停在海报时的翻起效果、鼠标移动时画面元素跟随产生的视差效果。


▲ 鼠标悬停视差
04. 异常状态的小互动
最后,分享几个与网站交互结合不错的鼠标悬停案例,让用户在浏览网站甚至遇到 404 的情况时不再枯燥。


▲ 异常状态小互动
#04
眼前一亮的加载
加载状态是页面切换间最常出现,也常会与品牌结合去做些小心思设计的地方。当然,除了品牌结合或是旋转的小圈圈加载还有些有意思的加载方式。
01. 结合主题加载
网页加载的等待页面,恰当的结合网页主题其实可以变得有趣且有用。比如鲜花网站的加载被设计成一束鲜花盛开的过程,花朵全部盛开后加载完成。短暂的等待期间可以自然的强调网站主题,同时为用户提供一个精致的视觉体验。同样作为结合主题的案例,摄影网站的加载页呈现的是相册翻阅,加载完成想要打开的图片自然的被呈现,用户体验沉浸且流畅。


▲ 结合主题,相册翻阅加载
02. 数字加载
数字计数作为最传统的加载进度呈现方式,其实也可以做的新潮有趣。比如通过对数字字体进行特殊设计,同时数字轮播时与背景互相影响产生层次叠加的效果,视觉体验更加丰富。或者将数字转译为手势表达,轻松、直观且日常化。


▲ 数字加载
#05
渐近的搜索与筛选
网页因其更高效的鼠标点击操作及更多的空间使用,出现了搜索与筛选项融合的交互形态,此类融合方式使用分层和渐进的展示方式,确保检索过程是顺畅且无更多的跳转。
01. 动态前置搜索结果
国外某旅行类 web 平台——66°Nord,将筛选项类型结合搜索入口进行聚合展示,筛选后反馈结果数据,在旅行类场景中,一些非常显性的信息,如目的地、酒店类型、价格等在搜索中起到非常重要的作用,搜索的关键也就在于 “我要非常快的选好这几个属性,然后查看结果即可”,这种动效处理就很好的满足了用户需求。

▲ 66°Nord
02. 丝滑展示搜索结果
搜索输入过程中,过程信息及目标结果应及时反馈,联想文字过程中通过颜色高亮闪现增强录入文字的确定性,通过筛选项进一步过滤结果,筛选面板给予放大响应,同时列表刷新浮现搜索结果,过程连续无中断如丝般顺滑;简单的操作通过细致入微的动效为用户增加了一些交互反馈上的细腻关怀。

▲ 从搜索输入到结果展示过程丝滑
#06
效果绝佳的 WebGL
随着 WebGL 技术的发展和元宇宙的热门,3D 元素在网页设计中的使用频率越来越高。3D 风格的网站相比以往,有着更丰富的视觉表达手段和多样化的交互形态。我们常见的使用 3D 技术设计的网站主要是信息可视化类,例如数据可视化、园区 / 机场信息可视化(数字孪生)等,又或者是一些 3D 网页小游戏。除此之外,还有一些不太常见的、使用 3D 技术去更好的表达产品或概念的网站。

▲ 概念汽车产品在网页中的沉浸式体验

▲ 概念时装秀在网页中的沉浸式体验

▲
Don’t blidly follow the crowd.(不要盲目从众)

▲俄罗斯的万神殿雕塑
写在最后
恰到好处的动效设计能让网页带来新的感受,看完这些,网页设计师们可以也在自己的项目中尝试起来,说不准会有意想不到的效果哦~
评论区欢迎大家分享有意思的网页动效设计哦😄
本期作者:极致匠心的牛牛们
////// END //////
淘宝设计,一个服务于全球亿万消费者体验的设计团队,致力于让设计触动人心,让商业美而简单。欢迎加入我们,公众号后台回复 “招聘”,了解最新招聘信息。