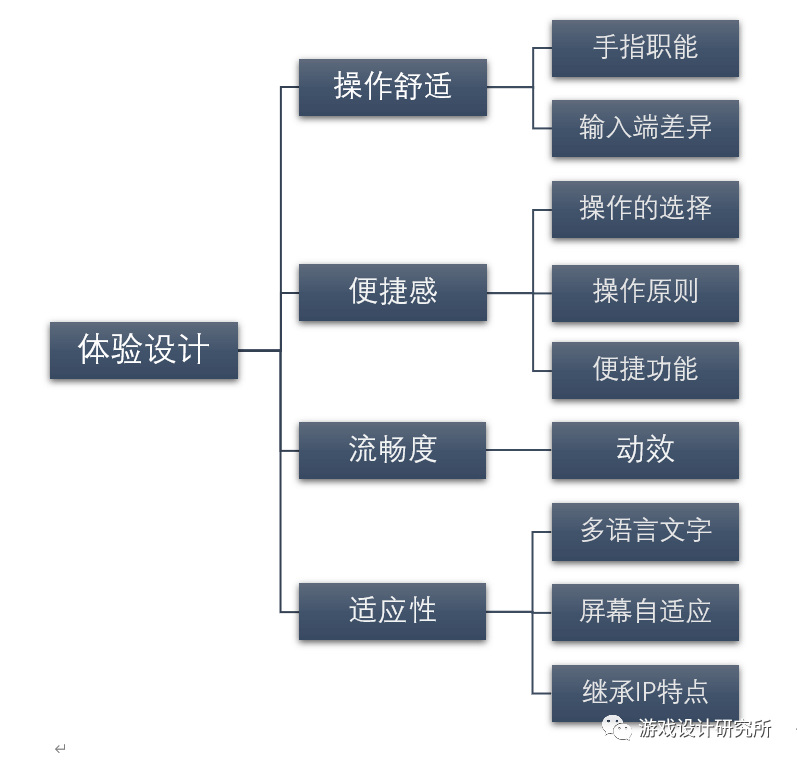
核心设计 - 结构设计 - 信息设计- 体验设计 - 表现设计
(前言:经历大半年的折腾,我总算有机会从手游过渡到了PC/主机游戏。但转型势必带来阵痛,手游界面的思路和经验无法照搬到其他平台,这导致后续的积淀和总结更像重新开始,更新也被耽搁。但体系总是破而后立,不断完善的,因此我会找时间补充前面几章)
经过前三章,交互中“眼”的部分设计完成,但“手”以及“手眼协调”的部分不够,第四章即是将“可用”变为“好用”。篇幅有限,本章只浅列要素和常见解决方法,希望大家能全面考虑,有所启发。
1.操作舒适
操作设计的目标就是让玩家在操作时获得手与脑的双重舒适感。
为此本节先从“手”开始探讨,手在不同输入端的姿势和具体操作,以及这些操作会对界面设计有何影响。
1.1明确手指的职能
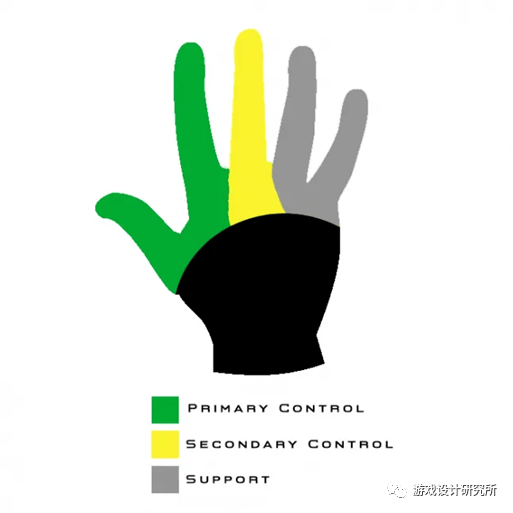
手指作为现阶段输入端最常用的器官,是操作设计中最需考量的一点。而手指怎么用起来舒服又取决于手在输入端上的握持姿势。握持状态下反复操作感受最快捷且不累的手指可承担频繁操作,其余承担次要或辅助操作。
T1大拇指&食指承担了最频繁的操作(比如普攻,跳跃,转视角,沟通交流等核心操作);
T2中指(有时候也包括了无名指)承担了次要操作(比如PC的WSAD中WA的移动方向,手柄中LT,RT键位操作等);
T3无名指&小拇指仅提供支撑或同时承担了不太重要的辅助操作(比如PSV尝试用无名指操作背板等)

手指操作重要度排序(图片引用自Andrew Dotsenko的个人博客
1.2考虑输入端差异
1.2.1 手机端-屏幕
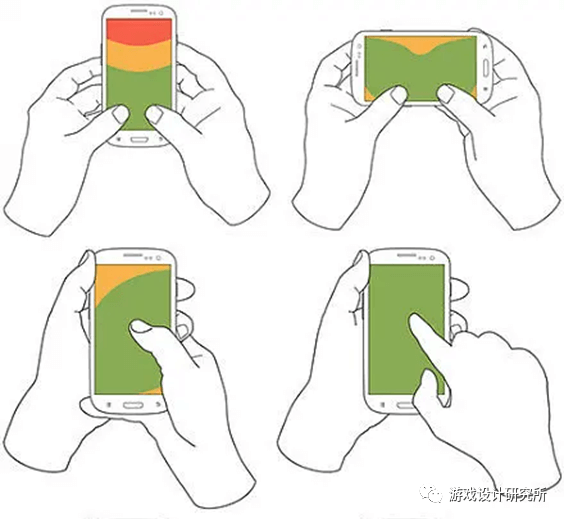
手机(也包括平板)屏幕特点为既是显示区域又是操作区域,因此手指的操作习惯对其界面设计的影响非常大。

手机端主要握持姿势和操作舒适区(舒适区为绿色,不便区为黄色,死角为红色)(图片引用自微博用户GeekPark)
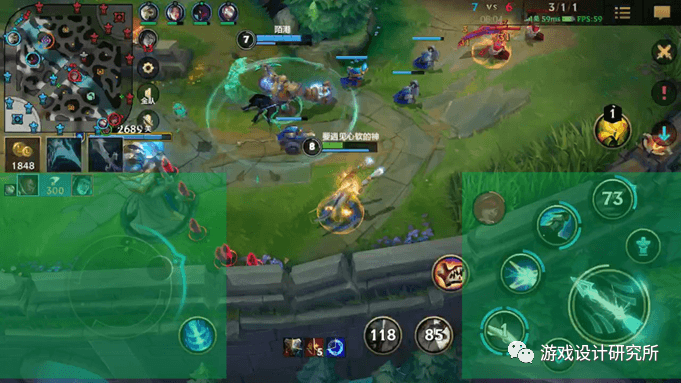
手机屏幕特殊在于,它几乎只用到大拇指和食指(T1),只有极少数情况下会用到其他手指(比如部分音游将屏幕固定在桌子上多指并用)。因为在上述握持姿势下用拇指和食指之外的手指反而降低操作效率。
因此,市面上绝大多数横屏手游HUD的重要按键位置基本和握持的舒适区相吻合。但是UI界面中非高频操作,比如商业化,便捷窗口,退出和标题按钮等还是会放在边角。


在HUD界面中,手机界面键位尽可能放在左右手大拇指操作舒适的位置,操作越频繁的按键尺寸越大。但在UI界面中则更倾向于按照整体逻辑而不是舒适度去排按钮位置
1.2.2 主机端-手柄
主机和PC端的操作和显示区域是分离的,因此在界面上按键提示和图标都可以做得很小,排列位置也相对更自由。

手柄类游戏每个操作(包括点击/滑动)都会有对应按键提示,不然玩家操作的过程中可能会忘。但键盘由于有空格,Enter这种熟知作用的按键,加上鼠标点击不需要提示,因此PC游戏按键提示会少一些

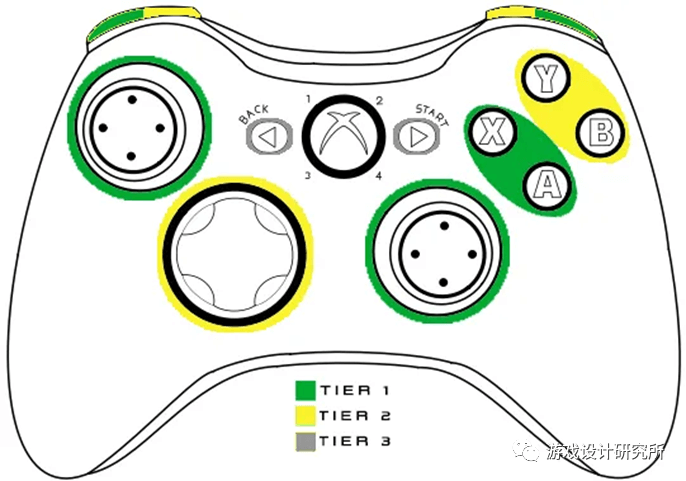
手柄的一般握持姿势

Xbox手柄手指操作优先级(图片引用自Andrew Dotsenko的个人博客)
手柄的握持区域内,十字键和左摇杆其实地位相近,习惯用左摇杆操作人物位置移动的更多,但也有不少更习惯十字键(可以避免斜角操作)。因此二者都可算是T1。
手柄有左右双摇杆,其舒适的按键反馈让滑动摇杆成了UI和HUD界面中的高频操作,这是与PC键鼠相当不同的地方。摇杆滑动在界面上也会以光标形式存在,但和鼠标光标相比有很多缺点:

(1)活动范围小,操作不够快捷和精准
摇杆输出的是一个矢量,没法像鼠标一样输出一个位置,因此无法快速准确移动到目标点。在列表中摇杆想查看第7个道具就需要老老实实在左摇杆向下滑动7下,而鼠标只需要移动一下即可。
(2)没办法选中交互区域之外
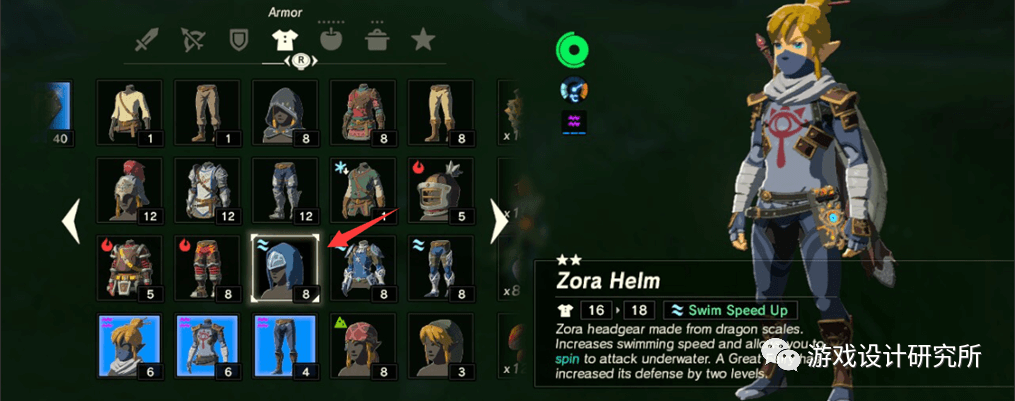
摇杆光标在滑动时会将光标瞬间切换到另一个按钮上,鼠标则可以将光标停留在任何地方。这就导致PC游戏可以做道具详情窗,移动一下鼠标道具详情就会消失,但是摇杆只能选中某个可交互的东西,要做成悬浮窗就需要一个额外的键来开启/隐藏详情窗,会非常麻烦,因此一般手柄游戏界面会有个固定的地方显示道具/选中物体的详情。
对应的解决办法治标不治本:
(1)添加快捷翻页设计
比如摇杆向左或向右滑动可从第1栏跳到第10栏,可以稍微减少一些操作步骤。
(2)滑动摇杆的时间越长,光标位置移动的频率越快
可以减少手柄游戏中光标到达想到位置的时间,但实际体验下来仍然没有鼠标好控制。
如果项目是以手柄操作为主,那么建议参考发售时以索尼微软为重点的动作类游戏比如《战神》,《蜘蛛侠》,《怪物猎人》,《忍龙》系列;竞速类游戏有《GT》,《地平线》系列,RPG类的《最终幻想》系列,《传说》系列等。
1.2.3 PC端-键鼠
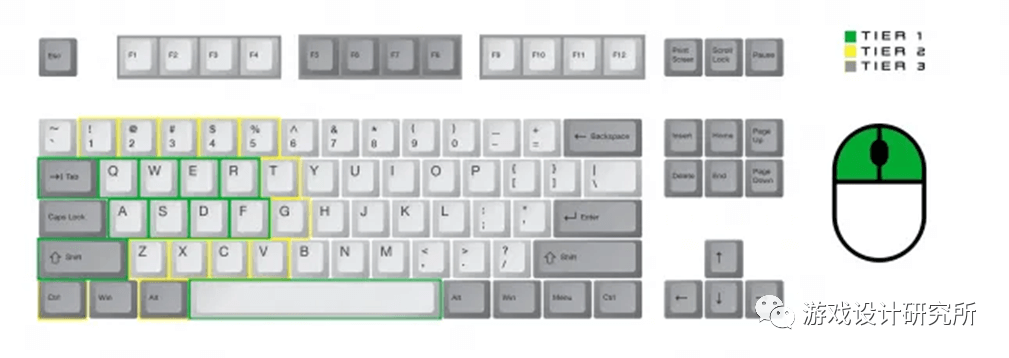
PC输入端分为鼠标和键盘,键盘按钮多,鼠标移动范围大,能满足绝大多数操作要求,适应性强。且键鼠位置分离互不干扰,游戏可以做成全键盘/键鼠同时操作,灵活度也足够。因此T1和T2利用率充分,T3操作相对屏幕和手柄也更舒适。

(图片引用自Andrew Dotsenko的个人博客)另外,如果是全键盘操作的游戏,IJKL这四个键同样是T1
键鼠最大的优势在鼠标,按键部分和手柄可看作一致:手柄因为没鼠标,界面格外重视层级,想达成目的可能要点好多下。但PC鼠标因为有悬浮状态可以直接突破层级,看到哪里点哪里,速度格外快。
但鼠标的优势不止于此,它带来的交互的好处能让手指和手柄汗颜:
(1)快捷的光标无形中让整个显示区域都成了可交互空间,可以承担巨量的信息和交互,且不会对整个界面有多少遮挡。
(2)相比手指,鼠标的操作准确性让其很少误触,因此交互元件的体积可以尽可能压缩,无形中又增加了显示区域的信息容量。

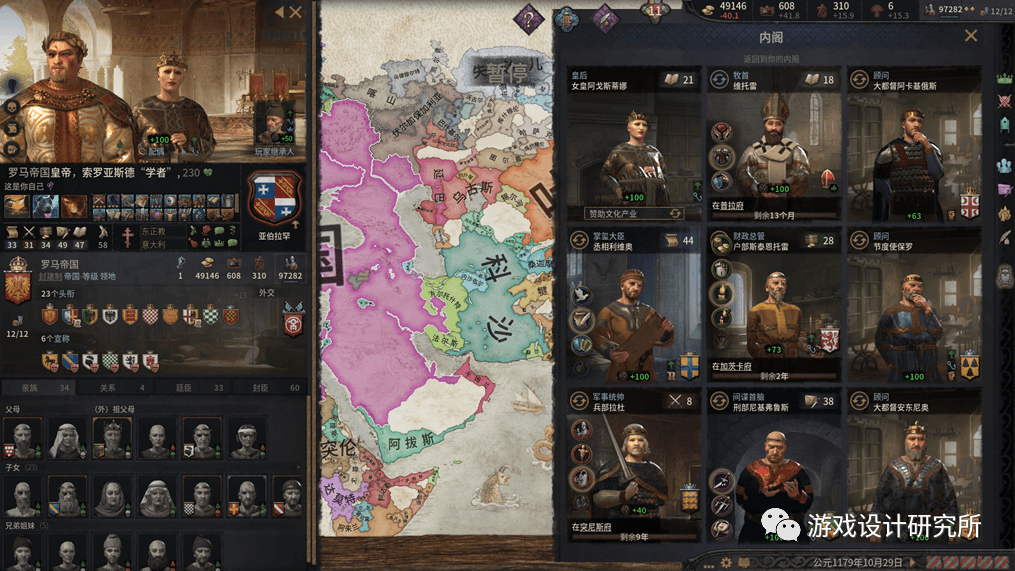
P社的《十字军之王3》,猜猜看界面上能交互的地方有多少
(3)鼠标自带的光标悬停状态更是让手指和手柄汗颜,这等于直接增加了一种交互状态,可以让某些解释信息(比如道具详情)被隐藏掉,界面能显示更多内容。

有这么多优点,在操作舒适方面,只要交互师基础不差,PC端的界面闭着眼睛都能做及格。同样的,部分类型游戏也需要键鼠交互才方便施展,比如有切屏幕或快速转动屏幕需求的游戏(FPS,MOBA,RTS)就需要鼠标才能完整体验。而部分对操作要求低(传统RPG,剧情向)则无论移植在哪个平台都很合适。
以键鼠为主的项目建议可参考育碧家的一些经典系列:《刺客信条》,《看门狗》,《孤岛惊魂》,这些工业品的体验经过多次迭代已经比较成熟,界面水准在平均线之上。
1.2.4 多平台适配
跨平台游戏面临着不同输入端操作差异的挑战,处理不好会降低游戏的整体体验。但各游戏情况不同,多平台适配的策略差异会很大,以下几种最为常见:
(1)以某个输入端操作为主,在设计时兼顾其他平台
这是业界最常见的一种做法,先把重点平台照顾好,在发行其他版本时迎合或拓展此输入端思路,这样做体验虽不是最好,但玩家一般都可以接受,而且省时省力。
手机,PC,主机三端都有适配的例子可参考米哈游的《原神》。

《原神》设置界面用的下拉框一看就知道是非常明显的PC交互设计,在传统主机游戏上很少见(一般都是滑动),但这种设计其实也可以应用在手柄上
(2)仅把按键一一对应,简单粗暴地移植
在时间紧张或资源及其有限的情况下,将PC上的光标和手柄的光标等同,或干脆直接在手柄操作中将鼠标光标作为常驻交互存在,这会导致手柄操作稀烂,正宗的摆烂之选。
育碧的《刺客信条:奥德赛》,《看门狗2》等多款游戏均是如此,非常不推荐大家学它。

手柄的摇杆滑动范围非常小,无法像鼠标在桌上有很大的移动范围,玩家想要移动到想交互的地方需要更多时间,因此手柄模拟鼠标是种糟糕的体验
但有些游戏会尝试用其他办法改善,比如:(1)手柄滑动持续时间长,光标的移动速度会逐渐加快。只能说能改善但仍与鼠标体验相去甚远;(2)像《2077》一样兼具模拟光标和十字键选择界面元素的双重选择。(阿育就是懒)
(3)重做界面交互,不同平台用不同界面方案
时间充裕的情况下推荐可以重做交互,一方面各个输入端操作差异很难通过适配完全消弭,重新制作界面是带来体验最好的选择。但重做也需要考虑到各平台各输入端的差异,非常考验交互师的功底。

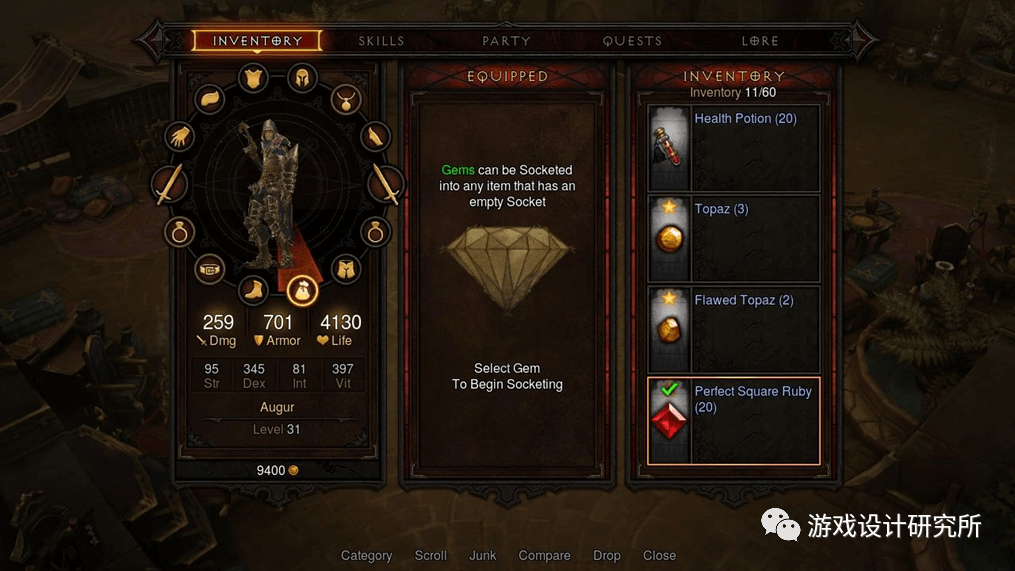
暴雪的《暗黑三》switch版在我看来做得不错,比如上图排列成环的装备槽位匹配了手柄中的摇杆操作
总结下,界面整体设计难度上主机>手机>PC。在考虑不同输入端适配时往往需要将HUD和UI上都有哪些操作罗列在一张表上,比对后设计适配的界面。
|
操作
|
PC键位
|
XBOX手柄键位
|
PS手柄键位
|
NS手柄键位
|
|
确定
|
鼠标点击/Enter
|
A
|
○
|
A
|
|
Tab左翻页
|
鼠标点击/Q
|
LT
|
L1
|
L
|
1.3设计容错率
人是不完美的生物,自出生起就在时刻对抗错误。操作也不例外,过于灵敏和机械且没有防错机制的设计都不会是最舒适实用的体验。
最常见的防错功能——二次确认(后文会讲),实际上是对已经发生错误后的补救,而想预防错或者让玩家迅速意识到发生了错误,可有以下方法:
(1)设置长按/连按的检测上限值,避免极端值出现;
(2)增加避免按错的功能(比如MC按住Shift可防止角色在高处移动过程中跌落);
(3)增长最短响应时间(比如按下0.3秒后才会跳跃);
(4)部分操作采用长按形式。
屏幕类容错方法侧重点有所不同,:
(1)加强输入后按钮的视听反馈,让玩家意识到自己刚才点了什么;
(2)放大按钮尺寸及按钮的间距,让手抖的人也不易点错;
(3)响应区域(也有人称“热区”)做得比显示区域略小一点,避免点到边缘也触发了命令;
1.4自定义设置
每个玩家操作习惯不同,理论再科学也无法照顾到所有人的体验,因此自定义操作功能逐渐成了标配。常见的有:(1)预制操作方案;(2)按键尺寸和布局调整;(3)按键替换。


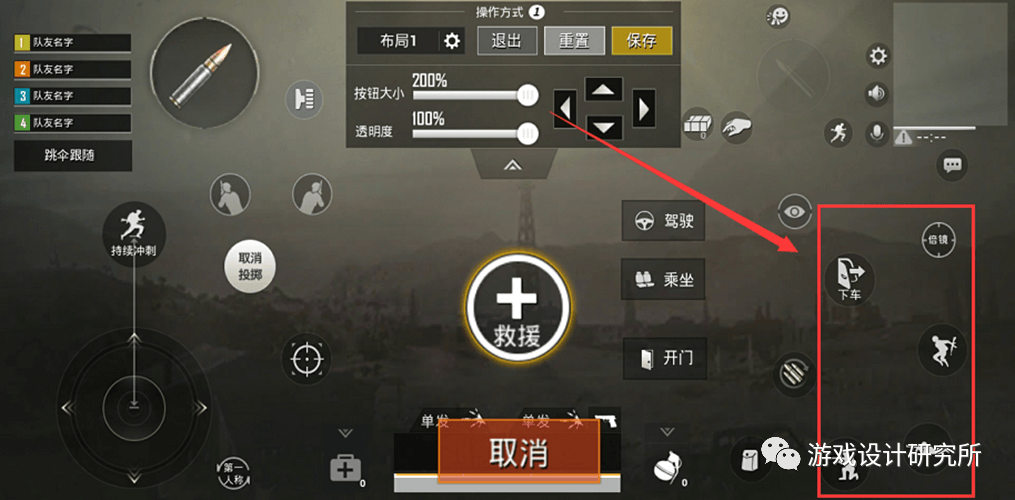
手游,尤其是动作性很强的品类会比较注重操作自定义体验

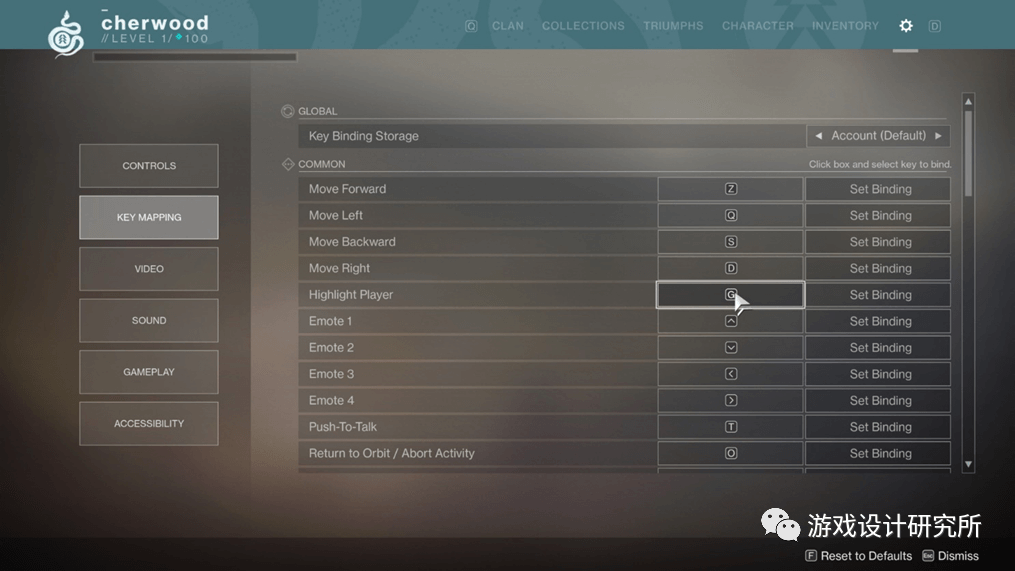
PC或主机游戏自定义大多是按键替换功能
2.便捷感
界面便捷感的塑造来源于两个方面:最小程度的操作和最小程度的思考就可以达成界面目标。
2.1操作的选择
对于操作形式本身的选择,则比较灵活多变。即便如此,各种操作的适用范围也有所不同。
(1)单次点击(按下)
玩家做出快速选择判断的最优操作。特点为:(1)简单直接直观,操作负担小;(2)稍微容易误触。此种操作非常适合让玩家有明确预期,能判断会产生什么结果的场合,是游戏内最基础最广泛的操作。
(2)连点(按)
按多个键但只执行一个指令。特点为:(1)在键位少的情况下能容纳大量的指令需求;(2)操作容易产生疲劳感,且如果没有操作提示,玩家记忆成本相当高。
一般来讲,这种体验并不理想(甚至可以说有点反人类)。首先是记忆复杂,其次多个操作间隔时间短的话操作门槛高,间隔长的话无法和其他单个指令区分。就算是能正常识别那么操作的即时性也得不到保证。
现代游戏设计理念里,除了传统ACT仍坚持连按搓招外,ARPG或新式ACT已经使用宏指令/增加键位,使用单按/一个键位放多个技能,有先后次序等方式规避这种操作方式。
(3)拖拽
用鼠标或手指按住某个对象并自由移动。特点为:(1)在按住状态下,被拖拽的对象仍会显示,方便玩家预览比较;(2)在确定选择前可以给玩家更多思考判断的时间。
举例:装修家园系统中移动家具的位置;将角色技能拖入槽位中(其实点击操作也可以勉强用,但不够自然直观)。
(4)滑动
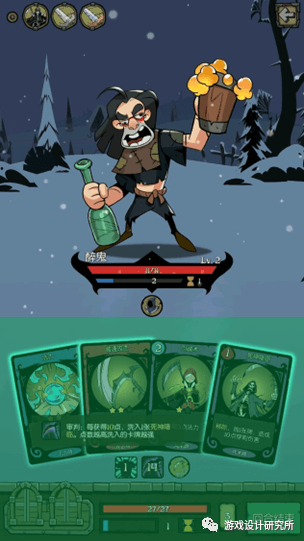
(手柄)滑动是将摇杆拨到某个程度和方向。可以说是手柄中拖拽操作的平替,某种程度上还可以代替点击。(鼠标)滑动是移动鼠标位置,常用,简单,快捷。
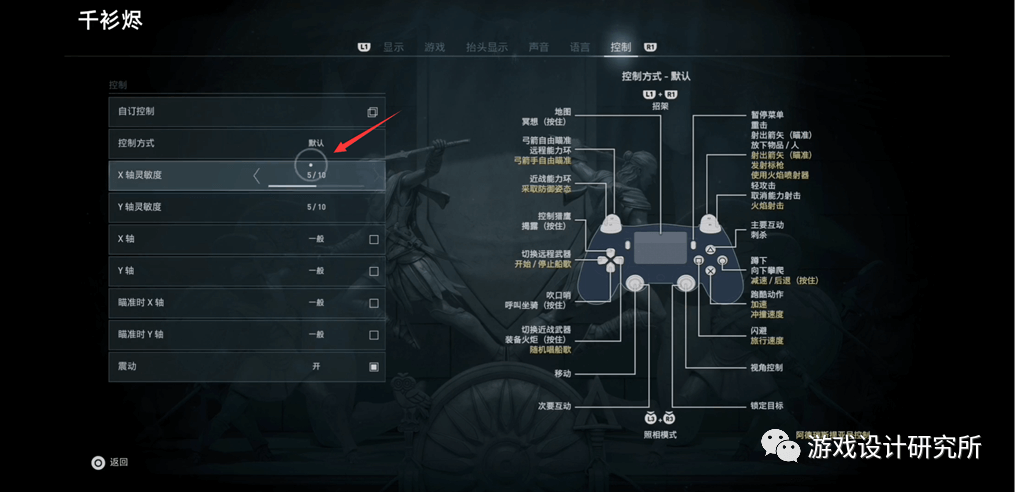
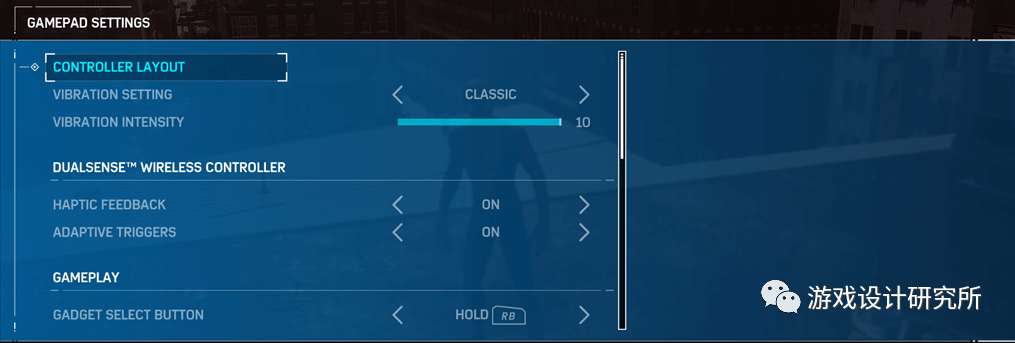
(手柄)滑动在角色行走方面或物体移动方面表现比键盘优秀,既可以控制程度方向又比键盘多;在操作体验上也胜过搓玻璃。但频繁切换对立移动方向时,即时性不如键盘。手柄上滑动操作较为舒适快捷,因此主机游戏界面中很多选项也是滑动切换的(下图)

(5)长按
需要玩家在按下时控制程度的操作。特点为:(1)不断维持某个操作且响应时间稍长;(2)需要对应的UI进度提示。
非常不适合放在需要时机的场合中,比如快节奏动作游戏的反应类技能,大招也许可以。非常适合找准时机的操作,因为松开比按下更轻松,速度更快。也适合承担某些需要玩家仔细决策的操作,比如确定进入车内,而不是攻击车子。
2.2操作原则
界面中用哪些操作必须遵从某些原则,以达到让玩家少思考就知道怎么使用的目的。
(1)统一
有经验的人都清楚,大脑非常喜欢有规律的事物,会自然地把之前学到的经验用于新的事物上。因此不同界面中相同性质的操作需要保持一致,可降低学习成本,减少迷惑。
举例:将技能装备在技能槽上,如果一开始规划时采用点选而不是拖拽,那么后面类似宝石镶嵌之类的功能也需要用点选。如果要改则需一并修改。
(2)最少
根据大多数人的游戏体验需求,玩家对于操作“宁可等待,不愿多动”:一方面指相比连续按键,按住或者悬停一段时间更容易被接受,又指能够由系统帮忙决策的事情,系统可以自动或者弹出提示询问是否要去做。
举例:Windows的双击打开程序操作会让很多不熟悉鼠标操作的老年人很难达到目的,因此加了个右键并点击来弥补;很多手游中,获得更好的装备会弹出快捷装备提示让玩家免去进入背包,查询属性并装备的诸多步骤,只需一键即可完成。
(3)全面
很多系统都存在一些收益很低的行为操作,玩家大概率不会做,我们一般称之为“边缘需求”。很多小伙伴会直接忽略省去这些操作,但可能会伤害到某些玩家的体验感,最好还是要保留。
比如装备伙伴可以让角色在战斗中多一个技能,某些策划可能认为卸下伙伴对玩家而言是负收益,于是做成只能替换伙伴无法卸下伙伴。但这是不对的,也许玩家想要测试主角技能伤害占比,或者干脆只是想挑战无伙伴技能通关之类。
玩家的需求是多变的,策划很少能完全得知,只能尽可能保留可能性。给玩家兼顾的选择越多,界面体验就越好。
2.3便捷功能
便捷功能的目的是让玩家以最小思考限度地达成界面目标,而这涉及到了界面设计者(策划或者UE)对功能的理解。在设计界面阶段通过增加不占用太多界面尺寸的小功能,往往可以让界面使用更便捷顺心。
2.3.1 化繁为简-流程封装
无论是现实中的系统还是游戏应用里的系统,去中间化是用户永恒的目标。反映在游戏中,系统需要帮助玩家思考怎么节省达成目标前的步骤。
常见的有:(1)增设筛选/排序/自主选择的小功能,预判玩家接下来的行动;

分解装备功能标配一键选择相同品质,并且选择会被保存方便后续使用
(2)以目标为导向删去不重要的步骤;
比如镶嵌宝石才能达成某个属性效果,其中可能需要玩家手动在宝石孔一个个镶嵌。可以直接在面板上选择想要的属性效果,然后系统会一键镶嵌/替换现有宝石孔,方便快捷。
但如果实施难度太大,可做简化版本。如果与世界观冲突,或想保留中间过程加强世界观体验感,则可保留,当然也可在世界观中寻找合理概念给快捷操作一个合适的理由。
(3)给予老手更多跳过的机会;
比如观看过场动画时,新手无法跳过,但看过一次的老手能跳过;在新手引导开启之前,询问玩家是否需要,给出不同引导方案;UI动效展示时间较长时,点击可直接到结果界面等。
设计界面体验感时需将玩家分为新手和老手两个阶段,以新手为基准,同时让老手&潜在的老手更高效便捷地使用同一系统。题外话,不光是界面,改编&移植作品在考虑简化操作时也都要重构游戏体验,兼顾多方玩家的诉求。
2.3.2 提高容错-二次确认
重要决策都需要二次确认帮助玩家给误触/决策考虑留出缓冲余地。表现形式也很多样:
(1)普通型
最常见的形式,但也分为光标选择(效率低,安全高)和按键选择(效率高,安全低),两者都可以,保持统一即可。

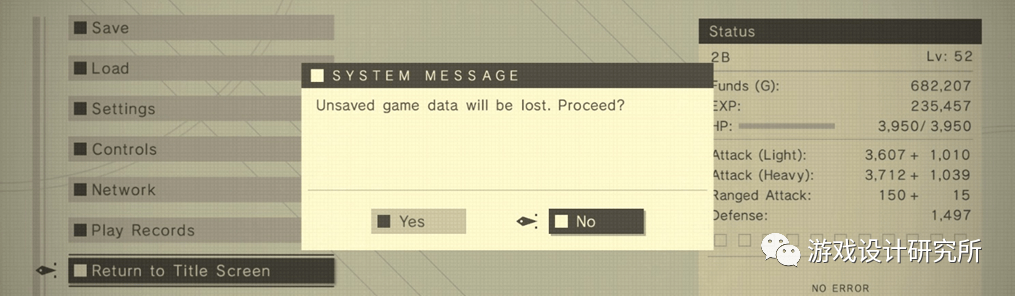
《尼尔:机械纪元》等传统主机游戏里,交互更多是通过移动光标进行选择。部分游戏还会把将光标默认停留在“取消”上进一步加强安全性

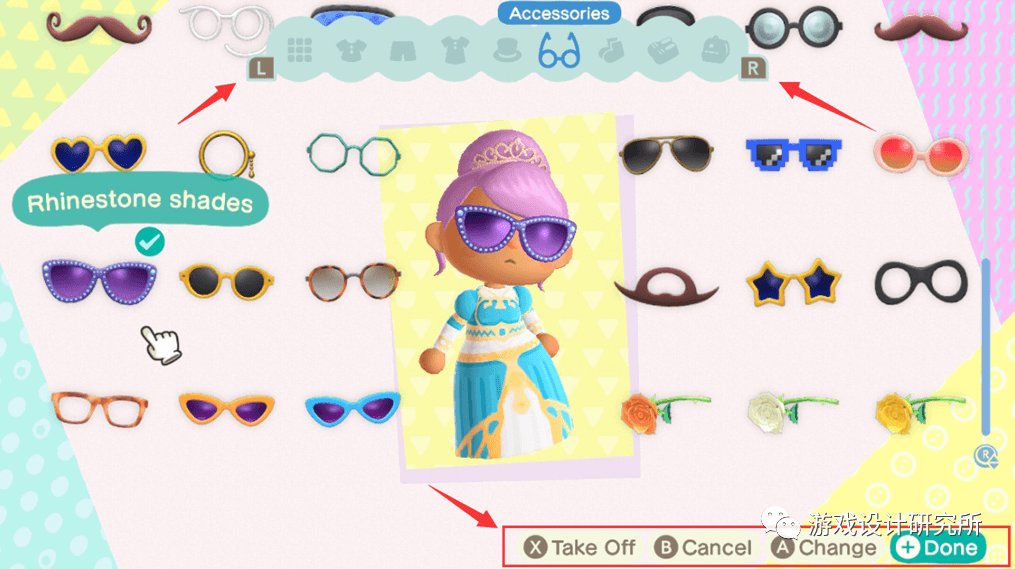
《原神》的操作逻辑更偏向PC&手机,遇到选择直接点。因此适配主机时也沿用了直接快捷的按键选择
(2)密码确认型
交易或者删除账号时需要输入账号密码或者输入特定字符,以真正确定玩家的目的。理论上是相当安全的方法,只是效率低只适用于财产变更时使用。
(3)停留等待型
比如部分游戏的设置界面,在玩家修改参数后会给玩家10秒左右决定时间,时间到了确认修改,中途取消则不保存。此类形式严格上就是再多了一层限时保障,除非极其重要的设置否则一般无需做得这么深。
2.3.3提高效率-关键指标
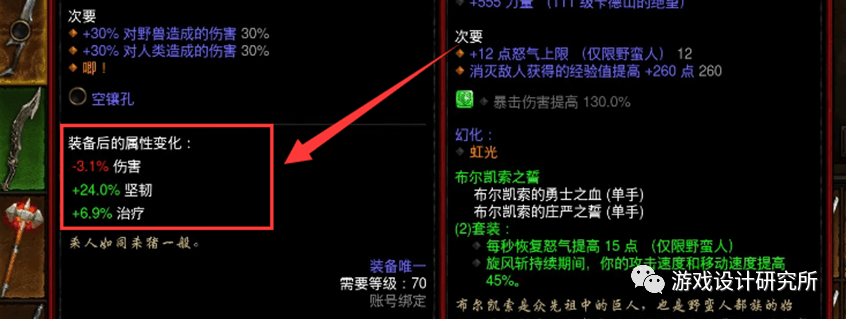
有些游戏中会给予关键信息帮助玩家决策,从而减少潜在的试错成本和操作次数。比如计算好的数据,或在容易误解的地方重点标注或将产生的不良结果在界面中展示等。

暗黑三的装备会有几种指标帮助玩家判断装备大致强度,从而避免每一件装备来回穿戴体验对比
另一种形式是社区。让玩家间自发产生的经验和评价帮助新手。不过这个功能设计方面的,和界面设计关系不大了。
3.流畅度
游戏界面被很多玩家视为工具或基建,是用来达成目的的中间过程。因此界面反应快速,流畅不卡都是不会说出来但默认要做好的基本需求。动效可以帮助满足这一点。
3.1动效
动效和程序的界面加载流程息息相关,动效最初的目的之一就是可帮助掩盖界面僵硬的加载过程,塑造流畅感。此外,还有引导玩家视线;营造氛围感的作用。
(1)塑造流畅感
玩家倾向认为:动效开始=我的请求被成功响应,因此动效展示带来的时间成本玩家一般可以忍耐。等动画效果结束,界面基本也加载完了,这种体验就是无缝丝滑的。
反之,无动画过程的界面即便加载速度再快,仍有界面元素凭空出现/短时间内操作无反应的问题,会让玩家认为系统卡顿不够稳定。因此程序加载界面时,动效及附带的特效优先级应最高,不能有卡顿表现。
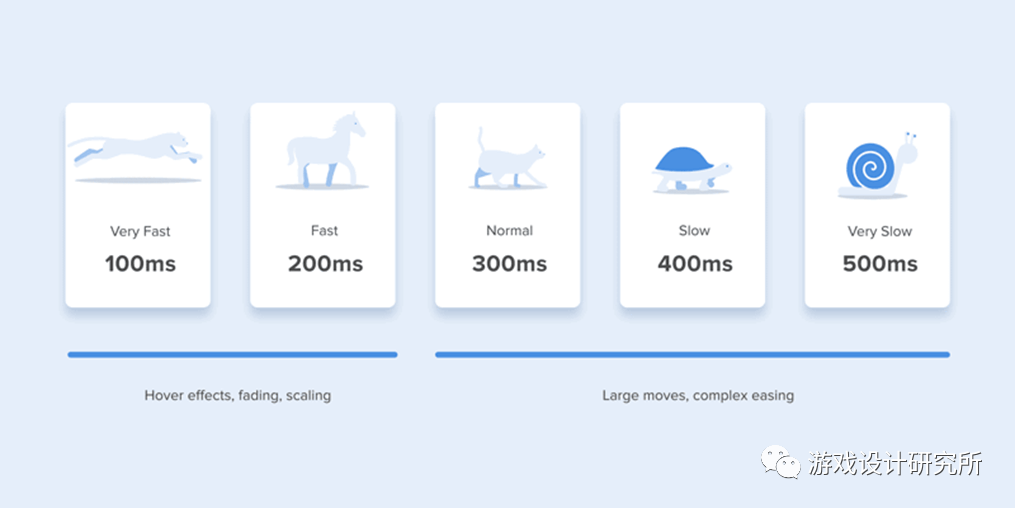
动效的持续时间可参考APP的经验0.1s-0.5s(下图)。但就个人体验而言,消息提示型UI动画过程0.2s-0.35s我认为最合适,能看清也不占用时间,非动画的停留时间1.5-2秒;展示性强一些的时间可延长至0.4s-0.5s;纯展示型UI动效(比如角色去到新地图UI显示地图名称;武器强化的展示过程动效等),均可突破1s限制(但最好不影响玩家做其他事情,或加个跳过)。

另外,为了老手体验,只要UI加载完毕,无论动效有没放完,应该都允许玩家触发按键功能。尽量不让玩家干等,让表现和逻辑互不干扰,以取得最佳体验。
相比APP,游戏动效展示性更强,表现形式上也更自由,无论极简还是拟物复杂化都很合适。常见动效思路有:渐入渐出;推拉;放缩;位置移动等。
(因公众号限制,暂时无法在文章中发送链接,可在我个人知乎专栏“泽征的游戏设计理论”中寻找同名文章)
动效的设计规范可参考Taras Skytskyi的文章:The ultimate guide to proper use of animation in UX | by Taras Skytskyi | UX Collective (uxdesign.cc)
中文版:动效设计标准与规范 | My Secret Rainbow
(2)引导玩家视线
动效的顺序比较讲究,它能告知玩家界面的运行逻辑,从而感知到系统想表现重点是哪里。动效的播放顺序最好也遵从玩家的自然视线,从左到右从上到下。这点除了借鉴同类游戏,还可以看看APP动效的思路,比如:Understanding motion - Material Design
界面上需要重点突出的内容有其适合的表现形式。可参考:UI中的基本动效 | My Secret Rainbow
(3)营造氛围感
动效也可结合美术效果帮助塑造世界观,增强体验感。但此类动效一般都发生在结果展示,纯信息提示等不需要接下来频繁操作的场合。而且这些动效一般可以手动跳过;或者不会打扰到界面其他操作,时间到了自动消失。
4.适应性
界面的体验也会受到多国语言文字不同,设备尺寸型号不同,前作的遗留设计等因素影响。
4.1多语言文字
如果项目在立项时就确定会多语言发售,那么界面规划初期就须考虑UI长短和排版问题。
受不同语言文字长短影响,界面设计基本为窄长条列表;文本除了数字能并排外,其余都需另起一行。文字特别长的需关注葡萄牙语和俄语。如果他俩放得下,那其他语言基本没问题。

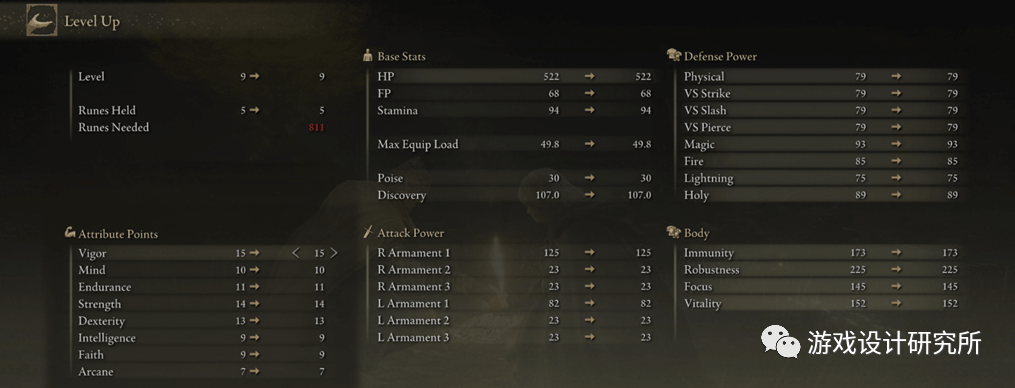
《艾尔登法环》界面是经典的窄长条,文字与数字间空隙足够来避免超框

做成移动端常见的矩阵式也行,但免不了要分成多行
如果文字还是超框,解决方法有:
(1) “走马灯”循环播放,适合窄长条;
(2)多语言字号缩进:以英文字号为基础,葡萄牙语/俄语-2,德语/西班牙语-1,其余看情况;
(3)多出的部分可不显示但需做个省略号标记(实在无奈的做法,不推荐);
(4)精简文字,并让翻译想办法缩减字数;

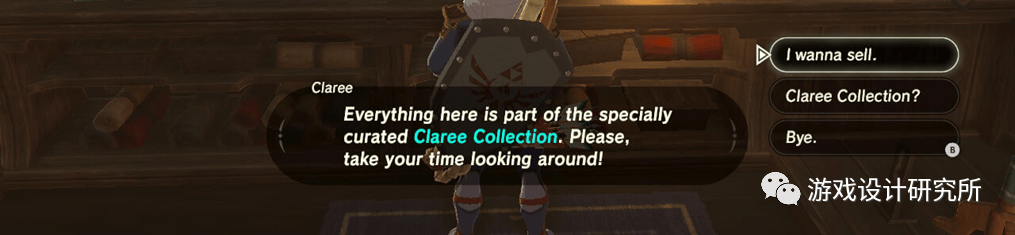
《塞尔达传说》和《动物之森》都会将语句做得精炼简洁
另外界面上属性等词汇的缩写(比如等级LV)并不全是由英语表示,法语德语等都有不同。但以在日本的合作方来看,他们认为中韩可以接受属性缩略名是英文的写法。
4.2屏幕自适应
自适应规则也是界面设计前期就需要做的事。
确定一个屏幕尺寸,并以此为基准界面(一般是19201080或1280720)。并确定除了16:9以外的屏幕尺寸(常见的有16:10,15:9,18:9等),以及特殊屏幕(比如手机屏上前摄像头的位置),UI该怎么处理。
最简单的是固定模式:一定以16:9来显示,多余部分显示黑边。(《黑魂》,《怪猎》等)优点是实现成本低,缺点是不美观。

另一种为填充模式:移动UI位置/放缩UI大小来填充整个屏幕(当前主流)。优点是美观体验好,缺点是不好做,且很难覆盖所有屏幕类型。

UI的背景2D图片:左右填充。制作时以最大尺寸为基础,推荐留1.2-1.5倍的余裕
基础组件:九宫格拉伸
浮动窗口:朝着某个方向贴边(需留出空隙)或固定居中
4.3继承IP特点
设计系列续作的界面时需考虑还原前作界面的特点,以求“对味”(贴合IP粉丝的思维定式)。

勇者斗恶龙1代(重置)(左)的界面设计思路持续继承到了第11作(右),被认定为重要的体验组成部分
就算过去的界面思路在今天看来不完善/有缺陷,但如果保留就能让IP粉丝感到熟悉和好用。改动了就会让粉丝感到不适应和抵触心理(尤其是日本IP)。改动还是保留,分别占比多少需综合判断:
粉丝群体越老龄化/系列销量的占比为老粉丝居多/具有一定国名度的作品,保留远大于改动。
系列发售有断档有创新空间/轻度和年轻的粉丝居多/更侧重全球发行的产品,则可正常保留好用的设计,改掉与时代脱轨的设计。
5.本章知识框架

经历此章节后,界面具备了“好懂”“好用”等特征,策划的界面设计职能基本完成,接下来是由UI美术主导将界面变得“好看”。但我仍希望策划也能懂得基础的美术知识,能评判界面的美术风格,方向和特点是否符合项目规划。
因此,下一章将会探讨界面的偏感性的部分——表现设计。(欢迎美术的同学多多指教)
注:本文以上未注明出处的图片均来自于网络,侵删。

