
前言
动画工具 LottieFiles 前不久更新了 Figma 插件,支持在 Figma 中快速创建单帧或多帧动画。其最新推出的极简动画设计工具 Lottie Creator 也正在公测中。
看得出,LottieFiles 正在为降低动画设计的技术门槛而努力。但这一切,都是得益于 Lottie 的出现。
我们工作中会使用很多工具产品,却鲜少关注产品的幕后,这篇文章就来带你全面了解一下 Lottie 的发展之路。
废话不多说,一起进入正题:
Airbnb 的 Lottie
Airbnb?做 AE 的动画插件?还开源?
这是我在 2017 年某个工作日午后,看着面前一脸激动的 CTO 发出的灵魂三问。
相信很多设计师第一次接触 Lottie 时,多少也会有类似的不解。
01. 以社区为导向的动画工具
2015 年,动画脚本开发者 Hernan Torrisi 开发了一款运行在 Adobe 特效软件 After Effects(AE)里的动画插件——Bodymovin,该插件以 JSON 格式将 AE 生成的动画描述成文本,允许 Web 开发人员轻松访问。
Hernan Torrisi 将其开源到 GitHub 上并作为副业一直维护和不断更新。此外他还为 JSON 格式提供了首个渲染器(基于 JS 的 Web 动画播放器)。而这一切的努力都被 Airbnb 的开发团队看在眼里。
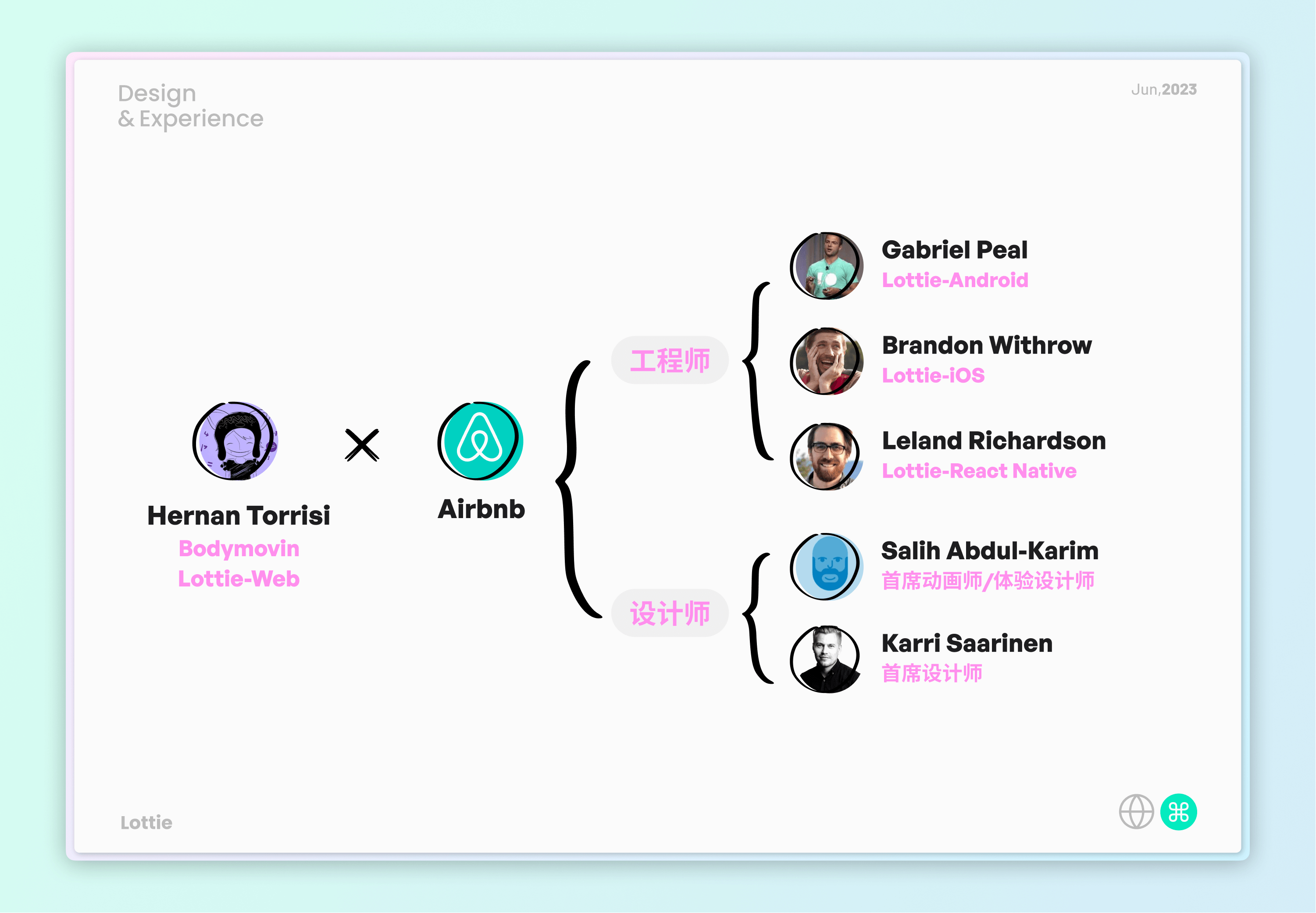
2016 年,Airbnb 的工程师 Gabriel Peal、Brandon Withrow、Leland Richardson 和动画师 Salih Abdul-Karim 一起,基于 Hernan Torrisi 和社区开发者们的贡献又拓展出了 Android、 iOS 和 React Native 动画库——可以解析 JSON 数据并渲染成动画运行在移动设备上。

Airbnb 的 Lottie 多平台宣传图
2017 年,Airbnb 正式推出此项目,命名其为 Lottie,并秉承着 Hernan Torrisi 的开源精神,打造了 GitHub 上的 Lottie 社区。之后在 Salih(Airbnb 前设计主管)和 Karri Saarinen(Linear 创始人)的努力下又迅速推广到设计师圈层。

Lottie 创始者们以及 Airbnb 的 Lottie 团队早期成员
时至今日,Lottie 当时的创始人们早已都不在 Airbnb 供职,却仍在 GitHub 上维护着各自版本的 Lottie 动画库,并跟 Lottie 的后继者 LottieFiles 始终保持着交流与合作。
02. Lottie 是什么?
前面讲了 Lottie 的由来,那 Lottie 具体是什么?
先来看看 Airbnb 的官方说法:
Lottie 是一种适用于 Android、iOS、Web 和 Windows 的动画库,它解析使用 Bodymovin 导出为 JSON 格式的 Adobe After Effects 动画,并在移动设备和 Web 上本地渲染它们!
官方简单把它描述为动画库,但事实上,Lottie 并不是具体的某一个产品或工具,它是一套成体系、跨平台的完整动画解决方案。
这一点,我们通过了解 Lottie 的工作原理便可领会:
03. Lottie 的工作原理
原理很简单,设计师在 AE 中制作完动画,安装好的 Bodymovin 插件可以将 AE 生成的 .aep 格式文件转换为 Lottie 可以解析的 .json 文件,平台安装了 Lottie 动画库就可以直接渲染动画并绘制在设备上。
整个流程如图所示:

截至目前,在主流系统 Web、iOS、Android、Windows、React Native 和其他平台 Xamarin、NativeScript、Vue、Angular、QT、Skia、Framer X、Sketch 中均存在开源和免费的 Lottie 播放器。
另外需要注意,在 AE 中使用 Lottie 时要避免使用位图,Lottie 只能解析矢量图形,尽量不要使用表达式、蒙版、合并路径等功能,它更适合用来制作应用程序里的加载、刷新、小提示、icon 点击或 tab 切换等特定场景下动画。
初学者可参考 如何在 AE 中使用 Lottie 和 Lottie 支持的 AE 功能。
04. 为什么叫 Lottie
Lottie 取自德国剪影动画先驱 Charlotte Lotte Reiniger(1899 年~1981 年)的中间名。
Lotte 是一位才华横溢充满创造力的动画导演,以她开创性的定格剪影动画而闻名。她一生制作了大概 70 余部动画和影片,多取材自神话、童话和寓言。

Charlotte Lotte Reiniger 于 1972 年获得德国电影奖金奖
因受纳粹迫害,导致二战期间颠沛流离,Lotte 很多战前的作品被损坏或遗失,她于 1926 年发行的《艾哈迈德王子历险记》(The Adventures of Prince Achmed),被认为有可能是世界上第一部长篇动画电影。
Airbnb 团队以 Lottie 来纪念这位动画先驱,同时也寄予了 Lottie 兼备开创性和创新性的期望。
05. Lottie 的优势所在
讲了这么多,到底 Lottie 好在哪里?有什么具体优势?
我们先来看几个动画:

多邻国 App 内形象动画

TG 动态贴纸

toss 大量使用 3D 位图与 Lottie 动画结合
以上这些动画无一例外都是 Lottie 实现的,在动画落地方面,Lottie 是设计师和开发者协作的最佳桥梁。
它的具体优势如下:
- 易操作
- 高质量、轻量级
- 基于矢量,可扩展性好
- 跨平台,适用任何设备
- 可交互性
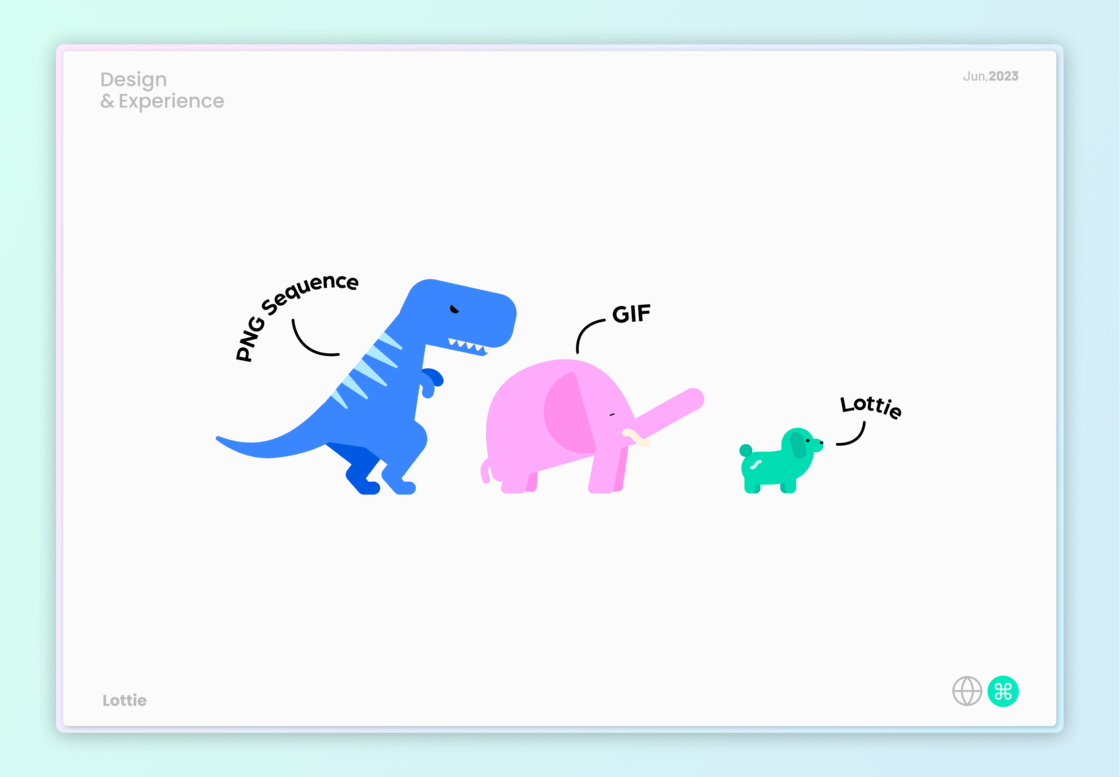
比起 GIF,Lottie 动画小了 600 倍,运行速度快了 10 倍;Lottie 解析的 JSON 格式通常只有几千字节,这意味着它生成的动画体量极小,极大减少系统和设备的负载;因为 Lottie 支持的是矢量动画,生成文件可以在不影响质量的情况下随意缩放,在任何设备上都不会掉帧卡帧;视觉上,Lottie 也支持透明度和渐变等效果,这一点,GIF 首先不支持透明度,而且还有最让设计师头痛的边缘锯齿问题;另外,前面也说了,Lottie 社区有针对各种平台和系统的动画库,你能想到的平台,都可以运行 Lottie 动画。

Lottie 对数字产品的支持优于其他所有格式,更重要的是,它的内置选项支持你在加载页面时自动播放动画,可以设置循环播放、悬停播放、加/减速、添加播放控件甚至基于交互手势触发。你还可以在代码层面指定宽高和背景色。
毋庸置疑,Lottie 的流行让互联网数字产品都灵动了起来,越来越多的产品开始拓展自己的品牌形象动画,因为动态总是比静态更有记忆点和辨识度。试想一下,如果多邻国 app 里的卡通形象都是纯静态的,你的使用体验会不会大打折扣。
尽管 Lottie 有以上诸多优点,其最实质性的作用还是在于——解决了动画交付和落地效果的现实难题。
这就不得不回溯历史,从 Flash 的惨淡退场讲起了。
Flash 退场是契机
前不久我在某微信群看到一张招聘截图,招聘要求上赫然写着「熟练掌握 Flash」,心想这 JD 够复古的。
Flash 对上了点年纪的设计师来说,是一段悲伤往事。
Flash 彻底退场是在 2021 年(2021 年 1 月 12 日,Adobe 禁止全平台运行所有 Flash 内容)。但它在 2011 年就因为乔布斯与 Adobe 交恶而被迫退出了 Apple 市场,当时的 Flash Player 正是 Adobe 的主要盈利项目。
当时,乔帮主列出了 Flash 的三宗罪:
- 非开源
- 性能差、安全漏洞
- 不支持触摸屏交互
一通操作后,Flash 彻底失去了移动端市场,甚至电脑端的市场份额也受到影响。这一切几乎断送了 Flash,却也催生了 HTML5 的流行。

图源:Sofia Green
是危机也是转机,这之后 Adobe 把商业重心转移到了 Adobe 全家桶上,推出了 CC 系列,拓展了更大的市场,疯狂收购更是停不下来,然后就有了去年「Adobe 收购 Figma 并认购股票,斥资 200 亿美元」这样震惊设计圈一整年的炸裂新闻!
Flash 最初也是 Adobe 收购来的,跟古早的 Fireworks、 Dreamweaver 一起打包以 36 亿美元的价格包圆,而其中的 30 亿美元都被用于 Flash。之后 Adobe 将 Flash 重新命名为编辑器 Flash Professional(2016 年改名为 Adobe Animate)和播放器 Flash Player。
事实上,Flash 本身也确有很多问题,最典型的就是用户必须在本地安装 Flash Player ,需要经常更新插件不说, Flash 动画通常还需要加载一下才能正常显示,这非常挑战用户的耐心。诚然,Flash 是划时代的产品,但随着数字设备的升级换代,Flash 逐渐力不从心也是事实。
总之先拉回来,为什么要讲这段陈谷子烂芝麻?
正因为 Lottie 的诞生与 Flash 的退场息息相关。
迫于 Flash 离开了 Apple 平台,Bodymovin 的开发者 Hernan Torrisi 才不得已开发替代品来弥补 Flash 留下的缺口,他成功了,就有了后来的 Lottie。
谈到 Lottie 的影响,他直言:
事实上,Lottie 减少了代码量从而促使进了这种解决方案的可行性,我认为这是支撑 Lottie 重要性的柱石。即使从开发者的角度,使用 Lottie 实现动画也是非常简单。因此,它不仅是设计师的简单解决方案,也是开发者的简单解决方案。
的确,Lottie 为开发者节省了大量的时间,要知道,以往做动画,迫于现有格式的限制,往往为了更好的产品体验,是需要让开发者直接用代码去绘制的。同时,设计师还要输出 demo 和详细标注,遇到比较懒的设计师,开发人员的工作量就主打一个加倍,看到「会动的」设计需求就瑟瑟发抖。
而设计师这边也不轻松,对设计师来说,做设计不是最困难的,交付物料环节才最麻烦。
在软件里做完动画,要么需要导出序列帧再到 PS 里生成 GIF 文件,要么就是导出序列帧生成雪碧图或者转换成 APNG 文件,中间还要涉及图像压缩、监测色值变化、导出效果等等。最糟心的是,交付之后运行起来发现掉帧还要再回炉重造,之后整个流程再来一遍或多遍。光是这样描述一下都让人倍感心累。
自从有了 Lottie,这些复杂环节统统都不需要了。设计师可以集中精力在动画制作上,在 AE 里设计完动画使用 Bodymovin 直接导出 JSON 文件即可。
而开发者这边拿到 JSON 文件后,只需要使用 Lottie 播放器渲染即可直接在设备上运行,也不需要再拿素材反复调试,也不用在代码里构建复杂效果。相信没有哪个平台开发者是不喜欢设计师提供 Lottie 格式动画的。
看到这里,是不是能理解开篇我的那位 CTO 为什么一脸激动了。有人说设计师 + Lottie =「开发者友好」动画,不无道理。
解放了生产力,优秀的产品设计和动效体验成几何增长,以至于在全球排名前 500 的应用程序中你都可以看到 Lottie 动画的身影。
开源社区,花开遍地
既然 Lottie 主打构建开源社区,那么基于 Lottie 的拓展项目就会不断涌现。
2017 年, LottieFiles 初始版本发布,支持 Lottie 动画预览和文件管理,团队致力于打造全球最大的免费动画平台。
2018 年,Microsoft 和 .Net Foundation 发布了 Windows for Lottie。
同年,Skia 团队基于 Skia 和 WASM 等底层技术打造了 Lottie 播放器,命名为 Skottie。
2019 年,Qt 提供了一个 QML API,用于渲染 Lottie 动画。
同年,三星发布了 rLottie,一个独立于平台的基于 C++ 的 Lottie 渲染器,并在 Tizen 中添加了对 Lottie 的支持。
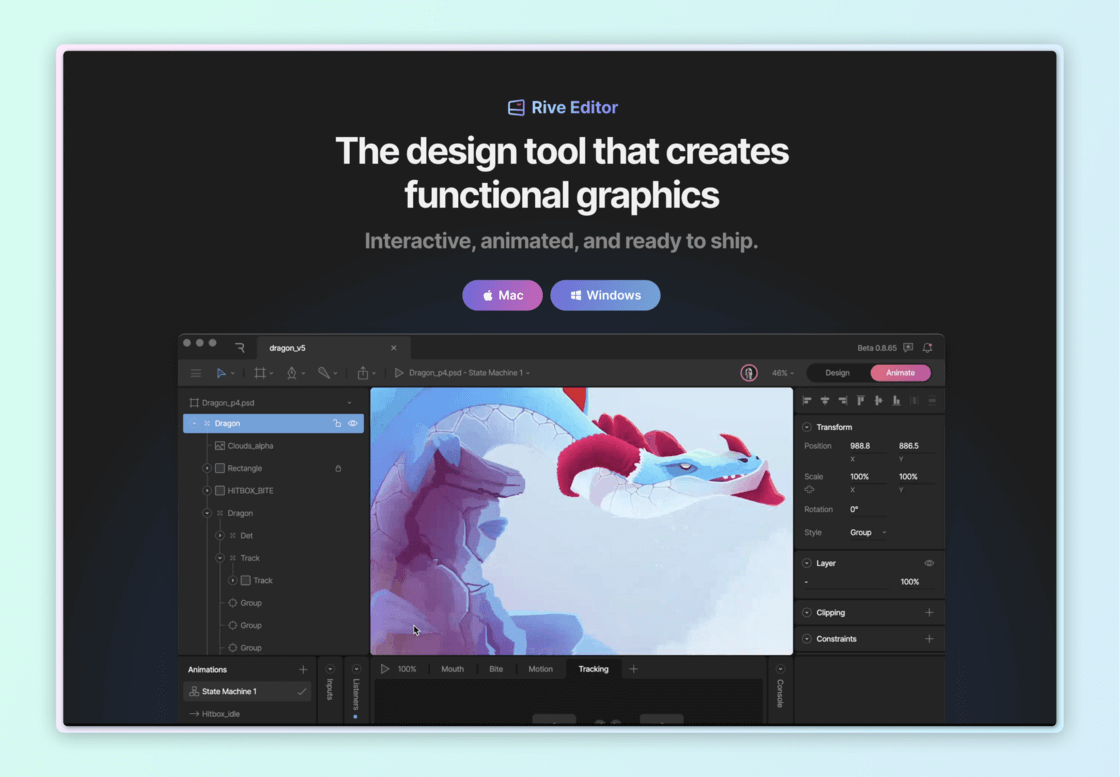
2020 年, Rive 团队着力于开发可以替代 Lottie 的全套解决方案。他们新近推出了一款基于Web 的动画编辑工具,用于制作实时交互式动画和设计,类似于游戏引擎,目前在公测中,多邻国设计团队 已经在使用。

Rive Editor 官网截图
Lottie 的品牌化之路
虽然花开遍地,但还是想着重讲讲与 Lottie 一脉相承的 LottieFiles,因为它真正实现了 Lottie 的产品化,强化了 Lottie 的品牌观感。唯一可惜的是它由 Airbnb 以外的团队打造。
01. 「Airbnb 的 Lottie」已成往事
Lottie 自诞生之初就由 Airbnb 负责推广。但为什么 Airbnb 没有将其持续产品化,仅为他人做嫁衣呢?
我想这和 Lottie 的开源属性,以及 Airbnb 本身的主营业务属性有关。对 Airbnb 来说,当时的 Lottie 也不具备什么商业价值,只是刚好 Lottie 这种开放共享的调性跟公司的品牌形象比较契合罢了。
而核心成员的相继离职也是注定了 Lottie 无法在 Airbnb 内部再有所作为。但不管怎么说,他们已经在全世界范围内打造了 Lottie 的开源社区影响力,为后续其他团队对 Lottie 的产品化铺好了路,打下了基础。
02. 从 Lottie 到 LottieFiles
LottieFiles 完整继承了 Lottie 的衣钵,继续将 Lottie 的影响力发扬光大,这点从其 logo 设计上可以看出:

Lottie

LottieFiles
LottieFiles 的 logo 沿用了 Lottie 的蓝薄荷色调以及「贝塞尔曲线」的形状创意,极度简约且有高度可辨识性。具体的设计阐释可以在其 品牌 博文中了解(Lottie 的品牌阐述很直白,没有方法论,想来遵循直觉的设计也并不是罪)。
LottieFiles 由联合创始人 Minglani 和 Nattu Adnan 在 2017 年创立,2018 年在美国加州正式注册公司,背后是一个不到 200 人的跨国远程协作团队。
现在,它已经是一个基于 Lottie 的成熟动画平台,包括 Lottie 动画创建、编辑和测试工具,以及全球最大的开源动画市场。目前拥有来自全球 25 万家公司的超 450 万用户,包括 Airbnb、Google、TikTok、Uber、Disney 和 Netflix。
团队 A 轮融资筹集了 900 万美元,由 Microsoft 的风险投资部门 M12 领投。到 2022 年 B 轮融资又筹集到了 4700 万美元,由 Square Peg Capital 领投。
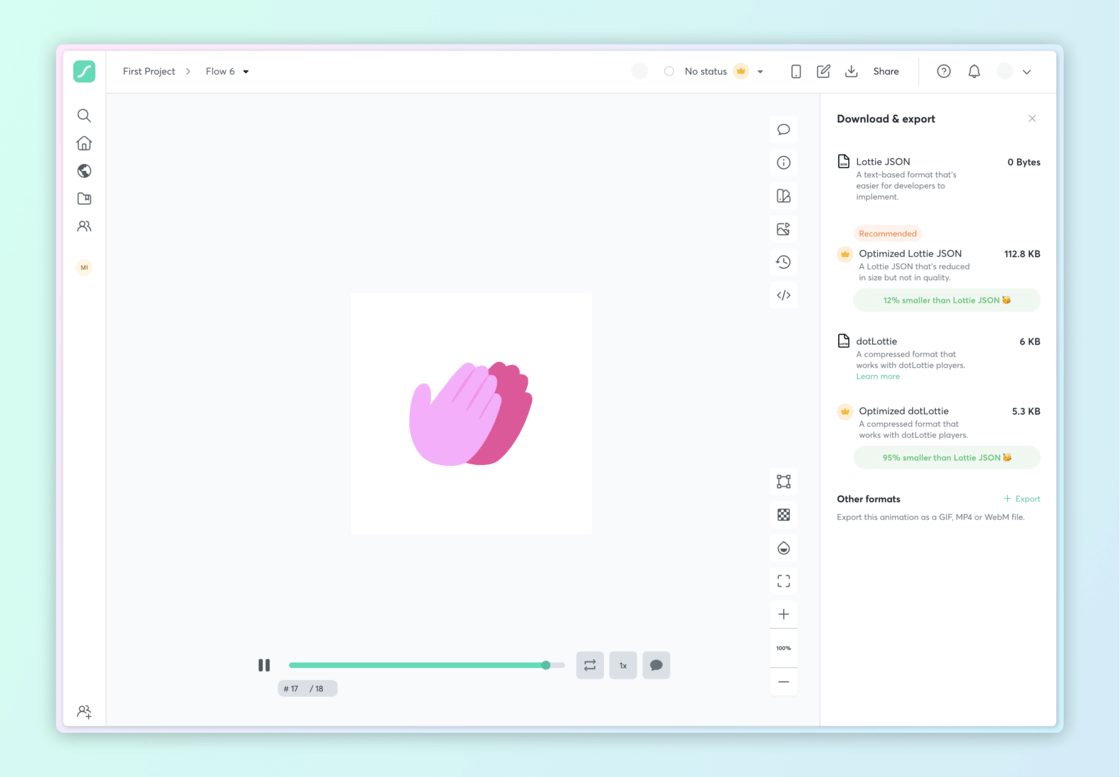
拿了投资不能不干活,这几年 LottieFiles 基本上把能出的插件都出了,能支持的平台都支持了,能联动的软件都联动了,能开发的工具也都开发了。嫌 Lottie JSON 还不够小,就有了 Optimized JSON,还不够就有了 dotLottie,再不行就上 Optimized dotLottie,总之都可以是收费点。
大概做产品的套路皆是如此,但创新毕竟不能仅靠热情还要有面包才行。我们倒也不能简单的把完全开源的 Lottie 奉为圭臬,对订阅制的 LottieFiles 就嗤之以鼻,目前来看 LottieFiles 的吃相还是可以,努力变现的同时还是很珍惜羽毛。
这样说可能还是有点抽象,我们具体来看看 LottieFiles 近年都做了哪些努力:
03. LottieFiles 做了哪些事?
3-1. 打造了一个大社区
意在鼓励开发者、设计师来共同创建和探索其提供的内容。 从而也倒逼自己不断推动 LottieFiles 发展来为创意社区提供进一步的服务。

LottieFiles 社区页截图
3-2. 升级了 LottieFiles 平台
LottieFiles 最早是作为 AE 内的插件推出,类似 Bodymovin,但增加了软件内预览和文件上传管理等功能,还有配套的移动端预览应用程序。
现在它已经发展到了平台级。
插件:
LottieFiles 插件覆盖到了互联网的各个角落,集成进了各大设计软件(AE、Protopie、Figma、Sketch、Canva )和平台(Apple、Windows、Google)以及建站工具(Framer、Webflow、Wordpress、Elementor)。
管理:
利用插件可以直接导出或预览,但同时也可上传 Web 端 LottieFiles 进行简单编辑、调试、优化和管理,支持导出的格式有:Lottie,dotLottie,GIF,MP4,Transparent MOV 和 WebM。此外它还有版本管理和团队协作功能(收费)。

如果是开发者,利用插件你也可以在 VS Code 里编辑 Lottie 动画颜色,或者使用 Lottie JSON 编辑器 来修改。
社区:
同时,你也可以把作品发布到社区,有免费动画社区,也有创作者社区,可以在社区找到素材,也可以通过售卖作品获取收益。
工具:
LottieFiles 目前已经自主开发了大到 iOS 端 LottieFiles 应用程序、LottieFiles 桌面端、在线动画编辑器 Lottie Editor、动画设计工具 Lottie Creator(公测中);小到 Web 播放器、SVG 转 Lottie、Lottie 转 GIF、JSON 编辑器等工具。
以上统统都是免费工具。
3-3. 收购并集成了素材库 IconScout
IconScout 是一个成立于 2016 年的素材库,总计超 6 万个高度可定制(带源文件)的图标、2D 插图和 3D 插图,该平台可下载资源丰富的同时也为创作者带来很可观的收入。
不难理解 LottieFiles 收购 IconScout 的意图,从平台角度来说,属于补足短板强强联合了。另外更重要的是,IconScout 平台有大量 SVG 格式素材。
SVG 一直是比较受开发者欢迎的矢量图片格式,各大团队也鼓励设计师输出 SVG 格式的物料。但 iOS 和 Android 原生对 SVG 的支持并不算完美,且使用 SVG 落地动态图像,需要开发者在代码中编辑,而且对性能的影响也不可控。
2020 年 LottieFiles 就推出了 SVG 转 Lottie 的工具,你可以把 SVG 转换为 Lottie 格式的静态素材,也可以直接生成简单动态素材。2021 年收购 IconScout 之后,很快也推出了 SVG 色彩编辑器,同时也在其官网集成了 SVG 转 Lottie 的工具。
3-4. 推出了 dotLottie 格式
LottieFiles 团队在 2020 年推出了 dotLottie 格式(.lottie)。

这是 Lottie JSON 格式(.json)的超集。可将一个或多个 Lottie 动画及其相关资源整合到单个文件中,且体积更小。可以理解为是 Lottie 的压缩版本,压缩率达 80%。该格式也有适用于 Web,iOS 和 Android 的 开源库。
Lottie 发展到 LottieFiles 这一步,官网已经把它描述为仅仅是一种格式了。毕竟人家有了自己的品牌体系,要强化的概念是「LottieFiles」而不是「Lottie」。
如果有天 dotLottie 格式被普遍应用了,Lottie JSON 自然也就慢慢淡出人们视野了。这只是一种可能性,我们不多评说,毕竟 Lottie JSON 目前依旧还是主流。
3-5. 重设计了编辑器 Lottie Editor
Lottie Editor 集成在 LottieFiles 里作为素材调整和编辑工具,同时也有独立的编辑器。
它的作用主要就是,当你需要简单修改动画文件时,不必打开源文件不必返回设计软件中,快速微调(尺寸、帧速等)、改色、编辑文本、图层排序或隐藏图层以及优化文件大小。
事实上,其功能只是作为辅助,作为独立的编辑器用处不大,这就能理解为什么团队还要再开发一个专门的动画设计工具 Lottie Creator 的了。
3-6. 推出了动画编辑器 Lottie Creator
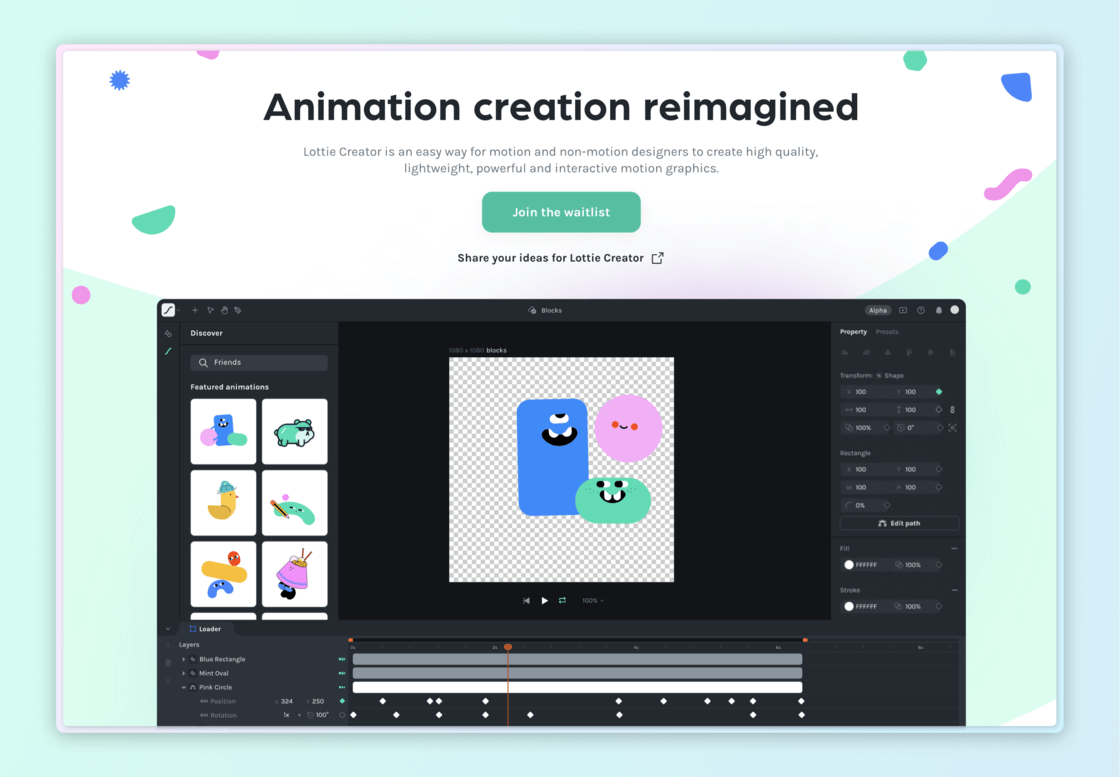
官网称 Lottie Creator 是一款革命性的工具,界面直观操作简单,学习成本低,可以使任何人都能在 Web 端设计并创建动画。

Lottie Creator 官网截图
关于这款工具,本文不多展开,因为我也还在候补名单上排着。看截图,感觉界面确实很简洁,如果用过 AE 应该可以感受到反差有多大。
但本身对这款工具不抱太多期待,同类工具已经有很多了,而且 Lottie 的优势也不在设计动画上,感觉推这个工具就完全出于商业考量吧。盲猜玩不出新花样,希望到时会被打脸。
3-7. 更新了 LottieFiles for Figma 插件
如果想在原型中添加动画进行演示,那么你可以考虑 LottieFiles for Figma 或者 LottieFiles for ProtoPie。唯一的区别就是,Figma 原生不支持 Lottie 格式,但 ProtoPie 支持。
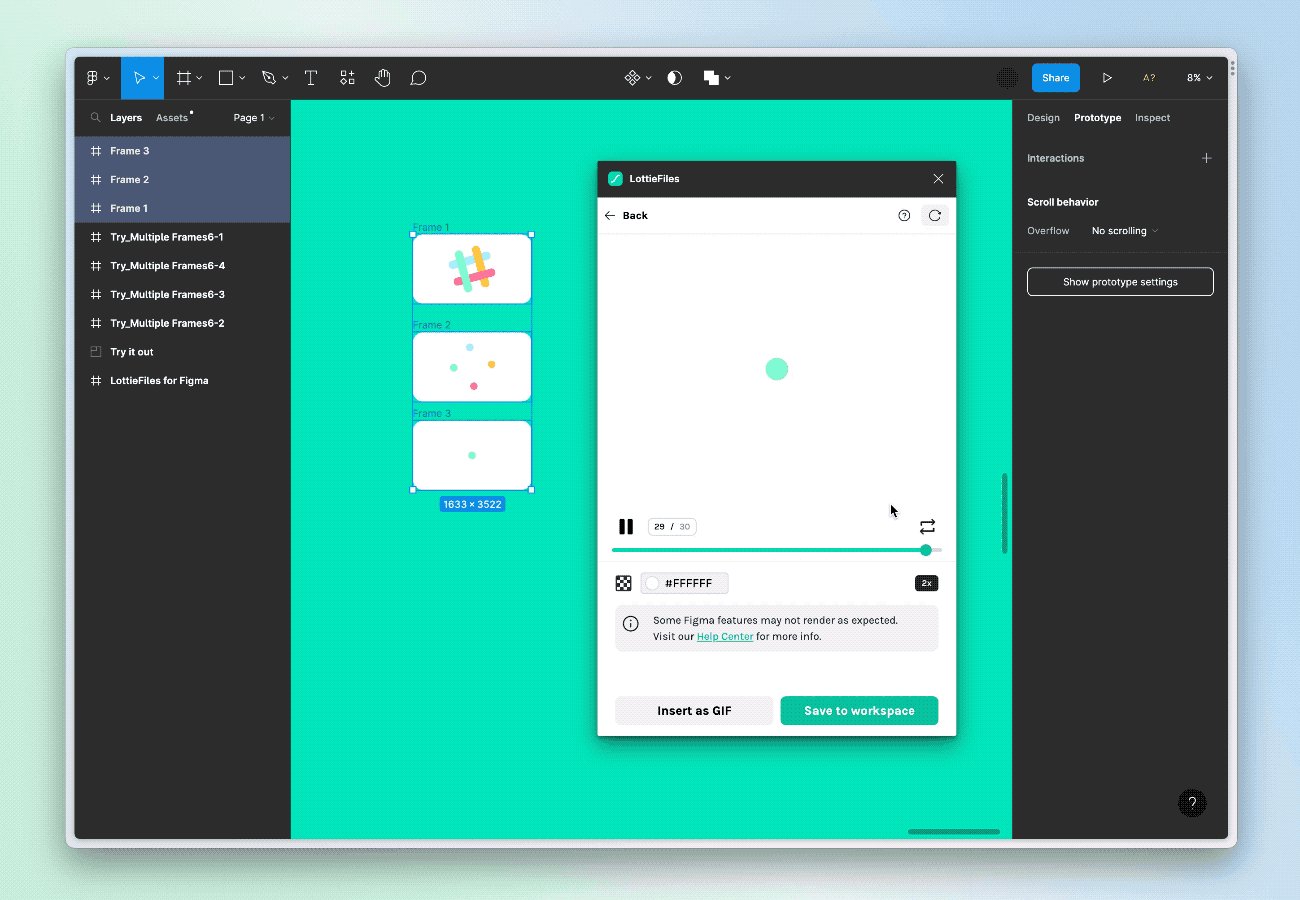
但 LottieFiles 近期更新了 Figma 插件功能,可以直接用 Frame 画出几个关键帧,利用插件一键生成动画,也可以快速预览原型动画并生成 GIF。
Figma 本身可以制作补间动画,但必须添加原型设置。动画制作的插件当然也有不少,但这个最简单,我们也着实没必要在 Figma 里制作复杂动效或高阶动画。
当然 LottieFiles 最实用之处还是——可以把 Figma 里的动画导出成能直接交付给开发的 Lottie 或 GIF 等文件。(需要注意,导出 GIF 超过 500px 就不免费了。)
对 UI 设计师来说,如果 Figma + LottieFiles 就能把需求搞定,能摆脱 AE 的多年支配何乐不为。
产品化并不只有 LottieFiles 在探索,只是它的探索成功了,也实现了盈利,兼顾了业界口碑,这相当具有参考价值。
最后,简单试玩一下
看到这里不容易。我们来放松下大脑,上手试玩一下怎么样?
玩之前,我们先来厘清两个概念:
我注意到作为动画工具,LottieFiles 最常提及的词不是 Animation(动画)而是 Motion(动效),Animation 专指动画,而 Motion 通常是指和交互直相关的动态图形或效果。
事实上,AE 可以做出丰富带有故事性的「Animation」,而 Lottie 拿来用的功能也就一小部分,仅满足于应用程序的「Motion」需求即可。把 AE 比作豪华游艇的话,Lottie 就是上面的一艘小小救生艇,在特定场景下可以救救急。
在专业学科上,Animation 和 Motion 是两个不同的概念。但 UI 设计行业内,并未对这两个概念特意做区分,甚至连在一起讲的情况也很多。包括在国内,一个控件都能整出八种叫法,我们自然也不必去较这个真,理解为主。
先一起来做个最简单的操作——在你的 Notion 文档嵌入动画:
比如我用 Notion 给 Microsoft Loop 搭一个介绍页,然后想把 Microsoft Designer 的 logo 动图嵌进来(相当混搭了也是)。
只需要在 LottieFiles 动画库里选好素材,右键复制 oEmbed 地址。

在 Notion 里嵌入一个 Embed 块,把素材贴上去,完事大吉!

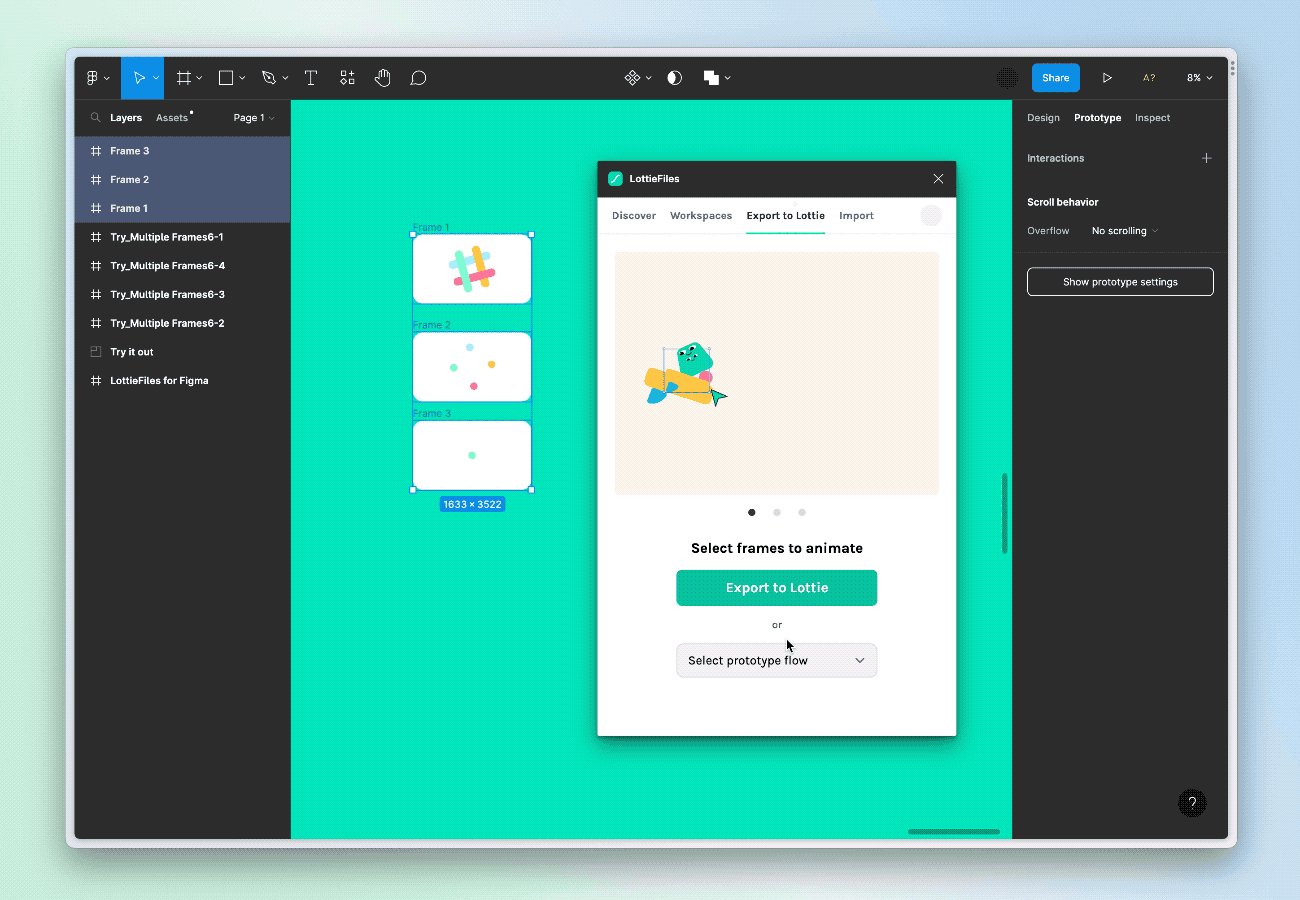
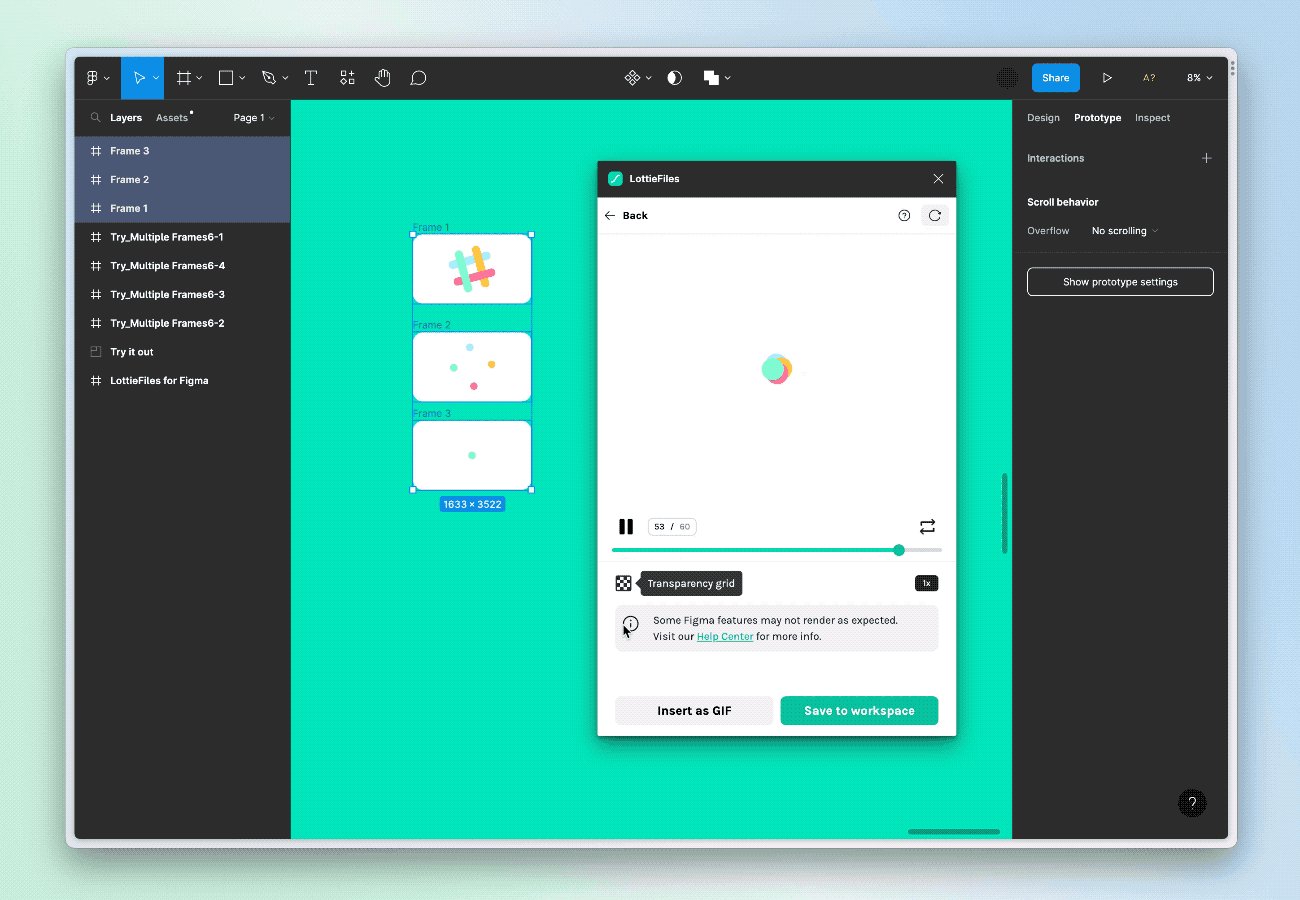
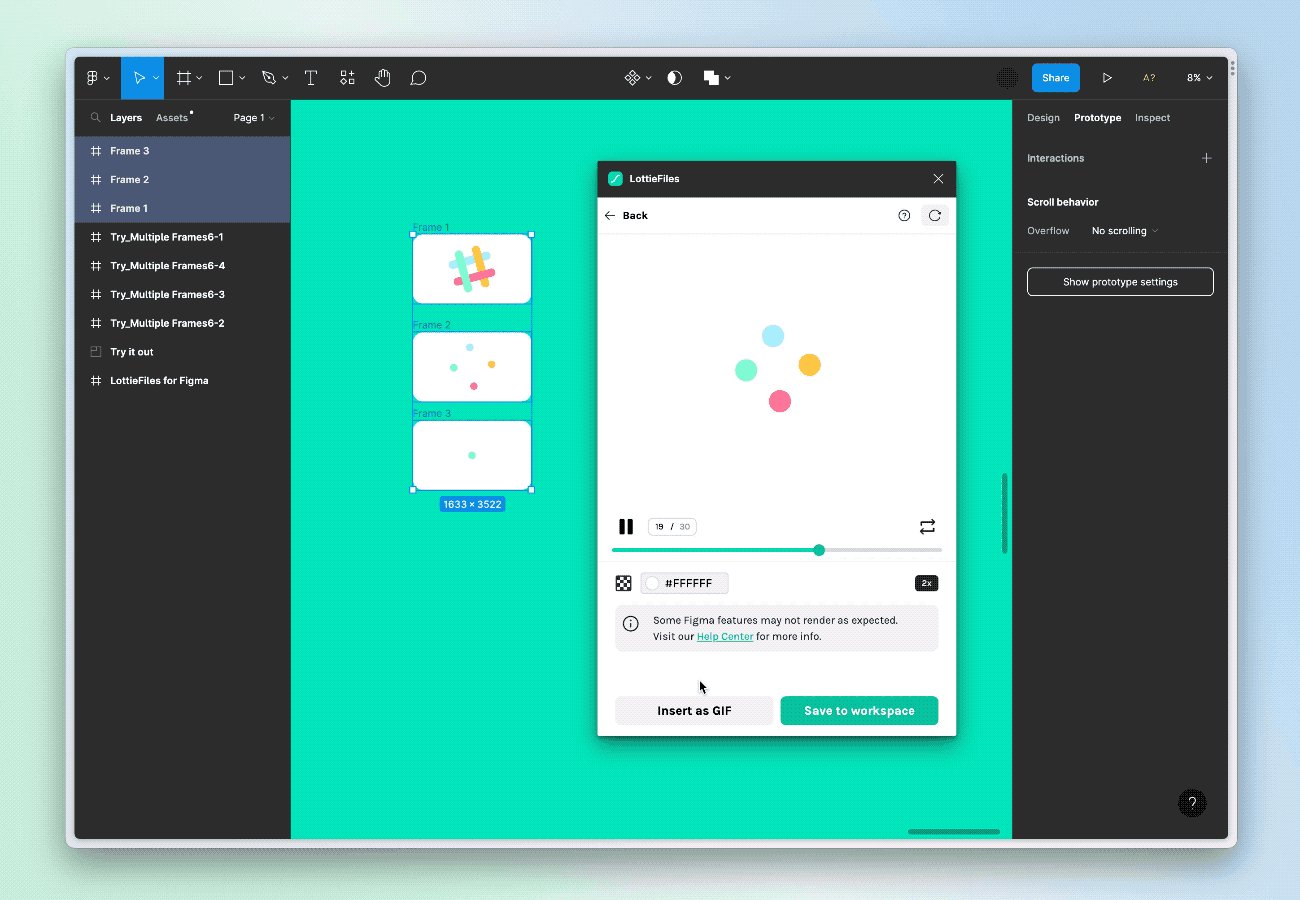
再来试试 LottieFiles for Figma 插件:
LottieFiles 提供了很多现成模版,做好的原型可以在插件里直接预览,也能生成 GIF 插入文件。

不加原型设置,也可以直接拉几个 frame 创建单帧/多帧动画。

动画可以加在原型上拿去演示,也可以上传到 LottieFiles 工作区导出各种所需格式(部分需要收费)。
LottieFiles 一直在致力于降低做动画的门槛,现在做产品不都讲究一个「人人都会」嘛!
前面也讲过,LottieFiles 可以让 SVG 转 Lottie 生成动态图,咱们再来迅速体验一把:
如果手头没有 SVG 素材那就先去 下载 一个。

然后打开 转换工具,左边是各种效果预览,咱就按自己喜好选吧。

做好了,导出需要的格式就行,就是这么简单。
最后的最后
其实行业里,和 Lottie 的属性类似的工具也有一些,包括国内有大厂团队也推出过比较高效的工具,但像 Lottie 这样在全球范围内有如此大影响力的屈指可数。
Lottie 妥妥地源自为爱发电,正是其开放精神和创新精神造就了创作者与其双向奔赴。它影响了一大批开发者和设计师,从而给互联网应用市场注入了新生气,让灵动的创意之花可以在用户的指尖肆意绽放。
最后再啰嗦两句:动效虽好,不可贪多。动效用好了自然给产品加分,比如多邻国,但滥用动效的案例也比比皆是。设计始终都是为内容、为功能和体验服务,不是拿来炫技的,滥用不如不用。
感谢大家花时间阅读,欢迎评论区一起交流探讨。
参考资料:
Airbnb Lottie 主页、Airbnb 博客、Lottie Product hunt 主页、LottieFiles 官网、LottieFiles 博客、LottieFiles 社区 、IconScout 官网、Rive vs Lottie
附:推荐学习资料:
动画理论:
动画师:
Arm Sattavorn、Emanuele Colombo、Animatter、Amy Charlick、Henrique Barone、Nuria Boj、David Probst Jr 、DEEKAY、Alfie Bogush、Mathias Lynge
动画工作室:
Gunner、Buck、The Furrow、Animade、Andrew Vucko、Oddfellows
动画课程:
School of Motion、Motion Design School、Mograph Mentor
素材网站:
设计个站(应用了 Lottie 动画):
Samuel Day、Diego、Glimy、Ollivere、Rubens
下载 少数派 2.0 客户端、关注 少数派公众号,解锁全新阅读体验 📰
实用、好用的 正版软件,少数派为你呈现 🚀

