
PART 01
_
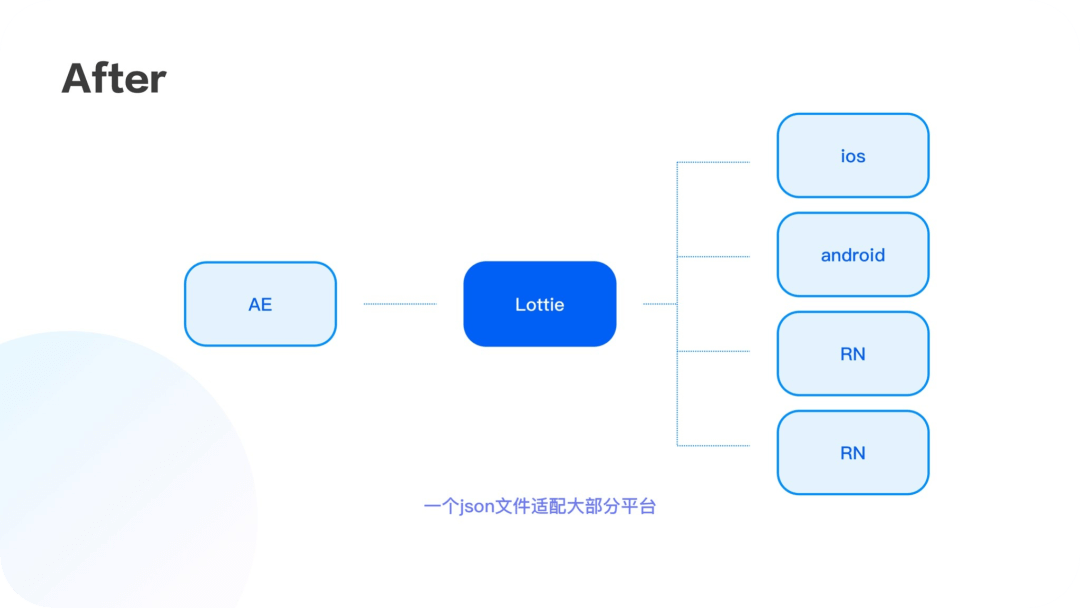
Lottie 是 Airbnb 开源的一个动画渲染库,一个 json 文件同时支持 Android、iOS、React Native 平台。
Lottie 可以做什么:

游戏开场动画。大家看见这个动效可能觉得很复杂,其实不用被他的表象所吓到,如果把画面元素拆分、分层,使用位图作为素材,Lottie 是完全可以做到此效果的。

育碧 logo 展示。通过图形的剪切构成了整个动画,这类型动画和上面的游戏动画区别就在于游戏动画是通过优质的插画和简单的动效形成,而 logo 动效是通过合理又巧妙的动画效果来构成,两者侧重点不一样。

吸睛动效。多用于界面内希望吸引用户注意力的地方。


伪 3D 插画。看着好像是通过 3D 软件做成,其实使用 AE 自带的形状功能对 2D 的图层做出变形和位移即可完成上方的伪 3D 效果

logo 动态展示

知乎下拉刷新

H5 动态首页。自如的海燕计划 H5 页面,看着动画很复杂,其实和第一个游戏动画类似,都是通过优质的插画与简单的动效合力达成丰富的表现力
PART 02
_
1. 效率高、还原度高

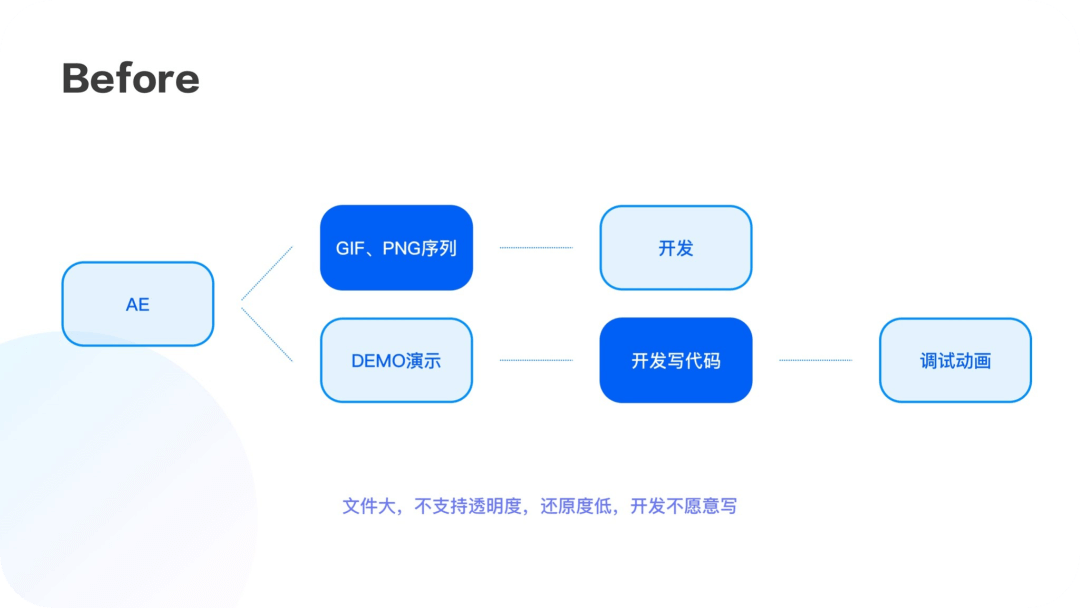
在没有 Lottie 之前,一般都是通过给开发 PNG 序列帧、GIF,或者是开发自己写,如果遇到复杂的动画,开发一般都会拒绝掉,理由一般都是这个没法实现,或者这个动画需要很多时间,版本迭代周期紧,这个版本没法实现了,要不以后有空给你看看吧… …

2017Lottie 出现之后,使设计师能够像传送图片一样轻松地在任何平台上传动画。
前面已经提过 Lottie 是 Airbnb 开源的一个动画渲染库。我们可以理解为它是一个多功能的视频播放器,开发人员需要将这个播放器部署到相应的环境中。然后设计人员提供视频(动效文件)给开发人员,让开发人员按照要求播放视频文件,即可完成动效的落地。
2. 文件超小
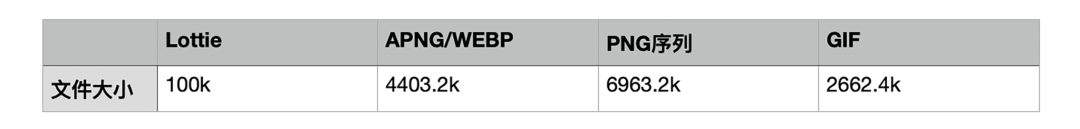
Lottie 与 GIF 和 PNG 序列相比,体积缩小 600%,传输速度提高 10 倍,Lottie 很小,而且不会像素化(如果只使用矢量素材)。


携程智能 YOYO 是最近携程火车票做的一个智能吉祥物出现的动画,大部分元素均使用位图,包括科技感的眼镜,与马赛克的流光等,就算使用位图,整体大小也才 100KB
3. 对研发的优势
它是多平台的。无需修改 json 即可在 iOS、Android、Web 和 React Native 上使用 Lottie 文件。开发人员现在无需为动效在每个平台单独编写代码,从而可以节省数周时间。
相关链接
1.GitHub 地址:
https://github.com/LottieFiles/awesome-lottie
2.Lottie 官方:
http://airbnb.io/lottie/#/README
PART 03
_
动效分类
如果把动效按展示形式分类可以分为,自播放动效与可交互动效。
- 自播放动效(动效内容本身不会产生变化,不需要研发控制动效内容,由设计师完成实现的动效)——建议解决方案:Lottie
- 可交互动效(随着数据的不同会产生变化的动效,需要研发配合设计师完成动效的内容)——不建议使用 Lottie
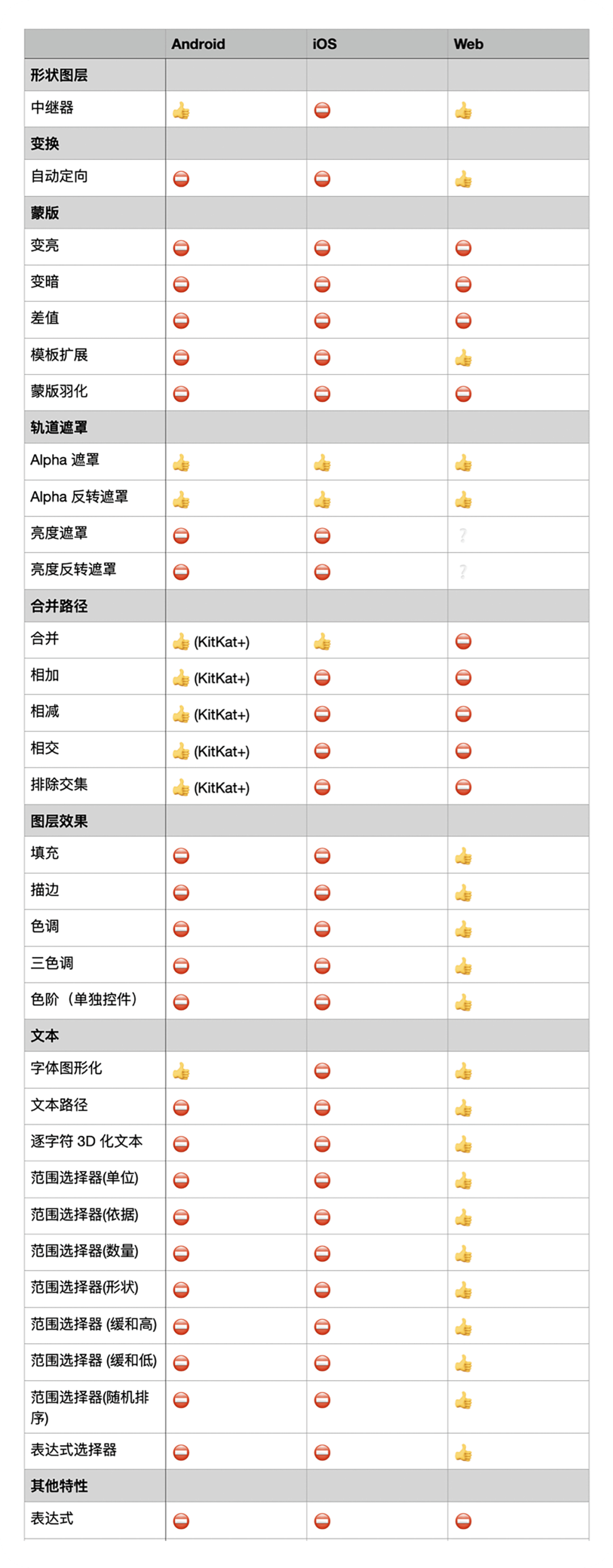
Lottie 不支持的效果
不是所有的动效 lottie 都能实现,希望可以认识到这一点,如果不清楚是否可以实现,可以先熟读 lottie-ios 的官方文档。下方表格是截取的 Lottie 不支持效果的部分

Lottie 效果官方支持表链接:
http://airbnb.io/lottie/#/supported-features
PART 04
_
怎么安装
- 安装 Adobe Effect,最好是安装英文版本
Lottie 是由 Airbnb 团队研发出来的,因为是国外的公司,所以中文版本 AE,或多或少会出现各种兼容的问题。
但别担心,有一定 AE 使用经验的设计师基本能摸索到自己需要的功能大概位置,可能有一两个单词不认识,使用一些翻译 APP 也基本能解决,界面英文不会太难。
- 下载插件并安装
Lottie 安装文件链接:https://pan.baidu.com/s/1noDIWJEvjzEIwXRbVyYusQ
提取码: gfpk
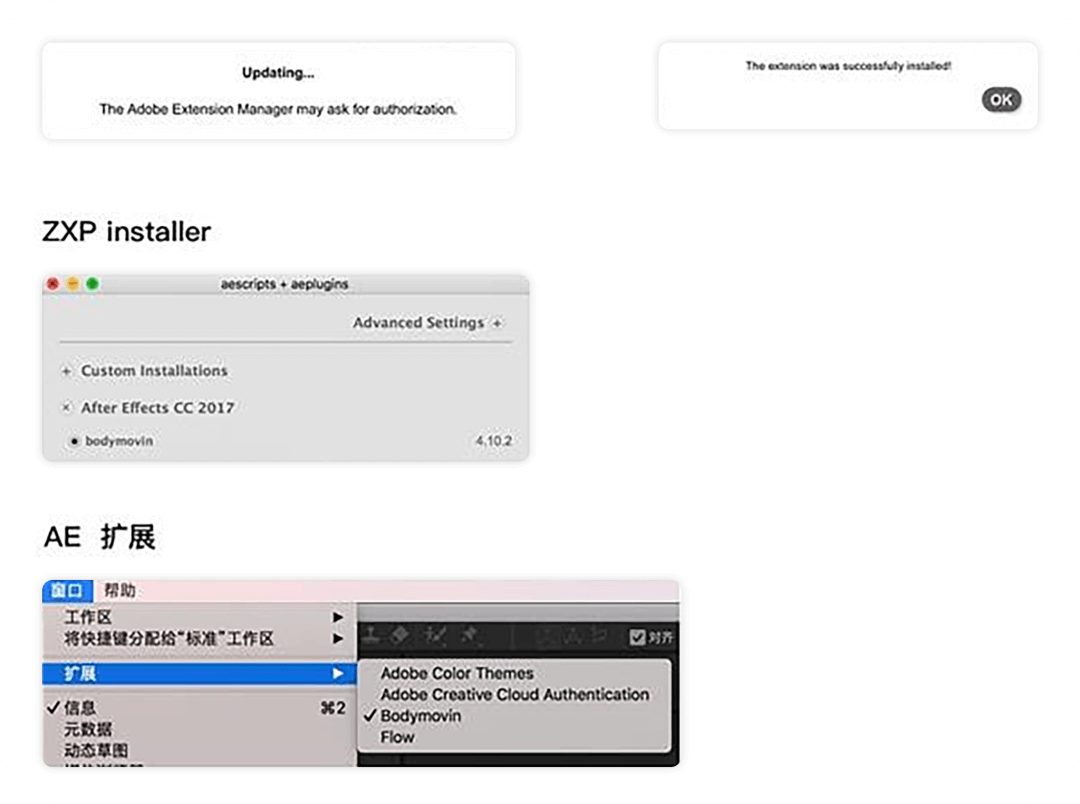
安装文件有 2 个文件,1 个是 ZXP Installer,另一个是 bodymovin.zxp。
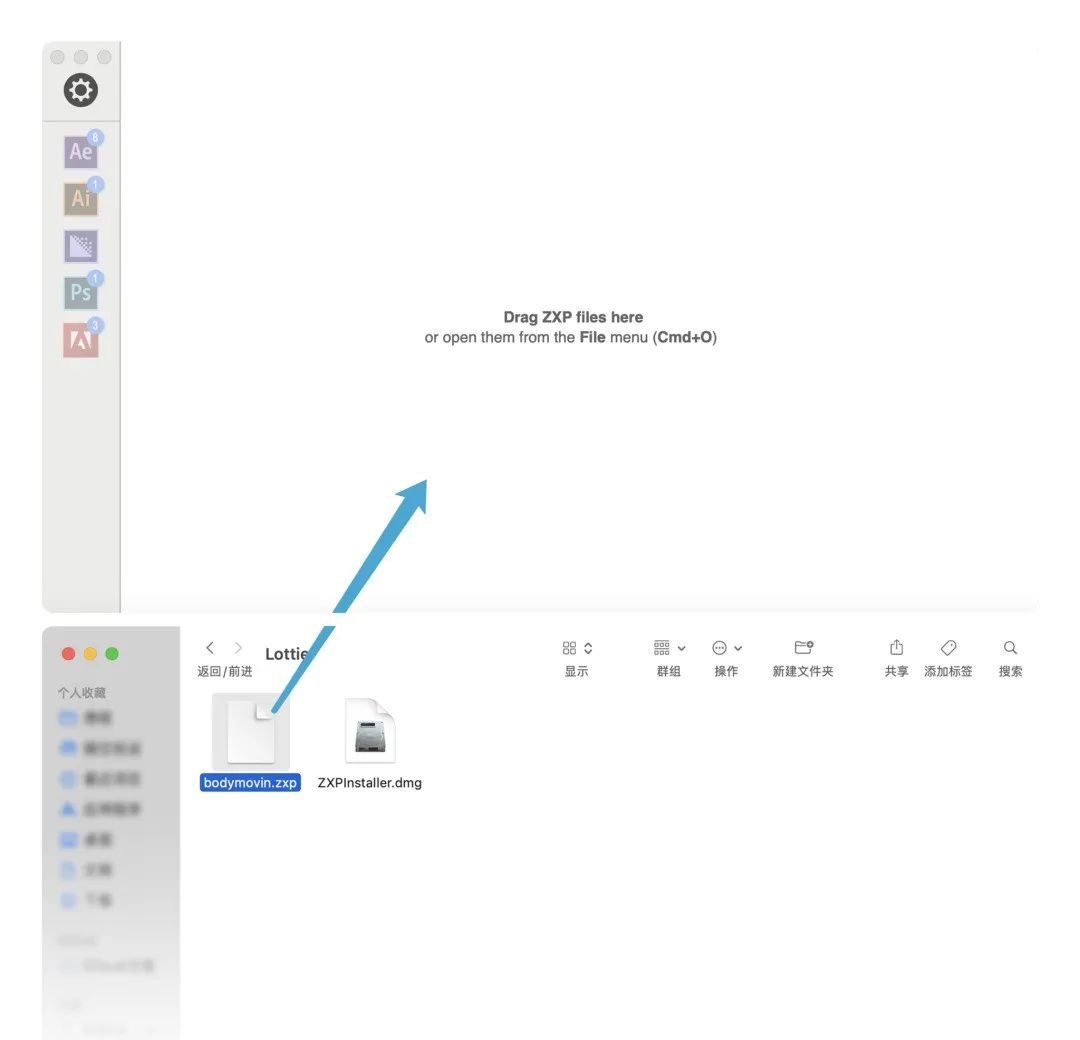
- 先安装 ZXP Installer,安装好了之后打开,会出现如下界面。bodymovin 是设计师用的插件,lottie 是开发侧要用的 json 文件,一般对外将两者形成的系统称为 lottie。
- 打开安装器 ZXP Installer,拖动 bodymovin.zxp 到安装器上。

安装过程中会先看到 updating,耐心等待一分钟左右,看到 The extension was successfully installed! 则表示插件安装成功了,然后你可以在 ZXP installer 里面看到这个插件已经存在了,具体可以看下图。

Windows 用户 GitHub 网站的方法安装https://github.com/airbnb/lottie-web
怎么使用
- 设置 AE 脚本权限
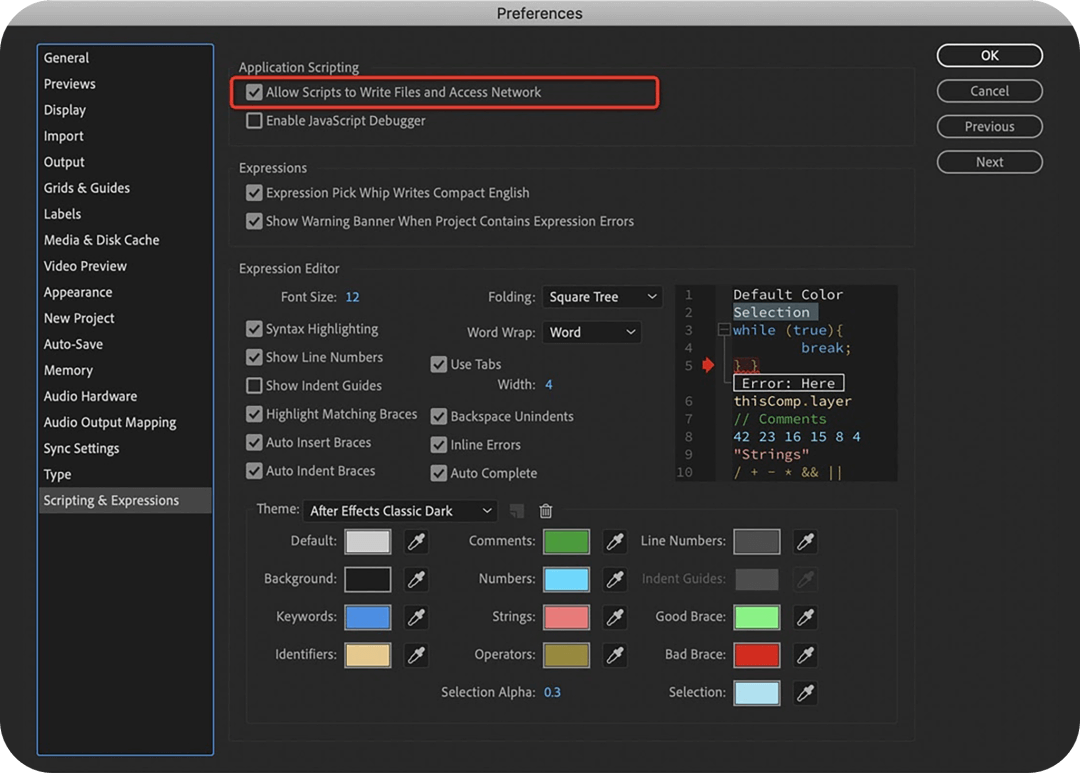
路径为在「 AE - 首选项 - 常规 」中勾选「允许脚本写入文件和访问网络」
英文路径是「Adobe Effects」-「Preferences」-「Scripting&Expressions」- 勾选「Allow Scripts to Write Files and Access Network」,如下图:

用 AE 做好你想要的动效
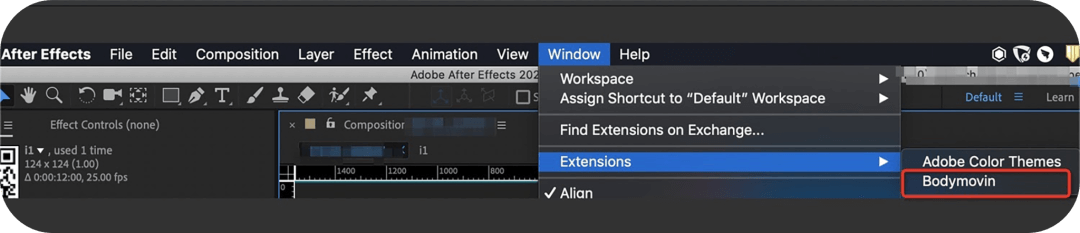
打开插件窗口
导出路径为「Windows」-「Extensions」-「Bodymovin」,如下图。

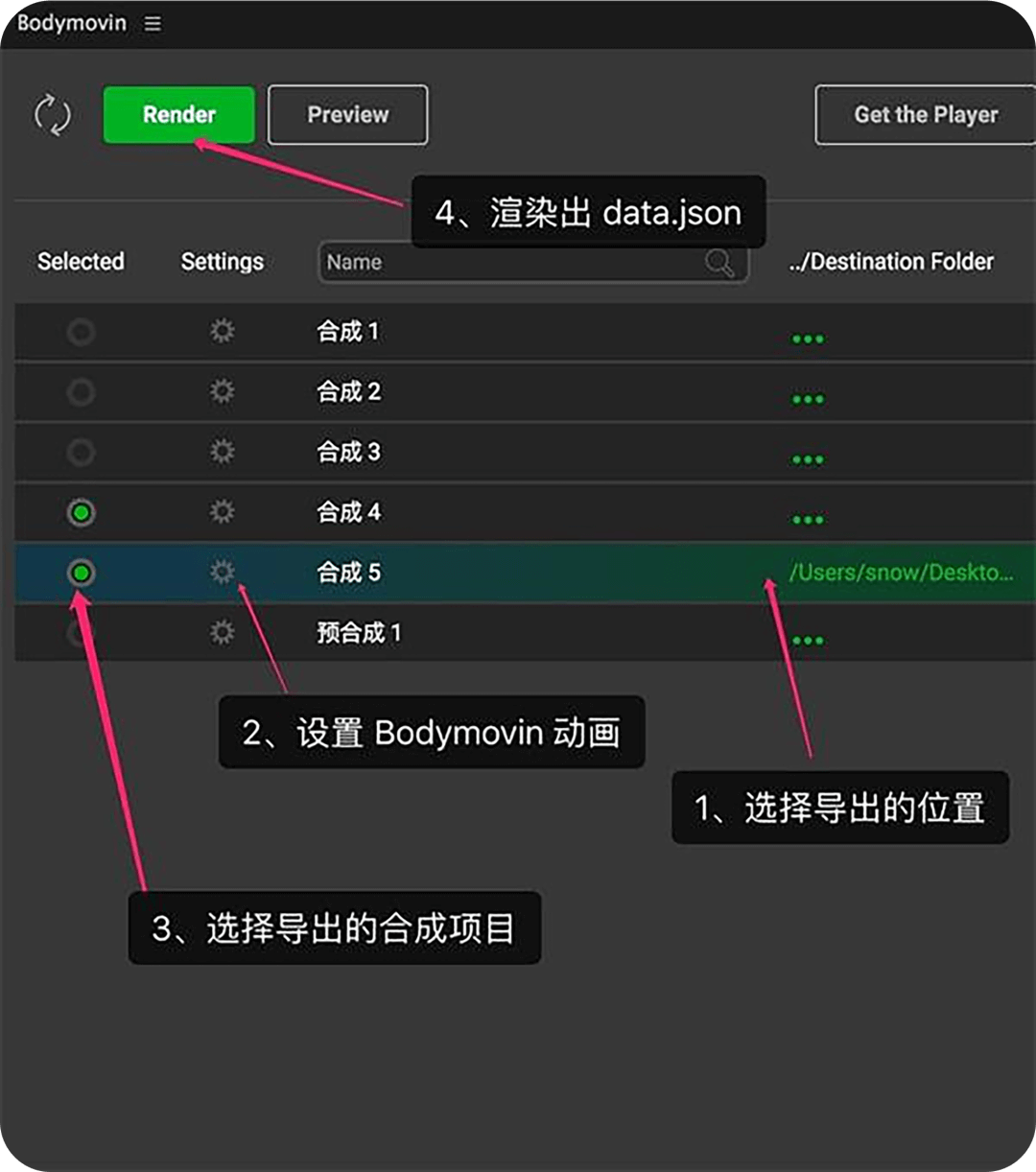
- 选择相应要导出的文件,以及选择导出的路径

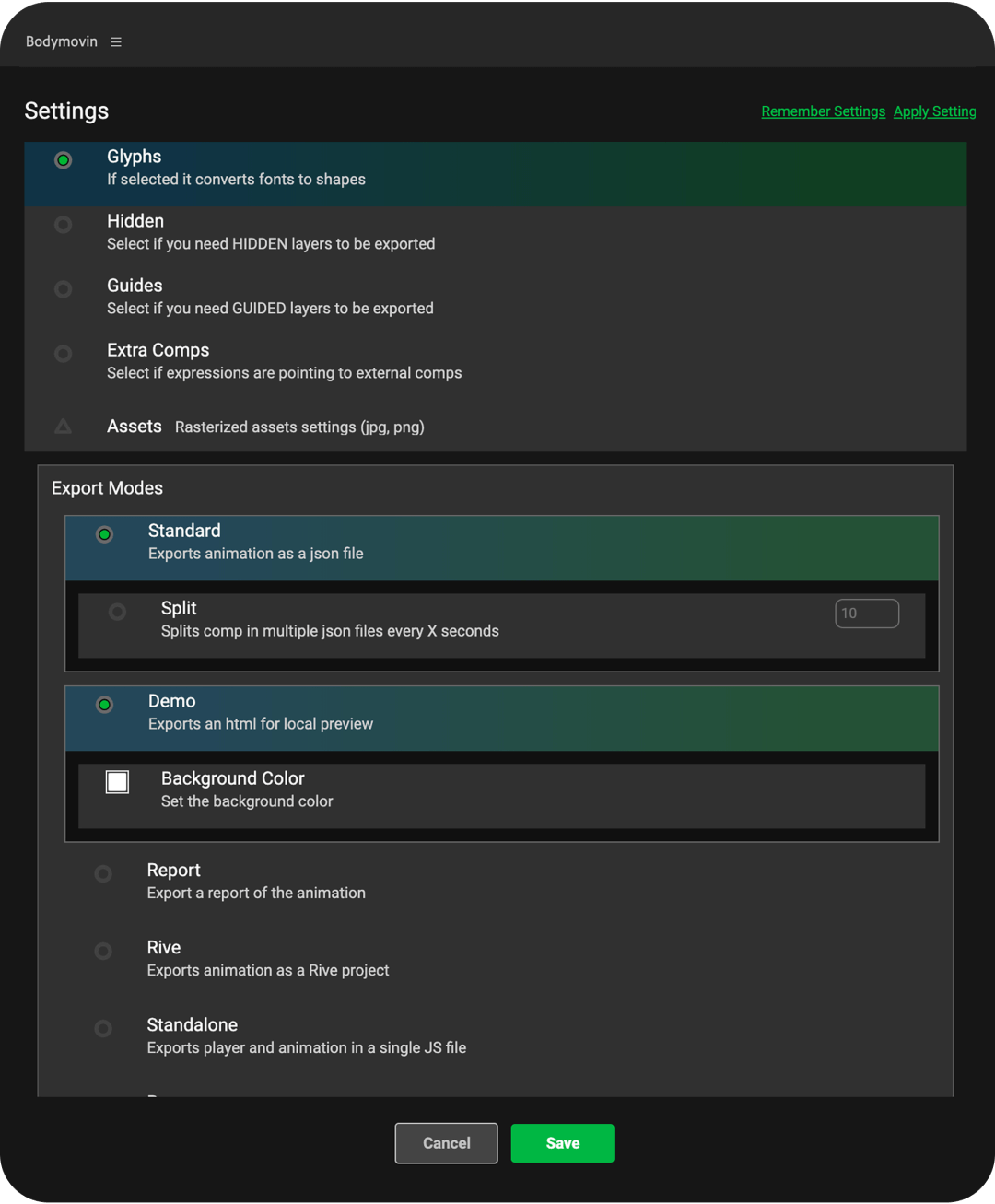
**5. 做好 Bodymovin 的设置,设置项如下图
选择 Glyphs 将字体转换成图形形状。设置完成后点击 save 保存。**

6. 点击绿色按钮「Render」就大功告成了
导出文件,双击 demo 在浏览器中预览最终效果,效果无误后,把后缀「.json」的文件交给开发就完成了。

预览效果
使用 Lottie 落地在移交开发前,一定要先预览最终效果,上文有提到由于一些 Lottie 本身的问题,很可能会出现 BUG,具体效果的解决方案,请大家期待下篇文章的分享,帮助大家更好的落地 Lottie。
测试最终效果的方法
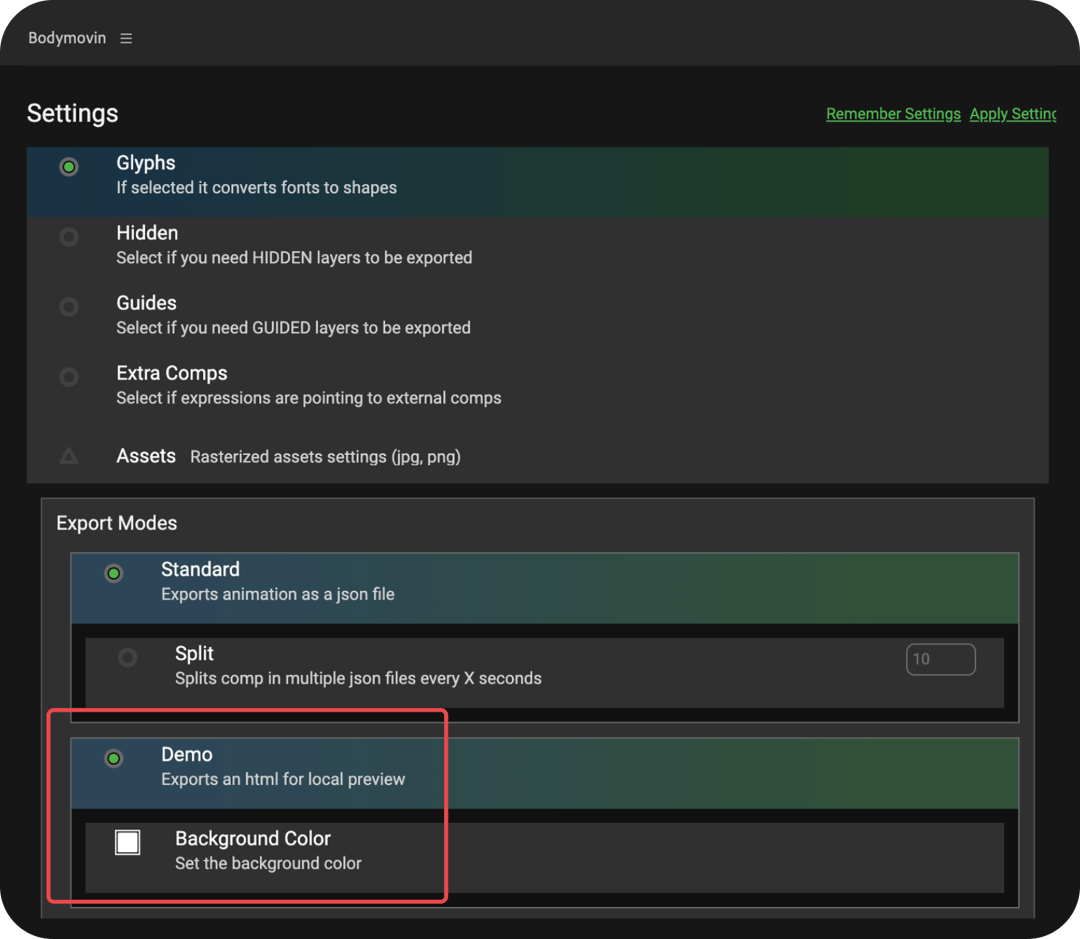
1. 导出 json 时勾选 demo 选项
在 Lottie 设置里勾选「Demo」开关,可以导出 html 文件,双击即可在浏览器查看动画效果。

2. 上传 json 文件
网址:https://lottiefiles.com/preview
PART 05
_
避坑方案——使用位图素材
由于英文版 AE 的使用成本问题,和 Lottie 本身的一些 BUG,很多时候在我们使用 Lottie 导出时,AE 内的效果和最终导出效果不一致,比如渐变丢失,蒙版丢失等问题,所以建议大家在制作动效时,尽量使用位图素材,这样基本能避免在绝大多数的问题。
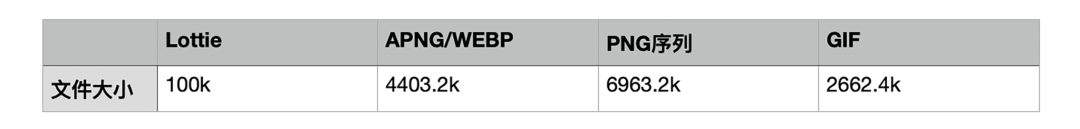
可能大家会觉得使用位图会导致最终的 json 过大,Lottie 落地失去意义与优势,下方表格是携程火车票最近上线的 Lottie 动效方案,大家可以从表格对比看出,就算使用位图方案,横向对比现有的解决方案,Lottie 依然是优势巨大,原因便是其他方案 1s 有 25 帧图片,而 Lottie 整个动效的文件素材不过 10 几张,动效时间越长,lottie 优势越明显。


我们建立了一个携程的动效交流群,希望喜欢动效的小伙伴能加入进来,一起交流学习

最后,有一个文章的小调研,麻烦大家抽空填写一下,不胜感激