- 拖动是地图最基本的阅读操作,一般以用户的定位为初始中心点,用户可以有目的有方向地查看附近的地点。
- 单指划动
- 当用户想快速翻阅时会拨走要略过的内容,划动模拟了这一行为。地图被划动后也会模拟物理世界以一定的摩擦力停下,向用户展示地图的新区域,是比拖动要快速的浏览方式。
- 双指拖动缩放
- 物理控件只能让地图根据屏幕中心进行缩放,而触屏缩放能让地图根据两个指尖的中心点缩放,并同时位移,符合用户空间操控认知。
- 双指划动缩放
- 划动缩放和划动一样,让用户以更轻量的手势加速的缩放地图,并以一定的摩擦力减速停止,让用户快速找到目标位置。
- 单指快捷缩放
- 为了让用户能单手并可控地缩放地图,不少地图都设计了自己独有的缩放方式。
- 旋转方向
- 可通过双指或陀螺仪旋转地图,地图上的文字也做出相应调整,保持水平、沿道路方向调整,以保证可读性。
- 3D的旋转也一样,在保持水平和沿道路方向的同时,文字保持垂直。
- 地图3D视角也支持自由调节,通过双指平行的上下滑动,可以平顺调整3D视图鸟瞰的角度。
- 在地图的最低视角做回弹处理,生动不呆板。
- 远近也能影响鸟瞰的视角变化,视角越低越接近平视,拉进时有俯冲的感觉。
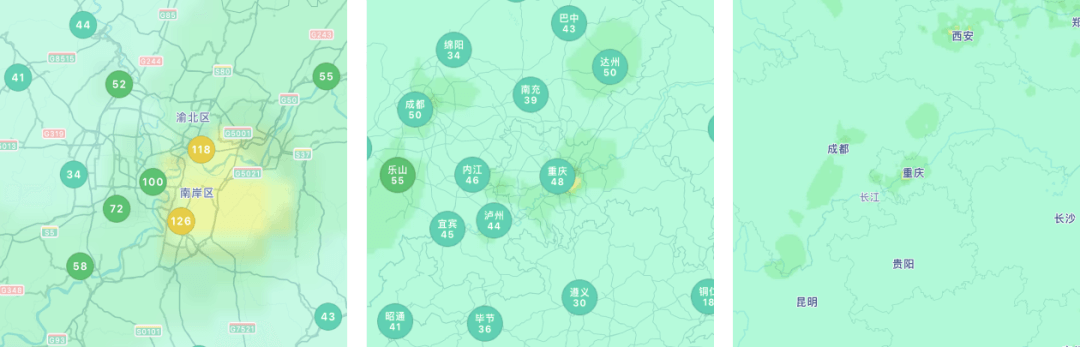
- 聚合图在地图上呈现也是点数据,它实质是显示一定区域内的信息聚合,但不强调具体的区域。聚合图可以避免因为该区域的点数据过多,在地图上信息过于密集。
- 百度的充电桩地图就是以区域聚合充电桩数量,根据缩放调整数据的聚合。
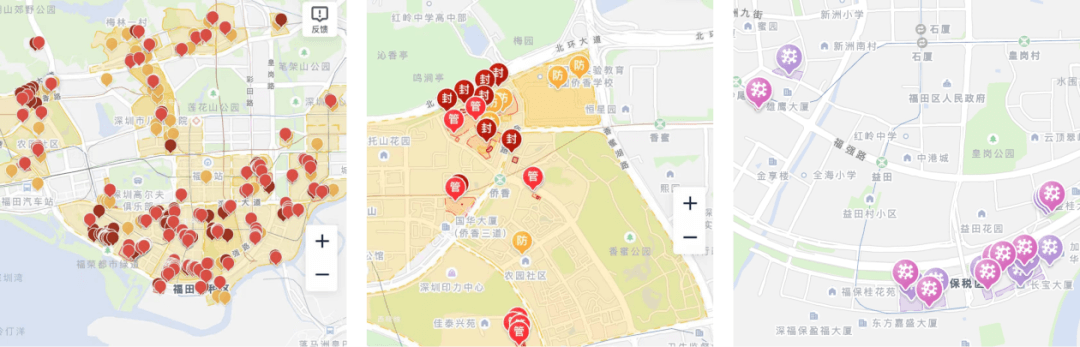
- 面数据要展示地图上的具体区域,疫情环境下出现了区域风控需求,需通过了面数据画出区域范围。疫情地图采用了聚合图、面区块两种数据形式。
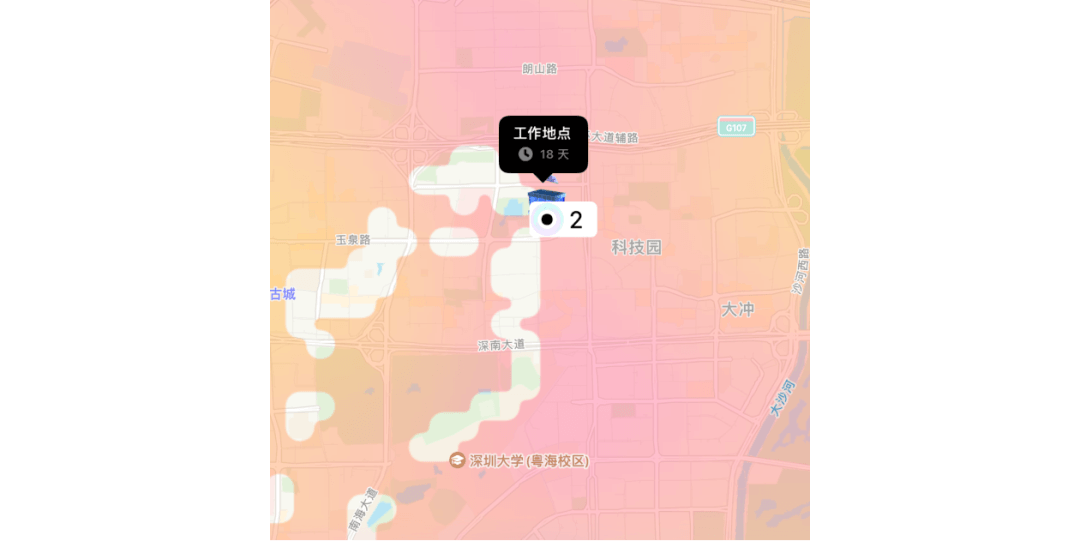
- zenly使用了反向的面数据,根据用户的行走记录,将用户走过的范围擦亮,用户未走过的地方是一块彩色的平面,充满娱乐感。
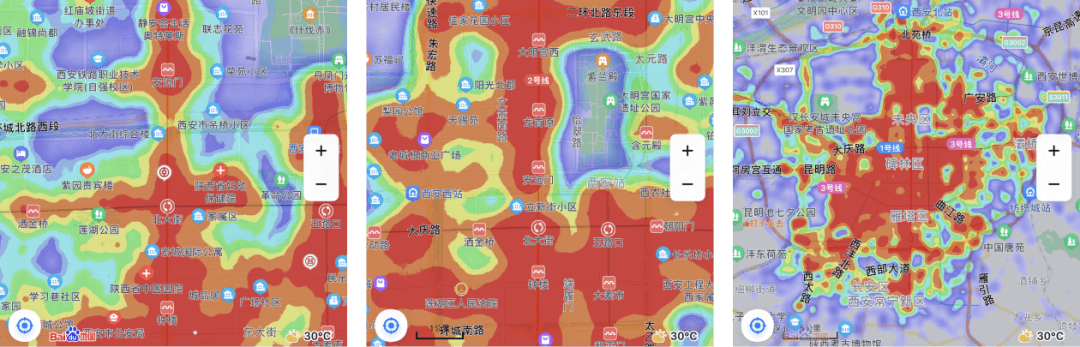
- 热力图
- 高德地图的空气质量地图,使用聚合图作为空气质量评分,热力图作为空气质量范围。
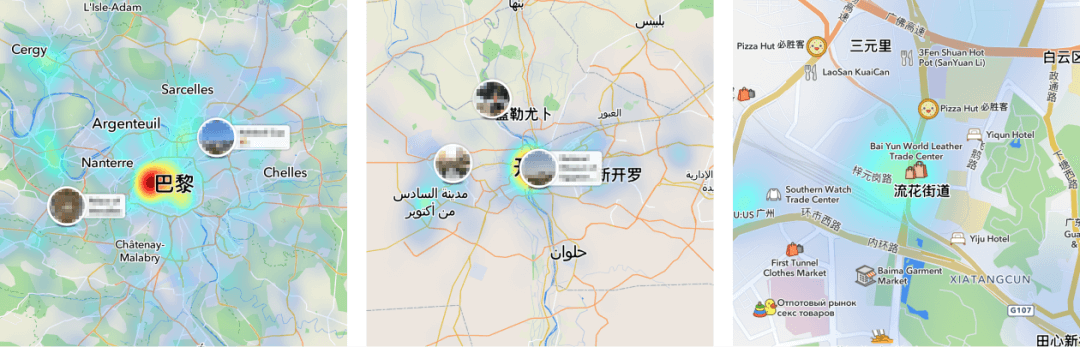
- snapchat使用热力图来表现该区域用户发布动态的热度,引导用户发现内容,由于热力图不指向具体位置,能更好的保护用户隐私。
- 热力图并不局限于面,路线也可以反映道路的热度。Strava利用用户的骑行数据,生成光点线路的热力图,可以看出哪些是热门的骑行线路和必经地点。
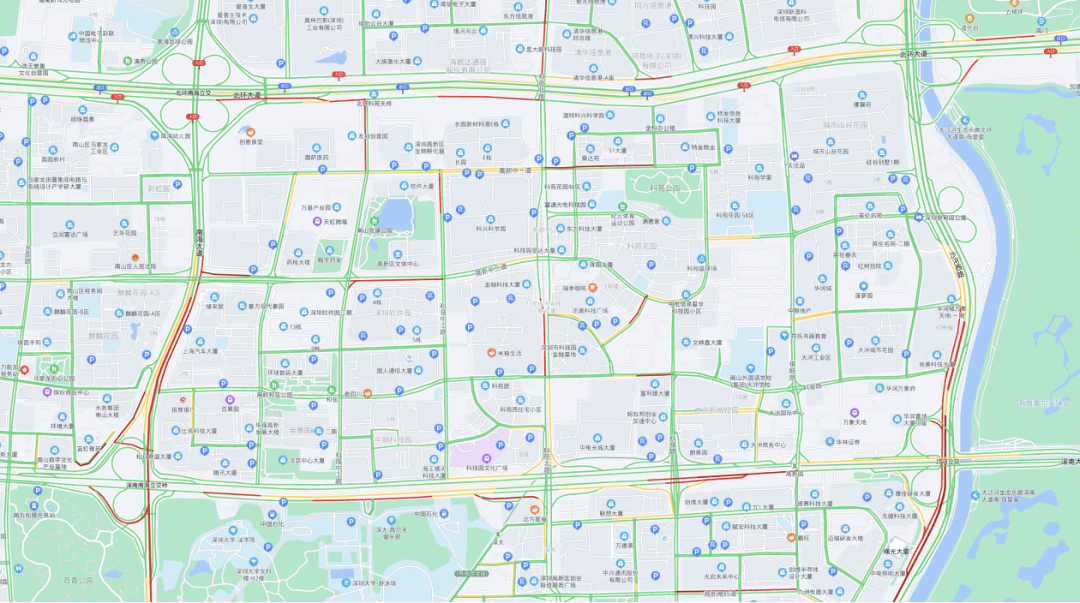
- 路况也是一种线性的热力图,路况使用按段测量的方式,热力值的梯度相对跳跃。

如今人们出行都离不开手机,都通过手机接触过互联网地图,手机地图凭借着可手势直观操作、地图可快速迭代、信息可实时更新的优势,形成了成熟的地图交互体验。在解析手机地图的体验设计前,让我们先看看地图的发展历程。
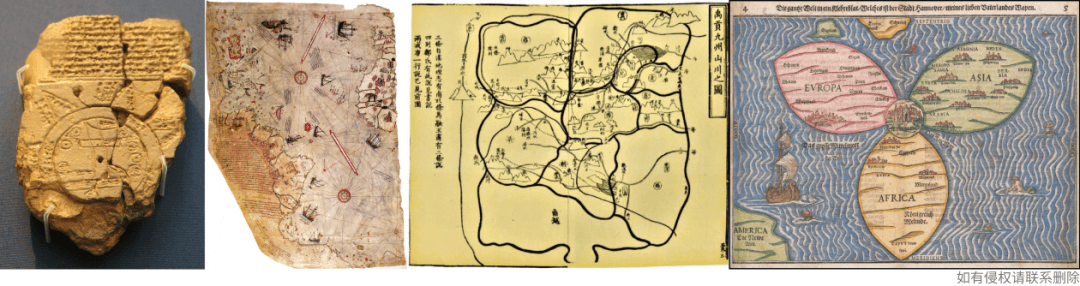
地图拥有着古老的历史,记录了人类对世界认知的演进过程,经历过泥板、壁画、羊皮、纸张等载体,依据使用和文化需要拥有着丰富多样的美术形式。不同时期、材质、美术形式的地图见证人们认识世界的过程。

随着照相机和飞机的发展,出现了航空摄影测量技术,让地图的测绘精准度达到顶峰。交通、旅游、印刷业的发展,让纸媒地图开始融入人们的生活,地图的平面设计更是百花齐放,有具体也有抽象,让地图兼顾功能、美感、有趣。

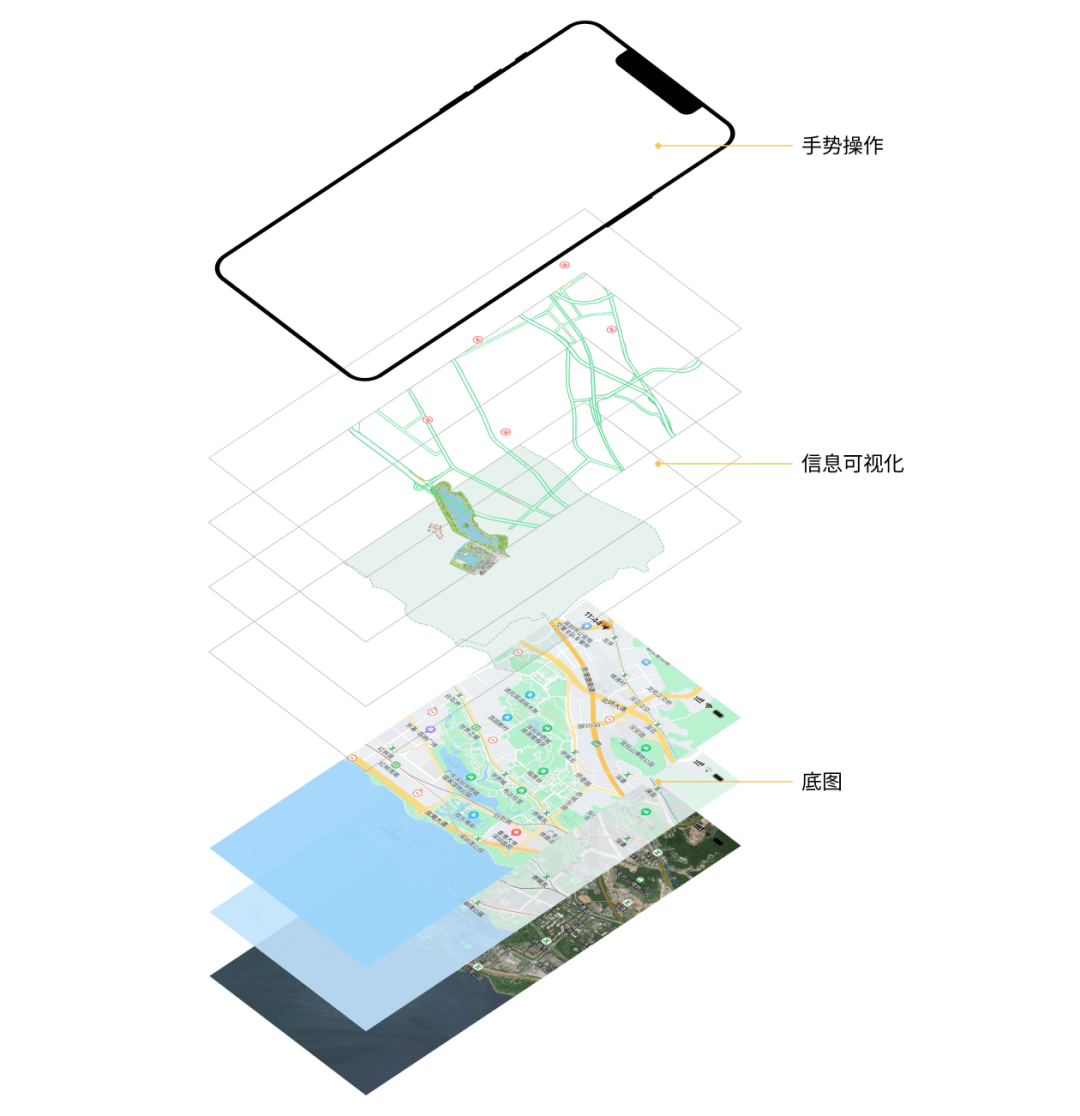
再随着卫星影像、瓦片地图技术和互联网的发展,人们可以日常地使用电子地图。受限于网络速度的限制,矢量地图应运而生,在特定范围显示相应的矢量瓦片信息,让互联网地图的形状趋向统一化。

iPhone革命性的触屏体验,通过手势与地图进行直观自然的交互体验,结合内置GPS、陀螺仪传感器,小蓝点成为地图定位的通用标志,激发更多地图的功能和创意。


拖动是地图最基本的阅读操作,一般以用户的定位为初始中心点,用户可以有目的有方向地查看附近的地点。

单指划动
当用户想快速翻阅时会拨走要略过的内容,划动模拟了这一行为。地图被划动后也会模拟物理世界以一定的摩擦力停下,向用户展示地图的新区域,是比拖动要快速的浏览方式。

双指拖动缩放
物理控件只能让地图根据屏幕中心进行缩放,而触屏缩放能让地图根据两个指尖的中心点缩放,并同时位移,符合用户空间操控认知。

双指划动缩放
划动缩放和划动一样,让用户以更轻量的手势加速的缩放地图,并以一定的摩擦力减速停止,让用户快速找到目标位置。

单指快捷缩放
为了让用户能单手并可控地缩放地图,不少地图都设计了自己独有的缩放方式。
zenly,通过屏幕两侧的边缘,直接完成地图的最大和最小缩放跨度。

snapchat拖动右侧边可缘唤起缩放滑块,并使用emoji来表达距离,充满幽默感。

腾讯地图,通过划动右侧的滑块,实现单手顺滑地缩放,滑块也支持划动手势。

百度地图,通过点击一个缩放控件,让地图以当前中心点进行分段缩放。

无限循环的地图
地球是圆的,可以无限巡航,一些应用将缩到最小的世界地图做循环处理,以呼应地球的循环转动体验。

方向视角切换
在陌生的环境用户未必能分得清楚南北方向,利用手机的陀螺仪,可以告知用户正在面向的方向。定位按钮的二次点击,将地图从南北向转到用户面向的方向,有助于用户二次确认自己的定位。

更多地图使用了2D/3D视角的切换方式,2D是南北向的标准地图,3D是用户面向方向的地图,帮助用户更直观地对应物理空间。

旋转方向
可通过双指或陀螺仪旋转地图,地图上的文字也做出相应调整,保持水平、沿道路方向调整,以保证可读性。

3D的旋转也一样,在保持水平和沿道路方向的同时,文字保持垂直。

当缩小到足够远时,用户面向的方向意义就不大了,苹果在缩小到一定范围时,将地图回弹保持南北向。

双指拖动调整视角
地图3D视角也支持自由调节,通过双指平行的上下滑动,可以平顺调整3D视图鸟瞰的角度。

在地图的最低视角做回弹处理,生动不呆板。

远近也能影响鸟瞰的视角变化,视角越低越接近平视,拉进时有俯冲的感觉。

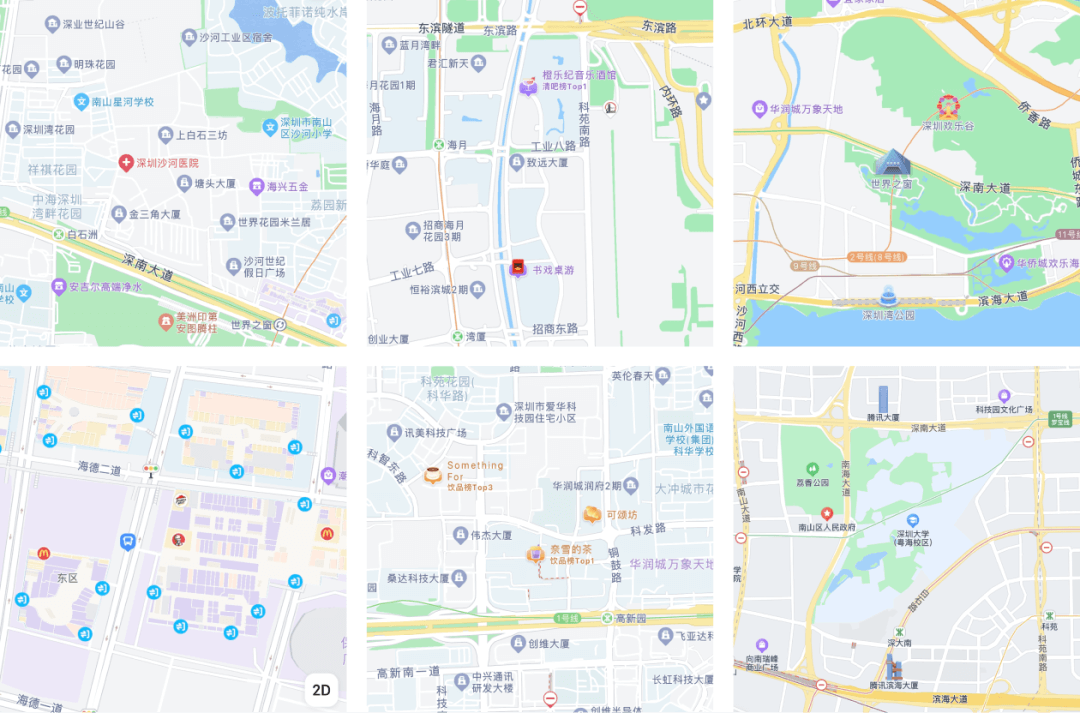
点数据是单个地理坐标上的标记,代表该位置上的信息,是地图上最常用的数据信息。地图通过不同的小图标来区分位置类型,使用频率越高的样式越简洁,地标建筑做形象化图形标识。

聚合图在地图上呈现也是点数据,它实质是显示一定区域内的信息聚合,但不强调具体的区域。聚合图可以避免因为该区域的点数据过多,在地图上信息过于密集。
百度的充电桩地图就是以区域聚合充电桩数量,根据缩放调整数据的聚合。

腾讯地图的文博地图也是聚合图,并根据文物的类型做了快速筛选。

线数据
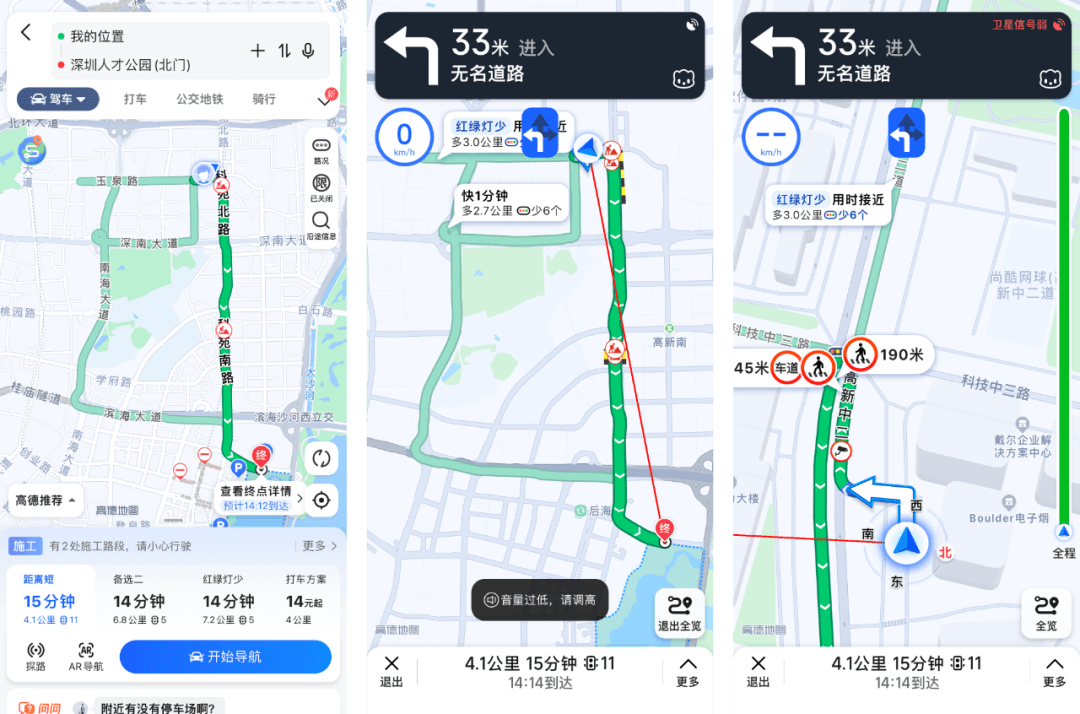
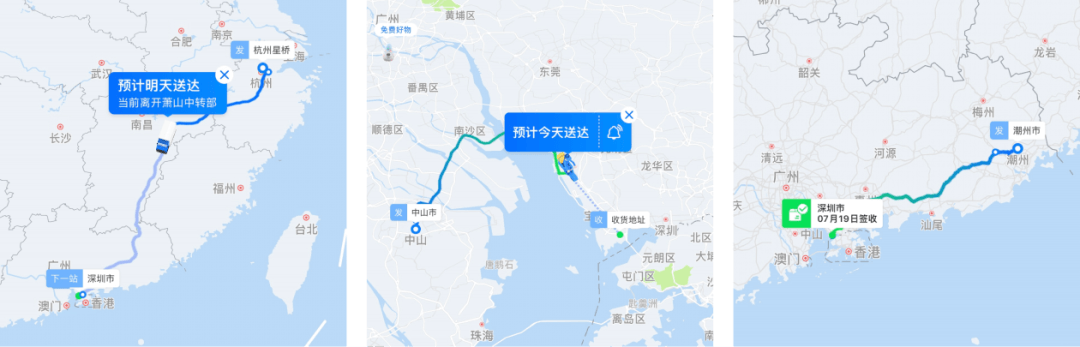
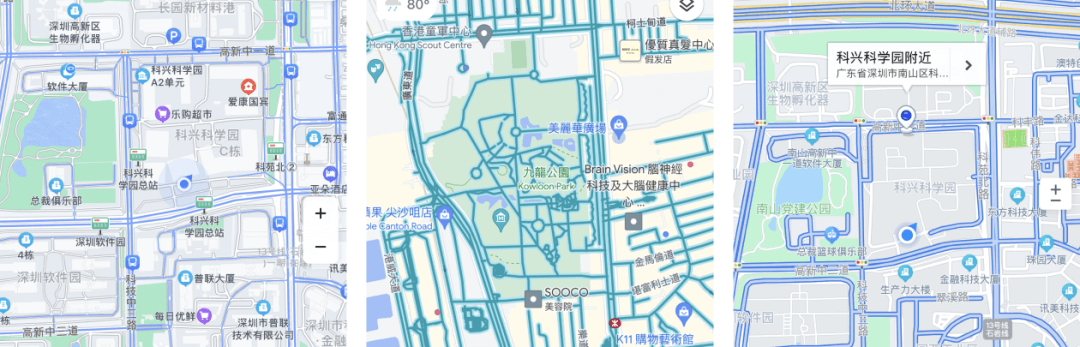
线数据在地图上呈现为线性,一般都沿着可行道路展示信息。导航路线是最常用的线数据,它提供具体行驶路线方案,并实时展示线路行驶的进度与方向。

也有粗略表示进度的线路数据,如快递的物流进度路线就不需要具体的实际线路,只需要示意大致进程。

街景地图则仅展示有全景图的道路范围,不提供进度与方向。

面数据
面数据要展示地图上的具体区域,疫情环境下出现了区域风控需求,需通过了面数据画出区域范围。疫情地图采用了聚合图、面区块两种数据形式。

zenly使用了反向的面数据,根据用户的行走记录,将用户走过的范围擦亮,用户未走过的地方是一块彩色的平面,充满娱乐感。

热力图
热力图以特殊的高亮梯度显示地图上区域的热度,热力图的数据不会指向地图上具体的位置,它能呈现热度变化的趋势。百度地图用热力图直观展示地区上的拥挤程度。

高德地图的空气质量地图,使用聚合图作为空气质量评分,热力图作为空气质量范围。

snapchat使用热力图来表现该区域用户发布动态的热度,引导用户发现内容,由于热力图不指向具体位置,能更好的保护用户隐私。

热力图并不局限于面,路线也可以反映道路的热度。Strava利用用户的骑行数据,生成光点线路的热力图,可以看出哪些是热门的骑行线路和必经地点。

路况也是一种线性的热力图,路况使用按段测量的方式,热力值的梯度相对跳跃。

让数据动起来
地图是安静的,但真实世界是忙碌的,让数据动起来,给地图增添更多情感化设计,缓解用户的等待压力。

忙碌的商家

外卖小哥端午节雨中送餐

公交努力奔来





随着地图的立体全真化,地图的数据也将向空间延伸。相对全真地图而言,人们本身就身置真实的地图场景中,未来借助AR设备,人们无需对照地图即可完成导航。

地图历来是人们借助艺术的手法,以极具想象力的方式对世界进行再现,它遵循科学测量的法则,使用几何的线条和形状对地球的进行抽象化。地图反映了制作者对世界的认知,而现代的科学技术让地图呈现尽可能客观。但地图并非单纯地呈现地球,而是呈现人们眼中的世界,它寄托着人们对美好生活的想象,更好的认识、探索和规划世界。
PS: ISUX 开通微信粉丝群啦!
欢迎扫码加入一起聊设计
(入群暗号:ISUX)

以下ISUX文章,你可能也感兴趣
▽

凝集腾讯设计优质内容
更多精彩分享请关注
▼

